Верстка писем: Что такое «кинетический email»
7 мин
Перевод
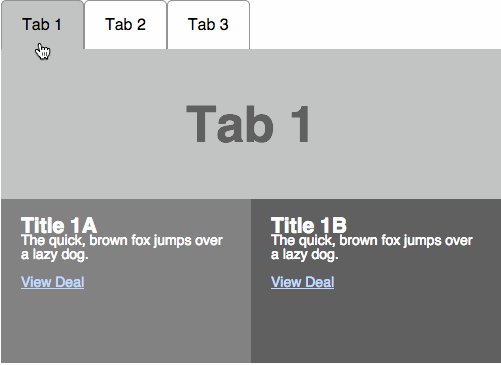
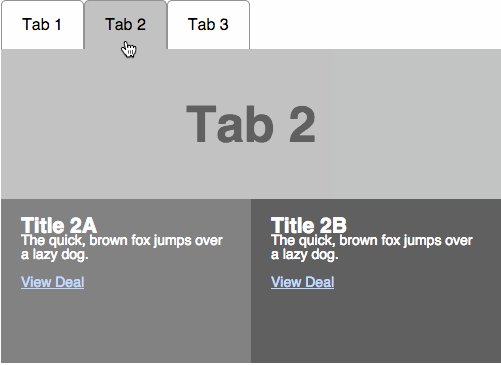
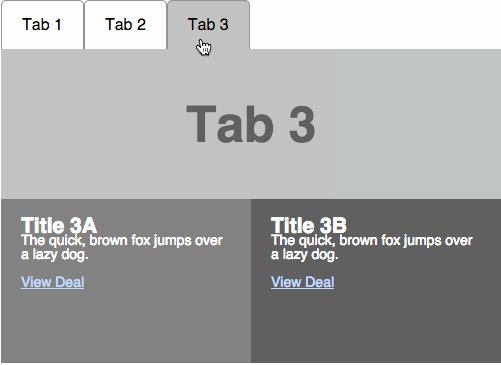
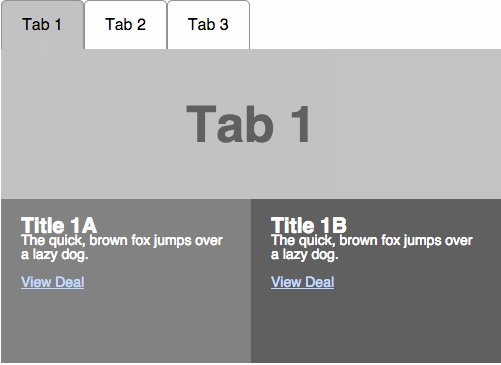
Примечание переводчика: В нашем блоге мы уже неоднократно рассказывали о создании интерактивных email-рассылок с помощью CSS и HTML. Но рассылки могут быть не только интерактивными, но и кинетическими — о том, что это такое, читайте в адаптированном переводе заметки email-дизайнера Джастина Ку.

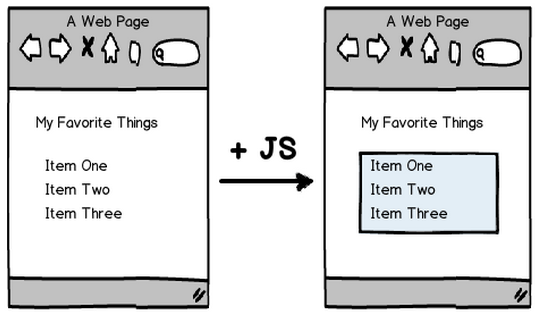
Хотя HTML-письма существуют почти так же долго, как и интернет, к электронной почте часто относятся как к нелюбимому дитю Сети. Кажется, что противоречивая и устаревшая поддержка элементов HTML в почтовых клиентах отражает следующий настрой – «вполне достаточно того, что отправители могут разместить в письме текст и несколько изображений». Разве нужно что-то еще? По-видимому, электронная почта – уже не среда для инноваций.

Хотя HTML-письма существуют почти так же долго, как и интернет, к электронной почте часто относятся как к нелюбимому дитю Сети. Кажется, что противоречивая и устаревшая поддержка элементов HTML в почтовых клиентах отражает следующий настрой – «вполне достаточно того, что отправители могут разместить в письме текст и несколько изображений». Разве нужно что-то еще? По-видимому, электронная почта – уже не среда для инноваций.