Всем привет. Специально для студентов продвинутого курса по Android-разработке подготовили перевод интересной статьи.

Это первая статья их серии «Управление Жестами». Другие статьи вы можете найти по ссылке.
В Android Q был добавлен новый режим навигации по системе, позволяющий пользователю возвращаться на предыдущий экран, переходить на главный экран и запускать ассистента с помощью жестов.

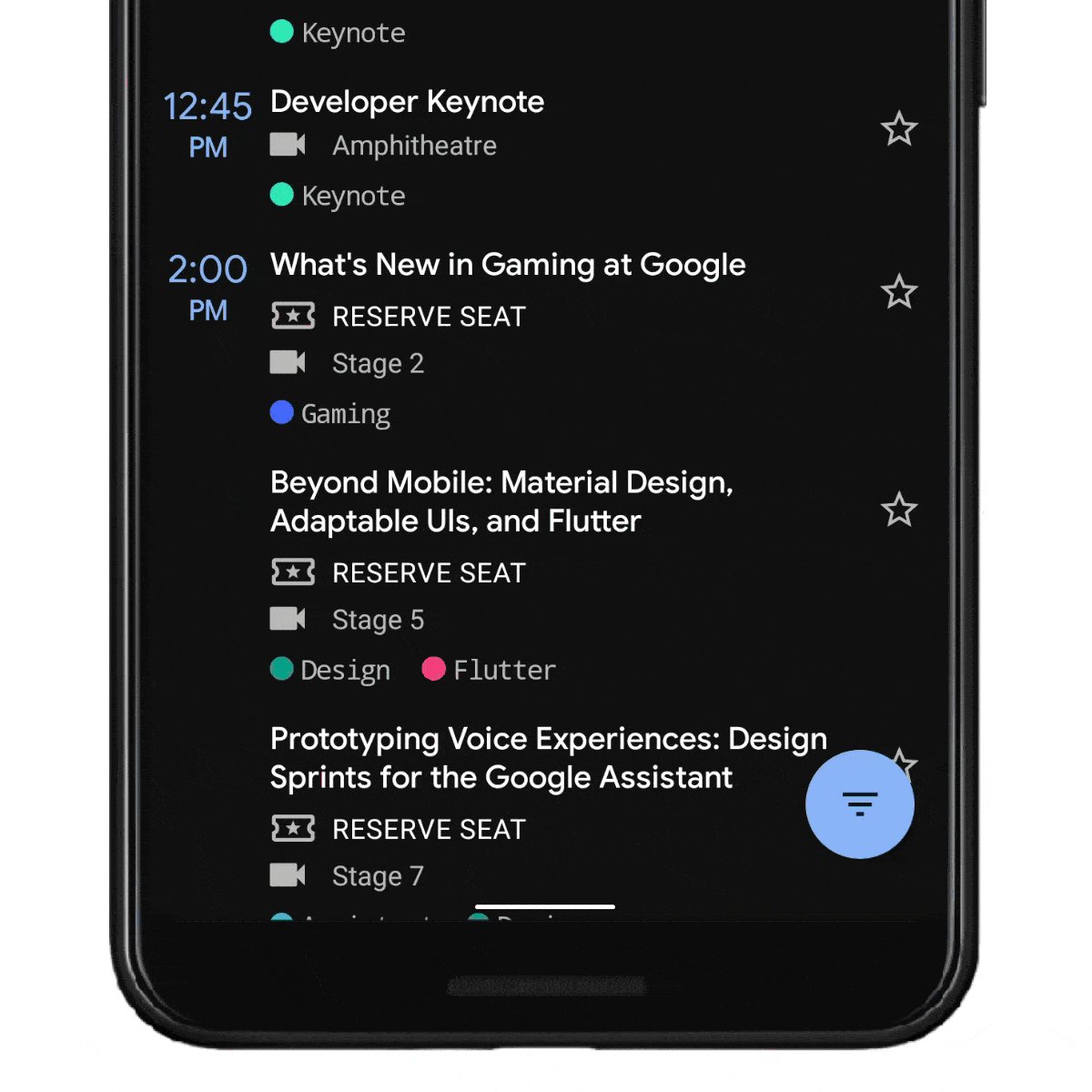
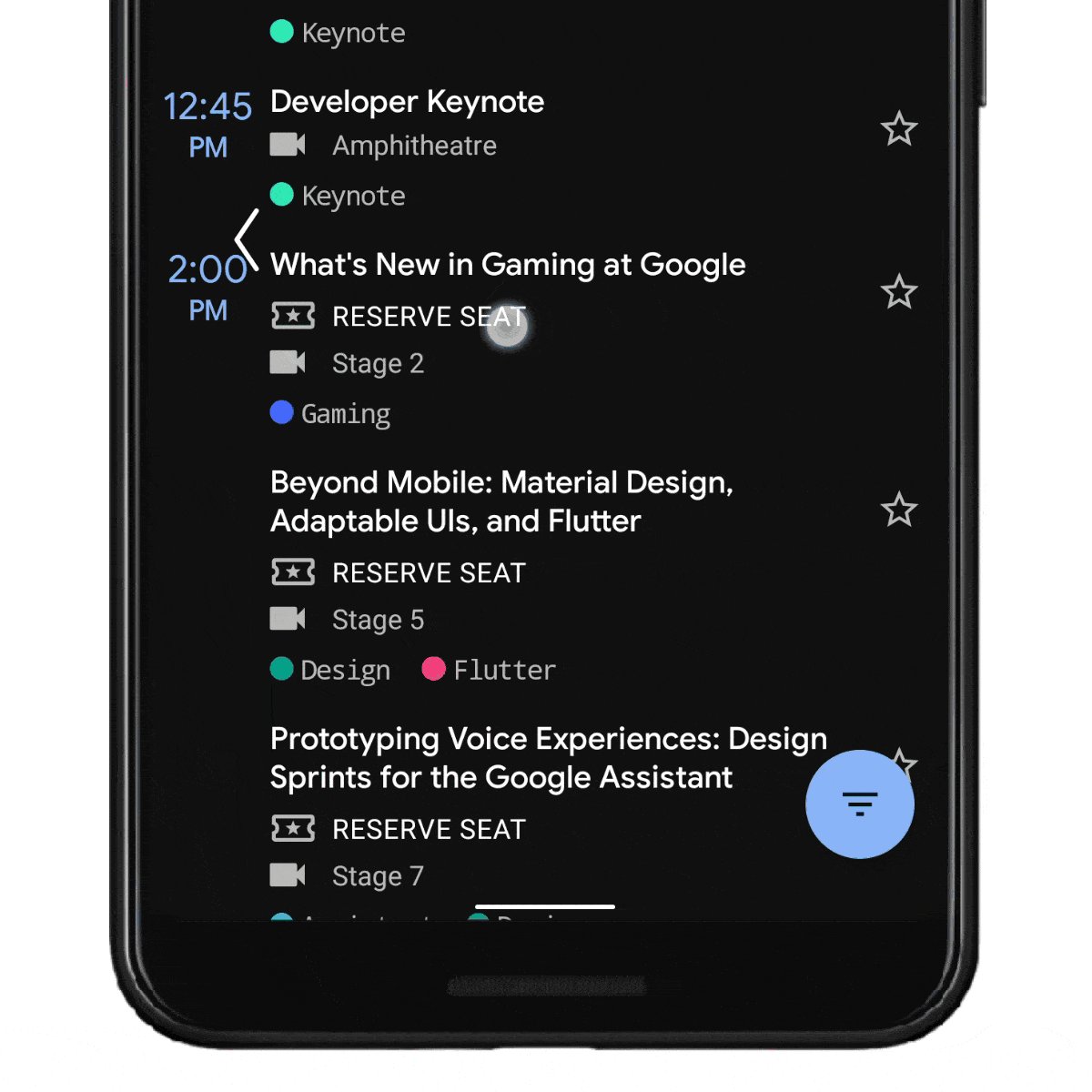
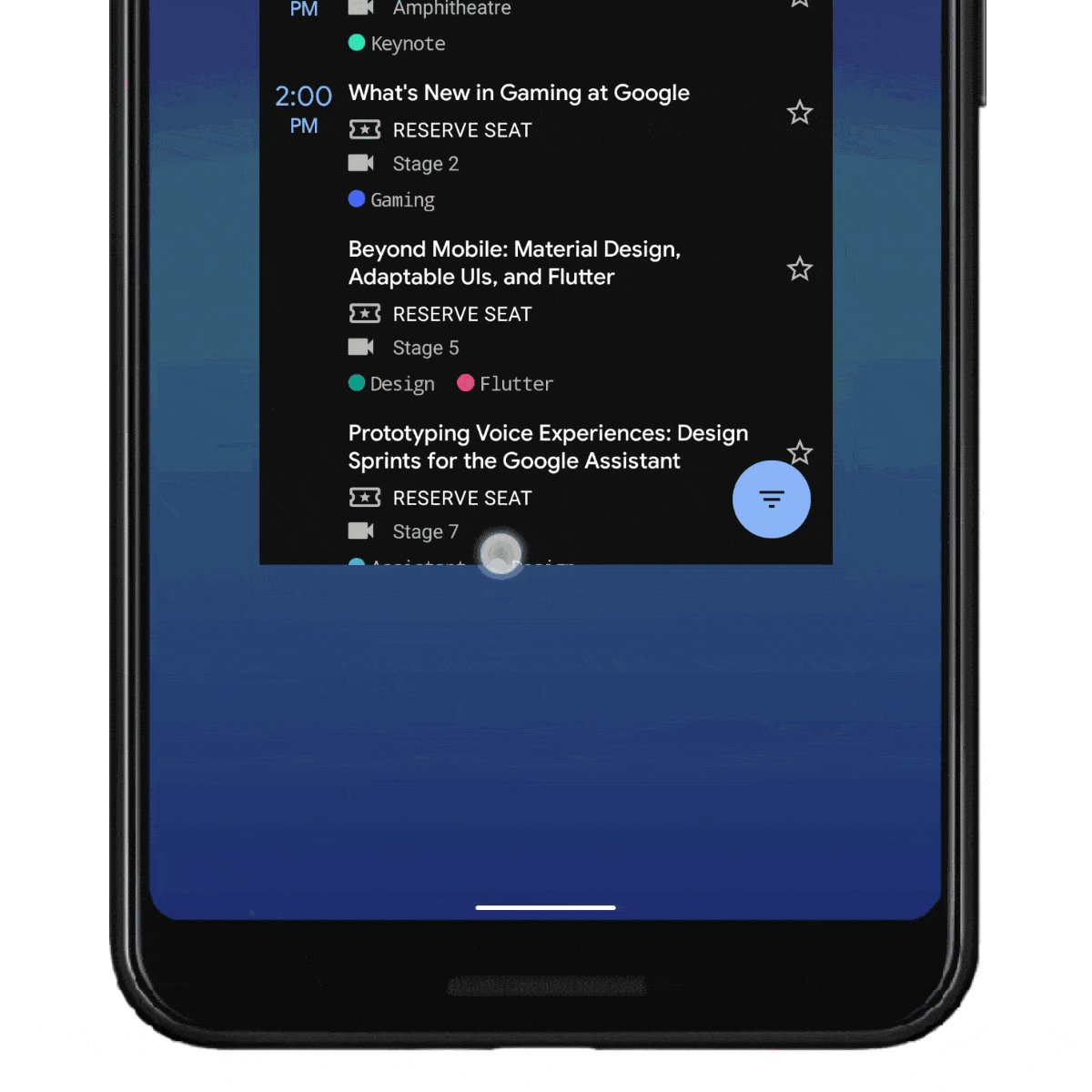
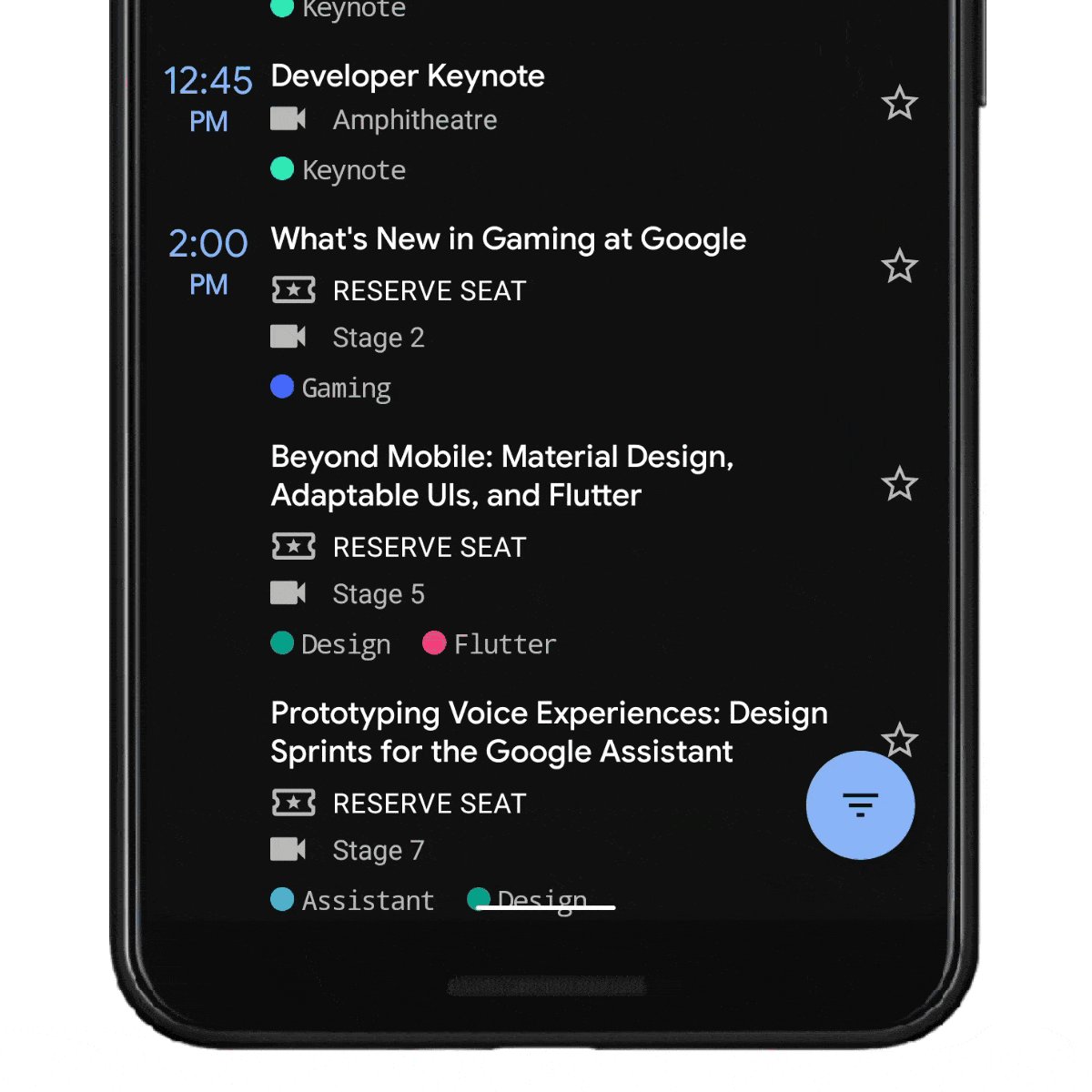
Демонстрация новых жестов в Android Q
С переходом на модель управления системой жестами приложения получили больше экранного пространства. Это позволило приложениям обеспечивать более иммерсивный пользовательский опыт.
На большинстве устройств пользователи могут выбрать режим навигации на свой вкус. Существующий трехкнопочный режим навигации (состоящий из кнопок back, home, recents) тем не менее остается. Эта мера является необходимой для всех устройств версии Q и выше.
Больше об исследованиях и решениях, которые вошли в концепцию управления жестами, вы можете прочитать в этой статье от Product-менеджеров Android System UI.
Эта статья первая в небольшой серии, которая ориентирована на то, как разработчики могут обеспечить в своих приложениях управление жестами. В серии мы рассмотрим следующие темы:
Давайте начнем с того, как приложения могут располагаться от края до края экрана.

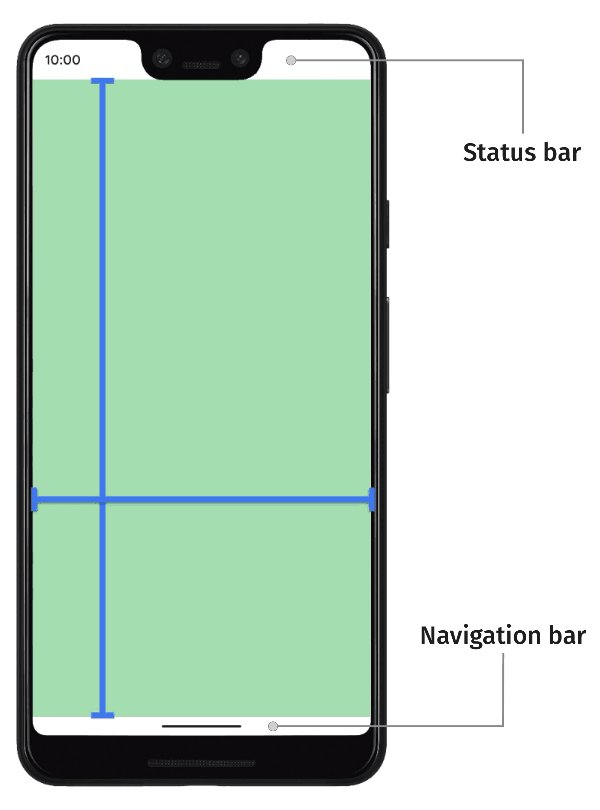
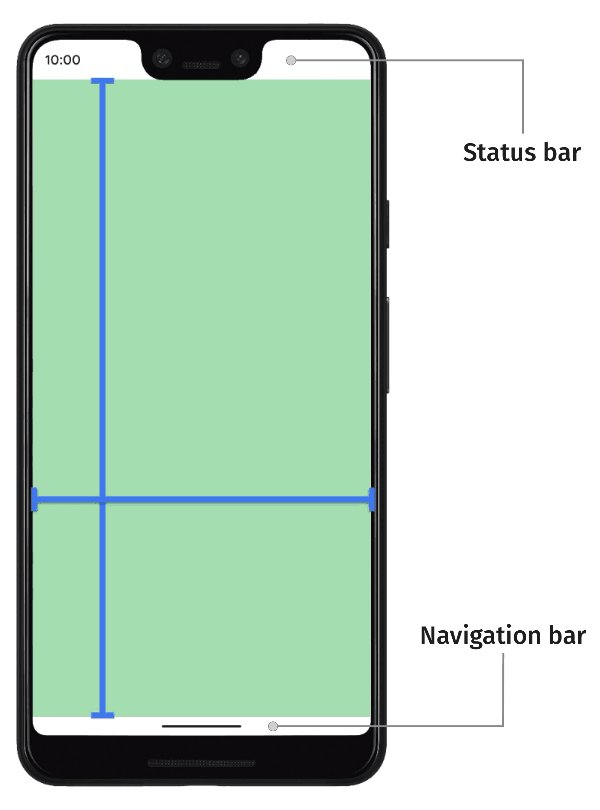
Я использую термин «от края до края», чтобы описать приложения, окно которых можно расширить на весь экран для достижения более захватывающего эффекта. По умолчанию приложения располагаются под строкой состояния (status bar) и над панелью навигации (navigation bar) (вместе они называются панелями системы (system bars)).
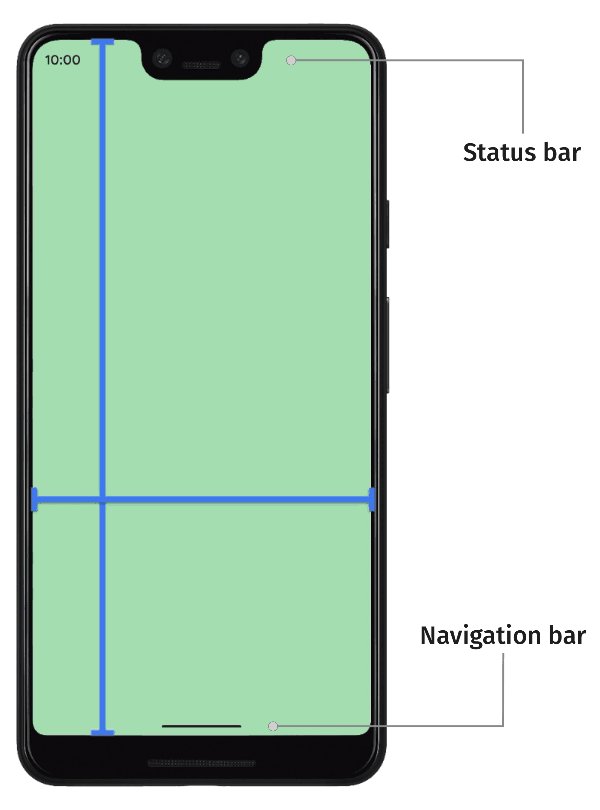
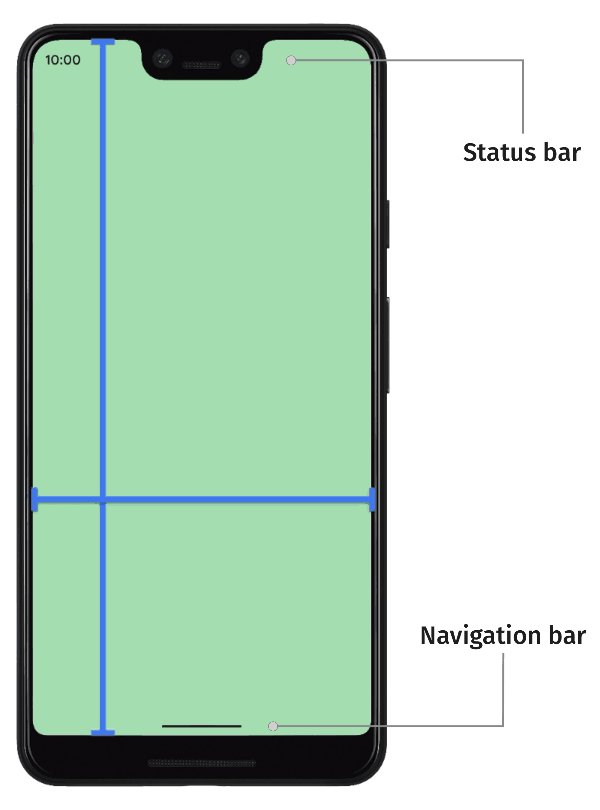
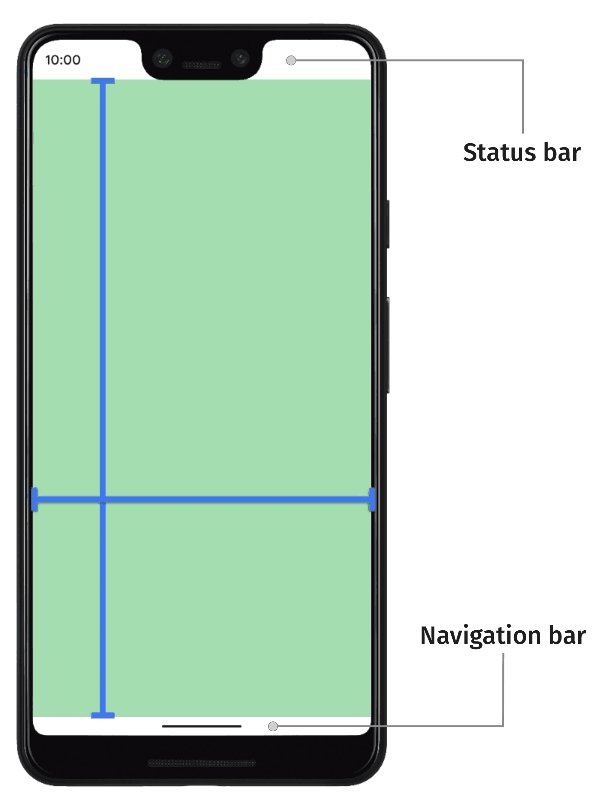
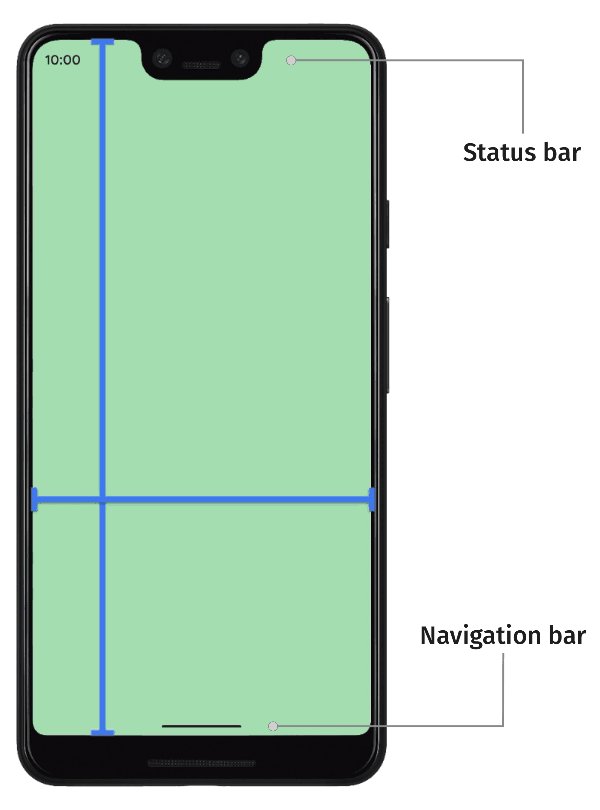
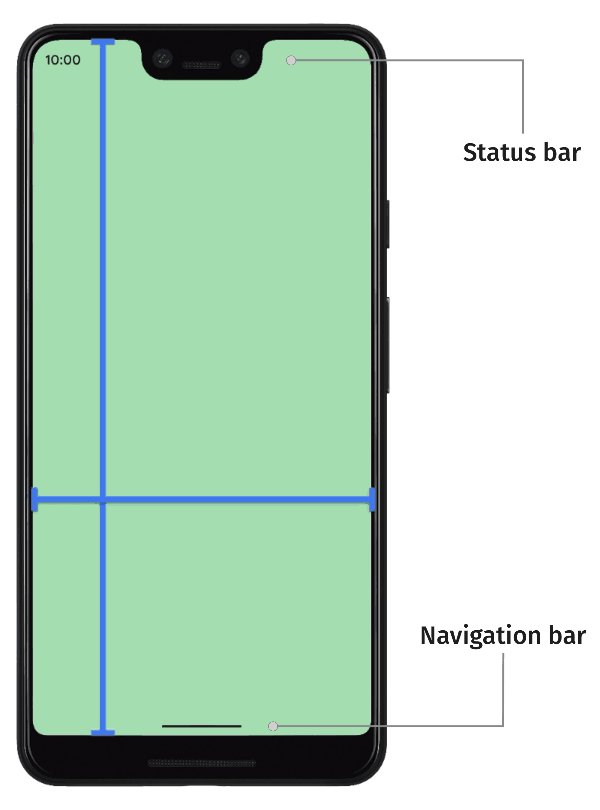
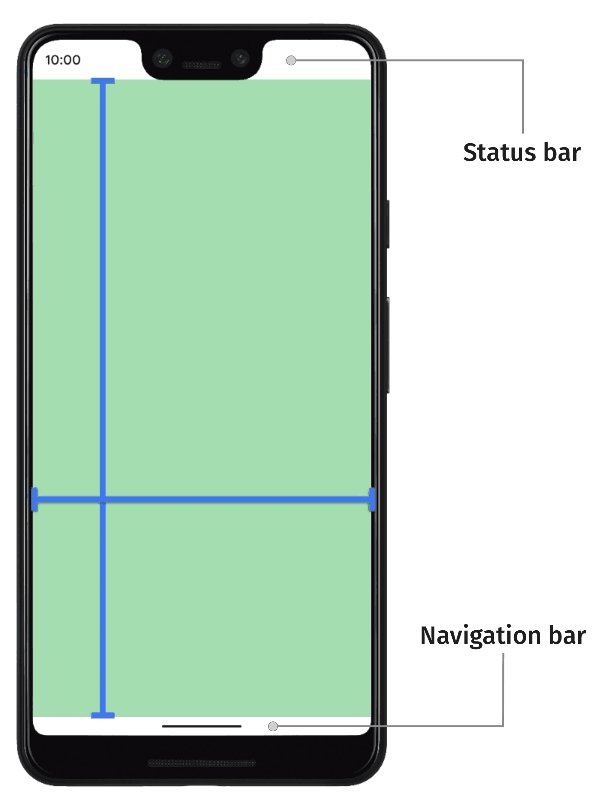
Располагаясь от края до края, приложения выходят за системные панели. Это позволит контенту вашего приложения находиться в самом центре внимания, чтобы создать хороший пользовательский опыт.
На практике это значит, что создатель приложения должен помнить о двух вещах:
Первое и самое важное соображение для поддержки управления жестами – это обработка расположения за панелью навигации. Поскольку панель навигации уменьшилась в размере и значимости, настоятельно рекомендуется, чтобы приложения могли размещаться за панелью навигации при работе с Android Q+ для создания более убедительного и современного UX.
При запуске на устройствах с Android Pie и ниже, расположение за панелью навигации считается необязательным, и оставляет решать создателю приложения имеет ли это смысл. Тем не менее, почти все необходимые API имеют обратную совместимость до API 21 (или AndroidX обработает различия самостоятельно), поэтому объем дополнительной работы, необходимый для поддержки устройств перед Q версией минимален. Пользователи на устройствах до поколения Q также могут получить иммерсивный опыт. Необязательным считается только минимизация необходимой работы и тестирования.
Во-вторых, вы уделяете внимание верхней части экрана – строке состояния. Сейчас имеет смысл использовать области строки состояния, если это требуется вашему контенту или макету. Что мы имеем в виду под этим? Примером макета, который может занять строку состояния является широкоформатное изображение. Для разработчиков это значит использование чего-то вроде AppBarLayout, который располагается и закрепляется в верхней части экрана.

Пример приложения с картинкой во всю ширину экрана на строке состояния
С другой стороны, если пользовательский интерфейс состоит из списка элементов с фиксированной позицией Toolbar наверху, смысла в использовании области строки состояния может не быть. Те же правила справедливы и для панели навигации: совершенно необязательно использовать их на устройствах до Android Q.
Есть три ключевых шага в реализации использования областей от края до края.
Первый шаг состоит в том, чтобы сказать системе, что наше приложение должно располагаться поверх панелей системы (по оси Y). API, который мы используем для этого – это setSystemUiVisibility() на view с несколькими флагами. Флаги, которые нас интересуют выглядят так:
После этого наши

Теперь наше приложение будет располагаться в полноэкранном режиме на панели навигации
Поскольку наше приложение теперь в полноэкранном режиме, нам нужно изменить цвета системной панели, чтобы мы могли видеть содержимое, которое находится за ней.
Android Q
При запуске на Android Q, наша единственная задача – сделать системную панель прозрачной.
В Android Q система теперь отвечает за обработку всей визуальной защиты содержания системной панели (время, иконки, обработка перетаскивания и т.д.) во всех режимах навигации. Это означает, что нам больше не нужно об этом думать. На практике это значит, что система будет делать одно из двух:
Динамическая адаптация цвета
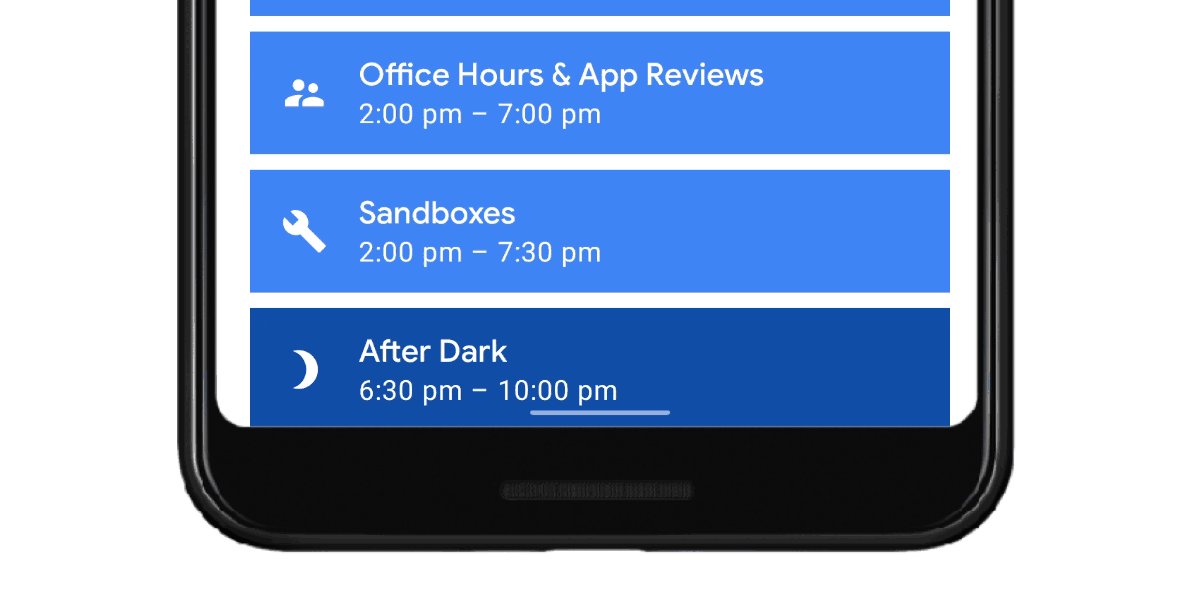
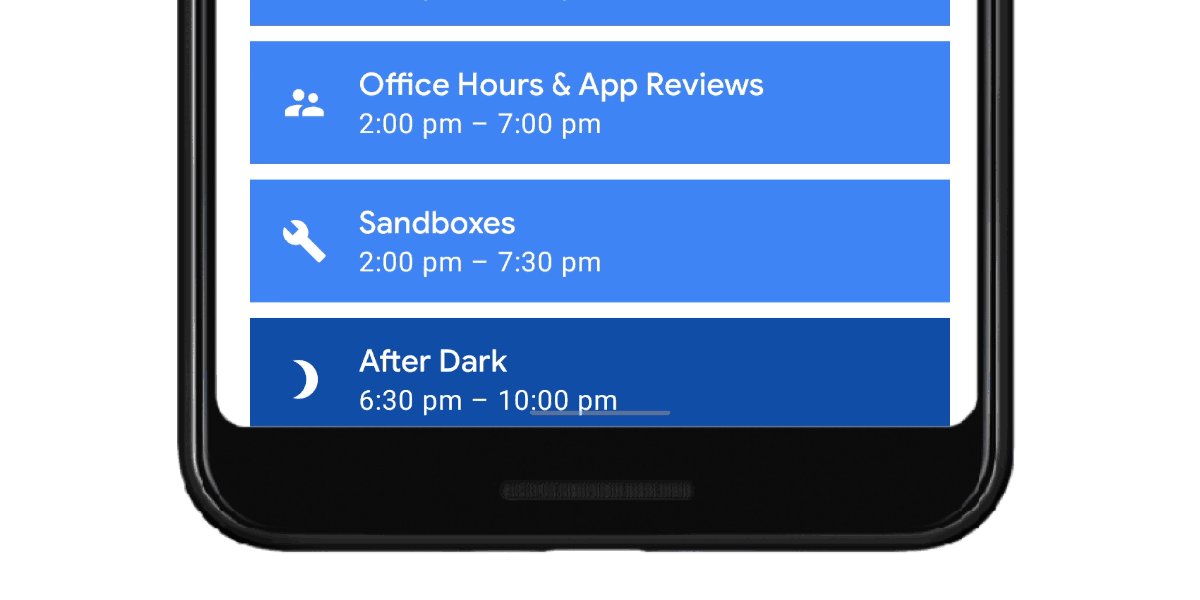
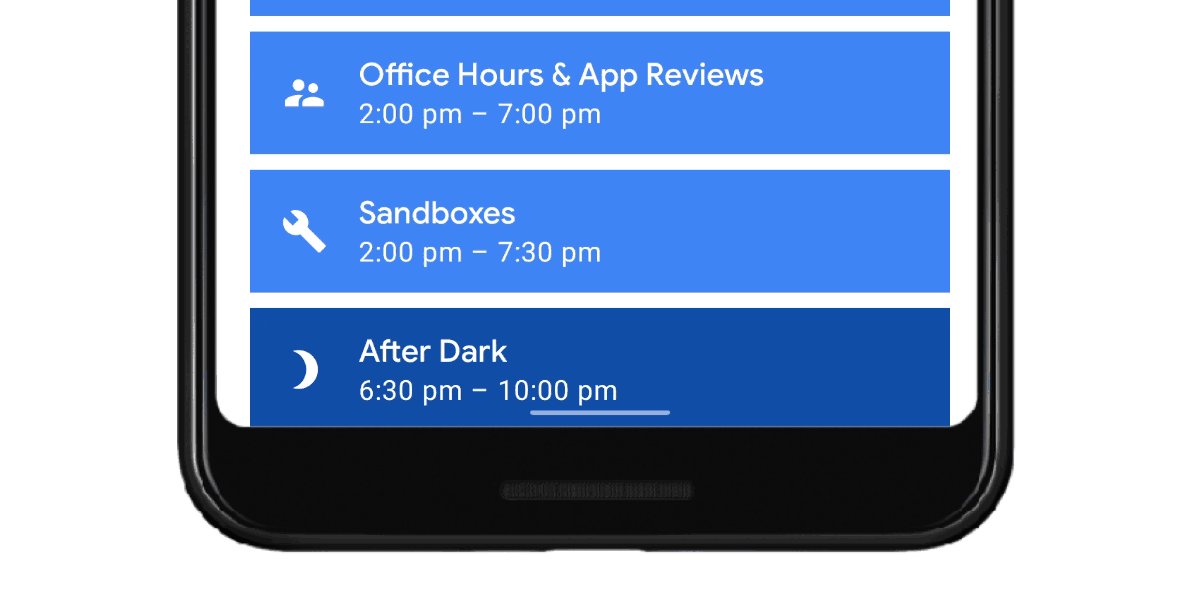
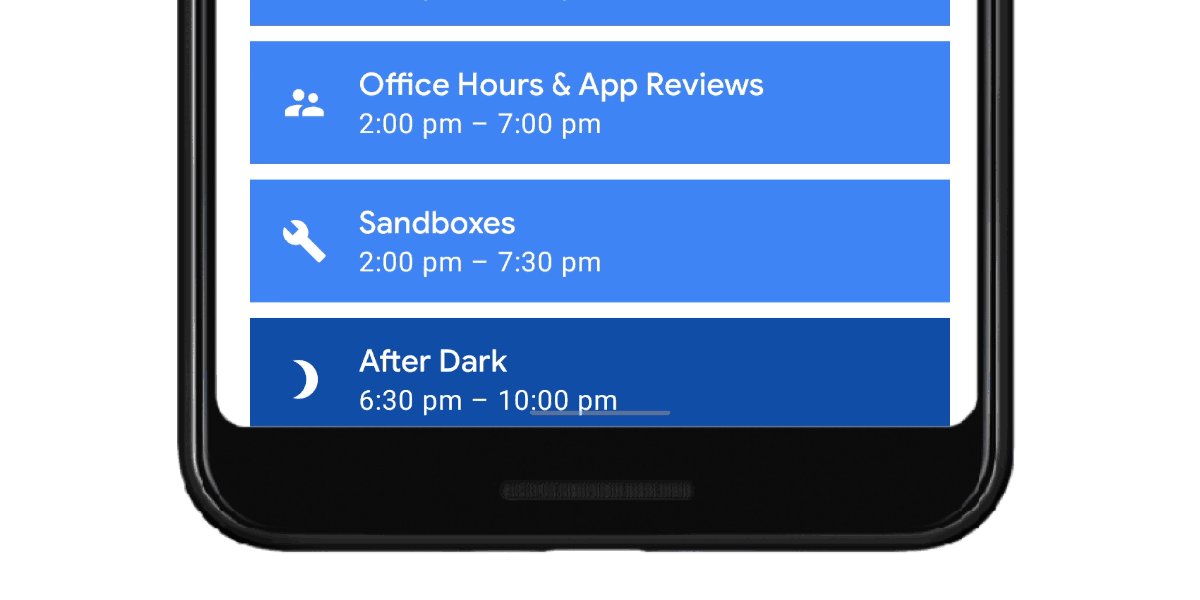
Содержимое системной панели меняет цвет в зависимости от содержимого, находящегося за ней. Таким образом, если панель находится над каким-то светлым контентом, то ее цвет поменяется на темный. И наоборот, цвет поменяется на светлый, если контент темный. Это то, что мы называем динамической адаптацией цвета.

Динамическая адаптация цвета в Android Q
Полупрозрачная сетка
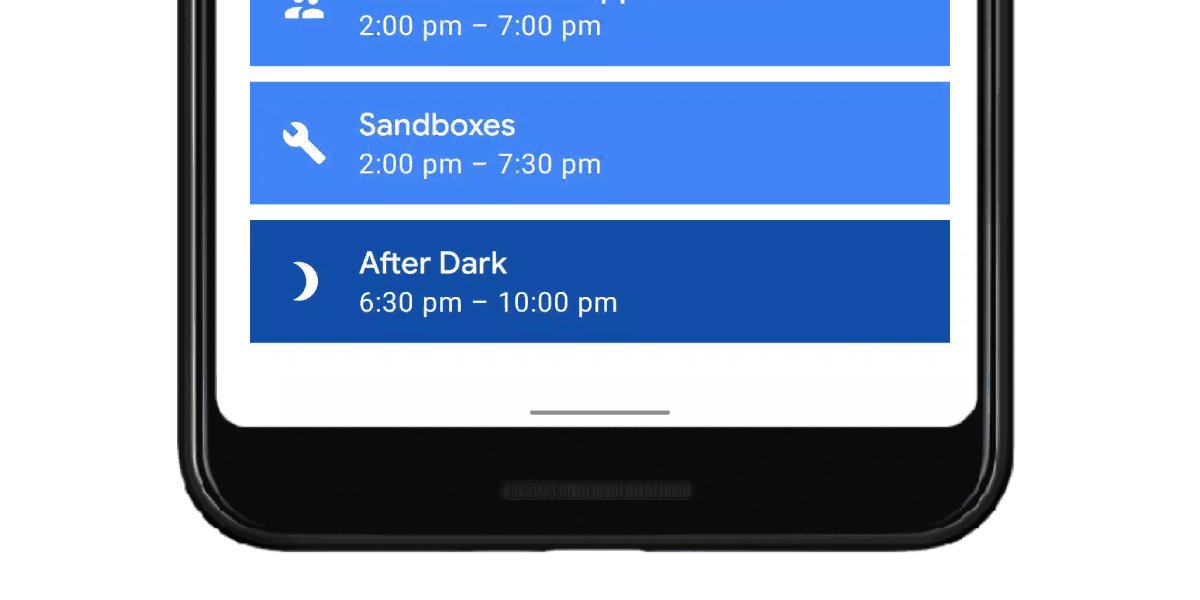
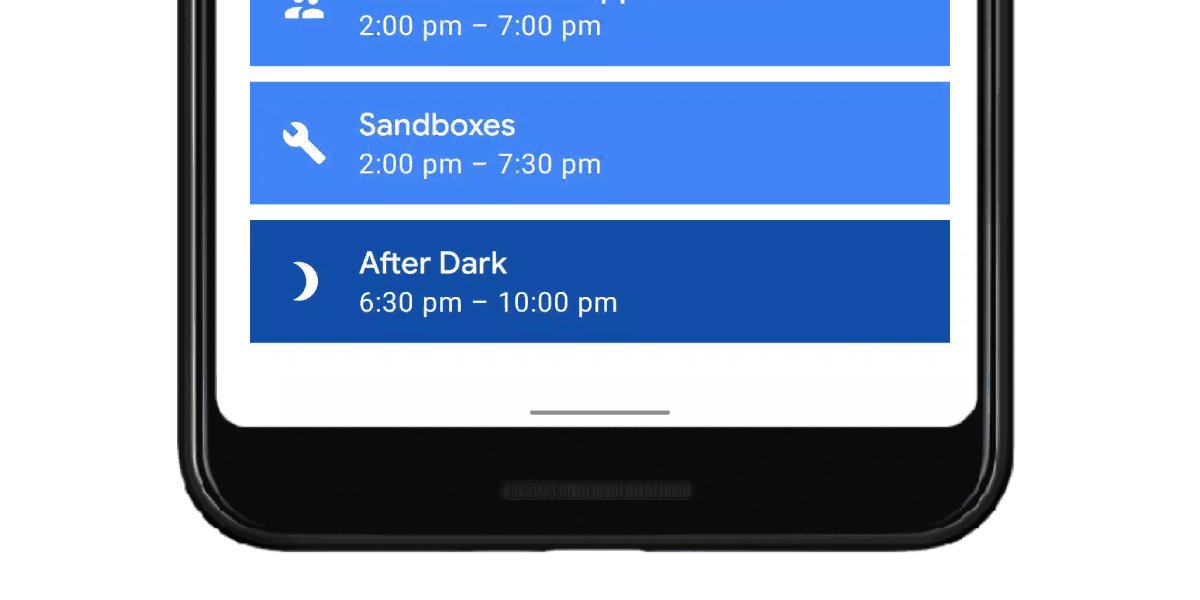
В качестве альтернативы, система может использовать полупрозрачную сетку (scrim) за системными панелями. Обратите внимание, что это работает только если вы объявили

Предоставленная системой сетка в режиме управления на Android Q
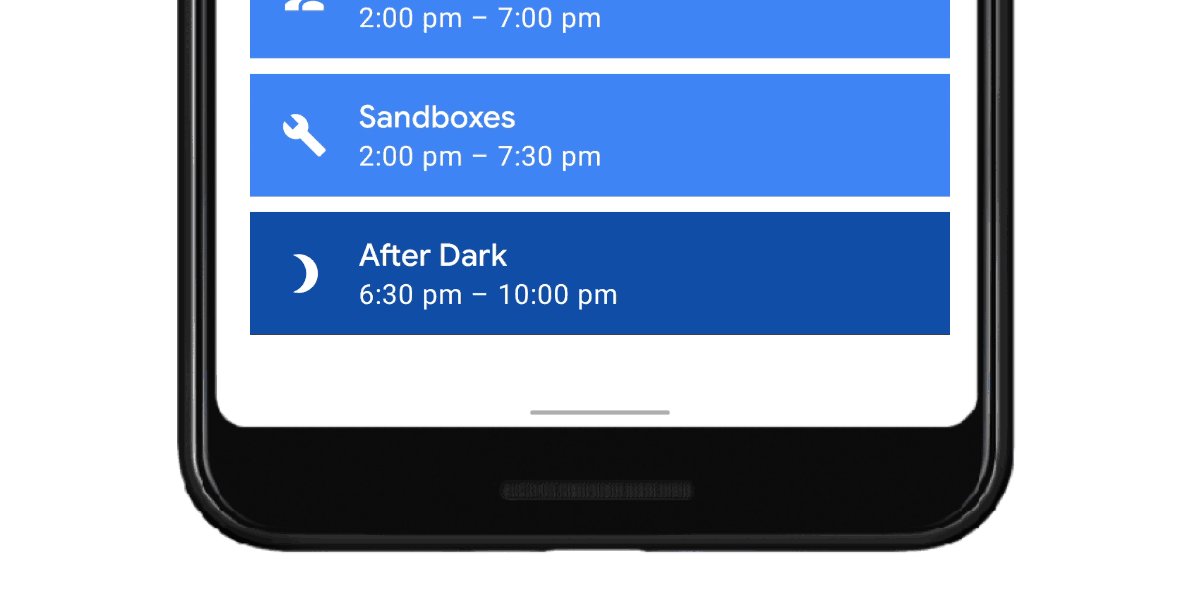
Оба этих действия выполняются, чтобы пользователь всегда мог видеть содержимое системной панели. Вариант, который выберет система, зависит от нескольких факторов. Сетка будет использована, в случае если:

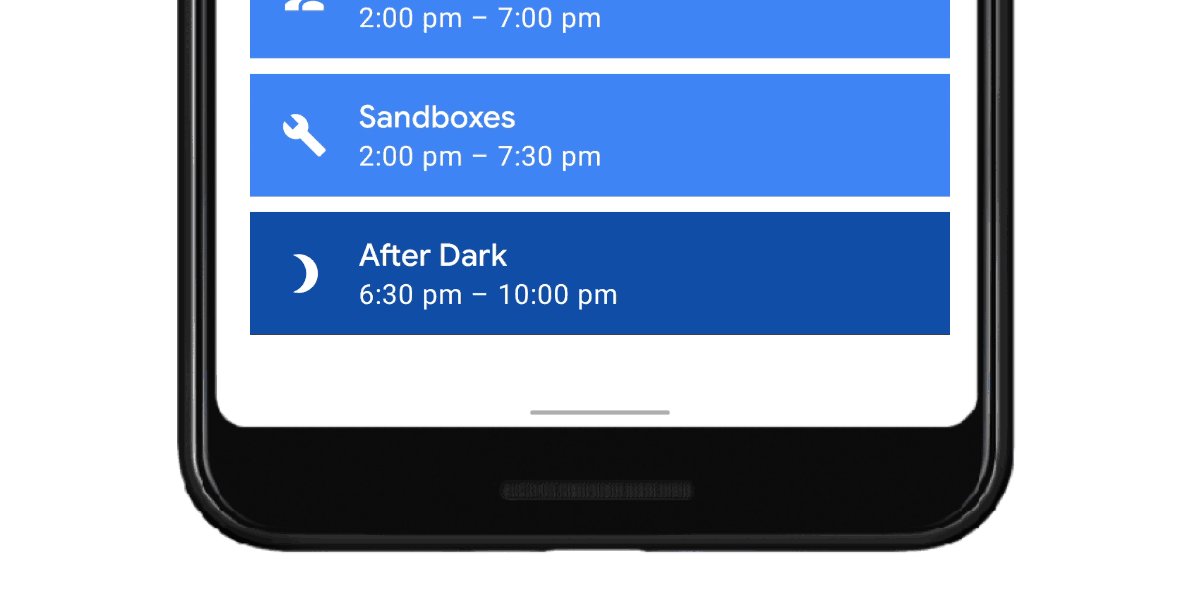
Пример того, как экран может использоваться с управлением жестами
Во всех других случаях динамическая адаптация цвета использоваться будет. Перечисленные причины актуальны лишь на данный момент времени, в будущем все может измениться.
Отключение защиты системной панели в Q
Если вы не хотите, чтобы система автоматически защищала контент, вы можете отключить эту опцию установив
Android Pie и ниже
Если вы решили перейти к концепции «от края до края» и на устройствах до версии Q, вам нужно установить полупрозрачные цвета системной панели, чтобы использовать защиту контента. Черная сетка с непрозрачностью 70% будет хорошим шагом для создания темы с темными системными панелями.
Вам может потребоваться настроить прозрачность верхней и нижней панели, в зависимости от контента, который за ними расположен. Для светлых тем вы можете поставить светлый полупрозрачный цвет (например, #B3FFFFFF).

Пример, показывающий обе сетки в темной и светлой темах
После выполнения этих шагов, вы, возможно, заметили, что некоторые из ваших view теперь располагаются за системными панелями. Наш третий и последний шаг – это обработка любых визуальных наложений, о которых мы поговорим в следующих статьях.
На этом все. Приглашаем всех читателей на практический вебинар по теме Android UI Testing.

Это первая статья их серии «Управление Жестами». Другие статьи вы можете найти по ссылке.
В Android Q был добавлен новый режим навигации по системе, позволяющий пользователю возвращаться на предыдущий экран, переходить на главный экран и запускать ассистента с помощью жестов.

Демонстрация новых жестов в Android Q
С переходом на модель управления системой жестами приложения получили больше экранного пространства. Это позволило приложениям обеспечивать более иммерсивный пользовательский опыт.
На большинстве устройств пользователи могут выбрать режим навигации на свой вкус. Существующий трехкнопочный режим навигации (состоящий из кнопок back, home, recents) тем не менее остается. Эта мера является необходимой для всех устройств версии Q и выше.
Больше об исследованиях и решениях, которые вошли в концепцию управления жестами, вы можете прочитать в этой статье от Product-менеджеров Android System UI.
Эта статья первая в небольшой серии, которая ориентирована на то, как разработчики могут обеспечить в своих приложениях управление жестами. В серии мы рассмотрим следующие темы:
- От края до края: позволить вашему приложению занимать весь экран.
- Обработка визуальных перекрытий системного пользовательского интерфейса.
- Обработка конфликтов жестов приложения с жестами системы.
- Распространенные сценарии и способы их поддержки.
Давайте начнем с того, как приложения могут располагаться от края до края экрана.

От края до края
Я использую термин «от края до края», чтобы описать приложения, окно которых можно расширить на весь экран для достижения более захватывающего эффекта. По умолчанию приложения располагаются под строкой состояния (status bar) и над панелью навигации (navigation bar) (вместе они называются панелями системы (system bars)).
Располагаясь от края до края, приложения выходят за системные панели. Это позволит контенту вашего приложения находиться в самом центре внимания, чтобы создать хороший пользовательский опыт.
На практике это значит, что создатель приложения должен помнить о двух вещах:
Использование области панели навигации
Первое и самое важное соображение для поддержки управления жестами – это обработка расположения за панелью навигации. Поскольку панель навигации уменьшилась в размере и значимости, настоятельно рекомендуется, чтобы приложения могли размещаться за панелью навигации при работе с Android Q+ для создания более убедительного и современного UX.
При запуске на устройствах с Android Pie и ниже, расположение за панелью навигации считается необязательным, и оставляет решать создателю приложения имеет ли это смысл. Тем не менее, почти все необходимые API имеют обратную совместимость до API 21 (или AndroidX обработает различия самостоятельно), поэтому объем дополнительной работы, необходимый для поддержки устройств перед Q версией минимален. Пользователи на устройствах до поколения Q также могут получить иммерсивный опыт. Необязательным считается только минимизация необходимой работы и тестирования.
Использование области строки состояния
Во-вторых, вы уделяете внимание верхней части экрана – строке состояния. Сейчас имеет смысл использовать области строки состояния, если это требуется вашему контенту или макету. Что мы имеем в виду под этим? Примером макета, который может занять строку состояния является широкоформатное изображение. Для разработчиков это значит использование чего-то вроде AppBarLayout, который располагается и закрепляется в верхней части экрана.

Пример приложения с картинкой во всю ширину экрана на строке состояния
С другой стороны, если пользовательский интерфейс состоит из списка элементов с фиксированной позицией Toolbar наверху, смысла в использовании области строки состояния может не быть. Те же правила справедливы и для панели навигации: совершенно необязательно использовать их на устройствах до Android Q.
Реализация
Есть три ключевых шага в реализации использования областей от края до края.
- Запрос на отображение в полноэкранном режиме
Первый шаг состоит в том, чтобы сказать системе, что наше приложение должно располагаться поверх панелей системы (по оси Y). API, который мы используем для этого – это setSystemUiVisibility() на view с несколькими флагами. Флаги, которые нас интересуют выглядят так:
view.systemUiVisibility =
// Tells the system that the window wishes the content to
// be laid out at the most extreme scenario. See the docs for
// more information on the specifics
View.SYSTEM_UI_FLAG_LAYOUT_STABLE or
// Tells the system that the window wishes the content to
// be laid out as if the navigation bar was hidden
View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATIONПосле этого наши
view будут располагаться в полноэкранном режиме на панели навигации.
Теперь наше приложение будет располагаться в полноэкранном режиме на панели навигации
- Изменение цветов системной панели
Поскольку наше приложение теперь в полноэкранном режиме, нам нужно изменить цвета системной панели, чтобы мы могли видеть содержимое, которое находится за ней.
Android Q
При запуске на Android Q, наша единственная задача – сделать системную панель прозрачной.
<!-- values-v29/themes.xml -->
<style name="Theme.MyApp">
<item name="android:navigationBarColor">
@android:color/transparent
</item>
<!-- Optional, if drawing behind the status bar too -->
<item name="android:statusBarColor">
@android:color/transparent
</item>
</style>В Android Q система теперь отвечает за обработку всей визуальной защиты содержания системной панели (время, иконки, обработка перетаскивания и т.д.) во всех режимах навигации. Это означает, что нам больше не нужно об этом думать. На практике это значит, что система будет делать одно из двух:
Динамическая адаптация цвета
Содержимое системной панели меняет цвет в зависимости от содержимого, находящегося за ней. Таким образом, если панель находится над каким-то светлым контентом, то ее цвет поменяется на темный. И наоборот, цвет поменяется на светлый, если контент темный. Это то, что мы называем динамической адаптацией цвета.

Динамическая адаптация цвета в Android Q
Полупрозрачная сетка
В качестве альтернативы, система может использовать полупрозрачную сетку (scrim) за системными панелями. Обратите внимание, что это работает только если вы объявили
targetSdkVersion 29 в своем приложении. Если ваше приложение нацелено на SDK 28 или ниже, автоматически сетка отображаться не будет, и вы останетесь с прозрачной панелью навигации.
Предоставленная системой сетка в режиме управления на Android Q
Оба этих действия выполняются, чтобы пользователь всегда мог видеть содержимое системной панели. Вариант, который выберет система, зависит от нескольких факторов. Сетка будет использована, в случае если:
- Включен один из кнопочных режимов (2-х или 3-х кнопочный);
- В режиме управления жестами сам производитель решил отключить динамическую адаптацию цвета. Возможной причиной может оказаться недостаточная производительность устройства для обработки адаптации цвета.

Пример того, как экран может использоваться с управлением жестами
Во всех других случаях динамическая адаптация цвета использоваться будет. Перечисленные причины актуальны лишь на данный момент времени, в будущем все может измениться.
Отключение защиты системной панели в Q
Если вы не хотите, чтобы система автоматически защищала контент, вы можете отключить эту опцию установив
android:enforceNavigationBarContrast и/или android:enforceStatusBarContrast в false.Android Pie и ниже
Если вы решили перейти к концепции «от края до края» и на устройствах до версии Q, вам нужно установить полупрозрачные цвета системной панели, чтобы использовать защиту контента. Черная сетка с непрозрачностью 70% будет хорошим шагом для создания темы с темными системными панелями.
<!-- values/themes.xml -->
<style name="Theme.MyApp">
<item name="android:navigationBarColor">
#B3FFFFFF
</item>
</style>
<!-- values-night/themes.xml -->
<style name="Theme.MyApp">
<item name="android:navigationBarColor">
#B3000000
</item>
</style>Вам может потребоваться настроить прозрачность верхней и нижней панели, в зависимости от контента, который за ними расположен. Для светлых тем вы можете поставить светлый полупрозрачный цвет (например, #B3FFFFFF).

Пример, показывающий обе сетки в темной и светлой темах
- Визуальные конфликты
После выполнения этих шагов, вы, возможно, заметили, что некоторые из ваших view теперь располагаются за системными панелями. Наш третий и последний шаг – это обработка любых визуальных наложений, о которых мы поговорим в следующих статьях.
На этом все. Приглашаем всех читателей на практический вебинар по теме Android UI Testing.