
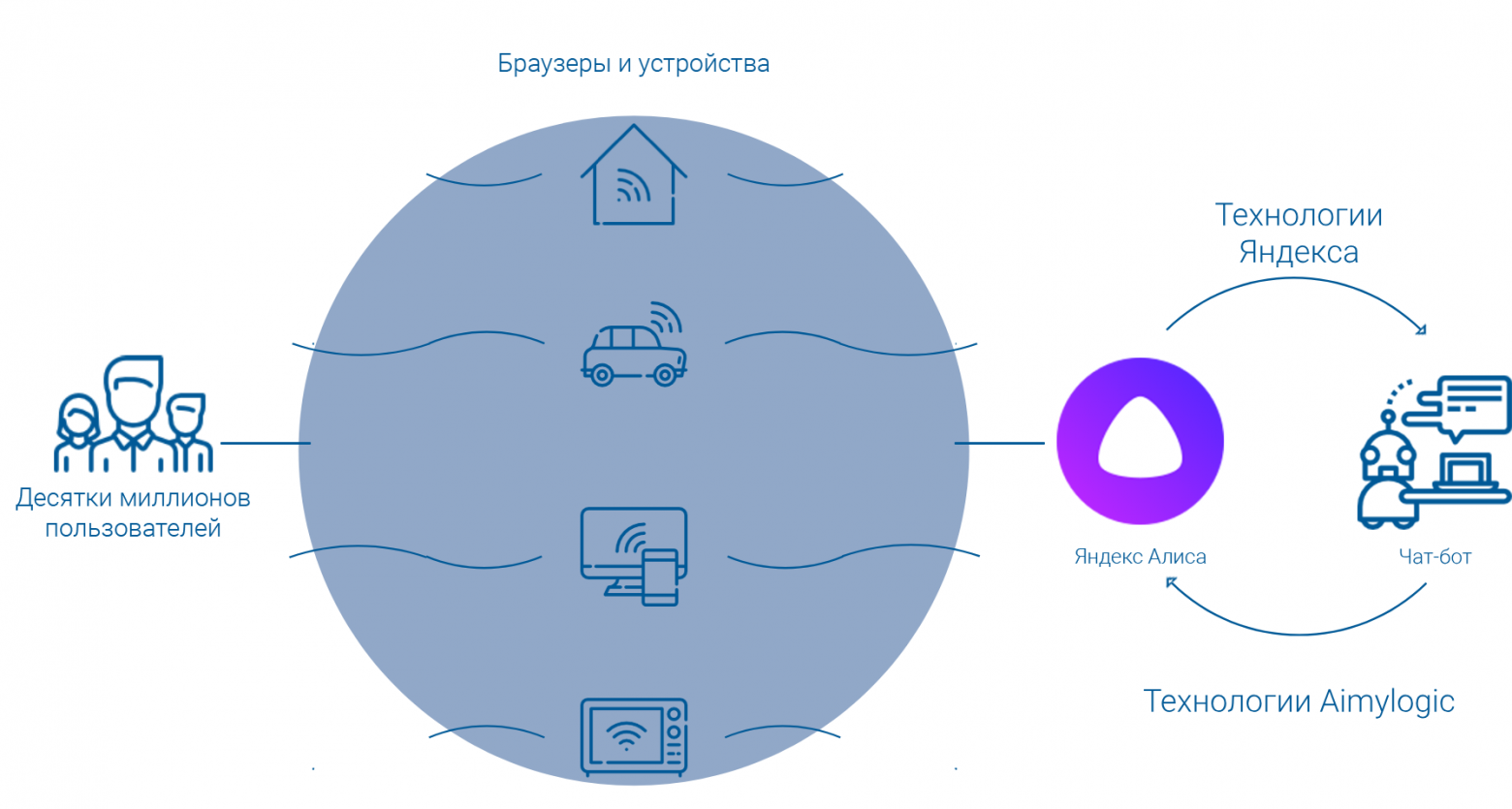
Как мы уже писали в своей первой статье, мы в Just AI специализируемся на технологиях искусственного интеллекта для понимания естественного языка (NLU). У нас есть своя платформа для разработки разговорных ассистентов, как текстовых, так и голосовых. Платформа имеет развитую функциональность для решения NLP-задач (кластеризация логов, поиск семантически близких фраз и др.) и собственный язык разработки (Just AI DSL). С использованием DSL команда лингвистов-разработчиков пишет код сценариев чатботов, интеграционные модули для связи с внешними системами, а также автотесты.
В этой статье мы расскажем о созданном нами инструменте для разработки ботов под разные платформы, в том числе для Яндекс Диалогов, без знания DSL и навыков программирования.
Крупные проекты, такие как автоинформатор для поддержки клиентов телеком-оператора или полнофункциональный голосовой помощник, могут насчитывать более 1000 классифицируемых интентов пользователя, десятки справочников для извлечения сущностей и включать в себя интеграции с несколькими внешними сервисами. Поэтому разработка ведётся одновременно несколькими лингвистами и разработчиками, с использованием систем контроля версий и инструментов для нагрузочного тестирования, с привлечением копирайтеров и UX-дизайнеров.
Изначально мы были уверены, что комплексность подхода к разработке – это то, что нужно и разработчикам чатботов, и бизнесу, ведь создание интеллектуального чатбота – непростая и ресурсоемкая задача. Мы выстроили довольно сложную архитектуру, чтобы закрыть все возможные кейсы, и даже сделали в платформе визуальный редактор, чтобы облегчить клиентам управление логикой чатботов. Но довольно часто на практике мы продолжаем сталкиваться с тем, что даже подготовленный бизнес с уже запланированным бюджетом на автоматизацию, медлит с внедрением и не понимает, как корректно составить ТЗ и правильно спланировать внедрение ИИ в свои процессы.
Нам захотелось упростить для компаний начало работ�� с искусственным интеллектом и одновременно дать им в руки инструмент, который сразу позволит начать тестировать технологию. При этом нужно было, чтобы продукт был способен понимать естественный язык (запросы обычного пользователя) и не отвечать односложно на типовые вопросы (“Я не понял, повторите ваш вопрос”). В общем, нужно было скрыть “под капотом” наши крутые технологии enterprise-платформы, чтобы облегчить вход для российского бизнеса в мир искусственного интеллекта. В общем, нужно было сделать продукт для пользователя, чтобы можно было настроить, пощупать, увидеть, как работает. Поэтому внутренности платформы скрыли под оболочкой конструктора.
Хорошо у нас получилось или нет – судить вам (ссылки для регистрации в конструкторе и для переписки в коммьюнити – в конце статьи). В итоге появился продукт Aimylogic – визуальный конструктор, где можно собрать интеллектуального чатбота, понимающего естественный язык, из простых блоков: реплик пользователя, ответов бота, обращений к внешним системам. Работа с Aimylogic не требует знания DSL основной платформы, навыков написания паттернов распознавания интентов и автотестов.
Кейс: создание чатбота для HR-отдела
Сегодня рассмотрим достаточно простой кейс: создание чатбота для HR, который консультирует сотрудников о внутренних процессах компании через Telegram, сайт компании или Яндекс.Алису, может принимать заявки (на отпуск, ДМС и т.д.) и отправлять их на доску в Trello.
Весь процесс можно разбить на следующие этапы:
- создание сценария диалога HR-бота с сотрудником компании;
- конфигурация сбора заявок пользователей (мы будем использовать Trello);
- тестирование бота;
- публикация бота в Телеграм, на сайте или в Яндекс.Алисе.
Итак, обо всём по порядку…
1. Создание сценария общения с сотрудниками
Сейчас в Aimylogic уже есть шаблон бота для HR с диалогами про зарплатный проект, отпуск, страховки и другие вопросы, которые бот будет понимать сразу. Таким образом, вы можете использовать готовый сценарий и при желании изменить его под себя. Опишем, как был сделан этот шаблон.
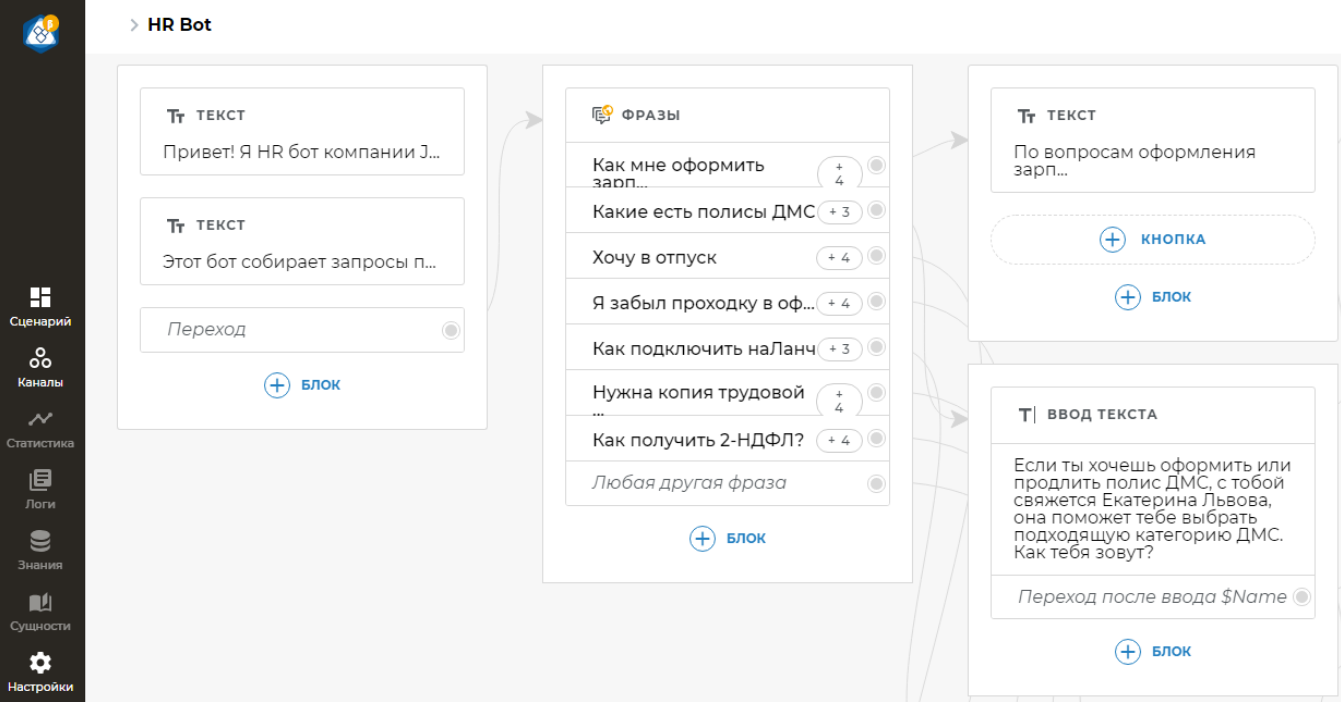
Процесс создания сценария в Aimylogic сводится к добавлению блоков и установлением переходов между ними.
 |
На скриншоте выше видно, что сценарий бота начинается с приветствия. Чтобы поприветствовать пользователя и объяснить, какие вопросы он может задать боту, используем текстовый блок. Можно добавить и картинку.

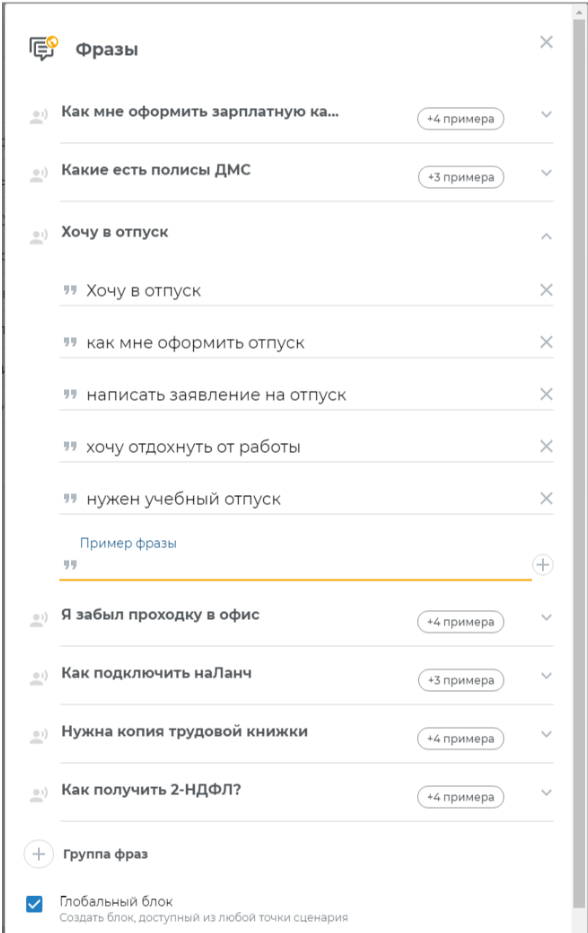
После создания блока с текстом приветствия добавим в нашего бота блок “Фразы”, который позволяет обучать бота на примерах запросов пользователей. В блоке “Фразы” добавляем отдельные группы фраз, соответствующие намерениям (интентам) пользователей и каждую из них наполняем примерами запросов.
В рассматриваемом примере мы создадим несколько групп фраз:
- подключение зарплатного проекта;
- корпоративная программа ДМС;
- заявление на отпуск;
- получение справок из бухгалтерии и отдела кадров;
- компенсация питания.
В группах фраз зададим наборы примеров на основе реальных запросов сотрудников в HR-отдел. Например, для группы «Корпоративная программа ДМС» это будут запросы:
- как оформить дмс?
- меня интересует медицинское страхование
- как получить полис ДМС?
Группы фраз могут дополняться примерами в любой момент, что позволяет оперативно дообучать бота в процессе эксплуатации.
Для каждой группы фраз создадим свою последовательность действий в сценарии. Например, для группы фраз «Заявление на отпуск» реализуем запрос дополнительных данных от пользователя и сохранение его заявки в Trello для последующей обработки сотрудником HR-отдела.
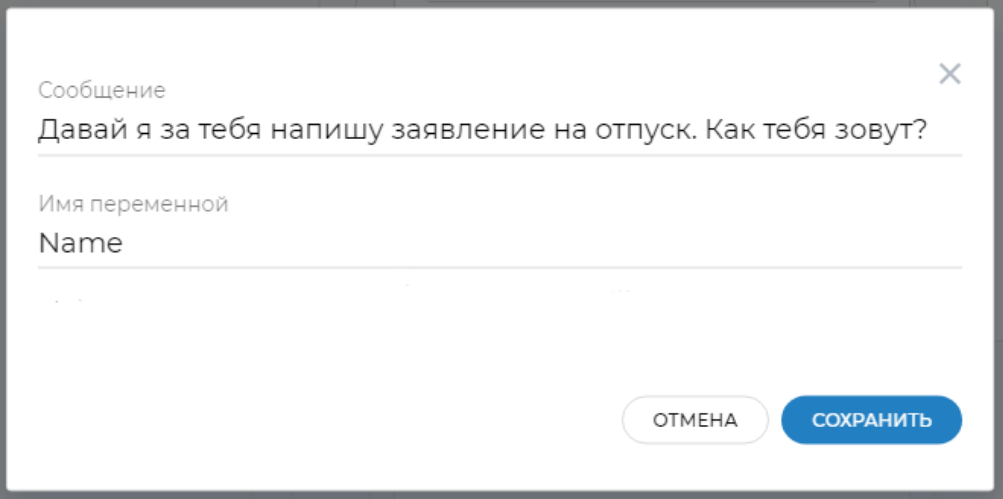
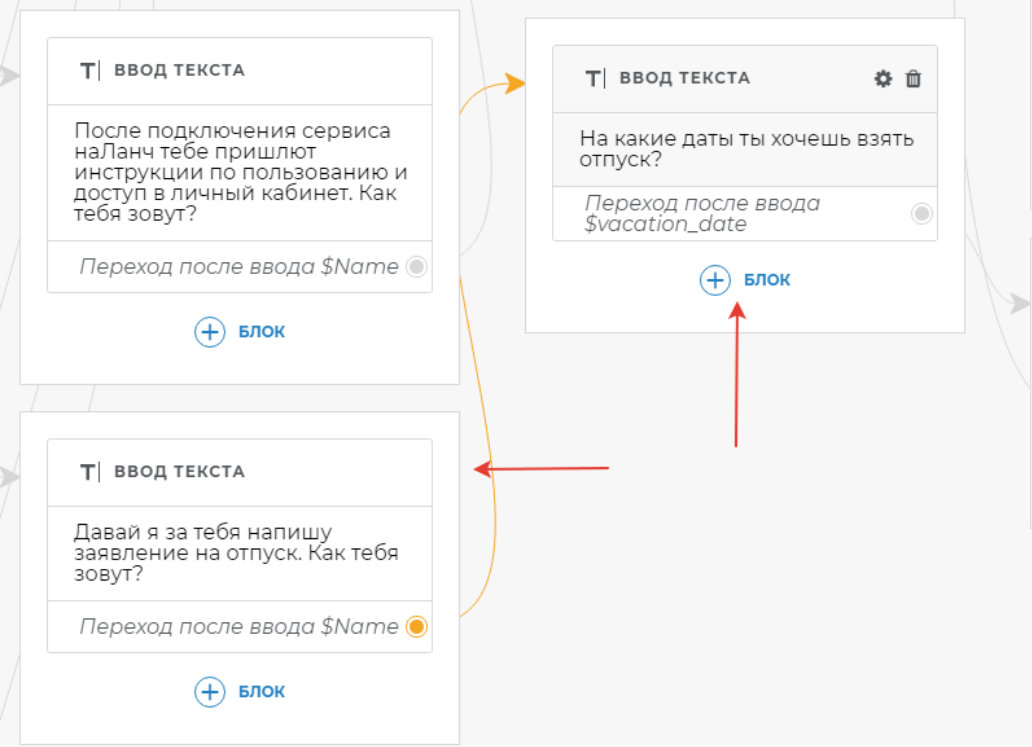
Чтобы запросить данные у пользователя, последовательно добавим в сценарий блоки с запросом ФИО сотрудника и желаемых дат отпуска.


Введённая пользователем информация сохраняется в переменные $Name и $vacation_date и становится доступной для дальнейшего использования в сценарии. Например, для отправки этих данных во внешнюю систему.
В будущих версиях Aimylogic для приёма данных разных типов (текста, чисел, номера телефона) в системе появятся соответствующие блоки, которые автоматически провалидируют ввод пользователя.
Теперь настроим интеграцию бота с Trello, куда будут сохраняться собранные заявки от пользователей.
2. Сохранение заявок пользователей в Trello
Trello предоставляет API для интеграции со своими инструментами, но есть сервисы, в том числе бесплатные, позволяющие использовать их, не тратя время на написание интеграционного кода. Один из таких сервисов — IFTTT. Созданный нами в Aimylogic чатбот отправляет данные в IFTTT, и они появляются в Trello.
Для этого в IFTTT создадим апплет Webhook, который при получении HTTP-запроса от бота будет помещать данные из тела запроса на доску в Trello. В сценарий бота в Aimylogic добавим блок “HTTP-запрос”, который будет передавать данные апплету.
Создание апплета
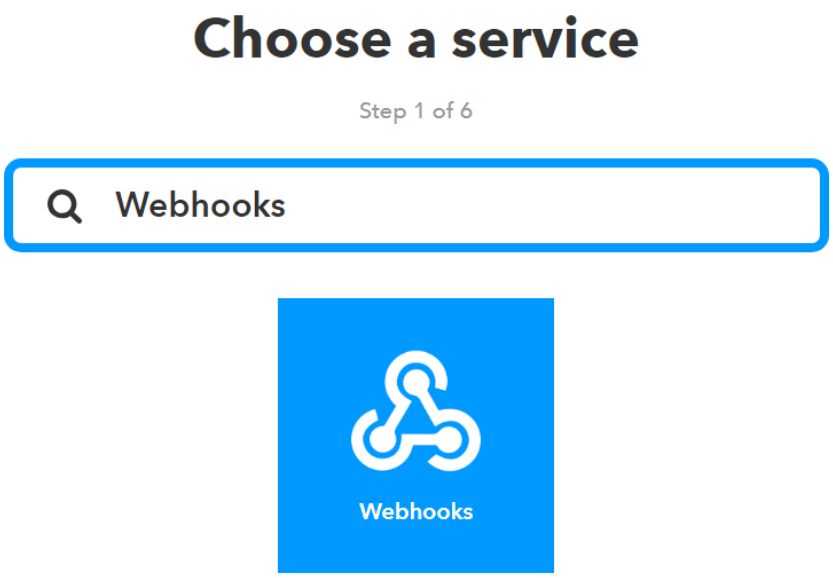
В интерфейсе IFTTT создаем новый апплет (My Applets -> New applet) задаем триггер срабатывания апплета (нажатием на +this). В появившемся поиске набираем “webhook” и выбираем найденный триггер под названием “Webhooks”.
 |
Жмем на “Receive a web request” и задаем название события триггера (пишем его латинскими без пробелов в поле “Event Name”). Нажимаем на “Create trigger”.
Теперь конфигурируем действие, которое будет происходить, когда бот отправит из сценария запрос на апплет, который мы только что настроили — нажимаем на “that” в апплете.

Настройка интеграции IFTTT с Trello
После нажатия на “that” в IFTTT опять появляется поиск. Ищем там Trello и авторизовываемся в этом сервисе.
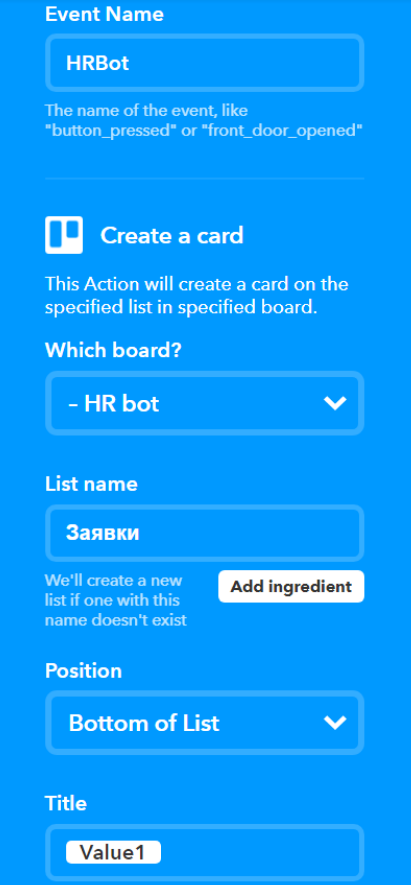
После выдачи разрешений на доступ к аккаунту в Trello, выбираем в IFTTT действие “Create a card”.
Далее указываем доску, на которой будут появляться карточки, в поле “Title” (название карточки) укажем “Value1” — это переменная из тела запроса от бота, в которой будет передаваться суть заявки сотрудника (“<Имя сотрудника> хочет пойти в отпуск <период отпуска>”).
Жмем на “Create Action”, когда все настроили как нам нужно. Далее — “Finish”.
Теперь всякий раз, когда бот отправит HTTP-запрос на настроенный нами вебхук, IFTTT возьмет переменную “Value1” из этого запроса и автоматически добавит в Trello карточку с таким названием.
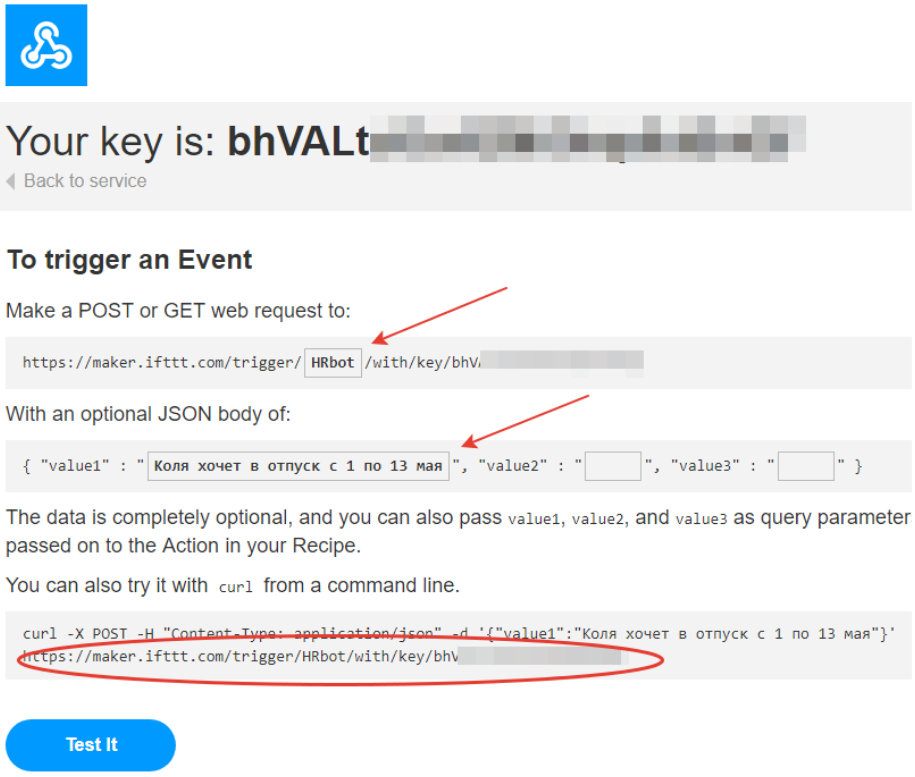
Получение адреса вебхука в IFTTT
Пожалуй, это самая нетривиальная часть интеграции.
Нажимаем на меню “Search” в верхней части страницы IFTTT. Далее ищем в поиске “webhook”. Нажимаем на найденный Webhooks. Далее жмем “Settings”.
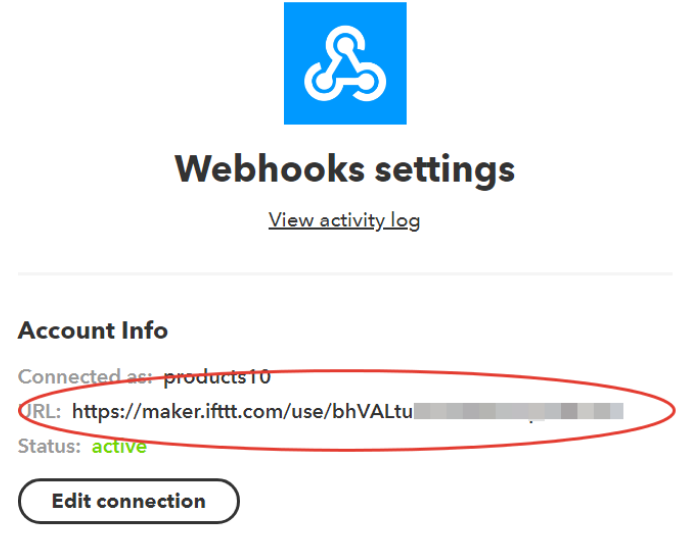
Откроется страница, на которой есть URL. Это еще не адрес вебхука! Нужно скопировать этот URL и открыть его в новой вкладке браузера.
 |
Откроется страница тестирования вебхука. Тут можно заполнить название события триггера (то, которое мы выдумали при создании апплета в разделе “Создание апплета”) и значение переменной “Value1”. Теперь если нажать на “Test it”, то в Trello добавится карточка со значением переменной “Value1” в заголовке.
 |
Теперь копируем получившийся URL вебхука (в последней строке, над кнопкой «Test it”) — это и есть адрес вебхука, который мы должны использовать в HTTP-запросе в боте.
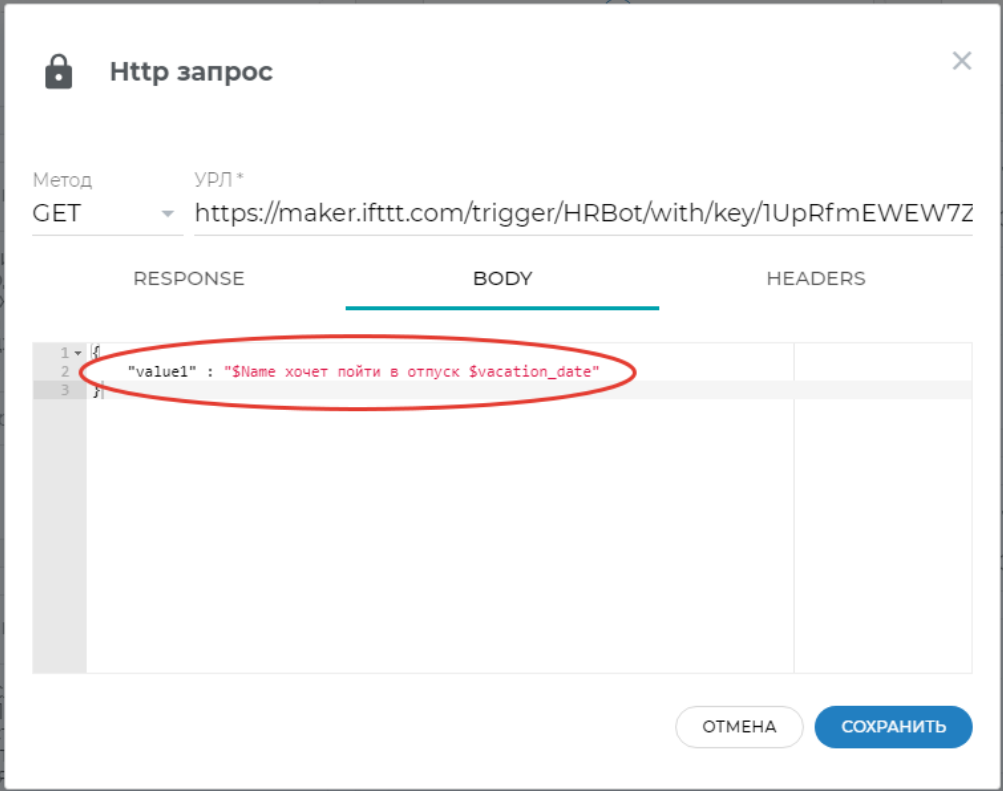
Настройка HTTP-запроса в Aimylogic
Добавляем в сценарий блок с HTTP-запросом, когда мы уже собрали данные от пользователя (в переменные $Name и $vacation_date).
В настройках HTTP-запроса в качестве URL прописываем тот адрес вебхука, который мы получили из IFTTT.

В тело запроса помещаем значение переменной “Value1” — формируем в ней текст с переменной $Name, в которой хранится ��мя пользователя, а также переменной $vacation_date, в которой хранятся даты отпуска. То есть должно получиться так:
{ "value1" : "$Name хочет пойти в отпуск $vacation_date" }Теперь при выполнении этого запроса, бот подставит в тело запроса значения $Name и $vacation_date и отправит запрос в апплет IFTTT. Тот, в свою очередь, создаст карточку на доске Trello.

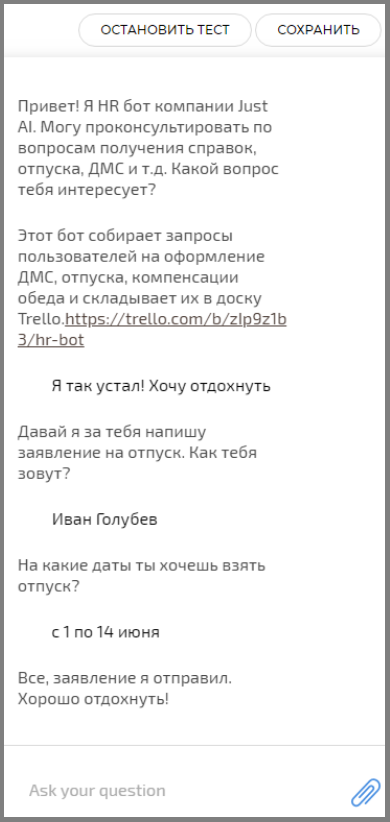
3. Тестирование бота
Подготовив сценарий диалога, его тут же можно проверить в Aimylogic, нажав на кнопку “Тест”. На экране появится виджет, в котором можно пообщаться с ботом. Виджет поддерживает как ввод сообщений текстом, так и с помощью кнопок, если они предусмотрены сценарием. Например, в Алисе принято предлагать пользователю кнопки в качестве подсказок, чтобы знакомить его с возможностями навыка.
На этом этапе можно отладить диалог и проверить, насколько он корректен и понятен, не используя дополнительных средств прототипирования.
Обратите внимание, что, благодаря NLU-технологиям (включая сопоставление синонимов, нормальных форм слов, их векторных представлений и синтаксических структур запросов), бот поймёт не только фразы, совпадающие с примерами, но и близкие к ним по смыслу. Если этого не происходит, вы можете дообучить бота, расширив список соответствующих примеров.
Теперь чатбот умеет общаться с сотрудником и сохранять данные в Trello. Осталось разместить бота в нужном канале.
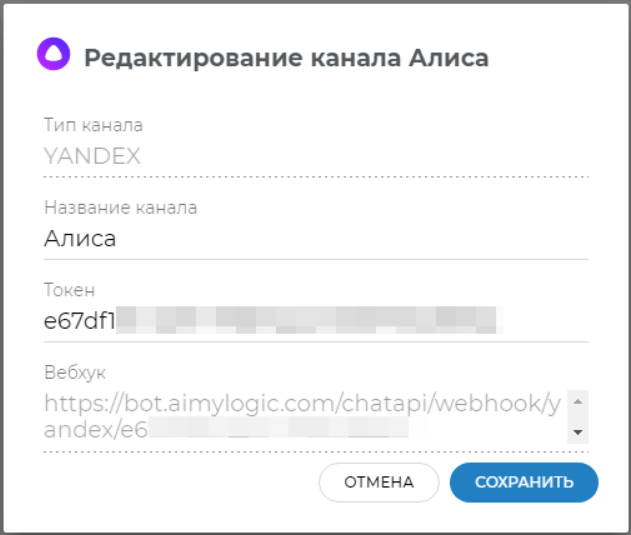
4. Публикация чатбота
С помощью Aimylogic созданного бота можно разместить в одном или нескольких каналах. На данный момент в Aimylogic доступны: чат-виджет для сайта, Telegram или голосовой помощник Яндекс.Алиса.
В скором времени мы добавим новые каналы: VK, Facebook, Slack и другие. Везде сценарий поведения HR-бота будет практически одинаковым, а заявки из всех каналов попадут на доску Trello.

В зависимости от выбранного канала, Aimylogic автоматически сформирует скрипт для вставки на сайт или адрес вебхука для указания в Яндекс.Диалогах. Для использования Telegram достаточно указать токен вашего Telegram-бота, полученный у BotFather.
 |
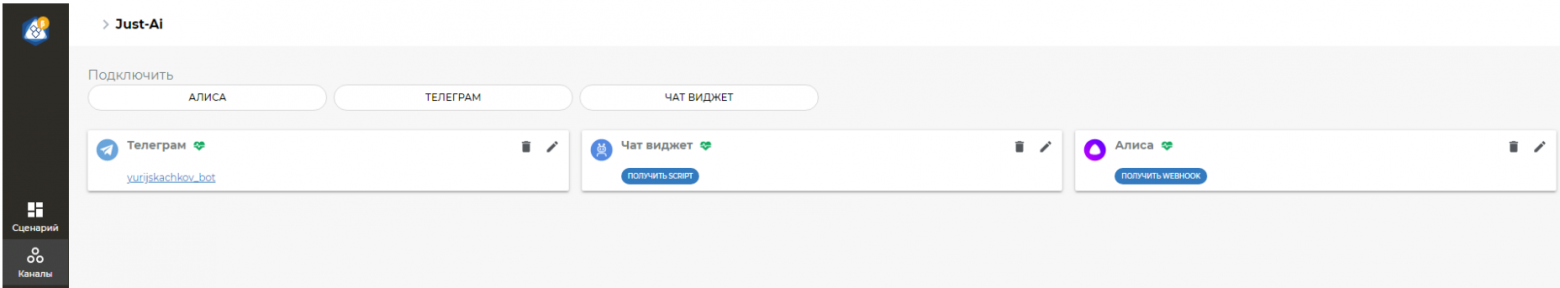
В Aimylogic отображаются все подключённые к боту каналы и их статусы.
А где можно потестить?
Мы открываем Aimylogic в режиме бета-тестирования. Честно говоря, он еще “сыроват”, но его можно потестить и попробовать разные кейсы: создавать сценарии диалогов в разных каналах, экспериментировать с подключением внешним систем, строить FAQ-боты с пониманием естественного языка.
В релиз следующей версии войдут справочники именованных сущностей, что существенно расширит возможности продукта.
Мы начали делать Aimylogic, стремясь облегчить для пользователей создание простых ботов на нашей платформе, при этом сохранив доступ к ее основной функциональности — NLU, простота интеграции с внешними системами и каналами. Будем дальше развивать продукт, улучшая его UX, прокидывая новые полезные фичи из основной платформы. Будем рады фидбеку и предложениям.
Протестировать платформу можно тут: app.aimylogic.com
Пообщаться с нами или другими разработчиками можно в телеграм-канале. Или просто наберите в поиске Telegram фразу „Aimylogic“.
