Sailfish OS — это мобильная платформа, основанная на ядре Linux. Прочитать о ней можно на официальном сайте или в одном из обзоров платформы в сети. Например, один из них был опубликован на GeekTimes. В данной статье я хотел бы затронуть сам процесс разработки приложений для Sailfish OS, рассказать о том как начать программировать под данную платформу, а также поделиться некоторыми особенностями разработки.
Для написания приложений для платформы Sailfish OS используется язык С++ и библиотеки Qt, а также язык QML для описания графического интерфейса приложений. Поэтому, если вы уже имеете опыт написания приложений с использованием Qt и QML, разработка для Sailfish OS не вызовет у вас затруднений. Кроме того, Sailfish OS позволяет разрабатывать нативные приложения на языке Python. Однако, данная тема выходит за рамки данной статьи и не будет в ней описана (подробнее про это можно почитать, например, тут).
Как и для других мобильных платформ, разработка для Sailfish OS ведется с использованием SDK, предоставляемого создателями платформы. SailfishOS SDK включает в себя:
Mer Build Engine и эмулятор платформы поставляются в виде образов виртуальных машин для VirtualBox. Однако, сам VirtualBox в состав SailfishOS SDK не входит. Поэтому, перед непосредственной установкой SDK, необходимо вначале установить VirtualBox версии не ниже чем 4.1.18. Кроме того, при работе в Windows, перед установкой SDK так же необходимо установить пакет Windows Microsoft Visual C++ 2010 redistributable (x86).
Сам SailfishOS SDK доступен для Linux, Windows и Max OS X, его можно скачать тут. SDK поставляется в виде графического инсталлятора, поэтому установка SDK не вызывает никаких трудностей. Однако, при установке вас спросят альтернативный путь для проектов. Этот параметр необходим для того, чтобы виртуальная машина с Mer Build Engine имела доступ к исходным кодам вашего проекта. По умолчанию это ваша домашняя директория. В последствии данный параметр можно изменить в настройках Qt Creator.
После установки SDK вы полностью готовы к разработке приложений для платформы Sailfish OS.
Создание Hello World! приложения так же не вызывает каких либо трудностей. Просто запускаем Qt Creator, нажимаем на кнопку «Новый проект» на главном экране (или через меню Файл -> Создать файл или проект...) и настраиваем проект:
Автоматически сгенерированный проект немного сложнее, чем стандартный одностраничный Hello World. Это позволяет сразу же раскрыть некоторые особенности Sailfish OS. На главное странице отображается стандартное приветствие. Однако, если на этом экране выполнить жест swipe вниз (стандартное управление для данной платформы), вверху появится меню, позволяющее перейти на вторую страницу приложения, где расположен список элементов.
Ниже приведены скриншоты Hello World приложения:
Теперь давайте взглянем на код. Здесь все стандартно для QML приложений и поэтому знакомо любому, кто когда-либо писал приложения используя данный язык. Единственный .cpp файл описывает, какой .qml следует отобразить при запуске приложения. В нашем случае это HelloWorld.qml. Кроме того, в проекте содержатся 2 страницы, а также Cover Page, которая определяет вид приложения на домашнем экране Sailfish OS, который отображает миниатюры всех запущенных приложений и позволяет переключаться между ними, либо закрывать их.
HelloWorld.qml описывает главное окно приложения. В нем указывается начальная страница приложения и Cover Page, а также дополнительные параметры приложения (в нашем случае это разрешенные ориентации экрана и ориентация экрана, которая будет использована по умолчанию):
FirstPage.qml описывает начальную страницу приложения. Здесь все стандартно для QML приложений, однако есть некоторая особенность Sailfish OS, на которую следует обратить внимание:
Здесь используется элемент SilicaFlickable, который, во первых, позволяет сделать контент внутри самого элемента прокручиваемым, в случае если он полностью не влезает внутрь элемента. А во вторых, позволяет использовать PullDownMenu — то самое меню приложения, открываемое свайпом вниз.
Кроме того, хотелось бы так же обратить внимание на CoverPage.qml, который описывает Cover Page приложения. Он содержит следующий элемент:
Данный элемент позволяет помимо вывода информации также предоставить пользователю возможность управления приложением непосредственно с его миниатюры на домашнем экране.
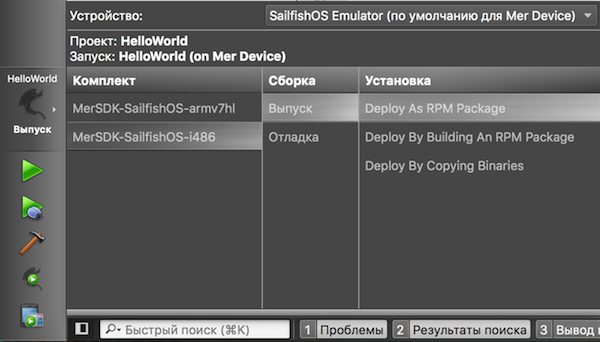
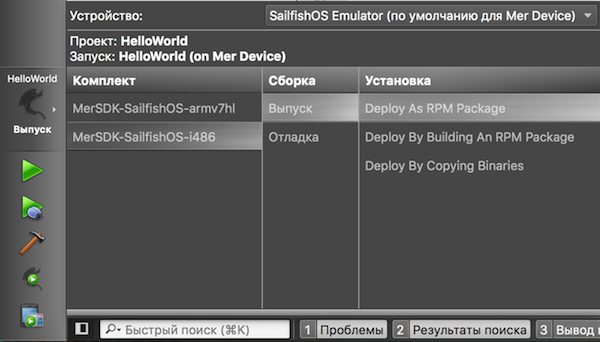
Для запуска приложения в эмуляторе необходимо в боковом меню выбрать комплект i486, нужный тип сборки (релиз или отладка) и способ установки Deploy as RPM Package:

После этого просто нажать на зеленую стрелочку в боковом меню. Это действие соберет приложение, запустит эмулятор, установит и запустит ваше приложение на эмуляторе.
Кроме того, можно просто запустить эмулятор нажав на кнопку в боковом меню. Это позволит вам просто исследовать Sailfish OS не имея устройства на данной платформе.
в боковом меню. Это позволит вам просто исследовать Sailfish OS не имея устройства на данной платформе.
На этом все, в будущем я постараюсь более подробно описать некоторые особенности разработки под платформу Sailfish OS.
Автор статьи: Денис Лаурэ
UPD: Большое спасибо @kirikch за замечания и комментарии, они были учтены в обновленном тексте статьи.
Для написания приложений для платформы Sailfish OS используется язык С++ и библиотеки Qt, а также язык QML для описания графического интерфейса приложений. Поэтому, если вы уже имеете опыт написания приложений с использованием Qt и QML, разработка для Sailfish OS не вызовет у вас затруднений. Кроме того, Sailfish OS позволяет разрабатывать нативные приложения на языке Python. Однако, данная тема выходит за рамки данной статьи и не будет в ней описана (подробнее про это можно почитать, например, тут).
Как и для других мобильных платформ, разработка для Sailfish OS ведется с использованием SDK, предоставляемого создателями платформы. SailfishOS SDK включает в себя:
- QtCreator — IDE, в которой собственно и предлагается вести весь процесс разработки.
- Mer Build Engine, который необходим для сборки приложений.
- Эмулятор Sailfish OS.
- Примеры, руководства и документация к API.
Mer Build Engine и эмулятор платформы поставляются в виде образов виртуальных машин для VirtualBox. Однако, сам VirtualBox в состав SailfishOS SDK не входит. Поэтому, перед непосредственной установкой SDK, необходимо вначале установить VirtualBox версии не ниже чем 4.1.18. Кроме того, при работе в Windows, перед установкой SDK так же необходимо установить пакет Windows Microsoft Visual C++ 2010 redistributable (x86).
Сам SailfishOS SDK доступен для Linux, Windows и Max OS X, его можно скачать тут. SDK поставляется в виде графического инсталлятора, поэтому установка SDK не вызывает никаких трудностей. Однако, при установке вас спросят альтернативный путь для проектов. Этот параметр необходим для того, чтобы виртуальная машина с Mer Build Engine имела доступ к исходным кодам вашего проекта. По умолчанию это ваша домашняя директория. В последствии данный параметр можно изменить в настройках Qt Creator.
После установки SDK вы полностью готовы к разработке приложений для платформы Sailfish OS.
Создание Hello World! приложения так же не вызывает каких либо трудностей. Просто запускаем Qt Creator, нажимаем на кнопку «Новый проект» на главном экране (или через меню Файл -> Создать файл или проект...) и настраиваем проект:
- Выбираем в качестве типа приложения SailfishOS Qt Quick Application:

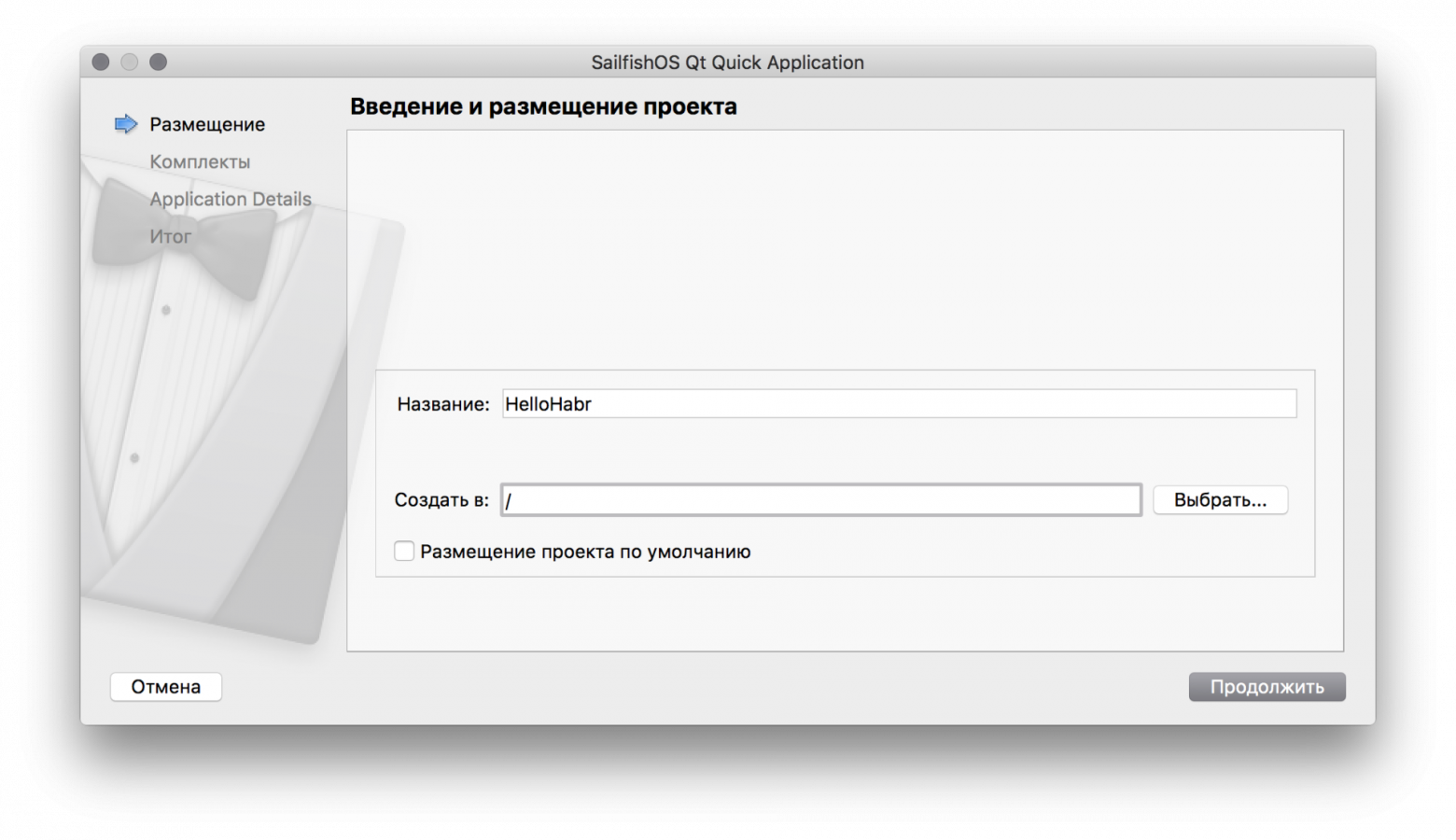
- Указываем название и директорию, в которой следует сохранить данные проекта (помните, что проект следует сохранять только в вашей домашней директории или по альтернативному путю для проектов, указанному при установке либо в настройках Qt Creator, поскольку для сборки проекта Mer Build Engine должен иметь доступ к нему):

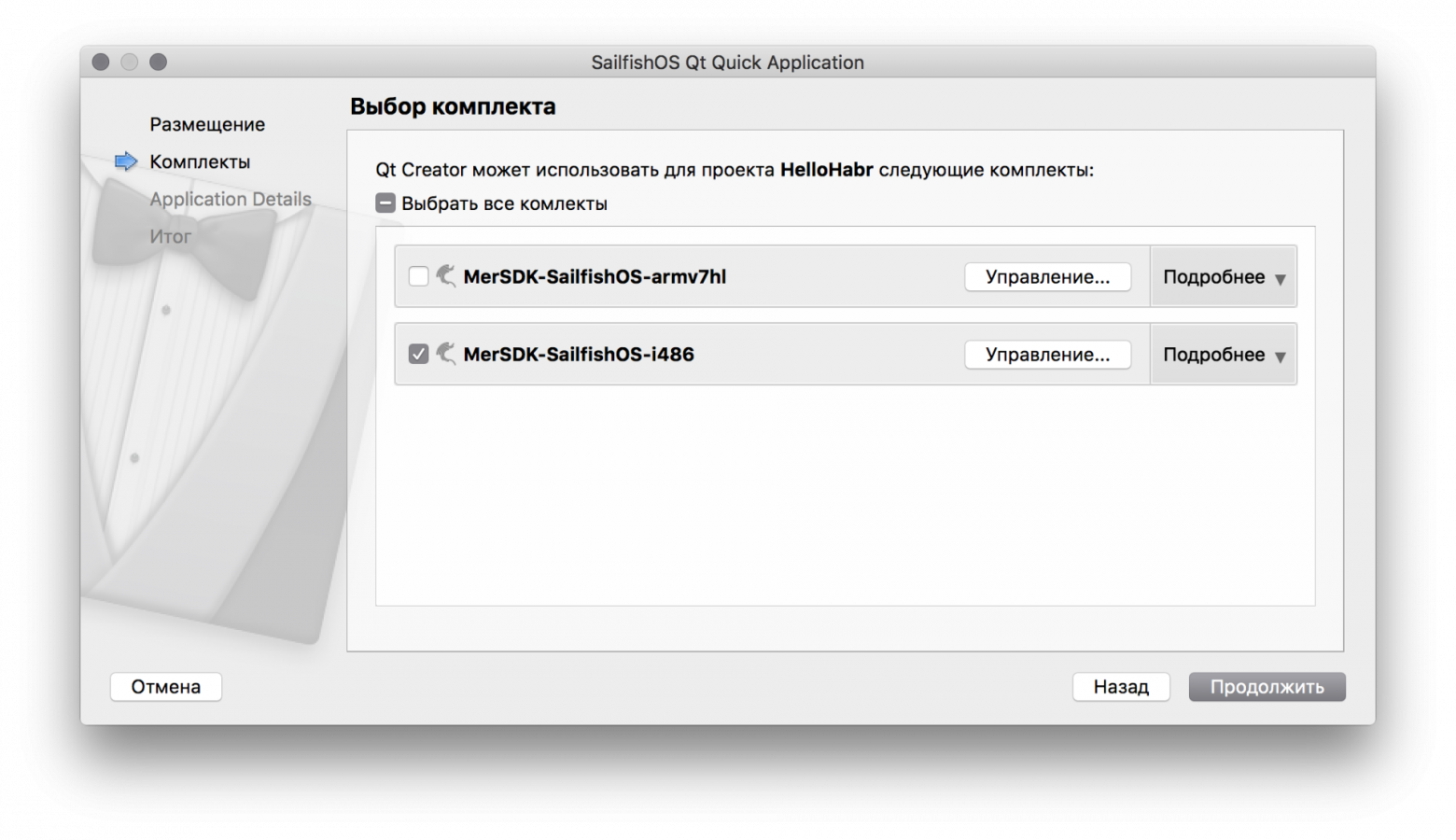
- Выбираем необходимые комплекты, которые будет использоваться для сборки приложения.

Всего, как видно из скриншота выше, доступно два комплекта:
- MerSDK-SailfishOS-armv7hl — для устройств на базе архитектуры ARM (например, смартфон Jolla),
- MerSDK-SailfishOS-i486 — для устройств на базе архитектуры Intel.
Здесь также стоит отметить, что эмулятор работает только с комплектом i486. Поэтому, если вы планируете тестировать свое приложение в эмуляторе, выбирать на данном шаге нужно второй комплект.
- MerSDK-SailfishOS-armv7hl — для устройств на базе архитектуры ARM (например, смартфон Jolla),
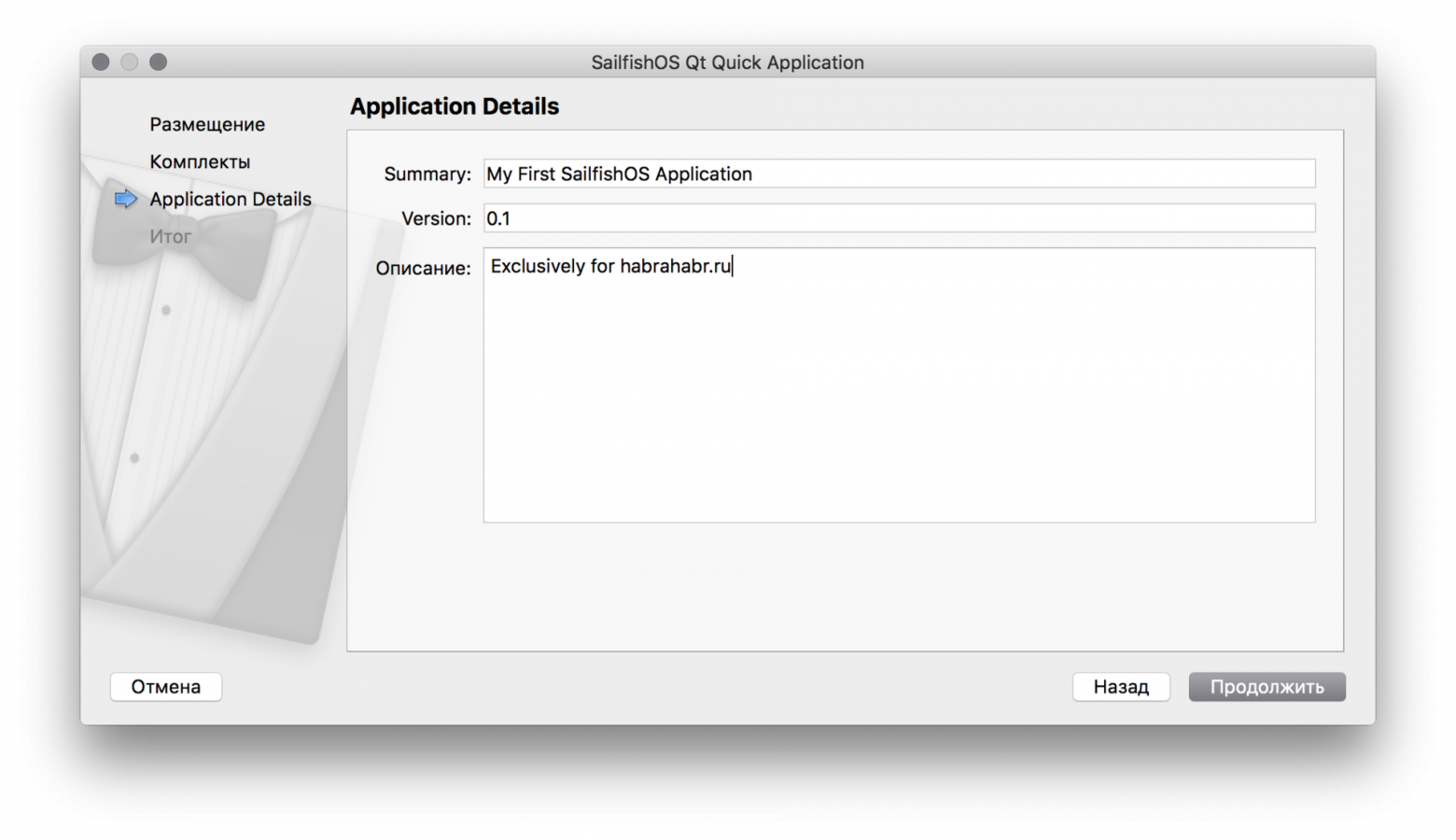
- Указываем дополнительную информацию о проекте:

- И всё, SDK сгенерировала нам Hello World проект.
Автоматически сгенерированный проект немного сложнее, чем стандартный одностраничный Hello World. Это позволяет сразу же раскрыть некоторые особенности Sailfish OS. На главное странице отображается стандартное приветствие. Однако, если на этом экране выполнить жест swipe вниз (стандартное управление для данной платформы), вверху появится меню, позволяющее перейти на вторую страницу приложения, где расположен список элементов.
Ниже приведены скриншоты Hello World приложения:
 |
 |
 |
Теперь давайте взглянем на код. Здесь все стандартно для QML приложений и поэтому знакомо любому, кто когда-либо писал приложения используя данный язык. Единственный .cpp файл описывает, какой .qml следует отобразить при запуске приложения. В нашем случае это HelloWorld.qml. Кроме того, в проекте содержатся 2 страницы, а также Cover Page, которая определяет вид приложения на домашнем экране Sailfish OS, который отображает миниатюры всех запущенных приложений и позволяет переключаться между ними, либо закрывать их.
HelloWorld.qml описывает главное окно приложения. В нем указывается начальная страница приложения и Cover Page, а также дополнительные параметры приложения (в нашем случае это разрешенные ориентации экрана и ориентация экрана, которая будет использована по умолчанию):
ApplicationWindow
{
initialPage: Component { FirstPage { } }
cover: Qt.resolvedUrl("cover/CoverPage.qml")
allowedOrientations: Orientation.All
_defaultPageOrientations: Orientation.All
}
FirstPage.qml описывает начальную страницу приложения. Здесь все стандартно для QML приложений, однако есть некоторая особенность Sailfish OS, на которую следует обратить внимание:
//...
SilicaFlickable {
anchors.fill: parent
PullDownMenu {
MenuItem {
text: qsTr("Показать вторую страницу")
onClicked: pageStack.push(Qt.resolvedUrl("SecondPage.qml"))
}
}
//...
Здесь используется элемент SilicaFlickable, который, во первых, позволяет сделать контент внутри самого элемента прокручиваемым, в случае если он полностью не влезает внутрь элемента. А во вторых, позволяет использовать PullDownMenu — то самое меню приложения, открываемое свайпом вниз.
Кроме того, хотелось бы так же обратить внимание на CoverPage.qml, который описывает Cover Page приложения. Он содержит следующий элемент:
CoverActionList {
id: coverAction
CoverAction {
iconSource: "image://theme/icon-cover-next"
}
CoverAction {
iconSource: "image://theme/icon-cover-pause"
}
}
Данный элемент позволяет помимо вывода информации также предоставить пользователю возможность управления приложением непосредственно с его миниатюры на домашнем экране.
Для запуска приложения в эмуляторе необходимо в боковом меню выбрать комплект i486, нужный тип сборки (релиз или отладка) и способ установки Deploy as RPM Package:

После этого просто нажать на зеленую стрелочку в боковом меню. Это действие соберет приложение, запустит эмулятор, установит и запустит ваше приложение на эмуляторе.
Кроме того, можно просто запустить эмулятор нажав на кнопку
 в боковом меню. Это позволит вам просто исследовать Sailfish OS не имея устройства на данной платформе.
в боковом меню. Это позволит вам просто исследовать Sailfish OS не имея устройства на данной платформе.На этом все, в будущем я постараюсь более подробно описать некоторые особенности разработки под платформу Sailfish OS.
Автор статьи: Денис Лаурэ
UPD: Большое спасибо @kirikch за замечания и комментарии, они были учтены в обновленном тексте статьи.
