- Часть 1
- Часть 2
В этой части мы рассмотрим атрибуты для дочерних представлений, которые отвечают за позиционирование внутри родительских элементов.
В предыдущей статье мы увидели, что у FlexboxLayout есть ряд атрибутов, которые управляют размером и расположением дочерних элементов, но это еще не все. Все менеджеры макетов в Андроиде применяют к дочерним элементам собственные параметры макета (LayoutParams), которые предоставляют этим вложенным элементам специфичные атрибуты. FlexboxLayout в этом плане не исключение. Более того, именно в дочерних атрибутах раскрывается вся мощь этого макета.
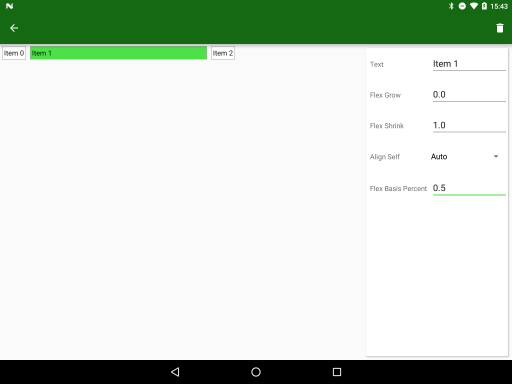
Прежде чем погрузиться в дебри теории, стоит упомянуть, что в моем приложении эти дочерние атрибуты можно увидеть в режиме элемента, войдя в него долгим нажатием на вложенный элемент. Будучи в режиме элемента, можно нажатием выделять другие дочерние элементы, а потом настраивать значения атрибутов для выделенных элементов.
layout_order
Этот атрибут контролирует положение внутреннего элемента внутри родителя. По умолчанию все элементы получают значение 1 и располагаются в порядке объявления в XML-файле (если они были объявлены там) или в коде. Я не стал добавлять этот атрибут в приложение — он достаточно очевиден.
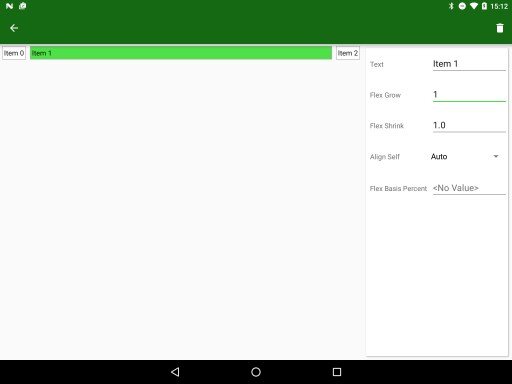
layout_flexGrow
Работает аналогично весам в LinearLayout — оставшееся место в родительском элементе будет разделено пропорционально значениям layout_flexGrow у дочерних элементов. Значение по умолчанию 0.0 не будет менять размер этого элемента.

layout_flexGrow
layout_flexShrink
Полная противоположность предыдущему элементу. Используется вместе с flexWrap="no_wrap". В том случае, когда суммарный размер всех дочерних элементов больше размера контейнера, их размер будет уменьшен пропорционально значению этого атрибута. По умолчанию используется значение 1.0, т.е. все элементы будут уменьшаться одинаково. Установив значение в 0.0, можно запретить уменьшение конкретного элемента.

layout_flexShrink
alignSelf
В прошлый раз мы рассмотрели слегка запутанные атрибуты у контейнера — alignItems и alignContent, которые управляют как расположением самих элементов, так и виртуальными полосами, в которых они находятся. Теперь появился еще один атрибут layout_alignSelf, который применяется к дочерним элементам и позволяет переопределить значение alignItem контейнера. Значение по умолчанию — auto, т.е. элемент наследует значение контейнера, но его можно изменить на одно из значений flex_start, flex_end, center, baseline или stretch.

alignSelf="flex_start"

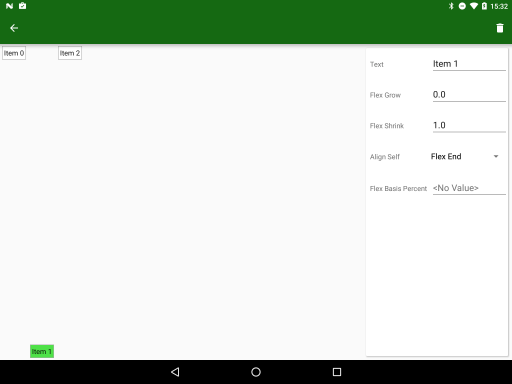
alignSelf="flex_end"

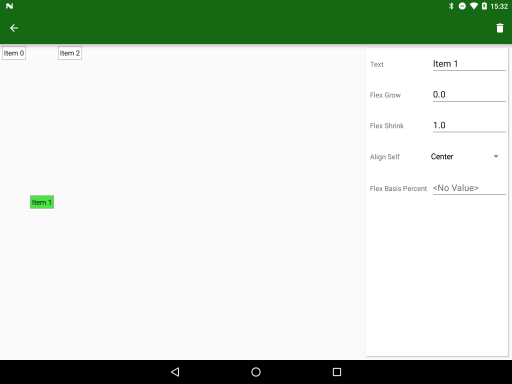
alignSelf="center"

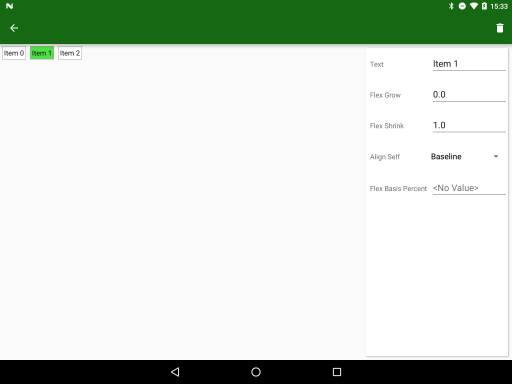
alignSelf="baseline"

alignSelf="stretch"
layout_flexBasisPercent
И последний атрибут, который позволяет задать поведение, аналогичное PercentLayout. Значение по умолчанию -1.0 не будет задавать размер элемента в процентах, а значение от 0.0 до 1.0 установит размер элемента относительно размера контейнера (при значении 1.0 дочерний элемент займет все пространство).

layout_flexBasisPercent="0.5"
На этом с атрибутами покончено. Заключительная часть статьи будет своего рода готовым рецептом, в котором мы посмотрим, как можно скомбинировать родительские и дочерние атрибуты, решая реальную задачу.
От переводчика: что-то статья получилась короткая и простенькая (какой смысл был разбивать ее на 2 части?). Написал ему в блог, что тема производительности не раскрыта, надеюсь, отреагирует.