Ровно год назад мы с другом решили по-быстрому сделать игру под iOS. Что из этого вышло, и сколько нам удалось заработать, я расскажу под катом.
Первые шаги
Вообще мы C++ разработчики и уже раньше пытались сделать кросс-платформенную игру, используя известные нам инструменты — Qt и C++. Тогда мы работали над игрой в жанре Tower Defence в новогоднем сеттинге. Для погружения в атмосферу инди-разработки предлагаю посмотреть пару видео из того времени:
Мы потратили около двух месяцев на создание движка, нормальных элементов управления и решение типичных проблем кроссплатформенной разработки. Разумеется, проект заглох, так как не давал дофамина соразмерно затраченным усилиям.
Второе дыхание
В какой-то момент мы решили изучить нативные инструменты разработки. А именно SpriteKit на iOS. Я накидал демку на Swift, в которой было 1000 движущихся спрайтов с альфа каналом. Она заняла всего пару десятков строк кода и выдавала 60 fps на iPhone 5! Это был просто восторг! Низкий порог входа и бешеные возможности встроенного движка снова разожгли в нас энтузиазм!
На этот раз мы сформулировали основную цель так: Игра должна быть в AppStore! Она просто не может отправиться ко всем остальным недоделанным проектам на задворки гитхаба! Это означало, что игра должна быть настолько простой, чтобы её нельзя было не сделать. Пора начать доделывать дела!
Мы не могли себе позволить вручную создавать уровни, так как после создания игровой механики энтузиазм мог угаснуть. Поэтому думали сделать раннер или платформер с одним бесконечным уровнем. Как Subway Surfers, Doodle Jump, Nyan Cat или Flappy Bird. Также мы хотели минимизировать количество текста, чтобы не возиться с локализацией.
Вижу цель
Так что мы придумали? Беглое изучение инструментов разработки под iOS показало, что встроенный двумерный физический движок просто огонь! Разработка под него выглядит примерно так:
- создать физический мир
- добавить объект мяч в физический мир
- добавить объект пол в физический мир
- включить гравитацию!
Можете представить себе эмоции программиста, который до этого два месяца жонглировал указателями?
Разумеется мы решили использовать физику в качестве основного элемента игры. Какую игру с бесконечным уровнем на основе физики можно сделать с мячом? Чеканку мяча!
По задумке, игрок должен управлять ногой футболиста и чеканить (набивать) мяч. Цель игры — начеканить как можно больше. Считаются отскоки от ступни, колена и головы. При этом, обязательным фактором была монетизация. Хоть какая-нибудь! Тут дело даже не в заработке — нужно познакомиться с инструментами.
Сделаем за неделю
Так, цель мы сформулировали достаточно четко. Пора приступать! Мы забили на пары и ушли в отпуска с работы на неделю. За это время мы планировали сделать меню, сцену с игрой, подсчет очков и рекламу. Думаете, получилось?
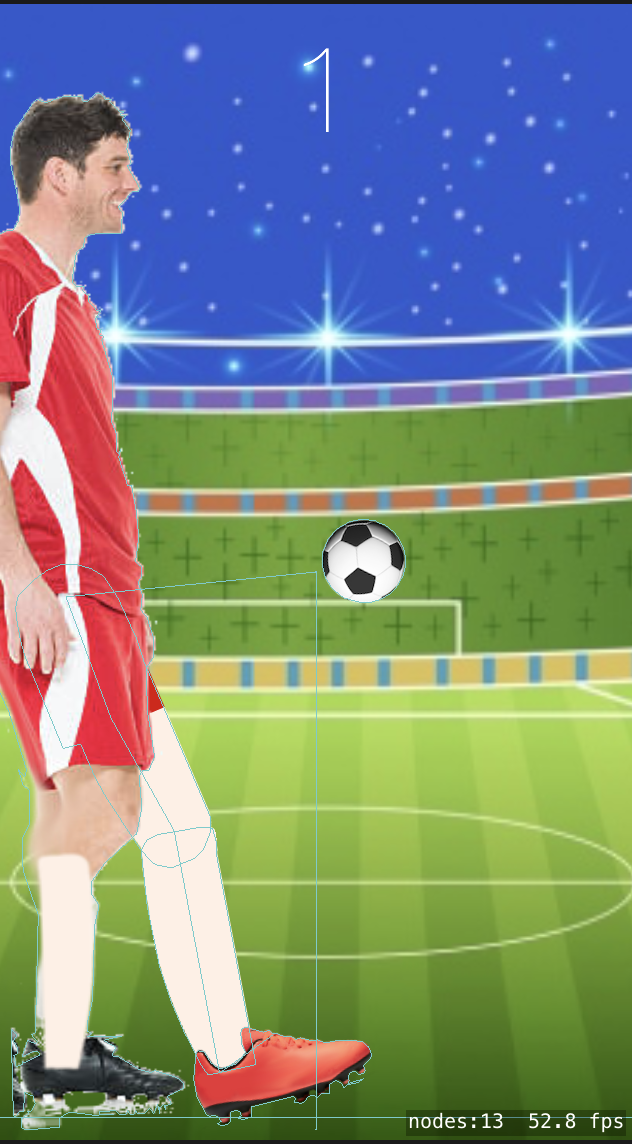
Получилось! Мы реально успели сделать игру без дизайна и звуков за неделю. На инструментах, которыми. раньше никогда не пользовались (Swift + SpriteKit). Получилось нечто даже более-менее играбельное, правда с заглушками вместо нормальных текстур.



Да, у нас нет обучения, системы мотивации и еще много чего. Но этого уже достаточно, чтобы художник понял, как будет выглядеть итоговая организация элементов.
Или за месяц
Так, стоп! Художник? Мы что крупная корпорация? Нет, но программисты обычно рисуют не очень. Поэтому было решено отдать это дело на аутсорс. Тем более, что наша неделя на игру подошла к концу.
Мы заказали у знакомой художницы 15 текстур, чтобы все они были в одном стиле, пропорциональны и гармоничны. За деньги. Да, мы инвестировали не только время) Вообще, это был первый опыт работы с фрилансерами. Полезный опыт. Рекомендую.
Постепенно из набросков стал вырисовываться дизайн игры.



Ну или за полгода
План с новым дизайном был такой: просто по одной меняем старые текстуры на новые и вуаля — игра готова. Как бы не так! Все текстуры были немного под другими углами, другого размера, с другими местами стыковки. Это привело к тому, что вся верстка уехала. При этом существенно нарушилась физика ноги и её нужно было отлаживать заново.
Новые текстуры были большего разрешения и при замене в редакторе сцены Xcode постоянно вылетал! библиотеки у Apple, конечно отличные, но IDE мягко говоря могла быть и по стабильнее! Приходилось удалять 10 версию Xcode и ставить 9, чтобы хоть как-то работать с текстурами.
Кстати, на каком-то этапе обнаружился интересный баг с коленом, который мы назвали "Режим кузнечика".
И такие неочевидные проблемы вылезали одна за одной. А релиз все откладывался и откладывался. За следующие несколько месяцев работы по вечерам мы поправили баги, добавили звук и улучшили взаимодействие с пользователем. В итоге игра достигла хоть сколько-то приемлемого уровня и мы решили релизить!
Финишная прямая
Вот у нас готова игра. Что нужно для завершения проекта? Загрузить в AppStore. Всего то. Для этого нужен аккаунт разработчика, политика конфиденциальности, иконки и скриншоты всех размеров, а также описания на языках всех стран, где вы хотите размещаться.
Это все решаемые задачи, но они тоже отнимают время. Регистрация аккаунта разработчика стоит $100, иконки разных размеров делаются в онлайн-генераторах, как и политика конфиденциальности. Побыстрому накидали и перевели глупые описания и отправили на проверку.

Проверка занимает 2 суток. У нас отклонили 1 раз из-за каких-то законов Китая. Мы просто не стали там релизиться, и через двое суток наступил этот долгожданный момент! Игра в магазине! Мы шли к этому полгода! Мы довели проект до конца!
Таки шо по деньгам?
Схема монетизации в нашей игре была выбрана следующая. В момент, когда игрок теряет мяч, он может посмотреть рекламу и продолжить чеканить не потеряв очки. Так можно сделать только один раз. В техническом плане мы использовали Google Rewarded Video Ads.
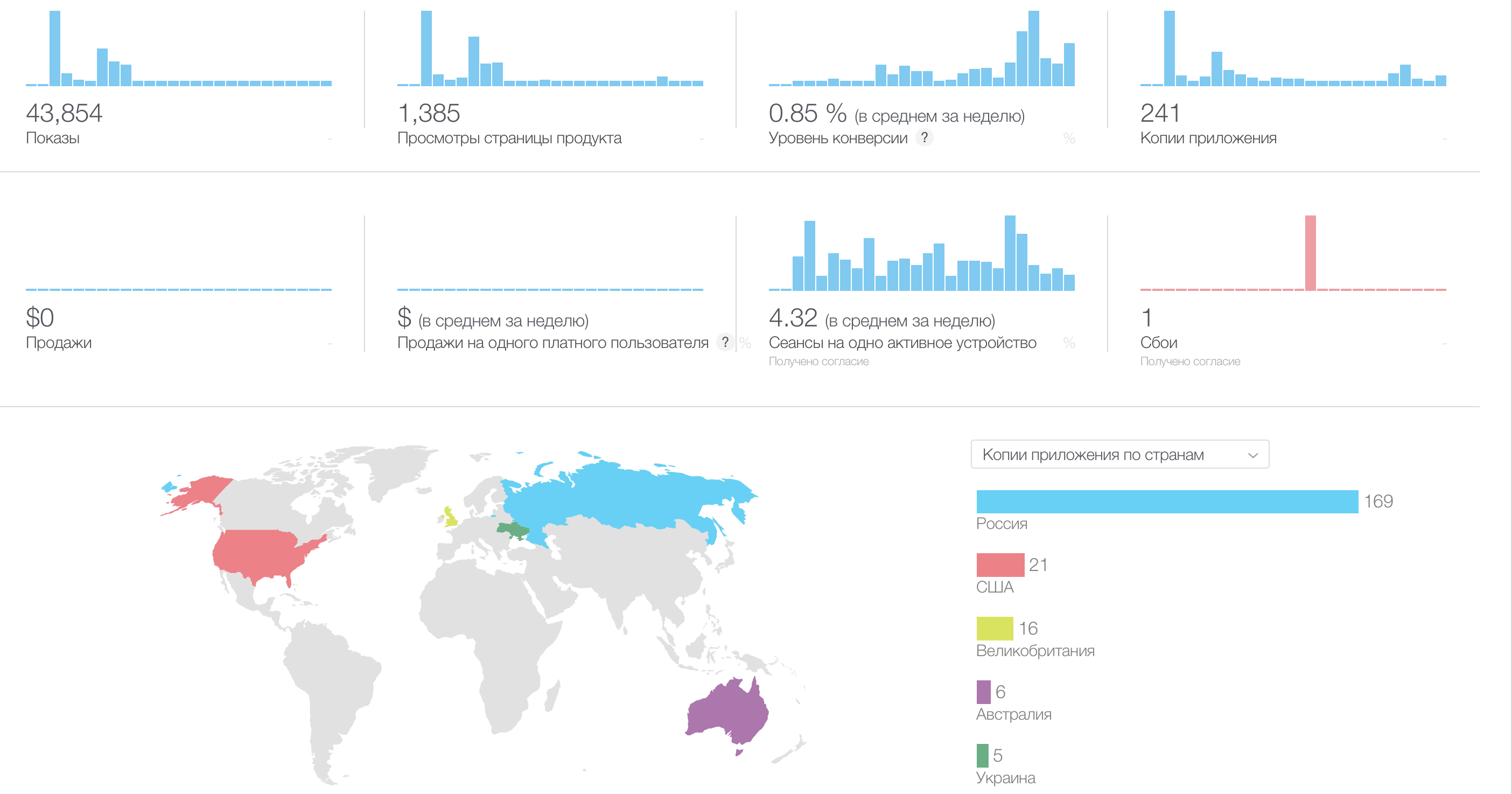
Игра в магазине полгода. Она бесплатная. Из продвижения — только рассылка в институтские чатики и друзьям. За это время игру установили почти 250 человек. Не могу сказать, что мы довольны или огорчены этим результатом. Главное — это первый завершенный свой проект с монетизацией.

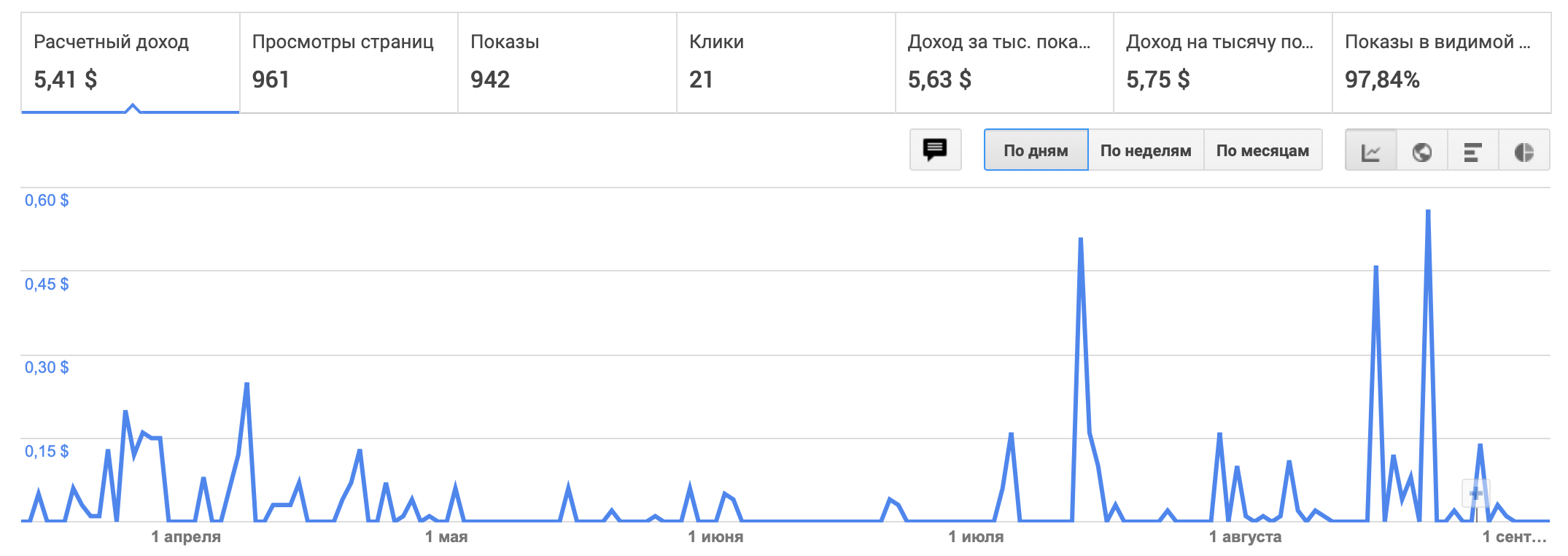
По затратам проект вышел примерно в 150 человекочасов, 2500р оплата художнику и $100 за аккаунт разработчика. Окупилось? Давайте посмотрим в дашбоард Гугл рекламы.

Да, за все время мы заработали $5.41~ 360 рублей. При затратах в 9000 рублей. Итого, доходность мероприятия: -96%. Да, заголовок немножко кликбейтный, простите)
Что в итоге?
В итоге у нас за плечами есть отличное путешествие от идеи до магазина, рабочее приложение, умение работать с фрилансерами, рекламой и AppStore. А самое главное — мы знаем, что можем доводить проекты до их логического завершения.
А что по поводу того, что заработали мы всего $5? Я вам скажу: Зато не на дядю!
P.S. Обязательно доделывайте дела. Если не получается — упрощайте, но доделывайте. Это очень полезное умение.
Удачи в ваших проектах!







