Недавно появилась идея сэкономить на ТСД на складе и попробовать использовать вместо них обычные дешёвые мобильники (даже без пылезащиты). Интерфейс планирую реализовать в виде веб-приложения (обычные веб-странички, HTML + CSS + JS).
Для того, чтобы всё получилось, необходимо научить веб-странички сканировать штрихкода через камеру телефона. Получить данные с камеры достаточно просто. Основная работа состоит в обработке кадра. Под катом обзор существующих готовых решений и много картинок.

Ссылки:
В результатах поиска — это первый вариант. Библиотека оснащена алгоритмом поиска штрихкода на картинке. Поддерживает одномерные штрихкоды: EAN, CODE 128, CODE 39, EAN 8, UPC-A, UPC-C, I2of5, 2of5, CODE 93, CODABAR. Поддерживает установку через NPM или Bower. Интерфейс библиотеки состоит из одного объекта «Quagga», содержащего 7 методов, всё достаточно просто.
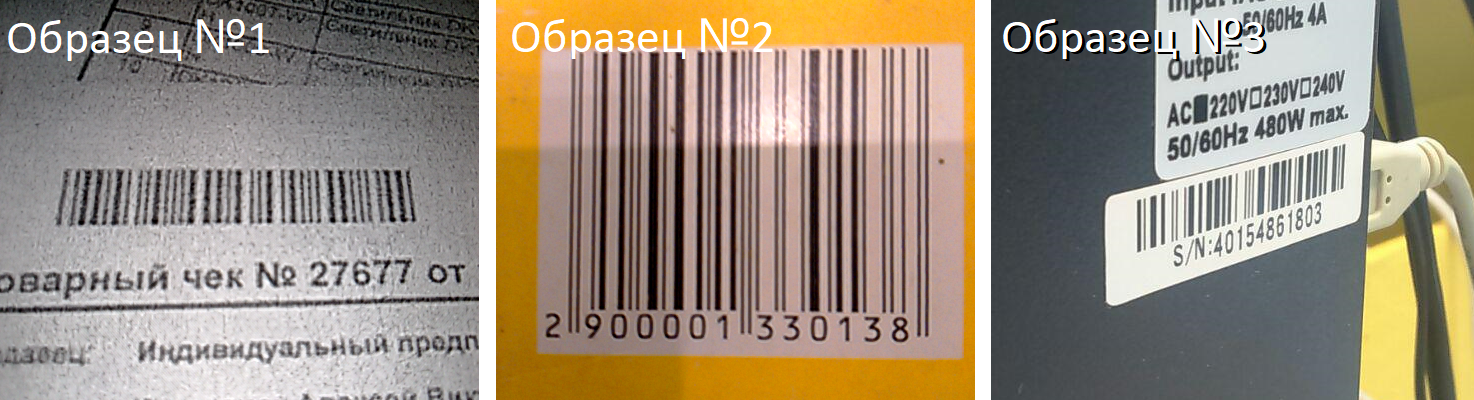
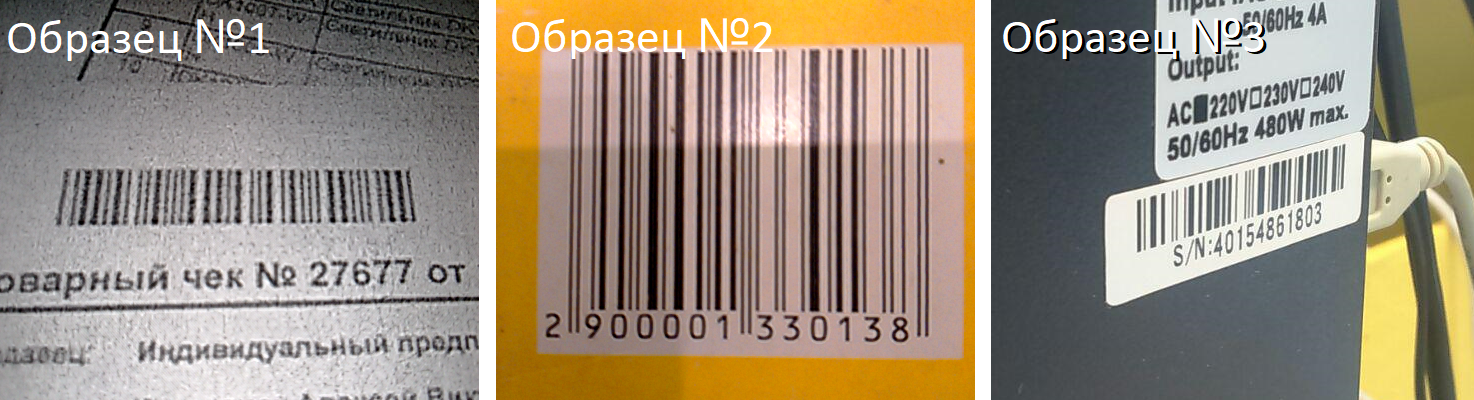
На сайте проекта присутствует страничка, где можно загрузить образцы и попробовать библиотеку в деле. Пробуем образец №1. Необходимо указать некоторые настройки, ок, не вопрос.

В результате запуска определить штрихкод не удалось, но расположение штрихкода определено неплохо.
Пробуем образец №2. Как-то безрадостно.

Пробуем изменить настройки — поставить «Patch-Size» --> «Large». Нет. Правильный результат даёт, если поставить `Resolution (long side) = 800px`. Однако в действительности наибольшая сторона 640 пикселей.

Возможно он лучше работает с картинками высокого разрешения. Хорошо, делаем третий образец (образец №3).

Честно говоря я не знаю какой это тип штрихкода и попробовал все настройки — ШК не определился. Хорошо, давайте попробуем ещё один образец высокого разрешения (образец №4):

Почему-то ни с какими настройками результата добиться не удалось.
Попробуем «чистый» образец от следующей библиотеки (образец №5):

Этот распознался.
Ссылки:
Это вторая в выдаче библиотека. Знает форматы: Code128 (UCC/EAN-128), Code93, Code39, Standard/Industrial 2 of 5, Interleaved 2 of 5, Codabar, EAN-13. Поддерживает установку через NPM, или можно просто подключить вот так:
Или можно скачать всего один файлик: javascript-barcode-reader.min.js размером 10 445 байт.
У проекта есть страничка с примерами, однако картинки получены путём генерации кодов, а не с камеры. Нам такое не пойдёт.
Образец №1. Библиотека выдаёт в консоль «Error: Failed to extract barcode!».
Образец №2. Библиотека выдаёт в консоль «Error: Failed to extract barcode!».
Образец №3. Библиотека выдаёт в консоль «Error: Failed to extract barcode!».
Образец №4. Библиотека выдаёт в консоль «601».
Хмм… может библиотека подключена неправильно? Попробуем вот такой образец:

Образец №5. Библиотека выдаёт в консоль «10023». Прикольно.
Сайт проекта
Ядро библиотеки написано на WebAssembly (WASM) и только обёртки на JavaScript, что не так интересно. Знает форматы:
1D: Code 39, Code 93, Code 128, Codabar, EAN-8, EAN-13, UPC-A, UPC-E, Interleaved 2 of 5 (ITF), Industrial 2 of 5 (Code 2 of 5 Industry, Standard 2 of 5, Code 2 of 5), ITF-14;
2D: PDF417, QR Code, DataMatrix, Aztec.
Это платная библиотека, доступна по подписке, все типы штрихкодов стоят 2199$ в год, если только одномерные коды, то стоимость уменьшается до 1099$ в год. Есть страничка1 и страничка2 для экспериментов.
Образец №1. Да! Ответ правильный. Область обведена достаточно чётко.

Образец №2. Да. Ответ снова правильный. Область тоже обведена достаточно чётко.

Образец №3. Теперь мы знаем тип этого штрихкода.

Образец №4. Ответ тоже верный.

А ещё, судя по всему, можно вот так:

Однако первый образец распознан с ошибкой. И попробуем ещё вот так (оригинал картинки очень размыт):

Теперь мы знаем, что существует хотя бы одна работающая библиотека, хоть и платная.
Ссылки:
Простая маленькая библиотека. Знает только один формат штрихкодов: UPC. Если к коду такого типа вначале дописать ноль, то получится EAN-13.
Пробуем первый образец:

Результат: 000204892734. Образец распознан.
Берём образец №2 (EAN-13). Только чтоб заработало, необходимо строку 32 скрипта написать так:
Результат: XXXXXXXXXXXX. Образец не распознан.
Берём следующий:

Результат: XXXXXXXXXXXX. Не распознан.
Давайте попробуем что-то простое:

Результат: не распознан. Возможно ему нужно подавать так, чтобы кроме штрихкода на картинке ничего не было, исключая и лишнее пространство.

Результат: 022334545453.
И ещё один EAN-13:

Частично распознан.
GitHub
Ещё одна бесплатная библиотека, с небольшим обращением от автора:
Образец №1. Область и тип определены верно. Код распознался с ошибкой.

Образец №2. Хороший результат. Правильно распознаны: область, тип штрихкода и сам штрихкод.

Образец №3. Отрицательно. Под углом не умеет.

Образец №4. Очень хорошо, образец распознан.

Образец №5. Образец распознан.

Ну что ж, похвально. Последние изменения в библиотеке произошли 3 года назад.
Ссылки:
Бесплатная библиотека (лицензия MIT). Знает следующие типы одномерных штрихкодов: Code-128, Code-93, Code-39, Codabar, EAN-13. Умеет распознавать QR-коды. На странице проекта есть возможность попробовать библиотеку.
Образец №1: Не распознан.

Образец №2: Распознан правильно.

Образец №3: Не распознан.
Образец №4: Не распознан.
Образец №5: Распознан правильно.

Возможность распознавать QR-коды представляется интересной, поэтому мной было собрано 6 образцов для тестирования этой и последующих библиотек:

Образец №1: ничего.
Образец №2: Ничего.
Образец №3: Ничего.
Образец №4: Ничего.
Образец №5: Ничего.
Образец №6: Распознан.

Страница проекта
Бесплатная библиотека. Заявлена генерация и распознавание QR-кодов. На странице проекта есть возможность попробовать библиотеку.
Ни один из шести образцов не был распознан. На странице есть генератор QR-кодов, вот полученные с помощью этого генератора коды распознаются.

UPD. Совместными усилиями в комментариях (спасибо TiesP ) удалось установить, что алгоритм работает, просто не умеет определять ориентацию кода. С учётом этого новые результаты такие:
Образец №1 — не распознан.
Образец №2 — не распознан.
Образец №3 — не распознан.
Образец №4 — не распознан.
Образец №5 — распознан.
Образец №6 — распознан.

Видимо есть ещё какие-то ограничения к фону, так как на бумаге определился и мой образец и образец, предоставленный в комментариях:

Это всё что я нашёл. Находил несколько реализаций, основанных на одной из вышеприведённых, например вот эта. Повторю, что основной критерий поиска — это вся работа должна выполняться на клиентской стороне через браузер и без дополнительной установки чего либо. То есть решение должно быть реализовано на JavaScript и/или Wasm (поэтому ZBar не подходит).
Если вам известна библиотека, отвечающая данным требованиям, и отсутствующая в статье — просьба сообщить.
Полученный рейтинг библиотек таков:

Статья состоялась благодаря интернет-магазину освещения Дивайн Лайт.
Для того, чтобы всё получилось, необходимо научить веб-странички сканировать штрихкода через камеру телефона. Получить данные с камеры достаточно просто. Основная работа состоит в обработке кадра. Под катом обзор существующих готовых решений и много картинок.

quaggaJS
Ссылки:
В результатах поиска — это первый вариант. Библиотека оснащена алгоритмом поиска штрихкода на картинке. Поддерживает одномерные штрихкоды: EAN, CODE 128, CODE 39, EAN 8, UPC-A, UPC-C, I2of5, 2of5, CODE 93, CODABAR. Поддерживает установку через NPM или Bower. Интерфейс библиотеки состоит из одного объекта «Quagga», содержащего 7 методов, всё достаточно просто.
На сайте проекта присутствует страничка, где можно загрузить образцы и попробовать библиотеку в деле. Пробуем образец №1. Необходимо указать некоторые настройки, ок, не вопрос.

В результате запуска определить штрихкод не удалось, но расположение штрихкода определено неплохо.
Пробуем образец №2. Как-то безрадостно.

Пробуем изменить настройки — поставить «Patch-Size» --> «Large». Нет. Правильный результат даёт, если поставить `Resolution (long side) = 800px`. Однако в действительности наибольшая сторона 640 пикселей.

Возможно он лучше работает с картинками высокого разрешения. Хорошо, делаем третий образец (образец №3).

Честно говоря я не знаю какой это тип штрихкода и попробовал все настройки — ШК не определился. Хорошо, давайте попробуем ещё один образец высокого разрешения (образец №4):

Почему-то ни с какими настройками результата добиться не удалось.
Попробуем «чистый» образец от следующей библиотеки (образец №5):

Этот распознался.
javascript-barcode-reader
Ссылки:
Это вторая в выдаче библиотека. Знает форматы: Code128 (UCC/EAN-128), Code93, Code39, Standard/Industrial 2 of 5, Interleaved 2 of 5, Codabar, EAN-13. Поддерживает установку через NPM, или можно просто подключить вот так:
<script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script>
Или можно скачать всего один файлик: javascript-barcode-reader.min.js размером 10 445 байт.
У проекта есть страничка с примерами, однако картинки получены путём генерации кодов, а не с камеры. Нам такое не пойдёт.
Код для тестирования библиотеки
barcode-scan.html
barcode-scan.html
<html> <head> <meta http-equiv="content-language" content="ru" /> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script> <script type="text/javascript" src="barcode-scan.js"></script> </head> <body onload='onLoadPage()'> <img id="img1" src="scan02.png" /> </body> </html>
barcode-scan.html
function onLoadPage() { Image = document.getElementById('img1'); javascriptBarcodeReader( Image /* Image ID || HTML5 Image || HTML5 Canvas || HTML5 Canvas ImageData || Image URL */, { barcode: 'EAN-13', // 'Code-39' type: 'industrial', // задаётся для типа "Code-2of5", может быть "industrial" или "Interleaved" } ) .then(code => { console.log(code) }) .catch(err => { console.log(err) }); }
Образец №1. Библиотека выдаёт в консоль «Error: Failed to extract barcode!».
Образец №2. Библиотека выдаёт в консоль «Error: Failed to extract barcode!».
Образец №3. Библиотека выдаёт в консоль «Error: Failed to extract barcode!».
Образец №4. Библиотека выдаёт в консоль «601».
Хмм… может библиотека подключена неправильно? Попробуем вот такой образец:

Образец №5. Библиотека выдаёт в консоль «10023». Прикольно.
Dynamsoft Barcode Reader
Сайт проекта
Ядро библиотеки написано на WebAssembly (WASM) и только обёртки на JavaScript, что не так интересно. Знает форматы:
1D: Code 39, Code 93, Code 128, Codabar, EAN-8, EAN-13, UPC-A, UPC-E, Interleaved 2 of 5 (ITF), Industrial 2 of 5 (Code 2 of 5 Industry, Standard 2 of 5, Code 2 of 5), ITF-14;
2D: PDF417, QR Code, DataMatrix, Aztec.
Это платная библиотека, доступна по подписке, все типы штрихкодов стоят 2199$ в год, если только одномерные коды, то стоимость уменьшается до 1099$ в год. Есть страничка1 и страничка2 для экспериментов.
Образец №1. Да! Ответ правильный. Область обведена достаточно чётко.

Образец №2. Да. Ответ снова правильный. Область тоже обведена достаточно чётко.

Образец №3. Теперь мы знаем тип этого штрихкода.

Образец №4. Ответ тоже верный.

А ещё, судя по всему, можно вот так:

Однако первый образец распознан с ошибкой. И попробуем ещё вот так (оригинал картинки очень размыт):

Теперь мы знаем, что существует хотя бы одна работающая библиотека, хоть и платная.
tobytailor get_barcode_from_image.js
Ссылки:
Простая маленькая библиотека. Знает только один формат штрихкодов: UPC. Если к коду такого типа вначале дописать ноль, то получится EAN-13.
Пробуем первый образец:

Результат: 000204892734. Образец распознан.
Берём образец №2 (EAN-13). Только чтоб заработало, необходимо строку 32 скрипта написать так:
ctx.drawImage(img, 0, 0, width, height); // было так: ctx.drawImage(img, 0, 0);
Результат: XXXXXXXXXXXX. Образец не распознан.
Берём следующий:

Результат: XXXXXXXXXXXX. Не распознан.
Давайте попробуем что-то простое:

Результат: не распознан. Возможно ему нужно подавать так, чтобы кроме штрихкода на картинке ничего не было, исключая и лишнее пространство.

Результат: 022334545453.
И ещё один EAN-13:

Частично распознан.
EddieLa BarcodeReader
GitHub
Ещё одна бесплатная библиотека, с небольшим обращением от автора:
If you like and/or use this project for commercial purposes consider donating to support my work.Знает форматы: Code128, Code93, Code39, Standard/Industrial 2 of 5, Interleaved 2 of 5, Codabar and EAN-13. Имеет страницу для экспериментов.
Если вам нравится и/или вы используете этот проект в коммерческих целях, рассмотрите возможность пожертвования для поддержки моей работы.
Образец №1. Область и тип определены верно. Код распознался с ошибкой.

Образец №2. Хороший результат. Правильно распознаны: область, тип штрихкода и сам штрихкод.

Образец №3. Отрицательно. Под углом не умеет.

Образец №4. Очень хорошо, образец распознан.

Образец №5. Образец распознан.

Ну что ж, похвально. Последние изменения в библиотеке произошли 3 года назад.
WebCodeCamJS
Ссылки:
Бесплатная библиотека (лицензия MIT). Знает следующие типы одномерных штрихкодов: Code-128, Code-93, Code-39, Codabar, EAN-13. Умеет распознавать QR-коды. На странице проекта есть возможность попробовать библиотеку.
Образец №1: Не распознан.

Образец №2: Распознан правильно.

Образец №3: Не распознан.
Образец №4: Не распознан.
Образец №5: Распознан правильно.

Возможность распознавать QR-коды представляется интересной, поэтому мной было собрано 6 образцов для тестирования этой и последующих библиотек:

Образец №1: ничего.
Образец №2: Ничего.
Образец №3: Ничего.
Образец №4: Ничего.
Образец №5: Ничего.
Образец №6: Распознан.

Web QR
Страница проекта
Бесплатная библиотека. Заявлена генерация и распознавание QR-кодов. На странице проекта есть возможность попробовать библиотеку.
Ни один из шести образцов не был распознан. На странице есть генератор QR-кодов, вот полученные с помощью этого генератора коды распознаются.

UPD. Совместными усилиями в комментариях (спасибо TiesP ) удалось установить, что алгоритм работает, просто не умеет определять ориентацию кода. С учётом этого новые результаты такие:
Образец №1 — не распознан.
Образец №2 — не распознан.
Образец №3 — не распознан.
Образец №4 — не распознан.
Образец №5 — распознан.
Образец №6 — распознан.

Видимо есть ещё какие-то ограничения к фону, так как на бумаге определился и мой образец и образец, предоставленный в комментариях:

Итог
Это всё что я нашёл. Находил несколько реализаций, основанных на одной из вышеприведённых, например вот эта. Повторю, что основной критерий поиска — это вся работа должна выполняться на клиентской стороне через браузер и без дополнительной установки чего либо. То есть решение должно быть реализовано на JavaScript и/или Wasm (поэтому ZBar не подходит).
Если вам известна библиотека, отвечающая данным требованиям, и отсутствующая в статье — просьба сообщить.
Полученный рейтинг библиотек таков:

Статья состоялась благодаря интернет-магазину освещения Дивайн Лайт.
