
Продолжаем рассказывать о применении на практике принципа работы с документацией как с кодом. В этот раз разберём получение спецификации Swagger напрямую из комментариев к коду API. В статье рассматривается роль технического писателя в процессе адаптации команды к использованию нового инструмента, а также приводятся конкретные инструкции по применению swagger-php в реальном проекте.
- Инструменты для генерирования документации из кода
- Роль технического писателя при включении в процесс разработки нового инструмента
- Пример использования swagger-php
- Итоговый процесс
- Заключение
- Материалы для изучения
Инструменты для генерирования документации из кода
К 2021 году написано великое множество общедоступных библиотек на всех существующих языках программирования. У каждого разработчика есть уникальная возможность экономить своё время и решать сложные алгоритмические и вычислительные задачи, просто используя готовые решения, правильно встраивая их в свой код.
Наличие подробной и понятной документации изначально было необходимым условием успеха подобных библиотек, ведь они создавались для использования людьми, которые не имеют понятия о принципах их работы. Чтобы упростить получение такой документации, уже более 20-ти лет разрабатываются инструменты, которые позволяют собирать комментарии к коду, написанные по определённым правилам, и формировать из них HTML-страницы, PDF-документы или другие способы отображения структурированных данных. В этой статье речь пойдёт о примере практического применения одного из таких инструментов для документирования API, используемого командой Юлы.
В таблице приведены одни из самых популярных генераторов документации напрямую из кода, которые работают с интересующим нашу команду PHP:
| Название | Первый релиз | Текущая версия | Языки, с которыми работает инструмент | Форматы вывода |
|---|---|---|---|---|
| Sphinx | 2008/03/21, v0.1.61611 |
2020/12/24, v3.4.1 | C, C++, PHP, Python, Ruby, JavaScript | HTML, CHM, LaTex, Man pages, ePub |
| Doxygen | 1997/10/26 | 2020/12/27, Release_1_9_0 | C/C++, Java, C#,, PHP, Python | HTML, CHM, RTF, LaTex, Man pages, Doc book, XML |
| PhpDocumentor | 2011/02/01, v0.7.1 | 2020/10/27, 3.0.0 | PHP | HTML |
| swagger-php | 2012/04/19, 0.1.0 | 2020/12/02, 2.1.0 | PHP | YAML, JSON |
На графике можно увидеть примерную оценку популярности инструментов, основанную на статистике GitHub: количество положительных отзывов — звёзд, а также количество копирований репозиториев:

Роль технического писателя при включении в процесс разработки нового инструмента
Казалось бы, что может быть проще: разработчики сами оставляют комментарии к коду в нужном формате, а в процесс сборки проекта добавляется шаг, на котором запускается команда, которая разбирает комментарии и превращает их в HTML-страницы — и вуаля, документация готова. Но несмотря на видимую простоту процесса, в нём скрываются свои подводные камни.
Любой из вышеупомянутых инструментов требует определённой настройки, как минимум для кастомизации внешнего вида получаемых HTML-страниц. Установка и интеграция в процесс сборки тоже требуют отдельного внимания, хотя в большинстве случаев не представляют ничего сложного. Иногда проблемы с началом использования инструмента выходят за рамки технических сложностей и связаны с содержанием самих комментариев, особенно, если конечные потребители документации — внешние пользователи, а не только участники проекта. В этих случаях необходима экспертиза отдельного специалиста — технического писателя, основной задачей которого становится не столько написание самой документации, сколько правильная организация процессов вокруг её создания и изменение отношения к ней в целом. Важно перестроить мышление коллег, приведя их к осознанию того, что документация не является конечным продуктом, который создаётся одним человеком или группой людей, а становится процессом, в котором должна участвовать вся команда, работающая над проектом.
Пример использования swagger-php
Swagger-php позволяет получать yaml-файл с документацией, составленной в соответствии со спецификацией OpenAPI, из аннотаций к коду, написанных по определённым правилам. На сайте разработчика этого инструмента пользователю предлагается вариант установки с помощью Composer и несколько вариантов использования: вызывом процедуры непосредственно из PHP-кода, с помощью командной строки или запуском Docker-образа, загруженного из Docker Hub.
Подготовка к работе
Принимая решение о ведении документации в комментариях к коду, мы руководствовались простой истиной — чем меньше лишних действий совершает и дополнительных инструментов использует разработчик, тем меньше времени он тратит на создание описаний и тем сложнее забыть или не успеть их добавить перед передачей работы на проверку коллегам.
Для нашей команды ключевой трудностью во внедрении swagger-php в процесс разработки стало отсутствие полноценного описания всех возможных аннотаций и атрибутов, которые могут быть в них указаны. Однако, в репозитории с проектом приведено несколько примеров использования аннотаций, в том числе стандартный пример с описанием магазина домашних животных, указанный в качестве live-demo интерфейса Swagger на официальном сайте.
Первым делом мы разобрали эти примеры и составили на их основе шаблоны аннотаций для PhpStorm, — live-templates, — которые значительно упростили написание комментариев и соблюдение единой структуры в проекте. Нам помогли сообщения об ошибках, которые генерирует swagger-php. В этих сообщениях выводится полный список атрибутов, которые могут быть заданы для используемой аннотации. На основании полученных таким образом списков мы и составили полные примеры для шаблонов.

Для тестирования работы инструмента, а также для прояснения вопроса о том, подойдёт ли он нашей команде и сможет ли вписаться в реалии процесса разработки, я переработал большой фрагмент старого незадокументированного кода, составил для него аннотации и получил первый конечный результат: yaml-файл с описанием части внутреннего API Юлы.
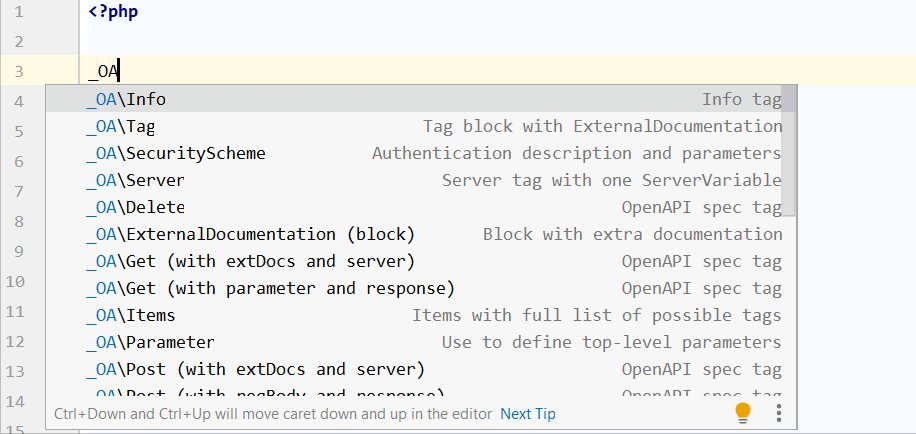
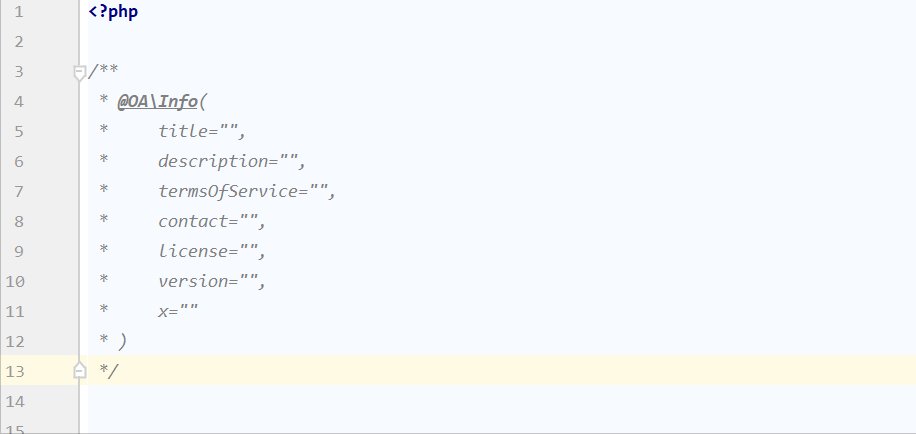
В ходе работы стало понятно, что некоторую информацию, имеющую отношение ко всему проекту, удобнее вынести в отдельные файлы и хранить в корне проекта в папке docs. В отдельный файл API_info.php мы вынесли аннотации, кратко характеризующие текущую версию документации:
Info— заголовок спецификации, версия и краткое описание;Server— краткое описание и URL серверов;SecurityScheme— тип авторизации, используемый в методах API;ExternalDocumentation— ссылка на страницу с внешней документацией, в нашем случае на базу знаний по всему проекту в Confluence.
<?php
/**
* @OA\Info(
* title="Youla API", version="v1",
* description="Описание внутренних и внешних ручек API Юлы"
* )
* @OA\Server(
* description="Youla API Stage",
* url=" . . . "
* )
* @OA\Server(
* description="Youla API Local",
* url=" . . . "
* )
* @OA\SecurityScheme(
* type=". . . ",
* in=". . . ",
* securityScheme=". . . ",
* name=". . . "
* )
* @OA\ExternalDocumentation(
* description="Документация Backend",
* url="https://confluence.ru/. . . ",
* )
*/
use OpenApi\Annotations as OA;
Также мы создали отдельные файлы для описания групп тегов, выбранных в соответствии с внутренней логикой проекта. В этом разделе целесообразным было указать:
- имя тега, составленное в соответствии с соглашением о наименовании сущностей Swagger;
- наименование направления разработки, к которому относится тег;
- краткое описание функциональности, которую объединяет тег;
- ссылку на внешнюю документацию, если такая имеется.
/**
* @OA\Tag(
* name="b2b - products - vas",
* description="***Монетизация*** - Операции с VAS для b2b",
* @OA\ExternalDocumentation(
* description="VAS API",
* url="https://confluence.ru/. . . "
* )
* )
*/
Упомянутый выше документ — соглашение о наименовании сущностей Swagger — составили вместе с командой разработки. Он необходим для поддержания единого стиля описания в рамках проекта. В нем были приняты правила для сущностей
Tag, Schema и Response.Следующим вопросом, который необходимо было решить, стал выбор способа отображения полученной спецификации.
Swagger UI
Swagger предполагает несколько возможных вариантов предоставления доступа к документации конечным пользователям:
- загрузка npm-модуля с интерфейсом из репозитория на GitHub,
- загрузка готовой для размещения на сервере папки, содержащей всё необходимое для отображения yaml-файлов в спецификации OpenAPI,
- а также загрузка интерфейса Swagger в качестве модуля React для использования в соответствующих приложениях.
При выборе первого варианта вы получаете полный доступ ко всем компонентам интерфейса и можете изменять их в соответствии с требованиями вашего проекта. В нашем случае необходимо было:
- заменить логотип;
- изменить цвета верхней навигационной панели;
- удалить поле для ввода URL отображаемой спецификации.
Как это сделать:
- Вначале необходимо настроить среду разработки для внесения изменений. Следуя инструкциям, приведенным в репозитории swagger-ui, установите Node Package Manager для вашей операционной системы и выполните следующие команды:
git clone https://github.com/swagger-api/swagger-ui.gitcd swagger-uinpm run dev
Дождитесь, пока будут установлены необходимые зависимости и собрана текущая версия интерфейса, откройте http://localhost:3200/ и убедитесь, что всё отображается корректно. - Чтобы изменить логотип:
- Загрузите файл с логотипом в папку
swagger-ui/src/plugins/topbar/. - В файле
topbar.jsxв строке импорта замените название картинки на имя загруженного файла:import Logo from «./youla_logo_28.svg»
- Загрузите файл с логотипом в папку
- Чтобы изменить цвет фона верхней панели:
- В папке
swagger-ui/src/style/добавьте в файл_variables.scssпеременную$youla-bg-gradientс указанием цвета, необходимого для вашего проекта:$youla-bg-gradient: linear-gradient(225deg, #F055FF 0%, #87A0FF 50%, #00FFFE 100%); - Присвойте это значение переменной
$topbar-background-gradient:$topbar-background-gradient: $youla-bg-gradient !default; - В нашем случае необходимо было указать не просто цвет фона, а градиент, что потребовало заменить свойства
background-colorнаbackgroundв файле_topbar.scss:
//background-color: $topbar-background-color;
background: $topbar-background-gradient;
- В папке
- Чтобы убрать поле для ввода на верхней панели закомментируйте элементы
download-url-inputиdownload-url-button:
//control.push(<input className="download-url-input" type="text" onChange={ this.onUrlChange } value={this.state.url} disabled={isLoading} style={inputStyle} />))
//control.push(<Button className="download-url-button" onClick={ this.downloadUrl }>Explore
Пересоберите интерфейс с внесенными изменениями, выполнив команду
npm run build. После этого в папке dist/ будут обновлены все необходимые для загрузки на сервер файлы с интерфейсом. В результате изменений верхняя панель будет выглядеть следующим образом:


Полный перечень скриптов, которые могут быть запущены в проекте swagger-ui, приведены в соответствующем файле репозитория.
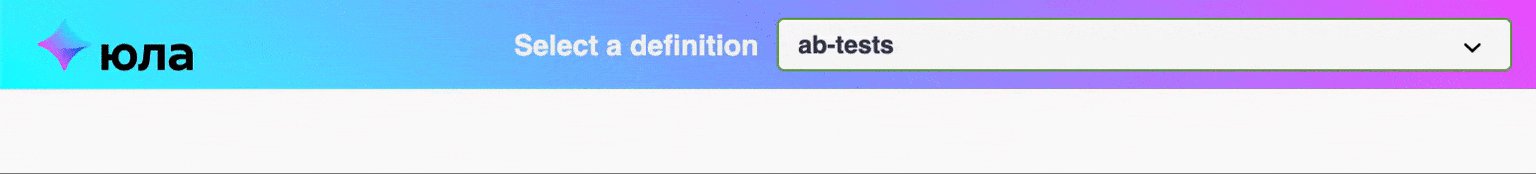
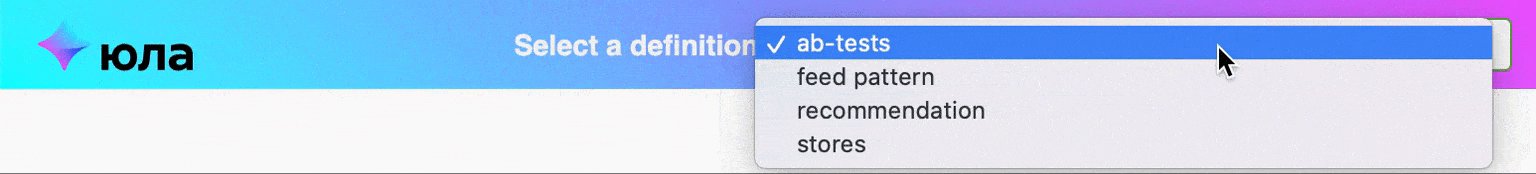
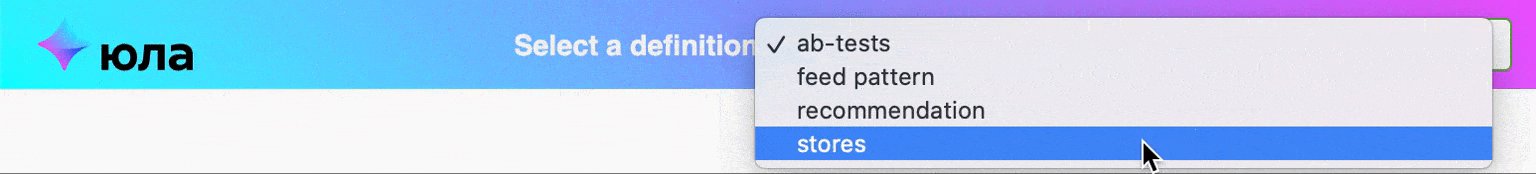
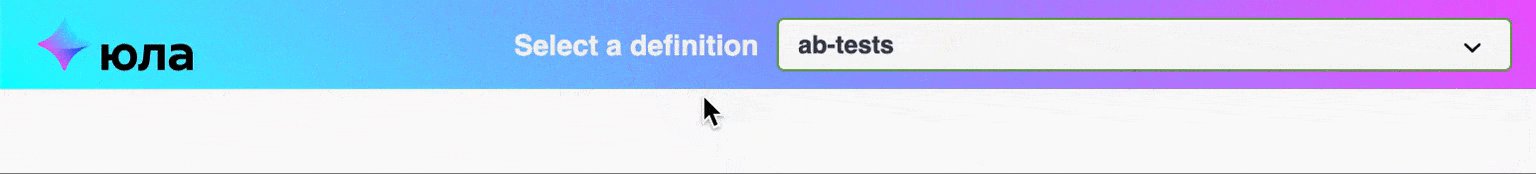
Интерфейс Swagger позволяет выбирать файлы со спецификацией для отображения. Это оказалось удобно для некоторых проектов, в которых есть явное разделение конечных точек. Достаточно в папке
dist/ в файле index.html заменить переменную url на массив urls с именами и относительными адресами yaml файлов: . . .
//url: "data/go-swagger.yaml",
urls: [
{
"url": "data/youla-ab-tests.yaml",
"name": "ab-tests"
},
{
"url": "data/youla-feed-pattern.yaml",
"name": "feed pattern"
},
{
"url": "data/go-swagger.yaml",
"name": "recommendation"
},
{
"url": "data/youla-stores.yaml",
"name": "stores"
},
],
. . .
В результате получим следующий вид верхней навигационной панели:

Сборка проекта
Процессы CI/CD в отношении документации были настроены коллегами из DevOps-подразделения команды, поэтому не буду останавливаться на этом подробно. В общих чертах сделали следующее:
- завели репозиторий для хранения интерфейсов Swagger для отдельных проектов, представляющий собой несколько папок со статическими файлами, которые при каждом обновлении ветки
masterавтоматически синхронизируются с помощьюrsyncс папками на сервере, отвечающем за хостинг документации; - из соображений безопасности подготовили локальный Docker-образ, аналогичный публичному tico/swagger-php и включающий в себя PHP и установленную через Composer зависимость swagger-php;
- в план сборки основного проекта с API добавили шаг получения документации, на котором:
- запускается Docker-образ со swagger-php, который собирает аннотации и составляет из них yaml-файл со спецификацией,
- с помощью
rsyncполученный файл помещается в папкуdata/для того интерфейса, к проекту которого относится спецификация.
Итоговый процесс
Процесс добавления новой функциональности был расширен и стал включать в себя обязательное добавление аннотаций к коду всеми разработчиками:
- При добавлении новой функциональности разработчик пишет аннотации к коду в определенном формате.
- На этапе проверки pull request-а проверяется наличие документации и не нарушает ли она целостность кода.
- На технического писателя ставится задача по проверке новых разделов в документации на наличие орфографических ошибок и концептуальных неточностей. При необходимости исправлений создается отдельный pull-request, содержащий только корректировки документации.
Этот шаг выполняется уже после слияния кода с основной веткой проекта, чтобы не задерживать релиз новой функциональности из-за неточностей документации. Однако без аннотаций новый код не сможет пройти первую проверку, что обязывает каждого разработчика сопровождать свой код пояснениями до слияния с основным кодом проекта.
- При сборке проекта документация автоматически обновляется на сайте с предустановленным интерфейсом Swagger.
Если же изначальным источником изменений является работа технического писателя, то процесс выглядит следующим образом:
- К старому коду добавляется документация, составленная техническим писателем.
- На этапе проверки pull-request-а разработчики подтверждают корректность описания с технической точки зрения и смотрят, не нарушают ли добавленные аннотации целостность кода.
- При сборке проекта документация автоматически обновляется на сайте с предустановленным интерфейсом Swagger.
Заключение
После того, как добавление аннотаций к коду стало обязательным для всей новой функциональности, Swagger превратился в основной инструмент взаимодействия между командами разработки и тестирования. Процесс обновления и дополнения документации стал более регламентированным и прозрачным, что значительно упростило контроль актуальности и целостности итогового результата.
В 2021 году инструмент, подобный swagger-php, существует практически для любого языка программирования, что позволяет вести документацию в непосредственной близости от кода, а точнее, в самом коде. Таким образом, процессы хранения, проверки и обновления документации автоматически используют те же инструменты, которые применяются для работы с кодом, демонстрируя идеальный пример использования парадигмы Docs as code.
Материалы для изучения
- Выступление Beth Aitman на конференции WtiteTheDocs в Портленде в 2018 году — Who write the docs?
- Практический пример использования Orchid для получении сайта с документацией из кода на Kotlin.
- Практический пример использования Jazzy для получении сайта с документацией из кода на Objective-C и Swift.
