Меня зовут Денис, я работаю в компании Домклик. Как вы уже догадались из названия, в этой статье речь пойдет о таком важном элементе любого веб-сервиса, как производительность. Сразу хочу оговориться, я не буду рассказывать о том, почему это важно, в интернете уже и так очень много исследований и материалов, посвящённых этому вопросу. Я хотел бы затронуть практическую сторону этого вопроса и дать ответы на такие вопросы:
Какие существуют метрики производительности?
Как оценить качество вашего приложения?
Как поднять метрики?
Какие инструменты позволяют оценить показатели производительности, и др.
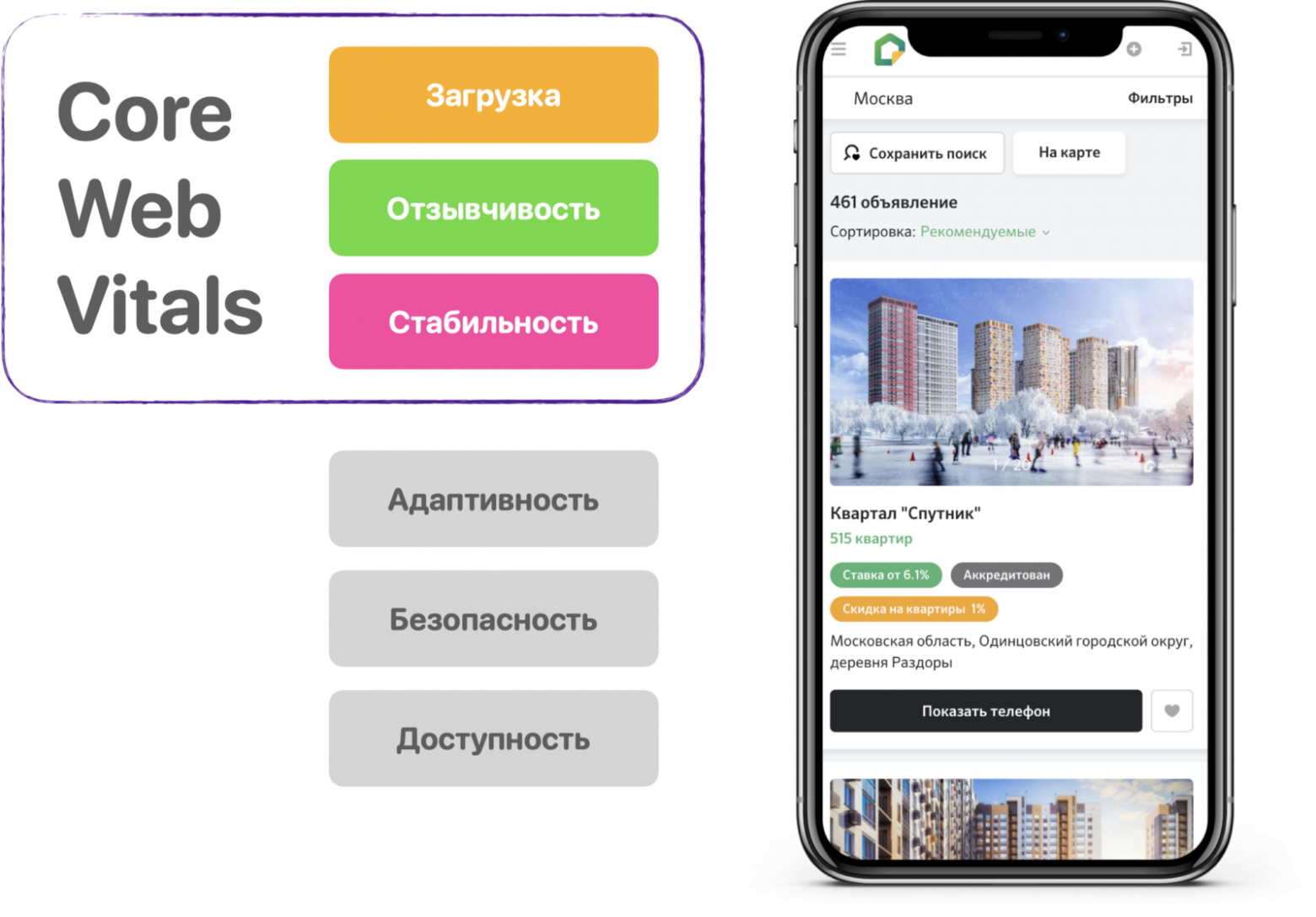
Прежде чем приступить к оптимизации вашего приложения, необходимо определиться с тем, что же такое хороший сайт? На сегодняшний день Google выделяет три основных критерия качества сайта: скорость его загрузки, отзывчивость и визуальная стабильность.

Ключевые критерии качества
В первую очередь содержимое должно грузиться быстро, причём вне зависимости от качества сети пользователя. Чем дольше пользователь ждёт загрузки, тем больше вероятность того, что он просто покинет наш сайт! Отзывчивость также очень важна: вы нажимаете на кнопку, а ничего не происходит! Нужно, чтобы содержимое не просто отображалось, но и было доступно для взаимодействия. И наконец, мы хотим, чтобы страница была стабильна и вела себя предсказуемо. Тут и приходит на помощь Core web vitals.

Core web vitals — это инициатива Google, представляющая из себя набор метрик и интервалов, позволяющих измерить те самые ключевые показатели Performance, о которых мы только что говорили.

Разумеется, существует множество других метрик, позволяющих сделать ваш сайт лучше быстрее и безопаснее. Но Core Web Vitals в первую очередь покрывает именно эти три ключевых показателя производительности.

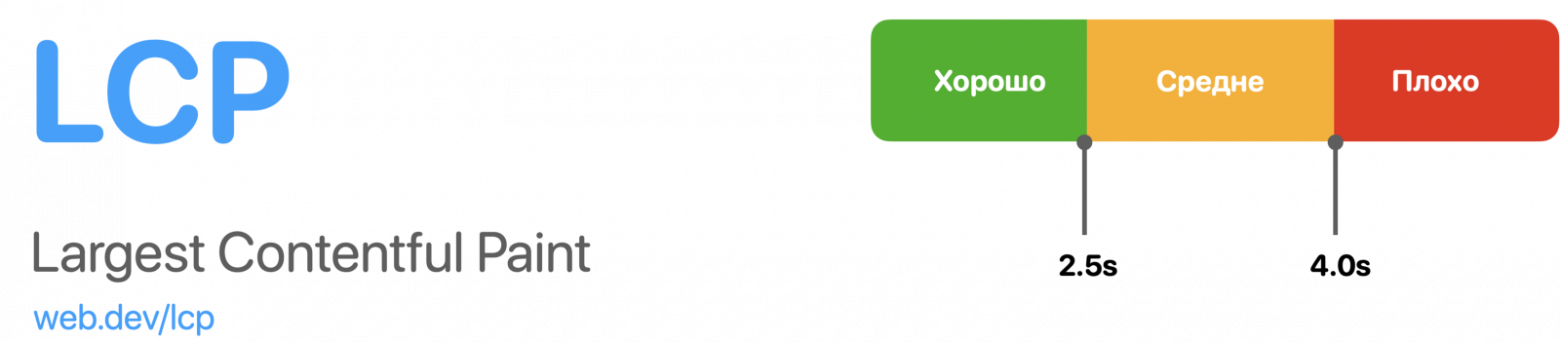
Метрика LCP отражает скорость загрузки. Точнее, она показывает точку во время загрузки страницы, когда были загружены основные или самые большие элементы содержимого во view port. Это важное дополнение к метрике FCP (First Contentful Paint), которая фиксирует только самое начало загрузки. Иначе говоря, LCP позволяет измерить, как быстро пользователь сможет увидеть основное содержимое страницы.
Чтобы гарантировать положительный пользовательский опыт при загрузке страницы, сайт должен стремиться к тому, чтобы показатель LCP отрабатывал в течение первых 2,5 секунд с начала загрузки страницы.
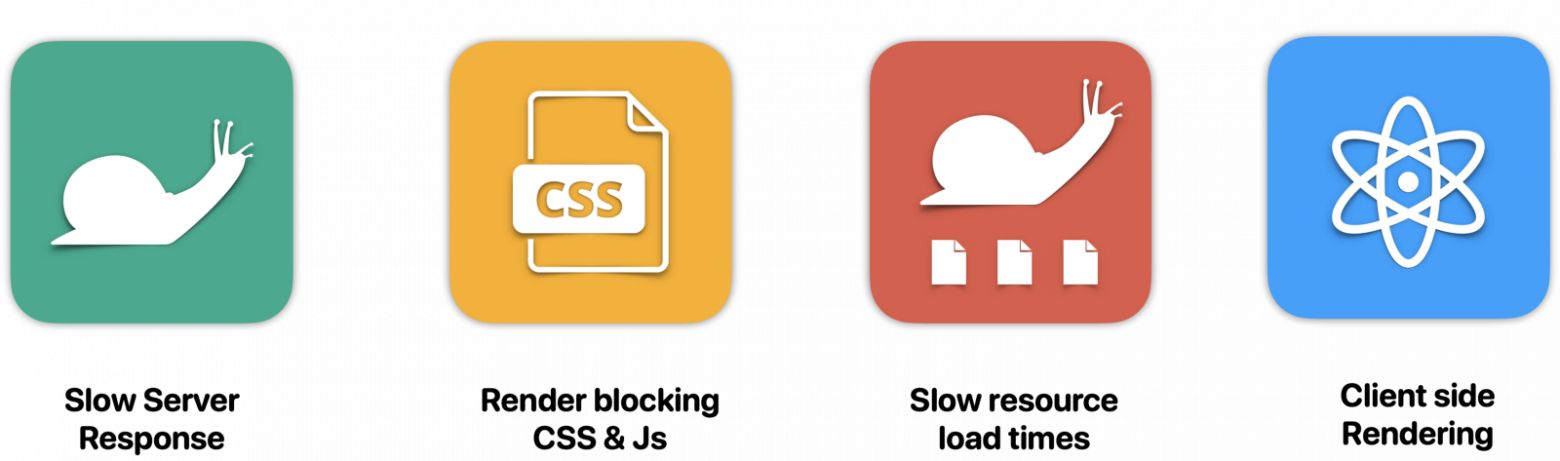
Что влияет на LCP?
На рисунке ниже приведены четыре основных фактора, которые могут влиять на показатели загрузки страницы:

Вы можете увидеть все события загрузки страницы на вкладке Timings в Google Chrome DevTools, в том числе и метрику LCP.

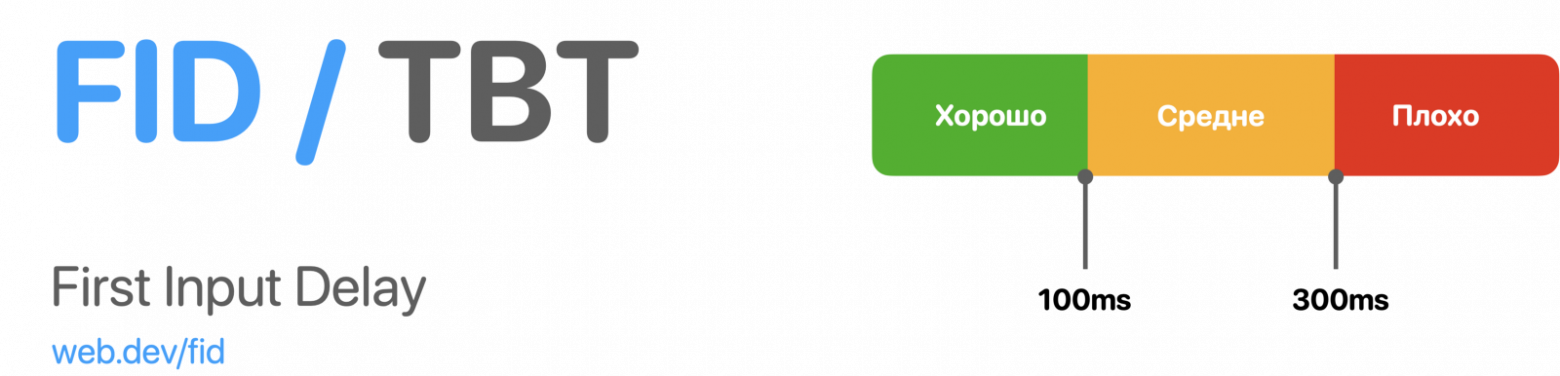
Следующая метрика — FID (First Input Delay). Она отражает интерактивность приложения. FID измеряет время с момента, когда пользователь начал как-то взаимодействовать со страницей (нажимать на кнопки, заполнять формы и т.д.) до момента, когда браузер на самом деле был готов ответить на это взаимодействие.

Чтобы гарантировать хороший пользовательский опыт интерактивности, сайт должен иметь FCP менее 100 мс.
Что влияет на FID?
Большие размеры бандлов могут сильно повлиять на показатели интерактивности, так как браузер будет дольше исполнять их, что повлияет на время, необходимое браузеру для ответа на взаимодействия пользователя. На рисунке ниже приведены все факторы, влияющие на задержку ответа браузера.

Однако FID можно измерить только в полевых условиях с реальными пользователями. Для того, чтобы исследовать интерактивность во время локальной разработки, существует метрика TBT.

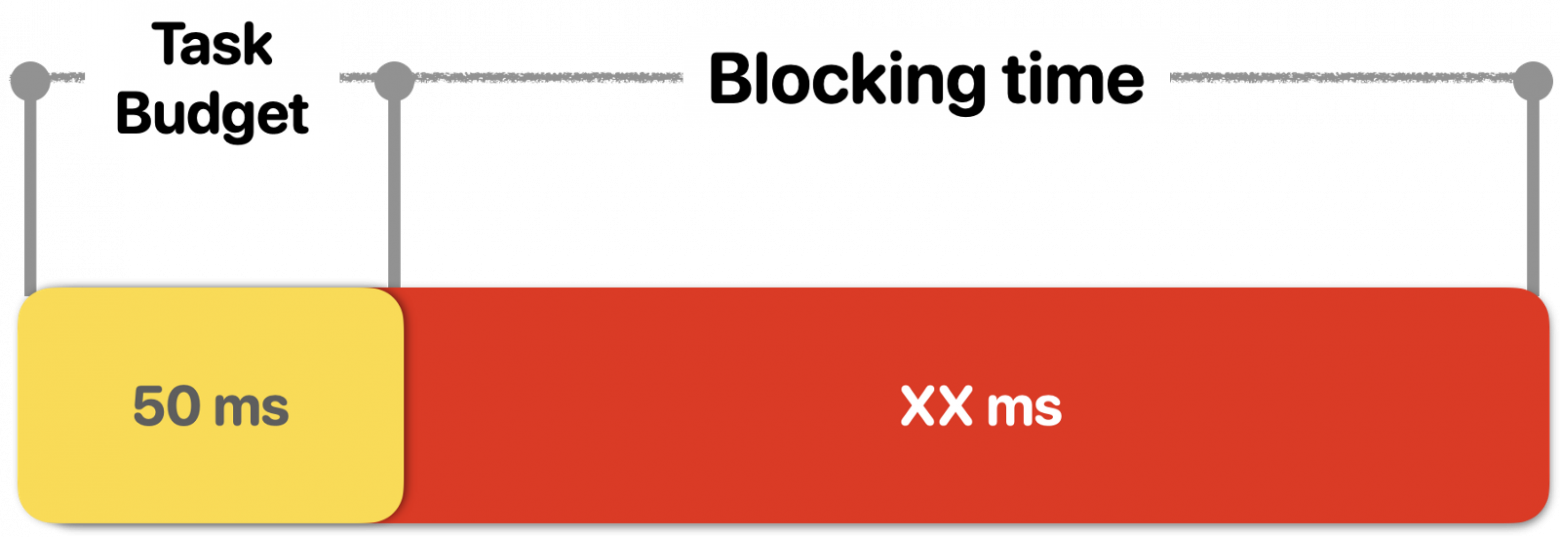
TBT показывает общее количество времени, когда основной поток заблокирован достаточно долго, чтобы реагировать на взаимодействия пользователя. Иначе говоря, TBT отражает время с FCP до Time to Interact.

Чтобы гарантировать положительный опыт взаимодействия пользователя, нужно стремитьс�� к тому, чтобы каждая задача выполнялась не дольше 50 мс.

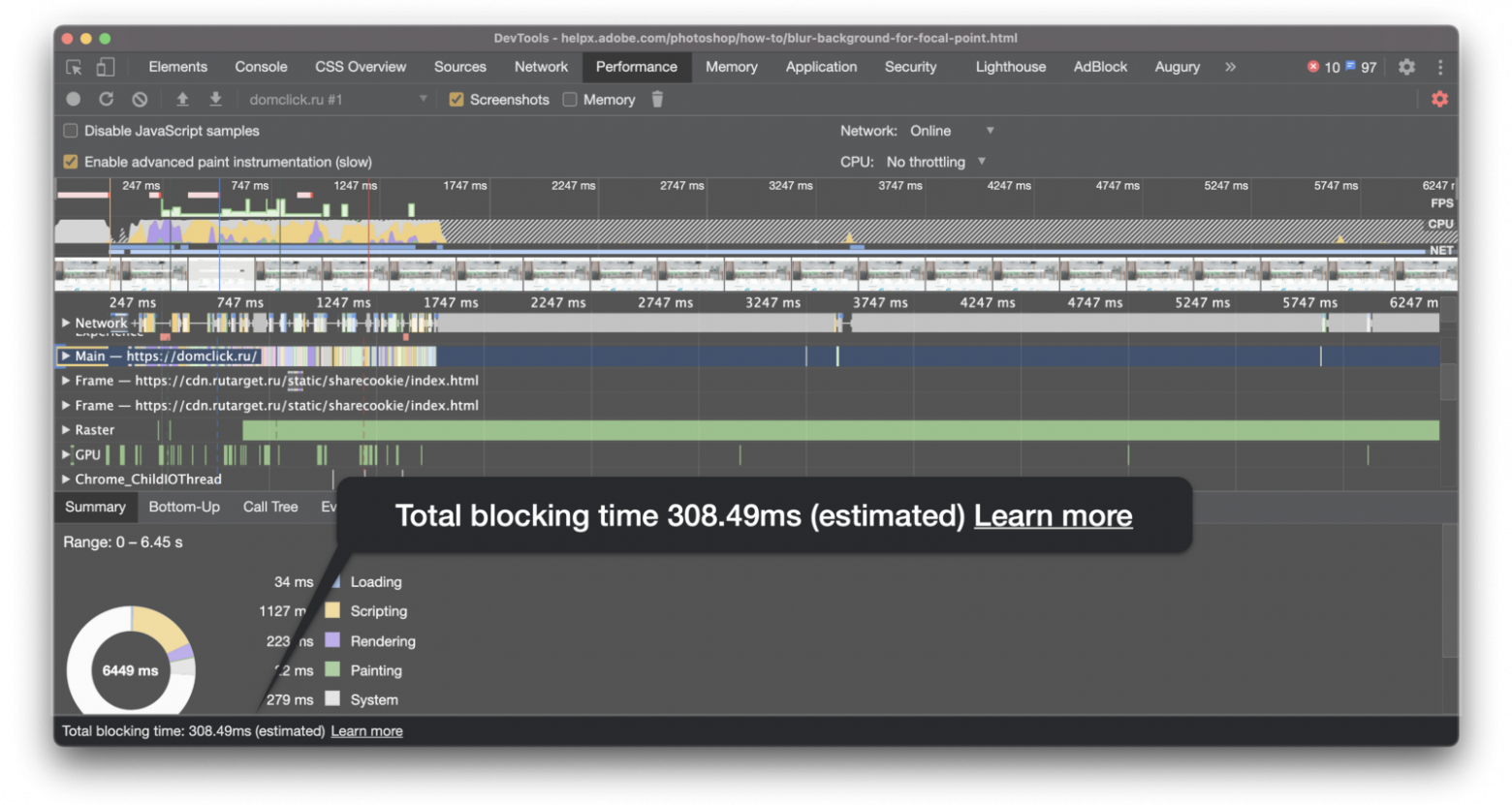
Вы можете увидеть метрику TBT в Chrome Dev Tools.

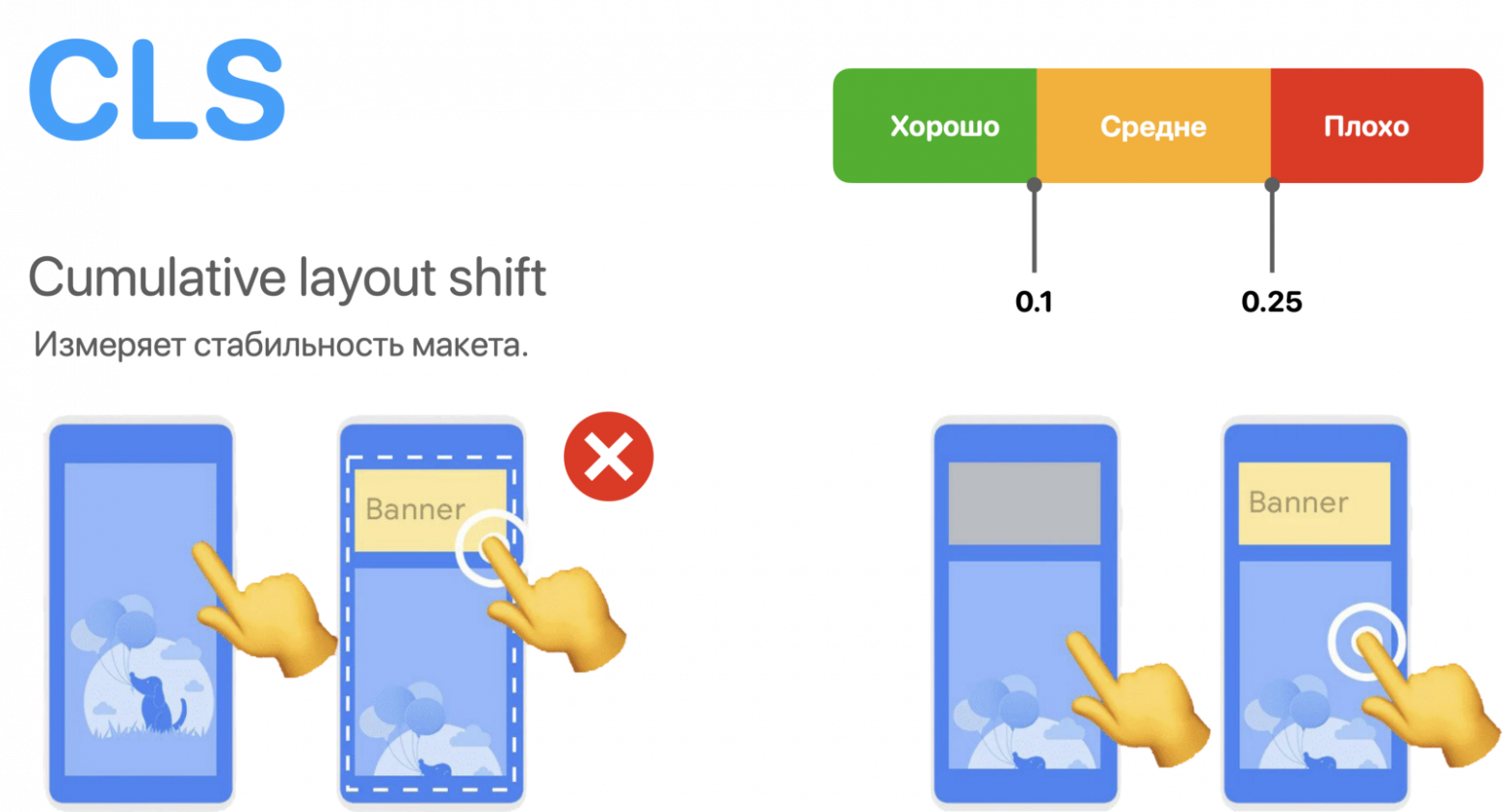
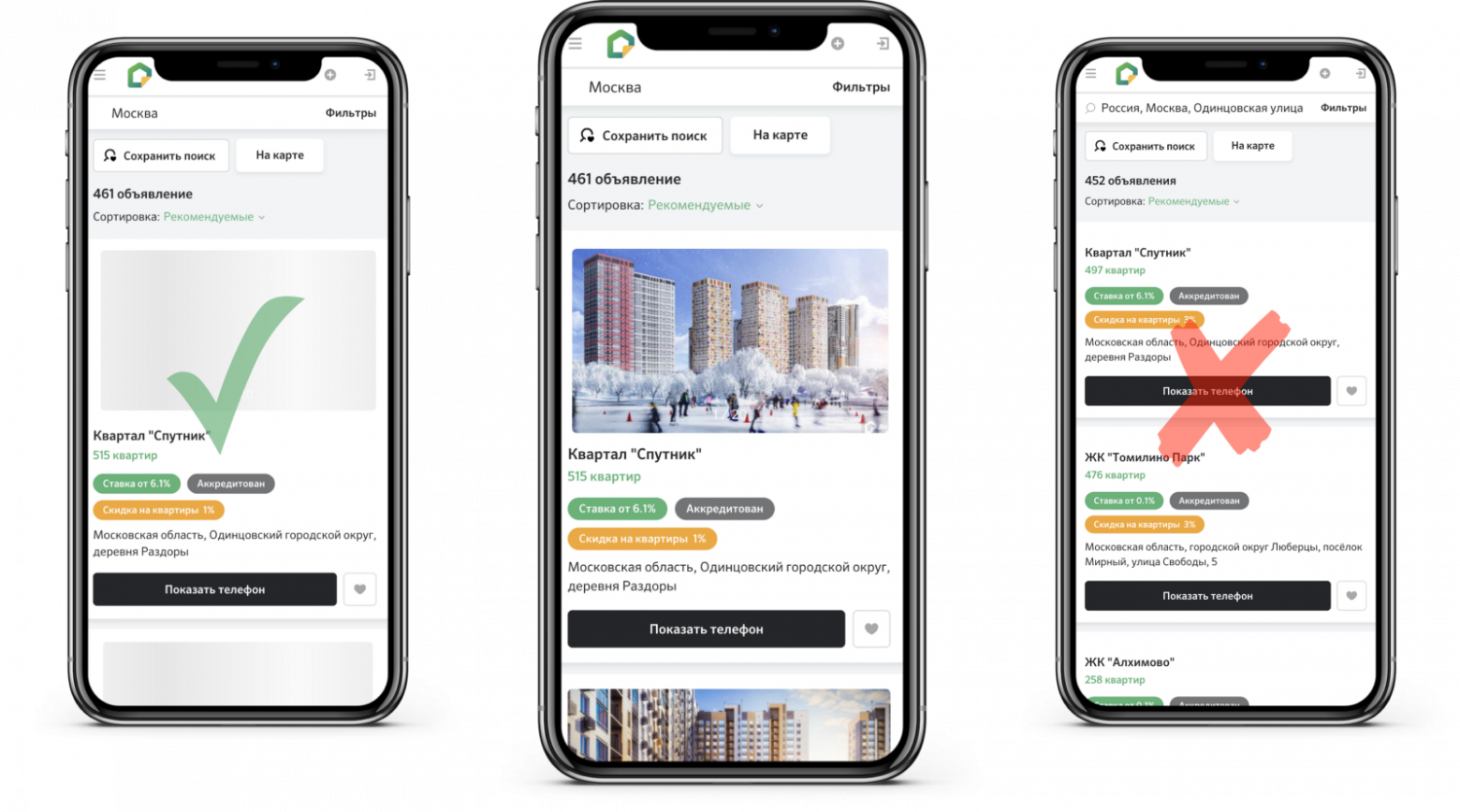
Наконец, третья метрика CLS (Cumulative Layout Shift) позволяет оценить визуальную стабильность страницы. CLS показывает, какое количество содержимого во viewport двигалось во время загрузки страницы. С её помощью можно убедиться, что взаимодействие пользователя с сайтом плавное и естественное.
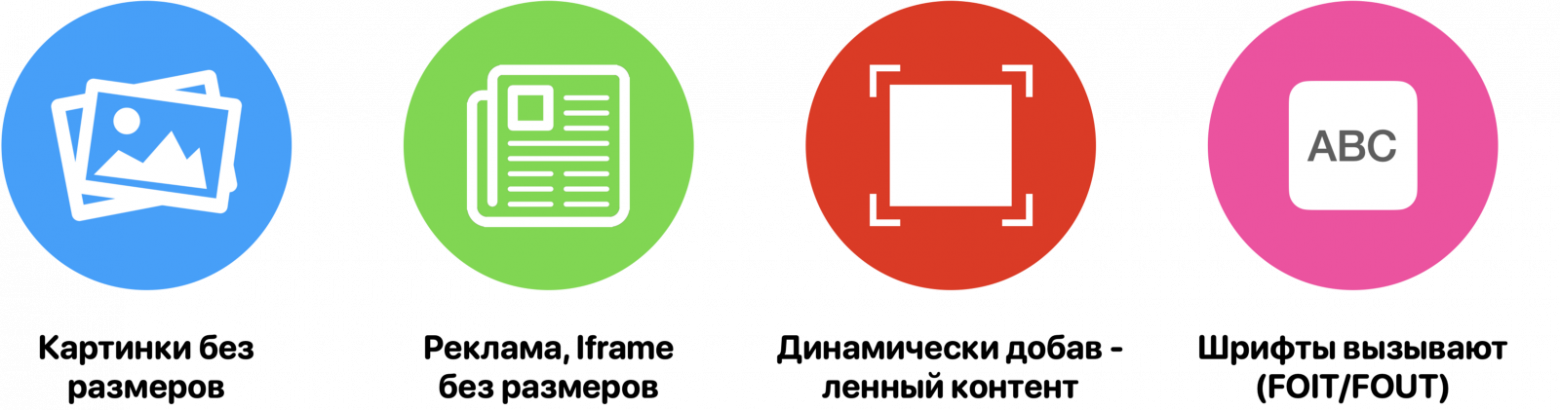
Что влияет на CLS?
На рисунке ниже приведены основные факторы, влияющие на этот показатель.

Чтобы избежать CLS, необходимо резервировать место под динамически добавляемое содержимое.

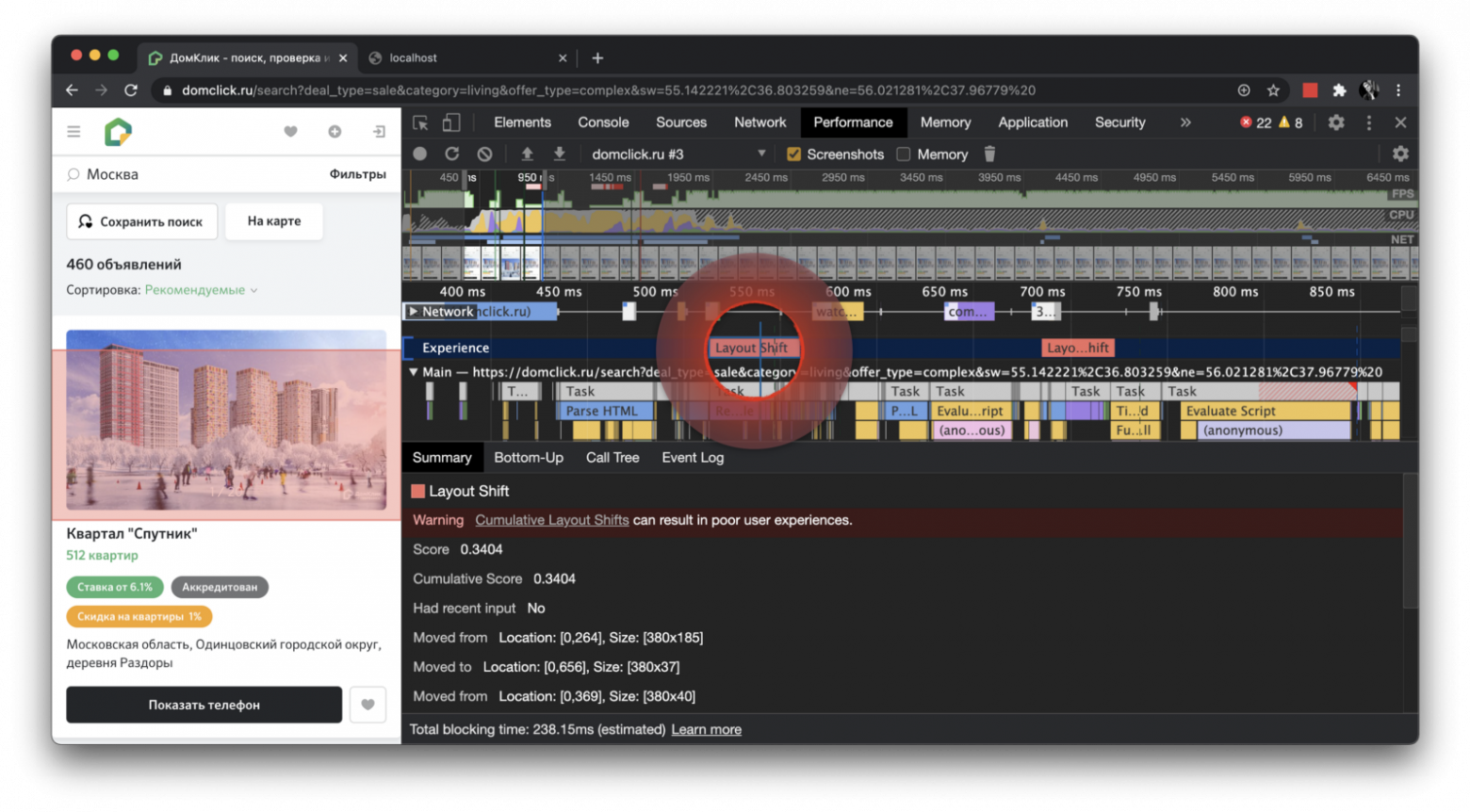
Вы можете с помощью Chrome DevTools отладить элементы интерфейса, которые смещались во время загрузки страницы.

На вкладке Experience метрика CLS отмечена красными прямоугольниками. При клике на них на вкладке Summary вы сможете получить более полную информацию о том, что за элемент вызвал CLS, откуда и куда произошел сдвиг и т.д

Мы обсудили основные метрики хорошего сайта, а как их измерить? Core Web Vitals доступны практически во всех инструментах разработчиков. Но для начала стоит упомянуть, что существует два основных типа исследований, которые мы можем проводить над нашим приложением.

Лабораторные измерения критически важны для поиска проблем и багов, потому что они воспроизводимы и дают мгновенный результат, а также позволяют увидеть, какие необходимо внести правки до того, как пользователи посетят наш сайт.
Полевые измерения позволяют понять, какой опыт получают реальные пользователи. Включая условия, которые невозможно воспроизвести �� лаборатории: состояния кеша, сети и т.д.
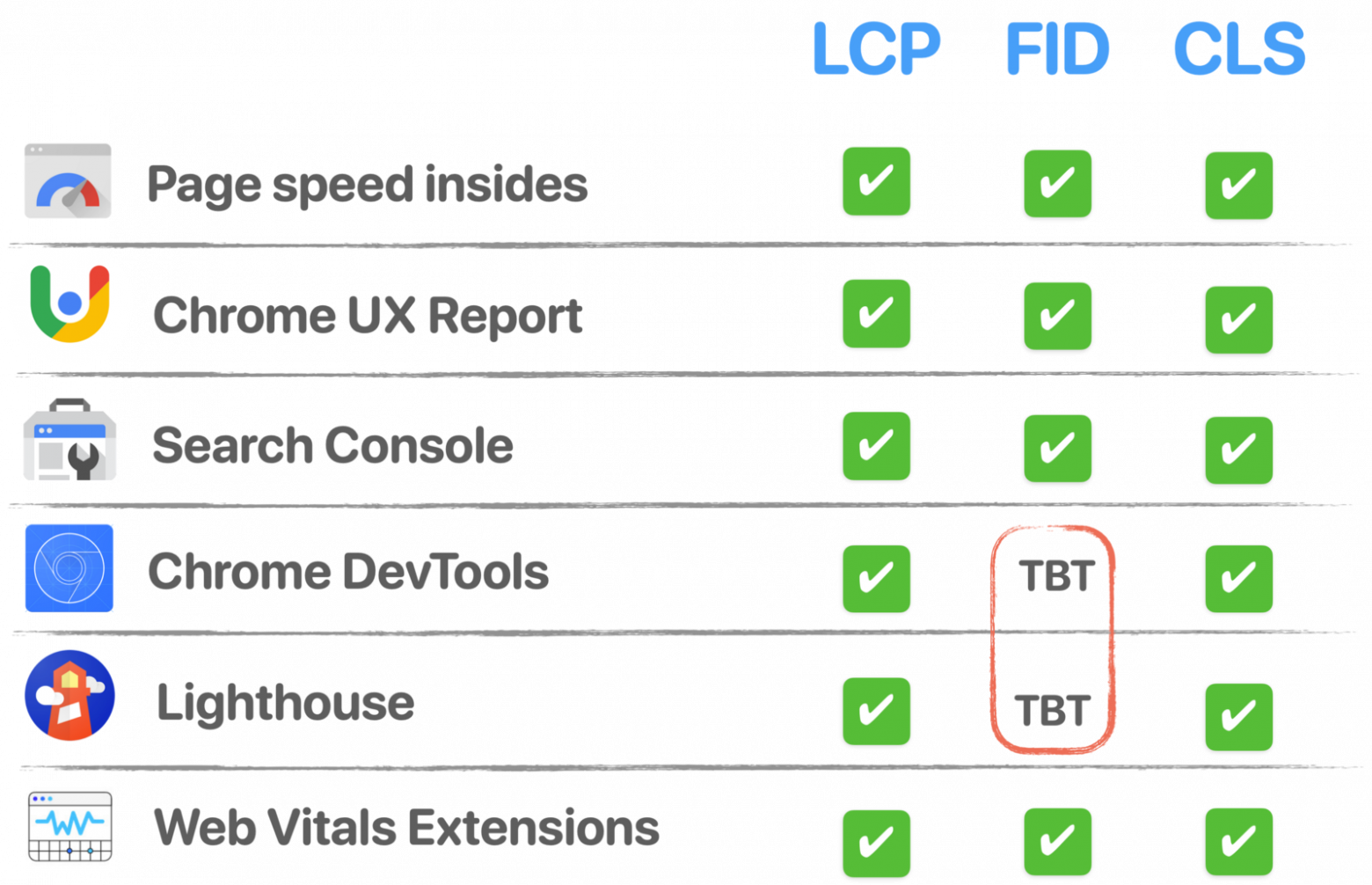
На рисунке ниже приведены основные инструменты, которые позволяют оценить качество сайта.

Обратите внимание, что метрику FID можно измерить только в полевых условиях. Чтобы измерить интерактивность, вам понадобятся реальные пользователи для кликов по странице. Но это не значит, что вы не можете использовать лабораторные инструменты для улучшения этого показателя. Как я уже говорил выше, TBT — это прокси-метрика, которая позволяет локально отладить и улучшить интерактивность вашего сайта.

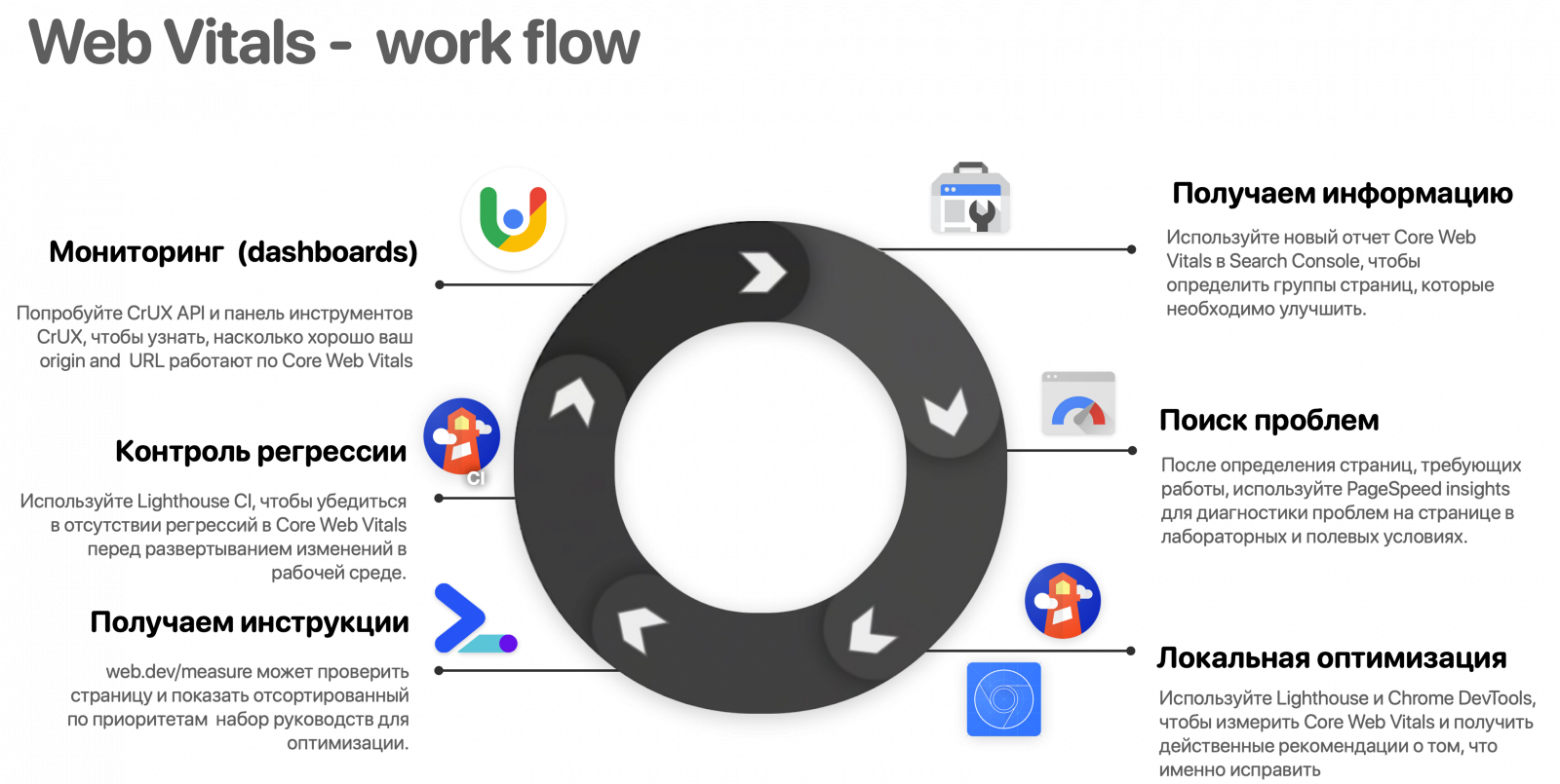
Все инструменты, которые мы рассмотрим, можно включить в свой рабочий процесс. Начать можно с Page Speed Insides, так как он позволяет сравнить ваши полевые показатели с лабораторными. Google Search Console позволяет выявить группы страниц, требующих оптимизации. Затем с помощью Lighthouse и Chrome DevTools вы можете начать локально диагностировать и оптимизировать сайт. Далее вы можете предотвратить регрессию показателей производительности с помощью Lighthouse CI. И наконец, CrUX позволит создать кастомные дашборды для мониторинга. Для получения советов и инструкций можно использовать web.dev.

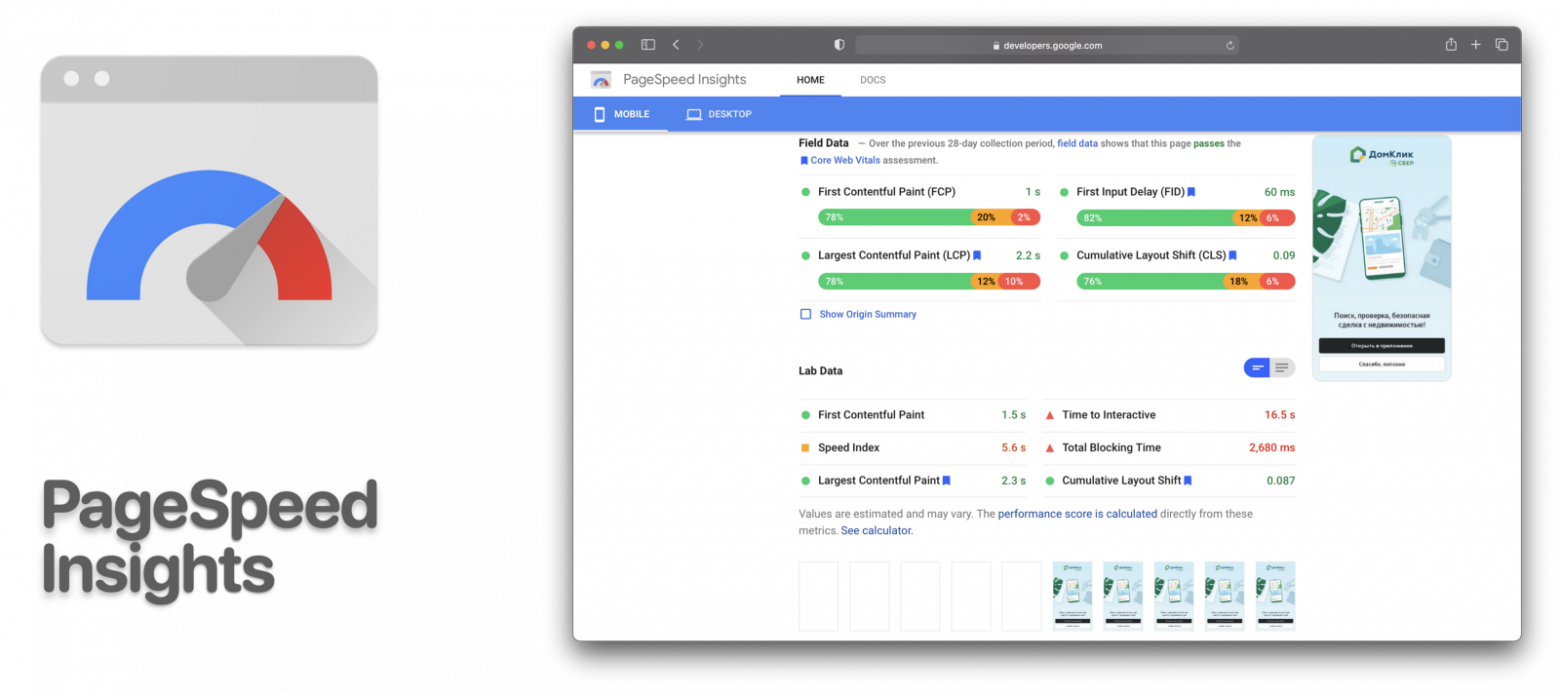
Как я уже сказал, Page Speed Inside позволяет получить как полевые данные из CrUX (чтобы убедиться, проходят ли 75 % показов сайта пороговые значения метрик; если да, то сайт классифицируется как оптимизированный, и это относится ко всем трём метрикам LCP, CLS, FID), так и лабораторные данные от Lighthouse.

С недавних пор в Lighthouse появились новые метрики, включая Core Web Vitals, а также новые проверки и отчеты.

Метрики Lighthouse можно сгруппировать по трём основным критериям качества сайта
FCP, SI, LCP представляют загрузку сайта;
TBT отражает интерактивность;
CLS отражает визуальную стабильность.

Новые метрики позволяют убедиться в производительности загрузки, интерактивности и стабильности макета. Собственно, эти метрики и их веса и формируют Performance Score!
LightHouse — очень интересный инструмент, в котором существует огромное количество разных отчётов и проверок, но в рамках Core Web Vitals нас в первую очередь интересуют следующие.
По загрузке страницы: отчеты о скорости ответа сервера; блокирующие отрисовку ресурсы; отчеты об оптимизации загрузки ресурсов.

По интерактивности: отчеты о загрузке main thread и оптимизации качества загружаемых ресурсов (дублирующиеся модули, неиспользуемый код и др.).

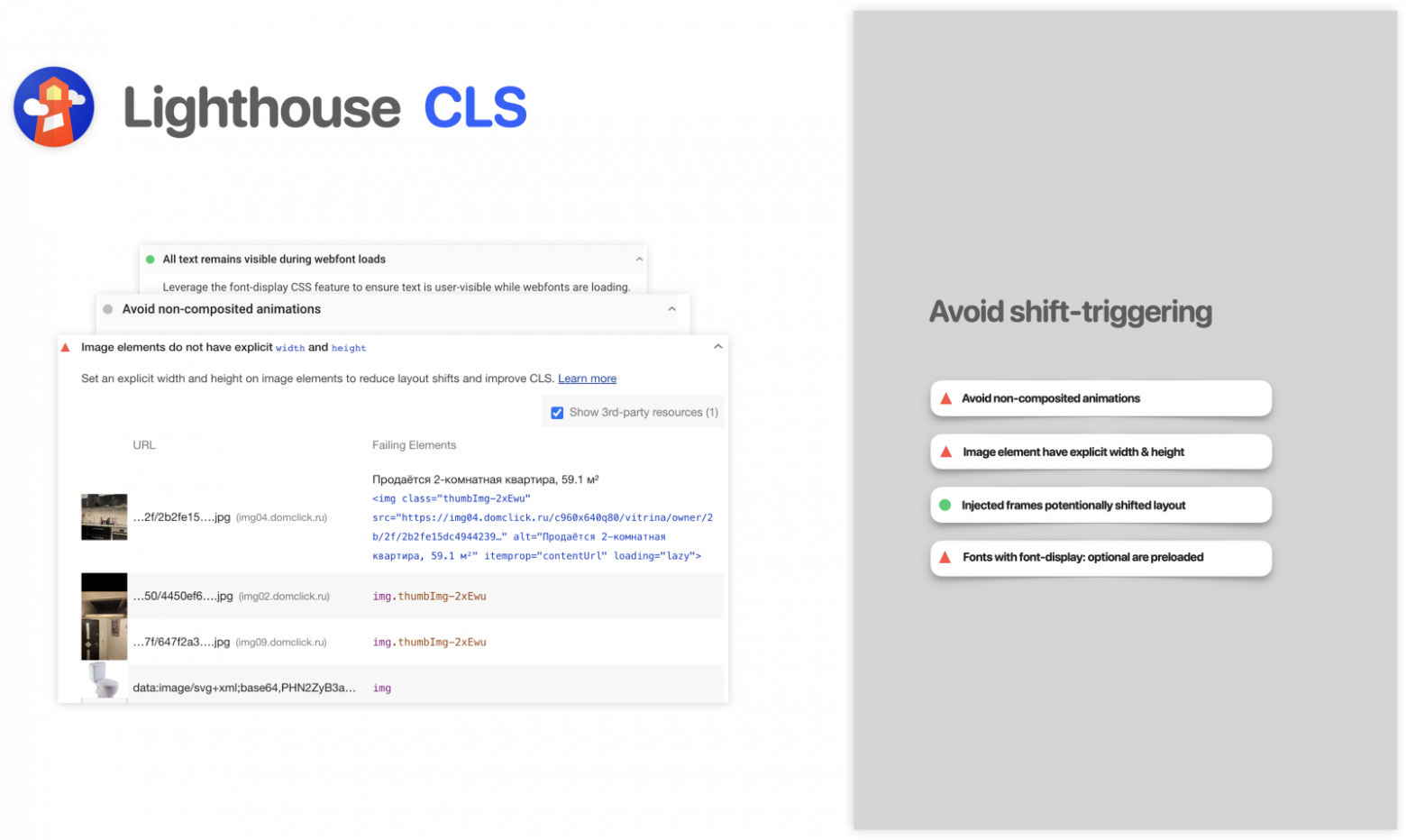
Ну и отчеты, позволяющие предотвратить сдвиги макета!

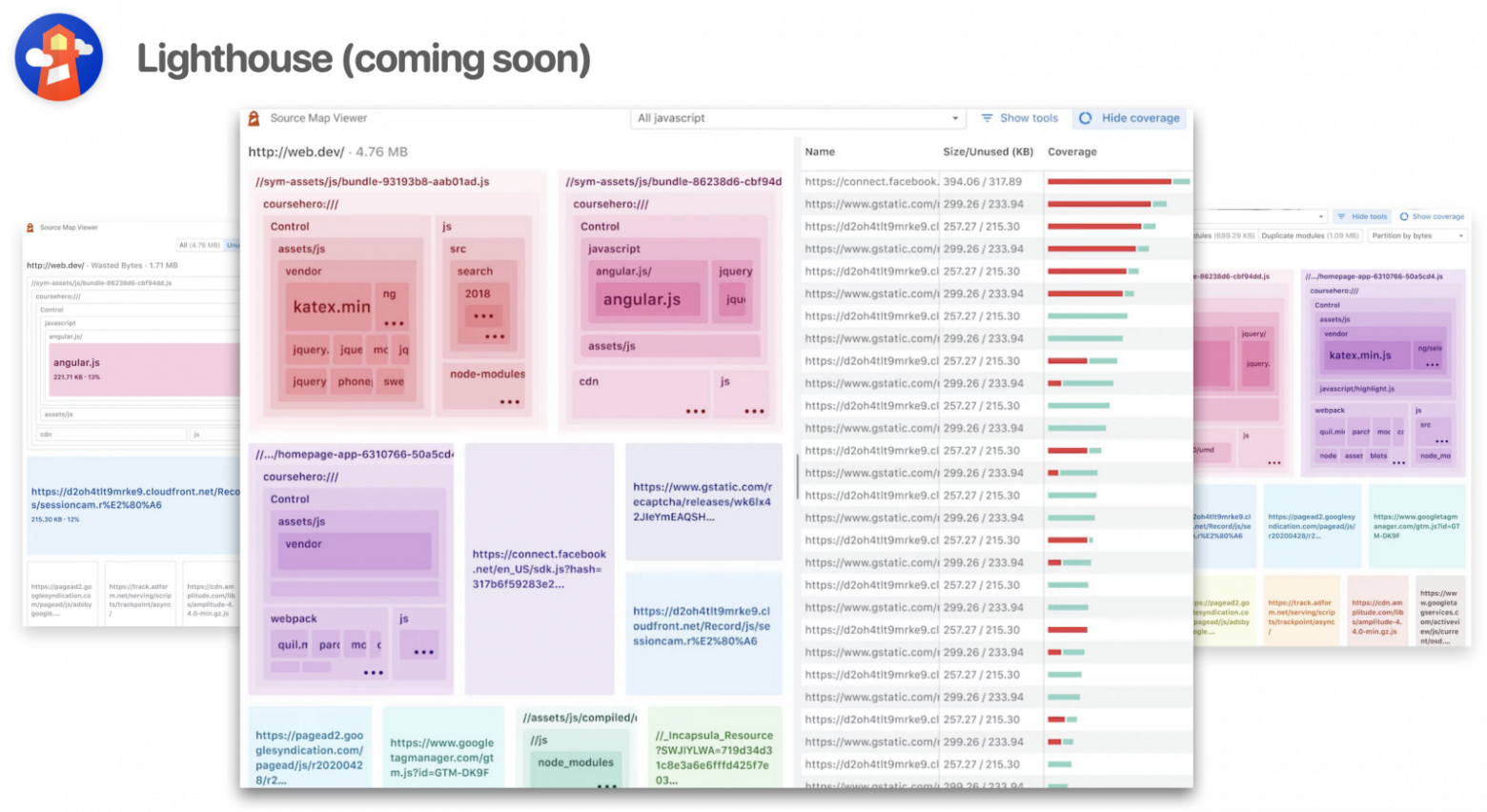
Как я уже сказал, Lighthouse довольно регулярно обновляется, и хочется показать пару новых фич, которые мы можем увидеть в ближайшее время.

У нас появится возможность анализировать prod-бандлы, смотреть, какие модули дублируются, какой процент кода в каждом конкретном бандле не использовался на этапе загрузки страницы.

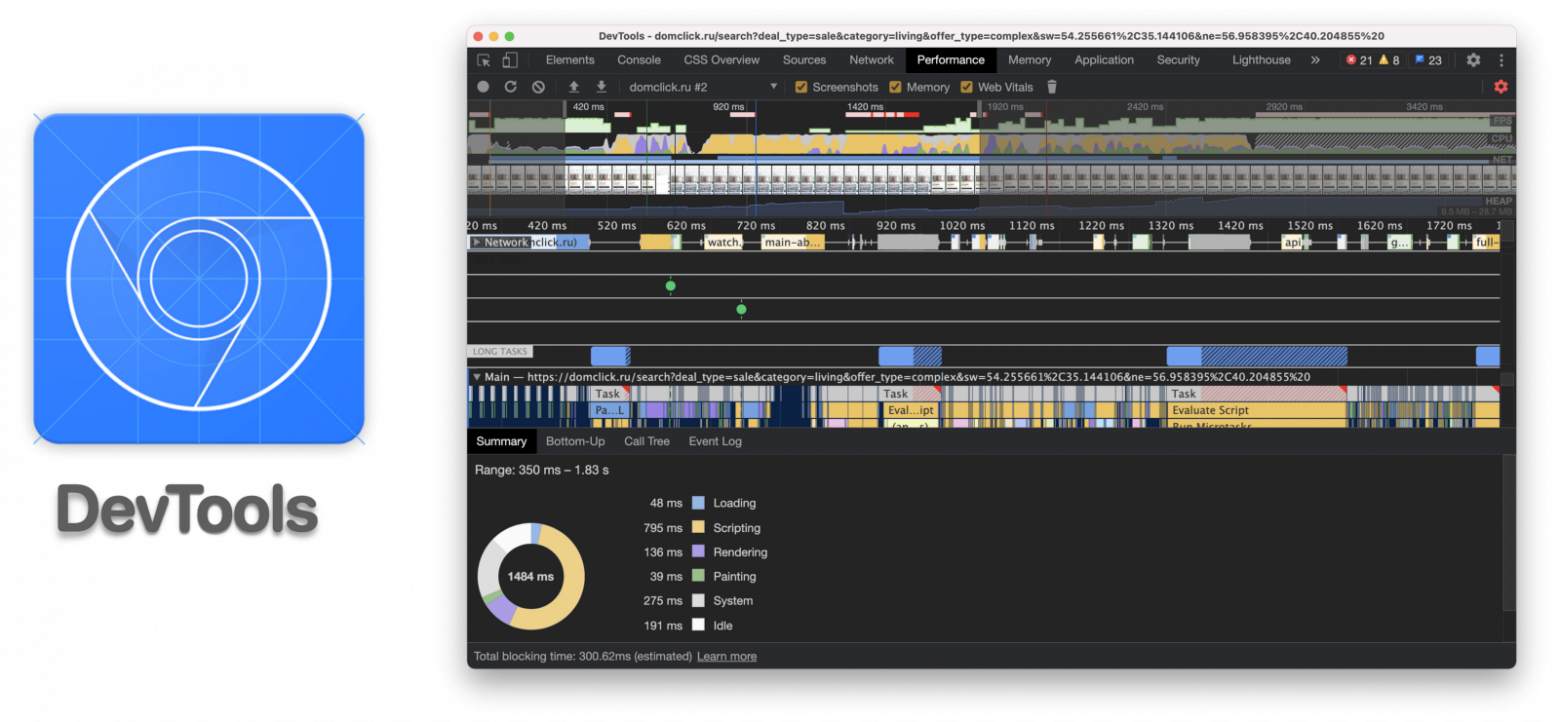
Сам Chrome DevTools — тема отдельного разговора. Мы поговорим о нём сегодня именно в разрезе Core Web Vitals. И наибольший интерес у нас вызывает вкладка Performance. Также в этом инструменте можно увидеть задачи, которые ухудшают интерактивность (длятся более 50 мс), они помечаются красным треугольничком в правом верхнем углу. Кликнув на такую задачу, можно получить более подробную информацию о ней (трассировку стека и подзадачи).

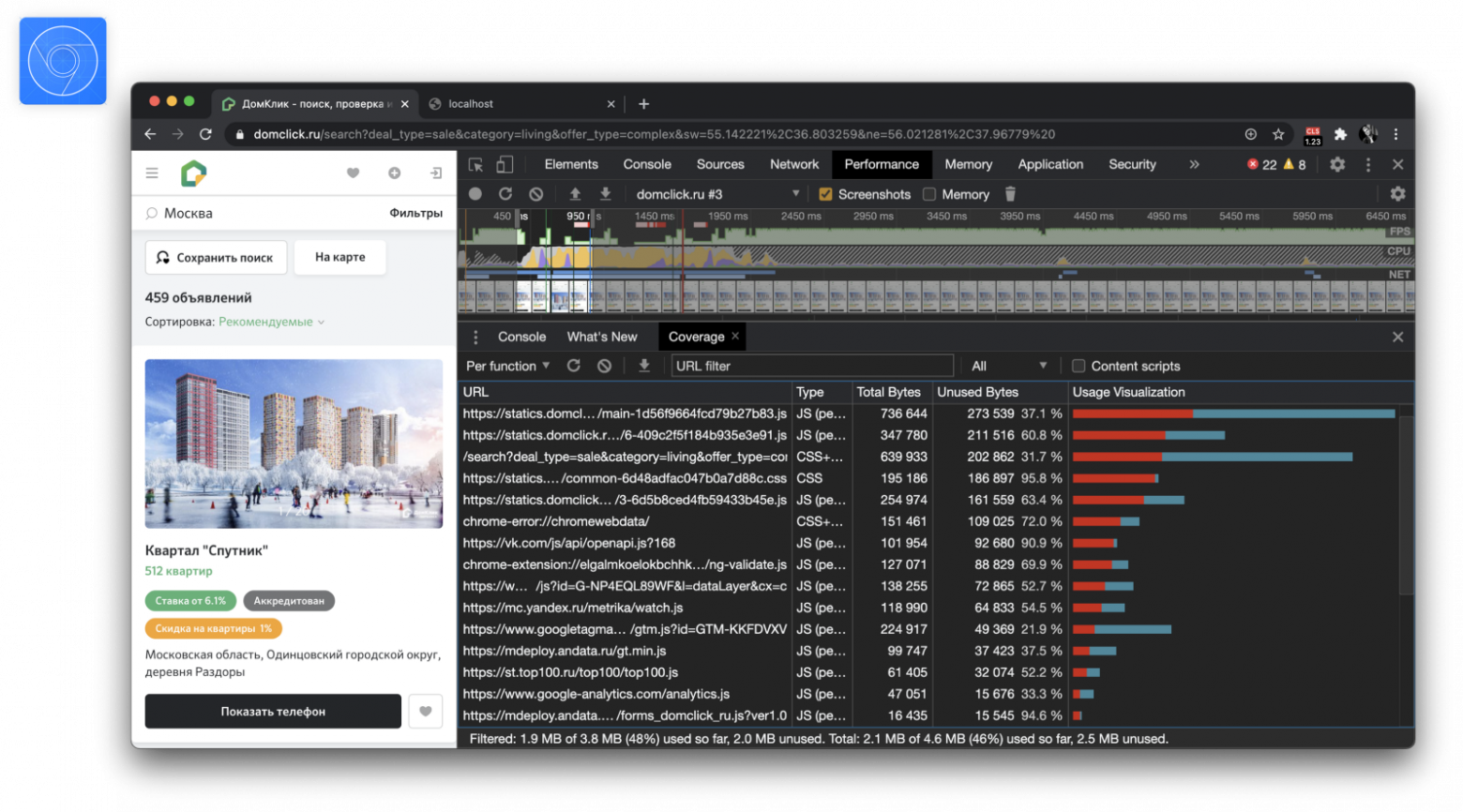
Еще одна полезная вкладка в DevTools — Coverage. Всякий раз, как Lighthouse пишет «Удалите неиспользуемый код»

вы можете подробнее изучить, какая доля каждого бандла использовалась на этапе загрузки.

web.dev/measure — очень удобный способ получить отчёты наподобие Lighthouse, с той лишь разницей, что Measure отсортирует отчеты по приоритетам и к каждому из них даст ссылку на инструкции с более подробной информацией по каждой проблеме.

CrUX позволяет получить огромное количество данных по реальному пользовательскому опыту.

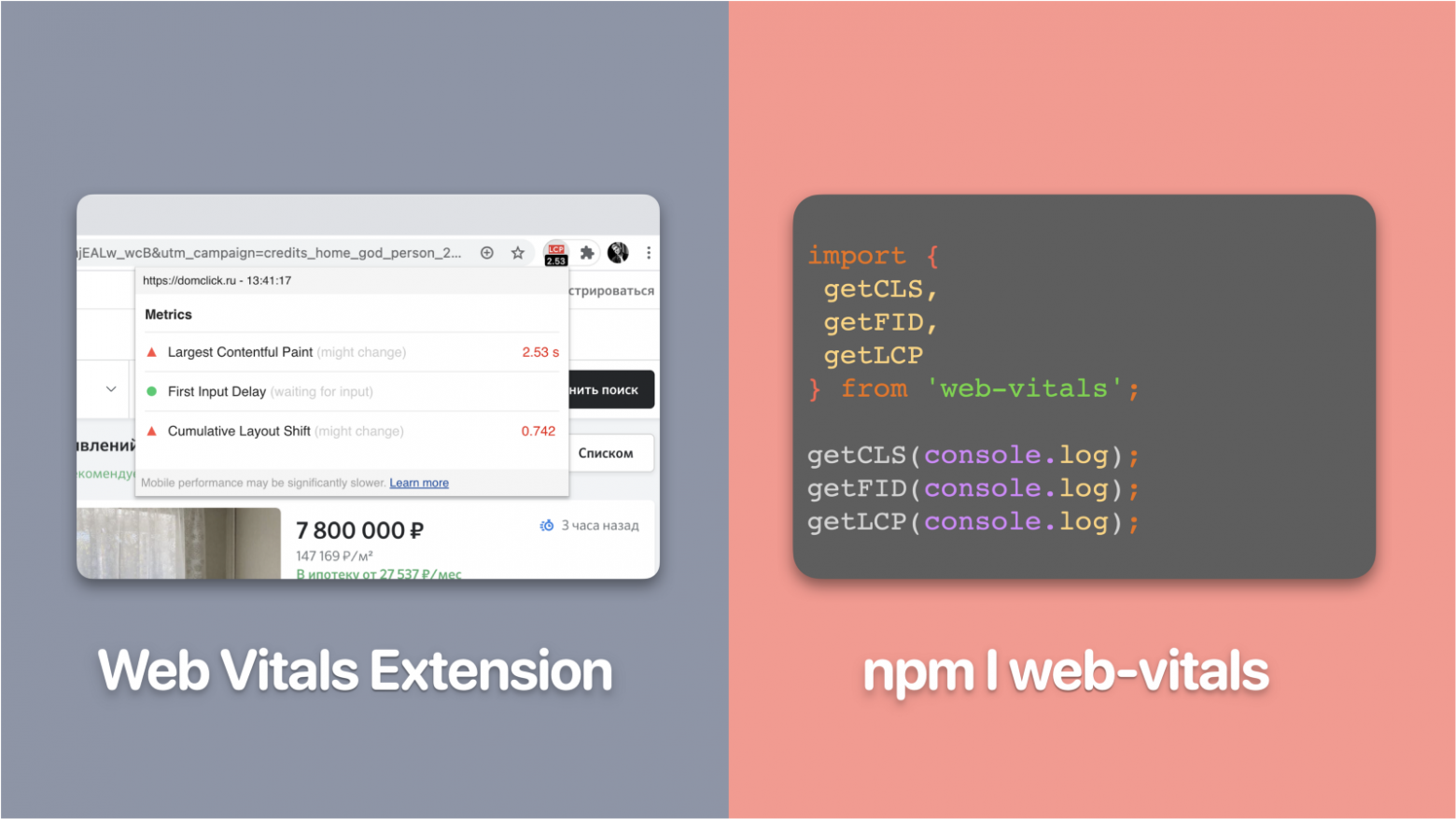
Также при разработке может помочь Web-vitals Chrome Extension, NPM-пакет web-vitals позволяет легко журналировать эти и другие метрики производительности.