Так получилось (и прошу считать это удачным совпадением), именно сегодня на Хабре опубликован топик про практическое применение теней из CSS3 для создания интересных эффектов, а мы в свою очередь подготовили топик про основы для этого творчества.
Мы попробуем разобраться в том, как работают тени в новых модулях CSS3. С практической точки зрения, мы рассмотрим два правила: box-shadow и text-shadow, определенные соответственно в модулях CSS3 Backgrounds and Borders и CSS3 Text.
Оба правила работают схожим образом (вплоть до соответствующей отсылки в спецификации), поэтому имеет смысл рассматривать их вместе. Вместе с этим есть некоторые различия, о которых тоже нельзя не сказать.
Первая часть посвещена работе с box-shadow, во второй мы пройдемся по теням для текста.

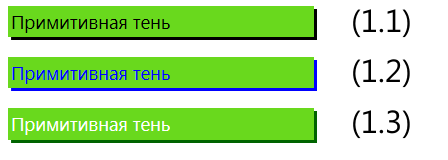
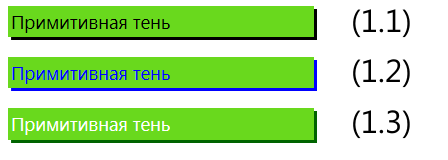
В самом простом варианте для задания тени достаточно указать два параметра, задающие соответственно горизонтальный и вертикальный сдвиги тени (1.1):
Положительные значения сдвига смещают тень вправо и вниз, отрицательные — влево и вверх.
По умолчанию, если цвет тени не задан, в большинстве браузеров (все, кроме webkit-based) он берется из цвета текста (color) в текущем контексте (1.2), впрочем, похоже, этот момент спецификацией не обговаривается:
Чтобы задать цвет тени, достаточно указать его дополнительным параметром (1.3):
Очевидно, цвет можно указывать любым из доступных способов: от прямого указания названия и шестнадцатеричного кода, до rgb или rgba и hsla с прозрачностью (мы рассмотрим такие примеры чуть позже).

Третий «линейный» параметр, который можно задать при описании тени — это радиус размытия (blur), положительная величина, указывающая насколько сильно нужно размывать тень по пространству (2.1–2.3):
По умолчанию радиус размытия равен 0 и в этом случае тень получается четкой.
В сочетании с разными сдвигами тени, можно получить разные эффекты, например, на (2.3) оба сдвига тени равны нулю, но за счет размытия тень выступает с разных сторон:
Сам алгоритм размытия спецификацией не описывается, кроме указания того, что это должен быть эффект, аналогичный размытию по Гауссу (Gaussian blur) с половинным радиусом в обе стороны от границы тени (2.4):


Еще один интересный параметр — это растяжение или распространие тени (spray), позволяющее увеличить или уменьшить ее размеры (по умолчанию размеры тени соответствуют размеру исходного объекта). Надо отметить, что этот параметр не сразу появился в спецификации, поэтому во множестве примеров в интернете он просто не рассматривается.
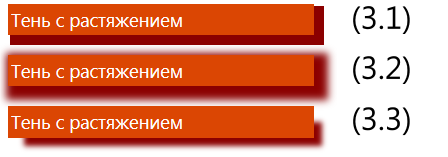
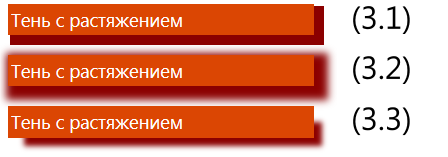
Для увеличения тени нужно указать положительный spray-параметр (3.1, 3.2):
Для уменьшения — отрицательный (3.3):
Растяжение или сжатие тени можно расценивать как операцию масштабирования, но спецификация описывает это несколько более хитро (через аналогию с размытием и удаление прозрачных или непрозрачных пикселей), что, впрочем, не меняет сути дела:

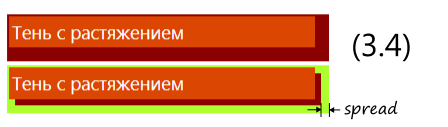
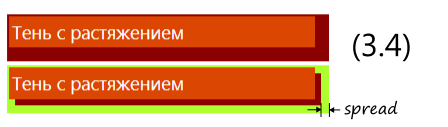
На примере выше (3.4) тень смещена на 6px вниз и влево и увеличена на 8px с каждой стороны:
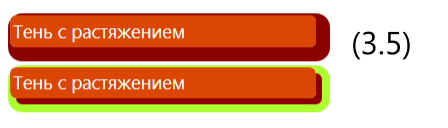
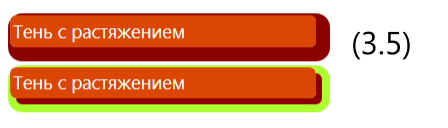
Если в вашем блоке используются скругленные уголки, будьте готовы к тому, что в расширенной тени радиус скругления также будет пропорционально смаштабирован (3.5):


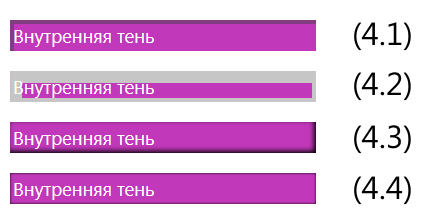
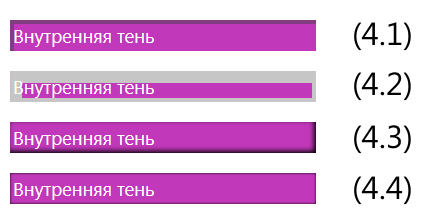
Наконец, еще один хитрый параметр — это возможность применения тени внутри блока. Для этого используется специальное ключевое слово inset (4.1-4.4):
Обратите внимание, что внутренняя тень отрисовывается только внутри блока, к которому применено соответствующее правило, причем применение spray-параметра для внутренней тени (4.2) в отличие от внешней приводит к уменьшению внутреннего перимерта тени.
Ну и теперь еще один нюанс: на самом деле, к блокам можно применять любое количество теней одновременно, для этого достаточно их перечислить через запятую при описании box-shadow.

Например, чтобы получить радужную тень (5.1) достаточно последовательно указать 7 теней с увеличивающимся растяжением:
Обратите внимание, что фактически тени выстраиваются в стек в обратном порядке и отрисовываются, начиная с последней, причем каждая из них применяется к исходному объекту так, как будто есть только она.

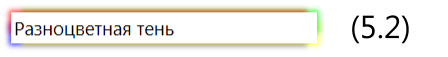
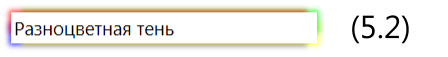
Так как тени независимы, вы легко можете сочетать тени, выстроенные в разных направлениях (5.2):

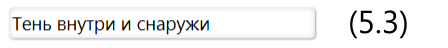
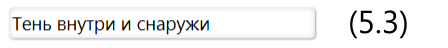
Аналогично, можно сразу задавать внутренние и внешние тени (5.3):

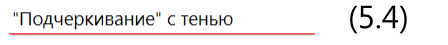
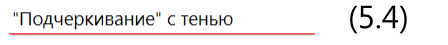
Или «продвинутое подчеркивание» (5.4):

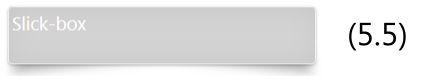
Или, если проявить еще немного фантазии и дополнительных спецэффектов, сделать slick-box, описанный, например, у Matt Hamm (5.5):
(Для упрощения, я убрал код с вендорными префиксами, но вам нужно будет добавить -ms-transform, -webkit-transform и т.д.)
Резюмируя, синтаксис для описания теней выглядит следующим образом:
Последнее в полном виде разворачивается в следующую схему:
Радиус размытия и растяжение не являются обязательными. inset переключает режим отображения тени с внешней на внутреннюю.

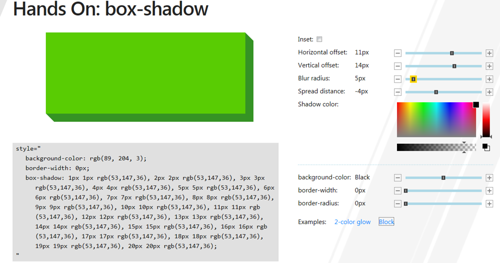
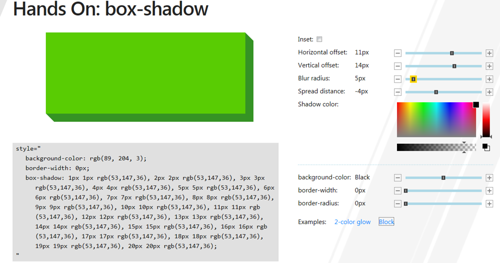
Если вы хотите просто поиграться с тенями в интерактивном режиме, наши коллеги к прошедшей в сентябре конференции Build подготовили демонстрационную страницу: "Hands-on: box-shadow".
Насущный для многих вопрос: box-shadow поддерживается в IE9 и выше.
И еще одна важная деталь: стандартные css-правила, начиная с 9й версии Internet Explorer, работают с использованием аппаратного ускорения — в отличие от нестандартных старых фильтров вроде filter:DXImageTransform.Microsoft.Shadow. То есть, использовать стандарты не только правильнее, но и эффективнее.
Мой совет: старайтесь использовать стандартные возможности, исходя из идей progressive enhacenment.
Мы попробуем разобраться в том, как работают тени в новых модулях CSS3. С практической точки зрения, мы рассмотрим два правила: box-shadow и text-shadow, определенные соответственно в модулях CSS3 Backgrounds and Borders и CSS3 Text.
Оба правила работают схожим образом (вплоть до соответствующей отсылки в спецификации), поэтому имеет смысл рассматривать их вместе. Вместе с этим есть некоторые различия, о которых тоже нельзя не сказать.
Первая часть посвещена работе с box-shadow, во второй мы пройдемся по теням для текста.
box-shadow
Сдвиги и цвет

В самом простом варианте для задания тени достаточно указать два параметра, задающие соответственно горизонтальный и вертикальный сдвиги тени (1.1):
box-shadow: 3px 3px;Положительные значения сдвига смещают тень вправо и вниз, отрицательные — влево и вверх.
По умолчанию, если цвет тени не задан, в большинстве браузеров (все, кроме webkit-based) он берется из цвета текста (color) в текущем контексте (1.2), впрочем, похоже, этот момент спецификацией не обговаривается:
box-shadow: 3px 3px; color:blue;Чтобы задать цвет тени, достаточно указать его дополнительным параметром (1.3):
box-shadow: 3px 3px darkgreen;Очевидно, цвет можно указывать любым из доступных способов: от прямого указания названия и шестнадцатеричного кода, до rgb или rgba и hsla с прозрачностью (мы рассмотрим такие примеры чуть позже).
Размытие

Третий «линейный» параметр, который можно задать при описании тени — это радиус размытия (blur), положительная величина, указывающая насколько сильно нужно размывать тень по пространству (2.1–2.3):
box-shadow:3px 3px 3px darkgrey;По умолчанию радиус размытия равен 0 и в этом случае тень получается четкой.
В сочетании с разными сдвигами тени, можно получить разные эффекты, например, на (2.3) оба сдвига тени равны нулю, но за счет размытия тень выступает с разных сторон:
box-shadow:0 0 9px black;Сам алгоритм размытия спецификацией не описывается, кроме указания того, что это должен быть эффект, аналогичный размытию по Гауссу (Gaussian blur) с половинным радиусом в обе стороны от границы тени (2.4):

Растяжение

Еще один интересный параметр — это растяжение или распространие тени (spray), позволяющее увеличить или уменьшить ее размеры (по умолчанию размеры тени соответствуют размеру исходного объекта). Надо отметить, что этот параметр не сразу появился в спецификации, поэтому во множестве примеров в интернете он просто не рассматривается.
Для увеличения тени нужно указать положительный spray-параметр (3.1, 3.2):
box-shadow:6px 6px 0px 4px darkred;Для уменьшения — отрицательный (3.3):
box-shadow:12px 12px 8px -4px darkred;Растяжение или сжатие тени можно расценивать как операцию масштабирования, но спецификация описывает это несколько более хитро (через аналогию с размытием и удаление прозрачных или непрозрачных пикселей), что, впрочем, не меняет сути дела:

На примере выше (3.4) тень смещена на 6px вниз и влево и увеличена на 8px с каждой стороны:
box-shadow:6px 6px 0 8px grey;Если в вашем блоке используются скругленные уголки, будьте готовы к тому, что в расширенной тени радиус скругления также будет пропорционально смаштабирован (3.5):

Внутренняя тень

Наконец, еще один хитрый параметр — это возможность применения тени внутри блока. Для этого используется специальное ключевое слово inset (4.1-4.4):
box-shadow:inset 4px 4px rgba(66,66,66,0.5); /* (4.1) */
box-shadow:inset 4px 4px 0 8px rgba(198,198,198,1); /* (4.2) */
box-shadow:inset -2px -2px 8px 0px black; /* (4.3) */
box-shadow:inset 0 0 4px 0px black; /* (4.4) */Обратите внимание, что внутренняя тень отрисовывается только внутри блока, к которому применено соответствующее правило, причем применение spray-параметра для внутренней тени (4.2) в отличие от внешней приводит к уменьшению внутреннего перимерта тени.
Множественные тени
Ну и теперь еще один нюанс: на самом деле, к блокам можно применять любое количество теней одновременно, для этого достаточно их перечислить через запятую при описании box-shadow.

Например, чтобы получить радужную тень (5.1) достаточно последовательно указать 7 теней с увеличивающимся растяжением:
box-shadow: 0 0 2px 1px red,
0 0 2px 2px orange,
0 0 2px 3px yellow,
0 0 2px 4px green,
0 0 2px 5px lightblue,
0 0 2px 6px blue,
0 0 2px 7px violet;Обратите внимание, что фактически тени выстраиваются в стек в обратном порядке и отрисовываются, начиная с последней, причем каждая из них применяется к исходному объекту так, как будто есть только она.

Так как тени независимы, вы легко можете сочетать тени, выстроенные в разных направлениях (5.2):
box-shadow: -6px -6px 8px -4px rgba(255,0,0,0.75),
6px -6px 8px -4px rgba(0,255,0,0.75),
6px 6px 8px -4px rgba(255,255,0,0.75),
-6px 6px 8px -4px rgba(0,0,255,0.75);
Аналогично, можно сразу задавать внутренние и внешние тени (5.3):
box-shadow: inset 0 0 8px lightgray,
1px 1px 3px darkgray;
Или «продвинутое подчеркивание» (5.4):
box-shadow: 0 1px red,
0 3px 3px -2px black
Или, если проявить еще немного фантазии и дополнительных спецэффектов, сделать slick-box, описанный, например, у Matt Hamm (5.5):
.slick-box {
position: relative;
height: 50px;
border: 1px solid #efefef;
background: #fff;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;
}
.slick-box:before, .slick-box:after {
content: '';
z-index: -1;
position: absolute;
left: 10px;
bottom: 10px;
width: 70%;
max-width: 300px; /* avoid rotation causing ugly appearance at large container widths */
height: 55%;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
transform: skew(-15deg) rotate(-6deg);
}
.slick-box:after {
left: auto;
right: 10px;
transform: skew(15deg) rotate(6deg);
}(Для упрощения, я убрал код с вендорными префиксами, но вам нужно будет добавить -ms-transform, -webkit-transform и т.д.)
Общий синтаксис
Резюмируя, синтаксис для описания теней выглядит следующим образом:
box-shadow: <shadow> [ , <shadow> ]*;
<shadow> = inset? && [ <length>{2,4} && <color>? ]Последнее в полном виде разворачивается в следующую схему:
box-shadow: inset? h-offset v-offset blur-radius spread-distance color;Радиус размытия и растяжение не являются обязательными. inset переключает режим отображения тени с внешней на внутреннюю.
Интерактив

Если вы хотите просто поиграться с тенями в интерактивном режиме, наши коллеги к прошедшей в сентябре конференции Build подготовили демонстрационную страницу: "Hands-on: box-shadow".
Internet Exlorer
Насущный для многих вопрос: box-shadow поддерживается в IE9 и выше.
И еще одна важная деталь: стандартные css-правила, начиная с 9й версии Internet Explorer, работают с использованием аппаратного ускорения — в отличие от нестандартных старых фильтров вроде filter:DXImageTransform.Microsoft.Shadow. То есть, использовать стандарты не только правильнее, но и эффективнее.
Мой совет: старайтесь использовать стандартные возможности, исходя из идей progressive enhacenment.