Вышла стабильная версия браузера Google Chrome 96. Ветка будет сопровождаться на протяжении восьми недель, а выпуск Chrome 97 запланирован на 4 января 2022 года. Добавили новые инструменты для веб-разработчиков, исправили ошибки и расширили экспериментальные функции в мобильной версии.

Нововведения в Google Chrome 96:
в новой версии добавили перенаправление с HTTP на HTTPS с использованием DNS;
прекратили поддержку платформы Android 5.0 и более ранних версий;
в версии для Windows данные о работе сетевых сервисов переехали в отдельную директорию Network. Все это на фоне подготовки к механизму сетевой изоляции Network Sandbox;
добавили CSS-свойство
font-synthesis, которое позволяет управлять синтезом начертаний, отсутствующих в выбранном семействе шрифтов;предложили добавление нового класса в CSS
:autofill, который отвечал бы за отслеживание автоматического заполнения полей тега input;в версии для десктопов расширили осуществление навигации между ранее просмотренными страницами после открытия другого сайта;
добавили медиавыражения типа
prefers-contrast, которые предназначены для адаптации содержимого страницы в зависимости от пользовательских настроек цветопередачи;включили поддержку директивы CSP
wasm-unsafe-evalдля возможности запуска код на WebAssembly;в сам WebAssembly включили поддержку ссылочных типов;
если пользователь перейдет на сайт с API U2F, то браузер предупредит его о том, что данная технология устаревает. В Chrome 98 API U2F будет по умолчанию отключен, а в Chrome 104 полностью удален, на смену придет API Web Authentication;
добавили поддержку параметра
credentiallessдля управления отключением передачи информации, связанной с учетными данными пользователя;CSS-свойства
writing-mode,directionиbackgroundsтеперь не распространяются на viewport при применении свойства contain к тегам<html></html>и<body></body>. Это позволяет избежать зацикливание запросов;в PaymentMethodData объявили устаревшей поддержку метода платежей
basic-card, который позволял обеспечить работу с любыми типами пластиковых карт с помощью единого идентификатора без привязки к типам.
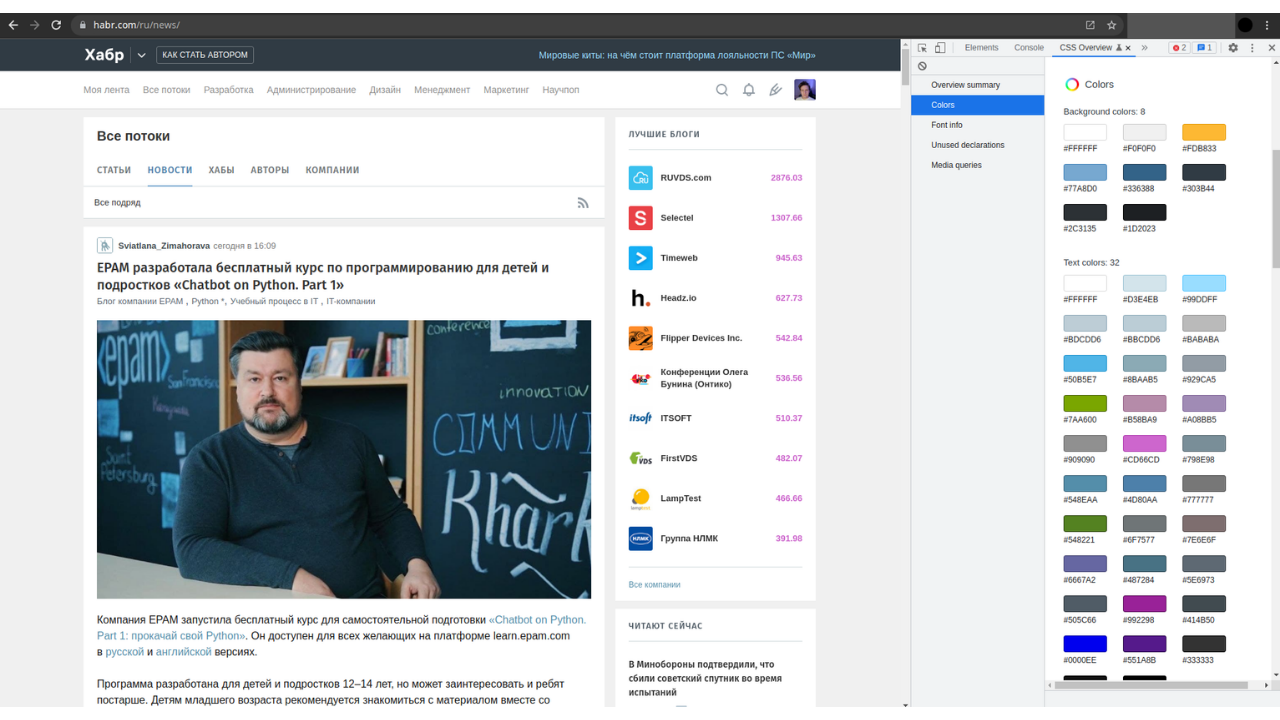
Также веб-разработчикам стали доступны новые инструменты, в том числе CSS Overview, который позволяет посмотреть подробную сводку об используемых на странице цветах, шрифтах, медиавыражениях, неиспользуемых объявлениях и гипотетических проблемах. Улучшили операцию копирования и редактирования CSS. На панели стилей теперь можно скопировать CSS-определение в формате выражения JavaScript. В консоли появилась опция игнорирования всех ошибок CORS.

Кроме десктопной версии разработчики поработали и над мобильной версией браузера для устройств на базе Android. В частности появилась экспериментальная функция, которая позволяет принудительно перекрасить сайт в темную тему. Для того, чтобы включить режим, необходимо активировать флаг chrome://flags/#darken-websites-checkbox-in-themes-setting. Стоит помнить о том, что функция применяет цветовую схему даже в том случае, если разработчики сайта не предусмотрели такий сценарий, поэтому контент на некоторых страницах может отображаться некорректно.

Также в мобильной версии добавили экспериментальную функцию масштабирования страниц, которая пришла с десктопной версии браузера. Активировать функцию можно включив флаг chrome:flags#enable-accessibility-page-zoom. После этого в меню информации о безопасности протоколов передачи сайта появится отдельная строка масштабирования. Эта настройка применяется к конкретному сайту и не влияет на глобальные установки.

Кроме всего прочего Google сообщила о том, что в обновлении удалось закрыть 25 известных уязвимостей. По программе выплат вознаграждений за обнаружение ошибок компания выплатила 13 премий на общую сумму в 60 тыс. долларов.
