Как подружить проект на rest framework с vue? Можно создать в каталоге с django проектом проект на vue с помощью vue-cli. Перейдя в него и набрав yarn build, на выходите получим в каталоге dist файлы index.html и каталоги css и js. Ага, css и js можно положить в static, а из index.html сделать шаблон. Добавив в каталог с фронтом(допустим, мы назвали его frontend) подкаталоги static/frontend и templates/frontend и файлы __init__.py и urls.py, мы можем добавить frontend в INSTALLED_APPS. В urls.py достаточно чего-то вроде
Чтобы при сборке файлы попадали куда надо, исправим build в package.json на
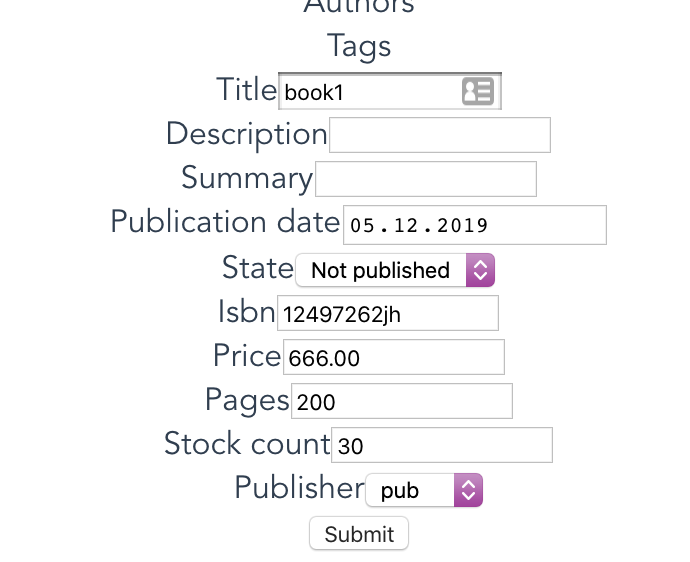
Для автоматизации всего я сделал django_vue_generator. Он добавляет management-комманды start_frontend и build_frontend. Но это не всё! Он автоматически генерит формы с валидацией на клиенте из ваших serializer`ов. И создает компоненты с формами для viewset`ов drf проекта. И list-компоненты для них же. С пагинацией и фильтрацией.


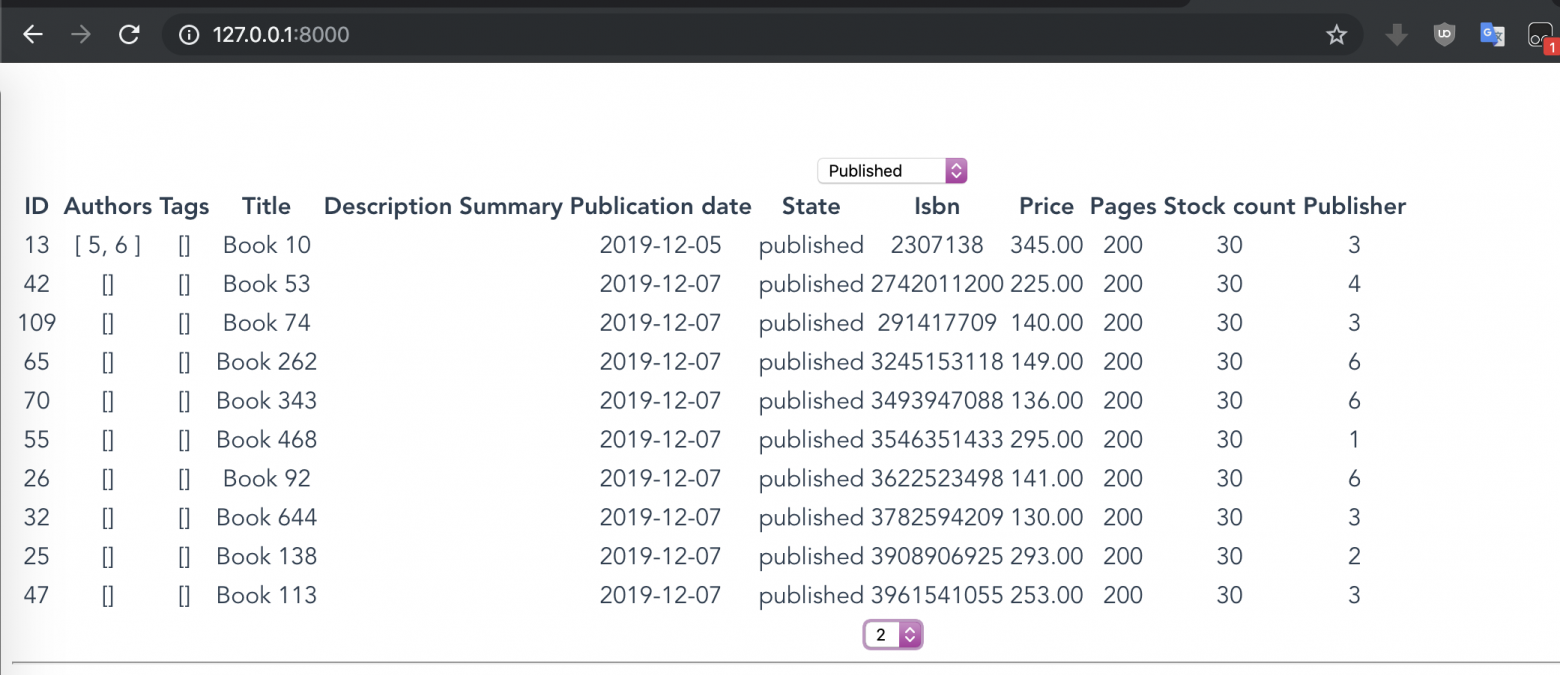
Вид списка можно переопределить с помощью slots.
В комплекте идет демо-проект с файлом run.sh, который должен собрать всё необходимое.
path('', TemplateView.as_view(template_name='frontend/index.html'), name='frontend-index'),Чтобы при сборке файлы попадали куда надо, исправим build в package.json на
"vue-cli-service build && (rm -rf static/frontend/ 2>/dev/null || true) && sed 's/=\\//=\\/static\\/frontend\\//g' dist/index.html > templates/frontend/index.html && mv dist static/frontend"
Заодно подправим пути с помощью sed.Для автоматизации всего я сделал django_vue_generator. Он добавляет management-комманды start_frontend и build_frontend. Но это не всё! Он автоматически генерит формы с валидацией на клиенте из ваших serializer`ов. И создает компоненты с формами для viewset`ов drf проекта. И list-компоненты для них же. С пагинацией и фильтрацией.


Вид списка можно переопределить с помощью slots.
В комплекте идет демо-проект с файлом run.sh, который должен собрать всё необходимое.



