W3C или WHATWG
3 мин

Есть две спецификации HTML: W3C и WHATWG, какой из них верить?
Верьте той, которая больше нравится, но не забывайте сверяться с браузерами.
Компания HTML Academy временно не ведёт блог на Хабре

Есть две спецификации HTML: W3C и WHATWG, какой из них верить?
Верьте той, которая больше нравится, но не забывайте сверяться с браузерами.

Менеджер и дизайнер заставляют везде убирать аутлайн. Расскажите им, что это плохая идея!
Вы совершенно правы, с удовольствием расскажем.

Как правильно понимать принцип прогрессивного улучшения?
Давайте заодно разберёмся и с постепенной деградацией.

Кому нужны флексы, если на них не делают сайты?
Делают, 12% сайтов уже используют флексы. А нужны они всем нам, чтобы было удобнее верстать.

Зачем нужны заголовки и какие теги для них использовать?
Этот вопрос нам задают чаще всего.

Следуете ли вы БЭМу, и насколько он востребован вне Яндекса?

Зачем задавать картинку черезbackground-image, если можно просто написатьbackground?

Расскажите о тонкостях подключения фавиконок, какие способы сейчас актуальны?
Нам часто задают вопросы по технологиям в письмах и сообщениях — мы с удовольствием отвечаем. Но в таком случае ответ получает один человек, а он мог бы пригодиться многим.
Поэтому мы решили еженедельно разбирать по одному вопросу, буквально за пять минут.
Сегодня вопрос про разработку от Сергея, отвечает наш преподаватель Игорь Алексеенко:
Манкипатчинг — почему это так плохо или не так уж и плохо?




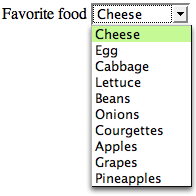
 Примечание переводчика: Мы продолжаем публиковать материалы, которые будут полезны веб-разработчикам, дизайнерам и верстальщикам. В прошлых топиках мы рассмотрели принципы создания анимаций в вебе и использование формата SVG. Сегодня речь пойдёт об элементе
Примечание переводчика: Мы продолжаем публиковать материалы, которые будут полезны веб-разработчикам, дизайнерам и верстальщикам. В прошлых топиках мы рассмотрели принципы создания анимаций в вебе и использование формата SVG. Сегодня речь пойдёт об элементе select или просто о «селекте».<select> и рассмотрим некоторые тонкости и подводные камни, о которых нужно знать, если вы решили использовать нестандартные раскрывающиеся списки, отличающиеся внешним видом и функциональностью от встроенных в браузер. Спойлер: лучше так не делать.