Npm — это повседневный рабочий инструмент Node.js-разработчиков. Это, в буквальном смысле, нечто такое, чем мы пользуемся ежедневно и по несколько раз на дню. Это — одна из частей экосистемы Node.js, которая привела эту платформу к успеху.
Одним из самых важных и полезных свойств интерфейса командной строки npm является то, что этот интерфейс поддаётся глубокой настройке. Возможности по его настройке поистине огромны. Это позволяет эффективно работать с npm всем категориям пользователей — от крупных организаций до самостоятельных разработчиков.
Одним их механизмов настройки npm является файл

Поэтому сегодня я хочу рассказать о некоторых возможностях по настройке рабочего окружения Node.js с использованием
Когда создают новый модуль с нуля, работу обычно начинают с команды
А именно, так можно указать своё имя, адрес электронной почты, URL сайта, сведения о лицензии, начальную версию модуля. Речь идёт о следующих командах:
В этом примере я задал некоторые значения, используемые по умолчанию для разработчика
Кроме того, тут задана пара значений, имеющих отношение к модулям.
Первое — это лицензия, которая автоматически будет предложена командой
Второе значение — это начальная версия модуля. Это — мелочь, но меня эта возможность прямо-таки осчастливила. Дело в том, что каждый раз, когда я принимался за создание модуля, мне не хотелось начинать с версии 1.0.0, предлагаемой по умолчанию
Прогресс не стоит на месте, поэтому в экосистеме npm возникает всё больше возможностей по работе с реестрами пакетов. Например, может понадобиться использовать в качестве реестра кэш модулей, которые, как известно разработчику, понадобятся для приложения. Или, может быть, кто-то решит использовать реестр модулей, прошедших какую-то дополнительную проверку и сертификацию. Есть даже отдельный реестр модулей для Yarn, но это тема, хотя и очень интересная, к нашему сегодняшнему разговору не относится.
Итак, если вам нужно использовать с npm собственный реестр модулей, эта задача решается с помощью простой однострочной команды:
Тот условный адрес реестра, который использован в этой команде, можно заменить на адрес любого совместимого реестра. Для того чтобы сбросить эту настройку к значению, используемому по умолчанию, можно запустить ту же команду с передачей ей адреса стандартного реестра:
Когда вы устанавливаете модули с помощью команды
Вот как выглядит установка пакета при использовании параметра

Silent-режим вывода сведений при установке пакетов
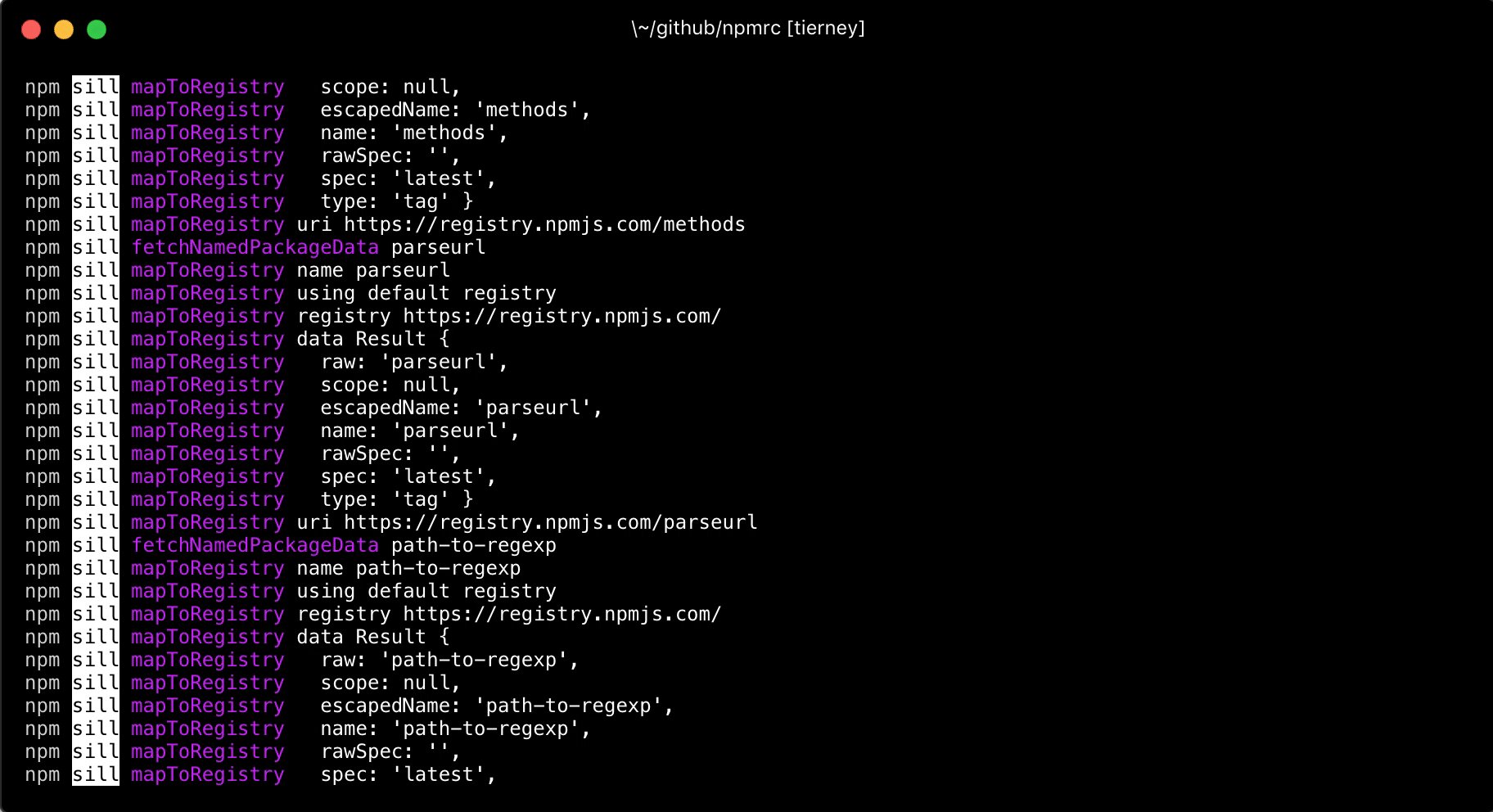
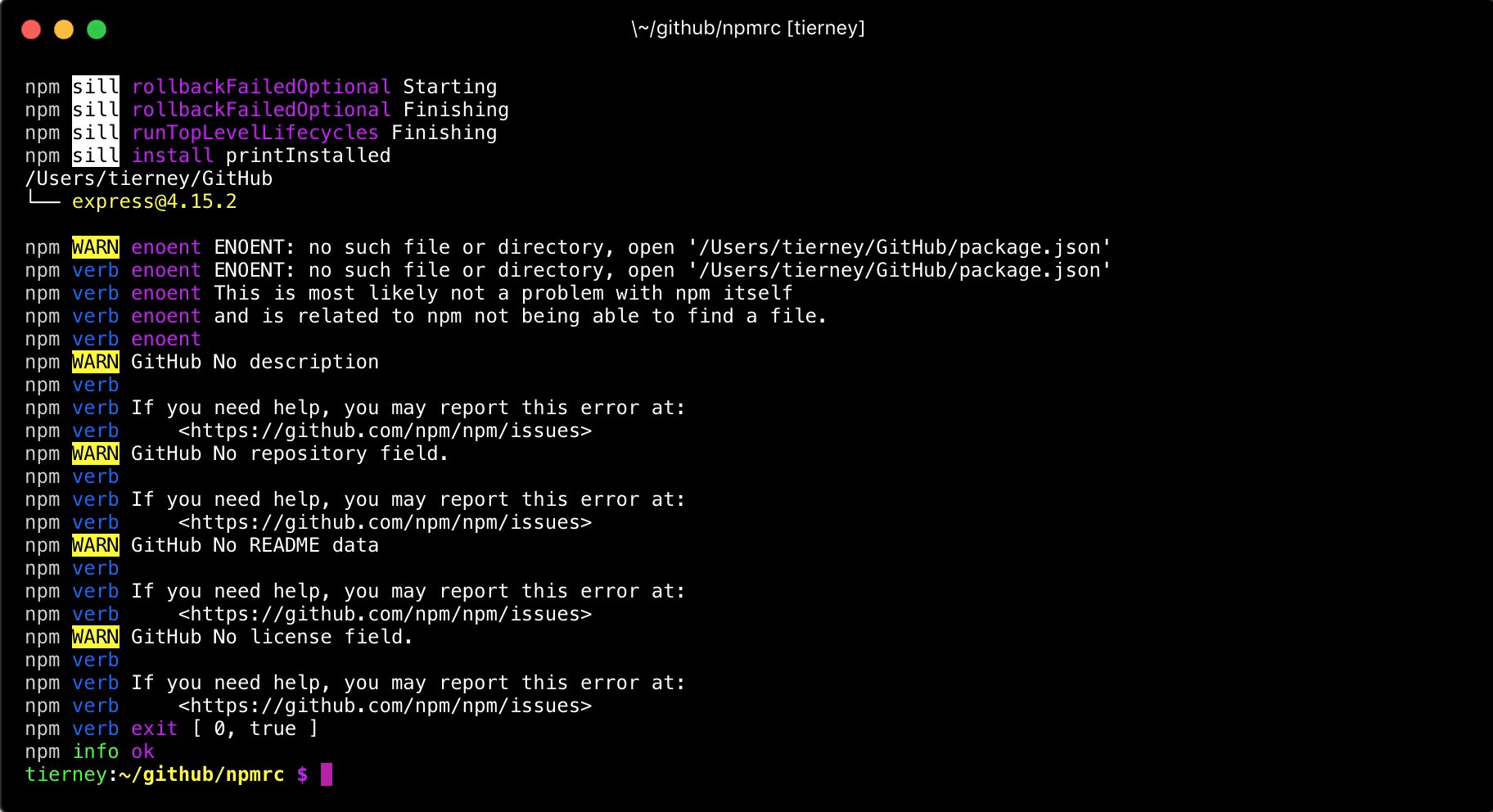
А вот что будет, если установить

Silly-режим вывода сведений при установке пакетов
Если вам нужно, чтобы при установке пакетов выводилось бы немного больше (или немного меньше) информации, чем обычно, значение
Если вы немного поэкспериментируете с этим параметром и решите сбросить его к значению, используемому CLI npm по умолчанию, выполните следующую команду:
Это — просто потрясающая возможность. Для того чтобы npm устанавливал бы глобальные пакеты в новое место, придётся немного повозиться, но эти усилия стоят результата. Речь идёт о том, что с помощью нескольких команд можно изменить то место, куда npm, по умолчанию, устанавливает глобальные модули. Обычно они устанавливаются в привилегированную системную папку, что требует административных полномочий. В системах, основанных на UNIX, это означает, что для установки глобальных модулей требуется команда
Если записать в параметр
Для начала создадим новую папку с именем
Далее, если у нас нет файла
Эта строчка в файле
Теперь, в терминале, нужно выполнить следующую команду для обновления
Эта статья написана для того чтобы помочь всем желающим настроить окружение для Node.js-разработки именно так, как им нужно. Вот документация по команде
Как вы настраиваете npm?

Одним из самых важных и полезных свойств интерфейса командной строки npm является то, что этот интерфейс поддаётся глубокой настройке. Возможности по его настройке поистине огромны. Это позволяет эффективно работать с npm всем категориям пользователей — от крупных организаций до самостоятельных разработчиков.
Одним их механизмов настройки npm является файл
.npmrc. Я уже давно наблюдаю за тем, как вокруг этого файла разворачиваются дискуссии. Особенно памятно мне то время, когда я думал, что с помощью этого файла можно поменять имя директории node_modules. В течение длительного времени я не вполне понимал того, насколько полезным может быть .npmrc, да и того, как им вообще пользоваться.
Поэтому сегодня я хочу рассказать о некоторых возможностях по настройке рабочего окружения Node.js с использованием
.npmrc. Мне эти настройки помогают быть эффективнее при подготовке Node.js-модулей и при долгосрочной работе над приложениями.Немного более продвинутая, чем обычно, автоматизация команды npm init
Когда создают новый модуль с нуля, работу обычно начинают с команды
npm init. Некоторые разработчики кое-чего об этой команде не знают. Дело в том, что процесс создания новых модулей можно очень сильно автоматизировать, прибегнув к командам вида npm config set ..., которые позволяют задавать варианты, подставляемые по умолчанию тогда, когда npm init начинает задавать вопросы о новом проекте.А именно, так можно указать своё имя, адрес электронной почты, URL сайта, сведения о лицензии, начальную версию модуля. Речь идёт о следующих командах:
npm config set init.author.name "Hiro Protagonist"
npm config set init.author.email "hiro@showcrash.io"
npm config set init.author.url "http://hiro.snowcrash.io"
npm config set init.license "MIT"
npm config set init.version "0.0.1"
В этом примере я задал некоторые значения, используемые по умолчанию для разработчика
Hiro. Личные данные разработчиков меняются не очень часто, поэтому установка некоторых значений, применяемых по умолчанию, позволяет не вводить их каждый раз вручнуюКроме того, тут задана пара значений, имеющих отношение к модулям.
Первое — это лицензия, которая автоматически будет предложена командой
npm init. Лично я предпочитаю использовать лицензию MIT. Большинство других Node.js-разработчиков поступают так же. Таким образом, тут можно задать всё, что хотите. Возможность почти автоматически выбирать используемую вами лицензию — это хорошая оптимизация.Второе значение — это начальная версия модуля. Это — мелочь, но меня эта возможность прямо-таки осчастливила. Дело в том, что каждый раз, когда я принимался за создание модуля, мне не хотелось начинать с версии 1.0.0, предлагаемой по умолчанию
npm init. Я всегда устанавливал номер версии в 0.0.1, а затем, по мере работы над модулем, увеличивал её с использованием команд вида npm version [ major | minor | patch ].Изменение стандартного реестра npm
Прогресс не стоит на месте, поэтому в экосистеме npm возникает всё больше возможностей по работе с реестрами пакетов. Например, может понадобиться использовать в качестве реестра кэш модулей, которые, как известно разработчику, понадобятся для приложения. Или, может быть, кто-то решит использовать реестр модулей, прошедших какую-то дополнительную проверку и сертификацию. Есть даже отдельный реестр модулей для Yarn, но это тема, хотя и очень интересная, к нашему сегодняшнему разговору не относится.
Итак, если вам нужно использовать с npm собственный реестр модулей, эта задача решается с помощью простой однострочной команды:
npm config set registry "https://my-custom-registry.registry.nodesource.io/"
Тот условный адрес реестра, который использован в этой команде, можно заменить на адрес любого совместимого реестра. Для того чтобы сбросить эту настройку к значению, используемому по умолчанию, можно запустить ту же команду с передачей ей адреса стандартного реестра:
npm config set registry "https://registry.npmjs.com/"
Параметр loglevel и настройка того, что выводит в консоль команда npm install
Когда вы устанавливаете модули с помощью команды
npm install, на вас обрушивается целый водопад информации. Средства командной строки, по умолчанию, ограничивают объём подобных сведений. Есть разные степени подробности выводимых сведений. Это можно настроить либо при установке npm, либо задав параметры, записываемые в .npmrc и применяемые по умолчанию. Делается это с помощью команды вида npm config set loglevel=»..». Вот варианты значений параметра loglevel — от самого «немногословного», до самого «говорливого»:- silent
- error
- warn
- http
- info
- verbose
- silly
Вот как выглядит установка пакета при использовании параметра
loglevel, в который записано silent.
Silent-режим вывода сведений при установке пакетов
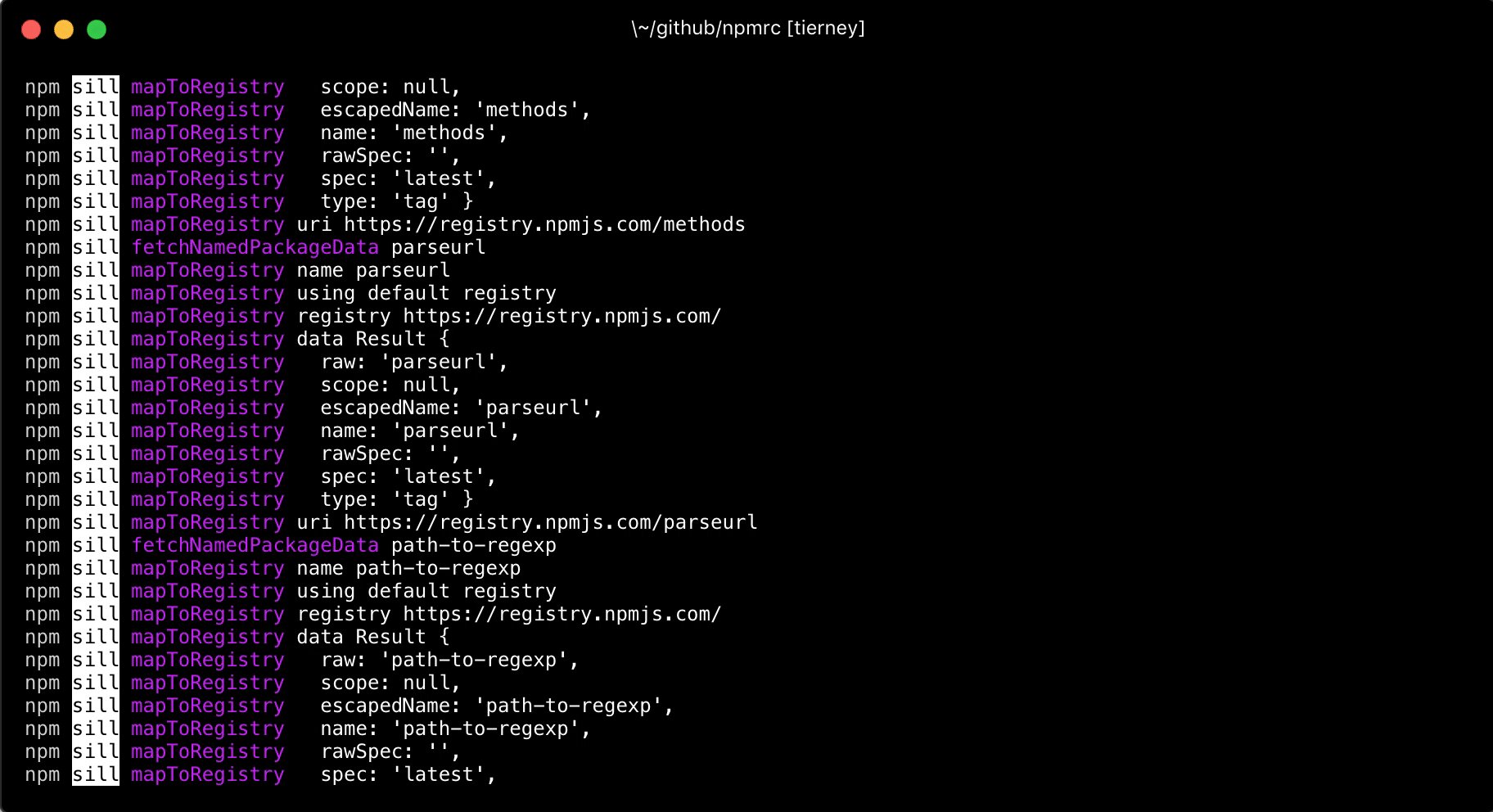
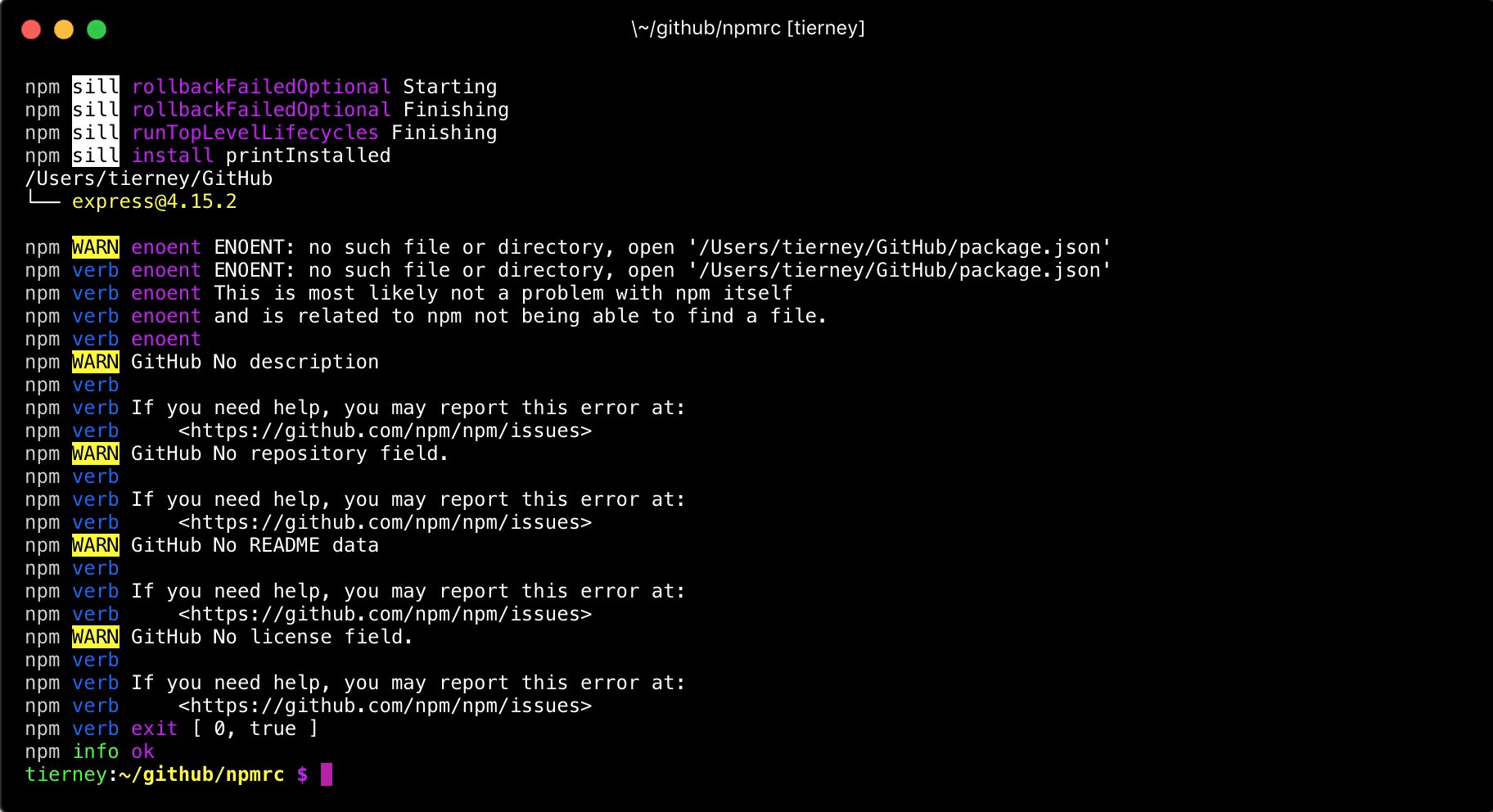
А вот что будет, если установить
loglevel в значение silly.
Silly-режим вывода сведений при установке пакетов
Если вам нужно, чтобы при установке пакетов выводилось бы немного больше (или немного меньше) информации, чем обычно, значение
loglevel, используемое по умолчанию, можно изменить. Например — так:npm config set loglevel="http"
Если вы немного поэкспериментируете с этим параметром и решите сбросить его к значению, используемому CLI npm по умолчанию, выполните следующую команду:
npm config set loglevel="warn"
Изменение места, в которое npm, по умолчанию, устанавливает глобальные модули
Это — просто потрясающая возможность. Для того чтобы npm устанавливал бы глобальные пакеты в новое место, придётся немного повозиться, но эти усилия стоят результата. Речь идёт о том, что с помощью нескольких команд можно изменить то место, куда npm, по умолчанию, устанавливает глобальные модули. Обычно они устанавливаются в привилегированную системную папку, что требует административных полномочий. В системах, основанных на UNIX, это означает, что для установки глобальных модулей требуется команда
sudo.Если записать в параметр
prefix путь к непривилегированной директории, например, ~/.global-modules, это значит, что вам не нужно будет аутентифицироваться при установке глобальных модулей. Это — одна из сильных сторон такой настройки. Другая сильная сторона — это то, что модули, устанавливаемые глобально, больше не будут находиться в системной директории, что снижает вероятность того, что какой-нибудь опасный модуль (намеренно или нет) сделает с системой что-то нехорошее.Для начала создадим новую папку с именем
global-modules и запишем её в prefix:mkdir ~/.global-modules
npm config set prefix "~/.global-modules"
Далее, если у нас нет файла
~/.profile, создадим такой файл в корневой директории пользователя. Добавим в этот файл следующее:export PATH=~/.global-modules/bin:$PATH
Эта строчка в файле
~/.profile приведёт к добавлению папки global-modules в PATH и позволит использовать эту папку для установки глобальных модулей npm.Теперь, в терминале, нужно выполнить следующую команду для обновления
PATH с использованием только что отредактированного файла ~/.profile:source ~/.profile
Итоги
Эта статья написана для того чтобы помочь всем желающим настроить окружение для Node.js-разработки именно так, как им нужно. Вот документация по команде
npm config. Вот — по файлу .npmrc.Как вы настраиваете npm?

