
От переводчика
Здравствуйте, хабрчане. Это перевод статьи-документации к новой технологии Navigation для Android-разработчиков. Технология сейчас находится в стадии разработки, но уже доступна для использования и очень даже работает в превью версии Android Studio 3.2 и выше. Я уже опробовал её в действии и могу сказать что меня она впечатлила. Наконец-то осуществление смены экранов перестало быть чем-то сложным, особенно если используется передача данных от одного экрана к другому. Собственно, перевод я делаю для того чтобы больше русскоязычных разработчиков обратило внимание на технологию, и чтобы упростить её изучение.
Если заметите существенные ошибки или неточности, прошу сообщать в комментариях.
Архитектурный компонент
Архитектурный компонент Navigation позволяет упростить реализацию навигации между экранами назначения (destinations) в вашем приложении. По умолчанию, Navigation поддерживает фрагменты (Fragments) и активности (Activities) в качестве экранов назначения, но вы также можете добавить поддержку новых типов экранов назначения. Набор экранов назначения называется навигационным графом (navigation graph) приложения.
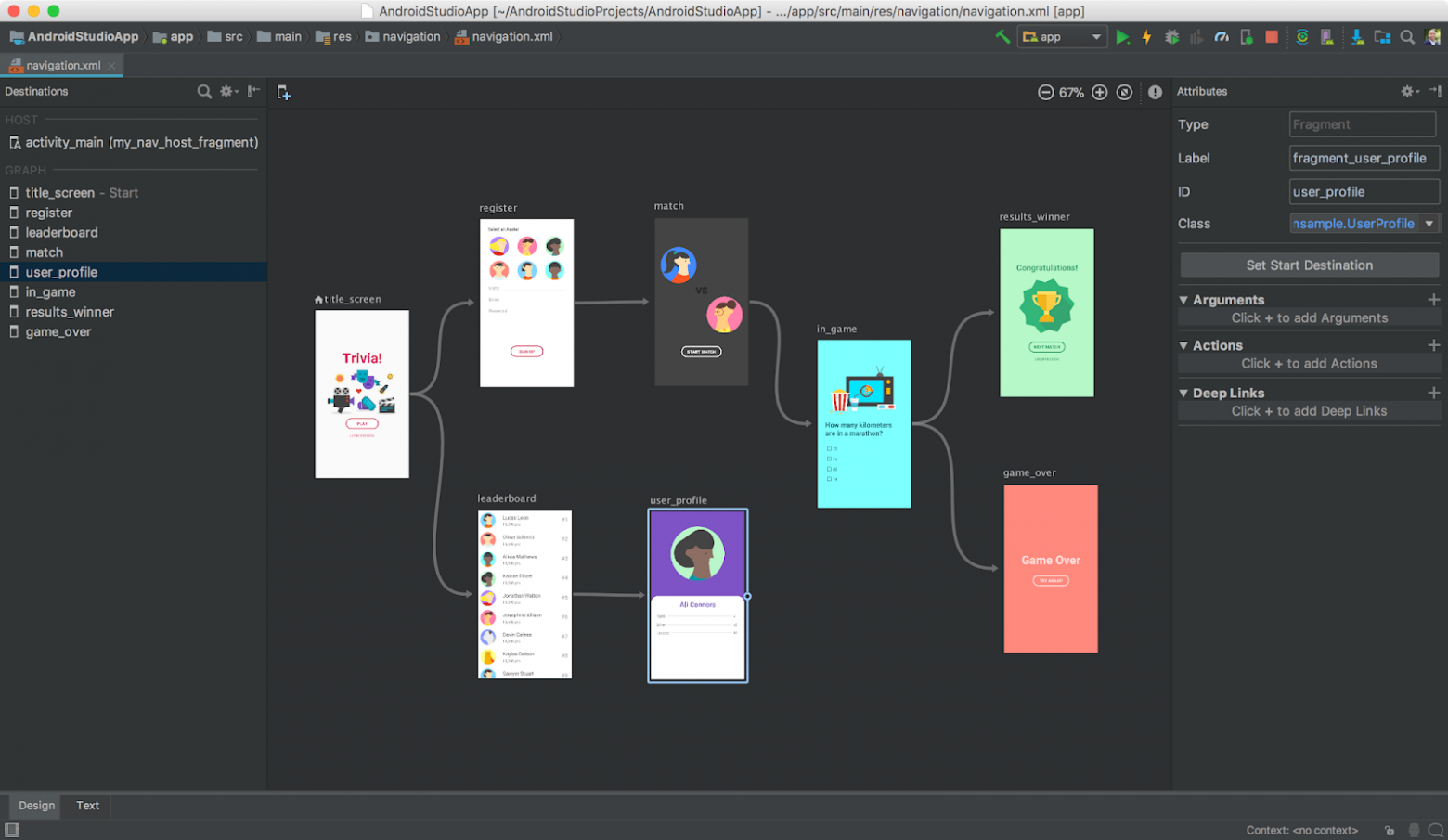
Помимо экранов назначения на навигационном графе есть соединения между ними, называемые действиями (actions). Рисунок 1 демонстрирует визуальное представление навигационного графа для простого приложения из шести экранов назначения, соединённых пятью действиями.

Рисунок 1. Навигационный граф
Архитектурный компонент Navigation реализован на основе Principles of navigation.
Если вы хотите использовать архитектурный компонент Navigation в Android Studio, то вам необходима версия Android Studio 3.2 Canary 14 или выше.
Настройка проекта с поддержкой Navigation
Прежде чем вам будет доступно создание навигационного графа, нужно настроить Navigation для вашего проекта. Для этого проделайте следующие шаги.
Добавьте поддержку Navigation в файле build.gradle (Module: app – Прим. переводчика). Для подробной информации изучите Adding components to your project.
Прим. переводчика: Лучше не полениться и перейти по ссылке выше, так как проект активно развивается и зависимости точно будут меняться:
dependencies { def nav_version = "1.0.0-alpha05" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-fragment:$nav_version" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-ui:$nav_version" // optional - Test helpers // use -ktx for Kotlin androidTestImplementation "android.arch.navigation:navigation-testing:$nav_version" }
- В окне проекта кликните ПКМ на папке res и выберите New > Android resource file.
Откроется диалоговое окно New Resource. - Введите имя файла, например "nav_graph".
- Выберите Navigation из выпадающего списка Resource type.
- Кликните OK. Произойдёт следующее:
- В директории res появится поддиректория navigation.
- В директории navigation появится файл nav_graph.xml.
- Файл nav_graph.xml откроется в редакторе Navigation Editor. Этот файл содержит ваш навигационный граф.
- Выберите режим редактирования Text. XML файл для пустого навигационного графа выглядит так:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android"> </navigation> - Выберите режим редактирования Design чтобы вернуться в Navigation Editor.
Прим. переводчика: если Navigation Editor не отображает граф, изучите начало следующего абзаца, выделенное жёлтым цветом.
Обзор Navigation Editor
Navigation Editor доступен по умолчанию только в Canary сборках Android Studio. Чтобы использовать Navigation Editor в Beta, Release Candidate, или Stable сборках перейдите в File > Settings (Android Studio > Preferences для Mac), выберите категорию Experimental, отметьте галочкой Enable Navigation Editor, и перезагрузите Android Studio.
Прим. переводчика: рекомендую независимо от сборки проверить, стоит ли эта галочка.
В Navigation Editor вы можете быстро создавать навигационные графы вместо написания XML. Как показано на рисунке 2, Navigation Editor имеет три раздела:

Рисунок 2. Navigation Editor
Описание разделов:
- Список экранов назначения – отображает все экраны назначения, добавленные в граф
- Редактор графа – содержит визуальное представление вашего графа
- Редактор атрибутов – содержит атрибуты и действия экранов назначения
Определение экранов назначения
Первый шаг в создании навигационного графа это определение экранов назначений для вашего приложения. Вы можете создать пустой экран назначения или использовать фрагменты и активности из текущего проекта.
Архитектурный компонент Navigation разработан для приложений, которые имеют одну главную активность (Main Activity – Прим. переводчика) с множеством фрагментов, которые используются как экраны назначения. Главная активность является "хостом" для навигационного графа. В приложении с множеством активностей, каждая из них будет являться хостом для разных навигационных графов. Превращение активности в хост для навигационного графа описано далее в документе.
Чтобы определить экран назначения для вашего приложения, выполните следующие шаги.
- В редакторе графов кликните New Destination
 . Откроется диалоговое окно New Destination.
. Откроется диалоговое окно New Destination. - Кликните Create blank destination или выберите существующий фрагмент или активность. Откроется диалоговое окно Android Component.
- Введите имя в поле Fragment Name. Оно должно совпадать с именем класса этого фрагмента.
- Введите имя в поле Fragment Layout Name. Это имя будет присвоено layout файлу фрагмента.
- Нажмите Finish. В списке экранов назначения появится строка с именем нового экрана назначения, а сам экран назначения появится в редакторе графа. Более детально:
- Редактор графа отображает предпросмотр экрана назначения. Если вы создали пустой экран назначения, новый фрагмент будет содержать надпись “Hello blank fragment”, и эту же надпись вы увидите в редакторе графа. Если вы выбрали существующий фрагмент или активность, то граф будет отображать его миниатюрный вариант.
- Если вы создали пустой экран назначения, то для него будет сгенерирован класс. Имя класса будет соответствовать имени, заданному в шаге 3.
- Если вы создали пустой экран назначения, то для него будет сгенерирован layout файл. Имя файла будет соответствовать имени, заданному в шаге 4.
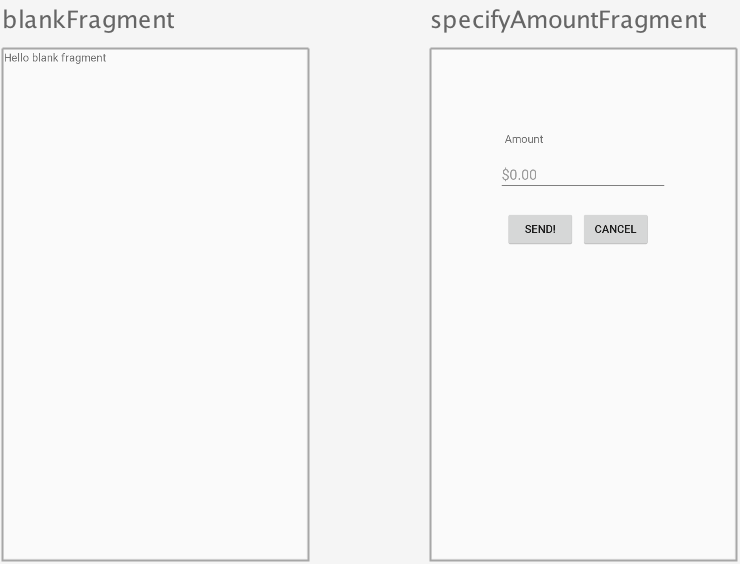
Рисунок 3 демонстрирует пустой и существующий экран назначения.

Рисунок 3. Новый и существующий экран назначения.
- Кликните на только что созданный экран назначения чтобы выделить его. Панель атрибутов содержит следующие атрибуты:
- Поле Type может иметь значения "Fragment" или "Activity" для отображения того, как экран назначения реализован в исходном коде: как фрагмент или как активность.
- Поле Label содержит имя XML файла экрана назначения.
- Поле ID содержит ID экрана назначения (как самостоятельной сущности – Прим. переводчика), которое используется для ссылки на него в исходном коде (через R.id – Прим. переводчика).
- Поле Class содержит имя класса экрана назначения (с указанием всех пакетов – Прим. переводчика).
- Перейдите в режим редактирования Text чтобы переключиться на просмотр XML. Теперь XML содержит атрибуты id, name (имя класса), label, и layout, отображающие имена существующих классов и layout файлов:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="Blank" tools:layout="@layout/fragment_blank" /> </navigation>
XML содержит атрибут startDestination содержащий id пустого экрана назначения (app:startDestination="@+id/fragment"). Для большей информации по стартовому экрану назначения изучите раздел Стартовый экран назначения.
Соединение экранов назначения
В вашем приложении должно быть больше одного экрана назначения чтобы соединять их. Ниже описан XML для навигационного графа с двумя пустыми экранами назначения:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" /> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="Blank2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Экраны назначения соединяются при помощи действий. Чтобы соединить два экрана назначения нужно:
- В редакторе графа наведите курсор на экран назначения от которого нужно совершить переход. На нём появится круг.

Рисунок 4. Круг соединения действия - Нажмите на круг и удерживайте клавишу мыши. Переместите курсор на экран назначения к которому нужно осуществить переход. Отпустите. Между двумя экранами назначения появится стрелка, обозначающая переход между ними.

Рисунок 5. Соединённые экраны назначения - Кликните по стрелке чтобы выделить действие. На панели атрибутов появится следующее:
- Поле Type содержит "Action".
- Поле ID содержит ID действия, сгенерированный автоматически.
- Поле Destination содержит ID экрана назначения на который совершается переход.
- Перейдите в режим редактирования Text чтобы увидеть XML. Тег действия был добавлен в родительский экран назначения. Действие имеет сгенерированный ID и атрибут который содержит ID следующего экрана назначения.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="fragment_blank_fragment2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Обозначение экрана назначения в качестве стартового
В редакторе графа отображается иконка домика  сразу за именем первого экрана назначения. Эта иконка обозначает что экран назначения является стартовым в навигационном графе. Вы можете выбрать другой экран назначения в качестве стартового, выполнив следующие шаги:
сразу за именем первого экрана назначения. Эта иконка обозначает что экран назначения является стартовым в навигационном графе. Вы можете выбрать другой экран назначения в качестве стартового, выполнив следующие шаги:
- Выделите нужный экран назначения в редакторе графа.
- Кликните Set Start Destination на панели атрибутов. Теперь этот экран назначения является стартовым. Прим. переводчика: ещё можно кликнуть ПКМ по нужному экрану назначения и выбрать в открывшемся меню аналогичный пункт.
Превращение активности в хост для навигационного графа
Активность становится хостом для навигационного графа благодаря пустому элементу NavHost, который добавляется в layout активности. NavHost это элемент, наличие которого позволяет менять экраны назначения в том порядке, в котором нужно пользователю вашего приложения.
NavHost в Navigation по умолчанию реализует NavHostFragment.
После добавления NavHost, вы должны сопоставить ему ваш навигационный граф, используя атрибут app:navGraph. Этот код демонстрирует как включить в layout NavHostFragment и соединить его с навигационным графом:
?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/my_nav_host_fragment" android:name="androidx.navigation.fragment.NavHostFragment" app:navGraph="@navigation/nav_graph" app:defaultNavHost="true" /> </android.support.constraint.ConstraintLayout>
Этот пример содержит атрибут app:defaultNavHost="true". Он отвечает за перехват системной кнопки Back (Прим. переводчика: системная кнопка Back и стрелка Up на верхней панели приложения будут работать одинаково). Вы также можете переопределить AppCompatActivity.onSupportNavigateUp() и вызвать NavController.navigateUp() как показано здесь:
@Override public boolean onSupportNavigateUp() { return Navigation.findNavController(this, R.id.nav_host_fragment).navigateUp(); }
override fun onSupportNavigateUp() = findNavController(R.id.nav_host_fragment).navigateUp()
Привязка действий к виджетам
Переход к экрану назначения выполняется с использованием NavController. Он может быть получен с помощью перегруженного статического метода findNavController():
- NavHostFragment.findNavController(Fragment)
- Navigation.findNavController(Activity, @IdRes int viewId)
- Navigation.findNavController(View)
После получения NavController, используйте его метод navigate() чтобы перейти к экрану назначения. Метод navigate() принимает ID ресурса. Это может быть ID экрана назначения к которому нужно перейти, или это может быть ID действия. Использование ID действия вместо ID экрана назначения позволяет настроить анимацию перехода между экранами. Для более подробной информации читайте раздел Создание анимации перехода между экранами назначения.
Этот код демонстрирует как привязать действие к кнопке:
viewTransactionsButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Navigation.findNavController(view).navigate(R.id.viewTransactionsAction); } });
viewTransactionsButton.setOnClickListener { view -> view.findNavController().navigate(R.id.viewTransactionsAction) }
Android поддерживает обратный стек, хранящий последний открытый экран назначения. Первый экран назначения помещается в стек когда пользователь запускает приложение. Каждый вызов метода navigate() помещает новый экран назначения в стек. Нажатие же кнопки Back или Up вызывает методы NavController.navigateUp() и NavController.popBackStack() чтобы извлечь экран назначения из стека.
Для кнопок вы также можете использовать удобный метод Navigation.createNavigateOnClickListener():
button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null));
button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null))
Привязка действий к меню Navigation Drawer
Вы можете связать действия переходов с Navigation Drawer используя id экрана назначения в качестве id элемента меню (item). Следующий код демонстрирует пример экрана назначения, id которого имеет значение details_page_fragment:
<fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" />
Используя одинаковый id для экрана назначения и элемента меню происходит автоматическое связывание элемента меню и экрана назначения. Этот код демонстрирует как связать экран назначения с элементом меню (например, это файл menu_nav_drawer.xml):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" />
Или вот пример для меню с категориями (например menu_overflow.xml):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" android:menuCategory:"secondary" />
Также, архитектурный компонент Navigation включает класс NavigationUI. Этот класс имеет несколько статических методов, которые вы можете использовать для связывания элементов меню с экранами назначения. Например, этот код показывает как использовать метод setupWithNavController() чтобы соединить элемент меню с NavigationView:
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navigationView, navController);
val navigationView = findViewById<NavigationView>(R.id.nav_view) navigationView.setupWithNavController(navController)
Необходимо настроить навигационные компоненты меню, используя методы NavigationUI чтобы их состояние оставалось синхронизированным с изменениями в NavController.
Передача данных между экранами назначения
Вы можете передавать данные между экранами назначениям двумя способами: используя объекты Bundle или type-safe способом с помощью safeargs Gradle plugin. Следуйте этим шагам чтобы передавать данные с помощью объектов Bundle. Если вы используете Gradle, то изучите раздел Передача данных между экранами назначения type-safe способом.
- В редакторе графа выберите экран назначения, который должен получить данные.
- Кликните Add (+) в секции Arguments панели атрибутов. Появится аргумент с пустыми полями name (имя), type (тип) и default value (значение по умолчанию).
- Введите имя аргумента.
- Введите значение по умолчанию.
- Выделите действие (стрелку), указывающую на экран назначения. Секция Argument Default Values должна содержать только что созданный аргумент.
- Перейдите в режим редактирования Text чтобы просмотреть XML. В экран назначения был добавлен тег argument, содержащий атрибуты name и defaultValues.
- В исходном коде создайте bundle и передайте его экрану назначения, используя метод navigate():
Bundle bundle = new Bundle(); bundle.putString("amount", amount); Navigation.findNavController(view).navigate(R.id.confirmationAction, bundle);
var bundle = bundleOf("amount" to amount) view.findNavController().navigate(R.id.confirmationAction, bundle)
В экране назначения, в который передаются данные, используйте метод getArguments() чтобы получить bundle и использовать его содержимое:
TextView tv = view.findViewById(R.id.textViewAmount); tv.setText(getArguments().getString("amount"));
val tv = view.findViewById(R.id.textViewAmount) tv.text = arguments.getString("amount")
Передача данных между экранами назначения type-safe способом
Архитектурный компонент Navigation имеет плагин Gradle, называемый safeargs. Он генерирует простейшие классы для type-safe доступа к аргументам экранов назначения и действий. Подход safeargs построен на основе использования Bundle, но требует немного дополнительного кода для большей типовой безопасности. Чтобы добавить этот плагин, вставьте строку androidx.navigation.safeargs в build.gradle (в Module: app – Прим. переводчика). Например так:
apply plugin: 'com.android.application' apply plugin: 'androidx.navigation.safeargs' android { //... }
Прим. переводчика: также, нужно добавить в build.gradle (Project: ProjectName) зависимость classpath "android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha02":
buildscript { repositories { google() } dependencies { classpath "android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha02" } }
После установки плагина, следуйте этим шагам чтобы использовать type-safe передачу данных:
- В редакторе графа выделите экран назначения, которому нужно передать данные.
- Нажмите + в секции Arguments на панели атрибутов. Появится атрибут с пустыми полями.
- Введите имя аргумента.
- Выберите тип аргумента.
- Введите значение по умолчанию.
- Выделите действие, предшествующее экрану назначения. Секция Argument Default Values должна содержать только что созданный аргумент.
- Кликните Text чтобы перейти в режим редактирования XML.
<fragment android:id="@+id/confirmationFragment" android:name="com.example.buybuddy.buybuddy.ConfirmationFragment" android:label="fragment_confirmation" tools:layout="@layout/fragment_confirmation"> <argument android:name="amount" android:defaultValue="1" app:type="integer"/> </fragment>
После того как плагин safeargs сгенерировал код (то есть после создания аргумента с типом – Прим. переводчика), сгенерированы также классы для экрана-отправителя и экрана-получателя.
Прим. переводчика: мне пришлось после создания аргумента нажать кнопку Sync Project with Gradle Files, чтобы классы сгенерировались.
Класс экрана отправителя имеет такое же название как у оригинала, с добавлением слова Directions в конце.
То есть, если у вас есть экран назначения FirstFragment, то сгенерированный класс называется FirstFragmentDirections. Этот класс имеет метод (!), название которого совпадает с ID действия, которое передаёт аргумент. То есть, если ваш экран FirstFragment передаёт аргумент экрану SecondFragment, и если действие, соединяющее их, называется action_first_to_second, то вот так выглядит искомый метод FirstFragmentDirections.action_first_to_second().
Класс отправителя также содержит подкласс, который является типом возвращаемого значения метода, рассмотренного выше. То есть, в нашем случае, тип возвращаемого значения метода action_first_to_second() будет Action_first_to_second.
Класс получателя имеет такое же имя как у оригинала, с добавлением слова Args в конце. Для нашего примера, SecondFragment является принимающей стороной, поэтому для него сгенерируется класс SecondFragmentArgs. Этот класс имеет метод fromBundle() для получения аргументов.
Прим. переводчика: сейчас всё станет понятнее. Этот код я немного видоизменил по сравнению с оригинальным. Изменения касаются только названий, которые для каждого могут быть индивидуальны. Это сделано для упрощения понимания. Здесь в качестве названия аргумента используется имя myArgument, а его тип String.
Этот код демонстрирует как использовать safeargs для передачи аргументов через метод navigate():
@Override public void onClick(View view) { FirstFragmentDirections.Action_first_to_second action = FirstFragmentDirections.action_first_to_second(); action.setMyArgument("My argument value"); Navigation.findNavController(view).navigate(action); }
override fun onClick(v: View?) { val action = FirstFragmentDirections.action_first_to_second action.myArgument = "My argument value" v.findNavController().navigate(action) }
Этот код демонстрирует как извлекать аргументы с помощью safeargs:
@Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { String myArgument = SecondFragmentArgs.fromBundle(getArguments()).getMyArgument(); }
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val myArgument = SecondFragmentArgs.fromBundle(arguments).myArgument }
Прим. переводчика: лично мне очень понравился этот метод передачи аргументов. Больше никаких тебе private static final String MY_ARGUMENT_KEY = "MY_ARGUMENT". Очень удобно что теперь для установки и извлечения аргумента используется его индивидуальный (!) getter и setter.
Группировка экранов назначения во вложенный граф
Последовательности экранов назначения могут быть сгруппированы в подграф. Подграф называется "nested graph" (вложенный граф), а граф-родитель "root graph" (корневой граф). Вложенные графы полезны для организации повторного использования частей пользовательского интерфейса вашего приложения, таких как ветвь (последовательность экранов) авторизации.
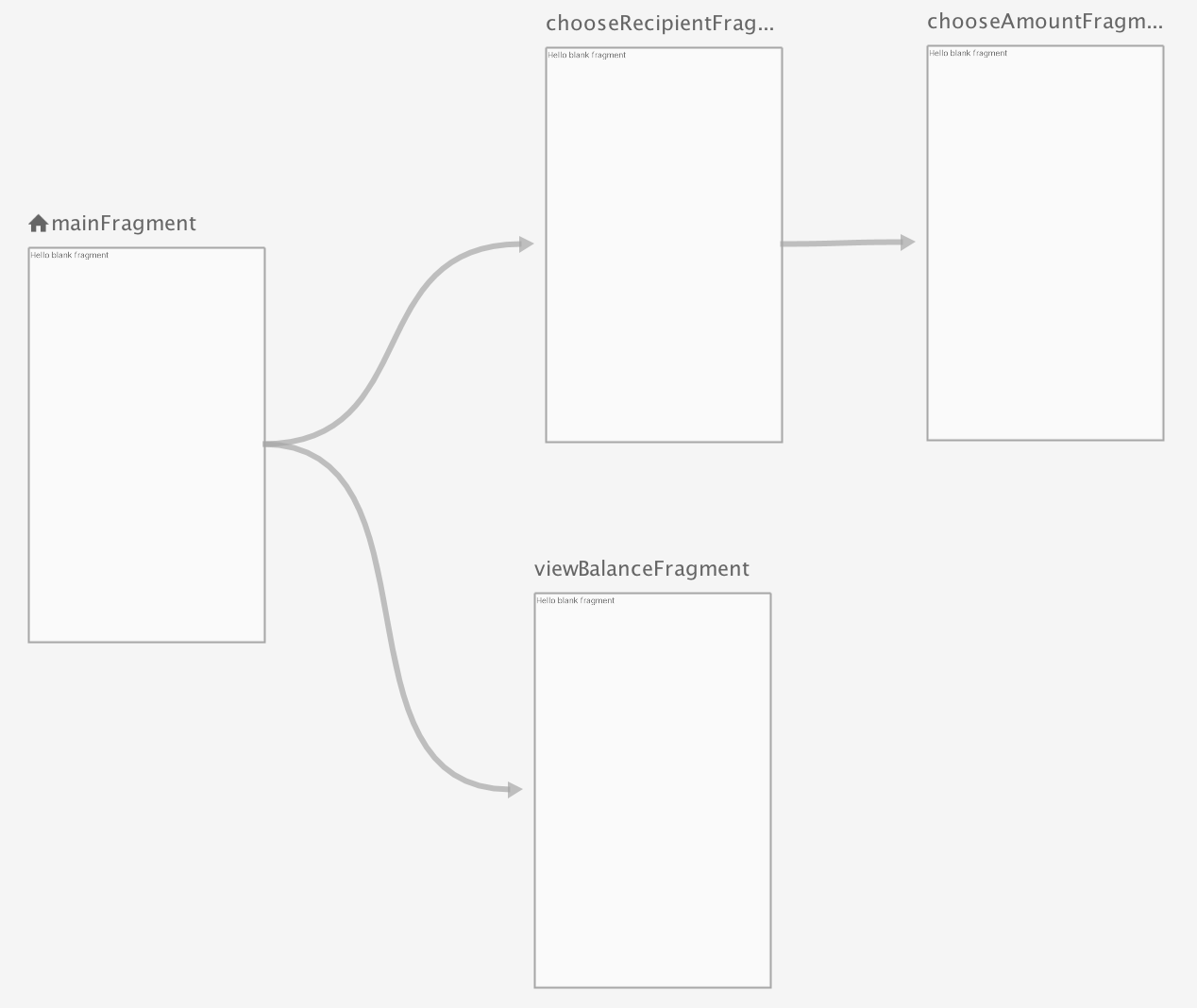
Равно как и корневой, вложенный граф должен иметь стартовый экран. Вложенный граф инкапсулирует свои экраны назначения. Экраны за пределами вложенного графа, например экраны корневого графа, имеют доступ только к стартовому экрану вложенного графа. На рисунке 6 изображён навигационный граф простейшего приложения для перевода денег. Граф имеет две ветви: для перевода денег, и для просмотра баланса.

Рисунок 6. Навигационный граф приложения для перевода денег
Группировка экранов назначения во вложенный граф:
- В редакторе графа нажмите и удерживайте shift, и кликните на те экраны, которые вы хотите включить во вложенный граф. Каждый экран должен быть выделен.
- Нажмите ПКМ на одном из них, и выберите из контекстного меню Move to Nested Graph > New Graph. Выбранные экраны превратятся во вложенный граф. Рисунок 7 демонстрирует вложенные граф в редакторе графа.

Рисунок 7. Вложенный граф в редакторе графа - Кликните по вложенному графу чтобы выделить его. Следующие атрибуты должны появиться в панели атрибутов:
- Поле Type содержит "Nested Graph".
- Поле ID содержит сгенерированный ID для вложенного графа.
- Сделайте двойной щелчёк по вложенному графу. Появятся экраны вложенного графа.
- В списке экранов (слева) нажмите Root чтобы вернуться к корневому графу.
- Перейдите в режим редактирования Text чтобы увидеть XML. Вложенный граф был добавлен в корневой граф. Он обозначается собственными открывающим и закрывающим тегом navigation. В данном примере вложенный граф содержит атрибут ID со значением sendMoneyGraph и атрибут startDestination со значением chooseRecipient:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_ sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation> - В исходном коде вставьте ID действия, соединяющего корневой граф и вложенный, в метод navigate() чтобы осуществить вход во вложенный граф:
Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
view.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph)
Диплинки
В Android, диплинк (deep link) это URI (Адрес, грубо говоря – Прим. переводчика), который указывает на какой-либо экран приложения. Эти URI полезны если вы хотите направить пользователя на какой-то конкретный экран, чтобы он не добирался до него сам.
Создание диплинка для экрана назначения
- В редакторе графа выберите экран назначения для диплинка.
- Кликните + в секции Deep Links на панели Атрибутов. Откроется окно Add Deep Link.
- Введите URI в поле URI. Например "www.cashdog.com/sendmoney" подойдёт для перенаправления пользователя на экран перевода денег (здесь www.cashdog.com это название вашей организации или приложения, или вообще всё что угодно).
Памятка про URI:
- Если у URI не указан протокол, то подразумевается что это http или https. Например www.cashdog.com будет соответствовать http://www.cashdog.com и https://www.cashdog.com.
- Плэйсхолдеры (placeholders) такие как {placeholder_name} соответствуют одному и более символам. Например http://www.example.com/users/{id} соответствует http://www.example.com/users/4.
- Маска . означает что на месте может быть 0 и более символов.
- Отметьте галочкой Auto Verify чтобы запросить у Google подтверждение, что этот URI принадлежит вам. Чтобы получить больше информации изучите Верификацию Android App Links.
- Нажмите Add. Иконка ссылки
 появится после имени выбранного экрана назначения.
появится после имени выбранного экрана назначения. - Перейдите в режим редактирования Text. В выбранный экран назначения был добавлен элемент диплинка:
<deepLink app:uri="https://cashdog.com/sendmoney"/>
Когда пользователь нажимает кнопку Back, после перехода по диплинку, он переходит на предыдущий экран вашего графа. То есть, диплинк открывает экран таким образом, как будто пользователь последовательно добирался до него сам от точки входа в приложение.
Разрешение использования диплинков
Вам нужно внести изменения в manifest.xml чтобы разрешить вашему приложению использование диплинков:
- Для Android Studio 3.0 и 3.1, вы должны добавить элемент intent-filter. Для получения большей информации, изучите Создание диплинков для приложения.
- Для Android Studio 3.2+, вы можете просто добавить элемент nav-graph в активность:
<activity name=".MainActivity"> <nav-graph android:value="@navigation/main_nav" /> </activity>
На этапе сборки, он заменяется необходимыми для разрешения диплинков элементами.
Создание перехода между экранами
Архитектурный компонент Navigation позволяет легко добавлять переходы между экранами назначения, такие как "постепенное появление" и "постепенный уход".
Добавление перехода:
- Создайте файлы анимации. Navigation поддерживает Property Animation и View Animation. Для большей информации изучите Animation Resources.
- В редакторе графа выделите действие, на котором должен выполняться переход.
- В секции Transitions панели атрибутов, откройте выпадающее меню поля Enter. Откроется список переходов вашего приложения.
- Выберите переход, который должен происходить при открытии экрана.
- В секции Transitions панели атрибутов, откройте выпадающее меню поля Exit. Откроется список переходов вашего приложения.
- Выберите переход, который должен происходить при закрытии экрана.
- Перейдите в режим редактирования Text. XML код для перехода появился в соответствующем элементе action. Это действие расположено в элементе экрана назначения, который отображается перед активацией перехода. В этом коде specifyAmountFragment, это активный экран назначения, который содержит действие с анимацией перехода:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
Этот пример содержит переходы, которые активируются при открытии экрана (enterAnim и exitAnim) и при его закрытии (popEnterAnim и popExitAnim).
Сообщайте о проблемах
Если вы столкнулись с какими-то проблемами при использовании Navigation Editor, пожалуйста отправьте отчёт. О том, как эффективно составлять отчёты об ошибках смотрите в разделе Report a bug.
Читайте также
Этот документ описывает фундаментальные вещи для реализации Navigation в вашем проекте. После его прочтения вас также может заинтересовать:
- Migrate to the Navigation Architecture Component
- Add support for new destination types
- Implement conditional navigation
- Identify a common destination for several UI elements
Заключение переводчика
Что ж, этот перевод стал для меня довольно интересным опытом, особенно учитывая что до этого я по своему желанию не переводил такие объёмы текста, ещё и технического. Я надеюсь что таким образом помогу кому-то разобраться в этой технологии на первых парах. Как минимум, я уже помог себе получше разобраться в некоторых деталях этой новинки в ходе подготовки текста. Так что это однозначно было сделано не зря! Если у вас есть замечания по этому переводу, или вы хотите предложить перевести что-то ещё на эту тему (или любую тему по Android) – прошу в комментарии.
UPD: по просьбе из комментариев прикладываю пример проекта: https://github.com/PrincessYork/android_navigation
