Несколько месяцев в свободное время занимался разработкой нового формата изображений.
Акценты сделаны на:
1. Сжатие без потерь
2. Хорошая векторизация одноцветных объектов
3. Более быстрое ДЕкодирование, чем у других форматов
4. Несколько шаблонов кодирования при едином шаблоне декодирования в зависимости от того, что нужно 1, 2, 3 или что-то среднее
5. Сжатие любых векторных изображений (с потерями, но можно указать до какого масштаба необходима абсолютная точность)
6. Стилизация (главным образом для придания уникальности изображению + видеоэффекты и т.д.)
7. Также возможна прогрессивность (отображение по ходу загрузки) при установке неполного сжатия или в 27% случаев
8. Имитация рисования изображения
9. Добавление возможностей с обратной совместимостью
А вот подробная презентация формата:





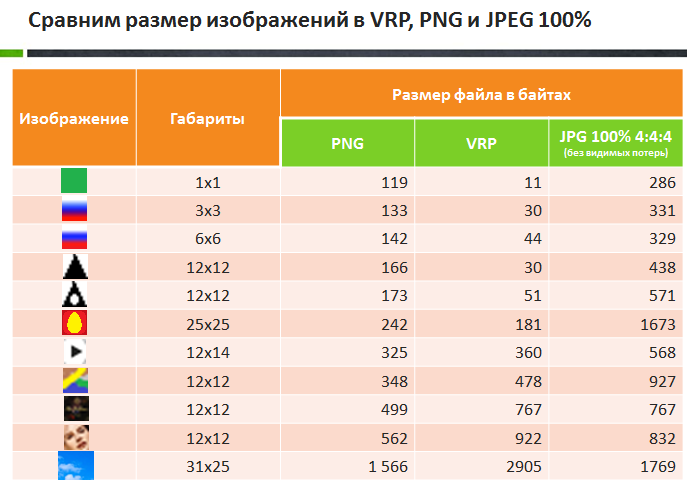
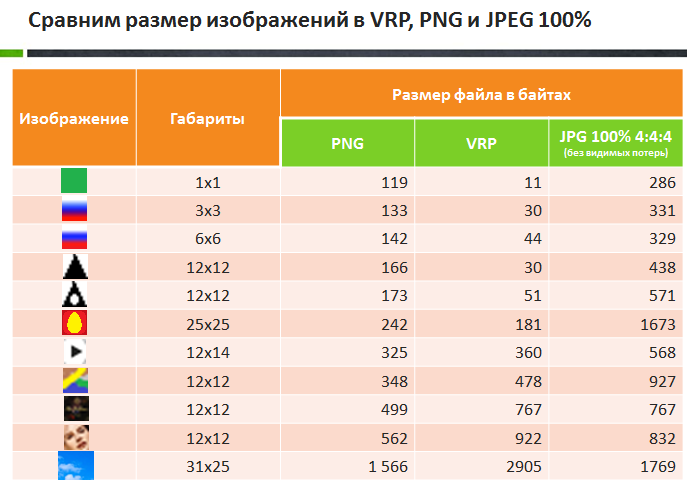
На таких масштабах габаритов в среднем на занятое место PNG можно записать те же изображения в качестве 43% JPG, а на VRP – в качестве 44% JPG.
Теперь на графике (линии тренда полиноминальны, 2-й степени, штриховые линии — экстраполяция моего скудного мозга):

VRP меньше BMP(почти несжатое) от 1Б до 350 Б и от ~7КБ, то есть сжатие работает.
VRP при размере несжатого изображения:
от 1 Б до 250 Б: оптимален
от 250 Б до 1 КБ: приемлем
от 1 КБ до 7 КБ: не оптимален
от 7 КБ до 400 КБ: возможно приемлем
от 400 КБ: возможно оптимален
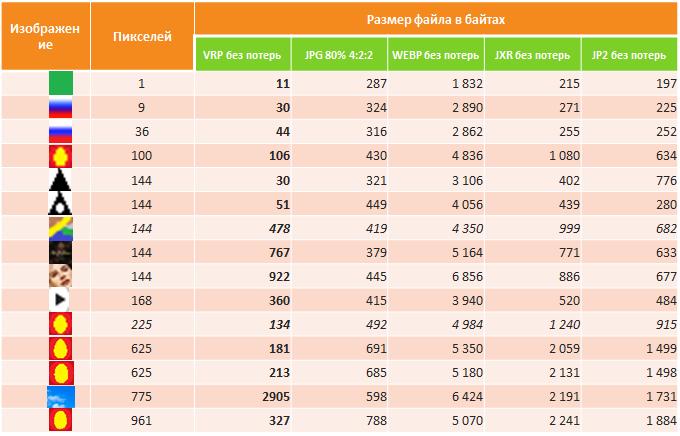
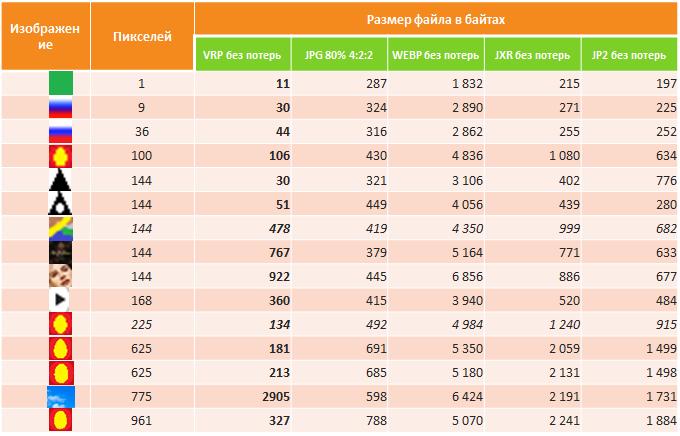
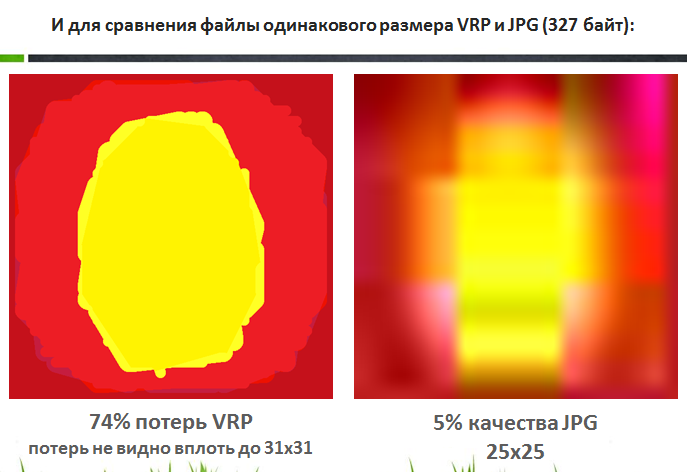
Теперь сравним VRP(без потерь) и растровые форматы, поддерживающие сжатие с потерями (но погрешность не более ±10/256 в среднем на пиксель на канал — спасибо за идею Griboks) — для каждого формата были испытаны различные шаблоны (чтобы все изображения в этом формате удовлетворяли условию — сжатие с потерями прошло успешно лишь у JPG, остальные форматы удовлетворяют условию лишь без потерь)


Линии тренда логарифмичны, форматы по возрастанию размера:
JPEG 80% качества субдискретизация 4:2:2
VectoRabbitPicture без потерь
JPEG 2000 без потерь
JPEG XR без потерь
WebP без потерь
Также были проанализированы:
HEIF: не поддерживаются изображения до 64х64 и цвета искажаются в любом случае
DjVu: в любом случае выходят большие потери
*область применимости данного анализа – слабо видимые потери качества и небольшие изображения






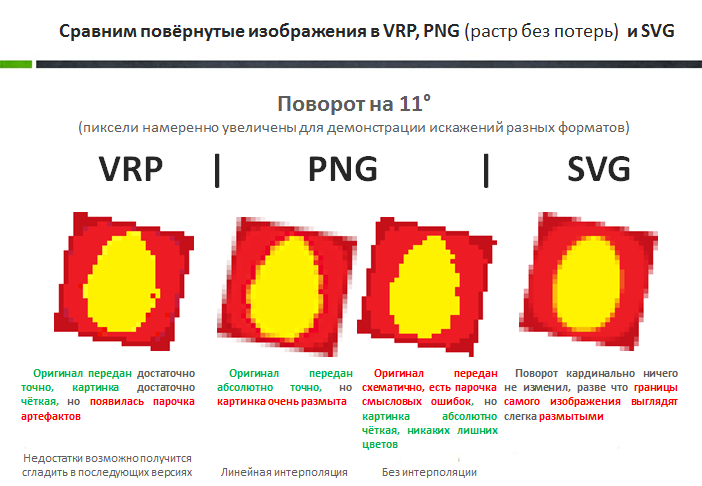
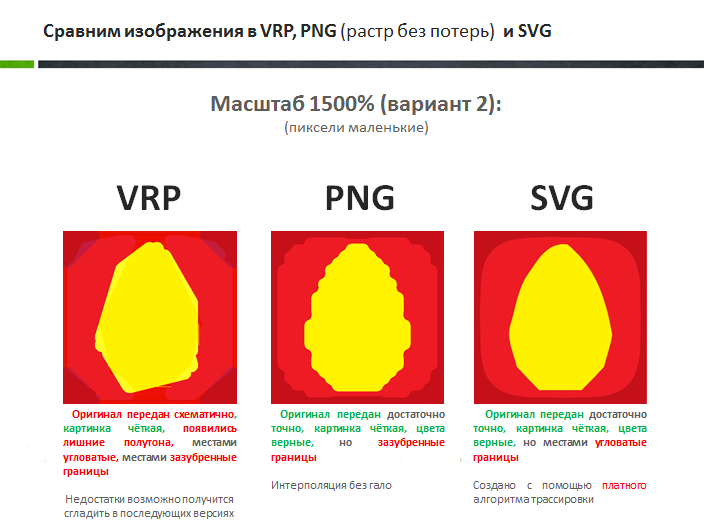
При автоматической трассировке из растра результат получается с потерями. В VRP хотя бы нет потерь вплоть до масштаба в 100%.
И как видно на графике, при этом, иконки, пиктограммы и несложные логотипы в SVG (и почти в любых других векторных форматах) ещё и заведомо в несколько раз будут больше VRP.
Также, так как VRP – формат без потерь при масштабах до 100%, из того же файла есть возможность получать абсолютно такие же результаты как у PNGА при наличии дополнительного времени даже смешивать разные результаты! Также, при выборе результатов от VRP на это уйдёт меньше времени, чем у растровых форматов
Я считаю, что за счёт аппаратного ускорения и в случае лёгкого сжатия, так как данные хранятся в векторном виде, а не о каждом пикселе отдельно и не требуется интерполяция (PNG), примитивов меньше и они кодированы не на человеческом языке, а специально для декодера (SVG) будет более быстрая отрисовка изображения (уже после того, как файл был скачан). Это очень важно при больших фото и слабых устройствах, а также для будущих планов развития формата.
Несколько шаблонов кодирования при едином шаблоне декодирования в зависимости от того, что сильнее нужно из перечисленного или что-то среднее.
Сжатие любых векторных изображений с потерями, но можно указать любой процент потерь




Линия VRP указывает где находятся другие векторные форматы (по размеру и сколько нужно потерять, чтобы быть в плюсе относительно формата):

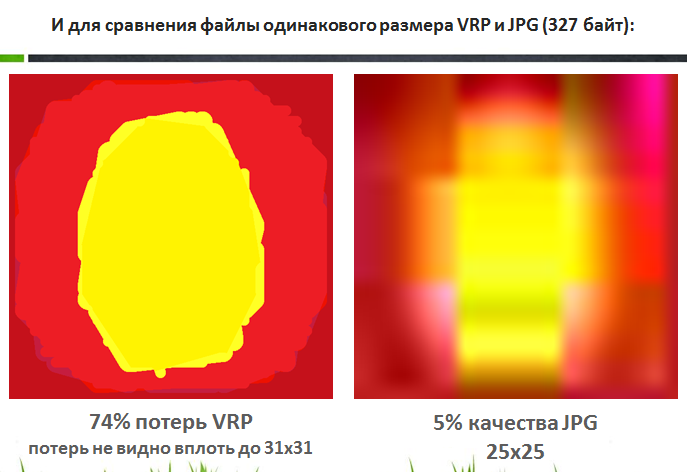
Не ждите, изображение справа не прогрузится лучше)
Стилизация изображенийдля придания уникальности изображению и создания видеоэффектов. Для стилизации есть несколько революционных возможностей:
a) Выбор как сильно стилизовать (от 1 до 100)
b) Сколько цветов использовать (все, 2млн, …, 512, 64, 8) — от этого сильно разнится результат и не только цветами
c) Выбор формы элемента (круг, треугольник, квадрат, сердечко, кошка…)
d) Размер полигонов (от 0.5 до 1)
e) Размер дополнений к полигонам и нужны ли они (от 0 до 1)
*Для стилизации изображение должно быть в формате VRP

Вот несколько результатов с разными настройками:
Над изображением настройки (a,b,c,d,e). Везде без интерполяции

Автоматический алгоритм не сможет идентифицировать картинку и будет считать её оригинальной, даже если не сильно стилизовать:
5 параметров (a,b,c,d,e) с совершенно разными значениями плюс несколько вариантов интерполяции (как на входе, так и на выходе) дают бесконечное количество вариантов и даже разные стилизации будут считаться оригинальной картинкой без претензий в нарушении авторских прав.
Также это можно использовать как видеоэффект, основанный на статичном кадре или наборе кадров из видео, когда какие-то параметры плавно меняются и каждый результат записывается как кадр.
Обычно на сайтах картинка грузится сверху вниз или иногда качество вырастает по мере загрузки
В формате VRP так невозможно, но в 27% случаях либо в 100% случаях при выборе шаблона «Быстрейшая прорисовка» во время сохранения, при прогрузке будет улучшаться не качество, а цветность, т.е. картинку сразу видно и можно понять что на ней, плюсом последние стадии прогрузки глазу будут практически незаметны.
Иллюстрации в оригинальной презентации. (скачивайте и смотрите через F5 в PowerPoint)
Имитация рисования изображения
Иллюстрация в оригинальной презентации. (скачивайте и смотрите через F5 в PowerPoint)
Формат можно будет легко дополнить.
Программы, не поддерживающие новую версию формата всё равно смогут открывать файлы, за исключением новых возможностей. Программы, поддерживающие новую версию формата будут открывать и все старые версии формата, а также если в конкретном случае не будут использованы новые функции — файл сразу станет старейшей версии и будет меньше весить.
В основном все недостатки можно устранить, но на это нужно время и средства.
Пока что медленное конвертирование и сжатие, из-за неоптимизированности алгоритма, использования устаревшего языка программирования и неадаптированности под x64, из-за чего обработка картинок из более 1000 пикселей пока занимает неприемлемое время. Это точно можно устранить, но на это нужно много человеко-часов.
Сжатие вектора, прогрессивность, имитация рисования точно можно сделать, но пока не полностью реализовано
Более быстрое декодирование пока не доказано
Монетизировать как формат, так и сервисы, предоставляющие услуги на основе алгоритма можно совершенно различными способами. Из самых очевидных:
Вот собственно почти и всё. Скоро добавлю ещё несколько таблиц.
Жду ваших комментариев — нужен ли такой формат? Почему да? Почему нет? Где я может ошибся? Кто готов инвестировать? Кто готов купить работающий прототип?
Акценты сделаны на:
1. Сжатие без потерь
2. Хорошая векторизация одноцветных объектов
3. Более быстрое ДЕкодирование, чем у других форматов
4. Несколько шаблонов кодирования при едином шаблоне декодирования в зависимости от того, что нужно 1, 2, 3 или что-то среднее
5. Сжатие любых векторных изображений (с потерями, но можно указать до какого масштаба необходима абсолютная точность)
6. Стилизация (главным образом для придания уникальности изображению + видеоэффекты и т.д.)
7. Также возможна прогрессивность (отображение по ходу загрузки) при установке неполного сжатия или в 27% случаев
8. Имитация рисования изображения
9. Добавление возможностей с обратной совместимостью
А вот подробная презентация формата:





На таких масштабах габаритов в среднем на занятое место PNG можно записать те же изображения в качестве 43% JPG, а на VRP – в качестве 44% JPG.
Теперь на графике (линии тренда полиноминальны, 2-й степени, штриховые линии — экстраполяция моего скудного мозга):

VRP меньше BMP(почти несжатое) от 1Б до 350 Б и от ~7КБ, то есть сжатие работает.
VRP при размере несжатого изображения:
от 1 Б до 250 Б: оптимален
от 250 Б до 1 КБ: приемлем
от 1 КБ до 7 КБ: не оптимален
от 7 КБ до 400 КБ: возможно приемлем
от 400 КБ: возможно оптимален
Теперь сравним VRP(без потерь) и растровые форматы, поддерживающие сжатие с потерями (но погрешность не более ±10/256 в среднем на пиксель на канал — спасибо за идею Griboks) — для каждого формата были испытаны различные шаблоны (чтобы все изображения в этом формате удовлетворяли условию — сжатие с потерями прошло успешно лишь у JPG, остальные форматы удовлетворяют условию лишь без потерь)


Линии тренда логарифмичны, форматы по возрастанию размера:
JPEG 80% качества субдискретизация 4:2:2
VectoRabbitPicture без потерь
JPEG 2000 без потерь
JPEG XR без потерь
WebP без потерь
Также были проанализированы:
HEIF: не поддерживаются изображения до 64х64 и цвета искажаются в любом случае
DjVu: в любом случае выходят большие потери
*область применимости данного анализа – слабо видимые потери качества и небольшие изображения






При автоматической трассировке из растра результат получается с потерями. В VRP хотя бы нет потерь вплоть до масштаба в 100%.
И как видно на графике, при этом, иконки, пиктограммы и несложные логотипы в SVG (и почти в любых других векторных форматах) ещё и заведомо в несколько раз будут больше VRP.
Также, так как VRP – формат без потерь при масштабах до 100%, из того же файла есть возможность получать абсолютно такие же результаты как у PNGА при наличии дополнительного времени даже смешивать разные результаты! Также, при выборе результатов от VRP на это уйдёт меньше времени, чем у растровых форматов
Более быстрое декодирование
Я считаю, что за счёт аппаратного ускорения и в случае лёгкого сжатия, так как данные хранятся в векторном виде, а не о каждом пикселе отдельно и не требуется интерполяция (PNG), примитивов меньше и они кодированы не на человеческом языке, а специально для декодера (SVG) будет более быстрая отрисовка изображения (уже после того, как файл был скачан). Это очень важно при больших фото и слабых устройствах, а также для будущих планов развития формата.
Несколько шаблонов кодирования при едином шаблоне декодирования в зависимости от того, что сильнее нужно из перечисленного или что-то среднее.
Сжатие любых векторных изображений с потерями, но можно указать любой процент потерь




Линия VRP указывает где находятся другие векторные форматы (по размеру и сколько нужно потерять, чтобы быть в плюсе относительно формата):

Не ждите, изображение справа не прогрузится лучше)
Стилизация изображенийдля придания уникальности изображению и создания видеоэффектов. Для стилизации есть несколько революционных возможностей:
a) Выбор как сильно стилизовать (от 1 до 100)
b) Сколько цветов использовать (все, 2млн, …, 512, 64, 8) — от этого сильно разнится результат и не только цветами
c) Выбор формы элемента (круг, треугольник, квадрат, сердечко, кошка…)
d) Размер полигонов (от 0.5 до 1)
e) Размер дополнений к полигонам и нужны ли они (от 0 до 1)
*Для стилизации изображение должно быть в формате VRP

Вот несколько результатов с разными настройками:
Над изображением настройки (a,b,c,d,e). Везде без интерполяции

Автоматический алгоритм не сможет идентифицировать картинку и будет считать её оригинальной, даже если не сильно стилизовать:
5 параметров (a,b,c,d,e) с совершенно разными значениями плюс несколько вариантов интерполяции (как на входе, так и на выходе) дают бесконечное количество вариантов и даже разные стилизации будут считаться оригинальной картинкой без претензий в нарушении авторских прав.
Также это можно использовать как видеоэффект, основанный на статичном кадре или наборе кадров из видео, когда какие-то параметры плавно меняются и каждый результат записывается как кадр.
Прогрессивность
Обычно на сайтах картинка грузится сверху вниз или иногда качество вырастает по мере загрузки
В формате VRP так невозможно, но в 27% случаях либо в 100% случаях при выборе шаблона «Быстрейшая прорисовка» во время сохранения, при прогрузке будет улучшаться не качество, а цветность, т.е. картинку сразу видно и можно понять что на ней, плюсом последние стадии прогрузки глазу будут практически незаметны.
Иллюстрации в оригинальной презентации. (скачивайте и смотрите через F5 в PowerPoint)
Имитация рисования изображения
Иллюстрация в оригинальной презентации. (скачивайте и смотрите через F5 в PowerPoint)
Формат можно будет легко дополнить.
Развитие формата и добавление новых возможностей с полной обратной совместимостью
Программы, не поддерживающие новую версию формата всё равно смогут открывать файлы, за исключением новых возможностей. Программы, поддерживающие новую версию формата будут открывать и все старые версии формата, а также если в конкретном случае не будут использованы новые функции — файл сразу станет старейшей версии и будет меньше весить.
Имеющиеся недостатки
В основном все недостатки можно устранить, но на это нужно время и средства.
Пока что медленное конвертирование и сжатие, из-за неоптимизированности алгоритма, использования устаревшего языка программирования и неадаптированности под x64, из-за чего обработка картинок из более 1000 пикселей пока занимает неприемлемое время. Это точно можно устранить, но на это нужно много человеко-часов.
Сжатие вектора, прогрессивность, имитация рисования точно можно сделать, но пока не полностью реализовано
Более быстрое декодирование пока не доказано
Планы развития
- Устранить недостатки
- Реализовать всё до конца
- Улучшить отображение и сжатие насколько это возможно
- Добавить поддержку прозрачности
- Разработать на основе этого формата, формат и алгоритмы для анимации и видео со всеми теми же возможностями
Монетизация
Монетизировать как формат, так и сервисы, предоставляющие услуги на основе алгоритма можно совершенно различными способами. Из самых очевидных:
- Приём спонсирования на создание и поддержание открытого формата и бесплатным предоставлением для программ на его основе
- Продажа лицензий на использование формата в видео/фотоаппаратах/принтерах
- Продажа программ, реализующих интерфейс для работы с форматом и всеми возможностями алгоритма
- Создание платной библиотеки для использования формата и сервисов на его основе
- Продать готовый рабочий продукт крупной компании
Вот собственно почти и всё. Скоро добавлю ещё несколько таблиц.
Жду ваших комментариев — нужен ли такой формат? Почему да? Почему нет? Где я может ошибся? Кто готов инвестировать? Кто готов купить работающий прототип?
