Иногда в приложении надо показать модель помещения – допустим, кинотеатра или даже целого стадиона, если вы продаете билеты на концерт Metallica. Если в зале 50-100 тысяч мест, то для их вывода на экран нужно продумать плавный zoom, скроллинг и другие детали. Итак, главный вопрос – как показывать тысячи элементов на экране, чтобы это было удобно для пользователей?
Недавно мы писали о скроллинге диаграмм с помощью d3.js, а сейчас хотим поделиться другим кейсом. Рассказываем, как с помощью Canvas можно разработать интерактивную схему зала, которую просто встраивать в любые веб-приложения.

В одном из проектов мы разработали интерактивную схему зрительного зала с удобным выбором билетов. В основе проекта – достаточно стандартный стек технологий: HTML, CSS, JS, библиотека React.
В приложении на схеме зрительного зала необходимо отобразить расположение сцены, мест, стоимость билетов. Так пользователь сможет быстро разобраться, какие именно билеты ему подойдут.

Нам нужно было выбрать оптимальную технологию для реализации проекта с учетом следующих потребностей:
Далее расскажем об этапах реализации проекта, о том, какие были технические сложности и как мы их решали.
Для разработки приложения мы выбрали библиотеку React, чтобы повысить удобство и скорость разработки благодаря модульности, Virtual DOM и JSX. Для сборки мы взяли Webpack, который позволяет использовать множество различных плагинов для упрощения процесса разработки и поддержки большого числа браузеров.
Для решения задачи рендеринга мы выбирали из двух технологий:
SVG позволяет создавать элементы любой формы и взаимодействовать с ними, однако, по оценкам заказчика, при количестве узлов более 40 000 значительно падает производительность.
Canvas обладает высокой производительностью, но в нём взаимодействие с элементами сложной формы требует реализации достаточно трудоемких алгоритмов. Эту проблему мы сначала попробовали решить с помощью библиотеки konva.js, но на схемах большого размера производительность была низкой.
Поэтому мы выбрали альтернативный вариант – комбинацию SVG и Canvas.Входными данными для нашего комбинированного решения являются квота, список мест, SVG-подложка и объект конфигурации.
Это список мест, которые не проданы и доступны пользователю. Квота содержит бизнес-данные, например, стоимость.
Файл JSON для хранения массива мест с их координатами.
SVG-документ для хранения элементов, которые отвечают за взаимодействие с секторами, и различных декоративных элементов.
Файл js для хранения объекта конфигурации (подробнее об этом мы расскажем далее в разделе «Гибкая конфигурируемость»).
После загрузки этих данных происходит парсинг SVG-документа с разделением на два отдельных документа: первый содержит элементы, предназначенные для взаимодействия с секторами, а второй – декоративные элементы. Первый документ рендерится поверх Canvas, а второй – в Canvas.
Рендеринг списка мест тоже осуществляем на Canvas, с учётом их доступности в квоте. Доступность мест выводится в зависимости от свойств конфигурации.
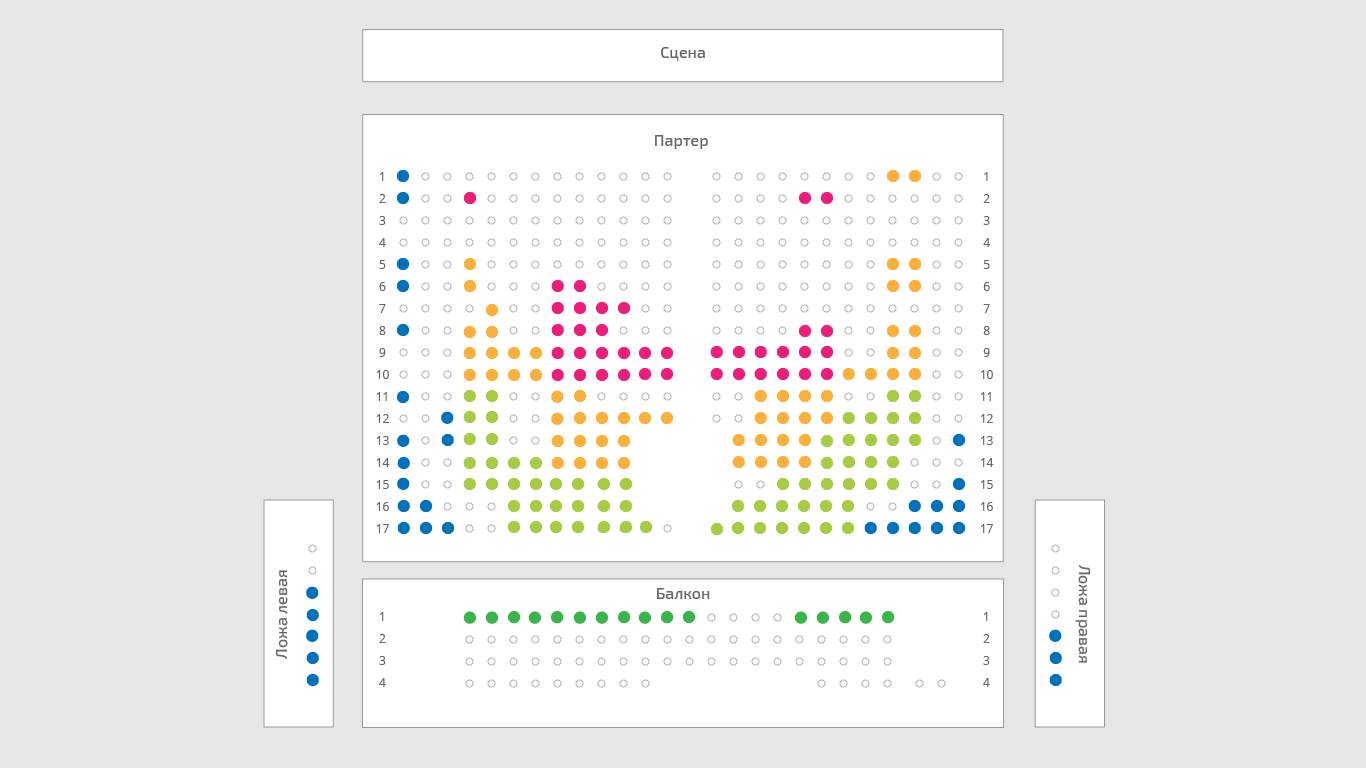
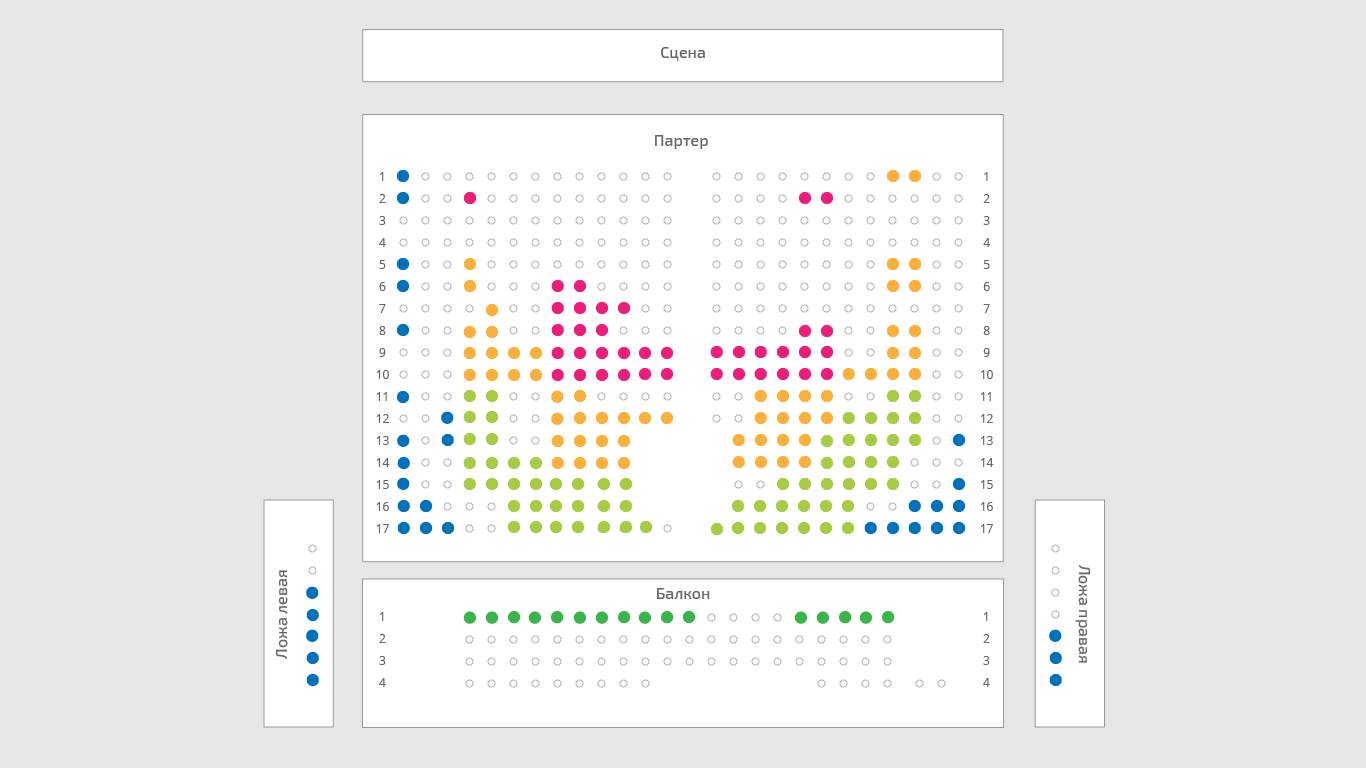
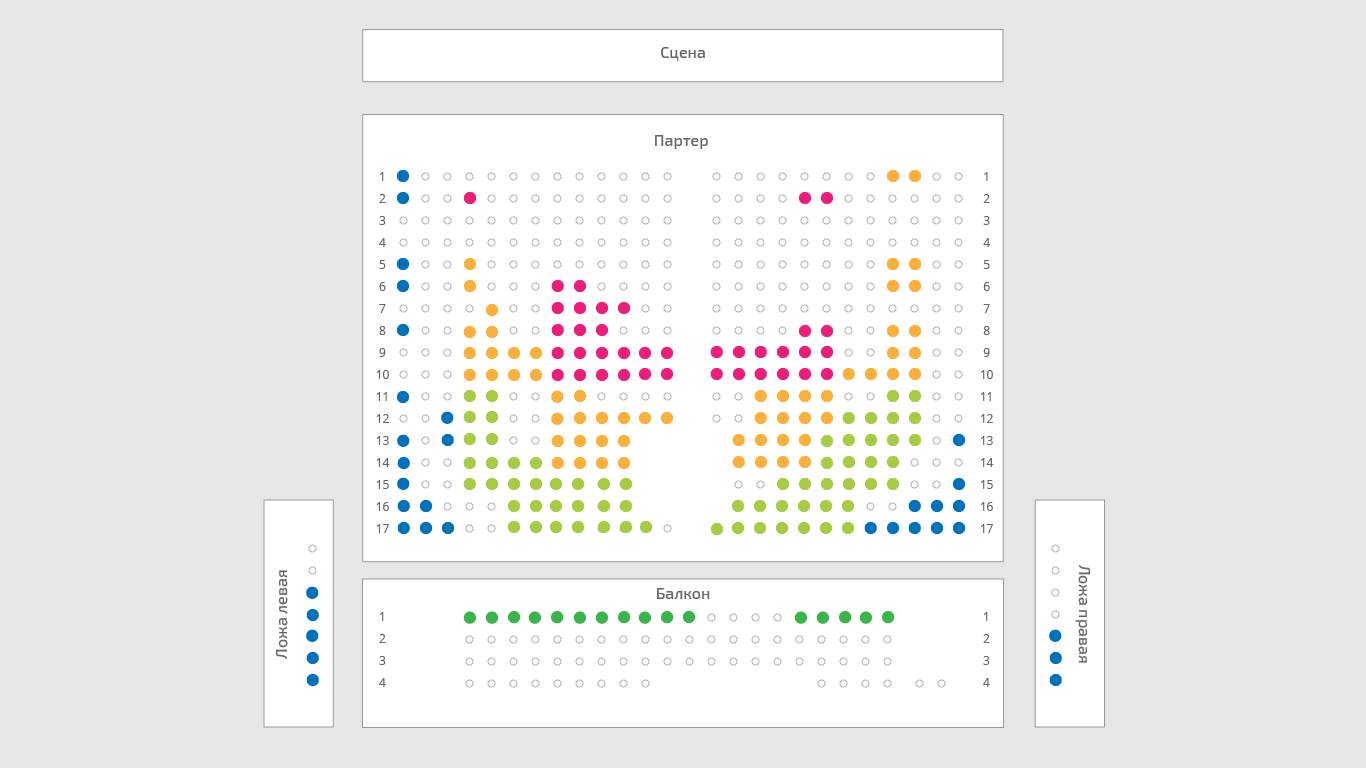
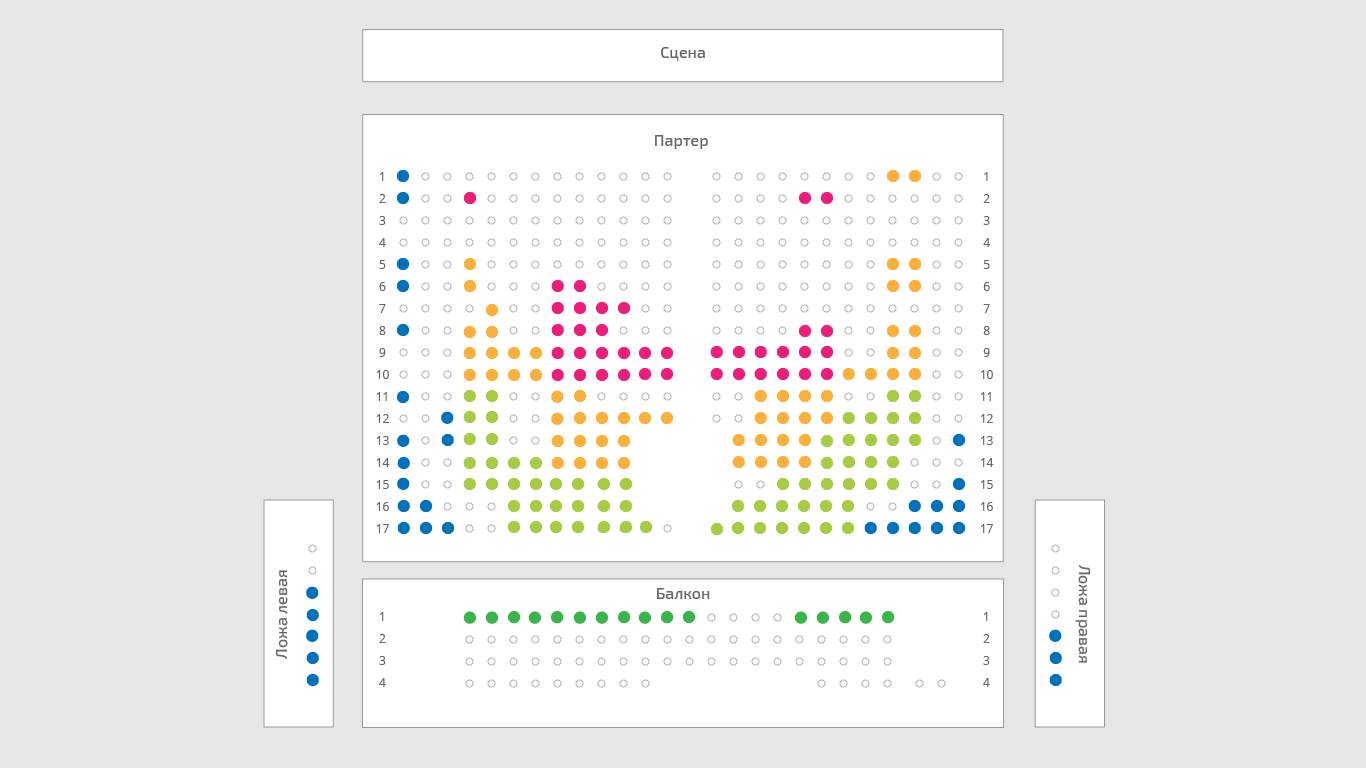
После этого получаем подобную схему:

Для плавной анимации zoom на Canvas необходимо осуществлять множество перерисовок, что недопустимо при большом количестве мест, поскольку приложение начнет «тормозить». Мы нашли следующее решение: анимация либо уменьшает, либо увеличивает Canvas. При этом качество изображения снижается, поскольку Canvas – растровое изображение, но анимация происходит быстро, и человек не успевает увидеть искажения. С точки зрения пользователя происходит плавный zoom.
Пример работы:
1) До применения zoom.

2) После применения zoom к Canvas. Изображение немного размыто, но пользователь этого почти не замечает.

3) После перерисовки мест (изображение снова чёткое).

При реализации скроллинга Canvas двигается вместе с курсором. Рассмотрим, что происходит, когда пользователь отпускает левую кнопку мыши (курсор) либо использует свайп в смартфоне. В этот момент Canvas перерендеривается с учётом смещения и возвращается в исходное положение. Поскольку для пользователя это происходит очень быстро, ему кажется, что отсутствующие элементы просто рендерятся.
Пример работы:
1) До начала скроллинга.

2) Пользователь совершил скроллинг вправо, но не отпустил курсор (некоторые места в левой части схемы отсутствуют).

3) Пользователь отпустил курсор (отобразились отсутствующие места).

Таким образом, мы обратились к поэтапному рендерингу и реализовали плавную анимацию.
Далее расскажем о прочих задачах, реализованных при создании приложения.
Мини-карта нужна для навигации по схеме зала. На карте показана видимая в данный момент область, которая помогает понять, в какой части общей схемы пользователь сейчас находится. При клике по мини-карте схема зала сразу же перемещается в новое положение. В приложении реализована связь между схемой зала и мини-картой. Если в одной части положение изменилось, то изменения моментально применяются и к другой части.
Если мероприятие предусматривает несколько видов билетов с разной стоимостью, то для удобства пользователей мы автоматически группируем места по ценовой категории (на основе квоты).
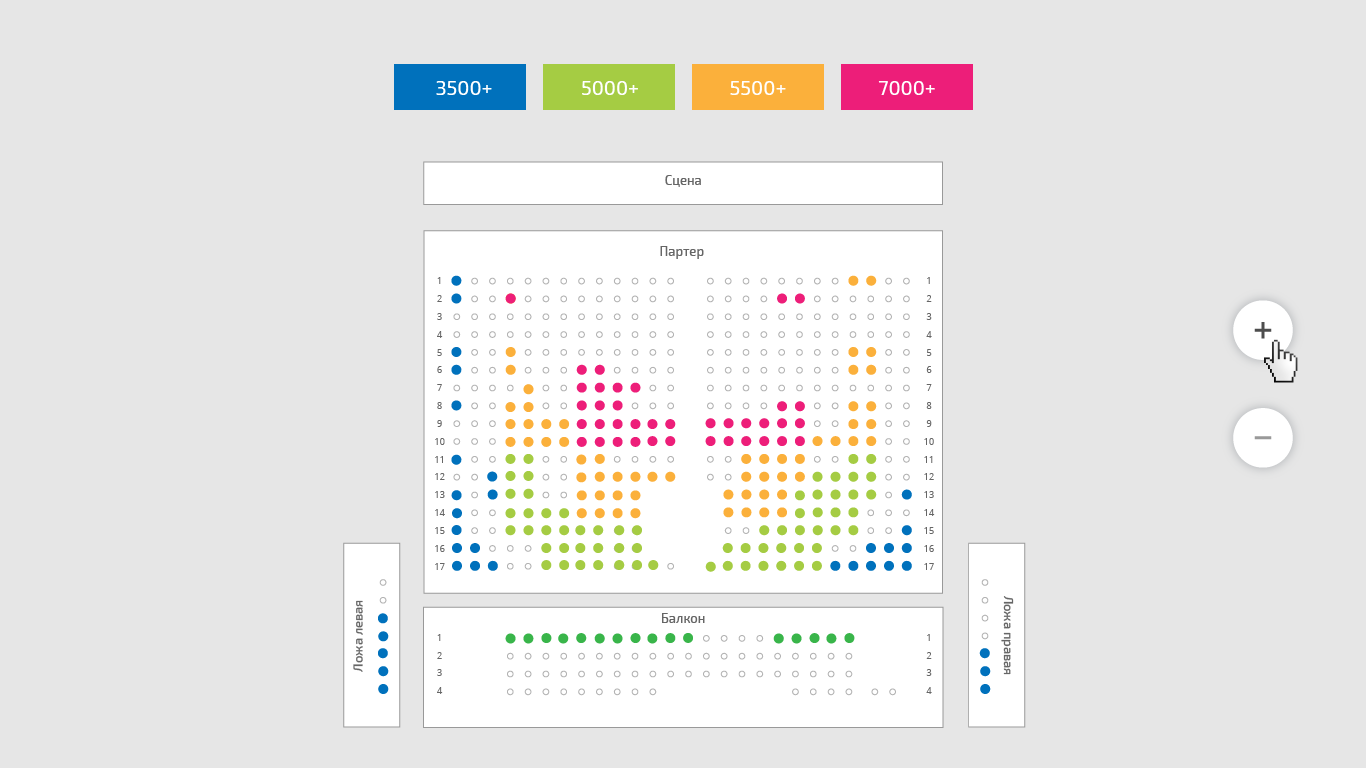
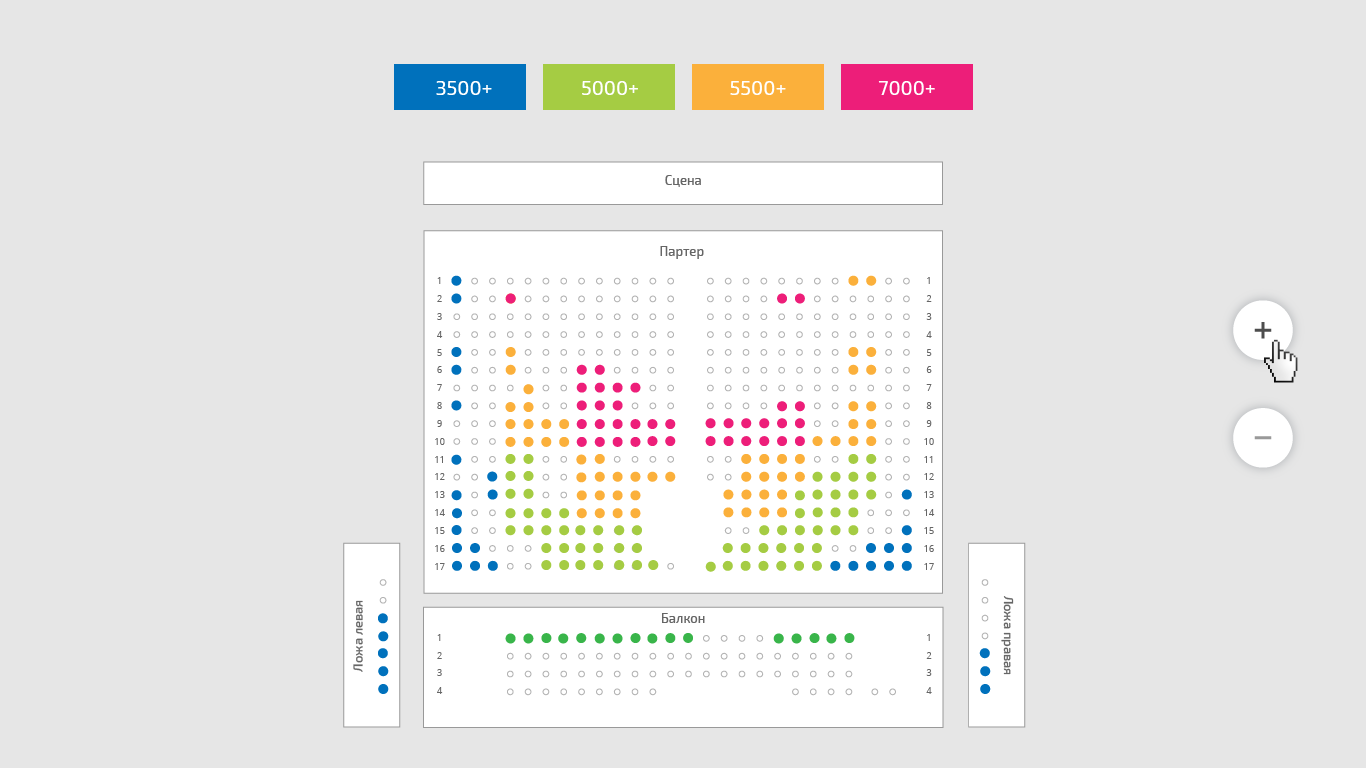
Каждую группу мы выделяем заранее выбранным цветом. Для удобства пользователя предусмотрено верхнее меню, которое помогает определить цены в группе, а также сфокусироваться на подходящих группах.
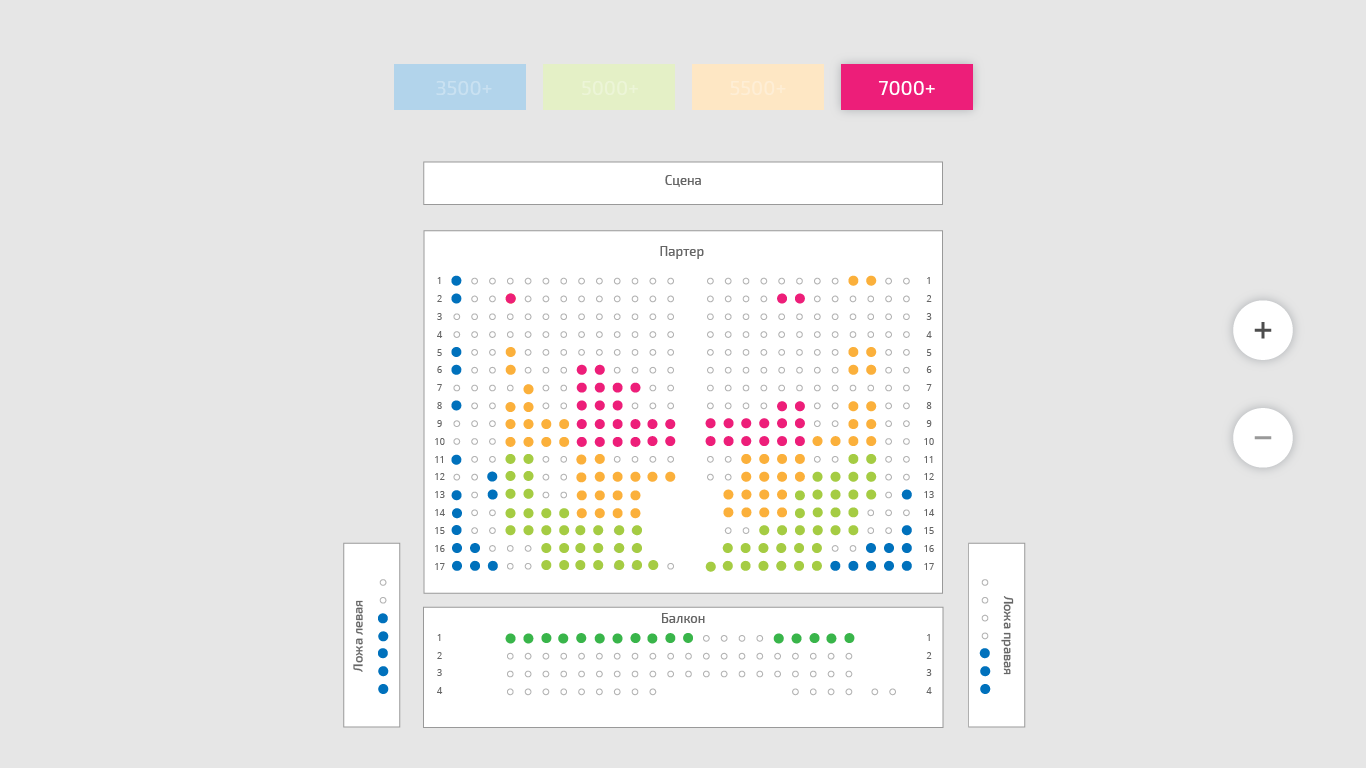
В примере ниже пользователь фокусируется на билетах, стоимость которых выше 7000 рублей.

Тултипы нужны для того, чтобы отобразить пользователю данные о выбранном секторе или месте при наведении или нажатии. Для этого мы определяем все возможные варианты расположения мест и, соответственно, различные форматы тултипов.
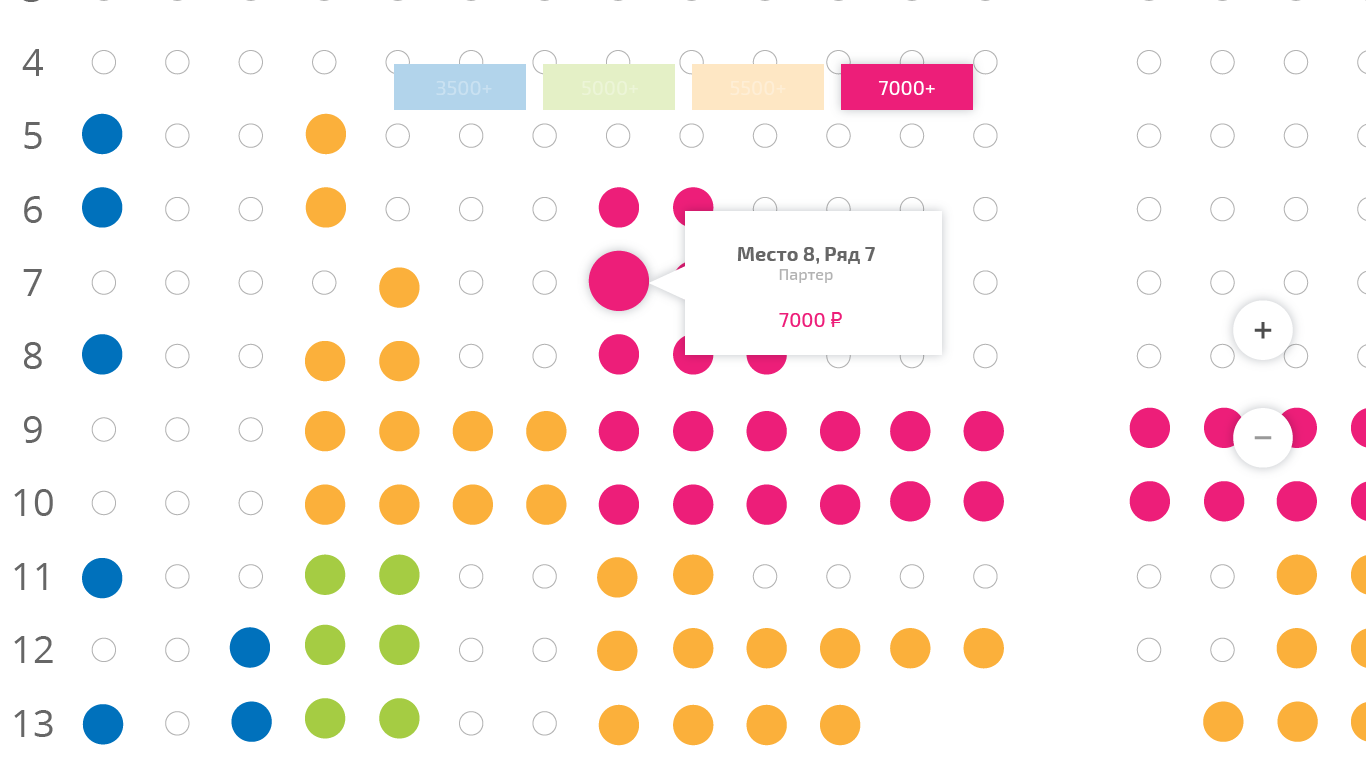
Например, ниже представлен тултип места, которое находится в углу схемы:

В нашем приложении предусмотрено два вида тултипов: для секторов и для мест. С помощью файла конфигурации и HTML-макетов можно настроить их содержимое (например, названия секторов, стилизацию тултипов).
В индустрии развлечений при продаже билетов существуют определенные сложности, связанные с наименованием мест в зрительных залах. Бывает, что в одном зале периодически проводят разные мероприятия, по-разному называя сектора, ряды и места. При этом из-за разных наименований элементы могут не отображаться на схеме.
Для того, чтобы не создавать новую схему для каждого мероприятия, мы использовали маппинг мест. Это JS-метод, который принимает имена секторов, рядов и мест, а затем формирует имена, соответствующие квоте конкретного мероприятия. Мы реализовали специальные методы в конфигурационном JS-файле для секторов, рядов и мест, чтобы иметь возможность переименовать их. В результате в приложении все обозначения можно изменить.
Для охвата наибольшего числа пользователей нужно поддерживать как новые, так и старые версии браузеров, включая Internet Explorer, и мобильные устройства. Сейчас приложение поддерживает все привычные пользователям жесты, в том числе мультитач. Для этого в приложении подключена библиотека hammer.js.
Мы провели масштабное тестирование на большом количестве устройств, а также в приложении BrowserStack для эмуляции других видов устройств, и убедились в корректной работе продукта.
В приложении использован специальный файл javascript для формирования конфигурационного объекта, содержащего все свойства конфигурации, которые мы упоминали ранее (стилизация мест, стилизация тултипов, алгоритм zoom, маппинги, группировка мест), а также множество других свойств.
Для легкой интеграции с любыми JS приложениями мы предусмотрели нативную обёртку javascript. Также для решения проблем с кроссдоменностью мы используем iframe. В результате схему можно встраивать в любое веб- или мобильное приложение.
В статье мы описали способ создания интерактивной веб-схемы помещения на Canvas. С помощью такого приложения пользователь может быстро и просто ориентироваться в схеме зала и выбирать места (билеты), которые ему подходят.
Спасибо за внимание! Надеемся, что статья была вам полезна.
Недавно мы писали о скроллинге диаграмм с помощью d3.js, а сейчас хотим поделиться другим кейсом. Рассказываем, как с помощью Canvas можно разработать интерактивную схему зала, которую просто встраивать в любые веб-приложения.

В одном из проектов мы разработали интерактивную схему зрительного зала с удобным выбором билетов. В основе проекта – достаточно стандартный стек технологий: HTML, CSS, JS, библиотека React.
В приложении на схеме зрительного зала необходимо отобразить расположение сцены, мест, стоимость билетов. Так пользователь сможет быстро разобраться, какие именно билеты ему подойдут.

Нам нужно было выбрать оптимальную технологию для реализации проекта с учетом следующих потребностей:
- Плавный zoom и scrolling – необходимы для отображения залов с большим количеством мест.
- Мини-карта для навигации по залу при максимальном приближении.
- Группировка мест по стоимости билетов, с выделением ценовых групп с помощью цвета.
- Тултипы для отображения информации о месте или секторе при наведении курсора.
- Возможность изменять наименования секторов, мест и рядов при проведении различных мероприятий в одном и том же зале.
- Кроссбраузерность и поддержка мобильных устройств.
- Гибкая конфигурируемость, которая позволит задать необходимые для конкретного мероприятия параметры, например, настройки увеличения и числа уровней zoom.
- Удобный и простой способ встраивания схемы в любые веб-приложения.
Далее расскажем об этапах реализации проекта, о том, какие были технические сложности и как мы их решали.
Выбор технологий
Для разработки приложения мы выбрали библиотеку React, чтобы повысить удобство и скорость разработки благодаря модульности, Virtual DOM и JSX. Для сборки мы взяли Webpack, который позволяет использовать множество различных плагинов для упрощения процесса разработки и поддержки большого числа браузеров.
Для решения задачи рендеринга мы выбирали из двух технологий:
- SVG
- Canvas
SVG позволяет создавать элементы любой формы и взаимодействовать с ними, однако, по оценкам заказчика, при количестве узлов более 40 000 значительно падает производительность.
Canvas обладает высокой производительностью, но в нём взаимодействие с элементами сложной формы требует реализации достаточно трудоемких алгоритмов. Эту проблему мы сначала попробовали решить с помощью библиотеки konva.js, но на схемах большого размера производительность была низкой.
Поэтому мы выбрали альтернативный вариант – комбинацию SVG и Canvas.Входными данными для нашего комбинированного решения являются квота, список мест, SVG-подложка и объект конфигурации.
- Квота
Это список мест, которые не проданы и доступны пользователю. Квота содержит бизнес-данные, например, стоимость.
- Список мест
Файл JSON для хранения массива мест с их координатами.
- SVG-подложка
SVG-документ для хранения элементов, которые отвечают за взаимодействие с секторами, и различных декоративных элементов.
- Объект конфигурации
Файл js для хранения объекта конфигурации (подробнее об этом мы расскажем далее в разделе «Гибкая конфигурируемость»).
После загрузки этих данных происходит парсинг SVG-документа с разделением на два отдельных документа: первый содержит элементы, предназначенные для взаимодействия с секторами, а второй – декоративные элементы. Первый документ рендерится поверх Canvas, а второй – в Canvas.
Рендеринг списка мест тоже осуществляем на Canvas, с учётом их доступности в квоте. Доступность мест выводится в зависимости от свойств конфигурации.
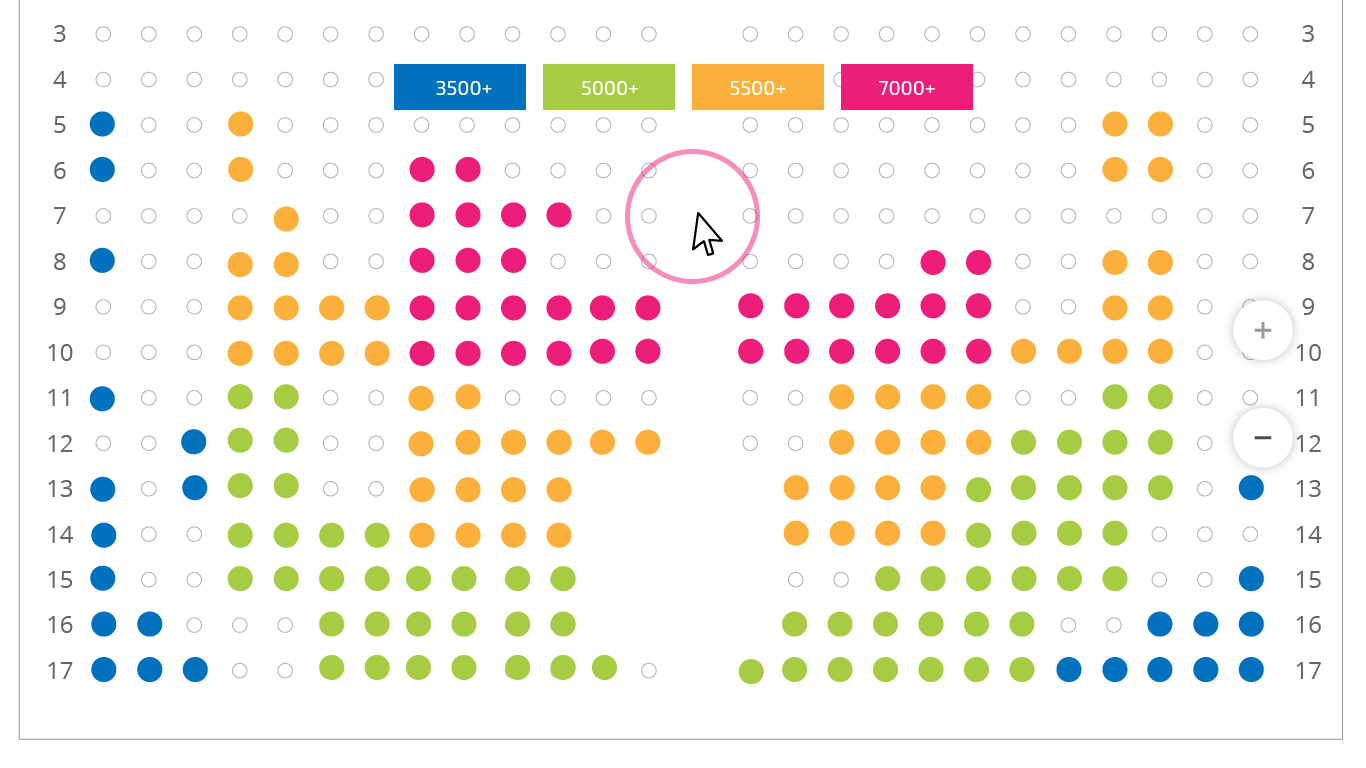
После этого получаем подобную схему:

Плавный zoom и scrolling
Для плавной анимации zoom на Canvas необходимо осуществлять множество перерисовок, что недопустимо при большом количестве мест, поскольку приложение начнет «тормозить». Мы нашли следующее решение: анимация либо уменьшает, либо увеличивает Canvas. При этом качество изображения снижается, поскольку Canvas – растровое изображение, но анимация происходит быстро, и человек не успевает увидеть искажения. С точки зрения пользователя происходит плавный zoom.
Пример работы:
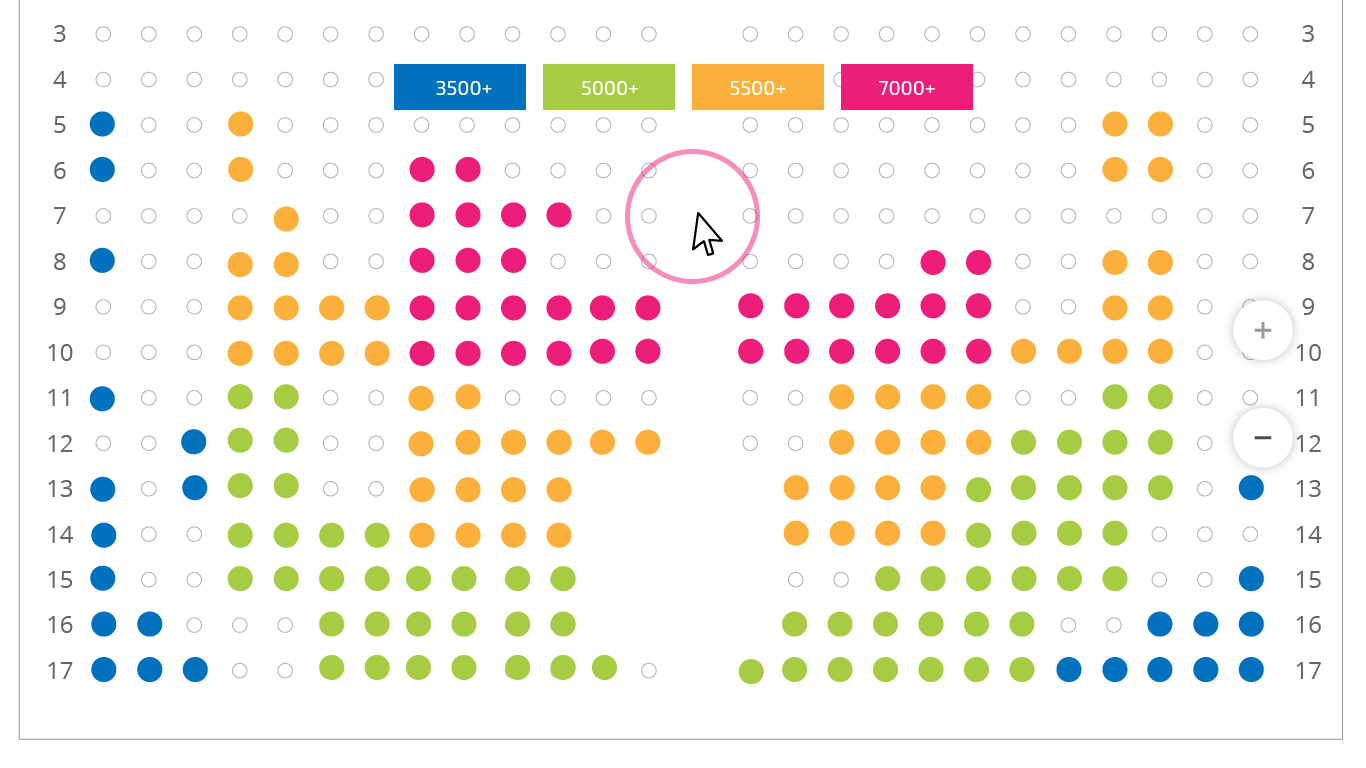
1) До применения zoom.

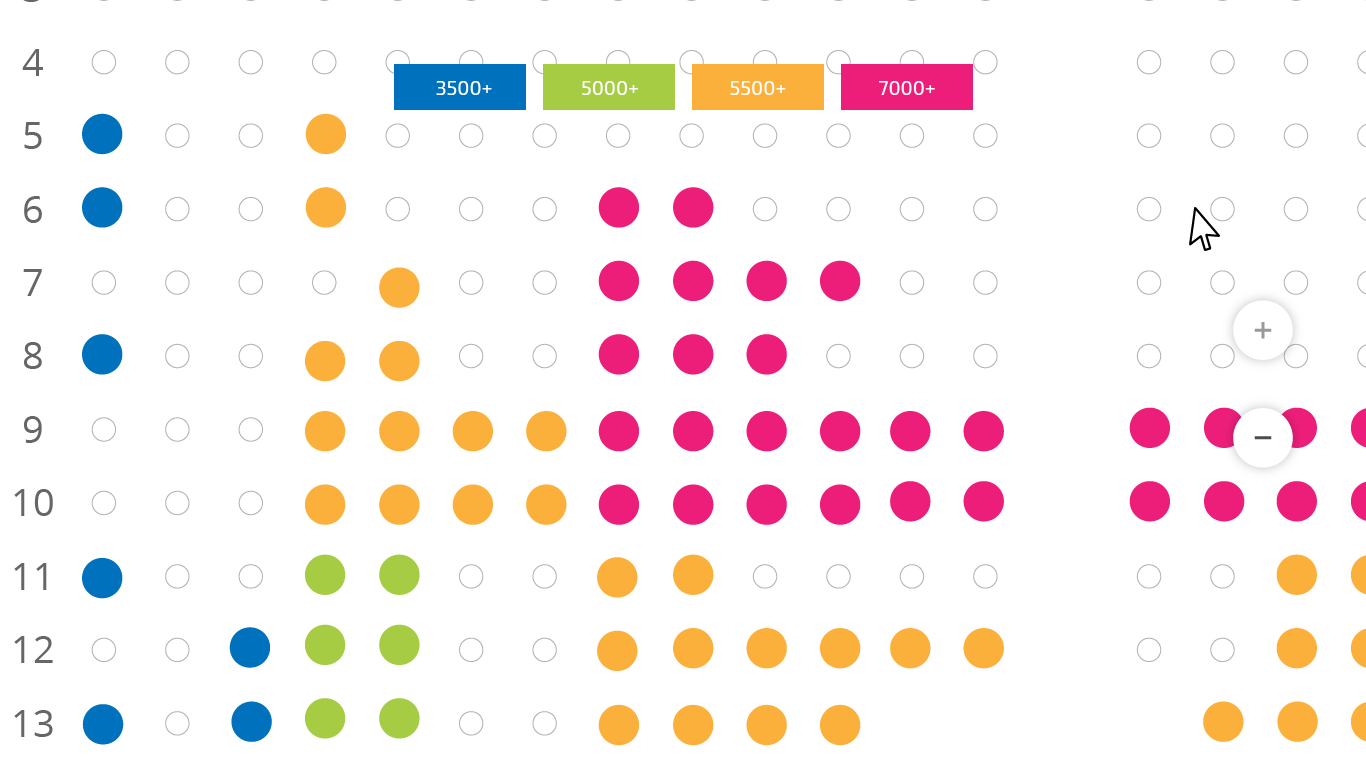
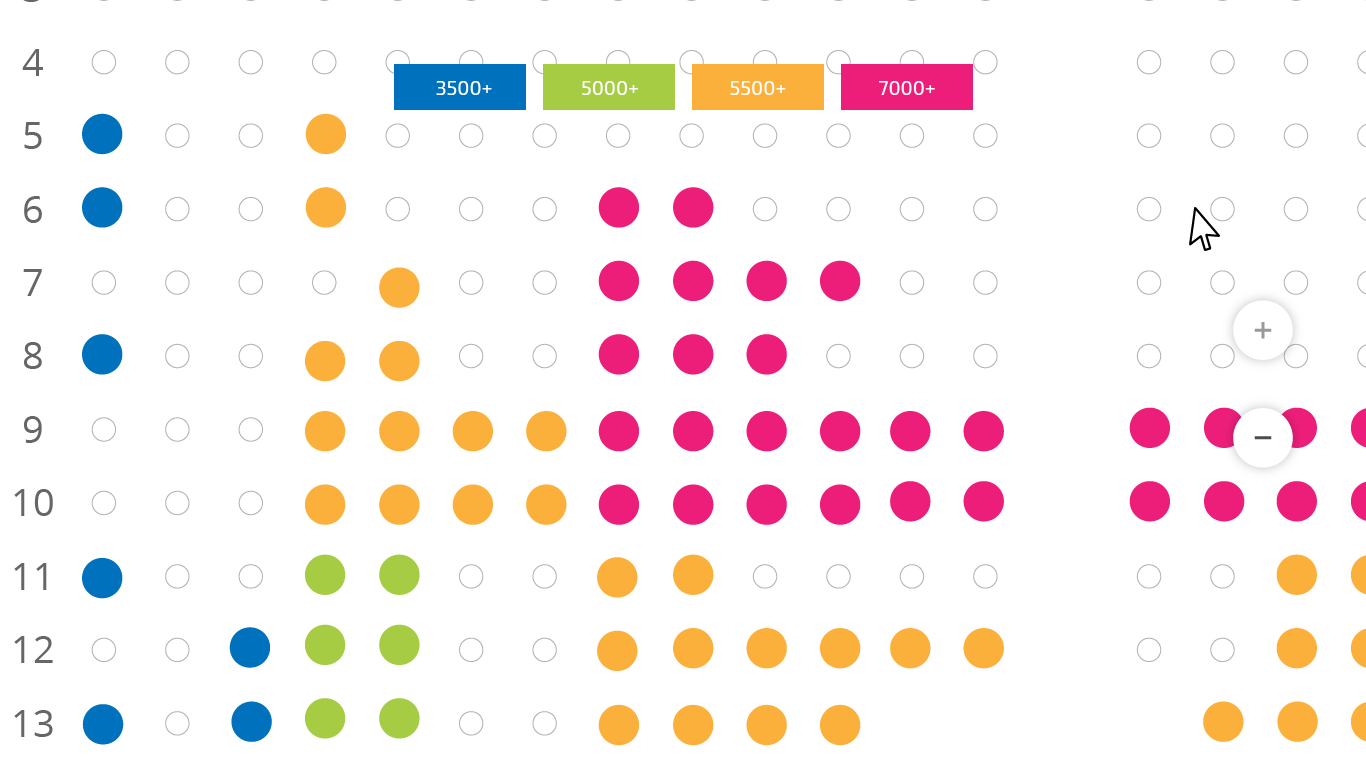
2) После применения zoom к Canvas. Изображение немного размыто, но пользователь этого почти не замечает.

3) После перерисовки мест (изображение снова чёткое).

При реализации скроллинга Canvas двигается вместе с курсором. Рассмотрим, что происходит, когда пользователь отпускает левую кнопку мыши (курсор) либо использует свайп в смартфоне. В этот момент Canvas перерендеривается с учётом смещения и возвращается в исходное положение. Поскольку для пользователя это происходит очень быстро, ему кажется, что отсутствующие элементы просто рендерятся.
Пример работы:
1) До начала скроллинга.

2) Пользователь совершил скроллинг вправо, но не отпустил курсор (некоторые места в левой части схемы отсутствуют).

3) Пользователь отпустил курсор (отобразились отсутствующие места).

Таким образом, мы обратились к поэтапному рендерингу и реализовали плавную анимацию.
Далее расскажем о прочих задачах, реализованных при создании приложения.
Мини-карта
Мини-карта нужна для навигации по схеме зала. На карте показана видимая в данный момент область, которая помогает понять, в какой части общей схемы пользователь сейчас находится. При клике по мини-карте схема зала сразу же перемещается в новое положение. В приложении реализована связь между схемой зала и мини-картой. Если в одной части положение изменилось, то изменения моментально применяются и к другой части.
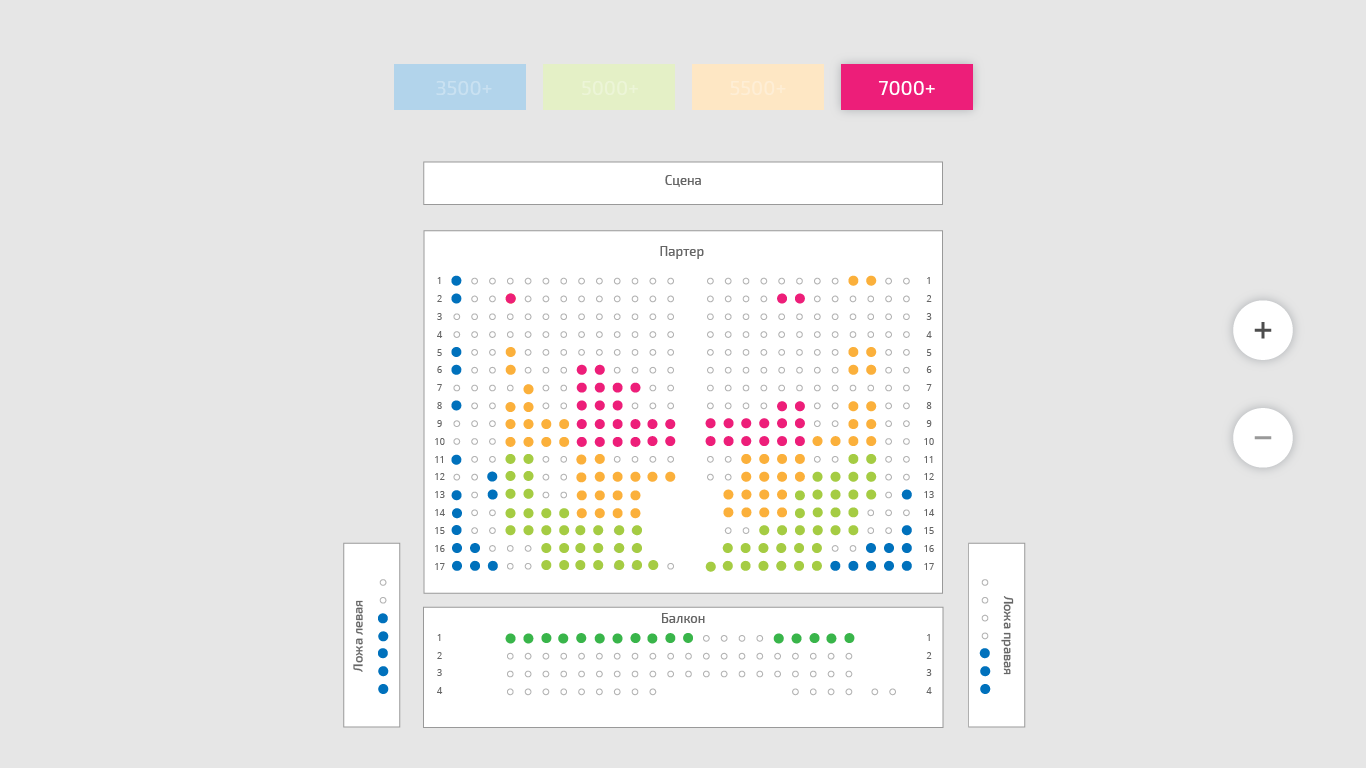
Группировка мест по ценам, с выделением групп с помощью цвета
Если мероприятие предусматривает несколько видов билетов с разной стоимостью, то для удобства пользователей мы автоматически группируем места по ценовой категории (на основе квоты).
Каждую группу мы выделяем заранее выбранным цветом. Для удобства пользователя предусмотрено верхнее меню, которое помогает определить цены в группе, а также сфокусироваться на подходящих группах.
В примере ниже пользователь фокусируется на билетах, стоимость которых выше 7000 рублей.

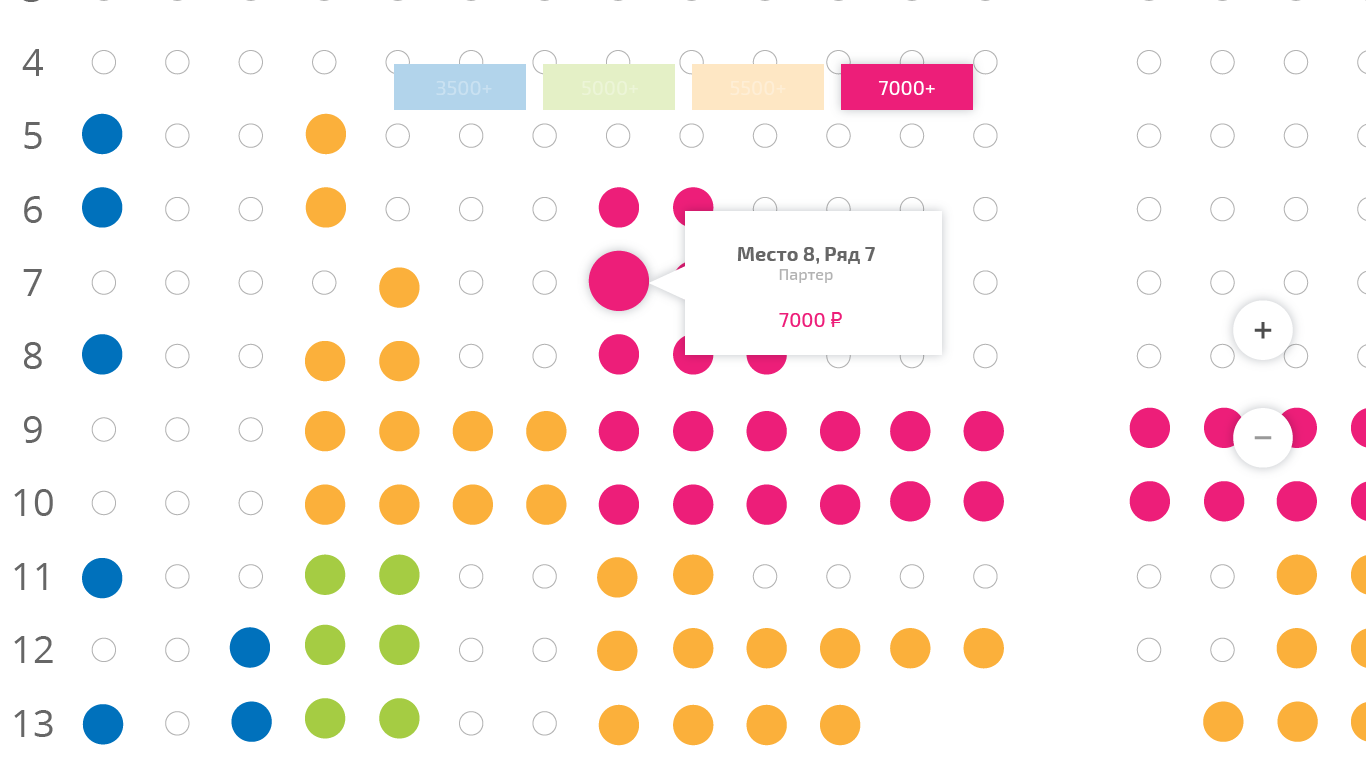
Тултипы
Тултипы нужны для того, чтобы отобразить пользователю данные о выбранном секторе или месте при наведении или нажатии. Для этого мы определяем все возможные варианты расположения мест и, соответственно, различные форматы тултипов.
Например, ниже представлен тултип места, которое находится в углу схемы:

В нашем приложении предусмотрено два вида тултипов: для секторов и для мест. С помощью файла конфигурации и HTML-макетов можно настроить их содержимое (например, названия секторов, стилизацию тултипов).
Маппинги мест
В индустрии развлечений при продаже билетов существуют определенные сложности, связанные с наименованием мест в зрительных залах. Бывает, что в одном зале периодически проводят разные мероприятия, по-разному называя сектора, ряды и места. При этом из-за разных наименований элементы могут не отображаться на схеме.
Для того, чтобы не создавать новую схему для каждого мероприятия, мы использовали маппинг мест. Это JS-метод, который принимает имена секторов, рядов и мест, а затем формирует имена, соответствующие квоте конкретного мероприятия. Мы реализовали специальные методы в конфигурационном JS-файле для секторов, рядов и мест, чтобы иметь возможность переименовать их. В результате в приложении все обозначения можно изменить.
Кроссбраузерность
Для охвата наибольшего числа пользователей нужно поддерживать как новые, так и старые версии браузеров, включая Internet Explorer, и мобильные устройства. Сейчас приложение поддерживает все привычные пользователям жесты, в том числе мультитач. Для этого в приложении подключена библиотека hammer.js.
Мы провели масштабное тестирование на большом количестве устройств, а также в приложении BrowserStack для эмуляции других видов устройств, и убедились в корректной работе продукта.
Гибкая конфигурируемость
В приложении использован специальный файл javascript для формирования конфигурационного объекта, содержащего все свойства конфигурации, которые мы упоминали ранее (стилизация мест, стилизация тултипов, алгоритм zoom, маппинги, группировка мест), а также множество других свойств.
Удобство встраивания
Для легкой интеграции с любыми JS приложениями мы предусмотрели нативную обёртку javascript. Также для решения проблем с кроссдоменностью мы используем iframe. В результате схему можно встраивать в любое веб- или мобильное приложение.
Подводя итоги
В статье мы описали способ создания интерактивной веб-схемы помещения на Canvas. С помощью такого приложения пользователь может быстро и просто ориентироваться в схеме зала и выбирать места (билеты), которые ему подходят.
Спасибо за внимание! Надеемся, что статья была вам полезна.