В наше время люди всё чаще начинают оптимизировать работу по поиску ошибок в коде, используя статический анализатор. Результаты работы анализатора можно смотреть с помощью разнообразных продуктов. Однако сегодня мы поговорим про просмотр отчёта анализатора в самой стильной среди многофункциональных и самой многофункциональной среди стильных IDE – VSCode. Позволит же нам реализовать нашу задачу формат SARIF и специальный плагин для него. Обо всем этом далее — поехали.

Данную статью я написал по просьбе нашего читателя в комментариях к предыдущей статье на тему, связанную с SARIF. Можно сказать, это уже небольшой цикл статей про SARIF :) Поэтому если и вам интересно услышать про то, где и как ещё можно использовать данный формат (или про что угодно), то оставляйте свои пожелания в комментариях.
Что такое SARIF?
SARIF (Static Analysis Results Interchange Format) – это формат обмена результатами статического анализа на основе JSON для вывода инструментов статического анализа. Он предназначен для взаимодействия с другими инструментами: IDE, комплексными инструментами проверки и анализа кода (например, SonarQube), системами непрерывной интеграции и т.п.
В общем, до появления общего формата работа статического анализатора выглядела как-то вот так:

То есть понятно, что каждый продукт имеет свой стандарт, под который приходится подстраиваться. Согласитесь, что это не очень удобно. Вводя SARIF, мы получаем иную картину:

Так что в теории в идеальном мире достаточно получить отчёт в этом формате. Далее его можно открыть\использовать в любой программе\системе, которая работает с результатами статического анализа.
Получение отчёта в формате SARIF
SARIF – унифицированный формат, который можно получить с помощью разных статических анализаторов и инструментов. В данном случае мы будем использовать разрабатываемые нами анализатор PVS-Studio и утилиту преобразования форматов отчёта PlogConverter.
Проверяем проект
Чтобы получить отчёт в формате SARIF, я подготовил для проверки простой и в то же время интересный пример исходного кода на C#:
using System;
using System.Collections.Generic;
using System.Linq;
namespace SarifTest
{
class Program
{
static void Main(string[] args)
{
var start = Convert.ToInt64(args[0]);
var end = Convert.ToInt64(args[1]);
ToString(start, end);
}
static string ToString(long start, long end)
{
if (end == long.MinValue)
{
if (start == long.MinValue)
return string.Format("[long.MinValue..long.MaxValue]", end);
else
return string.Format("[{0}..long.MaxValue]", start);
}
else if (start == long.MinValue)
{
return string.Format("[long.MinValue..{0})", end);
}
else
{
return string.Format("[{0}..{1})", start, end);
}
}
static int Formula42(int? coefficientA, int? coefficientB)
{
var data = new List<int>();
if (coefficientA != null)
data.Add(Formula42(coefficientA.Value));
else if (coefficientB != null)
data.Add(Formula42(coefficientA.Value));
return data.SingleOrDefault();
}
static private int Formula42(int coefficient)
{
return coefficient;
}
static int CrazyCalculations()
{
var value = 10;
value = value++;
return value;
}
}
}
Кстати, одна из ошибок в данном примере основана на реальной ошибке из проекта ILSpy.
Теперь берём статический анализатор PVS-Studio и с помощью консольной утилиты "PVS-Studio_Cmd.exe" производим анализ, выполняя следующую команду:
"C:\Program Files (x86)\PVS-Studio\PVS-Studio_Cmd.exe" \
-t "D:\Use_SARIF_Example\BestProjectCpp.sln" \
-o "D:\Use_SARIF_Example\results.plog"
Рассмотрим строку запуска немного подробнее. Флаг "-t" является обязательным. Он позволяет указать объект для проверки (sln или csproj/vcxproj файл). Флаг "-o" отвечает за путь до файла, в который будут записаны результаты анализа.
Забыл сказать, что для работы анализатору требуется лицензия. Если её у вас нет, то вы можете получить триальную версию, кликнув вот сюда.
Теперь у нас есть выходной отчёт в формате анализатора PVS-Studio. Это выходной файл с расширением ".plog". Нам нужно преобразовать его в формат SARIF. Для этого воспользуемся утилитой PlogConverter.
Преобразование из Plog в SARIF
PlogConverter — утилита с открытым исходным кодом, предназначенная для преобразования отчётов анализатора PVS-Studio из одного формата в другой. Более подробно она описана в документации.
Конвертируем отчёт анализатора в формат SARIF:
"C:\Program Files (x86)\PVS-Studio\PlogConverter.exe" \
"D:\Use_SARIF_Example\results.plog" \
-o "D:\Use_SARIF_Example" -t sarif -n results
Вот и всё, отчёт получен. Можно приступать к настройке VSCode.
Основы установки плагинов в VSCode
VSCode — это лёгкий, бесплатный, кроссплатформенный редактор кода, который предоставляет широкие возможности для кастомизации. Редактор представляет собой некий "конструктор", который мы собираем с помощью плагинов. То есть если нам нужно написать программу на C#, то нам просто требуется скачать соответствующий плагин. Сделать это можно так:
открыли VSCode;
слева нашли кнопку с названием Extensions;
в строке поиска написали то, что нам нужно (в нашем примере это C#);
из списка отобразившихся плагинов выбираем необходимый для нас. Выбор плагина основываем на его рейтинге, количестве скачиваний и описании;
чтобы скачать, нажимаем на кнопку install, которая находится либо в окне описания, либо в окне списка плагинов справа от названия;
иногда может потребоваться дополнительная настройка. Здесь все индивидуально для каждого плагина, поэтому читайте описание.
Как это выглядит:

Если мы скачали плагин и он нам не понравился, то можно либо выключить его, либо вовсе удалить. Делается это всё также в пару кликов:
открываем Extensions;
в строке поиска вводим название плагина, который хотим удалить;
нажимаем на него и в отобразившемся окне с описанием сверху находим две кнопки Disable и Uninstall;
нажимаем на соответствующую нашим целям кнопку.
Выглядит этот вот так:

Плагин для работы с SARIF для VSCode
Установка плагина
Процесс установки плагина для работы с отчётами формата SARIF ничем не отличается от установки любого другого плагина. Если вы не знаете, как это делается, то я описал это в пункте выше.
Для VSCode конкретно я рекомендую и буду использовать плагин с названием "SARIF Viewer". Его установка не требует каких-либо дополнительных настроек.
Загрузка отчёта в плагин
Работать с плагином максимально просто. Изначально отчёт нужно загрузить, и для этого есть несколько способов. Первый – вы находите ваш SARIF файл, нажимаете ПКМ и выбираете "открыть в VSCode".

Второй – вы открываете VSCode и уже через него открываете SARIF файл.

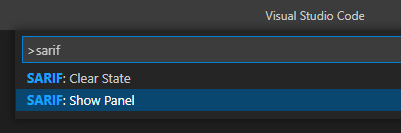
Третий вариант. Вы открываете VSCode. В нём находите панель "Show All Commands" (по умолчанию это сочетание Ctrl + Shift + P). В появившемся окне вводите sarif и выбираете "SARIF: Show Panel"

В открывшемся окне нажимаете "Open SARIF log" и выбираете SARIF файл.
Всё. На этом самое сложное закончилось. Отчёт загружен, можно начинать смотреть предупреждения.
Возможности плагина
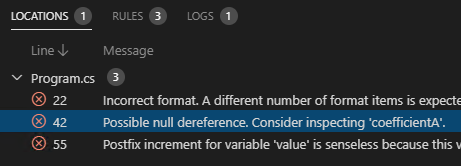
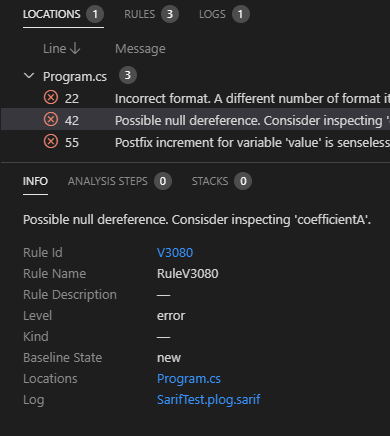
После того как вы загрузили отчёт, перед вами откроется подобная картина:

Но давайте пойдём по порядку.
Меню LOCATIONS — список предупреждений, сгруппированных по файлам:

При нажатии на сообщение происходит переход к проблемному месту в коде.

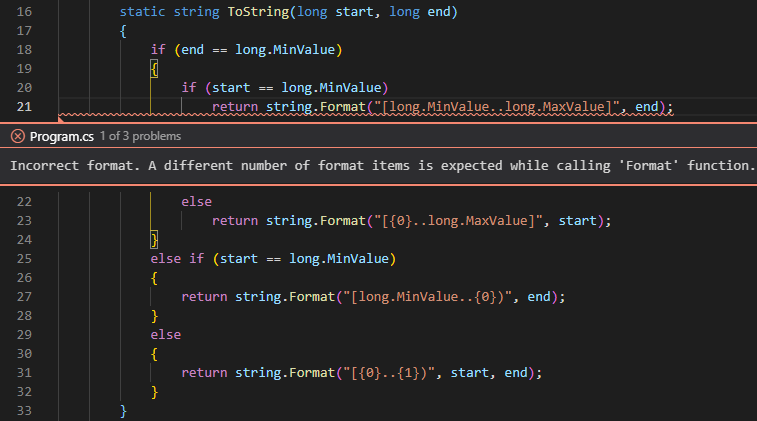
Обратите внимание, что все проблемные места уже выделены волнистой линией. При наведении курсора на данную строчку появится описание проблемы.

Также нам говорят, что мы можем переходить между предупреждениями с помощью сочетания клавиш (Alt + F8).

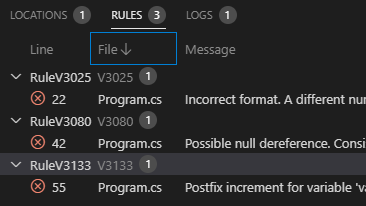
Идём дальше – меню RULES. В нём мы можем смотреть всё те же сообщения, но сгруппированные по диагностическим правилам:

По нажатию на предупреждение всё также совершается переход.
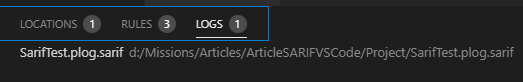
Вкладка LOGS указывает, какие отчеты у вас сейчас открыты.

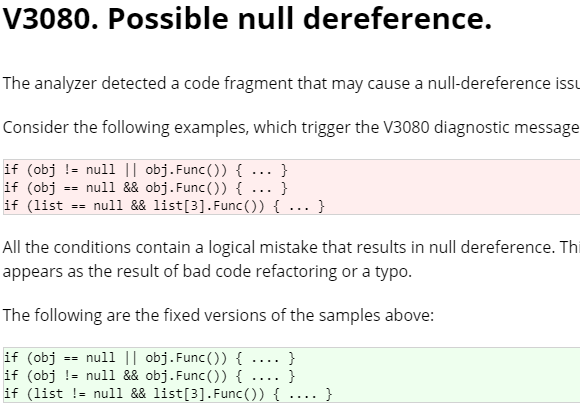
Вот мы быстро и рассмотрели все вкладки. Дополнительно хочу обратить ваше внимание на то, что внизу у каждого правила есть описание:

По нажатию на код диагностики (содержимое "Rule Id") происходит переход на документацию для данного предупреждения.

Вывод
Как вы видите, формат SARIF позволил нам просто и быстро воспользоваться уже вторым готовым инструментом и получить результат. Согласитесь, это довольно удобно.
Что касается плагина, то считаю, что для просмотров предупреждений статического анализа данный плагин вполне можно использовать. Возможно, в будущем мы напишем свой собственный плагин с блэк-джеком и наворотами (как мы сделали недавно с CLion). Однако в данный момент, если вам нужно\хочется смотреть отчёты статического анализатора в VSCode, то обратите внимание на данный продукт.
Спасибо.
Если хотите поделиться этой статьей с англоязычной аудиторией, то прошу использовать ссылку на перевод: Nikolay Mironov. VSCode: how to view reports of static analyzers that support SARIF.