Всем привет, меня зовут Миша Хананашвили, я автор канала UXHorn и работаю исследователем в Сбере.
Перевести статью ребят из NN-Group сподвигла потребность дать простую и понятную инструкцию для дизайнеров из продуктовых команд, к которой можно обращаться при необходимости. Так как статья вышла на днях, решил перевести и заодно поделиться со всеми полезным материалом. Спасибо Юре Ветрову за наводку. Оригинал статьи можно найти тут
Спойлер: Элементы управления, которые переключаются между двумя разными состояниями системы, должны четко сообщать пользователям как текущее состояние, так и состояние, в которое система перейдет, если пользователь нажмет этот элемент управления.
На недавней встрече в WebEx с клиентом я запаниковал, подумав, что не могу включить микрофон. Я должен был провести 6-часовую презентацию — как я буду это делать, если я даже не могу включить звук? Я продолжал щелкать значок перечеркнутого микрофона, но микрофон оставался зачеркнутым, что бы я ни делал.
Вот скриншот:

Панель управления для приложения WebEx для настольных ПК:
Вверху — Без звука;
Внизу — Заглушенное состояние
В панике я совершенно не заметил изменения цвета значка! Не смотря на то, что микрофон был перекрещен в обоих состояниях — я обнаружил, что красный цвет значка должен был сигнализировать о том, что кнопка активна и я отключен.
Я много раз видел, как пользователи становились жертвами этой проблемы. Mute кнопка используется для переключения между двумя состояниями системы (Mutes и UnMuted), но проблема в том, что пользователи не могут легко сказать какое сейчас текущее состояние и на которое переходя (Кроме того, вопреки лучшим практикам в дизайне значков, в реализации WebEx отсутствует текстовая метка для кнопки отключения звука).
В ситуации, когда пользователи могут перемещаться между двумя возможными состояниями (давайте назовем их Вкл и Выкл, для простоты), есть два бита информации, которые имеют отношение к пользователю и, хотя и связаны, не идентичны:
Очевидный способ их реализации — иметь два разных элемента пользовательского интерфейса: индикатор состояния и кнопку изменения состояния.
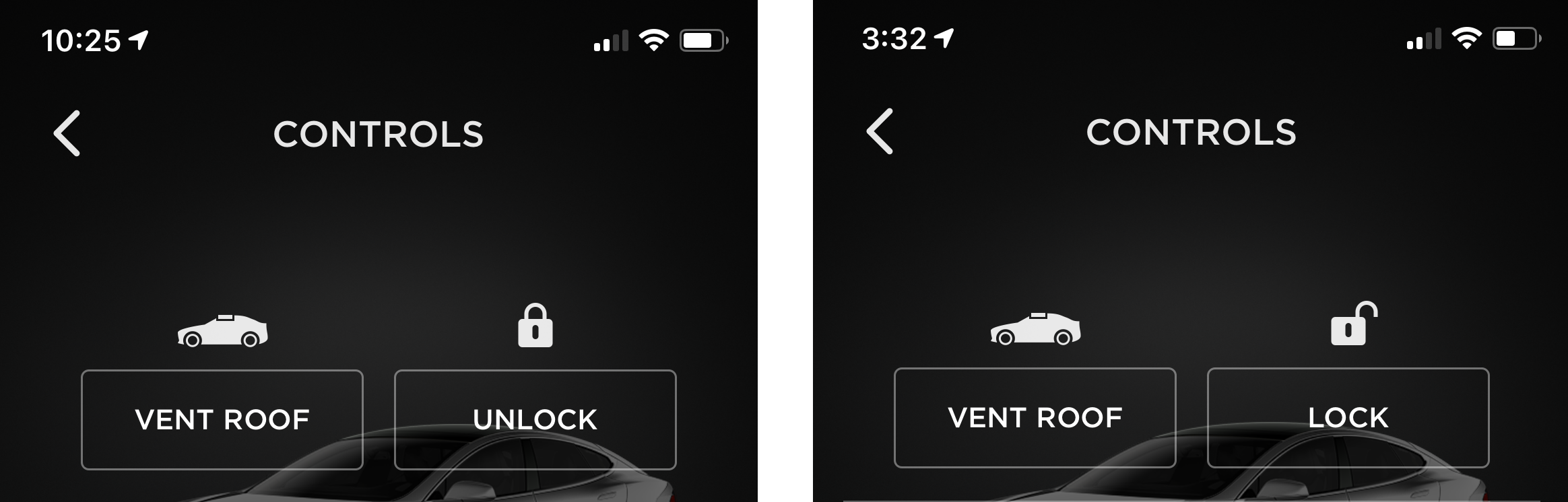
Например, в приложении Tesla экран Controls использует такой подход: у вас есть индикатор состояния, показывающий, что автомобиль заблокирован, и кнопка разблокировки. Нажатие на индикатор состояния ничего не делает, но нажатие на элемент управления разблокирует автомобиль.

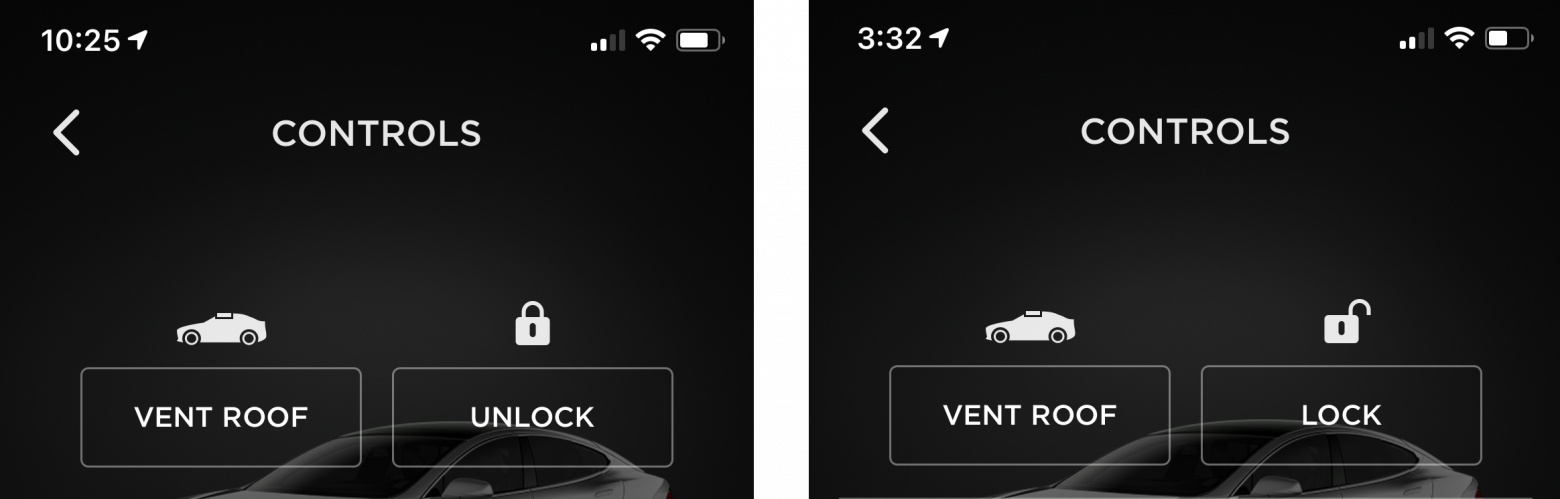
Tesla для iPhone:
(Слева) Значок над кнопкой разблокировки служит индикатором состояния; кнопка «Unlock» — это кнопка переключения состояния, на которой четко указано, что произойдет, если пользователи нажмут ее.
(Справа) Состояние и метка кнопки изменяются, когда пользователь разблокирует автомобиль.
Однако, если у вас есть система с двумя состояниями, текущее состояние и то, что будет дальше — они должны дополнять друг друга. Другими словами, можно предположить, что две части информации (состояние и то, что происходит дальше) могут быть переданы с помощью одного элемента управления — кнопки переключения состояния. Потому что, если пользователи знают одно состояние (по крайней мере теоретически) они могут сделать вывод о результате нажатия;
Однако помните, что любое принимаемое решение требует времени и когнитивных усилий, и часто времени очень мало, чтобы быстро отреагировать. Как было в примере: Я пытаюсь включить свой микрофон, а все либо ждут меня, либо игнорируя меня и продолжают разговор, то есть у меня нет времени, чтобы остановиться и подумать об интерфейсе или сделать выводы.
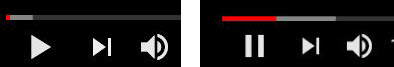
Иногда состояние можно легко определить по другим сигналам. Например, в проигрывателе видео есть только один элемент управления (кнопка «Play»), которая указывает будущее состояние. Однако сигналов достаточно, чтобы понять, что видео воспроизводится — пользователь может слышать аудио или видеть изменения картинки на экране.

YouTube: значок воспроизведения заменяется на паузу при воспроизведении видео. Значок указывает на состояние, в которое система перейдет при нажатии кнопки.
Если вам нужно использовать один элемент управления для обозначения состояния и того, что будет дальше, как следует его обозначить?
В этой ситуации можно рассмотреть две альтернативы:
Вернемся к примеру с WebEx. Оглядываясь назад, мы видим, что WebEx использовал один элемент управления для индикации как текущего состояния, так и того, что будет дальше, и реализовал второе дизайнерское решение — сигнализацию активного состояния. К сожалению, красный цвет как индикатор активного состояния был неудачным выбором по нескольким причинам:
В отсутствие четкого индикатора активного состояния пользователю остается полагаться на метку кнопки, чтобы решить, что происходит, а при неизменной метке значка это просто вызовет путаницу.
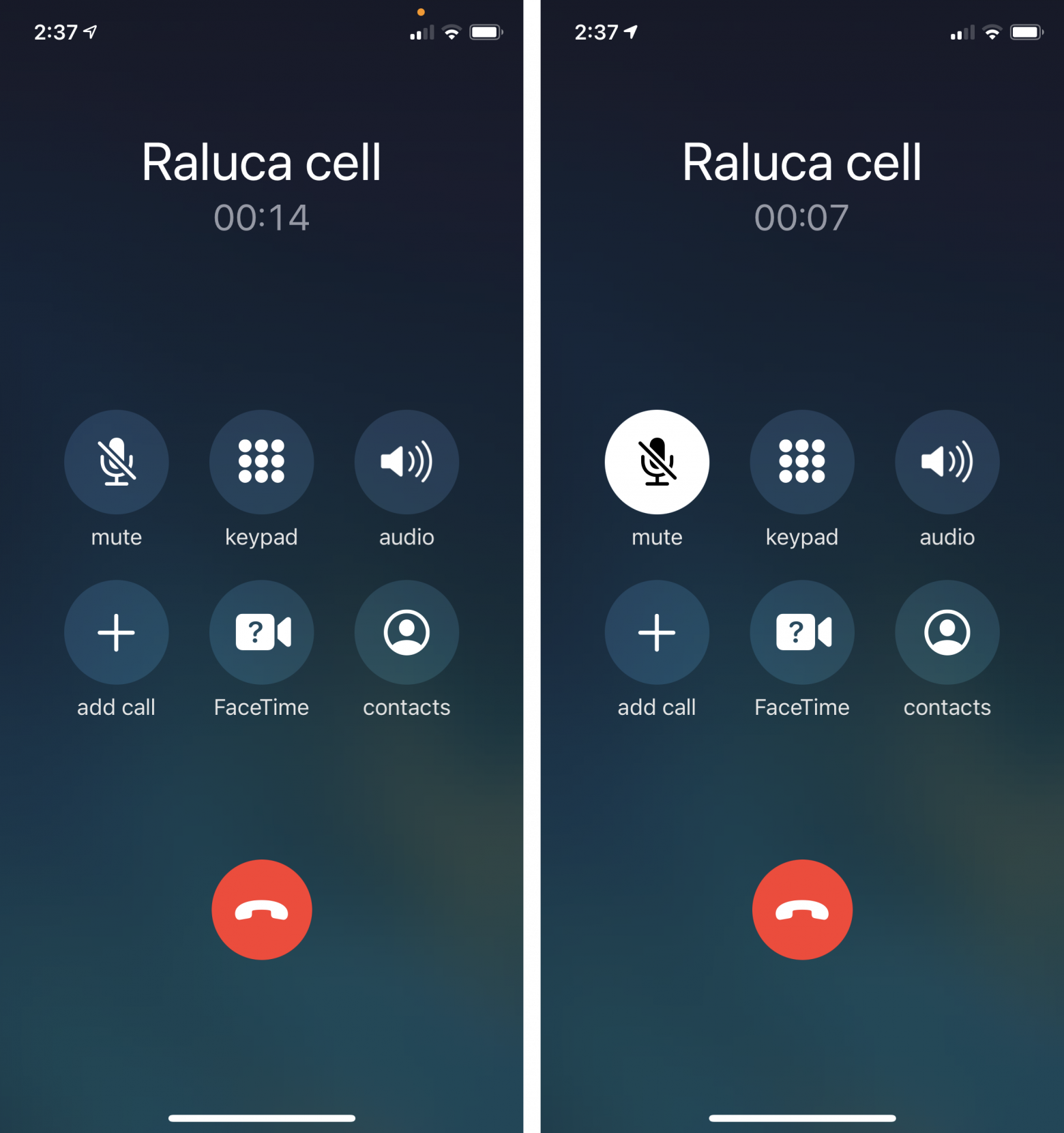
Кстати, приложение «Телефон» на iPhone использует ту же реализацию, с той лишь разницей, что оно более согласованно, чем WebEx, и использует белую заливку для обозначения активного состояния. Даже с этими настройками трудно определить активное состояние кнопки.

Приложение «Телефон» на iPhone: кнопка «Отключение звука» не меняет значок, но сигнализирует об активном состоянии с помощью белой заливки (справа). Несмотря на то, что белый цвет, возможно, лучше отображает тень, чем произвольный цвет, он не является сильным признаком активного состояния.
Итак, какова общая рекомендация для кнопок переключения состояний, которые служат индикаторами состояния? Самое безопасное решение — использовать 2 элемента пользовательского интерфейса, один для текущего состояния, а другой для действия переключения состояния, как в примере с Tesla.
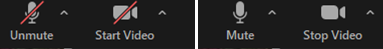
Если хотите, вы можете объединить эти два элемента в одном элементе управления, как это делает Zoom. Его элемент управления отключением звука состоит из двух отдельных компонентов:
Щелчок по любому из них изменит состояние.

В дизайне Zoom значок предназначен для обозначения текущего состояния, а метка указывает, что произойдет, если пользователи нажмут эту кнопку. Щелчок по значку или метке изменяет состояние.
Помните, что ваша цель при включении-выключении — убедиться, что пользователи быстро понимают оба:
Оцените два состояния, через которые будет проходить система.
Очевидно ли, что это два противоположных состояния?
Существуют ли внешние сигналы (например, шумы, визуальные изменения в окружающей среде), которые могут помочь пользователям определить текущее состояние?
Потребуется ли пользователям быстро определять состояние и изменять его (как в случае с кнопкой Mute)?
Спасибо за время и подписывайтесь на тг канал UXHorn, там я стабильно размещаю самые интересные статьи по теме UX и исследований.
Перевести статью ребят из NN-Group сподвигла потребность дать простую и понятную инструкцию для дизайнеров из продуктовых команд, к которой можно обращаться при необходимости. Так как статья вышла на днях, решил перевести и заодно поделиться со всеми полезным материалом. Спасибо Юре Ветрову за наводку. Оригинал статьи можно найти тут
Спойлер: Элементы управления, которые переключаются между двумя разными состояниями системы, должны четко сообщать пользователям как текущее состояние, так и состояние, в которое система перейдет, если пользователь нажмет этот элемент управления.
На недавней встрече в WebEx с клиентом я запаниковал, подумав, что не могу включить микрофон. Я должен был провести 6-часовую презентацию — как я буду это делать, если я даже не могу включить звук? Я продолжал щелкать значок перечеркнутого микрофона, но микрофон оставался зачеркнутым, что бы я ни делал.
Вот скриншот:

Панель управления для приложения WebEx для настольных ПК:
Вверху — Без звука;
Внизу — Заглушенное состояние
В панике я совершенно не заметил изменения цвета значка! Не смотря на то, что микрофон был перекрещен в обоих состояниях — я обнаружил, что красный цвет значка должен был сигнализировать о том, что кнопка активна и я отключен.
Я много раз видел, как пользователи становились жертвами этой проблемы. Mute кнопка используется для переключения между двумя состояниями системы (Mutes и UnMuted), но проблема в том, что пользователи не могут легко сказать какое сейчас текущее состояние и на которое переходя (Кроме того, вопреки лучшим практикам в дизайне значков, в реализации WebEx отсутствует текстовая метка для кнопки отключения звука).
Два элемента информации, два элемента управления
В ситуации, когда пользователи могут перемещаться между двумя возможными состояниями (давайте назовем их Вкл и Выкл, для простоты), есть два бита информации, которые имеют отношение к пользователю и, хотя и связаны, не идентичны:
- Текущее состояние системы — Вкл или Выкл; в примере с микрофоном — Mute или UnMute;
- Что произойдет, если пользователь нажмёт на кнопку — то есть следующее состояние, которое может быть Выкл или Вкл, в зависимости от текущего состояния (в примере микрофона Unmute или Mute).
Очевидный способ их реализации — иметь два разных элемента пользовательского интерфейса: индикатор состояния и кнопку изменения состояния.
Например, в приложении Tesla экран Controls использует такой подход: у вас есть индикатор состояния, показывающий, что автомобиль заблокирован, и кнопка разблокировки. Нажатие на индикатор состояния ничего не делает, но нажатие на элемент управления разблокирует автомобиль.

Tesla для iPhone:
(Слева) Значок над кнопкой разблокировки служит индикатором состояния; кнопка «Unlock» — это кнопка переключения состояния, на которой четко указано, что произойдет, если пользователи нажмут ее.
(Справа) Состояние и метка кнопки изменяются, когда пользователь разблокирует автомобиль.
Два состояния информации, один элемент управления
Однако, если у вас есть система с двумя состояниями, текущее состояние и то, что будет дальше — они должны дополнять друг друга. Другими словами, можно предположить, что две части информации (состояние и то, что происходит дальше) могут быть переданы с помощью одного элемента управления — кнопки переключения состояния. Потому что, если пользователи знают одно состояние (по крайней мере теоретически) они могут сделать вывод о результате нажатия;
Однако помните, что любое принимаемое решение требует времени и когнитивных усилий, и часто времени очень мало, чтобы быстро отреагировать. Как было в примере: Я пытаюсь включить свой микрофон, а все либо ждут меня, либо игнорируя меня и продолжают разговор, то есть у меня нет времени, чтобы остановиться и подумать об интерфейсе или сделать выводы.
Иногда состояние можно легко определить по другим сигналам. Например, в проигрывателе видео есть только один элемент управления (кнопка «Play»), которая указывает будущее состояние. Однако сигналов достаточно, чтобы понять, что видео воспроизводится — пользователь может слышать аудио или видеть изменения картинки на экране.

YouTube: значок воспроизведения заменяется на паузу при воспроизведении видео. Значок указывает на состояние, в которое система перейдет при нажатии кнопки.
Если вам нужно использовать один элемент управления для обозначения состояния и того, что будет дальше, как следует его обозначить?
В этой ситуации можно рассмотреть две альтернативы:
- Метка кнопки сообщает состояние, в которое система перейдет, если эта кнопка будет нажата, то есть он сообщает пользователю, что произойдет дальше.
Это стандартная рекомендация для дизайна кнопок. В частности, кнопка регистрации на сайте будет называться «Зарегистрироваться», а кнопка отправки для формы проверки электронной торговли будет называться «Покупка» или «Разместить заказ».
Если кнопка используется для переключения между двумя состояниями, чтобы следовать этой рекомендации, она также должна изменить метку, как в примере Tesla выше или в примере OBS ниже.

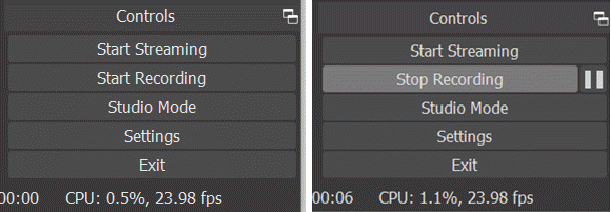
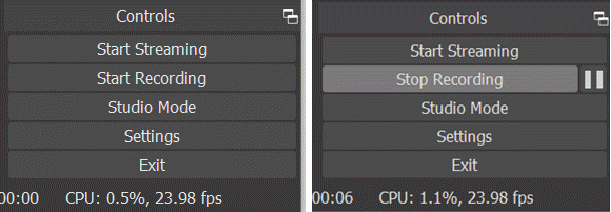
OBS Studio: кнопка «Start Recording» соответствует классическим рекомендациям по именованию и переключает метку на «Stop Recording» после начала записи.
Если текстовой метки нет (предположительно, потому что значок достаточно четкий), значок должен меняться в зависимости от состояния, в которое он перемещает систему. Классическим примером является взаимодействие между значками воспроизведения и паузы, показанное в приведенном выше примере YouTube и присутствующее в большинстве видеоплееров. - Кнопка сообщает об активном состоянии с помощью тени.
Вот что действительно происходило с кнопками включения/выключения: при нажатии на них они не меняли ярлык, а «опускались вниз». Чтобы уловить эту метафору, в дизайне пользовательского интерфейса дизайнеры обычно добавляют тень, чтобы указать, что кнопка была нажата и теперь она активна.

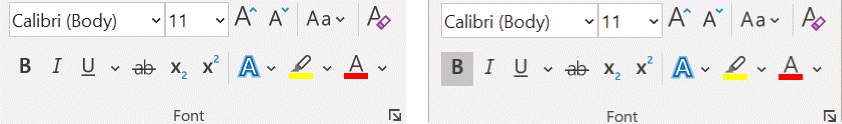
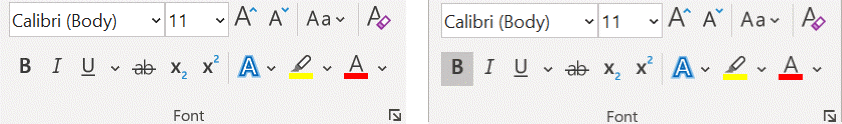
В Word значок B для полужирного (слева) приобретает тень при выборе (справа), чтобы указать, что вы используете полужирный режим, а не обычный. В этой реализации кнопка не меняет метку при нажатии пользователем.
Вернемся к примеру с WebEx. Оглядываясь назад, мы видим, что WebEx использовал один элемент управления для индикации как текущего состояния, так и того, что будет дальше, и реализовал второе дизайнерское решение — сигнализацию активного состояния. К сожалению, красный цвет как индикатор активного состояния был неудачным выбором по нескольким причинам:
- Красный цвет используется в интерфейсе произвольно — например, кнопка X (Exit) тоже красная, и это не может означать, что она активна. (Если красный цвет представляет активное состояние, что будет означать красный крестик? Что я уже покинул собрание?)
- Другой цвет (синий) используется для обозначения активного состояния других кнопок, таких как «Видео» и «Чат» (т. е. Синий значок видео сигнализирует о том, что видео включено).
В отсутствие четкого индикатора активного состояния пользователю остается полагаться на метку кнопки, чтобы решить, что происходит, а при неизменной метке значка это просто вызовет путаницу.
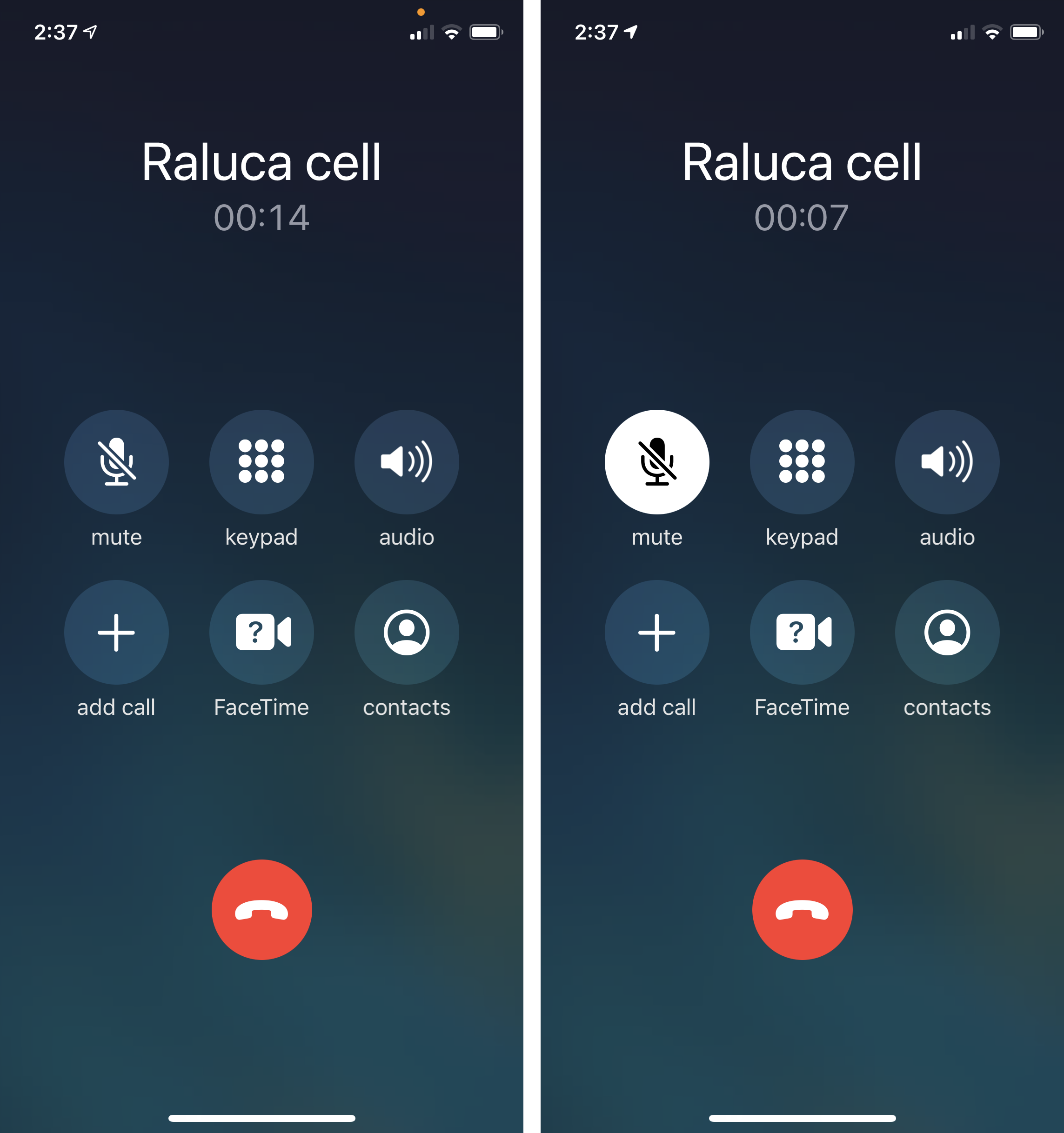
Кстати, приложение «Телефон» на iPhone использует ту же реализацию, с той лишь разницей, что оно более согласованно, чем WebEx, и использует белую заливку для обозначения активного состояния. Даже с этими настройками трудно определить активное состояние кнопки.

Приложение «Телефон» на iPhone: кнопка «Отключение звука» не меняет значок, но сигнализирует об активном состоянии с помощью белой заливки (справа). Несмотря на то, что белый цвет, возможно, лучше отображает тень, чем произвольный цвет, он не является сильным признаком активного состояния.
Рекомендации
Итак, какова общая рекомендация для кнопок переключения состояний, которые служат индикаторами состояния? Самое безопасное решение — использовать 2 элемента пользовательского интерфейса, один для текущего состояния, а другой для действия переключения состояния, как в примере с Tesla.
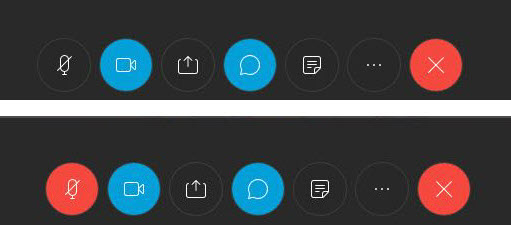
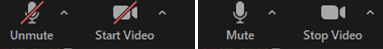
Если хотите, вы можете объединить эти два элемента в одном элементе управления, как это делает Zoom. Его элемент управления отключением звука состоит из двух отдельных компонентов:
- Текстовая метка, указывающая, что произойдет, если пользователь нажмет на этот элемент управления.
- Значок, указывающий текущее состояние системы
Щелчок по любому из них изменит состояние.

В дизайне Zoom значок предназначен для обозначения текущего состояния, а метка указывает, что произойдет, если пользователи нажмут эту кнопку. Щелчок по значку или метке изменяет состояние.
Помните, что ваша цель при включении-выключении — убедиться, что пользователи быстро понимают оба:
- Текущее состояние
- Что будет, если они нажмут этот элемент управления
Оцените два состояния, через которые будет проходить система.
Очевидно ли, что это два противоположных состояния?
- Если нет, то это говорит в пользу дизайна с двумя элементами управления: один для текущего состояния и один для действия по переходу в другое состояние.
- Если да (возможно, потому, что существуют строгие соглашения и стандартизированный дизайн), вы можете рассмотреть один элемент дизайна, который просто говорит, что команда будет делать.
Существуют ли внешние сигналы (например, шумы, визуальные изменения в окружающей среде), которые могут помочь пользователям определить текущее состояние?
- Если нет, то используйте дизайн с двумя элементами управления, с индикатором состояния (чтобы четко передать текущее состояние) и кнопкой для переключения состояния.
- Если да, то можно рассмотреть один элемент дизайна — кнопку переключения состояния.
Потребуется ли пользователям быстро определять состояние и изменять его (как в случае с кнопкой Mute)?
- Если да, то просто имейте значок для обозначения состояния и кнопку для его изменения.
- Если нет, вы можете рассмотреть кнопку переключения состояния.
Спасибо за время и подписывайтесь на тг канал UXHorn, там я стабильно размещаю самые интересные статьи по теме UX и исследований.