
Введение
После того, как мы закончили разработку веб-приложения, оно должно быть размещено на хосте, чтобы общественность могла получить доступ к нему из любого места. Мы посмотрим, как развернуть и разместить приложение на экземпляре AWS EC2, используя Nginx в качестве веб-сервера и Gunicorn в качестве WSGI.
AWS EC2
Amazon Elastic Compute Cloud (Amazon EC2) - это веб-сервис, обеспечивающий масштабируемость вычислительных мощностей в облаке. Мы устанавливаем и размещаем наши веб-приложения на экземпляре EC2 после выбора AMI (OS) по нашему усмотрению. Подробнее об этом мы поговорим в следующих разделах.
NGINX

Nginx - это веб-сервер с открытым исходным кодом. Мы будем использовать Nginx для сервера наших веб-страниц по мере необходимости.
GUNICORN
Gunicorn - это серверная реализация интерфейса шлюза Web Server Gateway Interface (WSGI), который обычно используется для запуска веб-приложений Python.
WSGI - используется для переадресации запроса с веб-сервера на Python бэкэнд.
Мы не будем использовать сервер, который поставляется с django по умолчанию в производстве.
Развертывание приложения
Мы запустим EC2 экземпляр на AWS, для этого войдите в консоль aws.
Выберите EC2 из всех сервисов

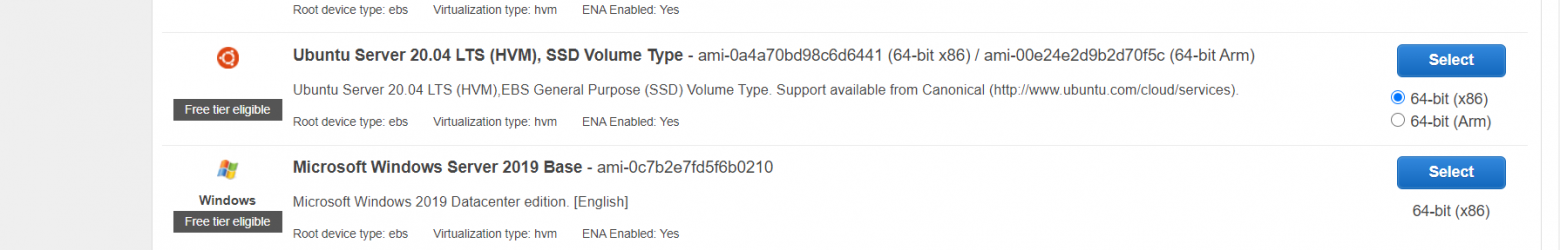
Выберите запуск New instance и выберите Ubuntu из списка.

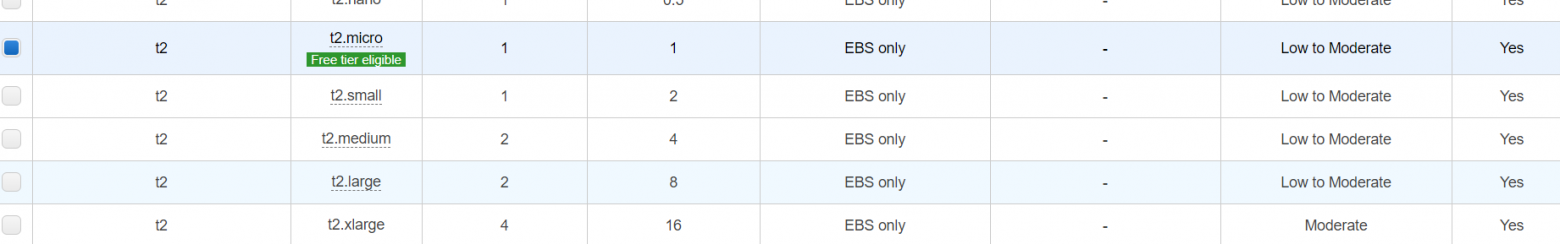
Выберите любой из экземпляров, каждый из них имеет различные конфигурации, мы выберем тот, который имеет свободный уровень.

Теперь настройте группы безопасности и откройте порты 8000 и 9000, так как мы будем использовать эти порты . Просмотрите и запустите ваш экземпляр, может потребоваться некоторое время, чтобы он запустился.
Подключение к Экземпляру
Мы можем подключиться к экземпляру, используя опцию 'connect' в консоли (или с помощью putty или любого другого подобного инструмента ). После подключения запустите следующие команды
sudo apt-get updateУстановите python , pip и django
sudo apt install python
sudo apt install python3-pip
pip3 install djangoТеперь, когда мы установили наши зависимости, мы можем создать папку, в которую мы скопируем наше приложение django.
cd /home/ubuntu/
mkdir Project
cd Project
mkdir ProjectName
cd ProjectNameТеперь мы поместим наш код по следующему пути.
/home/ubuntu/Project/ProjectName
GitHub
Убедитесь, что ваш код находится в репозитории, чтобы мы могли легко втянуть его в наш экземпляр ec2.
Перейдите в только что созданную папку ( /home/ubuntu/Project/ProjectName/ )
git clone <repository-url>
Это клонирует репозиторий в папку, и в следующий раз мы сможем просто вытащить изменения с помощью git pull.
Settings.py Файл.
Мы должны внести некоторые изменения в settings.py в нашем проекте.
Вставьте свои секретные ключи и пароли в переменные окружения
Установить
Debug = FalseДобавте Ваш домейн в
ALLOWED_HOSTS
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
STATIC_ROOT = os.path.join(BASE_DIR, “static”)Выполните следующие действия, чтобы миграция модели произошла и все статические файлы были собраны в общую папку (путь указан в STATIC_ROOT).
manage.py makemigrations
manage.py migrate
manage.py collectstaticУстановка Nginx
Для установки Nginx выполните команду
sudo apt install nginxЕсть конфигурационный файл с именем по умолчанию в /etc/nginx/sites-enabled/, который имеет базовую настройку для NGINX, мы отредактируем этот файл.
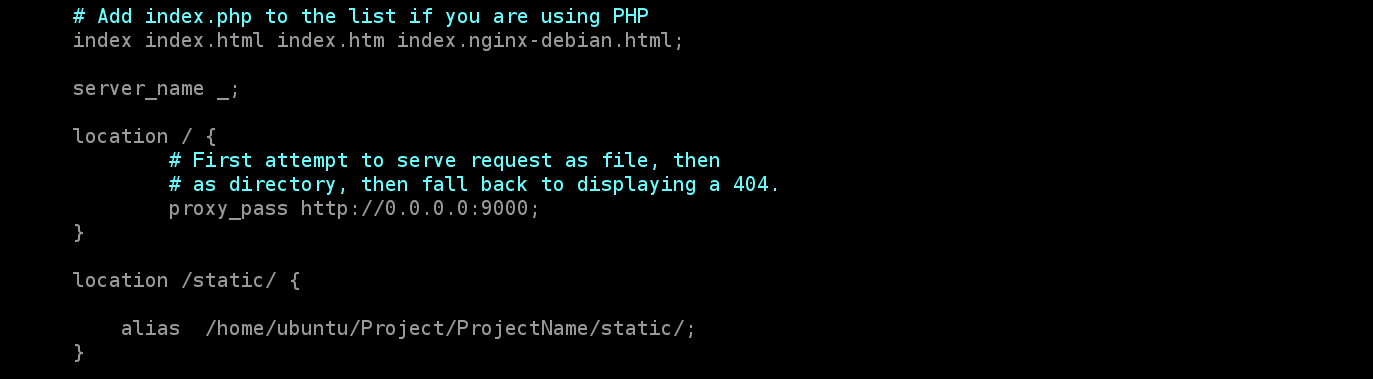
sudo vi defaultФайл будет выглядеть так после добавления необходимой конфигурации, а остальная часть файла останется такой же.

мы добавим proxy_pass http://0.0.0.0:9000 и укажем путь к нашей статической папке, добавив путь внутри каталога /static/, как указано выше. Убедитесь, что вы собрали все статические файлы в общую папку, запустив команду
manage.py collectstaticТеперь запустите сервер nginx
sudo service nginx start #to start nginx
sudo service nginx stop #to stop nginx
sudo service nginx restart #to restart nginxУстановка Gunicorn
pip install gunicornУбедитесь, что Вы находитесь в папке проекта, например: /home/ubuntu/Project, и запустите следующую команду, чтобы запустить gunicorn
gunicorn ProjectName.wsgi:application- -bind 0.0.0.0:9000Теперь, когда мы установили и настроили nginx и gunicorn, к нашему приложению можно получить доступ через DNS экземпляра ec2.
