Личный взгляд UX-дизайнера на уловки «гроуз-хакеров» интернет-магазина Максидом на фоне треша и проблем в интерфейсе, заставляющих пользователей страдать.

Недавно попался на глаза кейс от очередных «гроуз-хакеров» «гроуз-хакнувших» сайт Максидом. Ребята, внедрив стандартные для ecommerce-сегмента решения вроде списка популярных товаров, искренне восхищались росту конверсии, но проглядели «бревно в глазу», вытащив которое можно было бы получить значительно более впечатляющие результаты без лишних расходов или вводящих в заблуждение пользователей механик.
Сайт Максидома нафарширован всевозможными уловками маркетологов, страстно желающих получить разрешение спамить вас пушами в браузере или узнать ваш имейл, чтобы отправлять этот спам еще и вам на почту. При попытке уйти с сайта они заботливо спросят чего это вы вдруг решили уйти, ничего не купив. И на все эти агрессивные уловки можно было бы закрыть глаза, если бы не множество проблем, мешающих пользователям комфортно находить нужные товары и совершать покупки.
В этом юзабилити-аудите я рассмотрел только значимые ошибки на пути пользователя.
Содержание:
Главное в любом ecommerce-проекте — товары. Для удобного доступа к ним существует множество интерфейсных решений, но основным до сих пор остается каталог.
Найти каталог товаров при взаимодействии с главной страницей — та еще задача. С одной стороны, разработчики добавили большую яркую кнопку прямо в шапку сайта, с другой — сделали все возможное, чтобы она слилась с остальными элементами и потерялась.

Чрезмерное использование фирменного красного цвета в шапке сайта снижает быструю идентификацию кнопки «Каталог товаров».
Как исправить
Снизить контрастную нагрузку со статических элементов (например, верхнего меню), обеспечив достаточную идентификацию кнопки «Каталог товаров».
Неоптимальное представление меню, появляющегося после нажатия на кнопку «Каталог товаров».

Список из 24 пунктов содержит разные по смыслу и объему группы товаров (например: «скобяные изделия» и «игрушки»). Представленное в виде вертикального списка ссылок без какой-либо сортировки, меню является очень сложным для восприятия и взаимодействия с посетителями.
На каждую из ссылок можно нажать и перейти на страницу категории, но при наведении появляется еще одно всплывающее меню со списком подкатегорий.

Целесообразность выноса подкатегорий во всплывающее меню, при наличии огромной «дыры» справа, вызывает вопросы. Взаимодействие с таким меню требует высокой аккуратности в движении мышкой — малейший сдвиг вверх-вниз открывает уже другой список подкатегорий. Кроме этого из-за отсутствия достаточной идентификации выбранной категории (ссылка просто подчеркивается в момент наведения на нее), пользователи могут не понять, что сместили указатель мыши и пытаться искать нужную подкатегорию уже в другом списке.
Взаимодействие также осложняется ошибками технической реализации, вследствие которых меню подкатегорий всплывает не только при непосредственном наведении на ссылку категории, но и при простом перемещении указателя справа от списка меню.
Как исправить
Пересмотреть в целом подход к представлению главного меню каталога товаров, обеспечить быструю и простую идентификацию разделов первого уровня и такое же взаимодействие с разделами второго уровня.
В некоторых браузерах (например, Safari) взаимодействие с каталогом товаров затрудняется переключением слайдера на главной странице.
Как исправить
Протестировать техническую реализацию всех интерактивных элементов сайта в разных браузерах на предмет возможных ошибок, создающих сложности при взаимодействии.
Для каждого уровня каталога существует отдельная страница. Например, для каталога первого уровня она выглядит так:

Каждая категория сопровождается тематической картинкой. Клик по картинке и по названию категории приводит к идентичному действию — переход на страницу каталога второго уровня.
Так выглядит страница каталога второго уровня:

На первый взгляд, интерфейсное решение для каталога первого и второго уровня идентичное. Но на деле клик по картинке на каталоге второго уровня приводит к переходу сразу в карточку товара. Чтобы увидеть весь список товаров в подкатегории, нужно нажать на ее название под картинкой товара.
Ситуация также осложняется тем, что часть пользователей могут не воспринять страницу категории второго уровня, как список возможных подкатегорий, а посчитать это конкретным ассортиментом товаров и ограничиться взаимодействием только с ним.
Как исправить
Быть последовательными, придерживаться идентичных интерфейсных решений в одинаковых контекстах взаимодействия. Исключить любые ложные интерпретации интерфейса.
Часть пользователей для доступа к товарам предпочитают использовать поиск на сайте. Видимо, зная об этом, разработчики разместили большую поисковую строку прямо в шапке сайта и обеспечивают ее доступность при дальнейшем взаимодействии.
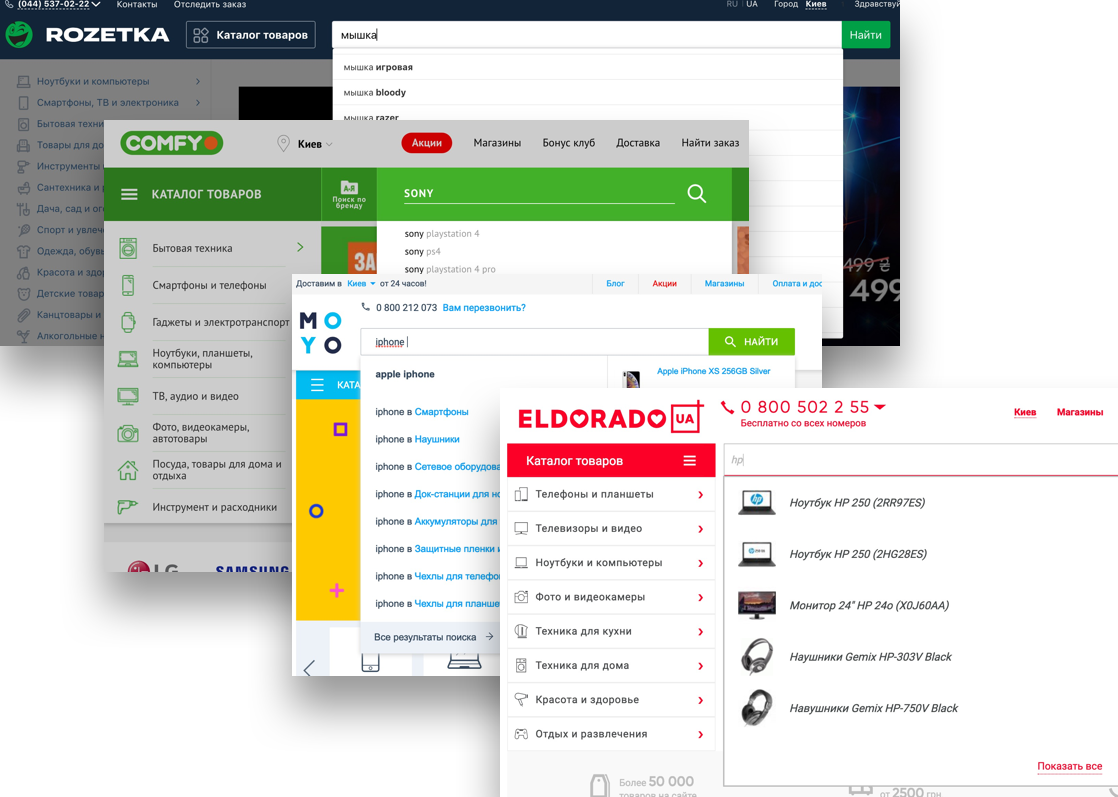
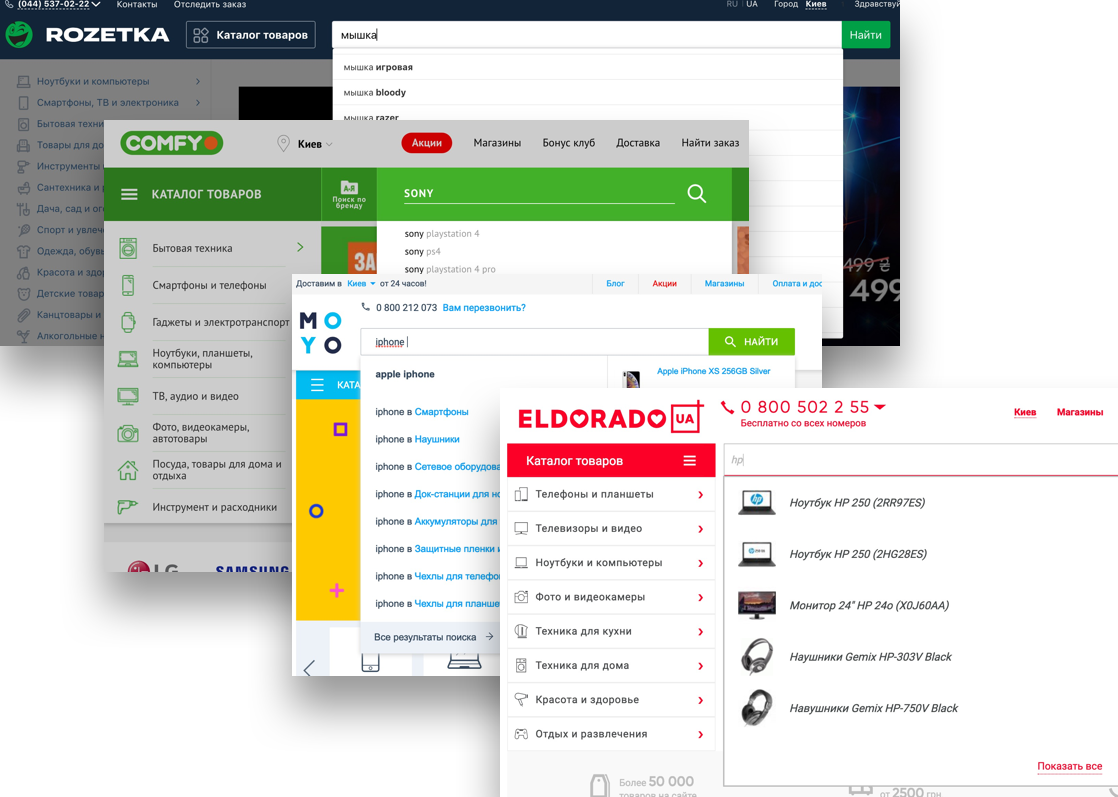
При взаимодействии с поисковой строкой не используются поисковые подсказки, фактически ставшие стандартом для ecommerce-проектов.

Такие подсказки значительно упрощают и ускоряют взаимодействие с поиском, позволяя переходить сразу к нужной категории или конкретному товару без посещения страницы «Результаты поиска». Их отсутствие может быть сигналом для некоторых пользователей о том, что на сайте что-то не работает, ведь привычные подсказки не появляются, или в ассортименте просто нет этого товара.
Как исправить
Внедрить подсказки при взаимодействии со строкой поиска.
На уровне категорий второго уровня появляется возможность взаимодействия со списком товаров.
Фильтр товаров включает в себя сразу несколько сущностей с разным поведением: список подкатегорий третьего уровня и набор характеристик в зависимости от выбранной подкатегории.

Две разные сущности, объединенные визуально, создают ложное представление о работе фильтра. Такое решение также может вызвать раздражение в случае, когда пользователь применил несколько параметров фильтра, а потом решил уточнить подкатегорию. Произойдет перезагрузка страницы и сброс всех параметров фильтра. К тому же отобразится новый список возможных параметров фильтрации, зависящих от подкатегории, что еще больше запутает.
Как исправить
Разделить сущности с разным поведением, исключив ложные интерпретации возможного взаимодействия у пользователей.
Некорректное использование выделения ссылки при наведении в блоке «Все подкатегории».

Ссылка с пунктирным подчеркиванием означает выполнение действия без перезагрузки страницы (например, открытие попапа). В данном случае при клике на ссылку происходит переход на другую страницу. Учитывая, что другие ссылки на сайте при наведении подчеркиваются сплошной линией, решение формирует ложное ожидание для пользователей.
Как исправить
Использовать стандартный для сайта способ выделения ссылок или в целом пересмотреть подход к взаимодействию с блоком.
Некорректное применение чекбокса для выделения параметров фильтра.

Использование выделенного чекбокса может восприниматься пользователями как уже выбранный параметр фильтра. Отображение чекбокса в светло-сером цвете может сигнализировать о том, что настройка недоступна для редактирования.
При наведении на фильтр меняется только указатель мыши, но никакого дополнительного сигнала о том, что каждый пункт содержит свой индивидуальный набор параметров, нет.
Кнопки «Показать» и «Сбросить» имеют равнозначный визуальный вес. Чтобы понять, с какой кнопкой нужно взаимодействовать, требуется дополнительная фокусировка внимания, что приводит к избыточному когнитивному напряжению.
Как исправить
Отказаться от использования элементов, которые могут трактоваться пользователями иначе. Более явно показывать, что каждый пункт фильтра является группой со своим набором параметров. Применить разные стили оформления для кнопок «Показать» и «Сбросить». «Сбросить» можно вообще не показывать до применения каких-либо параметров фильтра.
При взаимодействии с параметрами фильтра отображается ярлык с указанием количества товаров, соответствующих примененному фильтру.

Этот, ставший стандартным паттерн, действительно удобен для пользователей, взаимодействующих с фильтром. Но, отображая такой ярлык на уровне группы параметров, разработчики лишили большую часть пользователей возможности взаимодействия с ним, особенно в группах с большим количеством параметров — его элементарно можно просто не увидеть.

Хотя и при небольшом количестве параметров или взаимодействии в верхней части группы вероятность заметить этот ярлык довольно низкая — внимание пользователя сосредоточено в том месте, где происходит непосредственный выбор параметра и любые (особенно такие незначительные изменения) в периферии зрения могут быть пропущены.

Как исправить
Отображать ярлык с количеством товаров, соответствующих выбранным фильтрам в непосредственной близости с применяемым параметром фильтра.
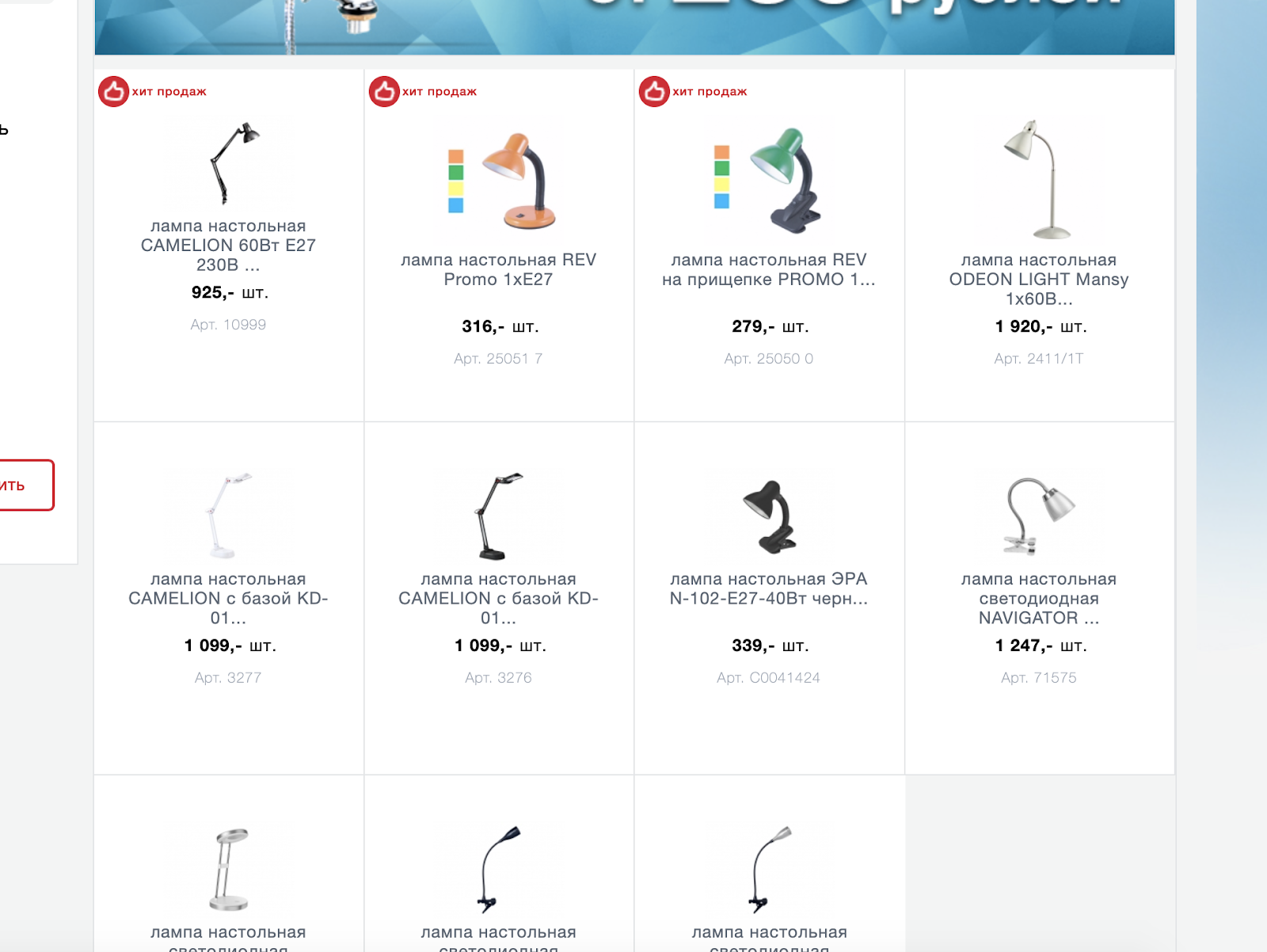
Список товаров в варианте отображения по-умолчанию содержит избыточную информацию о товаре, которая не помогает понять соответствует ли товар ожиданиям, и при этом осложняет взаимодействие.

Зеленым выделены элементы, достаточные для взаимодействия и выбора товаров из ассортимента. Красным выделены зоны, не содержащие какой-либо ценной (с учетом контекста) информации.
Артикул, код товара, торговая марка, вес, страна производства могут иметь значение на карточке товара, но являются избыточными при взаимодействии со списком. При этом, элементы занимают значительно больше места в сравнении с действительно ценной информацией.
Информация о наличии, цена, кнопка «Купить» и сравнение являются элементами одного порядка и должны быть визуально объединены.
Как исправить
Провести исследование, как пользователи взаимодействуют с полками в офлайн магазинах Максидома, понять как они ищут товары, на что обращают внимание, и перенести этот опыт на сайт. Как минимум, можно значительно увеличить фотографии продукта, облегчив их идентификацию.
Объединить в одну группу элементы одного порядка, такие как: информация о наличии товара, стоимость, кнопка «Купить» и сравнение.
Интерфейс сайта также предлагает альтернативное представление списка товаров — плиткой.

Но в этом варианте представления фотографии товара еще меньше и при этом пропадает часть информации о продукте. Значит она действительно была не так важна? Нет! Просто разработчики нашли гениальное решение — показывать ее в увеличенной карточке товара при наведении на нее, попутно перекрывая часть соседних товаров и, заодно, затрудняя возможность взаимодействия с ними.

Самое интересное, что часть данных в этом представлении все таки исчезает, например, «Страна производства», но появляются и новые — «рейтинг». Ссылка «сравнить» неожиданно преображается в иконку, в очередной раз создавая дополнительную когнитивную нагрузку.
Расширение карточки товара вправо оправдано только необходимостью добавить кнопку «В корзину». Но стоит ли это интерфейсное решение дополнительных неудобств взаимодействия с соседними товарами?
Как исправить
Обеспечить необходимое взаимодействие без выхода за границы рамки товара либо реализовать это так, чтобы исключить создание дополнительных сложностей при взаимодействии с другими товарами.
Отказаться от избыточной информации с учетом контекста взаимодействия. Увеличить фотографии продуктов.
Место, где принимается окончательное решение о покупке товара. Хорошая карточка товара должна отвечать на вопросы о самом товаре, и на вопросы, связанные с доставкой, оплатой и условиями возврата.
Не достаточно информативное отображение информации о наличии товара.

Если в списке товаров информация о наличии указана явно, то на карточке товара такая информация по-умолчанию отсутствует. Чтобы убедиться в наличии, нужно перейти на отдельную вкладку «Наличие».
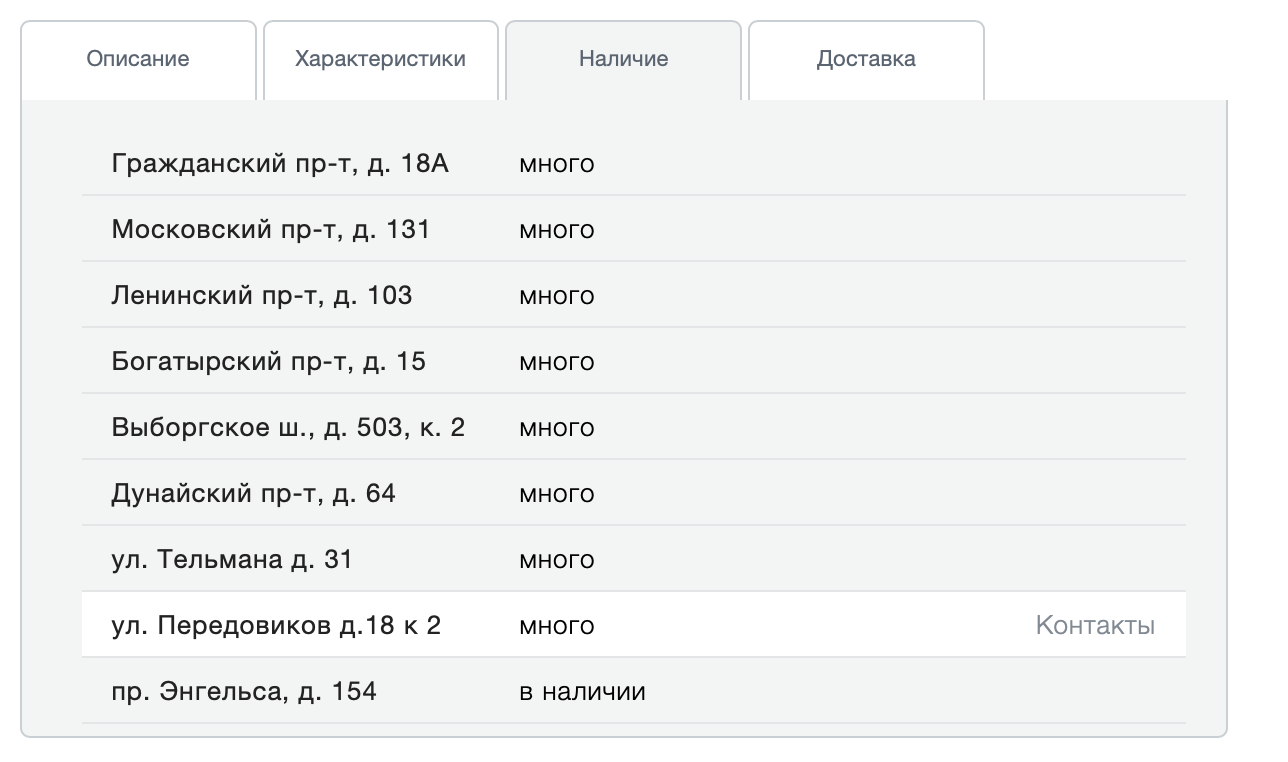
Перейти и понять, что это информация о наличии в конкретных магазинах:

А на сайте этот товар есть? И что это за адреса? Да, при первом посещении сайт пытается узнать ваш регион, но делает это не сильно убедительно:

Если это сообщение пропустить, то на карточке товара будет отображаться информация о наличии в магазинах Санкт-Петербурга. И возможность как-то повлиять на это, если не увидеть слабозаметное сообщение вверху слева, нет.
Как исправить
Явно указывать информацию о статусе товара и возможности купить его онлайн. Переименовать вкладку «Наличие» в «Наличие в магазинах» и обеспечить интерфейс выбора города прямо над списком адресов.
Кнопка «Купить» оторвана от цены и имеет неприоритетное оформление. Попробуйте расслабить зрение и сразу найти кнопку «Купить» на скриншоте ниже:

Затратив определенное количество энергии, кнопку «Купить» можно найти в правой части страницы, в то время, как в самом ожидаемом месте расположена плашка с информацией о бонусах, имеющая максимальный приоритет на странице за счет массивного выделения.
Как исправить
Визуально объединить логически связанные элементы: информацию о наличии, цену и кнопку «Купить». Оформить кнопку «Купить» так, чтобы исключить любые ложные интерпретации. Снизить визуальную нагрузку в оформлении информации о бонусах.
Отсутствует внятная информация об условиях и способах доставки. Взаимодействуя с карточкой товара остается неясно, как, когда и на каких условиях может быть доставлен товар. Информация, размещенная на вкладке «Доставка» содержит много текста, но не отвечает ни на один из вопросов:

Этот текст может показаться вполне самодостаточным, но на деле провоцирует еще больше вопросов, чем дает ответов.
Как исправить
Указывать возможные варианты, сроки и стоимость доставки прямо на карточке товара.
Отсутствующая информация о гарантии, возврате и способах оплаты. В карточке товара пользователь принимает решение о покупке. Не нужно заставлять его искать ответы на базовые вопросы по всему сайту. Пользователя легко отвлечь и еще проще потерять. А сложность поиска ответов на базовые вопросы перенесется на впечатление о всем магазине: «ой, тут все так сложно, куплю в другом месте».
Как исправить
Сообщать условия гарантии, возврата и способы оплаты прямо на карточке товара.
Отсутствие информации о том, что товар уже находится в корзине. Добавление товара в корзину подтверждается с предложением перейти к оформлению заказа.
Но, закрыв всплывающее окошко с этим предложением, становится невозможным понять, в корзине уже этот товар или еще нет? А как перейти к оформлению заказа?
Как исправить
Для товаров, находящихся в корзине, заменять кнопку «В корзину» на явное сообщение о том, что товар уже находится в корзине и предлагать переход к оформлению заказа.
Ошибки в интерфейсе корзины и процесса оформления заказа занимают топовые места в рейтинге причин отказа от покупок. Сайт Максидом собрал их все, что тянет на отдельный большой материал, поэтому обращу внимание только на одну из них.
Слабая идентификация товаров в корзине. Так выглядит корзина, когда в ней нет товаров:

А так выглядит корзина, когда в ней есть товары:

Визуально, меняется только цифра. В остальном, корзина остается такой-же слабо выраженной и едва заметной. Особенно, если вы — новый пользователь. Положение несколько спасает соблюдение традиционного паттерна расположения корзины в правом верхнем углу. Но и при этом, чтобы ее найти, требуется приложить усилие.
Как исправить
Визуально отделить корзину от других элементов интерфейса, сделать ее более обособленной. Изменять представление корзины, когда в ней появляются товары. Пользователи должны без труда находить корзину и понимать дальнейшие действия после добавления товаров в нее.
Согласно найденному в сети описанию рекламных возможностей для поставщиков, сам Максидом считает более 60% своих покупателей обеспеченными зрелыми людьми в возрасте 35-55 лет. В этом возрасте часто встречается ослабление зрения. Как разработчики сайта это учли?

Сайт предлагает очень мелкие фотографии товаров, а важная информация отображается крайне мелким шрифтом со слабой контрастностью. В общем, все для людей.
Естественно, возится с этим непонятным юзабилити никому не интересно. Гораздо интереснее что-то «гроуз-хакнуть». Поэтому посетителей сайта встречает целая армия уловок, главная цель которых, получить ваш имейл или заставить подписаться на уведомления в браузере.

Интерфейс задает вопрос от которого невозможно отказаться. Единственный шанс убрать это сообщение — принять и простить.

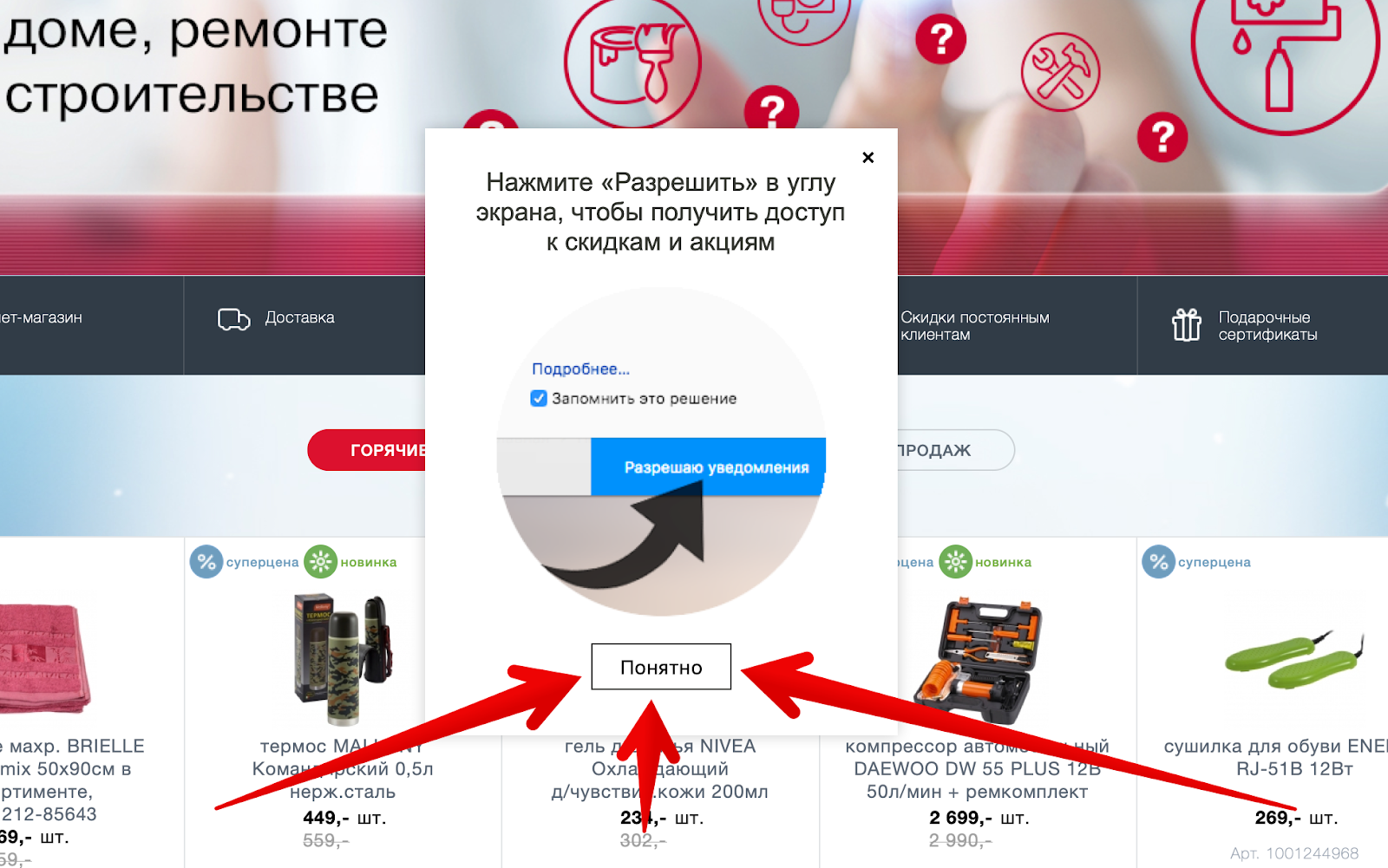
Вам покажут запрос на уведомления и вы должны его принять. Понятно?

Стоит перейти на другую страницу, как новая, едва заметная форма в нижней части страницы начинает клянчить ваш имейл.

И вот сайт выглядит уже так. Стало немного больше красного, правда? Разбирая ошибки на карточке товара, я писал об отсутствии информации про способы оплаты, гарантию и возврат. Так вот же они, внизу в виде красной плашки. Не заметили? Я тоже не сразу. Можно ли сделать что-то с этим элементом, например, узнать особенности доставки? Нет! Смотрите на плашку, а когда надоест, просто скройте.

В попытке показать, что на этом сайте страдаете не только вы, появляется информация о других людях. Позже, это сообщение меняется утверждением, что кто-то только что даже совершил покупку.

Появившийся колокольчик напомнит об этом, но зачем это нужно, уже напоминать не станет. Просто откроется попап, где стрелкой указано куда нужно нажать, чтоб уж наверняка.


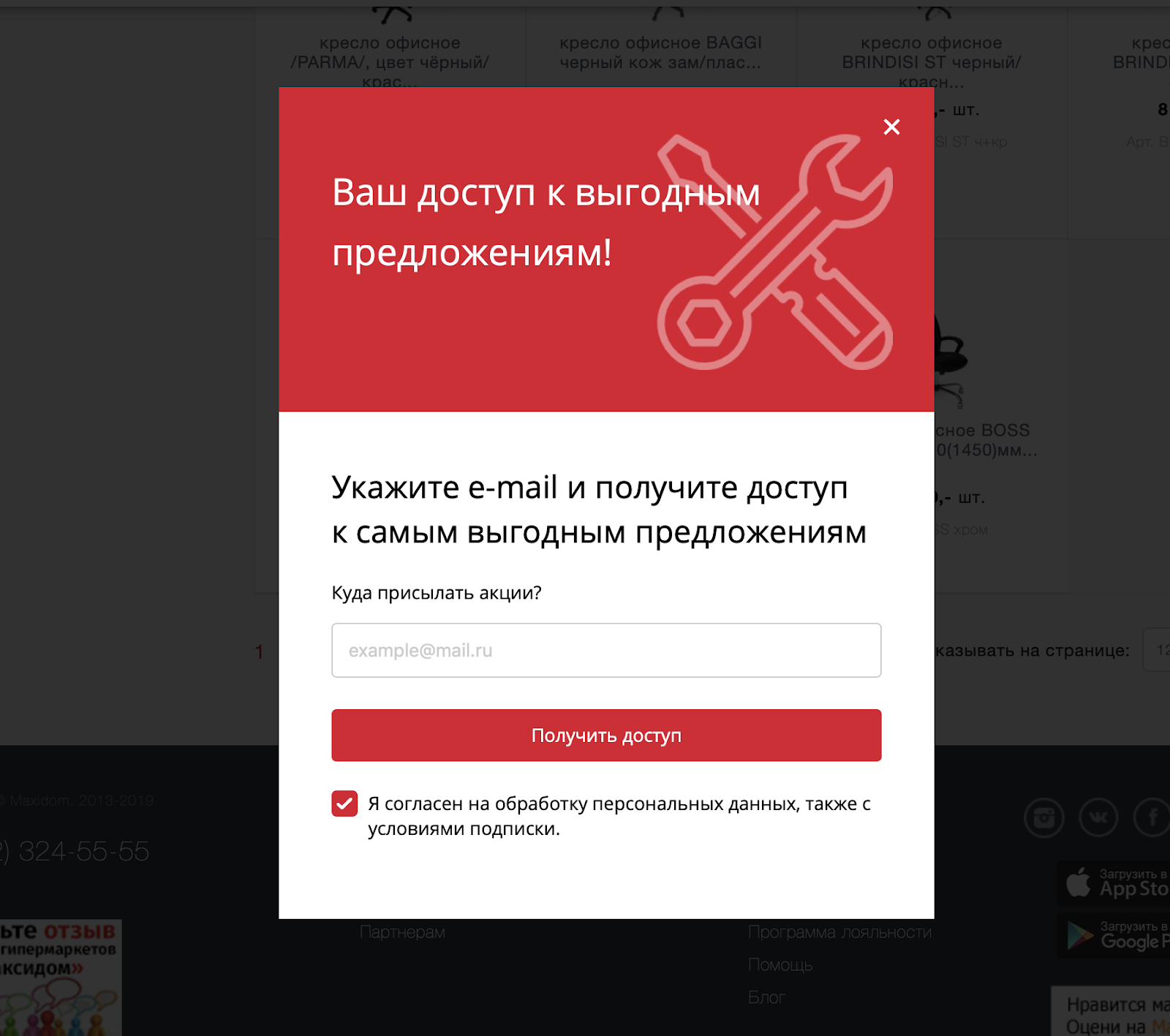
Если все предыдущие уловки не подсадили вас на крючок, есть особый попап. Имя уже не важно. Просто оставьте имейл и идите с миром.

Мы честно не понимаем, что сделали не так, поэтому прежде чем уйти, заполните форму и помогите нам в стремлении стать лучше.
Все эти уловки, в целом, могут действительно помочь бизнесу получать больше. Но только за их счет далеко не уедешь, да и неудовлетворенность пользователей сайта обязательно обернется увеличением продаж у ближайших конкурентов.
Можно продолжать играть в «гроуз-маркетинг» и «взламывать» конверсию, а можно просто взглянуть на проект глазами пользователей и добиться более значительного роста за счет мелких, точечных, но более значимых улучшений интерфейса.
Насколько вам интересны статьи такого формата? Иногда меня бомбит и я делаю юзабилити-аудит случайных проектов. Недавно, уже писал про юзабилити-аудит сайта на три миллиона. Чтобы направить мою энергию в полезное русло, вы можете предложить аудит вашего сайта или мобильного приложения. Просто напишите мне в личку. Я выберу интересные проекты и сделаю аудит бесплатно.
Что вы думаете о сайте Максидом? Покупали на нем что-то? Напишите в комментариях.
Недавно попался на глаза кейс от очередных «гроуз-хакеров» «гроуз-хакнувших» сайт Максидом. Ребята, внедрив стандартные для ecommerce-сегмента решения вроде списка популярных товаров, искренне восхищались росту конверсии, но проглядели «бревно в глазу», вытащив которое можно было бы получить значительно более впечатляющие результаты без лишних расходов или вводящих в заблуждение пользователей механик.
Сайт Максидома нафарширован всевозможными уловками маркетологов, страстно желающих получить разрешение спамить вас пушами в браузере или узнать ваш имейл, чтобы отправлять этот спам еще и вам на почту. При попытке уйти с сайта они заботливо спросят чего это вы вдруг решили уйти, ничего не купив. И на все эти агрессивные уловки можно было бы закрыть глаза, если бы не множество проблем, мешающих пользователям комфортно находить нужные товары и совершать покупки.
В этом юзабилити-аудите я рассмотрел только значимые ошибки на пути пользователя.
Содержание:
- Навигация: взаимодействие с каталогом товаров
- Навигация: поиск на сайте
- Страницы категории второго уровня
- Карточка товара
- Корзина и оформление заказа
- Немного о аксессибилити
- Список гроуз-маркетинговых уловок
Навигация: взаимодействие с каталогом товаров
Главное в любом ecommerce-проекте — товары. Для удобного доступа к ним существует множество интерфейсных решений, но основным до сих пор остается каталог.
Проблема
Найти каталог товаров при взаимодействии с главной страницей — та еще задача. С одной стороны, разработчики добавили большую яркую кнопку прямо в шапку сайта, с другой — сделали все возможное, чтобы она слилась с остальными элементами и потерялась.
Чрезмерное использование фирменного красного цвета в шапке сайта снижает быструю идентификацию кнопки «Каталог товаров».
Как исправить
Снизить контрастную нагрузку со статических элементов (например, верхнего меню), обеспечив достаточную идентификацию кнопки «Каталог товаров».
Проблема
Неоптимальное представление меню, появляющегося после нажатия на кнопку «Каталог товаров».
Список из 24 пунктов содержит разные по смыслу и объему группы товаров (например: «скобяные изделия» и «игрушки»). Представленное в виде вертикального списка ссылок без какой-либо сортировки, меню является очень сложным для восприятия и взаимодействия с посетителями.
На каждую из ссылок можно нажать и перейти на страницу категории, но при наведении появляется еще одно всплывающее меню со списком подкатегорий.
Целесообразность выноса подкатегорий во всплывающее меню, при наличии огромной «дыры» справа, вызывает вопросы. Взаимодействие с таким меню требует высокой аккуратности в движении мышкой — малейший сдвиг вверх-вниз открывает уже другой список подкатегорий. Кроме этого из-за отсутствия достаточной идентификации выбранной категории (ссылка просто подчеркивается в момент наведения на нее), пользователи могут не понять, что сместили указатель мыши и пытаться искать нужную подкатегорию уже в другом списке.
Взаимодействие также осложняется ошибками технической реализации, вследствие которых меню подкатегорий всплывает не только при непосредственном наведении на ссылку категории, но и при простом перемещении указателя справа от списка меню.
Как исправить
Пересмотреть в целом подход к представлению главного меню каталога товаров, обеспечить быструю и простую идентификацию разделов первого уровня и такое же взаимодействие с разделами второго уровня.
Я затрагиваю только техническую часть решения, в то время как каталог также нуждается в пересмотре структуры и логики. Для выполнения такой задачи потребовалось бы значительно более объемное исследование.
Проблема
В некоторых браузерах (например, Safari) взаимодействие с каталогом товаров затрудняется переключением слайдера на главной странице.
Как исправить
Протестировать техническую реализацию всех интерактивных элементов сайта в разных браузерах на предмет возможных ошибок, создающих сложности при взаимодействии.
Проблема
Для каждого уровня каталога существует отдельная страница. Например, для каталога первого уровня она выглядит так:
Каждая категория сопровождается тематической картинкой. Клик по картинке и по названию категории приводит к идентичному действию — переход на страницу каталога второго уровня.
Так выглядит страница каталога второго уровня:
На первый взгляд, интерфейсное решение для каталога первого и второго уровня идентичное. Но на деле клик по картинке на каталоге второго уровня приводит к переходу сразу в карточку товара. Чтобы увидеть весь список товаров в подкатегории, нужно нажать на ее название под картинкой товара.
Ситуация также осложняется тем, что часть пользователей могут не воспринять страницу категории второго уровня, как список возможных подкатегорий, а посчитать это конкретным ассортиментом товаров и ограничиться взаимодействием только с ним.
Как исправить
Быть последовательными, придерживаться идентичных интерфейсных решений в одинаковых контекстах взаимодействия. Исключить любые ложные интерпретации интерфейса.
Навигация: поиск на сайте
Часть пользователей для доступа к товарам предпочитают использовать поиск на сайте. Видимо, зная об этом, разработчики разместили большую поисковую строку прямо в шапке сайта и обеспечивают ее доступность при дальнейшем взаимодействии.
Проблема
При взаимодействии с поисковой строкой не используются поисковые подсказки, фактически ставшие стандартом для ecommerce-проектов.

Такие подсказки значительно упрощают и ускоряют взаимодействие с поиском, позволяя переходить сразу к нужной категории или конкретному товару без посещения страницы «Результаты поиска». Их отсутствие может быть сигналом для некоторых пользователей о том, что на сайте что-то не работает, ведь привычные подсказки не появляются, или в ассортименте просто нет этого товара.
Как исправить
Внедрить подсказки при взаимодействии со строкой поиска.
Страницы категории второго уровня
На уровне категорий второго уровня появляется возможность взаимодействия со списком товаров.
Проблема
Фильтр товаров включает в себя сразу несколько сущностей с разным поведением: список подкатегорий третьего уровня и набор характеристик в зависимости от выбранной подкатегории.
Две разные сущности, объединенные визуально, создают ложное представление о работе фильтра. Такое решение также может вызвать раздражение в случае, когда пользователь применил несколько параметров фильтра, а потом решил уточнить подкатегорию. Произойдет перезагрузка страницы и сброс всех параметров фильтра. К тому же отобразится новый список возможных параметров фильтрации, зависящих от подкатегории, что еще больше запутает.
Как исправить
Разделить сущности с разным поведением, исключив ложные интерпретации возможного взаимодействия у пользователей.
Проблема
Некорректное использование выделения ссылки при наведении в блоке «Все подкатегории».
Ссылка с пунктирным подчеркиванием означает выполнение действия без перезагрузки страницы (например, открытие попапа). В данном случае при клике на ссылку происходит переход на другую страницу. Учитывая, что другие ссылки на сайте при наведении подчеркиваются сплошной линией, решение формирует ложное ожидание для пользователей.
Как исправить
Использовать стандартный для сайта способ выделения ссылок или в целом пересмотреть подход к взаимодействию с блоком.
Проблема
Некорректное применение чекбокса для выделения параметров фильтра.
Использование выделенного чекбокса может восприниматься пользователями как уже выбранный параметр фильтра. Отображение чекбокса в светло-сером цвете может сигнализировать о том, что настройка недоступна для редактирования.
При наведении на фильтр меняется только указатель мыши, но никакого дополнительного сигнала о том, что каждый пункт содержит свой индивидуальный набор параметров, нет.
Кнопки «Показать» и «Сбросить» имеют равнозначный визуальный вес. Чтобы понять, с какой кнопкой нужно взаимодействовать, требуется дополнительная фокусировка внимания, что приводит к избыточному когнитивному напряжению.
Как исправить
Отказаться от использования элементов, которые могут трактоваться пользователями иначе. Более явно показывать, что каждый пункт фильтра является группой со своим набором параметров. Применить разные стили оформления для кнопок «Показать» и «Сбросить». «Сбросить» можно вообще не показывать до применения каких-либо параметров фильтра.
Проблема
При взаимодействии с параметрами фильтра отображается ярлык с указанием количества товаров, соответствующих примененному фильтру.
Этот, ставший стандартным паттерн, действительно удобен для пользователей, взаимодействующих с фильтром. Но, отображая такой ярлык на уровне группы параметров, разработчики лишили большую часть пользователей возможности взаимодействия с ним, особенно в группах с большим количеством параметров — его элементарно можно просто не увидеть.
Хотя и при небольшом количестве параметров или взаимодействии в верхней части группы вероятность заметить этот ярлык довольно низкая — внимание пользователя сосредоточено в том месте, где происходит непосредственный выбор параметра и любые (особенно такие незначительные изменения) в периферии зрения могут быть пропущены.
Как исправить
Отображать ярлык с количеством товаров, соответствующих выбранным фильтрам в непосредственной близости с применяемым параметром фильтра.
Проблема
Список товаров в варианте отображения по-умолчанию содержит избыточную информацию о товаре, которая не помогает понять соответствует ли товар ожиданиям, и при этом осложняет взаимодействие.
Зеленым выделены элементы, достаточные для взаимодействия и выбора товаров из ассортимента. Красным выделены зоны, не содержащие какой-либо ценной (с учетом контекста) информации.
Артикул, код товара, торговая марка, вес, страна производства могут иметь значение на карточке товара, но являются избыточными при взаимодействии со списком. При этом, элементы занимают значительно больше места в сравнении с действительно ценной информацией.
Информация о наличии, цена, кнопка «Купить» и сравнение являются элементами одного порядка и должны быть визуально объединены.
Как исправить
Провести исследование, как пользователи взаимодействуют с полками в офлайн магазинах Максидома, понять как они ищут товары, на что обращают внимание, и перенести этот опыт на сайт. Как минимум, можно значительно увеличить фотографии продукта, облегчив их идентификацию.
Объединить в одну группу элементы одного порядка, такие как: информация о наличии товара, стоимость, кнопка «Купить» и сравнение.
Проблема
Интерфейс сайта также предлагает альтернативное представление списка товаров — плиткой.
Но в этом варианте представления фотографии товара еще меньше и при этом пропадает часть информации о продукте. Значит она действительно была не так важна? Нет! Просто разработчики нашли гениальное решение — показывать ее в увеличенной карточке товара при наведении на нее, попутно перекрывая часть соседних товаров и, заодно, затрудняя возможность взаимодействия с ними.
Самое интересное, что часть данных в этом представлении все таки исчезает, например, «Страна производства», но появляются и новые — «рейтинг». Ссылка «сравнить» неожиданно преображается в иконку, в очередной раз создавая дополнительную когнитивную нагрузку.
Расширение карточки товара вправо оправдано только необходимостью добавить кнопку «В корзину». Но стоит ли это интерфейсное решение дополнительных неудобств взаимодействия с соседними товарами?
Как исправить
Обеспечить необходимое взаимодействие без выхода за границы рамки товара либо реализовать это так, чтобы исключить создание дополнительных сложностей при взаимодействии с другими товарами.
Отказаться от избыточной информации с учетом контекста взаимодействия. Увеличить фотографии продуктов.
Карточка товара
Место, где принимается окончательное решение о покупке товара. Хорошая карточка товара должна отвечать на вопросы о самом товаре, и на вопросы, связанные с доставкой, оплатой и условиями возврата.
Проблема
Не достаточно информативное отображение информации о наличии товара.
Если в списке товаров информация о наличии указана явно, то на карточке товара такая информация по-умолчанию отсутствует. Чтобы убедиться в наличии, нужно перейти на отдельную вкладку «Наличие».
Перейти и понять, что это информация о наличии в конкретных магазинах:
А на сайте этот товар есть? И что это за адреса? Да, при первом посещении сайт пытается узнать ваш регион, но делает это не сильно убедительно:
Если это сообщение пропустить, то на карточке товара будет отображаться информация о наличии в магазинах Санкт-Петербурга. И возможность как-то повлиять на это, если не увидеть слабозаметное сообщение вверху слева, нет.
Как исправить
Явно указывать информацию о статусе товара и возможности купить его онлайн. Переименовать вкладку «Наличие» в «Наличие в магазинах» и обеспечить интерфейс выбора города прямо над списком адресов.
Проблема
Кнопка «Купить» оторвана от цены и имеет неприоритетное оформление. Попробуйте расслабить зрение и сразу найти кнопку «Купить» на скриншоте ниже:
Затратив определенное количество энергии, кнопку «Купить» можно найти в правой части страницы, в то время, как в самом ожидаемом месте расположена плашка с информацией о бонусах, имеющая максимальный приоритет на странице за счет массивного выделения.
Как исправить
Визуально объединить логически связанные элементы: информацию о наличии, цену и кнопку «Купить». Оформить кнопку «Купить» так, чтобы исключить любые ложные интерпретации. Снизить визуальную нагрузку в оформлении информации о бонусах.
Проблема
Отсутствует внятная информация об условиях и способах доставки. Взаимодействуя с карточкой товара остается неясно, как, когда и на каких условиях может быть доставлен товар. Информация, размещенная на вкладке «Доставка» содержит много текста, но не отвечает ни на один из вопросов:
Этот текст может показаться вполне самодостаточным, но на деле провоцирует еще больше вопросов, чем дает ответов.
Как исправить
Указывать возможные варианты, сроки и стоимость доставки прямо на карточке товара.
Проблема
Отсутствующая информация о гарантии, возврате и способах оплаты. В карточке товара пользователь принимает решение о покупке. Не нужно заставлять его искать ответы на базовые вопросы по всему сайту. Пользователя легко отвлечь и еще проще потерять. А сложность поиска ответов на базовые вопросы перенесется на впечатление о всем магазине: «ой, тут все так сложно, куплю в другом месте».
Как исправить
Сообщать условия гарантии, возврата и способы оплаты прямо на карточке товара.
Проблема
Отсутствие информации о том, что товар уже находится в корзине. Добавление товара в корзину подтверждается с предложением перейти к оформлению заказа.
Но, закрыв всплывающее окошко с этим предложением, становится невозможным понять, в корзине уже этот товар или еще нет? А как перейти к оформлению заказа?
Как исправить
Для товаров, находящихся в корзине, заменять кнопку «В корзину» на явное сообщение о том, что товар уже находится в корзине и предлагать переход к оформлению заказа.
Корзина и оформление заказа
Ошибки в интерфейсе корзины и процесса оформления заказа занимают топовые места в рейтинге причин отказа от покупок. Сайт Максидом собрал их все, что тянет на отдельный большой материал, поэтому обращу внимание только на одну из них.
Проблема
Слабая идентификация товаров в корзине. Так выглядит корзина, когда в ней нет товаров:
А так выглядит корзина, когда в ней есть товары:
Визуально, меняется только цифра. В остальном, корзина остается такой-же слабо выраженной и едва заметной. Особенно, если вы — новый пользователь. Положение несколько спасает соблюдение традиционного паттерна расположения корзины в правом верхнем углу. Но и при этом, чтобы ее найти, требуется приложить усилие.
Как исправить
Визуально отделить корзину от других элементов интерфейса, сделать ее более обособленной. Изменять представление корзины, когда в ней появляются товары. Пользователи должны без труда находить корзину и понимать дальнейшие действия после добавления товаров в нее.
Кто же ваши клиенты?
Согласно найденному в сети описанию рекламных возможностей для поставщиков, сам Максидом считает более 60% своих покупателей обеспеченными зрелыми людьми в возрасте 35-55 лет. В этом возрасте часто встречается ослабление зрения. Как разработчики сайта это учли?

Сайт предлагает очень мелкие фотографии товаров, а важная информация отображается крайне мелким шрифтом со слабой контрастностью. В общем, все для людей.
Уловки вместо решений
Естественно, возится с этим непонятным юзабилити никому не интересно. Гораздо интереснее что-то «гроуз-хакнуть». Поэтому посетителей сайта встречает целая армия уловок, главная цель которых, получить ваш имейл или заставить подписаться на уведомления в браузере.
Отказать невозможно
Интерфейс задает вопрос от которого невозможно отказаться. Единственный шанс убрать это сообщение — принять и простить.
«Че» тут непонятного?
Вам покажут запрос на уведомления и вы должны его принять. Понятно?
Не, ну в самом деле, хотите?
Стоит перейти на другую страницу, как новая, едва заметная форма в нижней части страницы начинает клянчить ваш имейл.
Просмотрели еще несколько страниц?
И вот сайт выглядит уже так. Стало немного больше красного, правда? Разбирая ошибки на карточке товара, я писал об отсутствии информации про способы оплаты, гарантию и возврат. Так вот же они, внизу в виде красной плашки. Не заметили? Я тоже не сразу. Можно ли сделать что-то с этим элементом, например, узнать особенности доставки? Нет! Смотрите на плашку, а когда надоест, просто скройте.
Нужно повысить доверие, придумайте что-то!
В попытке показать, что на этом сайте страдаете не только вы, появляется информация о других людях. Позже, это сообщение меняется утверждением, что кто-то только что даже совершил покупку.
Как, вы еще не подписались на уведомления в браузере?
Появившийся колокольчик напомнит об этом, но зачем это нужно, уже напоминать не станет. Просто откроется попап, где стрелкой указано куда нужно нажать, чтоб уж наверняка.
И даже имейл не оставили? Будем напоминать сразу после пушей
Контрольный выстрел для совсем не сговорчивых
Если все предыдущие уловки не подсадили вас на крючок, есть особый попап. Имя уже не важно. Просто оставьте имейл и идите с миром.
Почему это вы решили уйти с сайта?
Мы честно не понимаем, что сделали не так, поэтому прежде чем уйти, заполните форму и помогите нам в стремлении стать лучше.
Что же делать?
Все эти уловки, в целом, могут действительно помочь бизнесу получать больше. Но только за их счет далеко не уедешь, да и неудовлетворенность пользователей сайта обязательно обернется увеличением продаж у ближайших конкурентов.
Можно продолжать играть в «гроуз-маркетинг» и «взламывать» конверсию, а можно просто взглянуть на проект глазами пользователей и добиться более значительного роста за счет мелких, точечных, но более значимых улучшений интерфейса.
***
Насколько вам интересны статьи такого формата? Иногда меня бомбит и я делаю юзабилити-аудит случайных проектов. Недавно, уже писал про юзабилити-аудит сайта на три миллиона. Чтобы направить мою энергию в полезное русло, вы можете предложить аудит вашего сайта или мобильного приложения. Просто напишите мне в личку. Я выберу интересные проекты и сделаю аудит бесплатно.
Что вы думаете о сайте Максидом? Покупали на нем что-то? Напишите в комментариях.
