Представляем вам перевод статьи Sm0ke, опубликованной на сайте dev.to. Автор рассказывает о своем опыте генерации веб-приложений и способе автоматизации процесса их создания.
Привет, кодеры!
Я — разработчик-фрилансер, и я сгенерировал более 100 приложений на различных языках и платформах, используя инструменты автоматизации, парсинг HTML и бойлерплейт-код.
Все мои приложения, как платные, так и бесплатные, находятся в открытом хранилище GitHub. О некоторых из них я расскажу в этой статье.
Всего я создал более 40 таких приложений. Дизайн для них разрабатывали известные веб-агентства.

Все эти приложения, как платные, так и бесплатные, используют бойлерплейт, базу данных SQLite, ORM, аутентификацию, хелперы и базовый набор инструментов (статический экспорт через Frozen-Flask и скрипт развертывания на FTP).

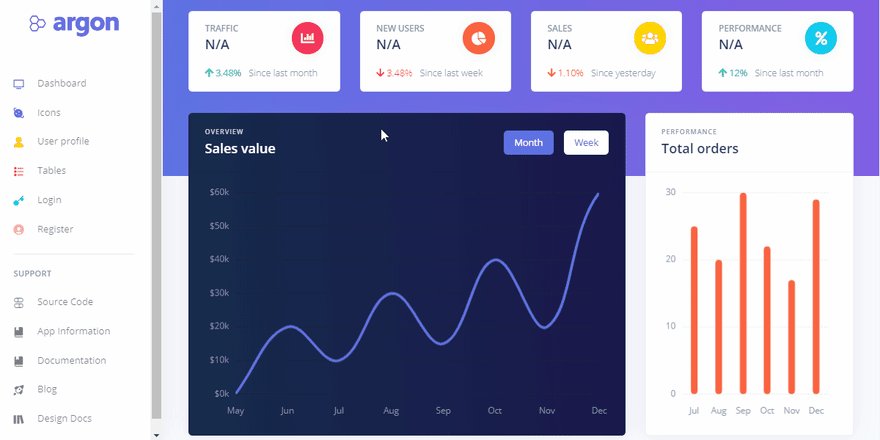
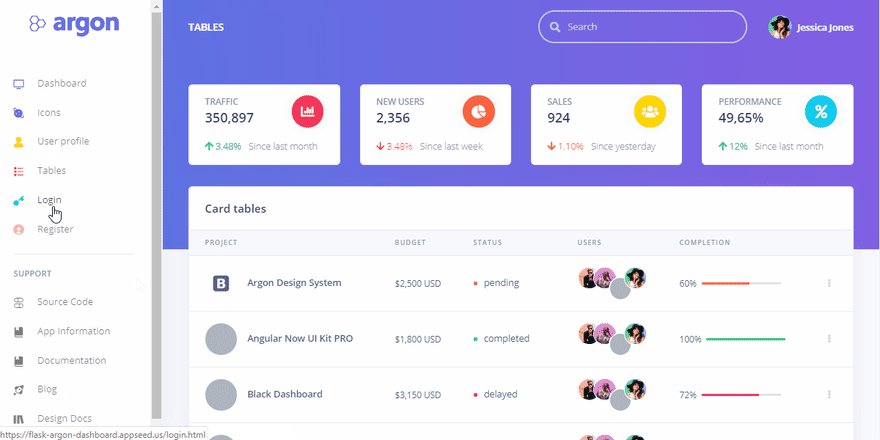
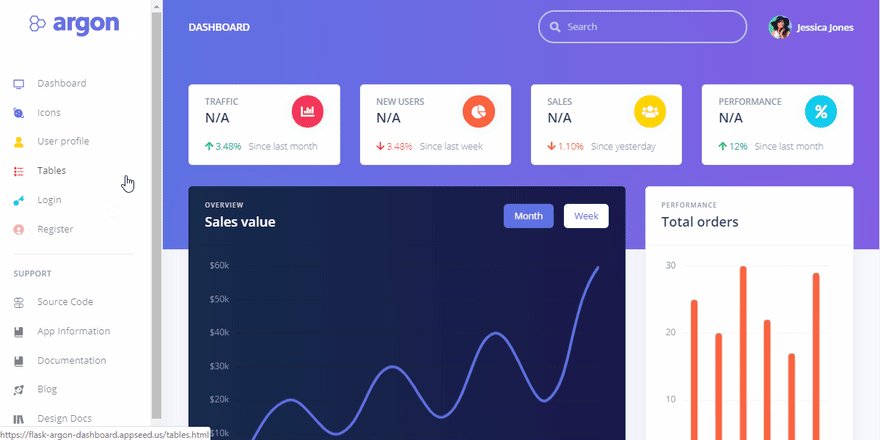
Все мои админ-панели созданы с помощью Flask и используют базу данных SQLite, аутентификацию, ORM и базовый набор инструментов (полный список панелей можно увидеть тут).
Вот некоторые панели: Flask Dashboard Argon , Flask Dashboard Material и Flask Dashboard NowUi. Все они имеют лицензию MIT.

Однажды я решил упростить процесс создания приложений. Опираясь на свой фрилансерский опыт за последние два года, а также на требования клиентов и обратную связь, я сделал следующие выводы:
Чтобы решить эти задачи, процесс разработки нужно было сделать автоматизированным. В моем случае понадобилось несколько этапов:
Заранее спасибо за обратную связь!
Привет, кодеры!
Я — разработчик-фрилансер, и я сгенерировал более 100 приложений на различных языках и платформах, используя инструменты автоматизации, парсинг HTML и бойлерплейт-код.
Все мои приложения, как платные, так и бесплатные, находятся в открытом хранилище GitHub. О некоторых из них я расскажу в этой статье.
#1 Сгенерированные JAMstack-приложения
Всего я создал более 40 таких приложений. Дизайн для них разрабатывали известные веб-агентства.

- Бесплатные приложения с лицензией MIT — Argon Design, Material Kit, Now UI, Paper Kit.
- Бесплатные приложения с лицензией CCA 3.0 (при их использовании нужно сохранять информацию об авторстве) — Fractal, Landed, BigPicture.
#2 Сгенерированные Flask-приложения
Все эти приложения, как платные, так и бесплатные, используют бойлерплейт, базу данных SQLite, ORM, аутентификацию, хелперы и базовый набор инструментов (статический экспорт через Frozen-Flask и скрипт развертывания на FTP).
- Бесплатные приложения с лицензией MIT — Paper Kit, FlaskPlay.
- Бесплатные приложения с лицензией CCA 3.0 (при их использовании нужно сохранять информацию об авторстве) — Phantom, SolidState.

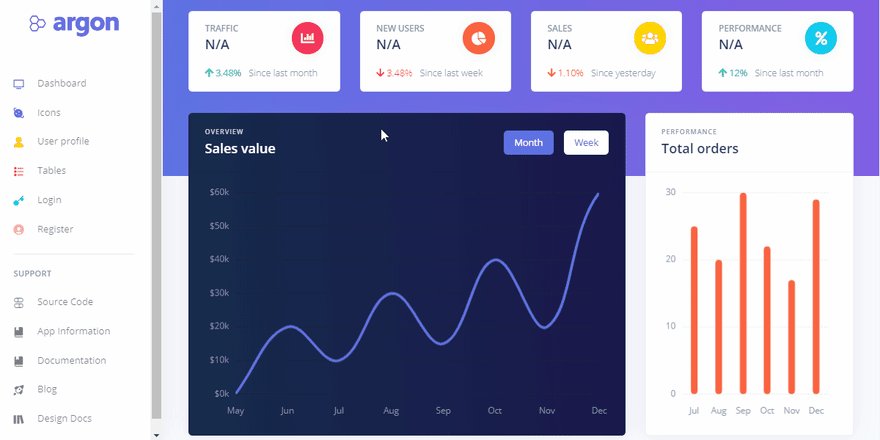
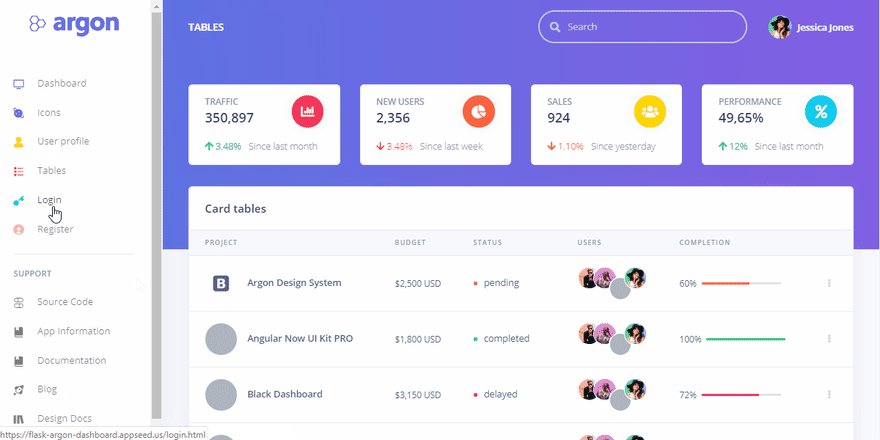
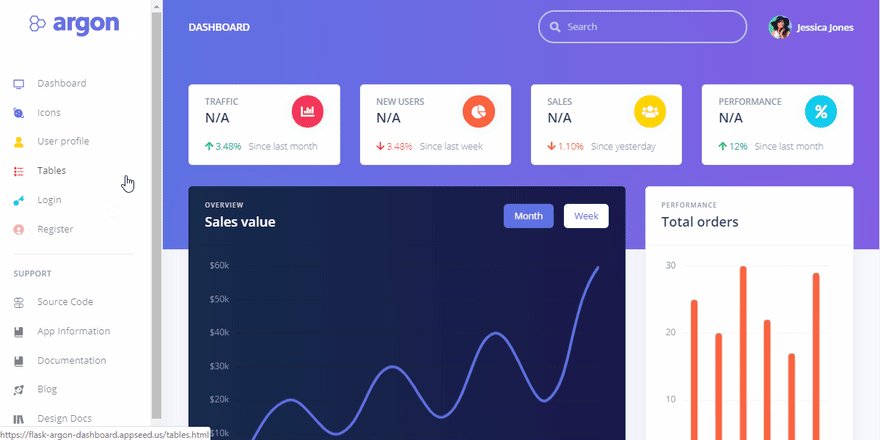
#3 Сгенерированные админ-панели
Все мои админ-панели созданы с помощью Flask и используют базу данных SQLite, аутентификацию, ORM и базовый набор инструментов (полный список панелей можно увидеть тут).
Вот некоторые панели: Flask Dashboard Argon , Flask Dashboard Material и Flask Dashboard NowUi. Все они имеют лицензию MIT.

Другие сгенерированные приложения и бойлерплейты
- Full Stack — приложения с двухуровневой архитектурой, а также Vue и React (на уровне интерфейса). Имеют лицензию MIT.
- Бойлерплейт-код для Node.js, Laravel и Flask — тоже с лицензией MIT.
О процессе автоматизации
Однажды я решил упростить процесс создания приложений. Опираясь на свой фрилансерский опыт за последние два года, а также на требования клиентов и обратную связь, я сделал следующие выводы:
- Клиентам всегда нужно несколько дизайнов для приложения (чтобы было из чего выбирать).
- Мои приложения должны быть совместимы даже с самыми новыми устройствами.
- Необходимо, чтобы миграция устаревших версий приложений на новые устройства укладывалась в небольшой бюджет.
Чтобы решить эти задачи, процесс разработки нужно было сделать автоматизированным. В моем случае понадобилось несколько этапов:
- Извлекаем компоненты для различных шаблонных движков (Jinja2, Pug, Blade) из простых HTML-файлов с помощью HTML-парсера.
- Внедряем обработанный дизайн в существующий бойлерплейт-код — Laravel, Node.js, JAMstack или Flask.
- Запускаем минимальное количество автотестов.
Дальнейшие шаги
- Расширяем парсер HTML, чтобы конвертировать устаревшие HTML-дизайны в темы Vue, React и Angular.
- Готовим темы для современных фреймворков (Gatsby.js, Gridsome, Hugo), начиная с дизайна, созданного на Bootstrap.
- Переносим дизайны из предыдущих версий CSS-фреймворка (Bootstrap) на Bulma и Tailwind.
- Добавляем в пайплайн больше бойлерплейтов — например, для Django, Fastify и подобных фреймворков.
Заранее спасибо за обратную связь!
