Разговоры о том, останутся ли верстальщики без работы, длятся годами. Как только появляется новая программа или плагин для автоматизации вёрстки, специалистам начинают тут же пророчить бессрочный отпуск. Но стоит ли всерьёз относиться к таким разговорам?
Уже сейчас есть множество конструкторов, которые позволяют создавать сайты без знания HTML и CSS. Существуют плагины и программы, которые сами создают код на основе макета. Есть даже нейросети, почти полностью автоматизирующие процесс вёрстки. Но ни одна из этих программ всё еще не смогла полностью заменить человеческий труд и лишить верстальщиков работы.
Как создать сайт, не умея кодить?
Сейчас в мире популярно движение No-Code. Его цель — создание новых инструментов, позволяющих людям без навыков разработки создавать собственные цифровые продукты. Один из самых ярких примеров No-Code платформы — конструкторы сайтов. В том числе Tilda, WebFlow, Wix, Readymag, Mobirise и многие другие.
В каждом из таких конструкторов можно выбрать готовый шаблон или начать работу с нуля, добавлять и переставлять блоки, управлять шрифтами и цветовой схемой, настраивать поведение интерактивных элементов. В наиболее продвинутых конструкторах есть возможность создавать собственные блоки. В них можно добавлять любые элементы: текст, формы, кнопки, галереи, одиночные изображения, видео и тултипы. К примеру, в Tilda эта функция называется Zero-block или «нулевой блок».

Продвинутые конструкторы также позволяют настраивать простую анимацию и сценарии поведения элементов на сайте. То есть пользователь без знания JavaScript может добавлять поп-апы, бургер-меню, меню-аккордеон или слайдеры.
У конструкторов сайтов есть и свои недостатки. Во-первых, они платные: пользователю придется заплатить за использование большинства шаблонов и настроек, поддержание сайта в будущем. К примеру, самый дорогой тариф на WebFlow, который подходит для создания интернет-магазинов, стоит $212 в месяц. Впрочем, если сравнивать с полноценной разработкой сайта, всё равно получается дешевле.
Некоторые сервисы дают бесплатный доступ, но ограничивают количество созданных проектов. А на примере ниже можно увидеть, как один из них добавляет свой баннер на опубликованный сайт. Чтобы отключить этот баннер, нужно перейти на платный тариф, заплатив $2,42 в месяц или $29 в год.

Еще один важный недостаток — во время работы пользователь ограничен функциями конструктора, хотя при наличии навыков даже c No-Code можно создать кастомный дизайн. Сам код тоже тоже обычно недоступен, но некоторые сервисы позволяют его получить за отдельную плату. А при появлении проблем придется обращаться в техподдержку и ждать помощи со стороны — самостоятельно исправить ошибку, изменив пару строчек кода, не получится.
Кроме того, простому пользователю, не знакомому с веб-разработкой, бывает сложно самому разобраться с конструктором и создать подходящий сайт. На это требуется время, которого у владельцев бизнеса обычно нет, а если использовать Webflow, то и небольшие знания в области веб-разработки. Поэтому создание сайтов на платформе конструкторов всё равно отдают на аутсорсинг фрилансерам или веб-студиям.
Создание сайтов «в три клика»
Помимо конструкторов существуют и другие инструменты для создания сайтов. В их числе специальные плагины для Figma «Anima» и «Figma to HTML», которые преобразуют статичное изображение страницы в HTML и CSS. Пользователю нужно только открыть подходящий макет, настроить поведение элементов и нажать на кнопку экспорта кода. После этого он получает адаптивный сайт, полностью соответствующий макету заказчика.

По такому же принципу работают и другие программы, например, Psdtoweb. С её помощью пользователь может получить сайт за три клика: загрузив в программу макет в формате psd, нажав на кнопку трансформации и скачав получившийся архив с кодом страницы.
Такой способ удобен для пользователей, не знакомых с веб-разработкой, но и у него есть свои минусы. Главный из них — программа ошибается и неправильно выстраивает структуру HTML-документа. Например, Psdtoweb не всегда распознаёт элементы, из-за чего вместо заголовка можно получить фоновую картинку с текстом. Плагины для Figma работают лучше, позволяют получать адаптив и более гибки в настройках, но за их использование придется заплатить от $25 до $31. При этом и они тоже дают код, который нуждается в доработке верстальщиком.

Нейросети для вёрстки страниц
Было бы удобно, если бы пользователи могли быстро создавать сайты и веб-приложения для своих целей: не шаблонные, а именно такие, какими они хотят видеть продукт. И такой инструмент есть. Весной 2017 года IT-сообщество всколыхнула новость о том, что датский стартап Uizard Technologies разработал нейросеть pix2code для автоматизации фронтенд-разработки. Спустя восемь месяцев разработчики FloydHub на её основе создали собственную нейросеть для вёрстки, которая может сгенерировать разметку и стили, ориентируясь на изображение макета.
Принцип работы такого алгоритма похож на описанный выше принцип работы Psdtoweb:
пользователь загружает макет страницы в формате JPEG,
нейросеть трансформирует картинку в HTML и CSS-код,
пользователь получает свёрстанную страницу.
Алгоритм умеет верстать простые блоки, определять теги и расставлять их в нужном порядке. Его главное преимущество — постоянная обучаемость. По мнению разработчиков, с помощью такого обучения в течение трех лет нейросеть могла бы изменить разработку: полностью автоматизировать верстку и снизить порог вхождения в профессию. Правда стоит уточнить, что такое заявление было сделано 3,5 года назад, а алгоритм до сих пор не нашёл активного применения в веб-разработке.


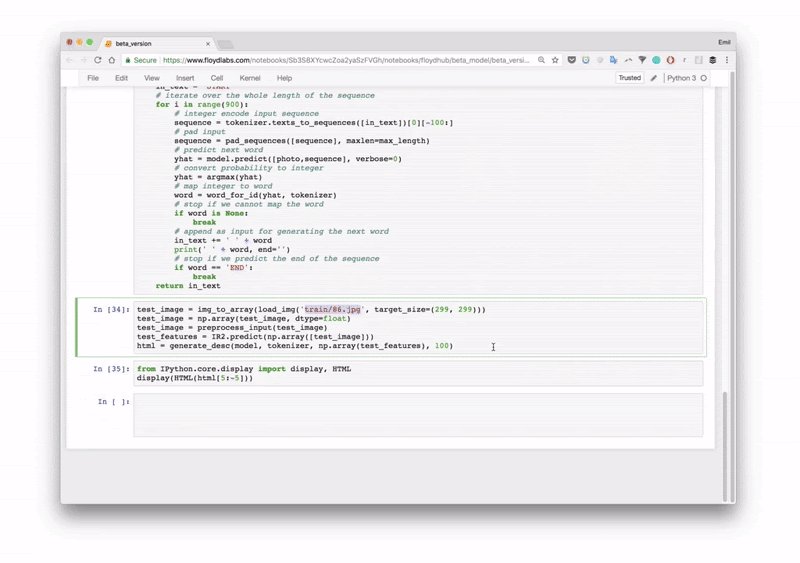
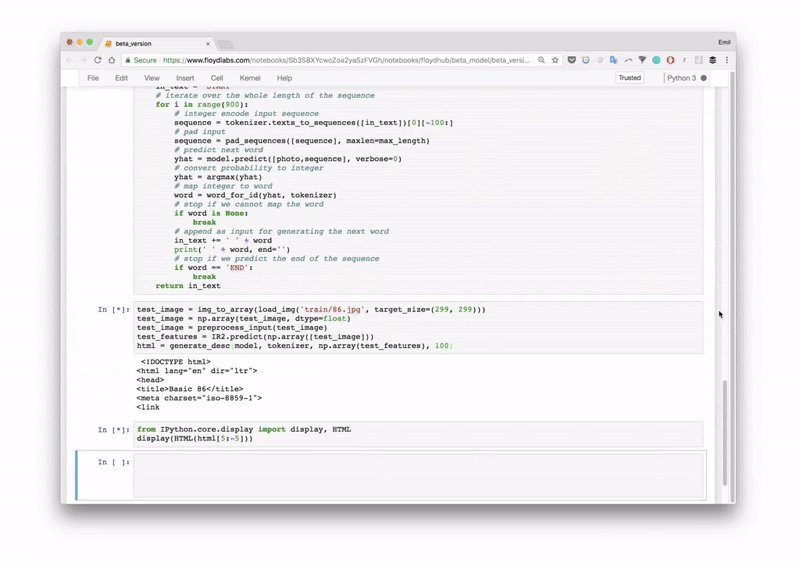
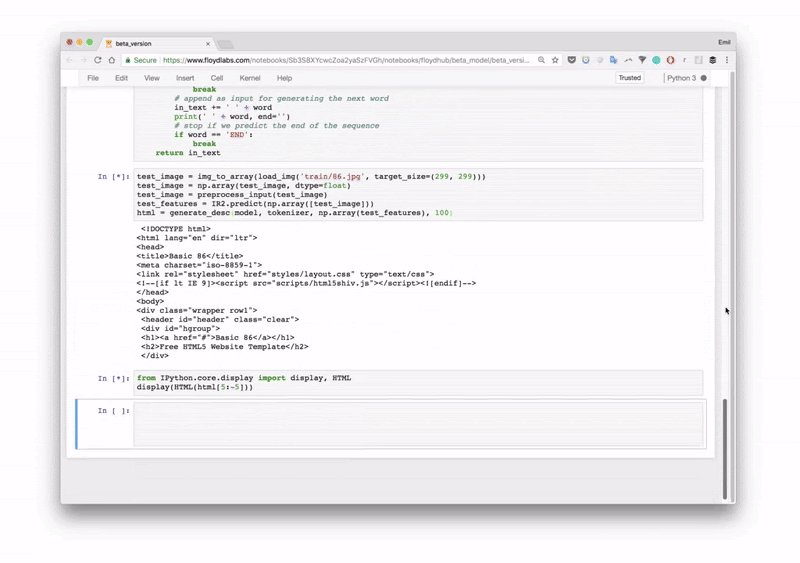
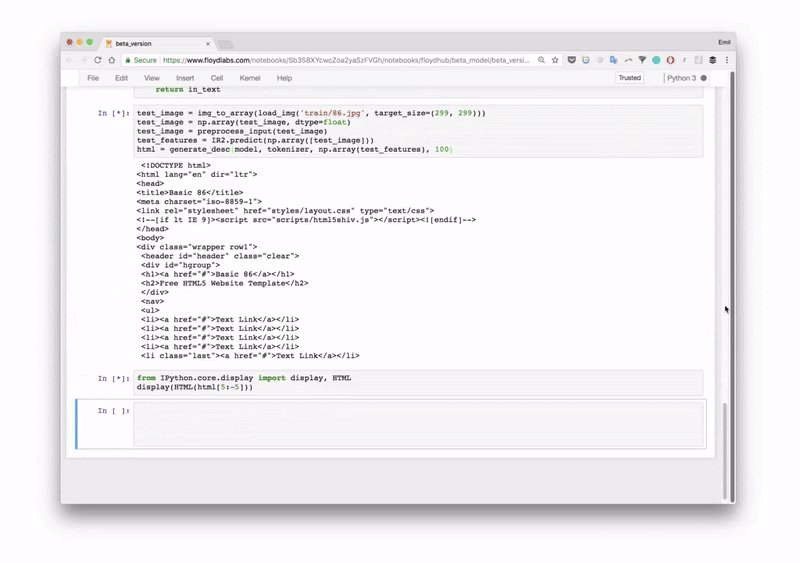
Сейчас нейронная сеть находится в открытом доступе, один из вариантов реализации можно найти на GitHub Emil Wallner. Для его запуска понадобятся знания Python и фреймворков, например, TensorFlow и других. Также придется установить компоненты, пакеты и зависимости с помощью пакетного менеджера pip, а затем запустить выполнение программы в среде Jupyter Notebook. Поэтому обычный пользователь без опыта программирования не сможет сам протестировать эту нейросеть.
Пора ли верстальщикам искать новую работу?
No-Code давно занял отдельную нишу, но до сих пор не смог полностью заменить человеческий труд. Вряд ли это произойдет и в ближайшем будущем: профессия веб-разработчика не исчезнет, хотя, возможно, и немного трансформируется.
Конструкторы сайтов и различные программы упрощают процесс верстки и позволяют создавать простые блоки, но у них слишком много недостатков в сравнении с кодом, написанным разработчиком. Большинство из них не может делать интересную анимацию и сложные интерфейсы. Некоторые конструкторы, например, WebFlow, выдают относительно чистый семантичный код — но не все. Часто получаемый с их помощью код избыточен и требует доработки. В нем не всегда используются семантические теги и уделяется внимание доступности. Поэтому если заказчику нужен уникальный кроссбраузерный сайт, который можно будет гибко менять, то лучший способ получить такой продукт — обратиться к веб-разработчикам.
Нейросети тоже не всемогущие. Во-первых, пока они слишком сложны и не доступны для всеобщего пользования. Во-вторых, сам Tony Beltramelli, один из создателей pix2code, заявил, что искусственный интеллект не скоро заменит разработчиков интерфейса. По его словам, даже если зрелая версия программы будет способна полностью генерировать код, фронтендеры все равно будут необходимы для реализации логики, интерактивных частей, расширенной графики и анимации. В том числе на них ложатся задачи по подготовке кода для бэкенда.
В это же время нейросети должны помочь разработчикам в автоматизации процессов. Если их получится широко внедрить, разработчики смогут отказаться от рутинных задач по верстке и стилизации элементов, сосредоточить внимание на более интересных деталях и тратить на работу гораздо меньше времени.
Если вам нравится верстка, не отказывайтесь от идеи стать разработчиком. Попробуйте свои силы на бесплатных тренажерах или пройдите профессиональный курс, который подготовит вас к старту карьеры в IT.