
Последние несколько лет мы наблюдаем множество изменений в мире веб технологий. В 2020 году, я хочу обратить ваше внимание на два основных тренда/цели которые есть у веб комьюнити: расширяемость и совместимость.
Расширяемость (Extensibility)
Расширяемость это когда вы можете взять технологию и расширить ее для своих нужд. На протяжении нескольких лет мы используем компоненты повсюду, как в качестве разработки приложений (компоненты на React, Vue, Svelte) так и в качестве разработки дизайна (дизайн системы).
На данный момент мы пытаемся сделать эти компоненты более уникальными и удобными для использования. Расширяемость в вебе позволяет нам использовать платформу (браузеры, html/css/js движки) для собственных нужд и экспериментов, разумеется для получения большей выгоды.
CSS Houdini
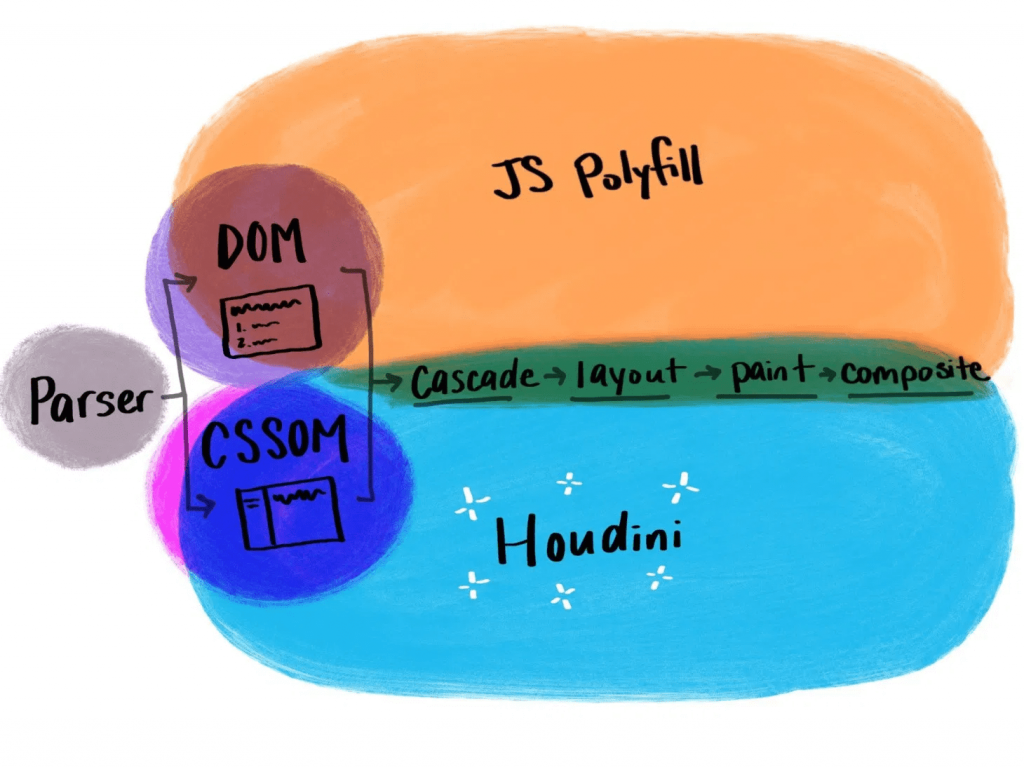
Благодаря CSS Houdini, разработчики могут расширять возможности CSS Object Model, изменять то как браузеры отображают и работают со стилями.

Это означает, что теперь мы можем делать, то, что было просто не возможно до этого. Например косые углы у кнопки или округлый лаяут.
Houdini позволяет расширять стилизацию с помощью CSS и дает возможность добавлять пользовательские правила в CSS. На текущий момент в Houdini входит:
С помощью этих API, пользователь может использовать семантику в CSS (Typed Object Model), используя Paint API рисовать словно на canvas и применить результат в качестве бордера (привет градиентные бордеры) или создать параметризованную анимацию всего в одну строчку CSS.
.sparkles {
background: paint(sparkles)
}Еще например, можно вынести анимации в отдельный поток (Animation Worklet) и использовать Layout API для уникального расположения элементов без использования таких правил как margin, padding, left, right.
В общем Houdini, это одна из тех вещей, на которую стоит обратить внимания в этом году.
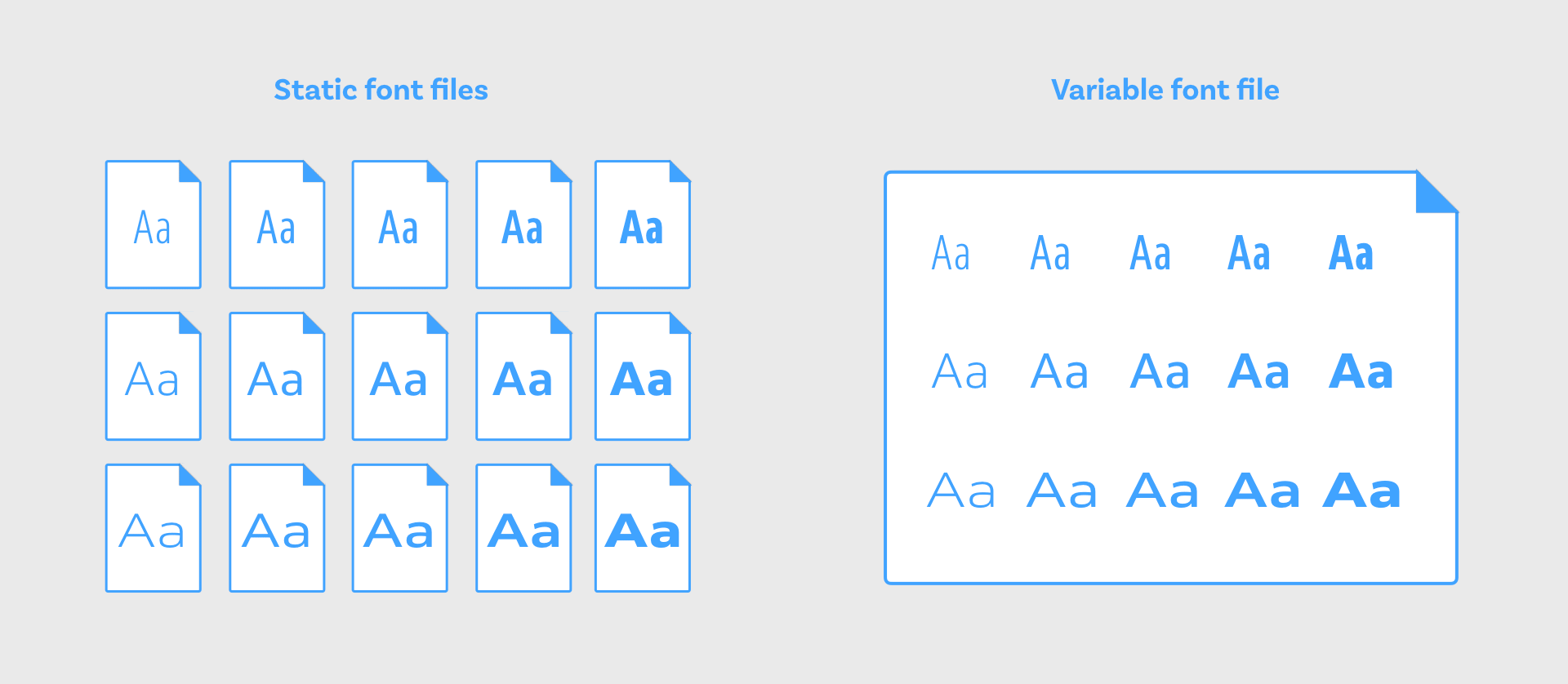
Вариативные шрифты

Вариативные шрифты это будущее веб типографики, которые предлагают ряд возможностей управления отображением текста на экранах (размер, жирность, стиль). И все это при относительно малом размере файла. Пора сказать goodbye бесконечным дебатам на тему, сколько шрифтов вам необходимо подключить и дать возможность вашему контенту жить новой, прекрасной жизнью.


Более детально познакомится с вариативными шрифтами можно в этой статье.
Custom Properties
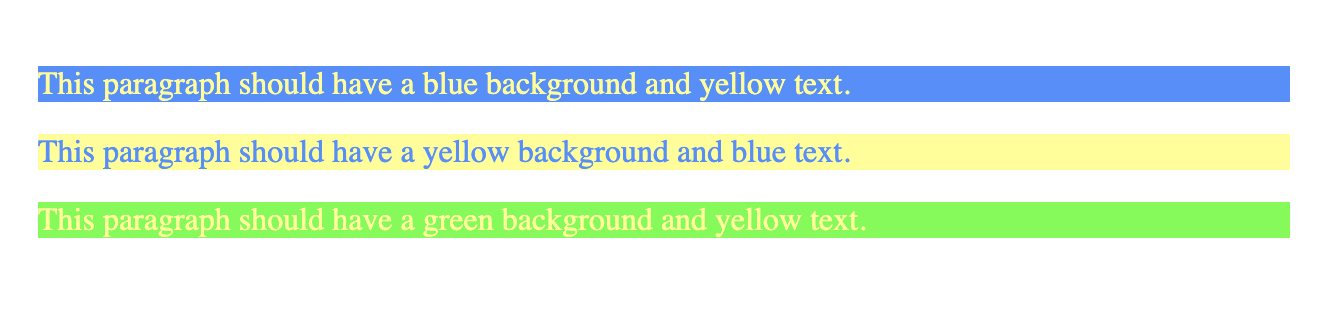
Пользовательские свойства позволяют нам писать более структурированный и в то же время динамический CSS. Речь идет не только о переменных, но и о возможность изменять эти переменные с помощью JS.
:root {
--first-color: #488cff;
--second-color: #ffff8c;
}
#firstParagraph {
background-color: var(--first-color);
color: var(--second-color);
}
#secondParagraph {
background-color: var(--second-color);
color: var(--first-color);
}
#container {
--first-color: #48ff32;
}
#thirdParagraph {
background-color: var(--first-color);
color: var(--second-color);
}
// получение переменной
element.style.getPropertyValue("--my-var");
// получение переменной с элемента
getComputedStyle(element).getPropertyValue("--my-var");
// установка переменной
element.style.setProperty("--my-var", jsVar + 4);Custom Properties уже поддерживаются так же хорошо как вариативные шрифты и для них не нужно использовать какой-либо пост/пре процессор. Эти "технологии" работают в разных браузерах и на разных системах. Отсюда мы плавно переходим к совместимости.
Совместимость
По определению, совместимость в этой статье — это возможность технологий быть взаимозаменяемыми в зависимости от необходимости пользователя. С технической стороны, можно привести пример как множество компаний закончило или еще в процессе миграции со старого стека на новый. Например Backbone -> React, и хотят, прийти к общему виду, который уже не будет требовать подобных крупных миграций. Компоненты и веб компоненты, пожалуй, текущее положение дел, которое устраивает многих.
Web components

Веб компоненты пытаются решить проблему совместимости со стороны веб стандартов. Главное задача которых является в предоставлении такой унифицированной формы, которая даже не будет требовать какого-либо фреймворка или библиотеки для создания компонентов.
Каждый веб компонент инкапсулирован и работает в современных браузерах без каких либо зависимостей. Эта технология еще развивается, но будем надеяться она получит еще больше новых возможностей в 2020.
Логические свойства
Логические свойства, позволяют нам переосмыслить модель, которую мы используем для расположения элементов на странице и делает ее более дружелюбной к разным языкам и устройствам, с помощью которых пользователи заходят на веб-сайты.
Например в русском языке, который читается слева направо, мы представляем высоту, ширину, лево, право, верх, низ — ну, как и представляем (ваш кэп). А вот например в арабском языке где все справа налево, дела обстоят немного иначе. padding-left, уже не будет отступом в начале абзаца, ведь он начинается не слева.
Как пример логического свойства, вы можете использовать padding-inline-start вместо padding-left. И тогда padding будет устанавливаться той стороне, с которой обычно в выбранном пользователем языке читают слова. Если это русский, будет использоваться padding-left, а если арабский, то padding-right.

Настраиваемые media queries
Это такие медиа-квери, которые позволяют нам узнать о предпочтениях пользователя. Например пользователю нравится темная тема. Мы можем узнать об этом используя prefers-color-scheme:
.day { background: #eee; color: black; }
.night { background: #333; color: white; }
@media (prefers-color-scheme: dark) {
.day.dark-scheme { background: #333; color: white; }
.night.dark-scheme { background: black; color: #ddd; }
}
@media (prefers-color-scheme: light) {
.day.light-scheme { background: white; color: #555; }
.night.light-scheme { background: #eee; color: black; }
}
.day, .night {
display: inline-block;
padding: 1em;
width: 7em;
height: 2em;
vertical-align: middle;
}Как всегда, все самое интересное и прикольное не поддерживается только в Edge и IE.
Самые интересные медиа-квери:
prefers-color-scheme
prefers-contrast
prefers-reduced-motion
prefers-reduced-transparency
Скорость

Куда же без нее в новом 2020 году. Я уже вскользь упомянул о Animation Worklet, который позволяет вынести некоторую логику анимации в отдельный поток. Но есть и другие технологии позволяющие нам ускорить веб и которые вот-вот будут широко использоваться. Например Web Assembly, обертка, которая позволяет вам писать низкоуровневый код и не только на JS. WebGL продолжает совершенствоваться и предоставлять нам мощную и быструю графическую составляющую прямо в браузере. Совместив две эти технологии можно создавать невероятные игры, которые раньше нельзя было представить в браузере.

Веб постоянно и неустанно эволюционирует, это пожалуй то, что делает его столь интересным. А какие технологии по вашему мнению станут трендом 2020 года?







