Пока в соседней комнате готовят оливье, я пишу небольшой туториал как рисовать кодом. Сразу представляются строчки кода с дробными числами, где ведём линию по точкам. А для вычисления радиуса окружности берём яд змеи, надежность хранения фото в iCloud и шепчем заклинание. Пугает, понимаю. Даже в ролике на YouTube вставил шутку:
— “Ааастановите, пожалуйста, вот у магазина” — прокричал герой российского сериала.
В целом, дорогой друг, ты прав. Будут и дробные числа, и куча строчек кода. Но будет намного проще. Интересно? Давай к делу.
Для работы потребуется утилита PaintCode. Откроем приложение, и увидим интерфейс, похожий на Sketch:

Мне эта преемственность нравится.
Для начала выставим размеры холста. Рекомендую использовать значение от 100 до 1000 пикселей. Больше ставить смысла нет, а поставив меньше 100 пикселей, можно получить большую дробную часть, и как результат — фризы при отрисовке. Мы установим 400x400 пикселей и назовем холст Apple Icon:

Названия для холстов рекомендую использовать корректные, в конце туториала станет понятно зачем. А вот для слоев названия не важны, их можно игнорировать.
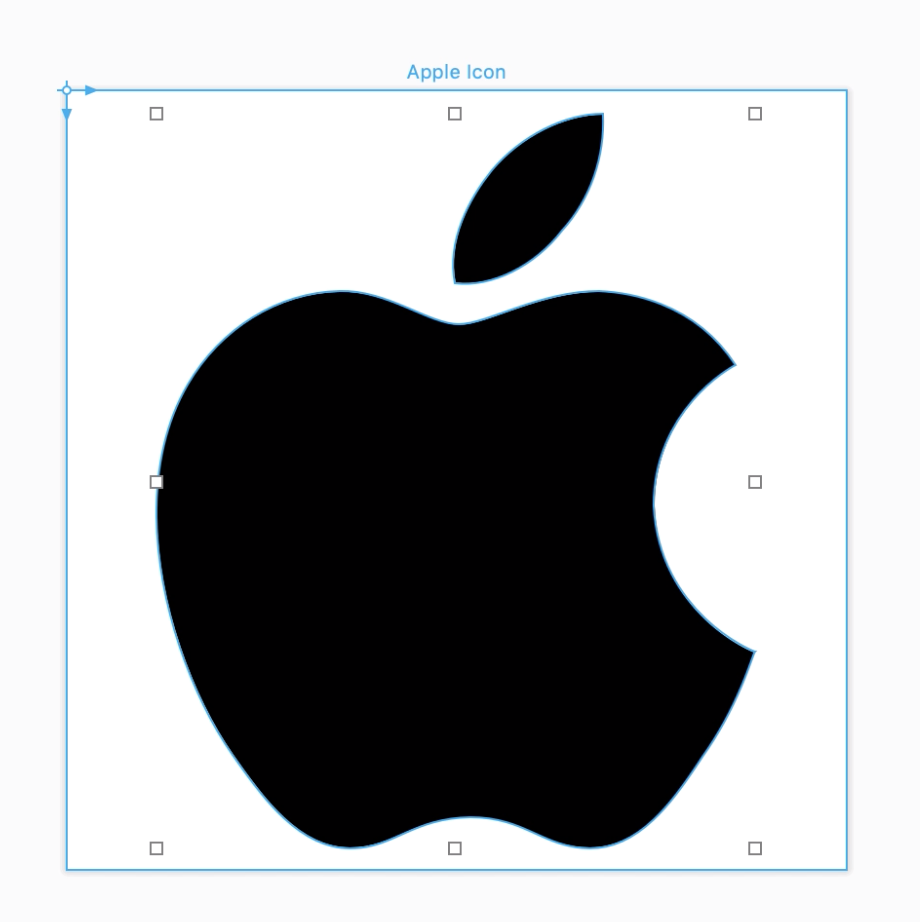
Добавим иконку на холст, выставим размер и разместим по центру. Получится должно так:

Иконку для экспериментов можно взять любую, главное — не растровую. Если вас устроит такой результат, то можно экспортировать и переходить в Xcode.
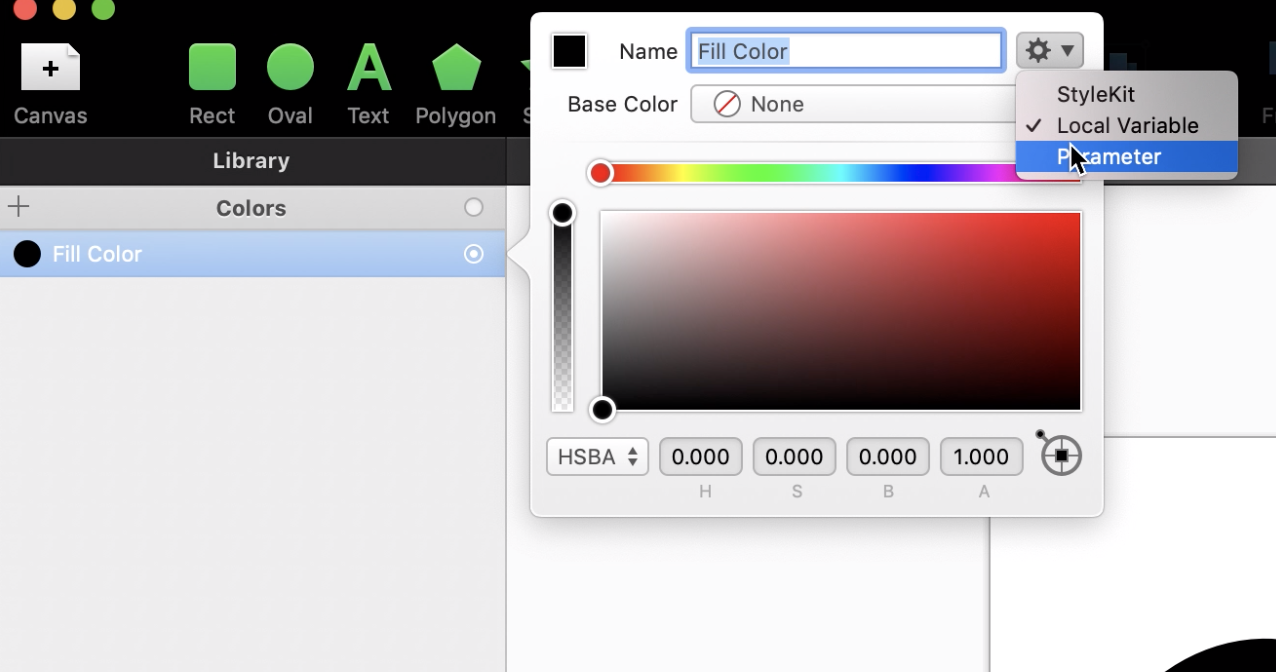
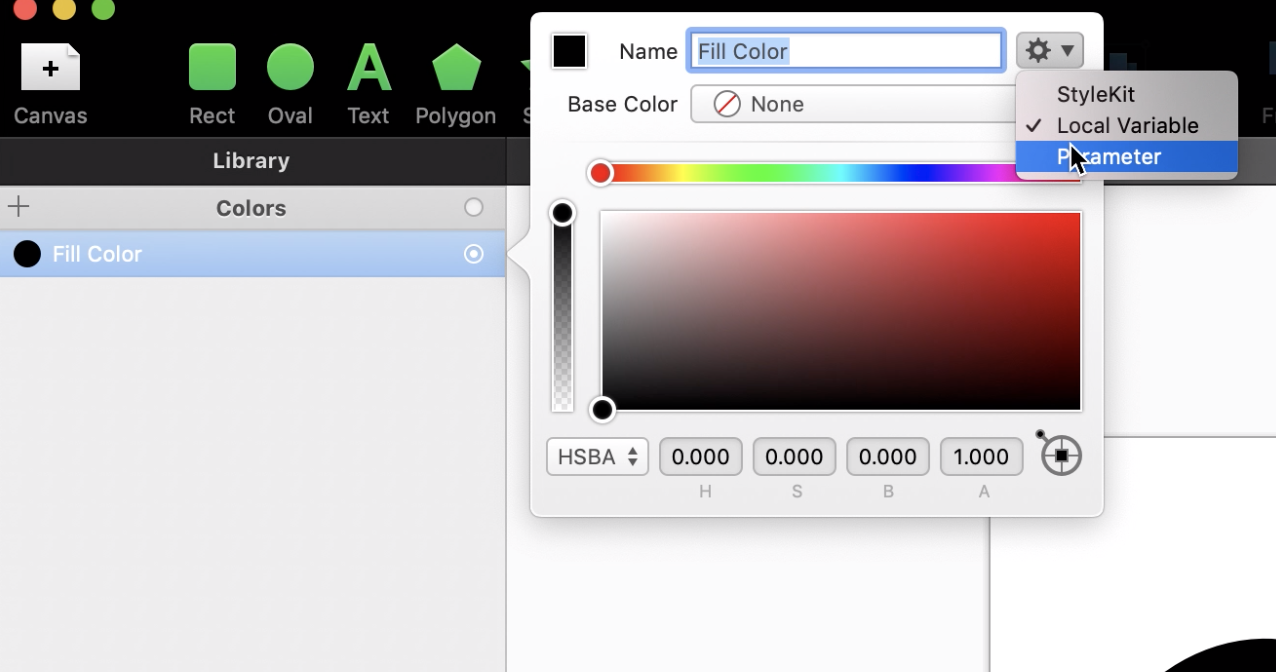
Но я покажу полезную фичу. Сейчас иконка черная, а вы хотите иметь возможность менять цвет. Для этого посмотрим в левый верхний угол, и увидим все цвета, которые получены из объекта. Переименуем цвет в IconColor и установим режим Parameter.

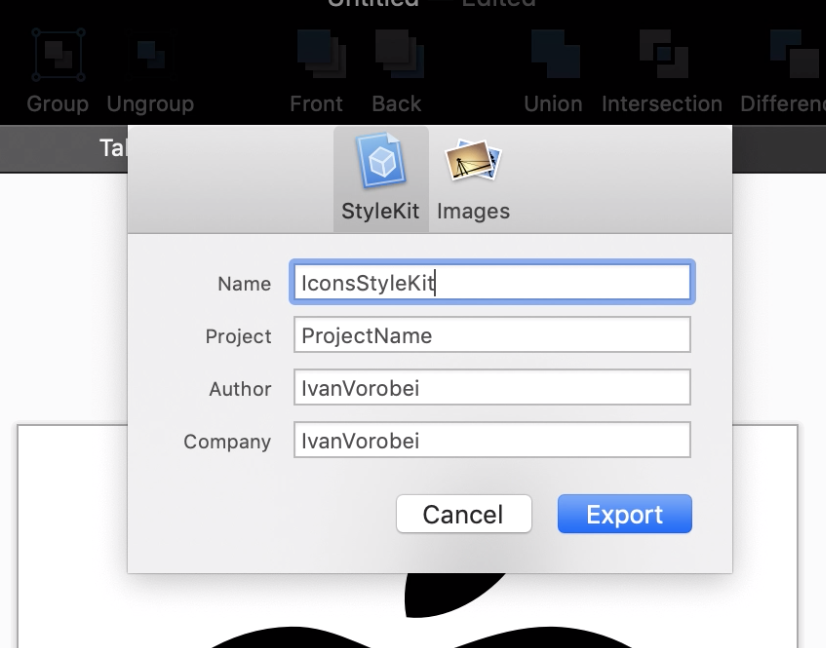
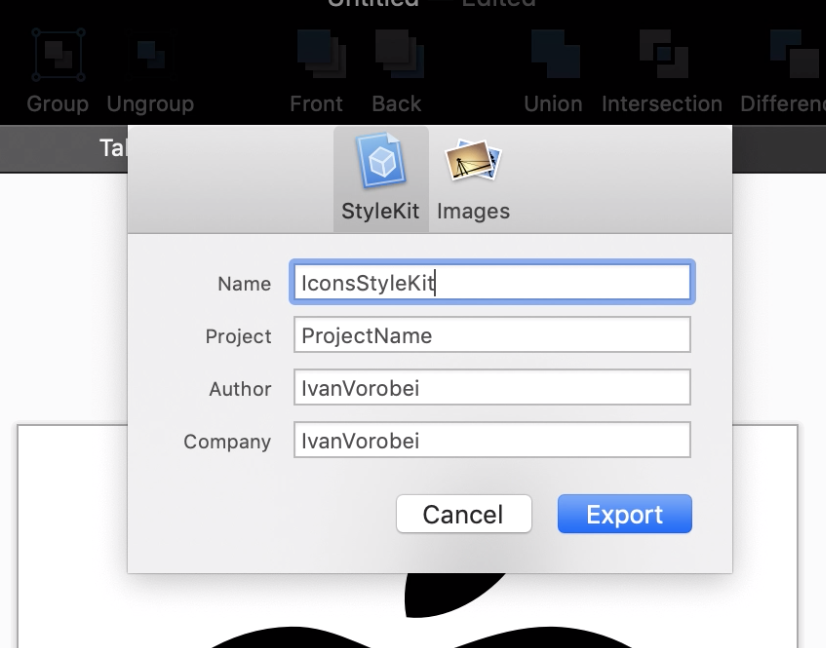
Это всё. Остается экспортировать сгенерированный код. Справа вверху вы найдете кнопку Export. Заполните имя и другие поля по желанию и сохраните файл:

Импортируем в проект файл, который экспортировали из PaintCode. Для любопытства можно пролистать его, но интересного мало.
В Xcode создаем класс ApppleIconView, наследуемая от UIView. Так же переопределим метод draw:
IconStyleKit — имя, указанное при экспорте. drawAppleIcon — сгенерированное имя метода, на основе названия холста. А iconColor — цвет, который теперь задается как параметр. Как видите, удобные методы сгенерировал PaintCode.
Так же необходимо у AppleIconView установить прозрачный цвет фона. Не забудьте это сделать.
Добавим объект AppleIconView:
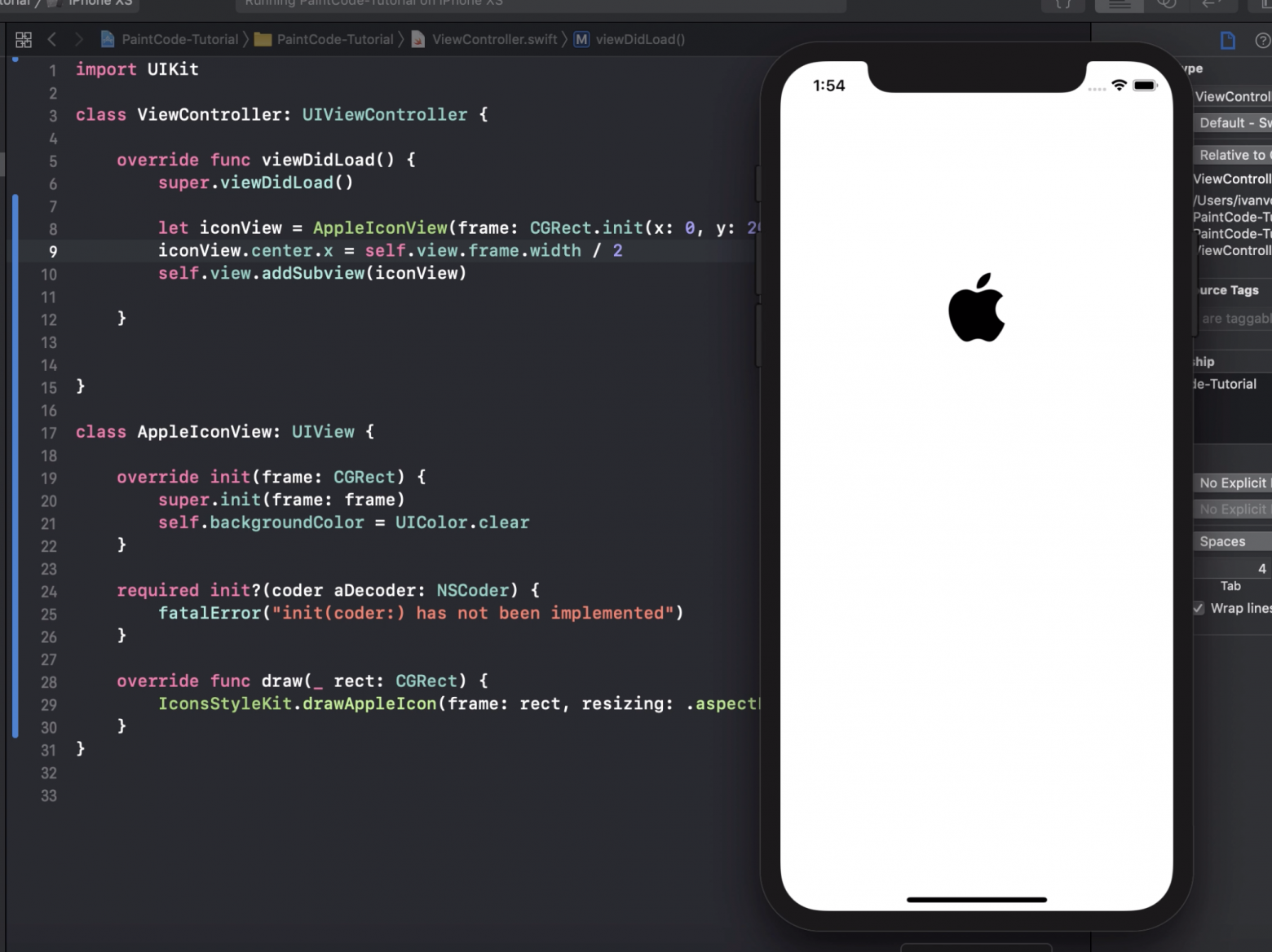
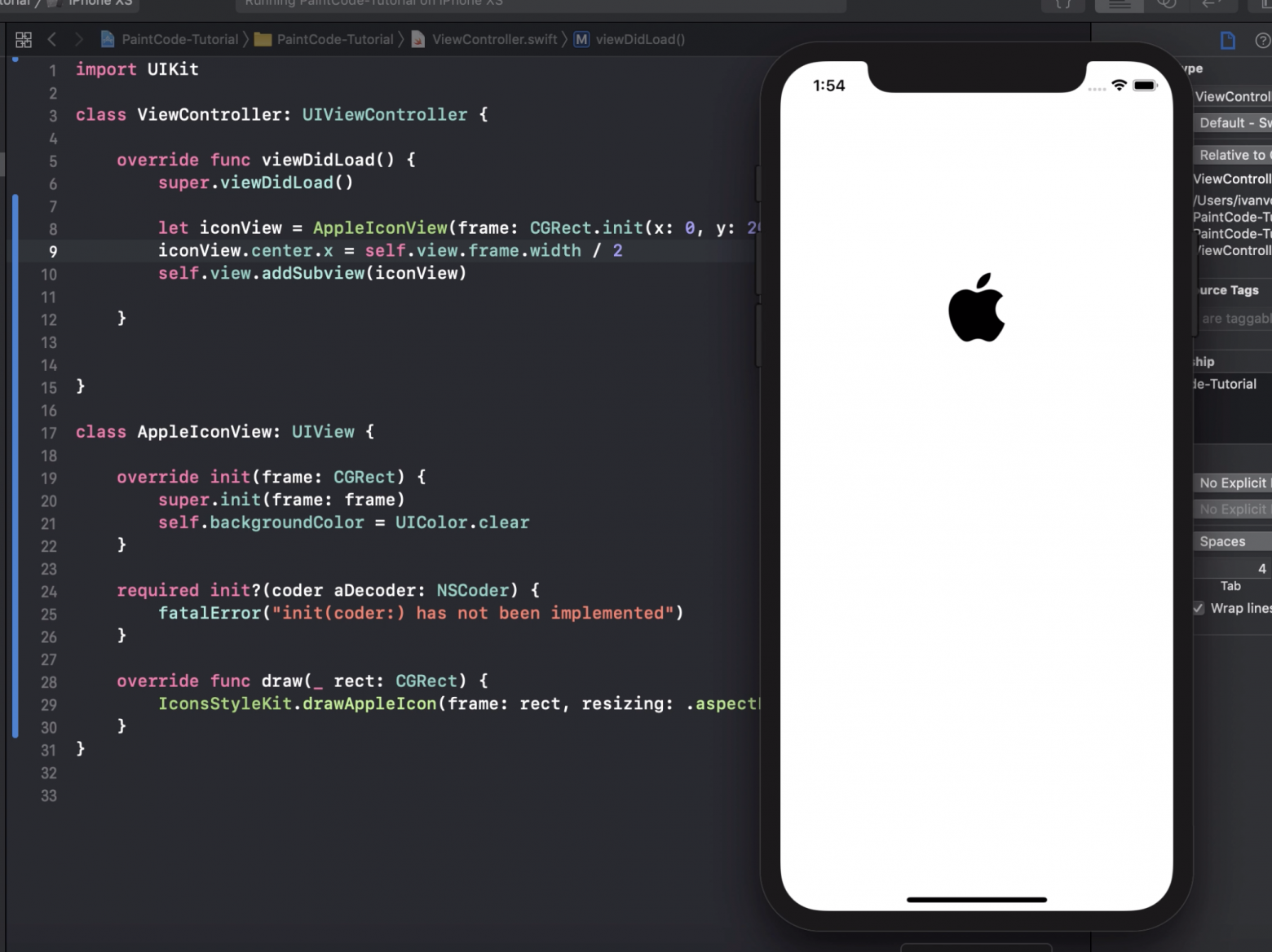
Остается запустить проект. Если всё сделано верно, вы увидите логотип, отрисованный кодом:

В основном я использую PDF в своих iOS приложениях. Зачем использовать PaintCode? Просто так — смысла нет. Но если у вас одна и та же иконка должна иметь несколько цветов — PaintCode выручает (если иконка одноцветная, вы можете использовать проперти tintColor). Так же отрисованные элементы проще анимировать.
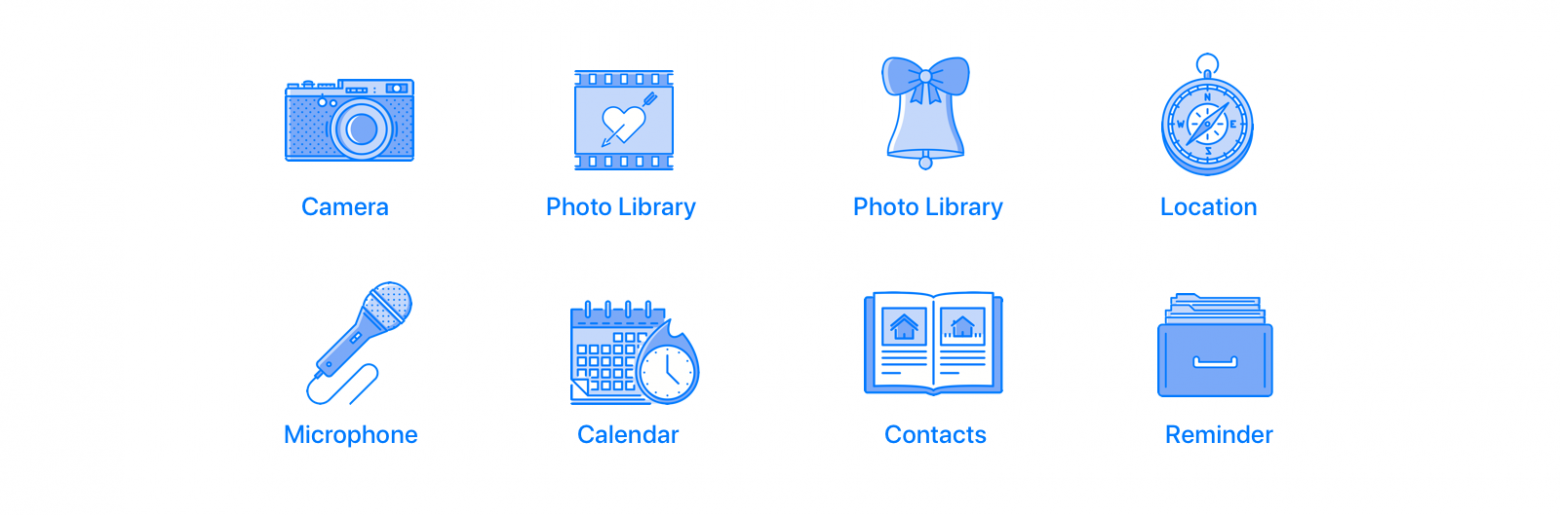
Пример практического применения — моя библиотека SPPermission:

Для каждого разрешения я использую иконку, отрисованную про помощи PaintCode. Схему их 3-ёх цветов можно изменить прямо в коде.
Для тех, кому приятнее смотреть ролики, ещё раз сделаю отсылку к туториал на YouTube:
С наступающим!
У меня появился канал в телеге, подписывайтесь.
— “Ааастановите, пожалуйста, вот у магазина” — прокричал герой российского сериала.
В целом, дорогой друг, ты прав. Будут и дробные числа, и куча строчек кода. Но будет намного проще. Интересно? Давай к делу.
Для работы потребуется утилита PaintCode. Откроем приложение, и увидим интерфейс, похожий на Sketch:

Мне эта преемственность нравится.
Для начала выставим размеры холста. Рекомендую использовать значение от 100 до 1000 пикселей. Больше ставить смысла нет, а поставив меньше 100 пикселей, можно получить большую дробную часть, и как результат — фризы при отрисовке. Мы установим 400x400 пикселей и назовем холст Apple Icon:

Названия для холстов рекомендую использовать корректные, в конце туториала станет понятно зачем. А вот для слоев названия не важны, их можно игнорировать.
Добавим иконку на холст, выставим размер и разместим по центру. Получится должно так:

Иконку для экспериментов можно взять любую, главное — не растровую. Если вас устроит такой результат, то можно экспортировать и переходить в Xcode.
Но я покажу полезную фичу. Сейчас иконка черная, а вы хотите иметь возможность менять цвет. Для этого посмотрим в левый верхний угол, и увидим все цвета, которые получены из объекта. Переименуем цвет в IconColor и установим режим Parameter.

Это всё. Остается экспортировать сгенерированный код. Справа вверху вы найдете кнопку Export. Заполните имя и другие поля по желанию и сохраните файл:

Перейдем в Xcode
Импортируем в проект файл, который экспортировали из PaintCode. Для любопытства можно пролистать его, но интересного мало.
В Xcode создаем класс ApppleIconView, наследуемая от UIView. Так же переопределим метод draw:
class AppleIconView: UIView {
override func draw(_ rect: CGRect) {
IconStyleKit.drawAppleIcon(
frame: rect,
resizing: .aspectFit,
iconColor: UIColor.black
)
}
}
IconStyleKit — имя, указанное при экспорте. drawAppleIcon — сгенерированное имя метода, на основе названия холста. А iconColor — цвет, который теперь задается как параметр. Как видите, удобные методы сгенерировал PaintCode.
Так же необходимо у AppleIconView установить прозрачный цвет фона. Не забудьте это сделать.
Добавим объект AppleIconView:
class Controller: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let iconView = AppleIconView(
frame: CGRect.init(
x: 0, y: 200,
width: 70,
height: 70)
)
iconView.center.x = self.view.frame.width / 2
self.view.addSubview(iconView)
}
}
Остается запустить проект. Если всё сделано верно, вы увидите логотип, отрисованный кодом:

Необъективное мнение автора
В основном я использую PDF в своих iOS приложениях. Зачем использовать PaintCode? Просто так — смысла нет. Но если у вас одна и та же иконка должна иметь несколько цветов — PaintCode выручает (если иконка одноцветная, вы можете использовать проперти tintColor). Так же отрисованные элементы проще анимировать.
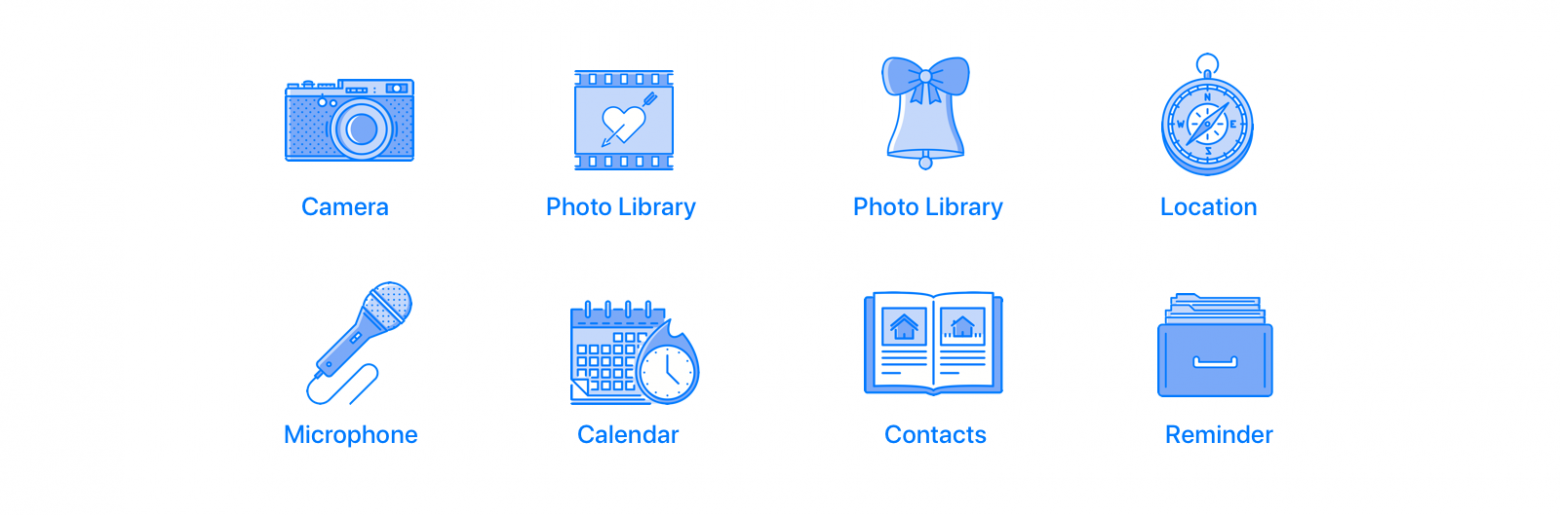
Пример практического применения — моя библиотека SPPermission:

Для каждого разрешения я использую иконку, отрисованную про помощи PaintCode. Схему их 3-ёх цветов можно изменить прямо в коде.
Для тех, кому приятнее смотреть ролики, ещё раз сделаю отсылку к туториал на YouTube:
С наступающим!
У меня появился канал в телеге, подписывайтесь.
