Привет, Хабр! представляю вашему вниманию перевод статьи «Setting up NextCloud and ONLYOFFICE on a single server with Docker».
Сложно недооценивать пользу онлайновых пакетов офисных приложений наподобие Google Docs и облачных хранилищ в жизни технически ориентированных людей (tech-oriented people). Технологии получили настолько широкое распространение, что даже компания Microsoft, уже длительное время доминирующая на рынке офисных приложений, в последнее время сосредоточилась на разработке веб-приложения Office 365 и убеждении пользователей перейти на подписную модель использования собственных сервисов. Тех, кого интересует процесс установки и настройки собственного хранилища приглашаем под кат.
Некоторое время назад мы ознакомились с решениями для облачного хранения и пакетами офисных веб-приложений с открытым ресурсным кодом, которые достаточно легко могли бы быть внедрены для использования в микропредприятии. Основная мотивация хранения всей документации онлайн — это сведение объема бумажного документооборота к минимуму, и внедрение положительных бизнес-практик, не смотря на малый объем операций. Обратная сторона монеты в том, что аренда облачного сервера для предоставления данного сервиса менее безопасна, чем хранение непосредственно на территории предприятия, так как у вас нет никаких средств аудита физического доступа к вашему серверу или трафику. Следовательно, также требуется шифрование end-to-end и программное обеспечение с открытым ресурсным кодом.
Приняв во внимание всю доступную информацию о решениях с открытым ресурсным кодом, мы нашли два действующих проекта (с коммитами в git репозитории за прошедшие 12 месяцев), разработанных для облачного хранения: NextCloud и OwnCloud, и единственный активный пакет офисных приложений ONLYOFFICE. У обоих средств для облачного хранения функционал примерно одинаков, и решение выбрать NextCloud было основано на существовании доказательств, того, что оно может быть интегрировано с ONLYOFFICE для комфортного взаимодействия пользователя с ПО. Однако, когда мы начали развертывание сервисов, дефицит информации по интеграции вышеупомянутых сервисов стал очевидным. Мы нашли 3 обучающих видео о том, как произвести интеграцию:
Ни одно из трех видео не ответило на вопрос установки сервиса документов ONLYOFFICE на том же физическом сервере, что и NextCloud с общим nginx. Вместо этого, они использовали такие технологии разделения, как использование раздельных портов для api сервиса документов. Другим предложенным вариантом было развертывание отдельного сервера для сервиса документов с ручной настройкой конфигурации встроенного в сервис документов инстанса nginx для установки ключа доступа (предварительно известный ключ доступа, подтверждающий право доступа к облаку данных) и сертификатов TLS. Вышеописанные подходы были признаны не безопасными и не достаточно эффективными, поэтому мы произвели интеграцию NextCloud, ONLYOFFICE и общего nginx, который разделяет запросы по доменным именам, с помощью docker-compose. Здесь приведена пошаговая информация о том, как это сделать.
Это очень простая установка, но этот шаг требует самого большого количества работы, для конфигурации обратного прокси сервера. Сначала мы создали конфигурацию docker-compose для образа nginx:stable.
Это создает контейнер с портами 80 и 443, открытыми для публичного доступа, делает мэппинг конфигурации на nginx/nginx-vhost.conf и определяет хранилище для сертификатов, сгенерированных как самоподписанные сертификаты или с использованием Сertbot от Let’s encrypt в /nginx/certificates. В этом месте должны находиться папки для office.yourdomain.com и cloud.yourdomain.com с файлами fullchain1.pem и privkey1.pem в каждой для цепочки сертификатов и частного ключа сервера соответственно. Вы можете прочитать больше о том, как сгенерировать самоподписанный сертификат здесь www.akadia.com/services/ssh_test_certificate.html (переименование .key и .crt в .pem работает без конвертации файловой структуры для nginx).
После этого мы определили файл vhost. Сначала мы определяем поведение порта 80 как простое перенаправление на https, т.к. мы не хотим разрешать никакой http трафик
Затем мы создали два виртуальных сервера на порту 443 для наших сервисов:
Теперь нам нужно добавить контейнер сервиса документов в наш docker-compose.yml. Конфигурировать здесь особо нечего.
Но не забудьте связать контейнер nginx с сервисом документов:
Сначала добавляем новые сервисы:
и добавляем ссылку на nginx:
Теперь пора загрузить контейнеры.
Через некоторое время, nginx начнет переадресовывать вас на внешний интерфейс NextCloud, который по умолчанию является станицей конфигурации. Вам необходимо будет ввести имя пользователя и пароль для вашего первого администрирующего пользователя и учетные данные базы данных, которые вы указали в docker-compose.yml После того, как настройка окончена, вы сможете залогиниться. В нашем случае ожидание заняло почти минуту и потребовало дополнительного обновления страницы входа, перед тем, как мы смогли зайти в облачный сервис.
На этом шаге вам будет необходимо установить приложение для NextCloud, которое подключает функционал ONLYOFFICE. Начнем с панели управления приложениями в верхнем правом углу меню. Найдите приложение ONLYOFFICE (в разделе “Офис и текст” (Office & text) или с использованием поиска), установите и активируйте его.
После этого направляйтесь в Установки (Settings) через меню в правом верхнем углу, и вы должны будете найти элемент ONLYOFFICE в левом меню. Зайдите в него. Вам будет необходимо прописать адреса, как указано ниже.
Первый адрес используется для ссылки на некоторые файлы js и css напрямую из запущенного в браузере приложения (это то, для чего нам необходимо открыть доступ к сервису ONLYOFFICE через nginx). Секретный ключ не используется, потому что мы доверяем слою изоляции Docker больше, чем постоянному ключу аутентификации. Третий адрес используется контейнером NextCloud для прямого подключения к ONLYOFFICE API, и он использует внутреннее имя хоста по умолчанию из Docker. Ну и последнее поле используется для того, чтобы ONLYOFFICE смог делать запросы обратно к NextCloud API, используя внешний IP-адрес или внутренний адрес Docker, если вы используете сети Docker, но в нашем случае это не используется. Удостоверьтесь, что настройки вашего фаервола позволяют данные виды взаимодействий.
После сохранения, NextCloud протестирует соединение и, если все верно, покажет вам настройки, связанные с интеграцией — например, какие типы файлов могут редактироваться данной интеграцией. Настройте так, как считаете нужным.
Если вы вернетесь в папки вашего облачного хранилища и нажмете на “+” для создания нового файла, то вам будет доступна новая опция создания документа, таблицы или презентации. С их помощью вы создадите и сразу сможете редактировать данные типы файлов, используя ONLYOFFICE.
Полное содержимое docker-compose.yml можно найти здесь: https://pastebin.com/z1Ti1fTZ
Сложно недооценивать пользу онлайновых пакетов офисных приложений наподобие Google Docs и облачных хранилищ в жизни технически ориентированных людей (tech-oriented people). Технологии получили настолько широкое распространение, что даже компания Microsoft, уже длительное время доминирующая на рынке офисных приложений, в последнее время сосредоточилась на разработке веб-приложения Office 365 и убеждении пользователей перейти на подписную модель использования собственных сервисов. Тех, кого интересует процесс установки и настройки собственного хранилища приглашаем под кат.
Некоторое время назад мы ознакомились с решениями для облачного хранения и пакетами офисных веб-приложений с открытым ресурсным кодом, которые достаточно легко могли бы быть внедрены для использования в микропредприятии. Основная мотивация хранения всей документации онлайн — это сведение объема бумажного документооборота к минимуму, и внедрение положительных бизнес-практик, не смотря на малый объем операций. Обратная сторона монеты в том, что аренда облачного сервера для предоставления данного сервиса менее безопасна, чем хранение непосредственно на территории предприятия, так как у вас нет никаких средств аудита физического доступа к вашему серверу или трафику. Следовательно, также требуется шифрование end-to-end и программное обеспечение с открытым ресурсным кодом.
Приняв во внимание всю доступную информацию о решениях с открытым ресурсным кодом, мы нашли два действующих проекта (с коммитами в git репозитории за прошедшие 12 месяцев), разработанных для облачного хранения: NextCloud и OwnCloud, и единственный активный пакет офисных приложений ONLYOFFICE. У обоих средств для облачного хранения функционал примерно одинаков, и решение выбрать NextCloud было основано на существовании доказательств, того, что оно может быть интегрировано с ONLYOFFICE для комфортного взаимодействия пользователя с ПО. Однако, когда мы начали развертывание сервисов, дефицит информации по интеграции вышеупомянутых сервисов стал очевидным. Мы нашли 3 обучающих видео о том, как произвести интеграцию:
- www.youtube.com/watch?v=GAd-x_sP6ng
- www.youtube.com/watch?v=ceOld6P16wI
- www.youtube.com/watch?v=DvTXyl-OOZA
Ни одно из трех видео не ответило на вопрос установки сервиса документов ONLYOFFICE на том же физическом сервере, что и NextCloud с общим nginx. Вместо этого, они использовали такие технологии разделения, как использование раздельных портов для api сервиса документов. Другим предложенным вариантом было развертывание отдельного сервера для сервиса документов с ручной настройкой конфигурации встроенного в сервис документов инстанса nginx для установки ключа доступа (предварительно известный ключ доступа, подтверждающий право доступа к облаку данных) и сертификатов TLS. Вышеописанные подходы были признаны не безопасными и не достаточно эффективными, поэтому мы произвели интеграцию NextCloud, ONLYOFFICE и общего nginx, который разделяет запросы по доменным именам, с помощью docker-compose. Здесь приведена пошаговая информация о том, как это сделать.
Шаг 1: контейнер nginx
Это очень простая установка, но этот шаг требует самого большого количества работы, для конфигурации обратного прокси сервера. Сначала мы создали конфигурацию docker-compose для образа nginx:stable.
version: '2'
services:
nginx:
image : nginx:stable
restart: always
volumes:
- ./nginx/nginx-vhost.conf:/etc/nginx/conf.d/default.conf:ro
- ./nginx/certificates:/mycerts
ports:
- 443:443
- 80:80
Это создает контейнер с портами 80 и 443, открытыми для публичного доступа, делает мэппинг конфигурации на nginx/nginx-vhost.conf и определяет хранилище для сертификатов, сгенерированных как самоподписанные сертификаты или с использованием Сertbot от Let’s encrypt в /nginx/certificates. В этом месте должны находиться папки для office.yourdomain.com и cloud.yourdomain.com с файлами fullchain1.pem и privkey1.pem в каждой для цепочки сертификатов и частного ключа сервера соответственно. Вы можете прочитать больше о том, как сгенерировать самоподписанный сертификат здесь www.akadia.com/services/ssh_test_certificate.html (переименование .key и .crt в .pem работает без конвертации файловой структуры для nginx).
После этого мы определили файл vhost. Сначала мы определяем поведение порта 80 как простое перенаправление на https, т.к. мы не хотим разрешать никакой http трафик
server {
listen 80;
location / {
return 301
https://$host$request_uri;
}
}
Затем мы создали два виртуальных сервера на порту 443 для наших сервисов:
server {
listen 443 ssl;
server_name cloud.yourdomain.com ;
root /var/www/html;
ssl_certificate /mycerts/cloud.yourdomain.com/fullchain1.pem;
ssl_certificate_key /mycerts/cloud.yourdomain.com/privkey1.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_pass http://app:80;
}
}
server {
listen 443 ssl;
server_name office.yourdomain.com;
root /var/www/html;
ssl_certificate /mycerts/office.yourdomain.com/fullchain1.pem;
ssl_certificate_key /mycerts/office.yourdomain.com/privkey1.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_pass http://onlyoffice:80;
}
}
Шаг 2: сервис документов
Теперь нам нужно добавить контейнер сервиса документов в наш docker-compose.yml. Конфигурировать здесь особо нечего.
services:
...
onlyoffice:
image: onlyoffice/documentserver
restart: always
Но не забудьте связать контейнер nginx с сервисом документов:
services:
...
nginx:
...
depends_on:
- onlyoffice
Шаг 3: NextCloud
Сначала добавляем новые сервисы:
services:
...
db:
image: mariadb
command: --transaction-isolation=READ-COMMITTED --binlog-format=ROW
restart: always
volumes:
- /data/nextcloud_db:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=#put some password here
- MYSQL_PASSWORD=#put some other password here
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
app:
image: nextcloud
depends_on:
- db
- onlyoffice
restart: always
и добавляем ссылку на nginx:
services:
...
nginx:
...
depends_on:
- app
Теперь пора загрузить контейнеры.
docker-compose up -d
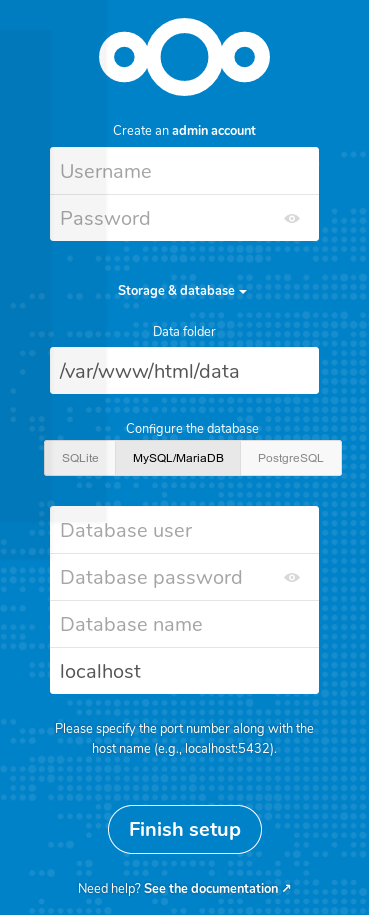
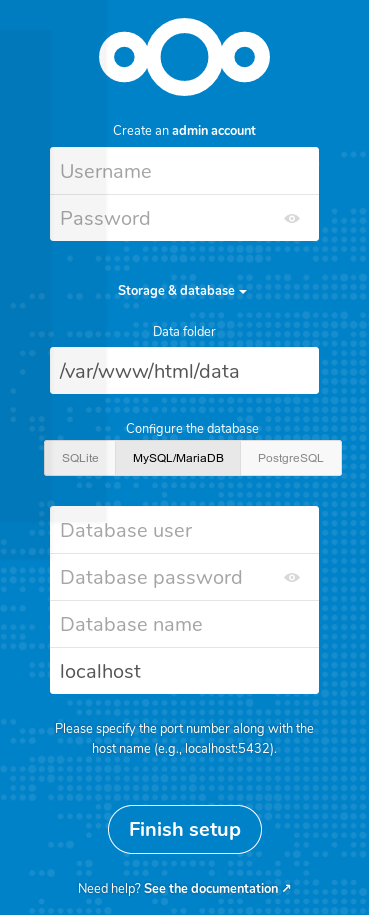
Через некоторое время, nginx начнет переадресовывать вас на внешний интерфейс NextCloud, который по умолчанию является станицей конфигурации. Вам необходимо будет ввести имя пользователя и пароль для вашего первого администрирующего пользователя и учетные данные базы данных, которые вы указали в docker-compose.yml После того, как настройка окончена, вы сможете залогиниться. В нашем случае ожидание заняло почти минуту и потребовало дополнительного обновления страницы входа, перед тем, как мы смогли зайти в облачный сервис.
Окно настроек сервиса NextCloud

Шаг 4: соединение NextCloud и ONLYOFFICE
На этом шаге вам будет необходимо установить приложение для NextCloud, которое подключает функционал ONLYOFFICE. Начнем с панели управления приложениями в верхнем правом углу меню. Найдите приложение ONLYOFFICE (в разделе “Офис и текст” (Office & text) или с использованием поиска), установите и активируйте его.
После этого направляйтесь в Установки (Settings) через меню в правом верхнем углу, и вы должны будете найти элемент ONLYOFFICE в левом меню. Зайдите в него. Вам будет необходимо прописать адреса, как указано ниже.
Настройки интеграционного приложения

Первый адрес используется для ссылки на некоторые файлы js и css напрямую из запущенного в браузере приложения (это то, для чего нам необходимо открыть доступ к сервису ONLYOFFICE через nginx). Секретный ключ не используется, потому что мы доверяем слою изоляции Docker больше, чем постоянному ключу аутентификации. Третий адрес используется контейнером NextCloud для прямого подключения к ONLYOFFICE API, и он использует внутреннее имя хоста по умолчанию из Docker. Ну и последнее поле используется для того, чтобы ONLYOFFICE смог делать запросы обратно к NextCloud API, используя внешний IP-адрес или внутренний адрес Docker, если вы используете сети Docker, но в нашем случае это не используется. Удостоверьтесь, что настройки вашего фаервола позволяют данные виды взаимодействий.
После сохранения, NextCloud протестирует соединение и, если все верно, покажет вам настройки, связанные с интеграцией — например, какие типы файлов могут редактироваться данной интеграцией. Настройте так, как считаете нужным.
Завершающий шаг: где искать редактор
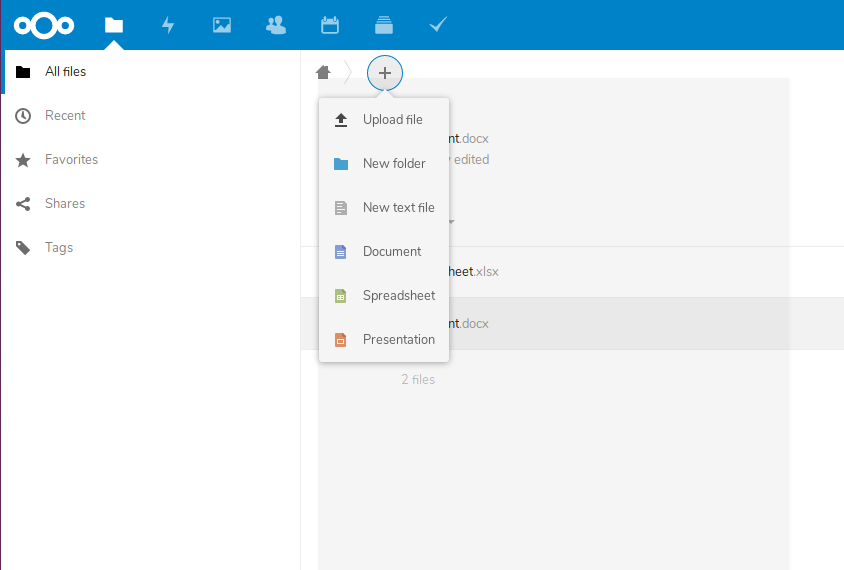
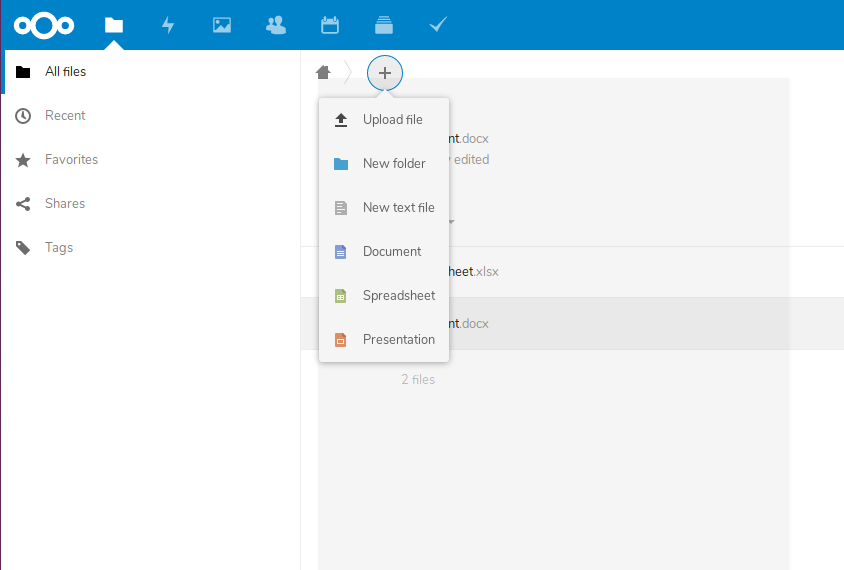
Если вы вернетесь в папки вашего облачного хранилища и нажмете на “+” для создания нового файла, то вам будет доступна новая опция создания документа, таблицы или презентации. С их помощью вы создадите и сразу сможете редактировать данные типы файлов, используя ONLYOFFICE.
Меню создания файлов

Дополнение 1
Полное содержимое docker-compose.yml можно найти здесь: https://pastebin.com/z1Ti1fTZ
