Перейдем к самому интересному — подборке самых полезных и интересных, на наш взгляд, трюков и скрытых возможностей Chrome DevTools.
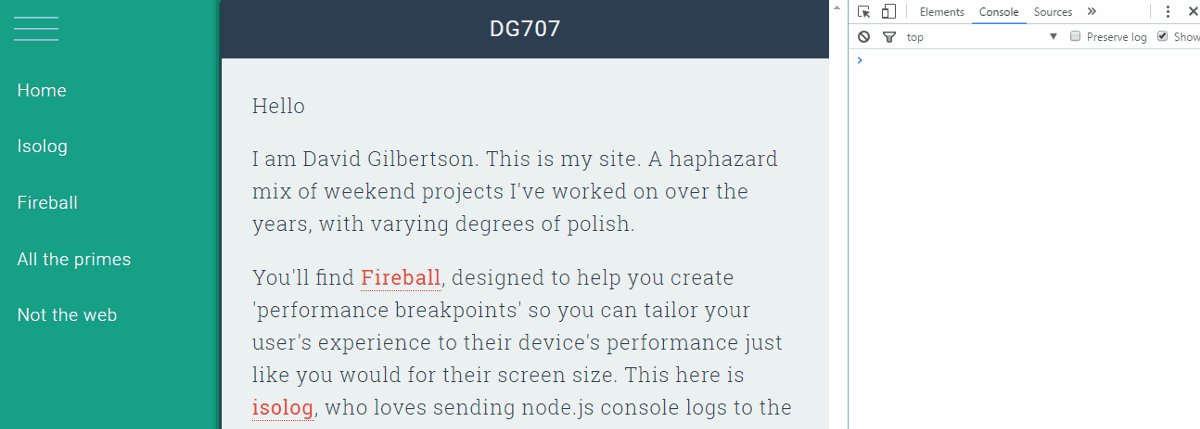
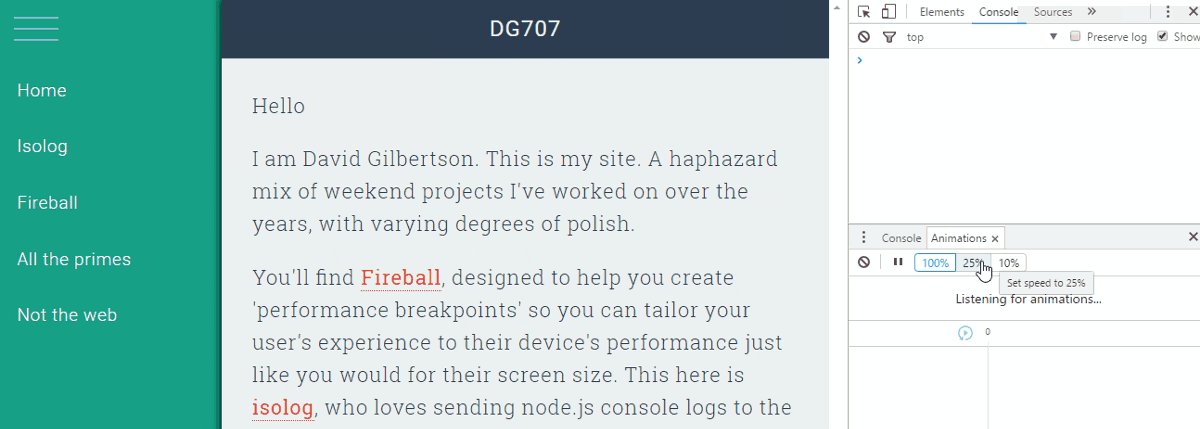
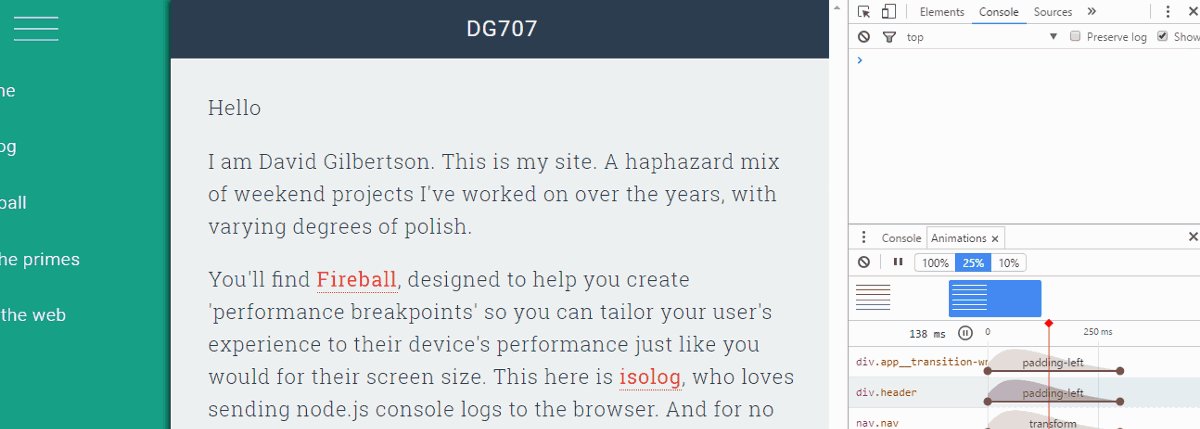
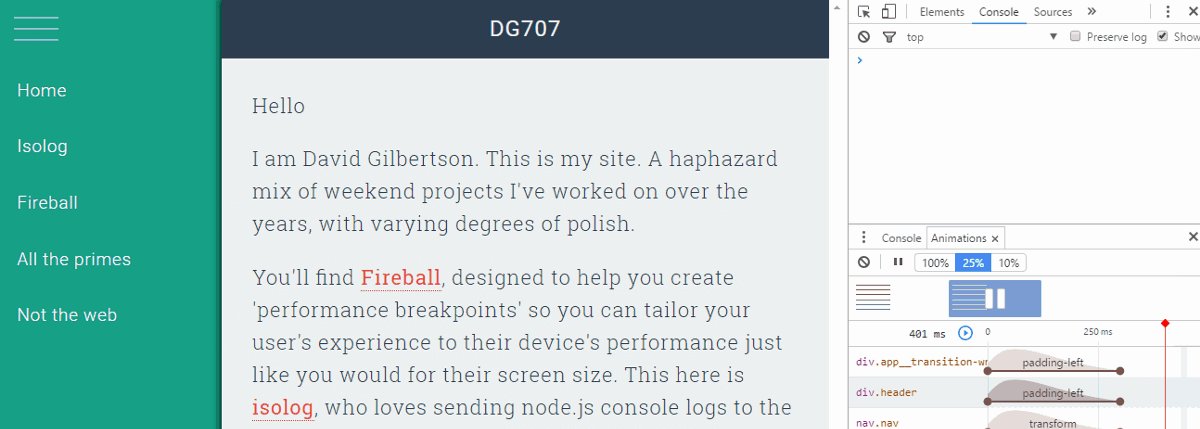
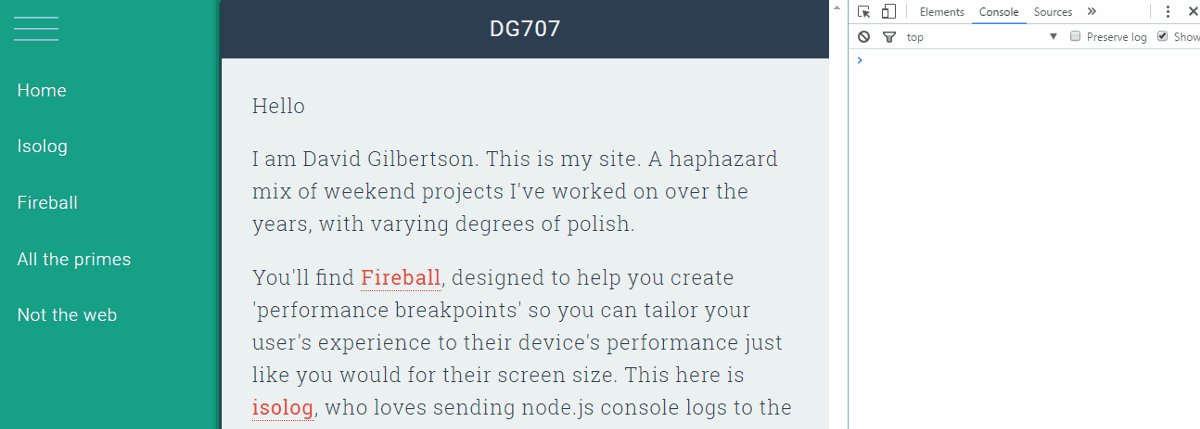
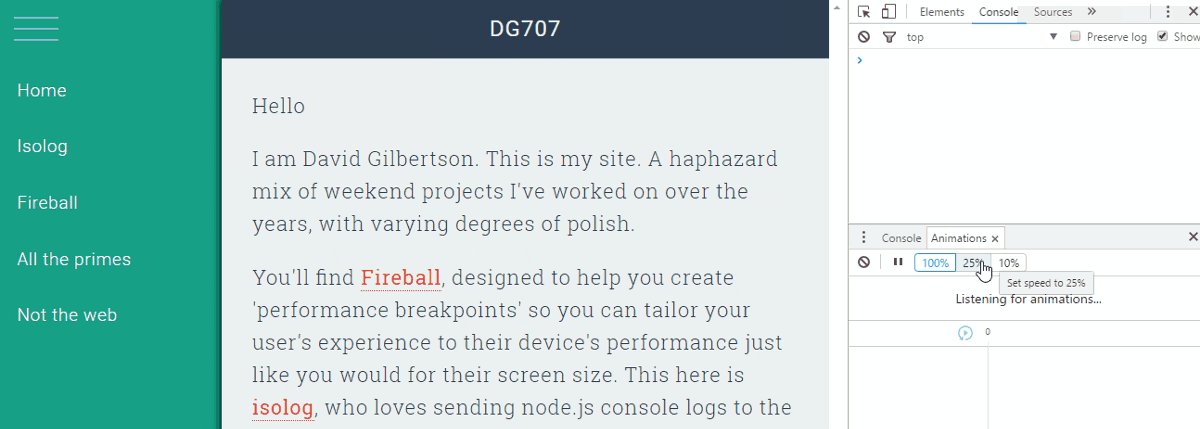
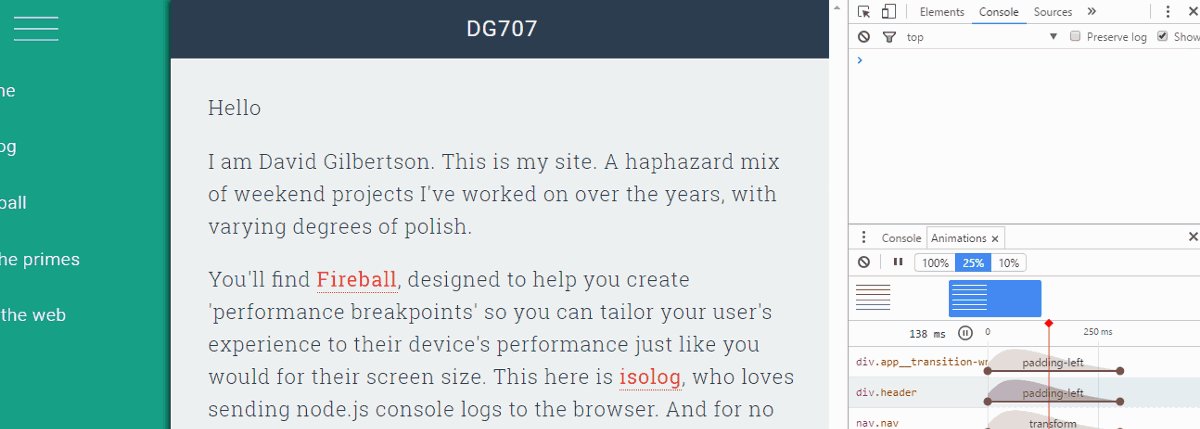
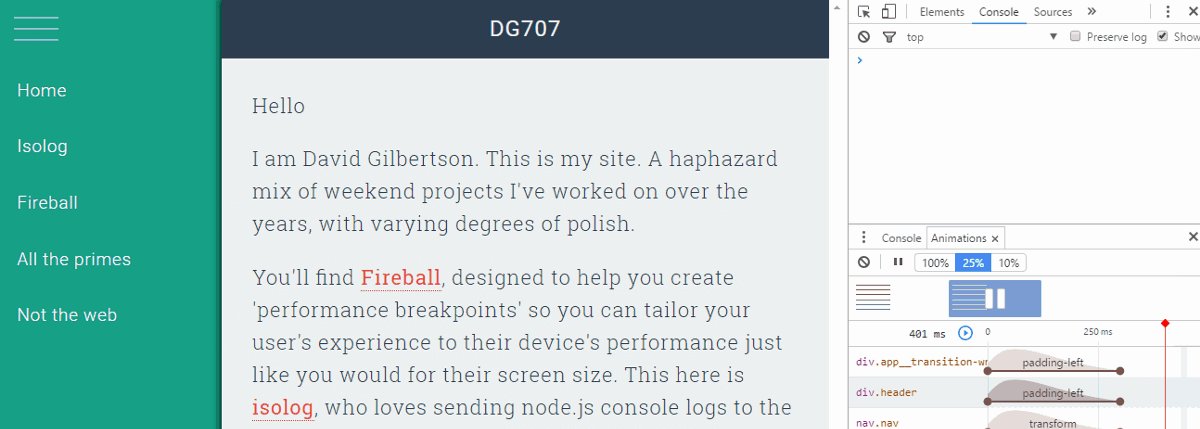
Меню анимаций в DevTools позволит вам замедлить все анимации на странице или подвигать “руками” конкретную анимацию.

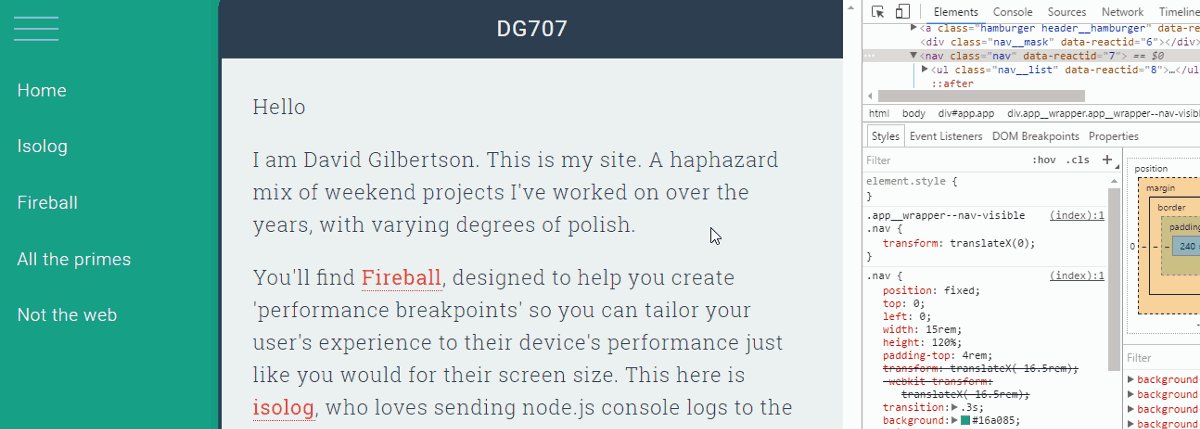
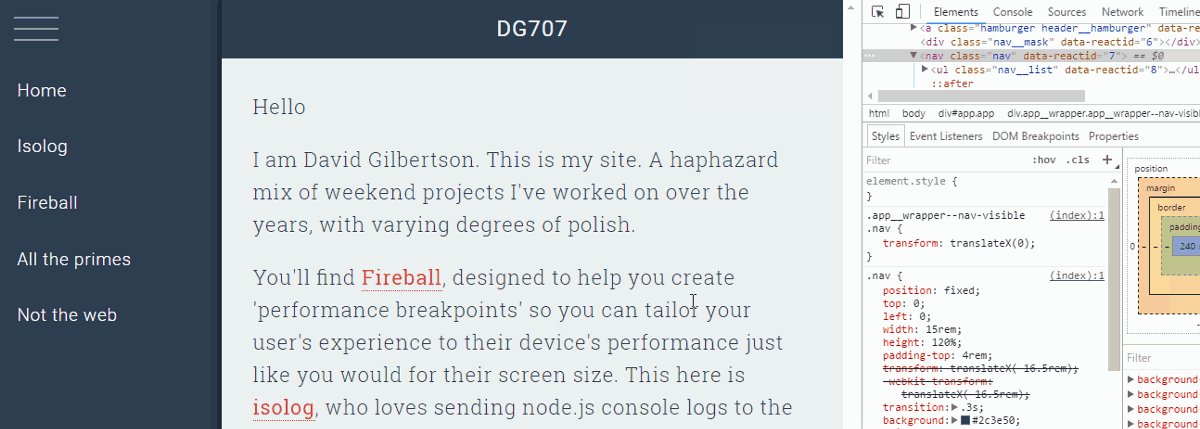
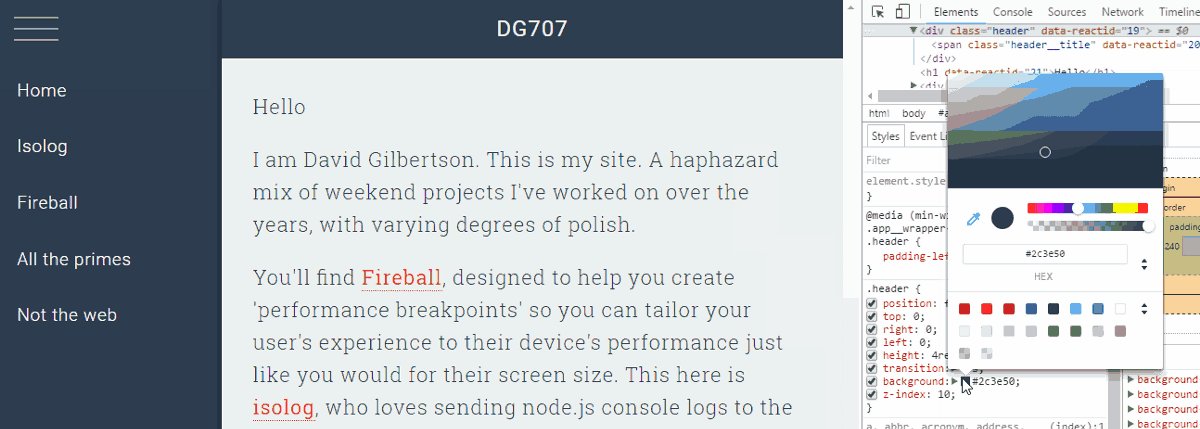
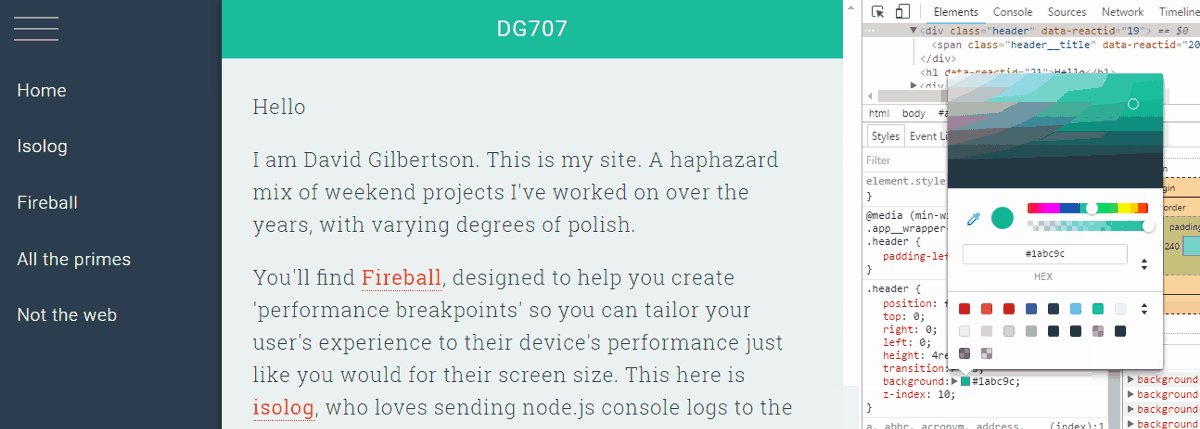
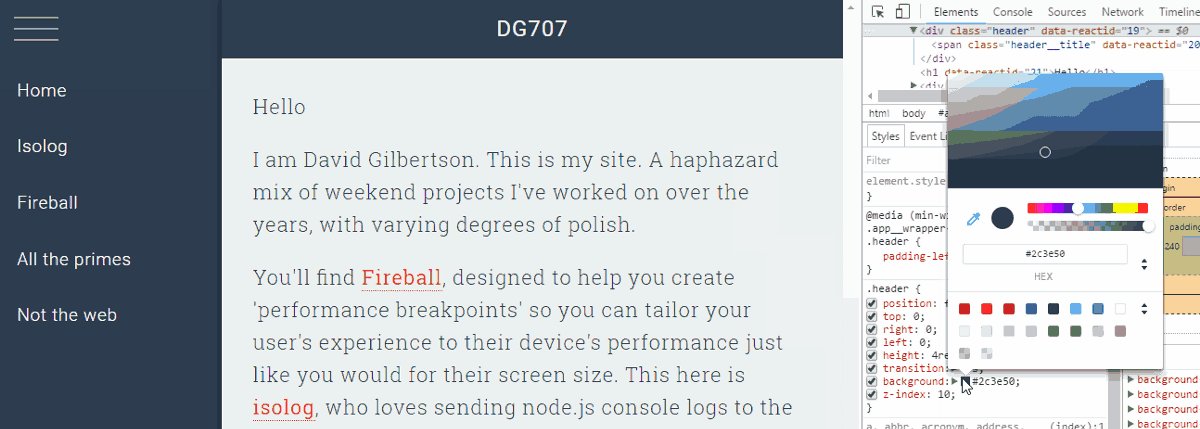
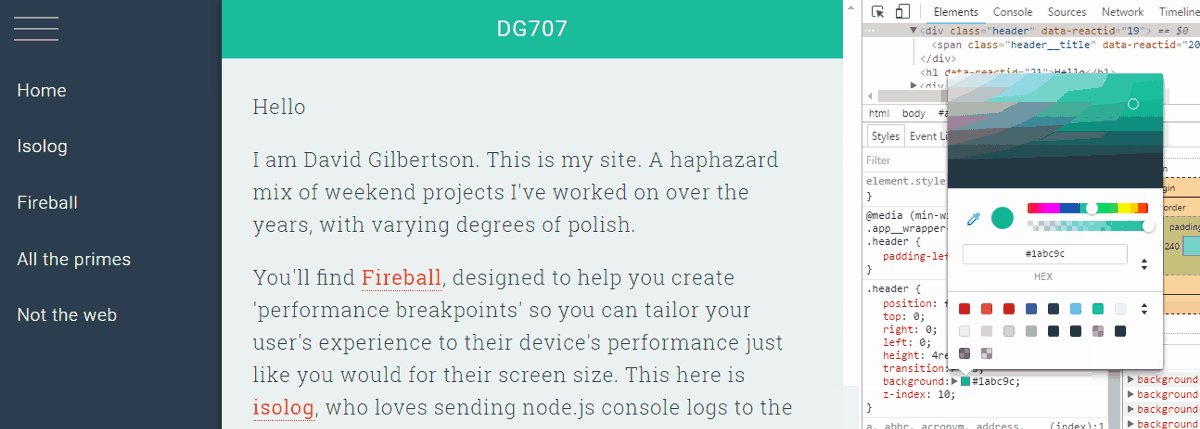
Когда вы экспериментируете с цветами, вы можете использовать пипетку, чтобы выбрать любой элемент на странице или выбрать из палитры цветов, которые уже используются на странице. Или выбрать один из цветов material design.

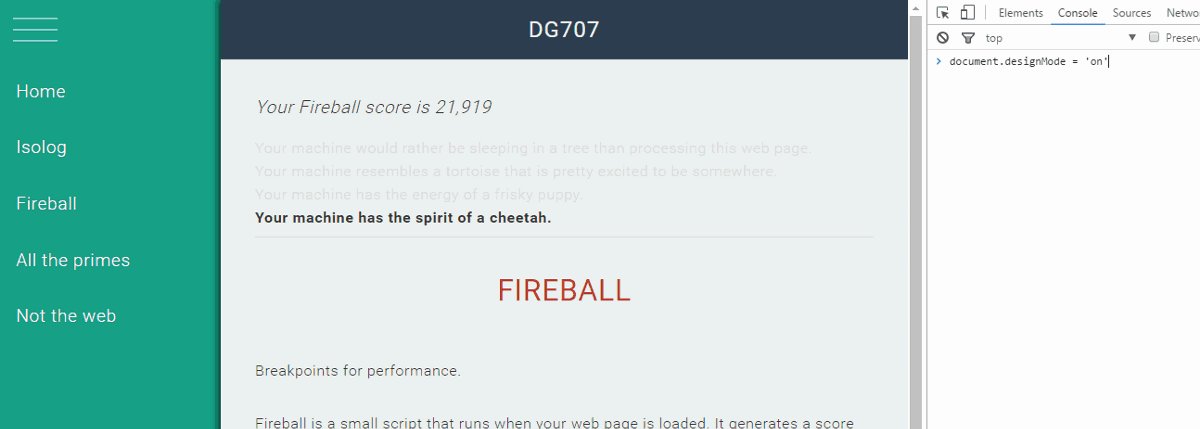
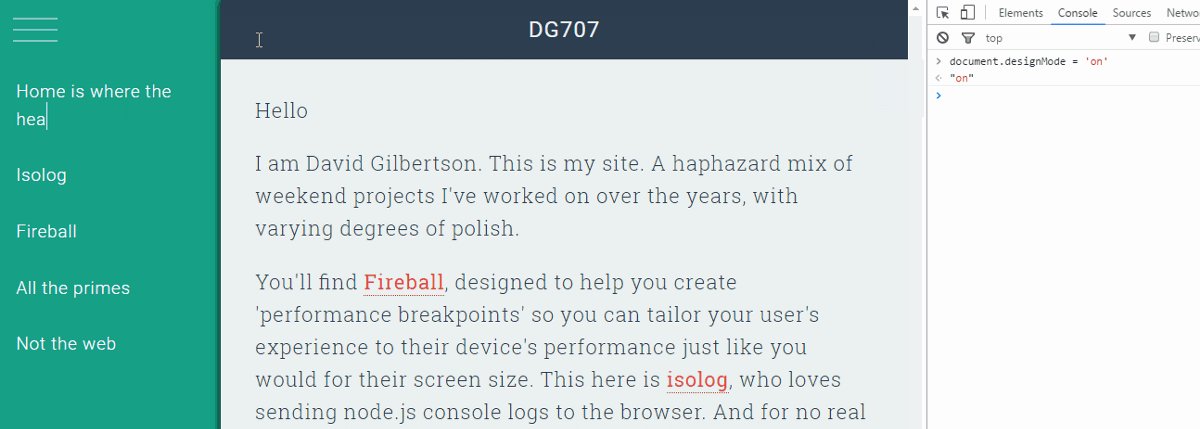
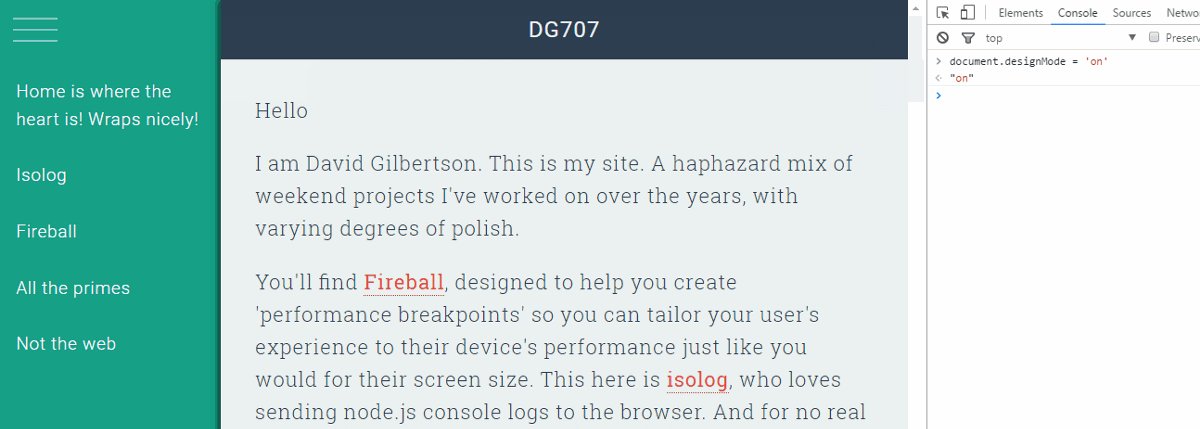
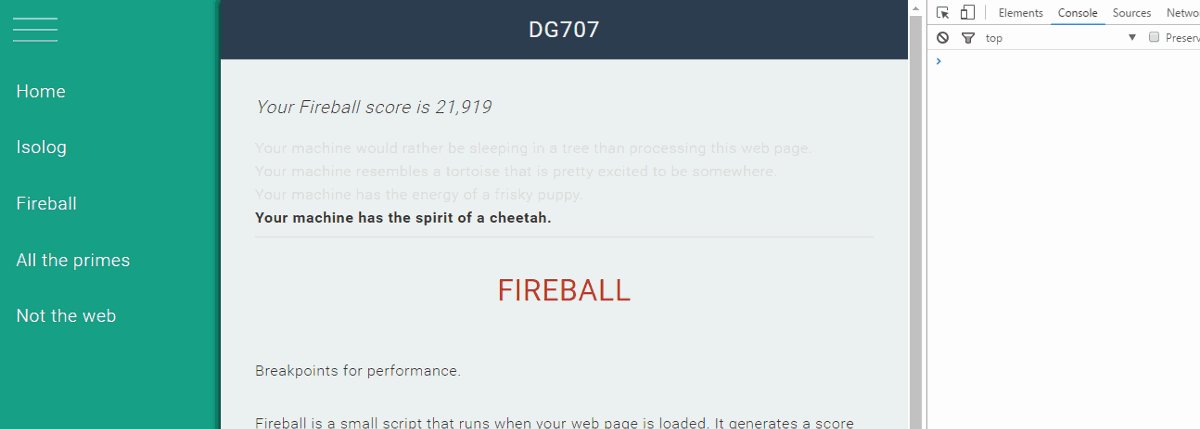
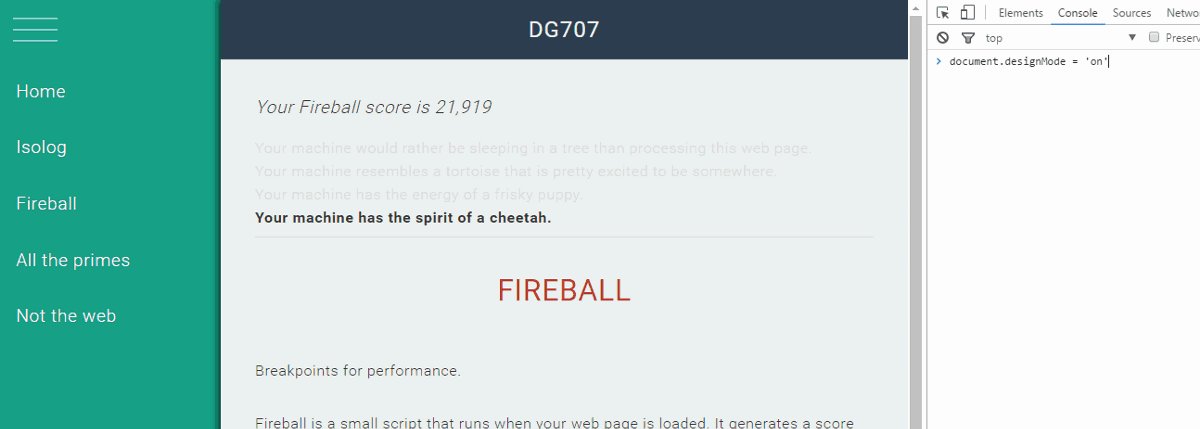
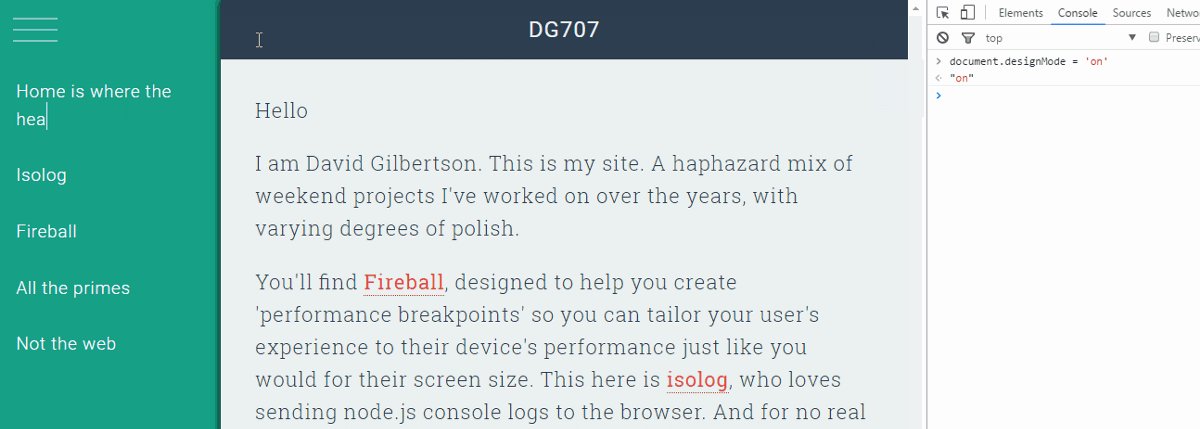
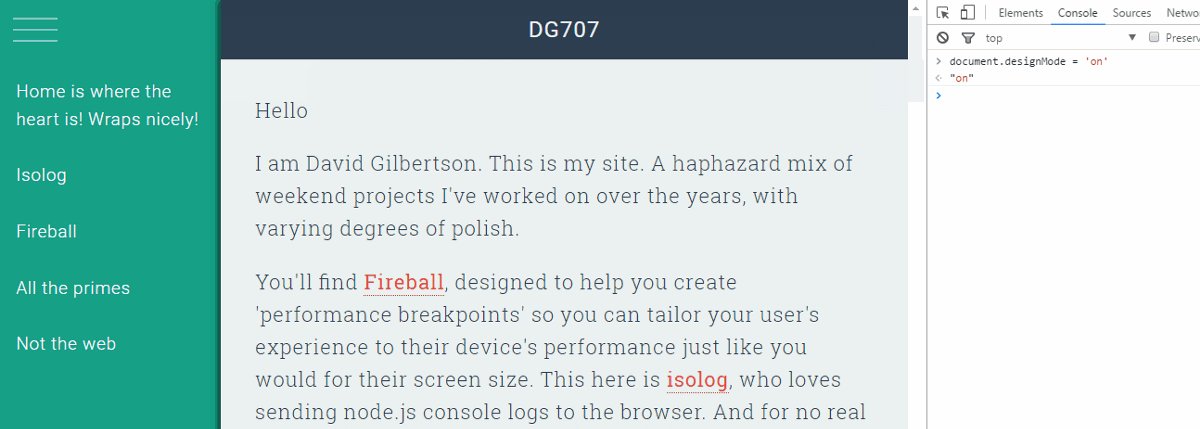
Допустим у вас есть текстовый блок на страницы и вы хотите узнать, как он будет выглядеть, если текст в нем изменится. Переключите документ в режим дизайна! Наберите в консоле document.designMode = 'on', аналогично работает document.body.contentEditable = true. После этого вы сможете редактировать все элементы имеющие текстовый контент.

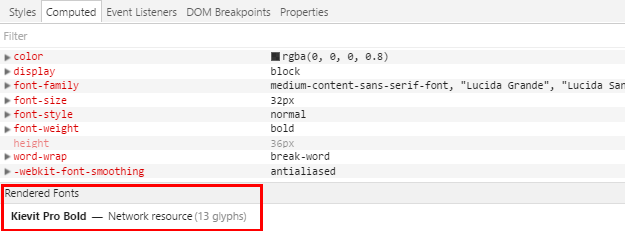
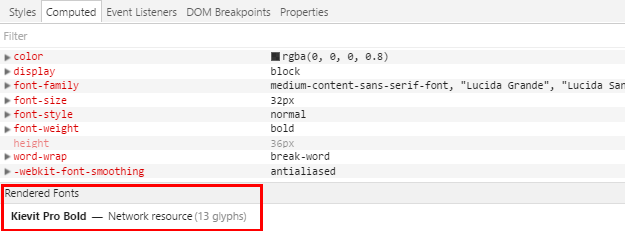
Иногда очень сложно сказать, какой шрифт на самом деле был отрендерен. В нижней части Computed вкладки панели инструментов, вы можете увидеть какой шрифт используется, даже если его названия нет в списке font-family.

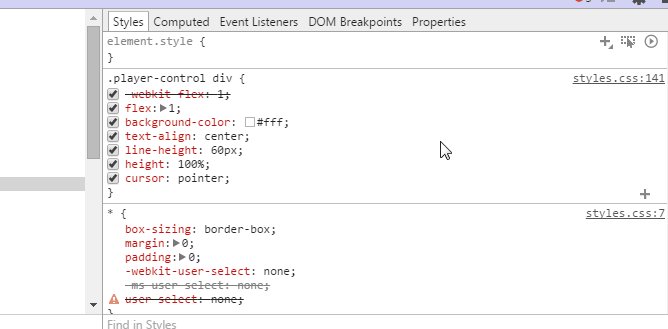
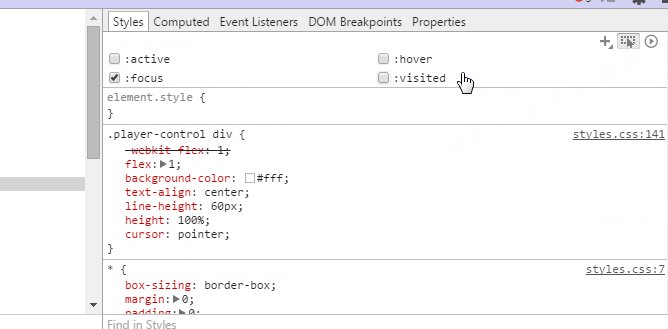
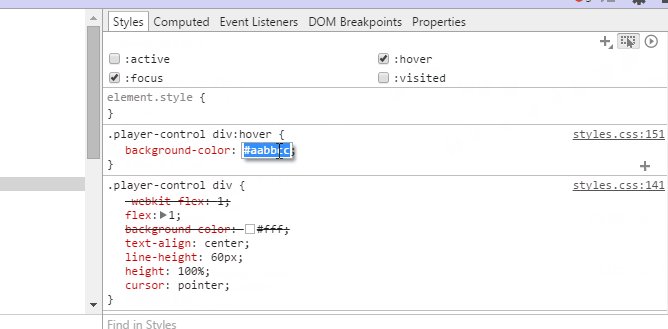
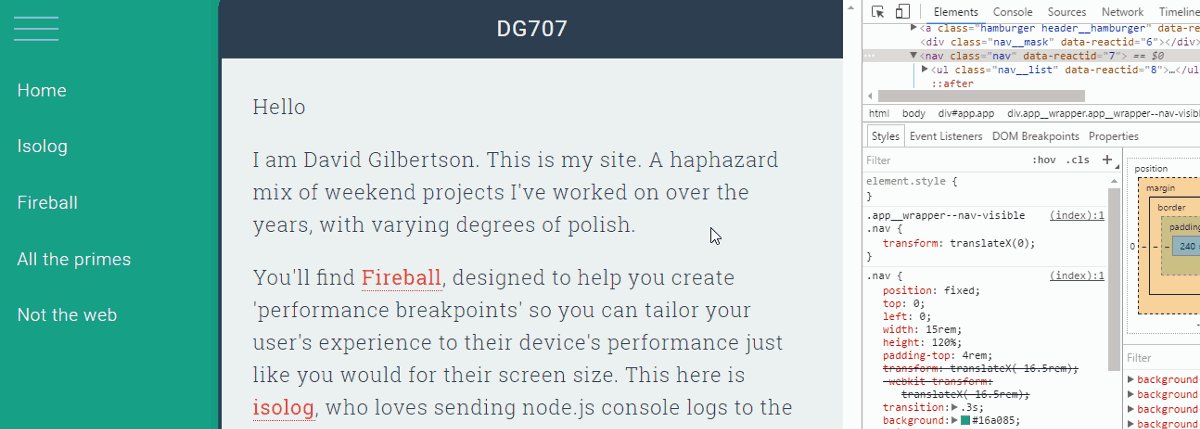
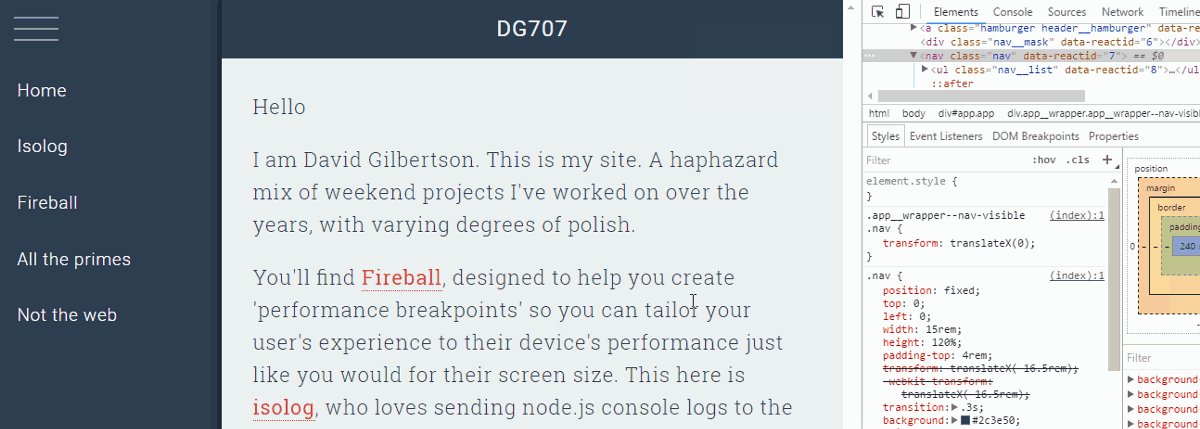
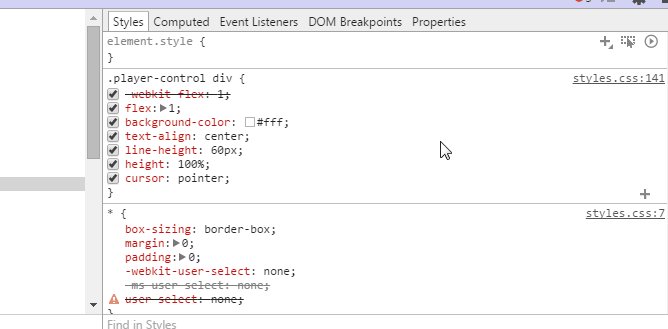
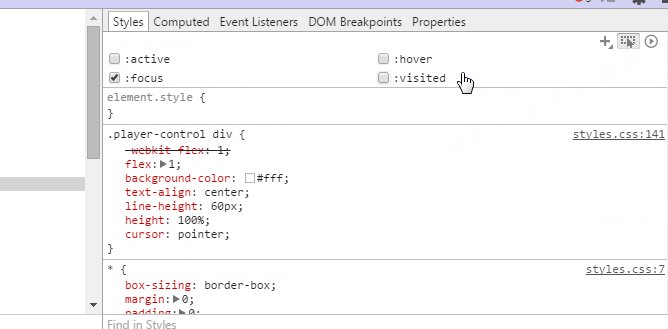
DevTools имеет функцию, которая имитирует применение псевдоклассов CSS, например такие как :hover и :focus на элементах, что упрощает их стилизацию. Она доступна из редактора CSS.

Используйте Shift + Клик на предварительном просмотре цвета, чтобы изменить формат: rgb, hsl и hex.

Вы можете легко изменить временные функции используя DevTools (например, значение свойства для animation-timing-function CSS свойств).

При чтении HTML, браузер генерирует DOM-модель. Если необходимо вывести элемент именно в виде JS объекта в консоль, проще всего для этого воспользоваться методом console.dir().

Иногда бывает полезно сгруппировать логи для упрощения работы с ними и меньшего засорения консоли. Для этого существуют методы console.group(), console.groupCollapsed() и console.groupEnd().

Иногда намного удобнее и нагляднее работать с массивами или объектами в виде таблицы, а не в виде стандартного иерархического представления. Для вывода данных в виде таблице существует метод console.table().

Keys() — возвращает массив имён свойств объекта.
Values() — возвращает массив, содержащий значения всех свойств указанного объекта.

Представьте, что у вас есть две функции которые делают одно и тоже но их реализация различна. Как понять какая из них работает быстрее? Можно воспользоваться методами console.time() и console.timeEnd().

Помимо замера времени можно профилировать Ваш код и вывести стек профилирования, который подробно показывает, где и сколько времени потратил браузер.

Если вы знакомы с jQuery, то знаете о возможности конструкций вроде $(‘.class’) и $(‘#id’). Консоль разработчика обладает похожей функциональностью. Здесь «$» отношения к jQuery не имеет, хотя делает, то же самое. Это – сокращение для функции document.querySelector(), возвращает ссылку на первый элемент DOM с указанным CSS-селектором. При этом, если в документе доступна jQuery, её «$» перекроет функционал консоли.
Возвращает массив элементов, содержащих указанный селектор. Эта команда эквивалентна вызову document.querySelectorAll().

Clear() — очистка всех записей в консоли.
Copy() — копирование в буфер обмена строкового представления указанного объекта.
Inspect() — открывает и выбирает указанный элемент или объект в соответствующей панели: Elements или Profiles.
(Работает только при открытом DevTools и только в браузере Google Chrome!)
По долгому нажатию на кнопку «Обновить страницу» (либо по правому клику) мы открываем специальное меню, которое предоставляет нам выбор:

Инструменты разработчика Chrome имеют встроенный «прихорашиватель» минимизированных исходных кодов к удобочитаемому виду. Кнопка находится в левом нижнем углу открытого в данный момент файла во вкладке Sources.

Такие элементы как поля ввода и кнопки, браузеры, создают из других базовых элементов которые обычно скрыты. Тем не менее, вы можете перейти Settings -> General и включить Show user agent shadow DOM, для отображения этих базовых элементов во вкладке Elements. Это даст вам возможность оформлять их по отдельности.

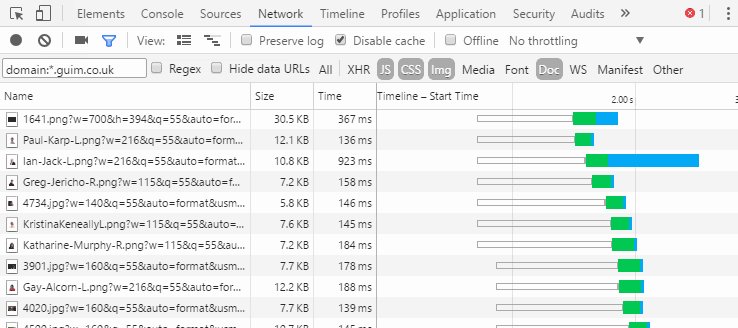
При работе с DOM, CSS, списком запросов на вкладке Network и т.д. зачастую мы видим перед собой большой список элементов, селекторов, свойств и так далее, в котором бывает сложно быстро найти интересующее нас значение. В таких случаях не стоит забывать про использование фильтрации и поиска которое присутствует на всех вкладках. Благодаря фильтрации мы будем отсеивать все варианты кроме подходящих под условия, а поиск позволит Вам быстро найти то что нужно, если Вы знаете ключевые «слова» для поиска. Как правило поле поиска скрыто и вызывается комбинацией Ctrl + F.

Просто потому что темная сторона круче (:
А если серьезно, темная тема убережет ваши глаза от лишнего напряжения, если основной цвет разрабатываемой или отлаживаемой страницы темный, как в моем случае. Включить можно вначале страницы настроек DevTools.

Используемые ресурсы:
→ developers.google.com/web/tools/chrome-devtools
→ habrahabr.ru
Спасибо за внимание!
Авторские материалы для разработчиков мы также публикуем в наших соцсетях – ВКонтакте и Telegram.
Верстка
1. Инспектируем анимацию
Меню анимаций в DevTools позволит вам замедлить все анимации на странице или подвигать “руками” конкретную анимацию.

2. Экспериментируем с цветами
Когда вы экспериментируете с цветами, вы можете использовать пипетку, чтобы выбрать любой элемент на странице или выбрать из палитры цветов, которые уже используются на странице. Или выбрать один из цветов material design.

3. Редактируем любой текст на странице
Допустим у вас есть текстовый блок на страницы и вы хотите узнать, как он будет выглядеть, если текст в нем изменится. Переключите документ в режим дизайна! Наберите в консоле document.designMode = 'on', аналогично работает document.body.contentEditable = true. После этого вы сможете редактировать все элементы имеющие текстовый контент.

4. Просмотр отрендеренных шрифтов
Иногда очень сложно сказать, какой шрифт на самом деле был отрендерен. В нижней части Computed вкладки панели инструментов, вы можете увидеть какой шрифт используется, даже если его названия нет в списке font-family.

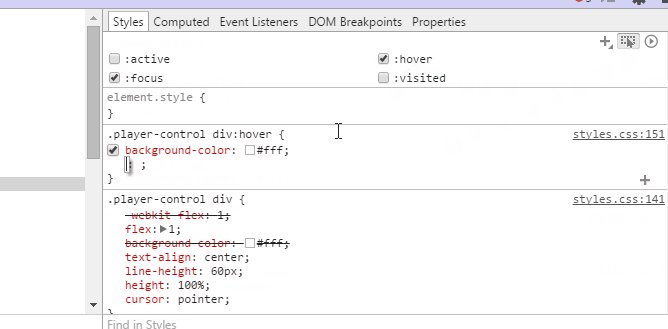
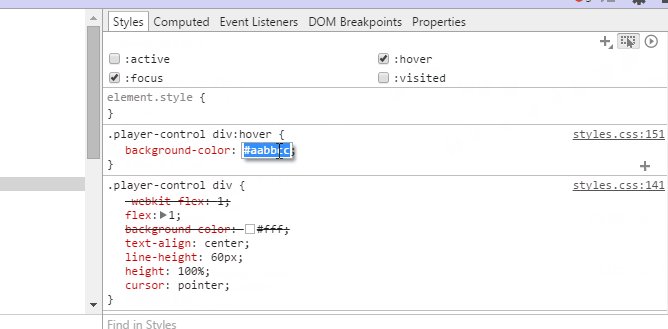
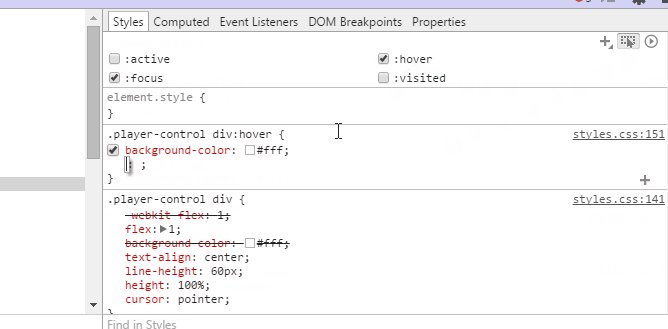
5. Принудительные псевдоклассы для элементов
DevTools имеет функцию, которая имитирует применение псевдоклассов CSS, например такие как :hover и :focus на элементах, что упрощает их стилизацию. Она доступна из редактора CSS.

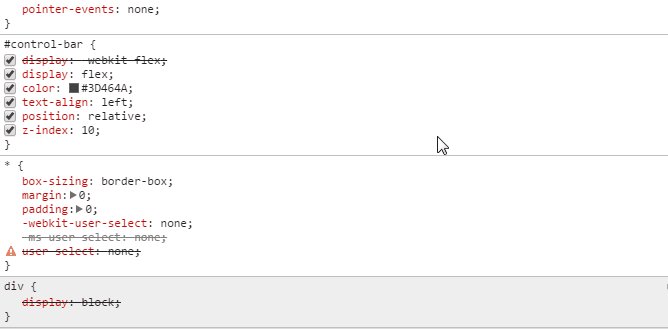
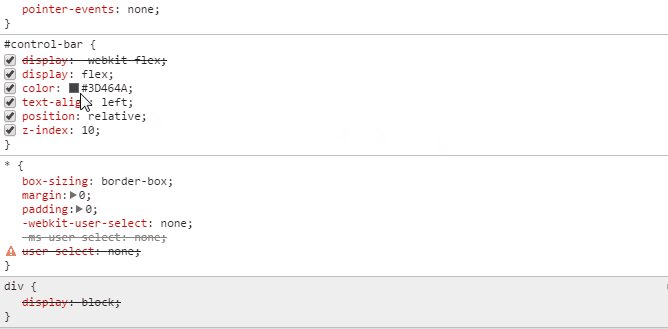
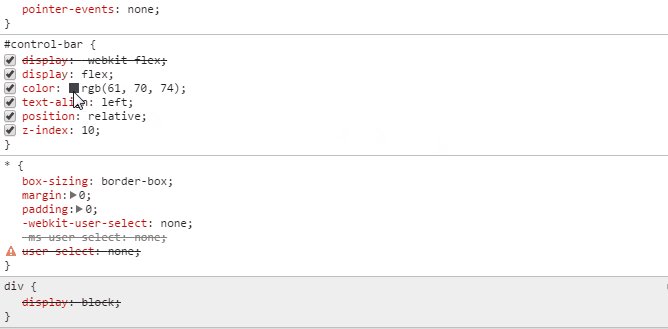
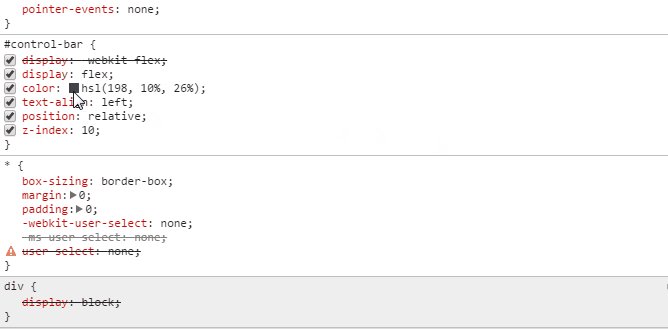
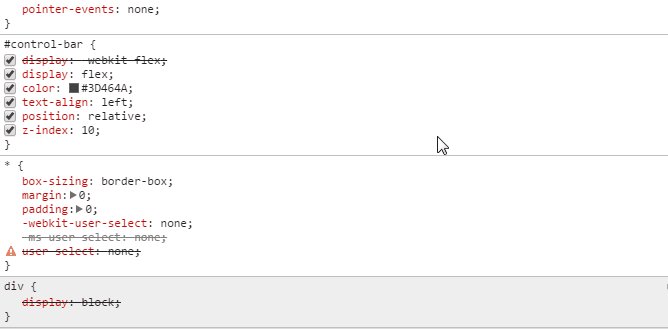
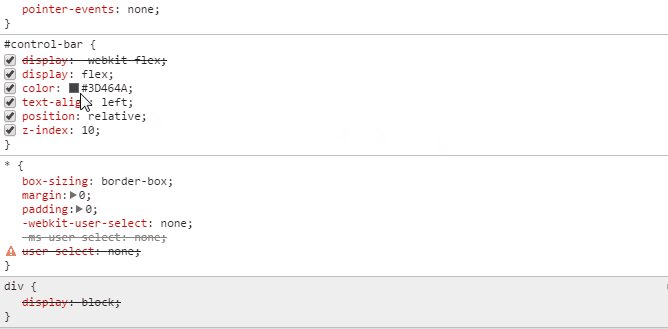
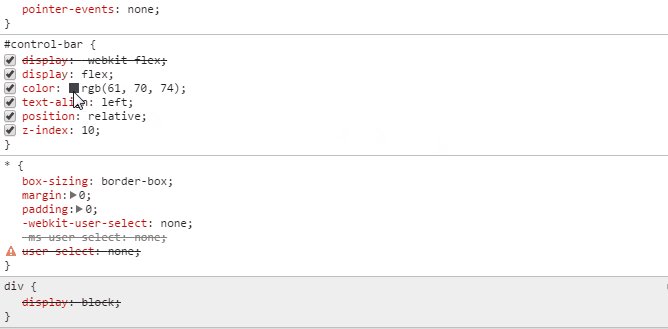
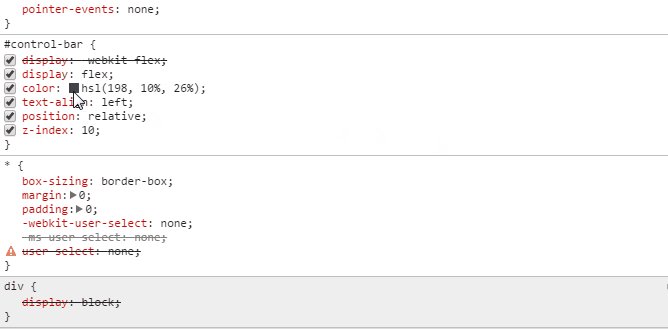
6. Изменение формата цвета
Используйте Shift + Клик на предварительном просмотре цвета, чтобы изменить формат: rgb, hsl и hex.

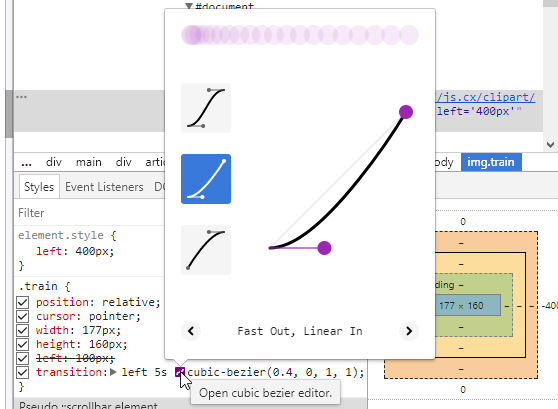
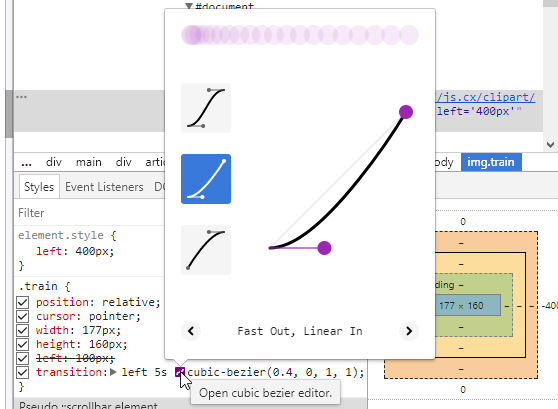
7. Редактор кривых безье для анимации
Вы можете легко изменить временные функции используя DevTools (например, значение свойства для animation-timing-function CSS свойств).

Возможности консоли
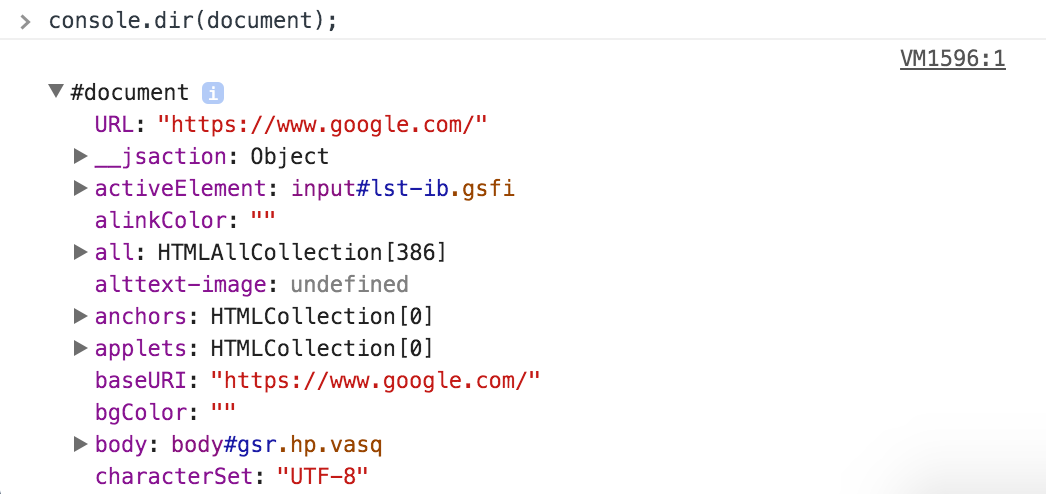
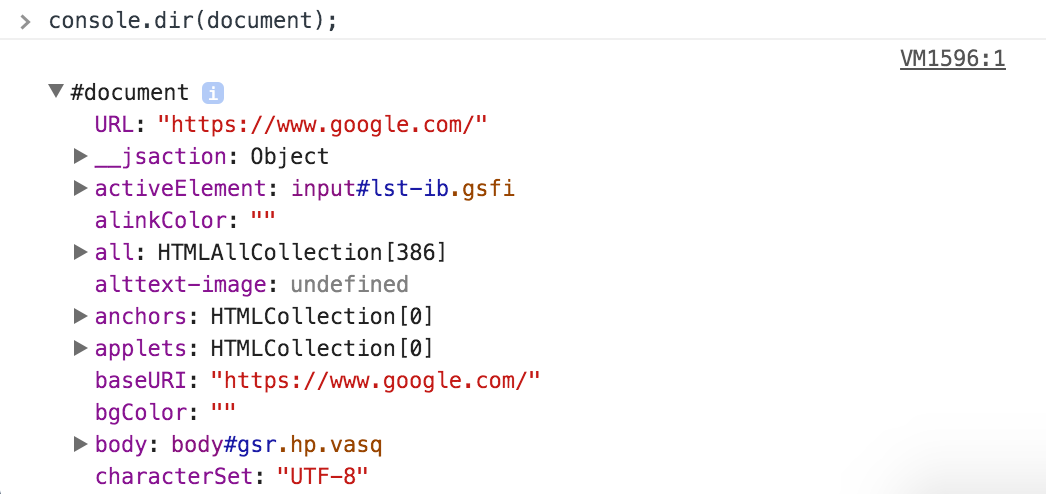
1. Вывести HTML элемент в представлении JS объекта
При чтении HTML, браузер генерирует DOM-модель. Если необходимо вывести элемент именно в виде JS объекта в консоль, проще всего для этого воспользоваться методом console.dir().

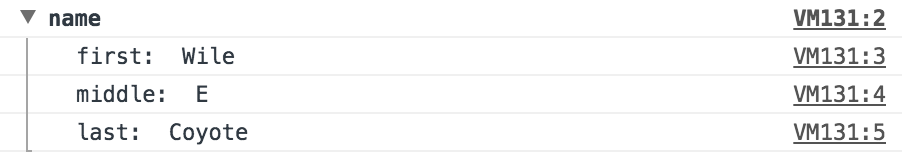
2. Группировка сообщений
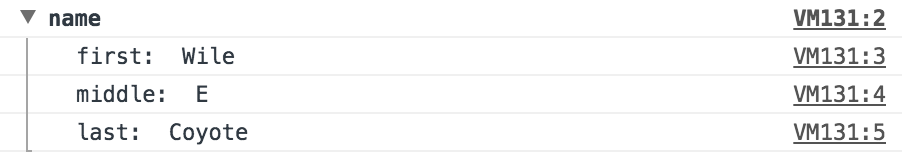
Иногда бывает полезно сгруппировать логи для упрощения работы с ними и меньшего засорения консоли. Для этого существуют методы console.group(), console.groupCollapsed() и console.groupEnd().
function name(obj) {
console.group('name');
console.log('first: ', obj.first);
console.log('middle: ', obj.middle);
console.log('last: ', obj.last);
console.groupEnd();
}
name({"first":"Wile","middle":"E","last":"Coyote"});

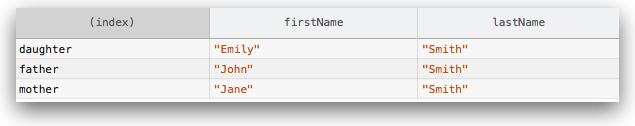
3.1. Вывод значений переменных в виде таблиц
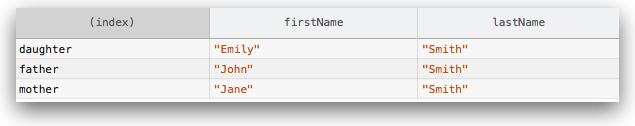
Иногда намного удобнее и нагляднее работать с массивами или объектами в виде таблицы, а не в виде стандартного иерархического представления. Для вывода данных в виде таблице существует метод console.table().
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
var family = {};
family.mother = new Person("Jane", "Smith");
family.father = new Person("John", "Smith");
family.daughter = new Person("Emily", "Smith");
console.table(family);

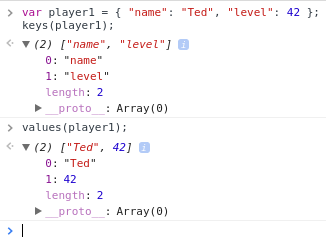
3.2 keys(object) и values(object)
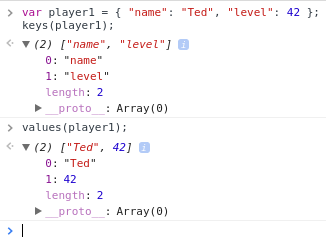
Keys() — возвращает массив имён свойств объекта.
Values() — возвращает массив, содержащий значения всех свойств указанного объекта.

4. Логирование времени выполнения кода
Представьте, что у вас есть две функции которые делают одно и тоже но их реализация различна. Как понять какая из них работает быстрее? Можно воспользоваться методами console.time() и console.timeEnd().

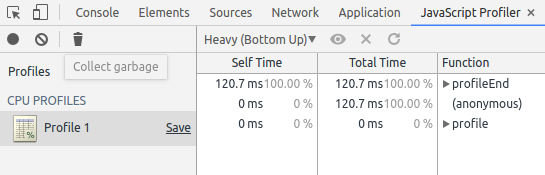
5. Профилирование
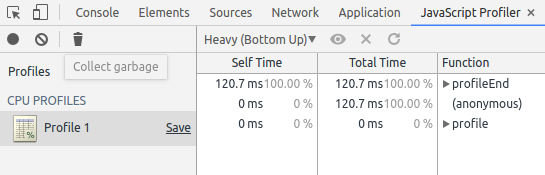
Помимо замера времени можно профилировать Ваш код и вывести стек профилирования, который подробно показывает, где и сколько времени потратил браузер.
console.profile();
// Some code to execute
console.profileEnd();
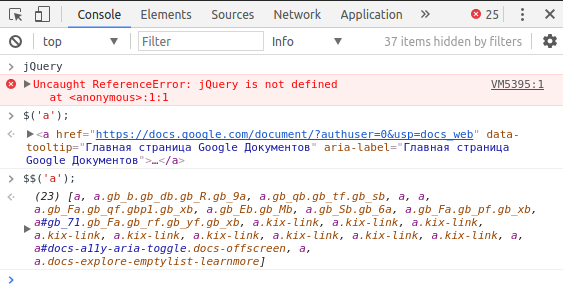
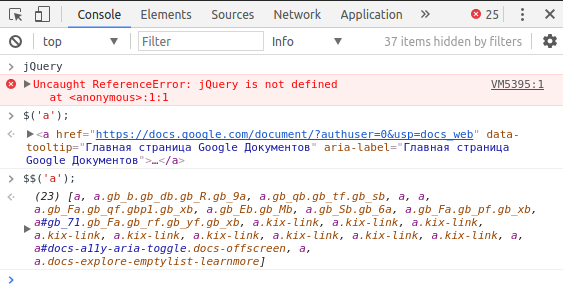
6.1. $(selector)
Если вы знакомы с jQuery, то знаете о возможности конструкций вроде $(‘.class’) и $(‘#id’). Консоль разработчика обладает похожей функциональностью. Здесь «$» отношения к jQuery не имеет, хотя делает, то же самое. Это – сокращение для функции document.querySelector(), возвращает ссылку на первый элемент DOM с указанным CSS-селектором. При этом, если в документе доступна jQuery, её «$» перекроет функционал консоли.
6.2. $$(selector)
Возвращает массив элементов, содержащих указанный селектор. Эта команда эквивалентна вызову document.querySelectorAll().

7. clear(), copy(object) и inspect(object/function)
Clear() — очистка всех записей в консоли.
Copy() — копирование в буфер обмена строкового представления указанного объекта.
Inspect() — открывает и выбирает указанный элемент или объект в соответствующей панели: Elements или Profiles.
Прочее
1. Продвинутая кнопка перезагрузки
(Работает только при открытом DevTools и только в браузере Google Chrome!)
По долгому нажатию на кнопку «Обновить страницу» (либо по правому клику) мы открываем специальное меню, которое предоставляет нам выбор:
- Обычная перезагрузка (обновляются просроченные ресурсы).
- Аппаратная перезагрузка (принудительная загрузка всех ресурсов сайта).
- Очистка кэша и аппаратная перезагрузка.

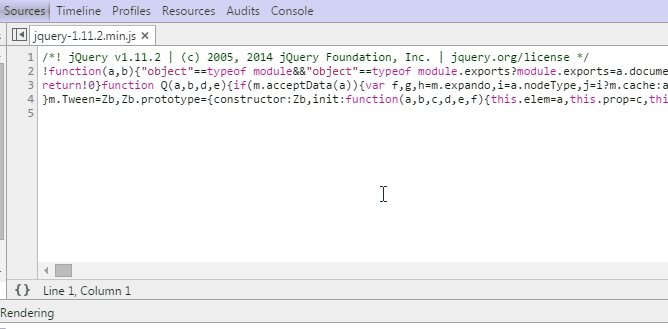
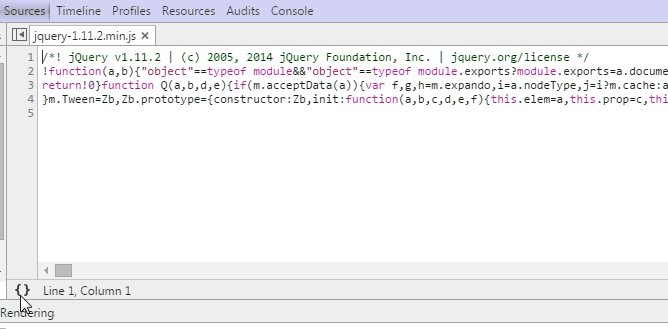
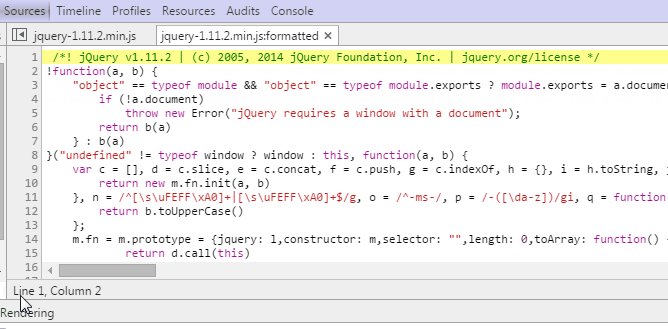
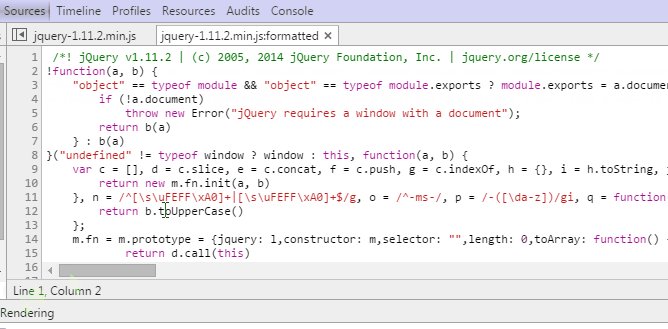
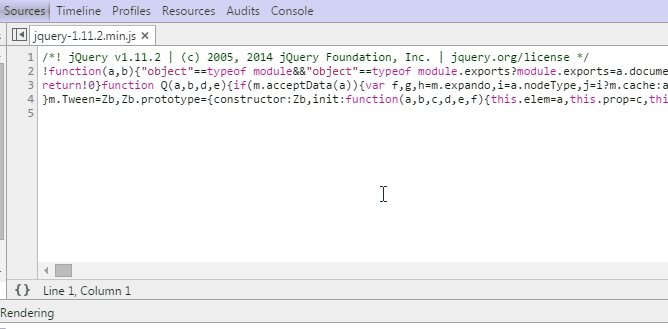
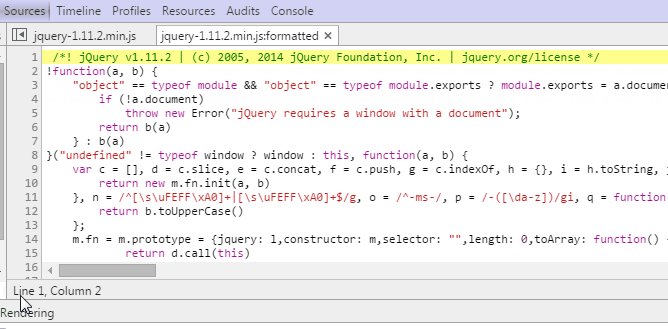
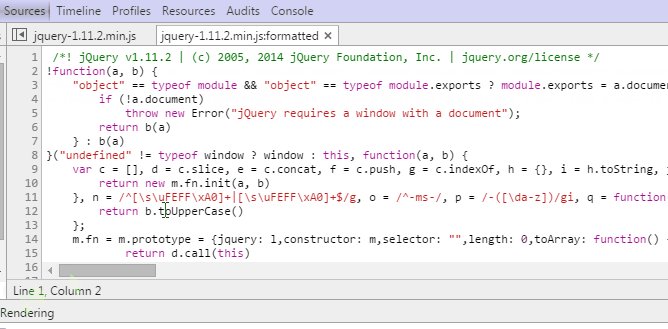
2. Форматирование минифицированых исходников
Инструменты разработчика Chrome имеют встроенный «прихорашиватель» минимизированных исходных кодов к удобочитаемому виду. Кнопка находится в левом нижнем углу открытого в данный момент файла во вкладке Sources.

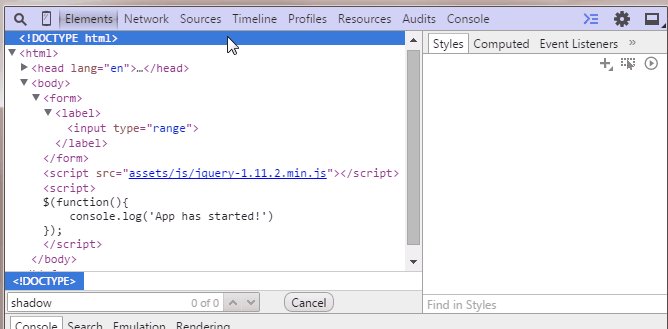
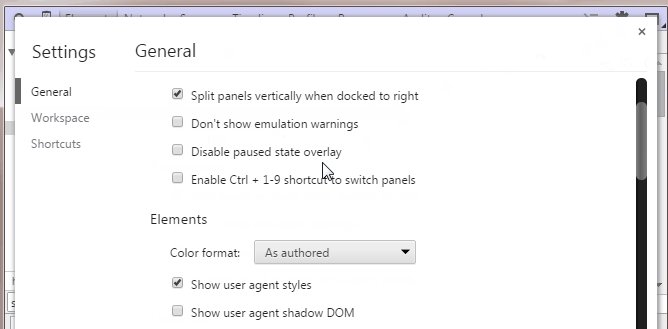
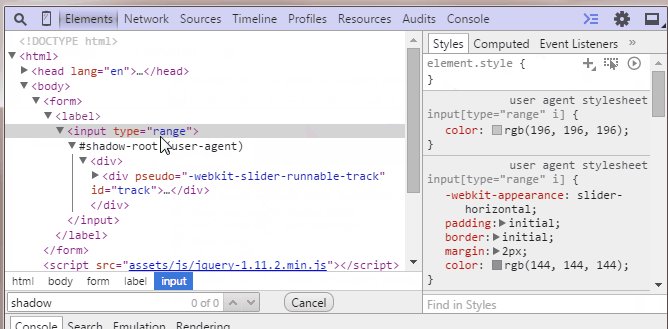
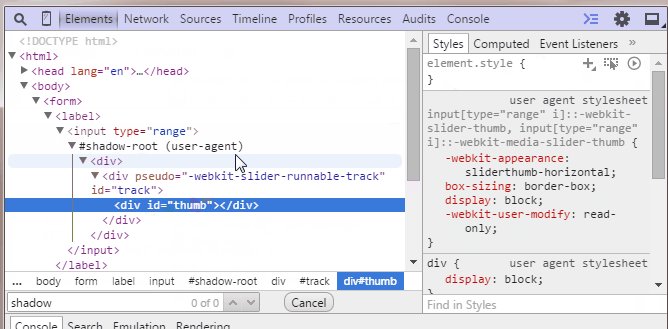
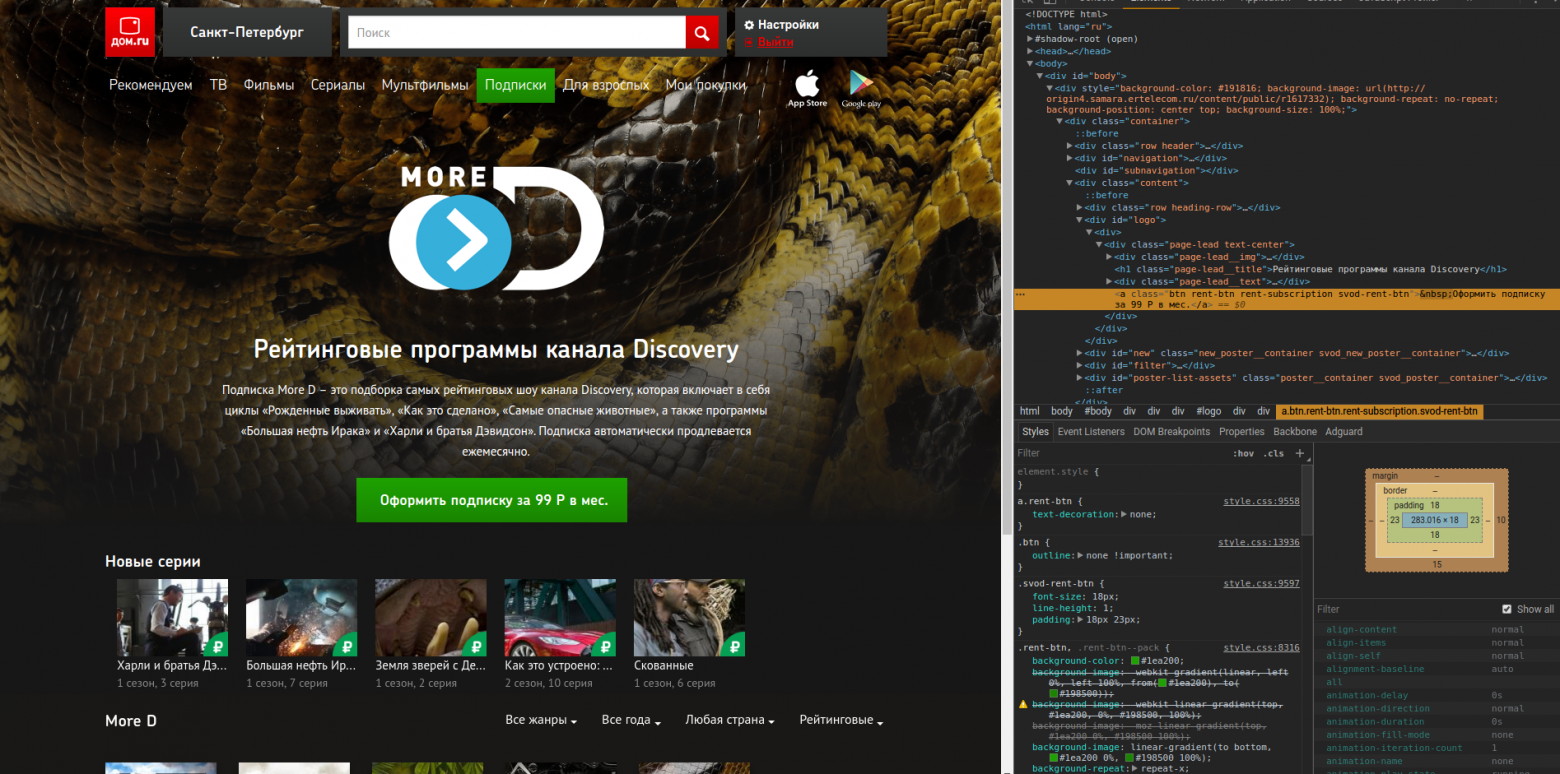
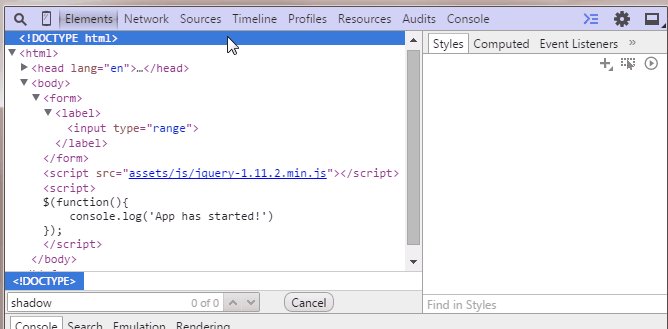
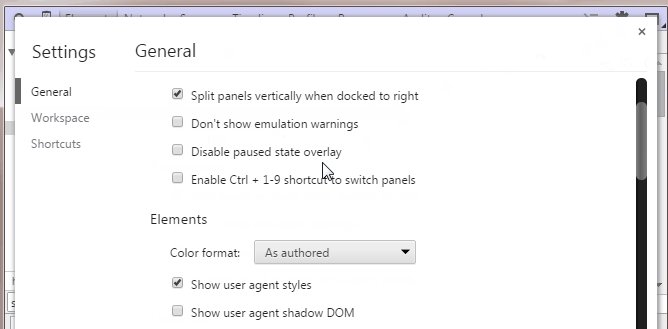
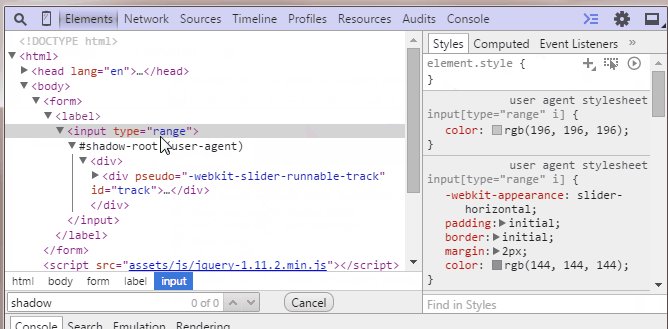
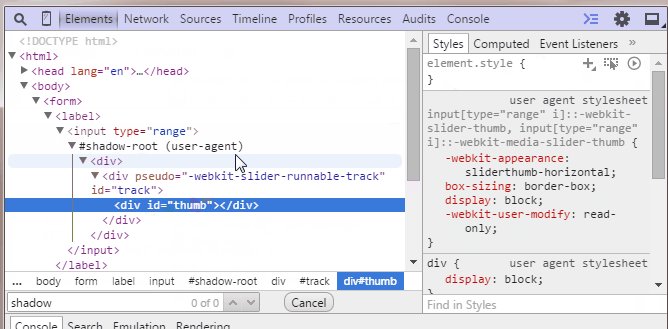
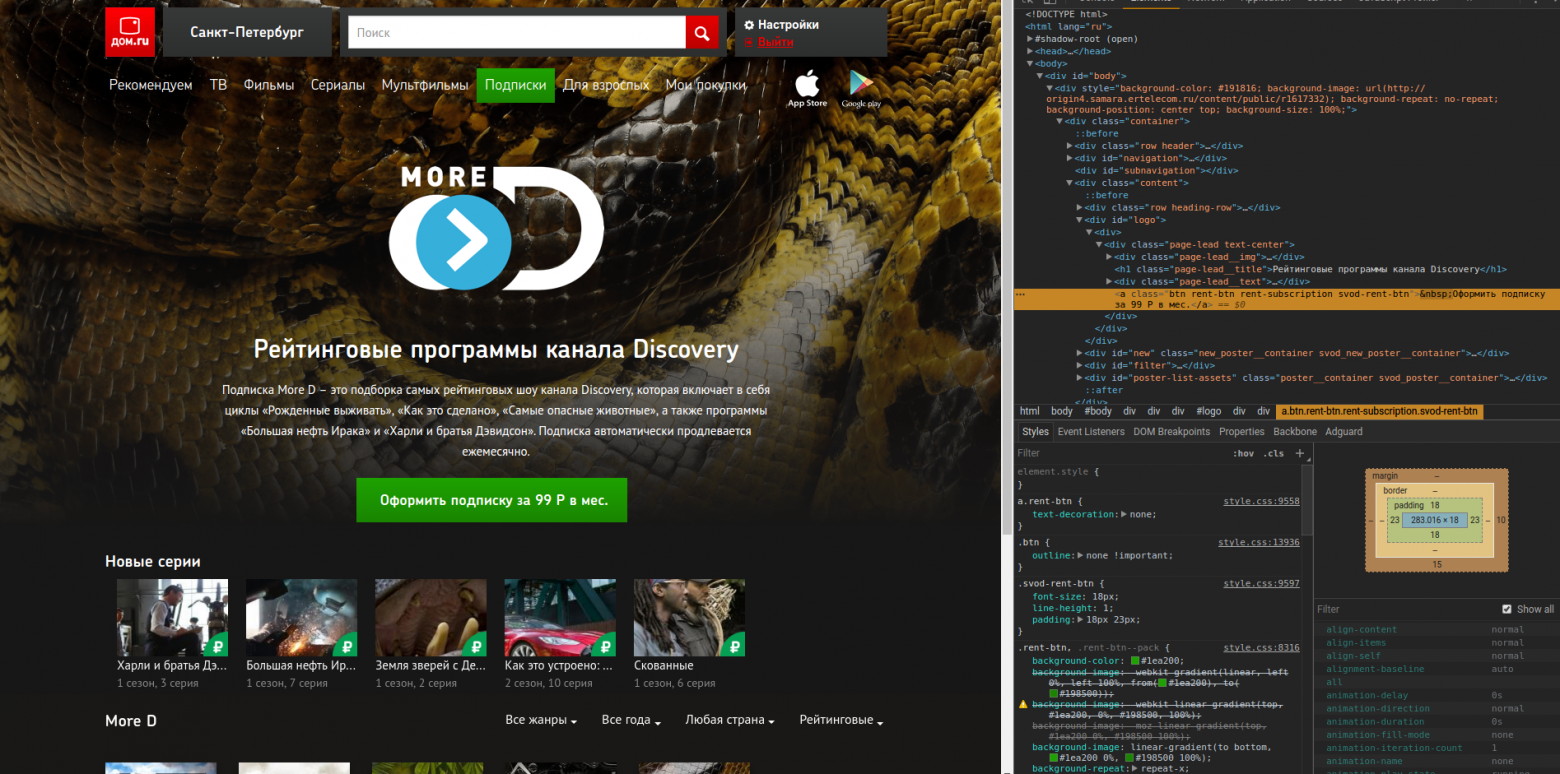
3. Отображение shadow DOM
Такие элементы как поля ввода и кнопки, браузеры, создают из других базовых элементов которые обычно скрыты. Тем не менее, вы можете перейти Settings -> General и включить Show user agent shadow DOM, для отображения этих базовых элементов во вкладке Elements. Это даст вам возможность оформлять их по отдельности.

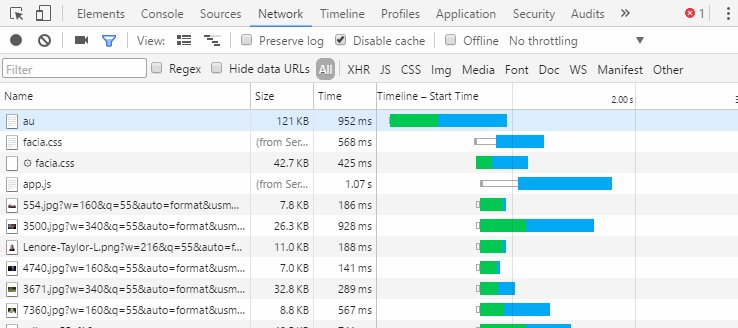
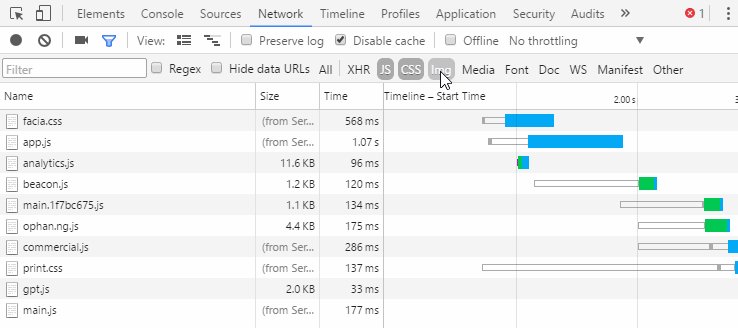
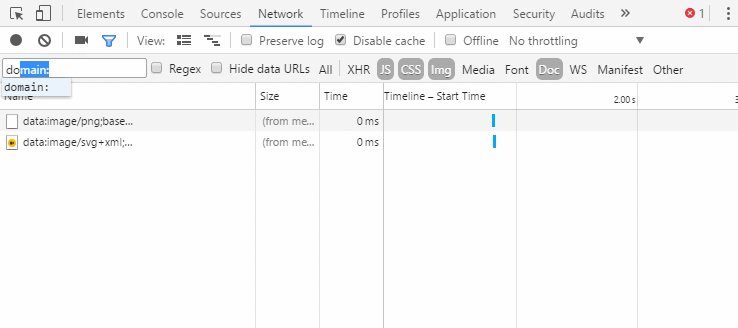
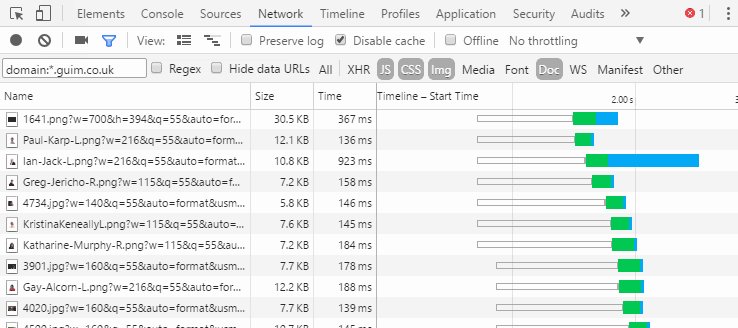
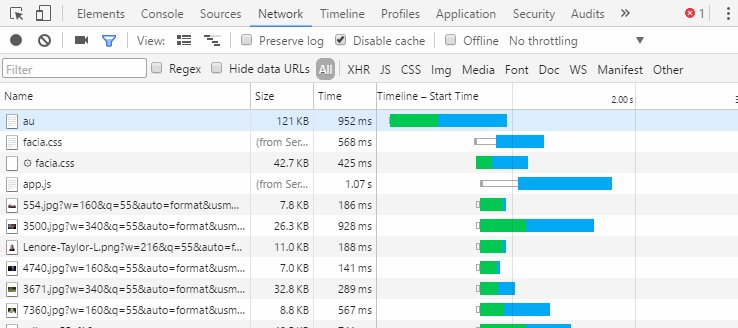
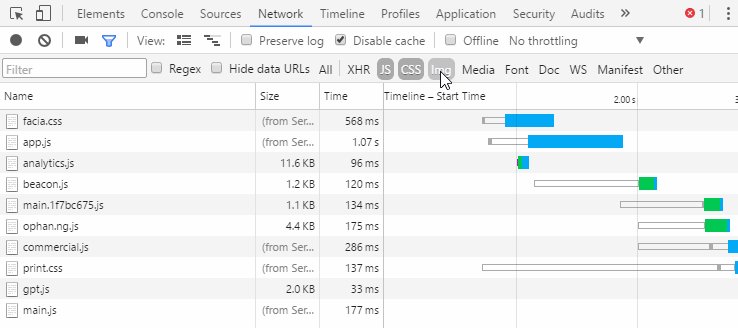
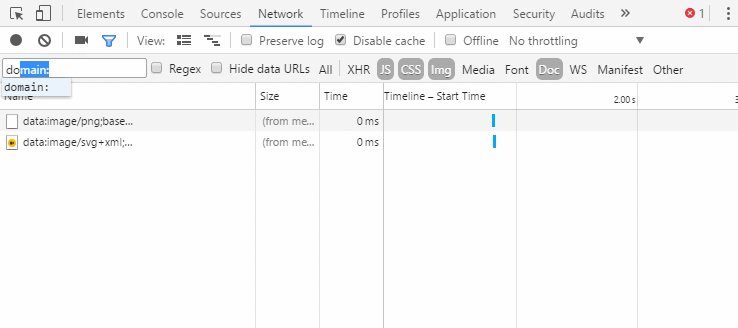
4. Фильтрация и поиск
При работе с DOM, CSS, списком запросов на вкладке Network и т.д. зачастую мы видим перед собой большой список элементов, селекторов, свойств и так далее, в котором бывает сложно быстро найти интересующее нас значение. В таких случаях не стоит забывать про использование фильтрации и поиска которое присутствует на всех вкладках. Благодаря фильтрации мы будем отсеивать все варианты кроме подходящих под условия, а поиск позволит Вам быстро найти то что нужно, если Вы знаете ключевые «слова» для поиска. Как правило поле поиска скрыто и вызывается комбинацией Ctrl + F.

5. Come to the Dark Side
Просто потому что темная сторона круче (:
А если серьезно, темная тема убережет ваши глаза от лишнего напряжения, если основной цвет разрабатываемой или отлаживаемой страницы темный, как в моем случае. Включить можно вначале страницы настроек DevTools.

Используемые ресурсы:
→ developers.google.com/web/tools/chrome-devtools
→ habrahabr.ru
Спасибо за внимание!
Авторские материалы для разработчиков мы также публикуем в наших соцсетях – ВКонтакте и Telegram.