В 2019 году мир фронтенд-разработки, как уже бывало, развивался с головокружительной скоростью. Материал, перевод которого мы сегодня публикуем, посвящён обзору важных событий, новостей и трендов 2019 года.

А вот, кстати, аналогичный материал, опубликованный нами в 2018 году. Там, в конце, есть раздел прогнозов на 2019 год. На наш взгляд, многие из них оправдались. Не обойдётся без прогнозов и эта статья, но не будем забегать вперёд.
Библиотека React снова забирает пальму первенства и продолжает расти, а jQuery, как ни странно, попала на второе место. Недалеко от лидеров ушли Angular и Vue. Оба эти фреймворка отличаются мощной базой увлечённых своим делом разработчиков. Фреймворк Svelte в этом году пользовался немалым вниманием общественности, но его внедрение идёт пока не особенно активно.

Загрузки фронтенд-фреймворков и библиотек из npm (источник)
После довольно-таки тихого года технология WebAssembly, в начале декабря, оказалась у всех на слуху. Дело в том, что она официально рекомендована для веб-разработки W3C. W3C (World Wide Web Consortium) — это центральная международная организация, занимающаяся стандартизацией веб-технологий.
Технология WebAssembly, с момента её появления в 2017 году, привлекает к себе всеобщее внимание. Многие ей уже пользуются. В предыдущие годы вышла спецификация WebAssembly 1.0, поддержка этой технологии была интегрирована во все основные браузеры.
Ещё одна новость 2019 года, касающаяся WebAssembly, связана с формированием Bytecode Alliance. Цель организаций, входящих в альянс, заключается в том, чтобы обеспечить будущее WebAssembly за пределами браузера, совместно работая над реализацией стандартов и предлагая новые стандарты.
Мы всё ещё ждём того момента, когда положение WebAssembly по-настоящему упрочится, когда эта технология будет внедряться массово. Каждое улучшение WebAssembly приближает нас к этому моменту. Заявление W3C — это, безусловно, огромный шаг в направлении легитимизации этой технологии в корпоративном мире. Нам нужно продолжать снижать входные барьеры в мир WebAssembly-программирования, что позволит упростить разработку новых WebAssembly-проектов.
2019 можно назвать годом TypeScript. Этот язык не только стал стандартом де-факто в решении задачи типизации JS-кода. Многие разработчики ещё и отдают ему предпочтение перед обычным JavaScript как в личных проектах, так и на работе.
В исследовании StackOverflow, опубликованном в начале этого года, TypeScript, в рейтинге языков, которые больше всего любят разработчики, разделил второе место с Python, уступив лишь Rust. И не будет ничего удивительного, если TypeScript поднимется ещё выше в таком же исследовании, выход результатов которого ожидается в начале 2020.

Многие разработчики любят TypeScript
TypeScript буквально захватил мир веб-разработки. Это касается и фронтенда, и бэкенда. Некоторые программисты пытались отмахнуться от TypeScript как от очередного кратковременного веяния. Они думали, что он разделит печальную судьбу Coffeescript. Но TypeScript доказал свою пригодность в решении базовой проблемы JS-разработки. Возникает такое ощущение, что со временем его популярность лишь растёт.
TypeScript даёт веб-разработчикам серьёзные удобства благодаря интеграции со всеми основными редакторами кода. JavaScript-разработчики рассматривают TypeScript как инструмент, применение которого приводит к уменьшению количества ошибок. TypeScript в их глазах — это типизированный код, который читается легче JavaScript-кода. Это — объектные интерфейсы, которые способствуют созданию самодокументирующихся программ.
Если говорить о популярности TypeScript, то стоит отметить хотя бы то, что он в 2019 году обошёл React по количеству загрузок из NPM. У него, кроме того, гораздо больше загрузок, чем у его конкурентов — у таких проектов, как Flow и Reason.
Хотелось бы обратить ваше внимание на то, что TypeScript и React — это совершенно разные технологии, рассчитанные на решение разных задач. Поэтому подобное сравнение — это как сравнение тёплого с мягким. Это — лишь демонстрация популярности TypeScript.

TypeScript обходит React в NPM
TypeScript 3.0 вышел в конце 2018 года. В 2019 году он добрался до версии 3.7, куда вошли свежие возможности стандарта ECMAScript, такие, как опциональные цепочки и проверка значений только на
У Vue и Angular есть увлечённые своим делом сообщества пользователей. Vue даже обошёл React по количеству звёзд на GitHub. Но в деле практического использования, будь то личные проекты программистов, или их работа, React уверенно держит первое место.
В конце 2018 года команда React выпустила так называемые хуки. В 2019 хуки буквально захватили мир React. Подавляющее большинство React-разработчиков использует их как основной механизм для управления состоянием компонентов и для работы с событиями их жизненного цикла. В течение года было написано бесчисленное множество статей о хуках, всё чётче вырисовывались паттерны их использования, важнейшие React-пакеты начали предоставлять пользовательские хуки, которые можно применять для работы с этими пакетами.
Хуки дают программисту способ управления состоянием и жизненным циклом функциональных компонентов с использованием простого и лаконичного синтаксиса. Кроме того, React позволяет создавать пользовательские хуки, которые помогают разработчикам писать код, подходящий для многократного использования, помогают создавать логику, которую можно использовать совместно. При этом отпадает необходимость в применении компонентов высшего порядка или свойств рендеринга.
Команда разработчиков React обращает особое внимание на удобство работы программистов и на инструменты, которые помогают трудиться продуктивнее. После громкого появления хуков в React 16.8, по мере того, как библиотека добралась в 2019 году до версии 16.4., остальные нововведения были не столь масштабными.
Можно сказать, что команда разработчиков React после выпуска хуков сосредоточилась на удобстве программистов за счёт создания вспомогательных инструментов. Удобство работы программиста, те ощущения, которые он испытывает, разрабатывая React-приложения, стали главной темой конференции React Conf 2019. Том Оччино, ведущий докладчик конференции и менеджер команды React, сказал, что ощущения разработчика от использования React основаны на трёх идеях: низкий входной барьер, высокая продуктивность, масштабируемость решений. Взглянем на то, что было выпущено (или планировалось выпустить) командой React для поддержки этих идей:
Есть мнение, что если программисту приятно работается, то у него получится то, что вызовет положительные впечатления у пользователей. В результате вышеописанная инициатива разработчиков React — это выигрыш для всех. Вот выступление с React Conf 2019, посвящённое ожидаемым возможностям React, а вот — ссылка на все выступления с этого мероприятия.
Вероятно, пока Vue нельзя назвать самым распространённым фреймворком, но сложно не заметить то, что вокруг него сложилось сообщество, члены которого увлечены своим делом как никто другой. Известно, что Vue взял лучшее от React и Angular, но при этом устроен проще, чем они. Ещё одно важное преимущество Vue заключается в его более сильной открытости, и в том, что его не контролирует какая-нибудь крупная компания вроде Facebook (React — это её детище) или Google (эта компания поддерживает Angular).
Главная новость в мире Vue — это грядущий релиз 3.0. Появление альфа-версии ожидается в конце года. В этом году Vue 2.x получил лишь несколько обновлений, было это ближе к началу года. Дело в том, что все силы разработчиков направлены на выпуск Vue 3.0.
То, что у Vue в этом году было не особенно много релизов, не значит, что с этим фреймворком не происходит ничего интересного. Когда Эван Ю выпустил RFC для третьей версии Vue, в сообществе разгорелись обширные обсуждения, касающиеся изменений. Например, почитать их можно здесь и здесь.
Главная проблема, которая беспокоила Vue-разработчиков, заключается в серьёзном изменении API фреймворка. Правда, после возникновения подобной негативной реакции, было сказано, что новые API будут добавляться к старым, и что они будут обратно совместимыми с Vue 2. Многие разработчики заявляют, что если новый релиз Vue будет выглядеть не так, как им хотелось бы, они рассмотрят возможность перехода на Svelte. Люди опасаются того, что изменения Vue сделают этот фреймворк слишком сильно похожим на React. Хотя многие члены сообщества всё ещё обеспокоены будущим фреймворка, возникает такое ощущение, что шум поутих и все просто ждут нового релиза.
В Vue 3, помимо спорного функционала, ожидается появление некоторых новых интересных возможностей и полезных изменений:
Заметным событием в мире Vue стал выход в этом году 4-й версии Vue CLI, где основное внимание уделено обновлению базовых инструментов.
Вот выступление Эвана Ю о Vue.
Философия Angular, когда фреймворк предписывает разработчику определённые схемы действий, помогла этому инструменту набрать большую пользовательскую базу. Angular говорит разработчикам о том, что правильно, а что — нет, но при этом предоставляет все необходимые разработчикам инструменты.
Это устраняет множество поводов для обсуждения того, какие библиотеки и зависимости нужно включать в состав проекта. Надо отметить, что подобные вопросы часто встают в командах, использующих React. Кроме того, Angular-приложения пишут на TypeScript. Так как тот, кто выбирает Angular, вынужден согласиться с тем, что множество решений уже принято за него, этот фреймворк очень нравится различным компаниям. Такое положение дел позволяет разработчикам сосредоточиться на разработке программных продуктов, а не тратить время на размышления о пакетах.
В 2019 вышла 8 версия Angular. В этом же году увидел свет новый движок компиляции/рендеринга Ivy. Самая главная сильная сторона Ivy заключается в том, что благодаря ему уменьшаются размеры бандлов. Но, на самом деле, он приносит в Angular и многие другие полезности. Сейчас, до выхода Angular 9, Ivy — это опциональная возможность. Здесь можно почитать подробности том, что нового появилось в Angular 8. Особо же хотелось бы отметить следующее:
В течение декабря 2019 года команда Angular готовилась к выпуску Angular 9. Похоже, что данная версия фреймворка выйдет либо в конце этого года, либо в начале следующего. Главнейшее новшество Angular 9 заключается в том, что Ivy станет стандартным движком рендеринга. Вот видео, просмотрев которого можно узнать подробности об Angular 9.
Веб должен быть пространством, открытым для всех людей и пригодным для использования всеми людьми. В результате во фронтенде доступность и интернационализация стали приоритетными задачами. После быстрого развития JavaScript и веб, начавшегося в 2015 году, паттерны и фреймворки наконец начинают стабилизироваться. В наши дни, когда технологии более устойчивы чем несколько лет назад, ситуация позволяет разработчикам уделять больше внимания инструментам для локализации приложений и для повышения уровня их доступности. Это делает веб более гостеприимным местом для всех категорий пользователей. Нам стоит гордиться тем путём в этих направлениях, который мы уже прошли, но многое ещё впереди.
Вот что говорится о доступности на MDN: «Доступность — это практика, позволяющая использовать ваши сайты как можно большему числу людей. Мы традиционно думаем об этом как о доступности для людей с ограниченными возможностями, но на самом деле, в это число входят и другие группы пользователей, которые используют мобильные устройства либо имеют медленное сетевое соединение».
А вот что сказано об интернационализации на w3.org: «Если вы интернационализируете проект — это значит, что вы так проектируете или создаёте свои материалы, приложения, спецификации и прочие подобные ресурсы, что это позволяет им нормально работать для пользователей, принадлежащих к любой культуре, проживающих в любом регионе, говорящих на любом языке, или позволяет легко адаптировать их для таких пользователей».
ECMAScript (спецификация, на которой основан JavaScript), по-прежнему следует в этом году ежегодному циклу обновления. В стандарте ES2019 появилось немало новых возможностей. Вот некоторые из них:
Хотя в ES2019 появились очень интересные новые возможности, в ожидаемом стандарте ES2020 могут появиться такие вещи, которые, вероятно, станут самыми ожидаемыми со времён ES6/ES2015:
Flutter вышел через 2 года после React Native, но быстро обрёл популярность. Этот проект очень близок к React Native по количеству звёзд на GitHub. А если популярность проекта будет продолжать расти теми же темпами, то он скоро обгонит React Native. Flutter конкурирует с React и представляет собой ещё один отличный инструмент разработки кросс-платформенных мобильных приложений.
Если учесть то, что Flutter не может похвастаться тем же сообществом дружественных разработчиков, которое есть у React Native и представлено веб-разработчиками, пользующимися React, то такие успехи выглядят особенно впечатляюще. Цель Flutter — быть лучшим фреймворком для кросс-платформенной мобильной разработки.
Вот таблица, в которой React Native и Flutter сопоставлены по некоторым показателям.
Для того чтобы поддержать экосистему JavaScript и ускорить рост языка, Node.js Foundation и JS Foundation объединились, сформировав OpenJS Foundation. Основная идея этого шага заключается в налаживании сотрудничества и в развитии технологий под эгидой нейтральной организации, которая сейчас объединяет 31 опенсорсный проект. В состав этих проектов входят Node, jQuery и Webpack. Эту инициативу можно рассматривать как позитивное движение для всего JS-сообщества. Его поддерживают ведущие технологические компании, такие, как Google, IBM и Microsoft.
12 версия Node.js, вышедшая в этом году, по сложившейся традиции получит долговременную поддержку (LTS, long term support) до апреля 2023 года. Node.js 12 предлагает множество новых возможностей, обновлений безопасности и улучшений производительности. Среди некоторых заметных новшеств можно отметить нативную поддержку конструкций
Фреймворк Svelte смог найти своё место в и без того переполненном мире фронтенд-фреймворков. Однако, как уже говорилось, это пока не привело к широкому использования этого фреймворка. Если выразить суть Svelte в двух словах, то можно сказать, что это «простой, но мощный» инструмент. На сайте проекта отмечается три его ключевых сильных стороны:
Svelte пытается перенести основную часть работы на этап компиляции, вместо того, чтобы делать что-то в браузере во время работы страницы. Svelte обладает архитектурой, основанной на компонентах, структуры которой компилируются в чистые HTML и JavaScript. Это обещает необходимость в меньших объёмах шаблонного кода. Фреймворк использует идеи реактивного программирования, что позволяет выполнять непосредственные изменения в DOM вместо того, чтобы менять виртуальную DOM, а потом согласовывать изменения с реальной.
Svelte предлагает фронтенд-разработчикам что-то новое и интересное, давая им не больше возможностей, а меньше. В 2020 году интересно будет наблюдать за ростом и развитием Svelte. Хочется надеяться на то, что нам удастся увидеть примеры его использования в крупномасштабных проектах. Это позволит узнать о том, как он выглядит в сравнении со своими более крупными конкурентами — React, Vue и Angular.
Статические сайты доказали, что они являются составной частью веба и не собираются сдавать позиции. В пользу этого утверждения говорит расширение использования фреймворков наподобие Gatsby, быстрый рост хостингов статических сайтов вроде Netlify, бесчисленное множество новых компаний, создающих CMS без пользовательского интерфейса.
Статические сайты комбинируют то, что уже было в вебе, с новыми инструментами и библиотеками. Они позволяют создавать проекты, несравнимые ни с чем другим. Мы можем создавать сайты, используя современные библиотеки наподобие React, а потом можем компилировать их в статические HTML-страницы во время сборки проекта. Так как теперь все страницы хранятся в готовом виде, сервер не тратит ресурсы на заполнение их данными при обращении к нему клиента. Страницы могут быть доставлены клиенту мгновенно, проекты способны в полной мере пользоваться преимуществами CDN-кэширования. Это позволяет держать содержимое сайтов так близко к их пользователям, как это возможно.
При создании статических сайтов весьма популярен паттерн JAMStack (JavaScript, API, Markup). Это — гибридный подход, комбинирующий статические сайты и одностраничные приложения (SPA, single page application). При использовании такого подхода страницы отдаются клиенту в статическом виде, но, оказываясь на клиенте, они ведут себя как SPA, которые используют API и действия пользователя для изменения состояния интерфейса.
Использование статических сайтов — это один из способов создания чрезвычайно быстрых веб-проектов. Но они подходят не для всех случаев. Ещё один интереснейший вариант — это прогрессивные веб-приложения (PWA, progressive web application). PWA позволяют кэшировать ресурсы в браузере для того, чтобы ускорить время реакции страниц на воздействия пользователя и для обеспечения работоспособности проектов без подключения к интернету. Кроме того, они позволяют пользоваться фоновыми рабочими процессами, которые сближают эти приложения с нативными приложениями, реализуя, например, функционал push-уведомлений.
Кое-кто даже заявляет, что PWA способны заменить обычные мобильные приложения. Как бы там ни было, можно отметить, что нет сомнений в том, что PWA ещё долго будут важной частью наборов технологий, используемых компаниями при разработке своих проектов.
Фронтенд-разработчики уже несколько лет жалуются на «усталость» от JavaScript. Но можно видеть, как эта проблема постепенно уходит благодаря огромным усилиям тех, кто поддерживает опенсорсные проекты.
Раньше, если нужно было создать SPA, требовалось собирать собственный набор зависимостей, пользуясь Bower или NPM. Нужно было разбираться с тем, как транспилировать код с помощью Browserify или Webpack, нужно было с нуля писать Express-сервер и поддерживать свои приложения на плаву в штормах обновлений библиотек.
Сообщество разработчиков страдало от этого всего несколько лет, но теперь мы постепенно добрались до такого уровня развития технологий, когда в нашем распоряжении оказалась чрезвычайно мощная и проработанная экосистема поддержки пакетов. Существуют инструменты, которые помогают абстрагировать наиболее проблемные процессы разработки приложений. Это, например, Create React App, Vue CLI, Angular CLI. Это — проект Gatsby, который помогает создавать статические сайты, это платформа Expo, облегчающая разработку мобильных приложений на React Native. У нас есть Next и Nuxt для решения задач серверного рендеринга, генераторы для создания серверов. GraphQL-серверы можно создавать автоматически с помощью Hasura, можно автоматически генерировать TypeScript-типы с использованием GraphQL Code Generator. Продолжает развиваться Webpack. Короче говоря — в распоряжении современного разработчика есть инструменты, которые позволяют ему решить практически любую встающую перед ним задачу.
Кстати, может уже пора говорить об «усталости от инструментов веб-разработки»?
Технологи GraphQL обещает решить множество проблем, сопутствующих традиционным приложениям, основанным на REST. Разработчики очень скоро буквально влюбились в эту технологию, а теперь это чувство разделяют и технологические компании, которые начали внедрять GraphQL. Например, новейший API GitHub был написан на GraphQL несколько лет назад, в сторону этой технологии двигаются и другие компании.
В основе GraphQL-приложений лежат данные а не конечные точки. Это позволяет клиентам запрашивать именно те данные, которые им нужны и получать от сервера соответствующие JSON-ответы. API GraphQL предоставляют разработчику схему, документирующую все данные и их типы, что делает такие API полностью прозрачными для программиста.
Так как API GraphQL дают в наше распоряжение полностью типизированную схему, эта технология, кроме того, хорошо интегрируется с TypeScript-приложениям. Инструмент наподобие GraphQL Code Generator может читать запросы в коде клиента, сопоставлять их со схемой и предоставлять нам TypeScript-типы, которые будут использоваться во всём приложении.
Количество загрузок GraphQL за прошедший год более чем удвоилось. Разработчики Apollo начинают позиционировать свой проект как наиболее широко применяемый фреймворк.

Число загрузок GraphQL за год более чем удвоилось
Если понаблюдать за развитием веб-разработки, то может возникнуть такое ощущение, что технологии находятся на пути объединения абсолютно всего под знаком JavaScript. Это видно и в сфере внедрения технологий CSS-in-JS, которые используют технику создания стилей, основанную на JavaScript-строках.
Это позволяет работать со стилями и зависимостями, например, совместно использовать их, применяя обычные JavaScript-конструкции
Ниже показан пример, в котором классический CSS сравнивается с CSS-in-JS. Для обеспечения поддержки динамических стилей в обычном CSS нужно работать в компонентах с именами классов и обновлять их, основываясь на состоянии или на свойствах компонента. Кроме того, для каждой вариации стиля нужен собственный CSS-класс:
При использовании CSS-in-JS работать с CSS-классами больше не нужно. Достаточно просто передать стилизованному компоненту соответствующее свойство, а компонент обеспечит динамическую стилизацию средствами декларативного синтаксиса. Код получается гораздо более чистым, в нашем распоряжении оказывается более чёткое разделение функционала стилей и React, так как управление динамической стилизацией основано на свойствах, передаваемых компоненту. Теперь код стилизации читается как обычный JS-код, написанный для React:
Библиотеки styled-components и emotion — это два ведущих CSS-in-JS-решения. При этом emotion в 2019 году опередила styled-components по количеству загрузок. Эти две библиотеки значительно обходят, в плане популярности, другие инструменты, реализующие технологию CSS-in-JS. Возникает такое ощущение, что их быстрый рост продолжится.

Загрузки CSS-in-JS-библиотек
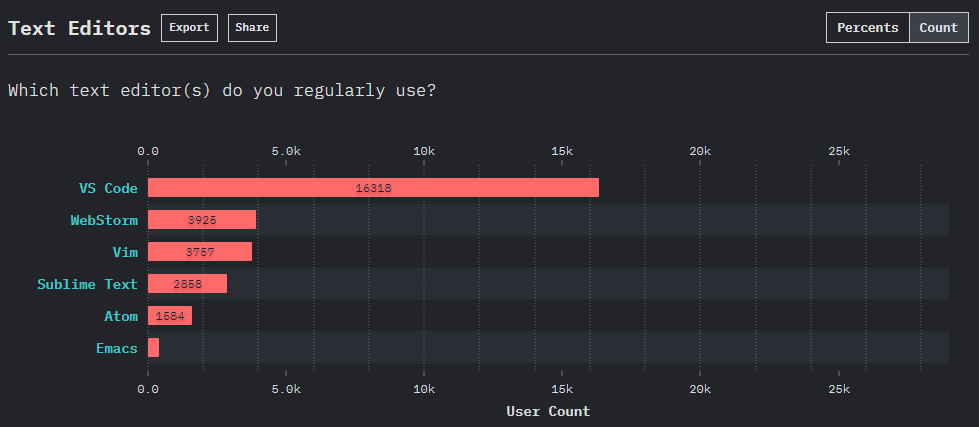
Разработчики трепетно относятся к своим IDE и редакторам кода. Они, не стесняясь, готовы вступать в споры, доказывая безусловное преимущество их инструментов над всеми остальными. Но современные фронтенд-разработчики, похоже, забыли о спорах. Они, будто сговорившись, поголовно выбирают VS Code. Это — опенсорсный бесплатный редактор, который, благодаря возможности использования плагинов, даёт разработчикам возможность настраивать его именно так, как им того хочется.
Вот данные по использованию текстовых редакторов из State of JS Survey 2019.

VS Code — самый популярный редактор кода
Webpack стал ключевым звеном практически всех современных цепочек инструментов, используемых в JavaScript-проектах. Это — самое популярное средство для сборки проектов. Webpack продолжает улучшаться, как в плане производительности, так и в плане удобства работы с ним с точки зрения разработчика. В 5 версии Webpack упор делается на следующее:
Facebook поддерживает популярную библиотеку для тестирования, которая называется Jest. Компания занимается и проектом Flow — конкурентом TypeScript. Сделав соответствующее громкое заявление в начале 2019 года, компания решила перевести Jest с Flow на TypeScript. Это даёт лишний повод говорить о том, что TypeScript стал стандартным решением для типизации JS-кода. Можно ожидать роста масштабов использования TypeScript как в 2020 году, так и в более отдалённом будущем.
Разработка Chrome продолжает идти в быстром темпе. В браузер оперативно добавляются новые возможности, ориентированные как на веб-технологии, так и на поддержку разработчиков. В 2019 вышло 7 стабильных версий Chrome. Сейчас Chrome 79 находится на стадии бета-версии, Chrome 80 представляет собой dev-версию, а Chrome 81 — это canary-версия. Здесь можно найти сведения о том, что нового появилось в Chrome в 2019 году.
Internet Explorer, в своём новейшем воплощении называемый Edge, всегда давал веб-разработчикам поводы для шуток. Правда, работать с этим браузером было очень неудобно, а это уже совсем не смешно. Этот браузер постоянно отставал от конкурентов в плане поддерживаемых возможностей, его существование серьёзно усложняло задачу написания кросс-браузерного кода. Большой удачей для разработчиков стало то, что Microsoft решила воспользоваться опенсорсным проектом Chromium от Google. Эта разработка достигла в середине 2019 года бета-версии.
Компания Facebook решила, что JavaScript-движок Android недостаточно быстр. Поэтому компания создала собственный движок — Hermes. Facebook чрезвычайно заинтересована в успехе React Native. Этот ход показывает то, что компания хочет создать среду, которая позволит React Native максимально эффективно работать на всех платформах.
А теперь давайте подумаем о том, что ждёт фронтенд в 2020 году:
Уважаемые читатели! Каким вы видите фронтенд-2020?



А вот, кстати, аналогичный материал, опубликованный нами в 2018 году. Там, в конце, есть раздел прогнозов на 2019 год. На наш взгляд, многие из них оправдались. Не обойдётся без прогнозов и эта статья, но не будем забегать вперёд.
О загрузках популярных фронтенд-фреймворков и библиотек из npm
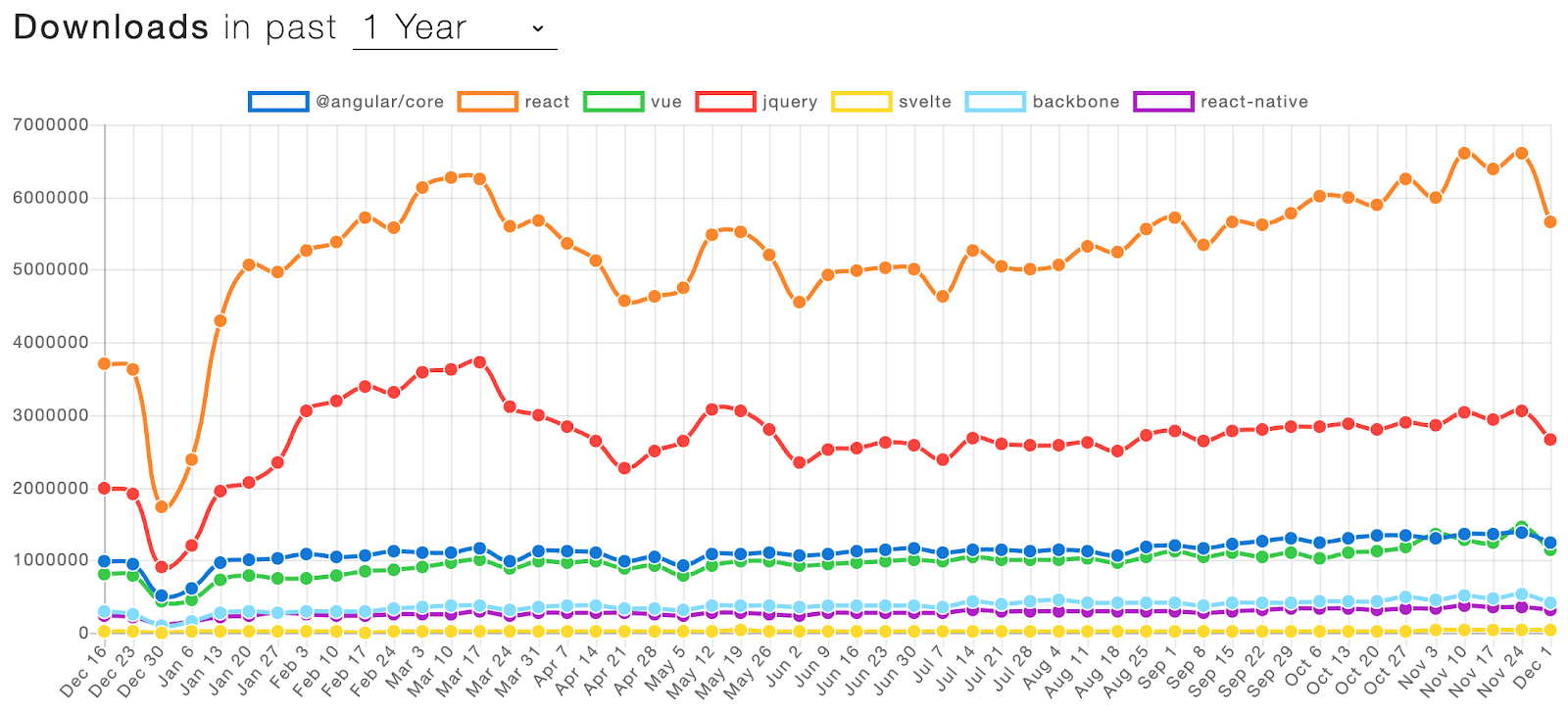
Библиотека React снова забирает пальму первенства и продолжает расти, а jQuery, как ни странно, попала на второе место. Недалеко от лидеров ушли Angular и Vue. Оба эти фреймворка отличаются мощной базой увлечённых своим делом разработчиков. Фреймворк Svelte в этом году пользовался немалым вниманием общественности, но его внедрение идёт пока не особенно активно.

Загрузки фронтенд-фреймворков и библиотек из npm (источник)
WebAssembly становится четвёртым языком веба, присоединяясь к HTML, CSS и JavaScript
После довольно-таки тихого года технология WebAssembly, в начале декабря, оказалась у всех на слуху. Дело в том, что она официально рекомендована для веб-разработки W3C. W3C (World Wide Web Consortium) — это центральная международная организация, занимающаяся стандартизацией веб-технологий.
Технология WebAssembly, с момента её появления в 2017 году, привлекает к себе всеобщее внимание. Многие ей уже пользуются. В предыдущие годы вышла спецификация WebAssembly 1.0, поддержка этой технологии была интегрирована во все основные браузеры.
Ещё одна новость 2019 года, касающаяся WebAssembly, связана с формированием Bytecode Alliance. Цель организаций, входящих в альянс, заключается в том, чтобы обеспечить будущее WebAssembly за пределами браузера, совместно работая над реализацией стандартов и предлагая новые стандарты.
Мы всё ещё ждём того момента, когда положение WebAssembly по-настоящему упрочится, когда эта технология будет внедряться массово. Каждое улучшение WebAssembly приближает нас к этому моменту. Заявление W3C — это, безусловно, огромный шаг в направлении легитимизации этой технологии в корпоративном мире. Нам нужно продолжать снижать входные барьеры в мир WebAssembly-программирования, что позволит упростить разработку новых WebAssembly-проектов.
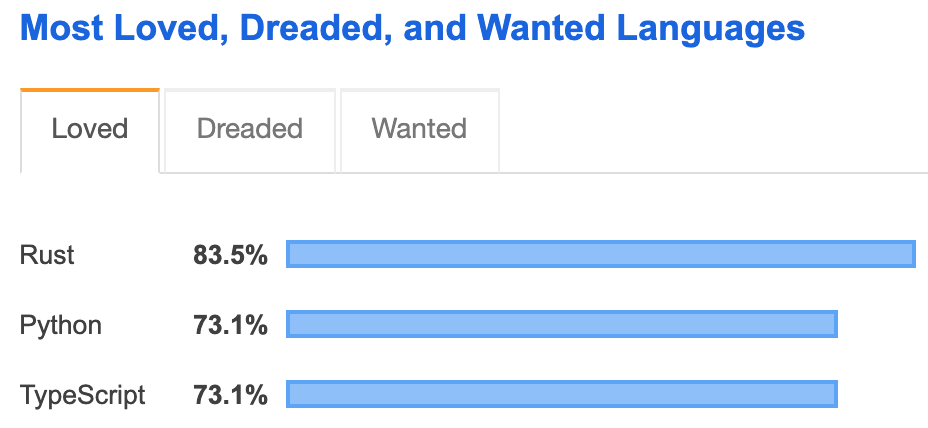
Уровень использования TypeScript стремительно растёт, многие разработчики признаются в любви к этому языку
2019 можно назвать годом TypeScript. Этот язык не только стал стандартом де-факто в решении задачи типизации JS-кода. Многие разработчики ещё и отдают ему предпочтение перед обычным JavaScript как в личных проектах, так и на работе.
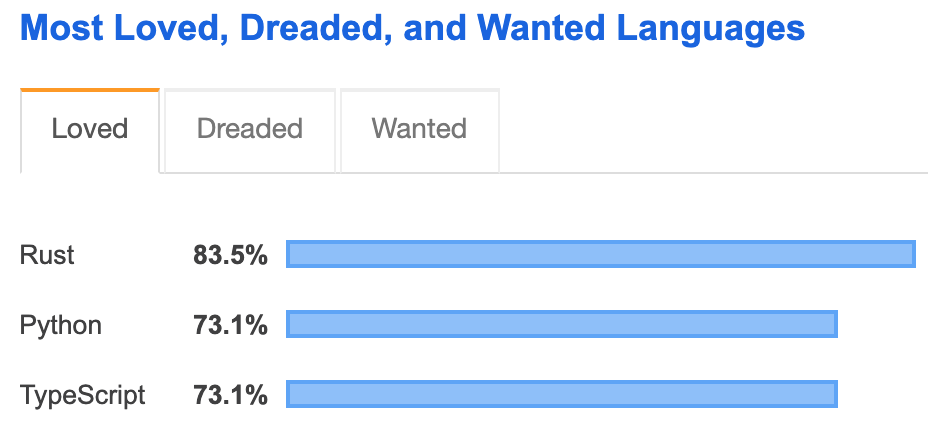
В исследовании StackOverflow, опубликованном в начале этого года, TypeScript, в рейтинге языков, которые больше всего любят разработчики, разделил второе место с Python, уступив лишь Rust. И не будет ничего удивительного, если TypeScript поднимется ещё выше в таком же исследовании, выход результатов которого ожидается в начале 2020.

Многие разработчики любят TypeScript
TypeScript буквально захватил мир веб-разработки. Это касается и фронтенда, и бэкенда. Некоторые программисты пытались отмахнуться от TypeScript как от очередного кратковременного веяния. Они думали, что он разделит печальную судьбу Coffeescript. Но TypeScript доказал свою пригодность в решении базовой проблемы JS-разработки. Возникает такое ощущение, что со временем его популярность лишь растёт.
TypeScript даёт веб-разработчикам серьёзные удобства благодаря интеграции со всеми основными редакторами кода. JavaScript-разработчики рассматривают TypeScript как инструмент, применение которого приводит к уменьшению количества ошибок. TypeScript в их глазах — это типизированный код, который читается легче JavaScript-кода. Это — объектные интерфейсы, которые способствуют созданию самодокументирующихся программ.
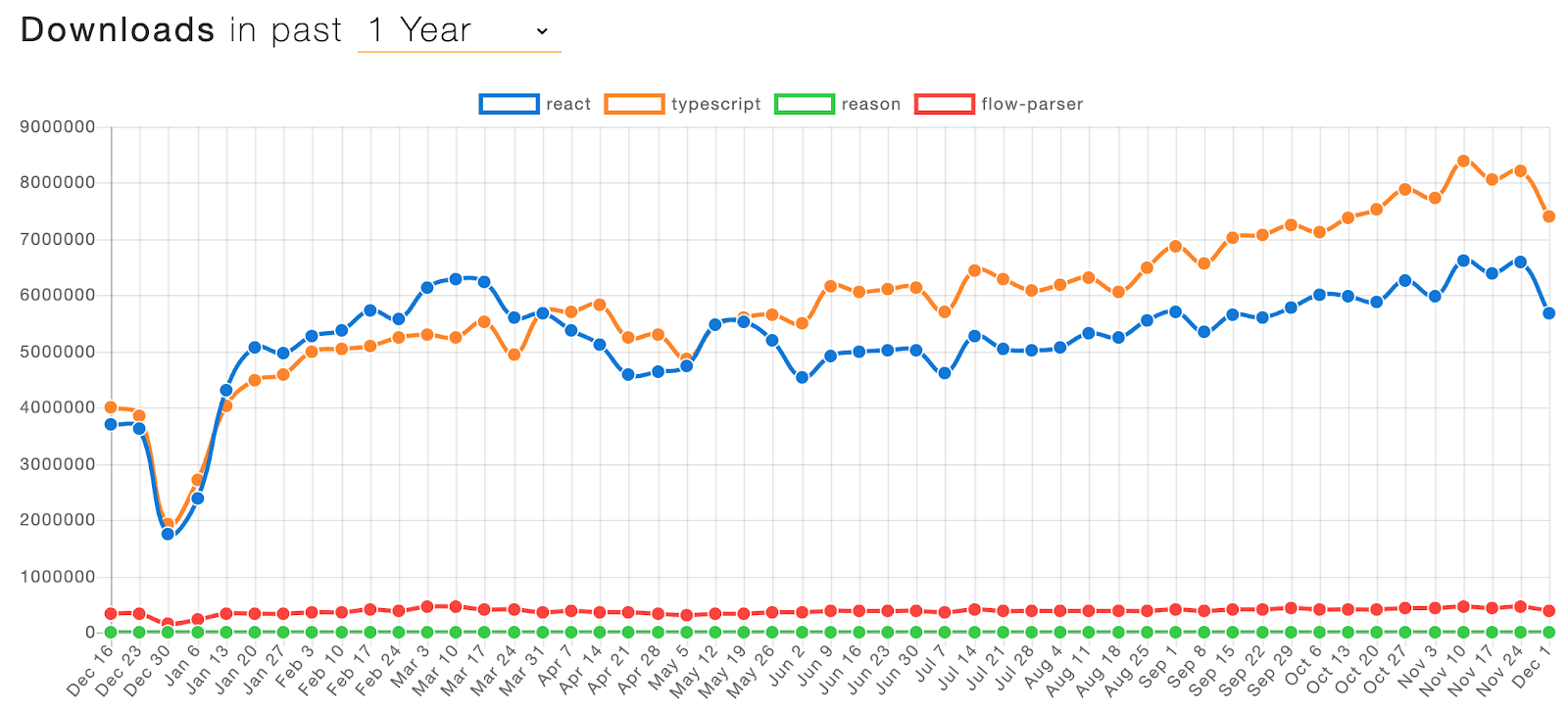
Если говорить о популярности TypeScript, то стоит отметить хотя бы то, что он в 2019 году обошёл React по количеству загрузок из NPM. У него, кроме того, гораздо больше загрузок, чем у его конкурентов — у таких проектов, как Flow и Reason.
Хотелось бы обратить ваше внимание на то, что TypeScript и React — это совершенно разные технологии, рассчитанные на решение разных задач. Поэтому подобное сравнение — это как сравнение тёплого с мягким. Это — лишь демонстрация популярности TypeScript.

TypeScript обходит React в NPM
TypeScript 3.0 вышел в конце 2018 года. В 2019 году он добрался до версии 3.7, куда вошли свежие возможности стандарта ECMAScript, такие, как опциональные цепочки и проверка значений только на
null и undefined. В новой версии TypeScript улучшен и функционал, касающийся работы с типами.React продолжает лидировать, разработчики увлечены хуками
У Vue и Angular есть увлечённые своим делом сообщества пользователей. Vue даже обошёл React по количеству звёзд на GitHub. Но в деле практического использования, будь то личные проекты программистов, или их работа, React уверенно держит первое место.
В конце 2018 года команда React выпустила так называемые хуки. В 2019 хуки буквально захватили мир React. Подавляющее большинство React-разработчиков использует их как основной механизм для управления состоянием компонентов и для работы с событиями их жизненного цикла. В течение года было написано бесчисленное множество статей о хуках, всё чётче вырисовывались паттерны их использования, важнейшие React-пакеты начали предоставлять пользовательские хуки, которые можно применять для работы с этими пакетами.
Хуки дают программисту способ управления состоянием и жизненным циклом функциональных компонентов с использованием простого и лаконичного синтаксиса. Кроме того, React позволяет создавать пользовательские хуки, которые помогают разработчикам писать код, подходящий для многократного использования, помогают создавать логику, которую можно использовать совместно. При этом отпадает необходимость в применении компонентов высшего порядка или свойств рендеринга.
Команда разработчиков React обращает особое внимание на удобство работы программистов и на инструменты, которые помогают трудиться продуктивнее. После громкого появления хуков в React 16.8, по мере того, как библиотека добралась в 2019 году до версии 16.4., остальные нововведения были не столь масштабными.
Можно сказать, что команда разработчиков React после выпуска хуков сосредоточилась на удобстве программистов за счёт создания вспомогательных инструментов. Удобство работы программиста, те ощущения, которые он испытывает, разрабатывая React-приложения, стали главной темой конференции React Conf 2019. Том Оччино, ведущий докладчик конференции и менеджер команды React, сказал, что ощущения разработчика от использования React основаны на трёх идеях: низкий входной барьер, высокая продуктивность, масштабируемость решений. Взглянем на то, что было выпущено (или планировалось выпустить) командой React для поддержки этих идей:
- Новая версия инструментов разработчика React.
- Новый профилировщик производительности.
- Create React App v3.
- Обновления утилиты для тестирования.
- Конкурентный режим (ожидается).
- Система CSS-in-JS, используемая в Facebook (ожидается).
- Прогрессивная/селективная подготовка заранее отрендеренного кода страницы к работе (ожидается).
- Улучшения в ядре React, касающиеся доступности (ожидается).
Есть мнение, что если программисту приятно работается, то у него получится то, что вызовет положительные впечатления у пользователей. В результате вышеописанная инициатива разработчиков React — это выигрыш для всех. Вот выступление с React Conf 2019, посвящённое ожидаемым возможностям React, а вот — ссылка на все выступления с этого мероприятия.
Фреймворк Vue готовится к релизу версии 3, объём его использования растёт
Вероятно, пока Vue нельзя назвать самым распространённым фреймворком, но сложно не заметить то, что вокруг него сложилось сообщество, члены которого увлечены своим делом как никто другой. Известно, что Vue взял лучшее от React и Angular, но при этом устроен проще, чем они. Ещё одно важное преимущество Vue заключается в его более сильной открытости, и в том, что его не контролирует какая-нибудь крупная компания вроде Facebook (React — это её детище) или Google (эта компания поддерживает Angular).
Главная новость в мире Vue — это грядущий релиз 3.0. Появление альфа-версии ожидается в конце года. В этом году Vue 2.x получил лишь несколько обновлений, было это ближе к началу года. Дело в том, что все силы разработчиков направлены на выпуск Vue 3.0.
То, что у Vue в этом году было не особенно много релизов, не значит, что с этим фреймворком не происходит ничего интересного. Когда Эван Ю выпустил RFC для третьей версии Vue, в сообществе разгорелись обширные обсуждения, касающиеся изменений. Например, почитать их можно здесь и здесь.
Главная проблема, которая беспокоила Vue-разработчиков, заключается в серьёзном изменении API фреймворка. Правда, после возникновения подобной негативной реакции, было сказано, что новые API будут добавляться к старым, и что они будут обратно совместимыми с Vue 2. Многие разработчики заявляют, что если новый релиз Vue будет выглядеть не так, как им хотелось бы, они рассмотрят возможность перехода на Svelte. Люди опасаются того, что изменения Vue сделают этот фреймворк слишком сильно похожим на React. Хотя многие члены сообщества всё ещё обеспокоены будущим фреймворка, возникает такое ощущение, что шум поутих и все просто ждут нового релиза.
В Vue 3, помимо спорного функционала, ожидается появление некоторых новых интересных возможностей и полезных изменений:
- API Composition.
- Изменения в API конфигурирования и монтирования.
- Фрагменты.
- Поддержка технологии Time Slicing (экспериментальная).
- Поддержка нескольких v-model.
- Порталы.
- Новый API пользовательских директив.
- Улучшенная реактивность.
- Переписанная виртуальная DOM.
- Поднятие статических свойств.
- Поддержка API хуков (экспериментальная).
- Оптимизация генерирования слотов (разделение рендеринга для родительских и дочерних компонентов).
- Улучшенная поддержка TypeScript.
Заметным событием в мире Vue стал выход в этом году 4-й версии Vue CLI, где основное внимание уделено обновлению базовых инструментов.
Вот выступление Эвана Ю о Vue.
Выходят 8 и 9 версии Angular, а также — новый движок компиляции/рендеринга Ivy
Философия Angular, когда фреймворк предписывает разработчику определённые схемы действий, помогла этому инструменту набрать большую пользовательскую базу. Angular говорит разработчикам о том, что правильно, а что — нет, но при этом предоставляет все необходимые разработчикам инструменты.
Это устраняет множество поводов для обсуждения того, какие библиотеки и зависимости нужно включать в состав проекта. Надо отметить, что подобные вопросы часто встают в командах, использующих React. Кроме того, Angular-приложения пишут на TypeScript. Так как тот, кто выбирает Angular, вынужден согласиться с тем, что множество решений уже принято за него, этот фреймворк очень нравится различным компаниям. Такое положение дел позволяет разработчикам сосредоточиться на разработке программных продуктов, а не тратить время на размышления о пакетах.
В 2019 вышла 8 версия Angular. В этом же году увидел свет новый движок компиляции/рендеринга Ivy. Самая главная сильная сторона Ivy заключается в том, что благодаря ему уменьшаются размеры бандлов. Но, на самом деле, он приносит в Angular и многие другие полезности. Сейчас, до выхода Angular 9, Ivy — это опциональная возможность. Здесь можно почитать подробности том, что нового появилось в Angular 8. Особо же хотелось бы отметить следующее:
- Дифференциальная загрузка современного JavaScript-кода.
- Возможность ознакомиться с технологией Ivy.
- Обеспечение обратной совместимости маршрутизатора Angular.
- Улучшенная сборка веб-воркеров.
- Возможность передавать разработчикам Angular сведения об использовании Angular CLI.
- Обновления зависимостей.
В течение декабря 2019 года команда Angular готовилась к выпуску Angular 9. Похоже, что данная версия фреймворка выйдет либо в конце этого года, либо в начале следующего. Главнейшее новшество Angular 9 заключается в том, что Ivy станет стандартным движком рендеринга. Вот видео, просмотрев которого можно узнать подробности об Angular 9.
Теперь на доступность (a11y) и на интернационализацию (i18n) обращают больше внимания, чем раньше
Веб должен быть пространством, открытым для всех людей и пригодным для использования всеми людьми. В результате во фронтенде доступность и интернационализация стали приоритетными задачами. После быстрого развития JavaScript и веб, начавшегося в 2015 году, паттерны и фреймворки наконец начинают стабилизироваться. В наши дни, когда технологии более устойчивы чем несколько лет назад, ситуация позволяет разработчикам уделять больше внимания инструментам для локализации приложений и для повышения уровня их доступности. Это делает веб более гостеприимным местом для всех категорий пользователей. Нам стоит гордиться тем путём в этих направлениях, который мы уже прошли, но многое ещё впереди.
Вот что говорится о доступности на MDN: «Доступность — это практика, позволяющая использовать ваши сайты как можно большему числу людей. Мы традиционно думаем об этом как о доступности для людей с ограниченными возможностями, но на самом деле, в это число входят и другие группы пользователей, которые используют мобильные устройства либо имеют медленное сетевое соединение».
А вот что сказано об интернационализации на w3.org: «Если вы интернационализируете проект — это значит, что вы так проектируете или создаёте свои материалы, приложения, спецификации и прочие подобные ресурсы, что это позволяет им нормально работать для пользователей, принадлежащих к любой культуре, проживающих в любом регионе, говорящих на любом языке, или позволяет легко адаптировать их для таких пользователей».
Возможности ES2019
ECMAScript (спецификация, на которой основан JavaScript), по-прежнему следует в этом году ежегодному циклу обновления. В стандарте ES2019 появилось немало новых возможностей. Вот некоторые из них:
- Метод
Object.fromEntries(). - Метод
String.trimStart()иString.trimEnd(). - Улучшенная поддержка unicode в методе
JSON.stringify(). - Метод
Array.flat(). - Метод
Array.flatMap(). - Улучшенная работа с
try/catch. - Свойство
descriptionобъектовSymbol.
Хотя в ES2019 появились очень интересные новые возможности, в ожидаемом стандарте ES2020 могут появиться такие вещи, которые, вероятно, станут самыми ожидаемыми со времён ES6/ES2015:
- Приватные поля классов.
- Опциональные цепочки —
obj.field?.maybe?.exists. - Проверка значений только на
nullиundefined—item ?? 'use this only if item is null/undefined'. - Тип данных
BigInt.
Взрывной рост популярности Flutter
Flutter вышел через 2 года после React Native, но быстро обрёл популярность. Этот проект очень близок к React Native по количеству звёзд на GitHub. А если популярность проекта будет продолжать расти теми же темпами, то он скоро обгонит React Native. Flutter конкурирует с React и представляет собой ещё один отличный инструмент разработки кросс-платформенных мобильных приложений.
Если учесть то, что Flutter не может похвастаться тем же сообществом дружественных разработчиков, которое есть у React Native и представлено веб-разработчиками, пользующимися React, то такие успехи выглядят особенно впечатляюще. Цель Flutter — быть лучшим фреймворком для кросс-платформенной мобильной разработки.
Вот таблица, в которой React Native и Flutter сопоставлены по некоторым показателям.
| Показатель |
React Native |
Flutter |
|---|---|---|
| Описание |
Фреймворк для разработки нативных приложений с использованием React |
Упрощает и ускоряет разработку привлекательных мобильных приложений |
| Звёзды на GitHub |
83 тысячи |
80.5 тысяч |
| Первый выпуск |
Март 2015 |
Май 2017 |
| Разработчики |
Facebook |
Google |
| Язык |
JavaScript |
Dart |
| Производительность приложений |
Близка к нативной |
Высокая (60 fps) |
| Поддержка IDE |
Множество IDE и инструментов с поддержкой JS |
Android Studio, VS Code, IntelliJ Idea |
| Поддержка нативных возможностей |
Хуже. Зависит от сторонних приложений |
Лучше. Есть доступ к базовым возможностям устройств. |
| «Горячее» обновление материалов приложений |
Да |
Да |
| Графический интерфейс |
Используются нативные контроллеры пользовательского интерфейса |
Используются особые виджеты, формирующие интерфейс |
| Время вывода проектов на рынок |
Медленнее, чем Flutter |
Достаточно быстро |
| Уровень повторного использования кода |
Более 90% |
50-90% |
| Тестирование |
Мобильное устройство или эмулятор |
Мобильное устройство или эмулятор |
| Приложения |
Tesla, Discord, Instagram |
KlasterMe, PostMuse, Reflectly |
Node.js Foundation и JS Foundation объединились, сформировав OpenJS Foundation; Node.js 12 станет LTS-релизом
Для того чтобы поддержать экосистему JavaScript и ускорить рост языка, Node.js Foundation и JS Foundation объединились, сформировав OpenJS Foundation. Основная идея этого шага заключается в налаживании сотрудничества и в развитии технологий под эгидой нейтральной организации, которая сейчас объединяет 31 опенсорсный проект. В состав этих проектов входят Node, jQuery и Webpack. Эту инициативу можно рассматривать как позитивное движение для всего JS-сообщества. Его поддерживают ведущие технологические компании, такие, как Google, IBM и Microsoft.
12 версия Node.js, вышедшая в этом году, по сложившейся традиции получит долговременную поддержку (LTS, long term support) до апреля 2023 года. Node.js 12 предлагает множество новых возможностей, обновлений безопасности и улучшений производительности. Среди некоторых заметных новшеств можно отметить нативную поддержку конструкций
import/export, поддержку приватных полей классов, совместимость с движком V8 версии 7.4, поддержку TLS 1.3 и появление дополнительных диагностических средств. Вот материал о новшествах Node.js 12.Фреймворк Svelte привлекает к себе немало внимания, но используется пока недостаточно широко
Фреймворк Svelte смог найти своё место в и без того переполненном мире фронтенд-фреймворков. Однако, как уже говорилось, это пока не привело к широкому использования этого фреймворка. Если выразить суть Svelte в двух словах, то можно сказать, что это «простой, но мощный» инструмент. На сайте проекта отмечается три его ключевых сильных стороны:
- Svelte-разработчики пишут меньше кода.
- Фреймворк не использует виртуальную DOM.
- Он по-настоящему реактивен.
Svelte пытается перенести основную часть работы на этап компиляции, вместо того, чтобы делать что-то в браузере во время работы страницы. Svelte обладает архитектурой, основанной на компонентах, структуры которой компилируются в чистые HTML и JavaScript. Это обещает необходимость в меньших объёмах шаблонного кода. Фреймворк использует идеи реактивного программирования, что позволяет выполнять непосредственные изменения в DOM вместо того, чтобы менять виртуальную DOM, а потом согласовывать изменения с реальной.
Svelte предлагает фронтенд-разработчикам что-то новое и интересное, давая им не больше возможностей, а меньше. В 2020 году интересно будет наблюдать за ростом и развитием Svelte. Хочется надеяться на то, что нам удастся увидеть примеры его использования в крупномасштабных проектах. Это позволит узнать о том, как он выглядит в сравнении со своими более крупными конкурентами — React, Vue и Angular.
Статические сайты по-прежнему актуальны, разработчики внедряют JAMStack
Статические сайты доказали, что они являются составной частью веба и не собираются сдавать позиции. В пользу этого утверждения говорит расширение использования фреймворков наподобие Gatsby, быстрый рост хостингов статических сайтов вроде Netlify, бесчисленное множество новых компаний, создающих CMS без пользовательского интерфейса.
Статические сайты комбинируют то, что уже было в вебе, с новыми инструментами и библиотеками. Они позволяют создавать проекты, несравнимые ни с чем другим. Мы можем создавать сайты, используя современные библиотеки наподобие React, а потом можем компилировать их в статические HTML-страницы во время сборки проекта. Так как теперь все страницы хранятся в готовом виде, сервер не тратит ресурсы на заполнение их данными при обращении к нему клиента. Страницы могут быть доставлены клиенту мгновенно, проекты способны в полной мере пользоваться преимуществами CDN-кэширования. Это позволяет держать содержимое сайтов так близко к их пользователям, как это возможно.
При создании статических сайтов весьма популярен паттерн JAMStack (JavaScript, API, Markup). Это — гибридный подход, комбинирующий статические сайты и одностраничные приложения (SPA, single page application). При использовании такого подхода страницы отдаются клиенту в статическом виде, но, оказываясь на клиенте, они ведут себя как SPA, которые используют API и действия пользователя для изменения состояния интерфейса.
PWA растут, увеличиваются объёмы их внедрения
Использование статических сайтов — это один из способов создания чрезвычайно быстрых веб-проектов. Но они подходят не для всех случаев. Ещё один интереснейший вариант — это прогрессивные веб-приложения (PWA, progressive web application). PWA позволяют кэшировать ресурсы в браузере для того, чтобы ускорить время реакции страниц на воздействия пользователя и для обеспечения работоспособности проектов без подключения к интернету. Кроме того, они позволяют пользоваться фоновыми рабочими процессами, которые сближают эти приложения с нативными приложениями, реализуя, например, функционал push-уведомлений.
Кое-кто даже заявляет, что PWA способны заменить обычные мобильные приложения. Как бы там ни было, можно отметить, что нет сомнений в том, что PWA ещё долго будут важной частью наборов технологий, используемых компаниями при разработке своих проектов.
Фронтенд-инструменты становятся по-настоящему качественными
Фронтенд-разработчики уже несколько лет жалуются на «усталость» от JavaScript. Но можно видеть, как эта проблема постепенно уходит благодаря огромным усилиям тех, кто поддерживает опенсорсные проекты.
Раньше, если нужно было создать SPA, требовалось собирать собственный набор зависимостей, пользуясь Bower или NPM. Нужно было разбираться с тем, как транспилировать код с помощью Browserify или Webpack, нужно было с нуля писать Express-сервер и поддерживать свои приложения на плаву в штормах обновлений библиотек.
Сообщество разработчиков страдало от этого всего несколько лет, но теперь мы постепенно добрались до такого уровня развития технологий, когда в нашем распоряжении оказалась чрезвычайно мощная и проработанная экосистема поддержки пакетов. Существуют инструменты, которые помогают абстрагировать наиболее проблемные процессы разработки приложений. Это, например, Create React App, Vue CLI, Angular CLI. Это — проект Gatsby, который помогает создавать статические сайты, это платформа Expo, облегчающая разработку мобильных приложений на React Native. У нас есть Next и Nuxt для решения задач серверного рендеринга, генераторы для создания серверов. GraphQL-серверы можно создавать автоматически с помощью Hasura, можно автоматически генерировать TypeScript-типы с использованием GraphQL Code Generator. Продолжает развиваться Webpack. Короче говоря — в распоряжении современного разработчика есть инструменты, которые позволяют ему решить практически любую встающую перед ним задачу.
Кстати, может уже пора говорить об «усталости от инструментов веб-разработки»?
GraphQL продолжает пользоваться любовью разработчиков, расширяются масштабы внедрения этой технологии
Технологи GraphQL обещает решить множество проблем, сопутствующих традиционным приложениям, основанным на REST. Разработчики очень скоро буквально влюбились в эту технологию, а теперь это чувство разделяют и технологические компании, которые начали внедрять GraphQL. Например, новейший API GitHub был написан на GraphQL несколько лет назад, в сторону этой технологии двигаются и другие компании.
В основе GraphQL-приложений лежат данные а не конечные точки. Это позволяет клиентам запрашивать именно те данные, которые им нужны и получать от сервера соответствующие JSON-ответы. API GraphQL предоставляют разработчику схему, документирующую все данные и их типы, что делает такие API полностью прозрачными для программиста.
Так как API GraphQL дают в наше распоряжение полностью типизированную схему, эта технология, кроме того, хорошо интегрируется с TypeScript-приложениям. Инструмент наподобие GraphQL Code Generator может читать запросы в коде клиента, сопоставлять их со схемой и предоставлять нам TypeScript-типы, которые будут использоваться во всём приложении.
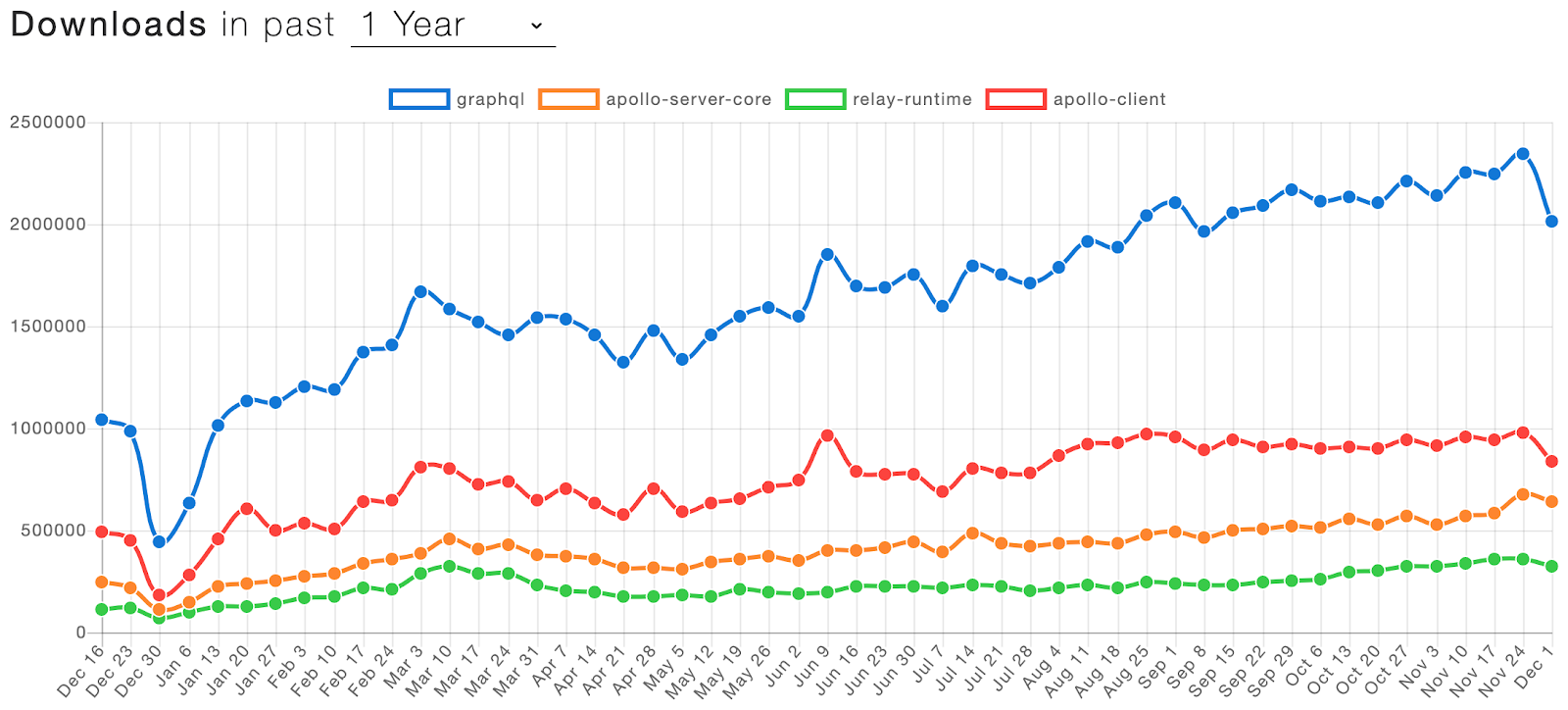
Количество загрузок GraphQL за прошедший год более чем удвоилось. Разработчики Apollo начинают позиционировать свой проект как наиболее широко применяемый фреймворк.

Число загрузок GraphQL за год более чем удвоилось
Технологии CSS-in-JS набирают популярность
Если понаблюдать за развитием веб-разработки, то может возникнуть такое ощущение, что технологии находятся на пути объединения абсолютно всего под знаком JavaScript. Это видно и в сфере внедрения технологий CSS-in-JS, которые используют технику создания стилей, основанную на JavaScript-строках.
Это позволяет работать со стилями и зависимостями, например, совместно использовать их, применяя обычные JavaScript-конструкции
import/export. Это, кроме того, упрощает создание динамических стилей, так как компоненты, стилизованные средствами CSS-in-JS могут включать значения передаваемых им свойств в строки, описывающие стили. Как уже было сказано, вполне вероятно то, что в видении Facebook CSS-in-JS — это будущее стилизации, поэтому компания может выпустить соответствующую библиотеку собственной разработки.Ниже показан пример, в котором классический CSS сравнивается с CSS-in-JS. Для обеспечения поддержки динамических стилей в обычном CSS нужно работать в компонентах с именами классов и обновлять их, основываясь на состоянии или на свойствах компонента. Кроме того, для каждой вариации стиля нужен собственный CSS-класс:
// JS-файл компонента
const MyComp = ({ isActive }) => {
const className = isActive ? 'active' : 'inactive';
return <div className={className}>HI</div>
}
// CSS-файл
.active { color: green; }
.inactive { color: red; }При использовании CSS-in-JS работать с CSS-классами больше не нужно. Достаточно просто передать стилизованному компоненту соответствующее свойство, а компонент обеспечит динамическую стилизацию средствами декларативного синтаксиса. Код получается гораздо более чистым, в нашем распоряжении оказывается более чёткое разделение функционала стилей и React, так как управление динамической стилизацией основано на свойствах, передаваемых компоненту. Теперь код стилизации читается как обычный JS-код, написанный для React:
const Header = styled.div`
color: ${({ isActive }) => isActive ? 'green' : 'red'};
`;
const MyComp = ({ isActive }} => (
<Header isActive={isActive}>HI</Header>
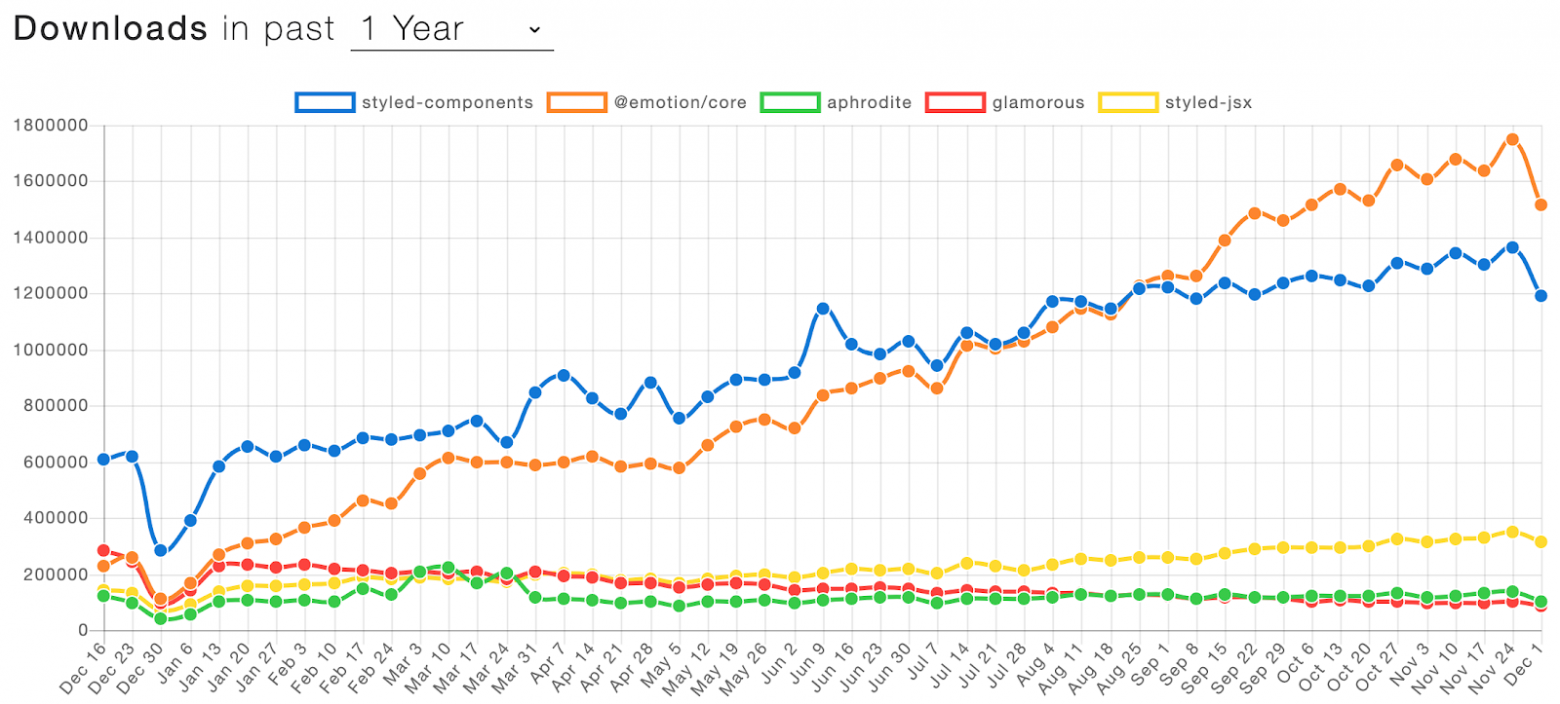
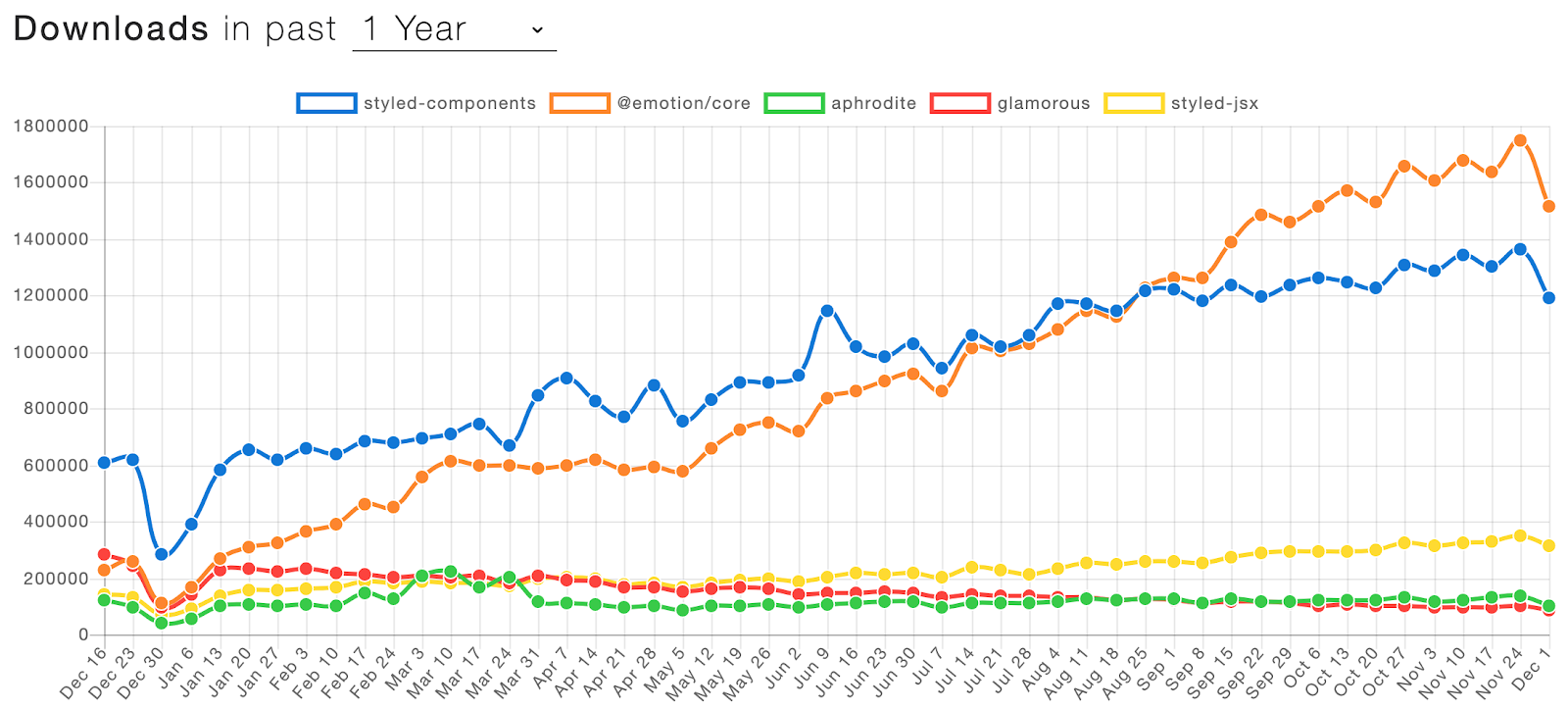
)Библиотеки styled-components и emotion — это два ведущих CSS-in-JS-решения. При этом emotion в 2019 году опередила styled-components по количеству загрузок. Эти две библиотеки значительно обходят, в плане популярности, другие инструменты, реализующие технологию CSS-in-JS. Возникает такое ощущение, что их быстрый рост продолжится.

Загрузки CSS-in-JS-библиотек
VS Code лидирует в сфере редакторов кода
Разработчики трепетно относятся к своим IDE и редакторам кода. Они, не стесняясь, готовы вступать в споры, доказывая безусловное преимущество их инструментов над всеми остальными. Но современные фронтенд-разработчики, похоже, забыли о спорах. Они, будто сговорившись, поголовно выбирают VS Code. Это — опенсорсный бесплатный редактор, который, благодаря возможности использования плагинов, даёт разработчикам возможность настраивать его именно так, как им того хочется.
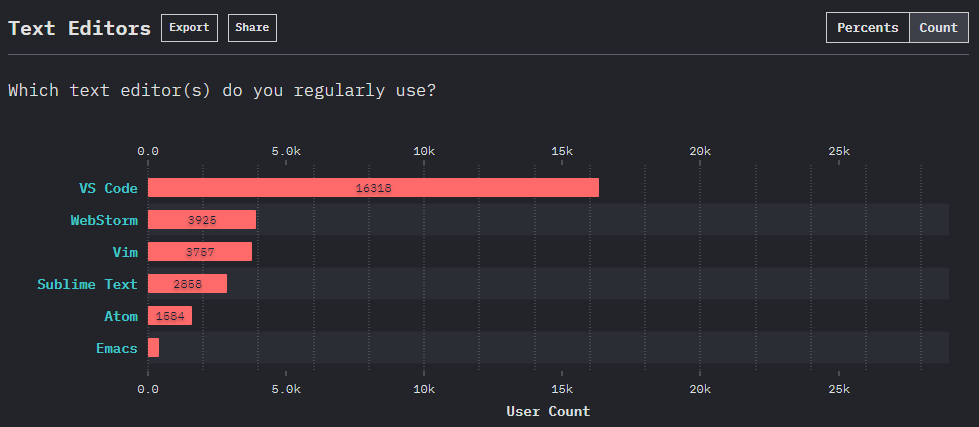
Вот данные по использованию текстовых редакторов из State of JS Survey 2019.

VS Code — самый популярный редактор кода
Webpack 5 входит в стадию бета-версии и приближается к релизу
Webpack стал ключевым звеном практически всех современных цепочек инструментов, используемых в JavaScript-проектах. Это — самое популярное средство для сборки проектов. Webpack продолжает улучшаться, как в плане производительности, так и в плане удобства работы с ним с точки зрения разработчика. В 5 версии Webpack упор делается на следующее:
- Повышение производительности при сборке проектов с использованием постоянного кэширования.
- Улучшение долговременного кэширования с использованием усовершенствованных алгоритмов и хорошо подобранных стандартных параметров.
- Переработка внутренних механизмов без введения изменений, способных нарушить работоспособность проектов, использующих существующие версии Webpack.
Jest переходит с Flow на TypeScript
Facebook поддерживает популярную библиотеку для тестирования, которая называется Jest. Компания занимается и проектом Flow — конкурентом TypeScript. Сделав соответствующее громкое заявление в начале 2019 года, компания решила перевести Jest с Flow на TypeScript. Это даёт лишний повод говорить о том, что TypeScript стал стандартным решением для типизации JS-кода. Можно ожидать роста масштабов использования TypeScript как в 2020 году, так и в более отдалённом будущем.
Вышли стабильные версии Chrome 72-78
Разработка Chrome продолжает идти в быстром темпе. В браузер оперативно добавляются новые возможности, ориентированные как на веб-технологии, так и на поддержку разработчиков. В 2019 вышло 7 стабильных версий Chrome. Сейчас Chrome 79 находится на стадии бета-версии, Chrome 80 представляет собой dev-версию, а Chrome 81 — это canary-версия. Здесь можно найти сведения о том, что нового появилось в Chrome в 2019 году.
Браузер Microsoft Edge переходит на Chromium
Internet Explorer, в своём новейшем воплощении называемый Edge, всегда давал веб-разработчикам поводы для шуток. Правда, работать с этим браузером было очень неудобно, а это уже совсем не смешно. Этот браузер постоянно отставал от конкурентов в плане поддерживаемых возможностей, его существование серьёзно усложняло задачу написания кросс-браузерного кода. Большой удачей для разработчиков стало то, что Microsoft решила воспользоваться опенсорсным проектом Chromium от Google. Эта разработка достигла в середине 2019 года бета-версии.
Facebook выпускает Hermes — JavaScript-парсер для Android, направленный на совершенствование React Native
Компания Facebook решила, что JavaScript-движок Android недостаточно быстр. Поэтому компания создала собственный движок — Hermes. Facebook чрезвычайно заинтересована в успехе React Native. Этот ход показывает то, что компания хочет создать среду, которая позволит React Native максимально эффективно работать на всех платформах.
Прогноз на 2020 год
А теперь давайте подумаем о том, что ждёт фронтенд в 2020 году:
- Веб-разработчики продолжат уделять повышенное внимание производительности. Для достижения высокой скорости работы сайтов будут использоваться технологии разделения кода и PWA.
- Технология WebAssembly станет более привычной, появится больше примеров её реального использования.
- GraphQL обойдёт REST, находя использование во всё большем количестве новых проектов и новых компаний, в то время как существующие компании будут продолжать постепенный переход на GraphQL.
- TypeScript станет стандартным выбором для стартапов и новых проектов.
- Начнут появляться реальные приложение, созданные без сервера, основанные на блокчейн-технологиях. Это сделает веб более открытым.
- Технологии CSS-in-JS могут стать, вместо обычного CSS, стандартным средством стилизации.
- «Бескодовые» приложения станут более популярными. В наши дни развиваются технологии искусственного интеллекта, растёт число уровней абстракции. А это значит, что создавать приложения становится всё легче и легче. В 2020 году мы можем увидеть значительный сдвиг в области создания приложений без написания кода.
- Flutter может обойти React Native и стать основным инструментом для разработки кросс-платформенных мобильных приложений.
- Появится больше реальных проектов, основанных на Svelte.
- Мы увидим практическое применение Deno (среды выполнения TypeScript, разработанной создателем Node.js).
- Технологии AR/VR будут развиваться в сфере использования библиотек наподобие A-Frame, React VR и Google VR. Произойдут улучшения и в браузерной поддержке AR/VR.
- Во фронтенд-разработке больший вес приобретут технологии контейнеризации (Docker, Kubernetes).
Уважаемые читатели! Каким вы видите фронтенд-2020?


