
Наша школа запустила международную онлайн-олимпиаду по английскому языку Skyeng Super Cup, она проходит с 6 марта по 14 апреля. Школьники 5-11 классов смогут бесплатно проверить свои знания и посоревноваться за интересные призы. Они вряд ли узнают, что этот продукт был разработан нашим «спецназом» всего за 11 дней – сегодня мы расскажем читателям «Хабры», как у нас это получилось.
Спецназ
Для быстрого создания продукта необходимо совмещение нескольких компонентов: профессионализма, наличия необходимых ресурсов, денег и людей, и независимость. Не все понимают, насколько важна независимость, однако как только она исчезает, все мгновенно замедляется. Два человека зачастую могут справиться с работой над сложными взаимозависимыми системами быстрее, чем 3 или 4. Если нам надо что-то сделать по-настоящему быстро, мы подключаем «спецназ», а не полноценную группу в 10-12 человек. Поэтому первым делом мы собрали маленький отряд очень сильных сотрудников.
В этой минимальной команде каждый должен быть не только суперпрофессионал, но и в чем-то многостаночник (full-stack разработчик). Например, у нас есть дизайнер, который немножко работает продакт-менеджером, немножко копирайтит, сам подбирает картинки-иллюстрации и сам исполняет роль переводчика. Считается, что так делать нельзя, однако если надо получить быстрый результат – это необходимо. Конечно, есть минусы, могут быть ошибки, наш дизайнер может где-то допустить мелкий косяк с переводом, ну так мы поправим, как найдем; однако, если отправить задание профессиональному переводчику, придется ждать результата, и каждое дополнение или изменение будет отнимать кучу времени. В нашем случае все происходит мгновенно в режиме real time. Важно, чтобы все члены команды «спецназа» совмещали в себе как можно больше ролей.
Форки
У нас уже есть прекрасная универсальная платформа Vimbox; изначально было ясно, что она будет взята за основу для олимпиады. А дальше мы решили ее форкнуть – сделать полную копию кода в другой инстанс, после чего «спецназ» работал только с этой копией. В таком подходе есть очевидный минус: любые изменения, которые основная команда вносит в платформу, недоступны для «ответвления». Но есть и плюс – если мы ошибемся и в спешке где-то накосячим, это никак не повлияет на основную платформу. Кроме того, в форке мы можем использовать любые костыли и решения «на коленке», не боясь, что в будущем они станут головной болью.
Из форка мы первым делом выкинули все ненужное для олимпиады, а затем прикрутили нужное. Здесь опять куча минусов, самый главный из которых – это одноразовый движок, вторую олимпиаду на нем мы провести не сможем. Однако это опять та самая независимость, благодаря которой скорость вырастает в разы.
Карандаш и розовые квадраты
Когда у тебя всего 11 дней на весь проект, нет времени делать классический waterfall: сперва разработать документацию, затем дизайн, верстку, и только потом начинать программировать. В нашем случае пришлось обратиться к магии, все делать в параллели; разработчики начинают работать без полной документации. Мы писали ТЗ на полстраницы, в которых вкратце описывали, что делаем, какие роли, объекты и сущности. Этого достаточно, чтобы начать проектировать базы данных, таблицы. Понятно, что чем детализация выше, тем легче разработчикам писать код – но даже с нашим черновиком они смогли начать работу, увидели структуру, сколько будет страниц, как выглядит конверсионная воронка.

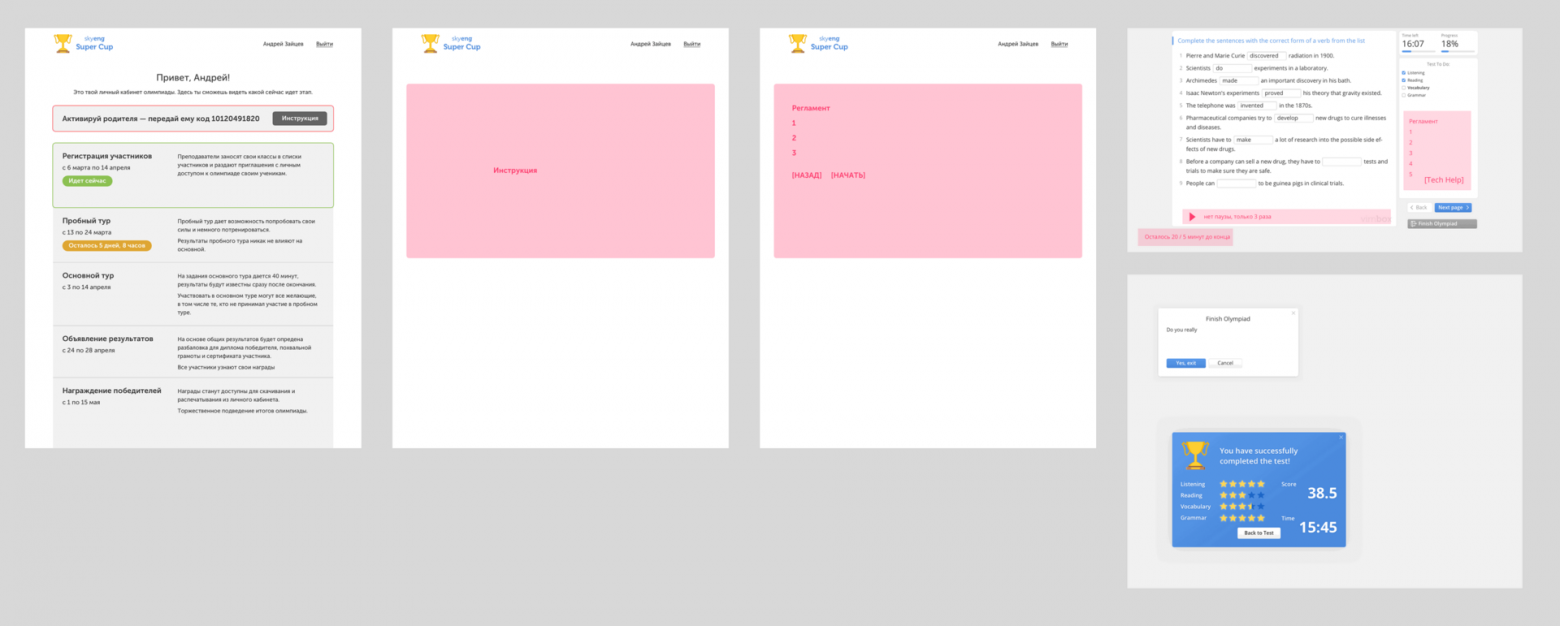
Одновременно за 2-3 часа делается первый дизайн, порядка сорока экранов. Сделать такую работу в такой срок можно только карандашом на бумаге, электронные инструменты в разы медленнее. Это очень абстрактный, высокоуровневый дизайн, где набросками показано, что тут такой экран, тут такой, отсюда надо попадать сюда и т.д. В это же время продакт-менеджер проводит исследование аналогичных продуктов на рынке; мы посмотрели 15 из существующих олимпиад. В частности, есть прекрасная платформа uchi.ru — мы ее знаем давно, в данном случае учитывали ее опыт, но там нет олимпиад по английскому. Пока смотрим, все принтскриним, выписываем крутые находки, отмечаем, что нравится, что нет. Когда мало времени, нет возможности все придумывать самостоятельно, надо посмотреть готовые решения и собрать из них винегрет.


Скриншоты нужны для того, чтобы собирать наглядные мокапы. В черновике дизайна можно просто нарисовать черный квадрат и написать на нем «форма регистрации», а можно вставить скриншот с чьей-то готовой формы. Второй вариант лучше визуализирует весь дизайн. Поэтому не надо стесняться делать черновик из кусков чужих решений – получается наглядный план, которым можно загрузить разработчика, пока дизайнер вынашивает и рисует собственные картинки.


Важно не бояться ситуации, когда чего-то нет. Мы в этом случае вставляем в схему розовые квадраты. У нас был огромный дизайн-макет, в котором было немало таких розовых квадратов, обозначающих то, чего нет: логотипы партнеров, кнопки для соцсетей, мы не понимали, какой биллинг будем использовать. Это были блоки, про которые мы ничего вообще в тот момент не знали. Их не надо бояться: мы понимаем, что вот здесь будет вот это, и работаем дальше. Например, биллинг мы подключили в самом конце проекта: быстро его не сделаешь, и мы его реализовали, когда у нас было понимание, что именно нам нужно.

Фичи и деньги
Тем временем продакт-менеджер обязательно должен поговорить со всеми заинтересованными лицами – бизнесом, маркетингом, методистами, контент-менеджерами, — чтобы понять полный набор ограничений и минимальные требования.
Заказчик неизбежно будет говорить – «хочу то, хочу сё». Для того чтобы эти разговоры не растянулись на целую вечность, надо сразу определить три пула фич: «маст хэв», «сделаем, если успеем» и «нет». «Нет» должно быть как можно больше: желаний много, а возможности очень сильно ограничены, поэтому надо быть в состоянии уверенно объяснить, что вот этого – точно не будет.
 Здесь помогает оценка каждой фичи в рублях. Например, заказчик говорит, давайте буквы к номерам классов сделаем селектом, отдельно кнопочку «нет буквы» и еще отдельное поле для ввода на тот случай, если класс называется нестандартно (не «11б», а «11физмат»). Самый простой способ отнести эту затею к категории «нет» и сделать одно поле ввода – объяснить, что эта задача потребует 3 часа времени разработчика, которое будет стоить 7 тысяч рублей. В ответ мы сразу слышим – «а, окей, окей, давайте упростим». Заказчик просто не всегда понимает, насколько простая на первый взгляд фича усложняет работу, ему это надо доносить максимально быстро и доступно.
Здесь помогает оценка каждой фичи в рублях. Например, заказчик говорит, давайте буквы к номерам классов сделаем селектом, отдельно кнопочку «нет буквы» и еще отдельное поле для ввода на тот случай, если класс называется нестандартно (не «11б», а «11физмат»). Самый простой способ отнести эту затею к категории «нет» и сделать одно поле ввода – объяснить, что эта задача потребует 3 часа времени разработчика, которое будет стоить 7 тысяч рублей. В ответ мы сразу слышим – «а, окей, окей, давайте упростим». Заказчик просто не всегда понимает, насколько простая на первый взгляд фича усложняет работу, ему это надо доносить максимально быстро и доступно.Пара хитростей
Конечно, мы также применяли принцип «не надо усложнять там, где есть простое решение». Например, у нас есть прекрасный дизайнер, который мог бы сделать для проекта отличные легкие векторные иконки. Но: время! Поэтому мы взяли готовые имодзи. Вы заметили их на странице олимпиады?..
На сайте есть три «простыни текстов» – правила, пользовательское соглашение, политика конфиденциальности. В них постоянно прилетали правки от заказчика, вносить которые руками очень затратно по времени. Решение: тексты лежат в Google Docs, далее меню «Опубликовать в Интернете → Встроить». На выходе мы имеем iframe-ссылку на текст, который виден у нас на сайте, и который заказчик сам может править непосредственно в Google Docs. В результате мы получили возможность правки в реальном времени, затратив 0 времени на разработку. Кстати, такой способ публикации убивает ссылки в документе, но мы для другого проекта придумали кусочек кода, который оборачивает их атрибутом target="_blank", что позволяет обойти эту проблему.
Подобное планирование позволило нам уложиться в весьма сжатые сроки и выпустить достойный продукт. И хотим напомнить: мы всегда ищем крутых и талантливых сотрудников! И прямо сейчас нам нужен продакт-менеджер для нашего флагманского продукта – платформы Vimbox. Ау, великий человек, отзовись!