Думаю, все мы, в целом, знакомы с таким способом описания CSS-цветов:
Полагаю, их обычно называют «именованными цветами».

Но конкретные цвета, одни и те же в любой ситуации, к которым можно обращаться по именам, это — далеко не единственный вид особых CSS-цветов. Есть ещё одна разновидность подобных цветов. Их имена связаны с цветами уже не так однозначно. Речь идёт о так называемых «системных цветах». Джим Нильсен опубликовал потрясающий материал на эту тему. Вот, что он пишет:
Мне нужна возможность выразить следующее: «Эй, браузер! Используй для выпадающего списка тот же тёмный цвет (или тот же светлый цвет, если страница оформлена с помощью светлой темы), который ты применяешь для фонового цвета документа». Мне нужен доступ к чему-то наподобие переменной, которая указывает именно на тот «тёмный», который использует браузер.
Джим в своём материале привёл ссылку на статью Томаса Штайнера, откуда я узнал, что понятие «системные цвета» закреплено в стандарте CSS Color Module Level 4. Это — не такие цвета, которые являются одними и теми же во всех браузерах (или, по крайней мере, пытаются таковыми быть). Их позволено устанавливать на основе «выбора, сделанного пользователем, браузером или операционной системой». В результате, например, цвет
В вышеупомянутом стандарте описано множество системных цветов:
Причём, они различаются не только от браузера к браузеру. Они подвергаются изменениям и при переключении между тёмной и светлой темами. Ест��ственно, если используются соответствующие CSS-стили.
Если поменять тему — изменятся и эти цвета. При этом нет абсолютной необходимости использовать их в строгом соответствии с их названиями. Вот пример:
Использование системных цветов
А тут, на CodePen, можно посмотреть код веб-страницы, при описании которой используются такие цвета.
Пример на CodePen, в котором используются системные цвета
В этом примере используются не только системные цвета, но и системный шрифт —
Есть много таких шрифтов:
Но поддержку этих шрифтов в разных браузерах нельзя назвать хоть сколько-нибудь стабильной. Например, я могу воспользоваться таким стилем:
На моём Mac, в браузере Safari, абзацы будут оформлены с помощью шрифта SF Mono (
Итак, мы выяснили, что в CSS существуют системные цвета и системные шрифты. И тут прямо-таки напрашивается вопрос о том, есть ли в CSS ещё что-то «системное».
Поищем ответ на этот вопрос. Так, существуют ключевые слова для настройки степени жирности шрифта. Например,
Существуют ещё и именованные размеры шрифтов, вроде
При этом вышеописанные именованные размеры шрифтов применяются только к шрифтам. Я, например, не могу воспользоваться стилем
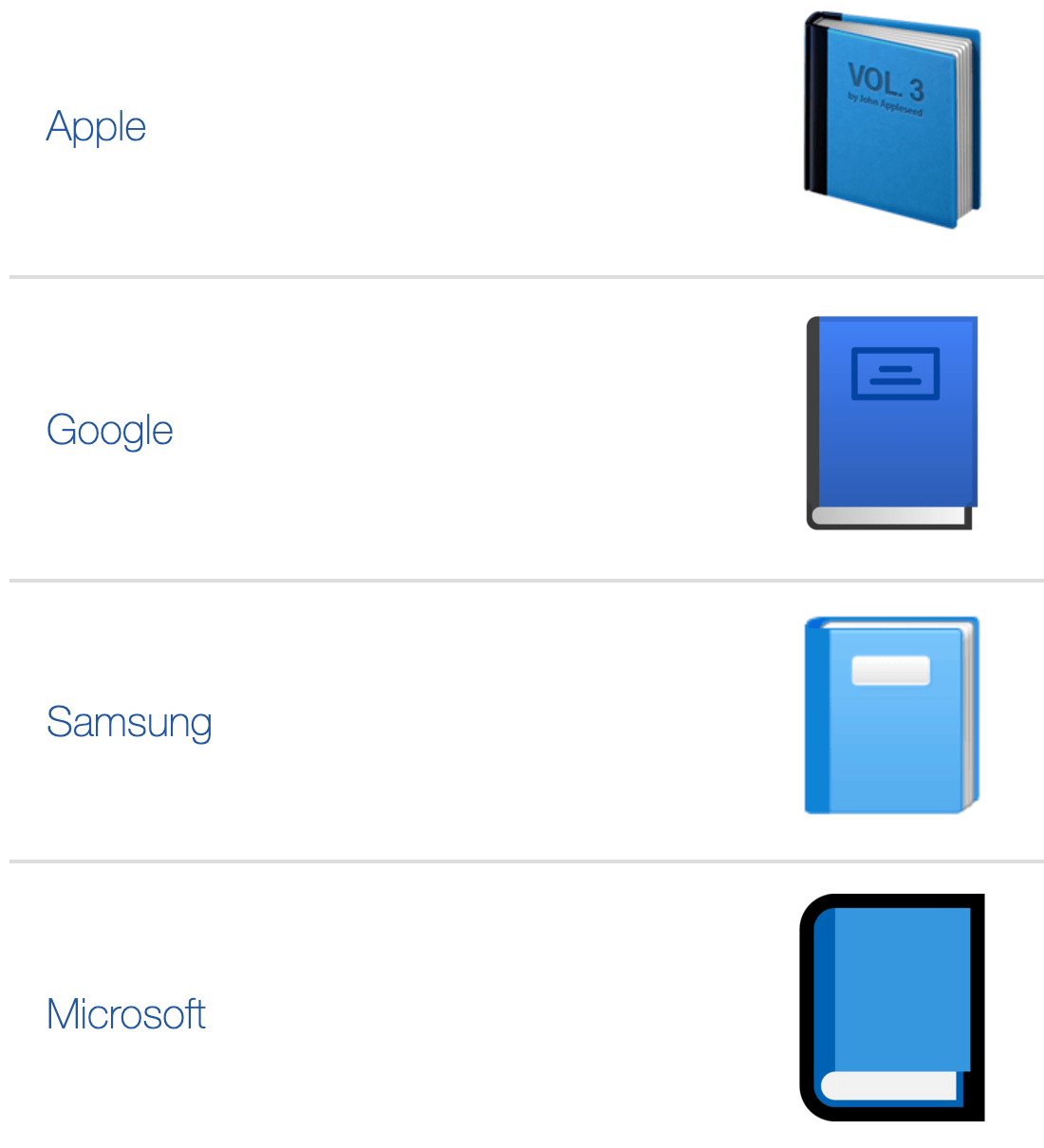
�� как насчёт системных иконок? Нечто подобное представляют собой эмотиконы. Их используют, зная о том, что разные системы выводят их по-разному. Обычно это всех устраивает, так как известно, что внешний вид этих иконок будет согласован с другими подобными значками, используемыми в системе пользователя.

Эмотикон Blue Book в разных системах (источник — Emojipedia)
Если продолжить размышления о «системных» сущностях, то можно сказать, что существует такое явление, как «системные элементы управления для ввода данных». Ведь, как известно, в разных браузерах и на разных платформах подобные элементы управления выводятся очень по-разному. Но это не нарушает идеи, заложенные в спецификациях. Как говорится — каждому своё.
Пользовались ли вы системными CSS-цветами?

color: OldLace;
background: rebeccapurple;
Полагаю, их обычно называют «именованными цветами».

Но конкретные цвета, одни и те же в любой ситуации, к которым можно обращаться по именам, это — далеко не единственный вид особых CSS-цветов. Есть ещё одна разновидность подобных цветов. Их имена связаны с цветами уже не так однозначно. Речь идёт о так называемых «системных цветах». Джим Нильсен опубликовал потрясающий материал на эту тему. Вот, что он пишет:
Мне нужна возможность выразить следующее: «Эй, браузер! Используй для выпадающего списка тот же тёмный цвет (или тот же светлый цвет, если страница оформлена с помощью светлой темы), который ты применяешь для фонового цвета документа». Мне нужен доступ к чему-то наподобие переменной, которая указывает именно на тот «тёмный», который использует браузер.
Джим в своём материале привёл ссылку на статью Томаса Штайнера, откуда я узнал, что понятие «системные цвета» закреплено в стандарте CSS Color Module Level 4. Это — не такие цвета, которые являются одними и теми же во всех браузерах (или, по крайней мере, пытаются таковыми быть). Их позволено устанавливать на основе «выбора, сделанного пользователем, браузером или операционной системой». В результате, например, цвет
Canvas — это «фоновый цвет содержимого приложения или документа». Вот конкретный пример: в тёмном режиме background-color — это #1e1e1e в Safari и #121212 в Chrome. Если вас это устраивает — то есть — вы склоняетесь к использованию тех цветов, которые браузер считает подходящими для неких элементов, то воспользоваться этими цветами можно посредством соответствующих ключевых слов.В вышеупомянутом стандарте описано множество системных цветов:
- Canvas
- CanvasText
- LinkText
- VisitedText
- ActiveText
- ButtonFace
- ButtonText
- ButtonBorder
- Field
- FieldText
- Highlight
- HighlightText
- Mark
- MarkText
- GrayText
Причём, они различаются не только от браузера к браузеру. Они подвергаются изменениям и при переключении между тёмной и светлой темами. Ест��ственно, если используются соответствующие CSS-стили.
html {
color-scheme: light dark;
}
Если поменять тему — изменятся и эти цвета. При этом нет абсолютной необходимости использовать их в строгом соответствии с их названиями. Вот пример:
Использование системных цветов
А тут, на CodePen, можно посмотреть код веб-страницы, при описании которой используются такие цвета.
Пример на CodePen, в котором используются системные цвета
В этом примере используются не только системные цвета, но и системный шрифт —
system-ui. Браузер, выводя тексты, оформленные с помощью этого шрифта, действует в том же духе, в котором он действует, работая с системными цветами. Этот шрифт отличается той же гибкостью, что и такие цвета. То есть — он не будет одним и тем же в разных браузерах и операционных системах. Джим писал и об этом. То, чего можно достичь с помощью такого подхода, раньше достигали, используя довольно длинный список именованных шрифтов. Теперь же в решении подобной задачи нам, при условии наличия браузерной поддержки, помогает CSS.Есть много таких шрифтов:
- serif
- sans-serif
- monospace
- system-ui
- cursive
- fantasy
- emoji
- math
- fangsong
- ui-serif
- ui-sans-serif
- ui-monospace
- ui-rounded
Но поддержку этих шрифтов в разных браузерах нельзя назвать хоть сколько-нибудь стабильной. Например, я могу воспользоваться таким стилем:
p {
font-family: ui-monospace, system-ui, fantasy;
}
На моём Mac, в браузере Safari, абзацы будут оформлены с помощью шрифта SF Mono (
ui-monospace). А вот в Chrome шрифт ui-monospace не сработает, в этом браузере будет применён резервный шрифт SF Pro (system-ui). В Firefox не будет использован ни ui-monospace, ни system-ui. В результате абзацы будут оформлены с помощью шрифта Papyrus (fantasy). Получается, что, несмотря на возможность использования системных шрифтов, в наше время всё ещё важна подготовка стеков шрифтов для оформления различных элементов. Но при этом интересно то, что ключевые слова, описывающие системные шрифты, представляют собой почти то же самое, что и стеки шрифтов.Итак, мы выяснили, что в CSS существуют системные цвета и системные шрифты. И тут прямо-таки напрашивается вопрос о том, есть ли в CSS ещё что-то «системное».
Поищем ответ на этот вопрос. Так, существуют ключевые слова для настройки степени жирности шрифта. Например,
font-weight: bold; — это то же самое, что и 700. А ключевое слово bolder указывает на то, что шрифт элемента лишь совсем немного жирнее, чем шрифт родительского элемента. Всё это не выглядит как некий механизм системного уровня, когда машина сама выбирает то, что считает нужным, и, в зависимости от конкретных условий, поступает по-разному. Но, возможно, этот механизм достаточно близок к чему-то «системному».Существуют ещё и именованные размеры шрифтов, вроде
font-size: xx-small;. Я понимаю, что системы испытывают желание управлять этими значениями, делая шрифт, настроенный с их помощью, такого размера, который лучше всего подходит для каждой конкретной ситуации. Но когда я по-быстрому это проверил (сравнив Chrome и iOS Safari), оказалось, что итоговый размер шрифта, вычисленный системой, и там и там получился одним и тем же.При этом вышеописанные именованные размеры шрифтов применяются только к шрифтам. Я, например, не могу воспользоваться стилем
margin: large;. Поместить подобное в CSS, конечно, можно, но это не возымеет никакого эффекта. В результате можно сказать, что в CSS нет универсальной системы именованных размеров элементов.�� как насчёт системных иконок? Нечто подобное представляют собой эмотиконы. Их используют, зная о том, что разные системы выводят их по-разному. Обычно это всех устраивает, так как известно, что внешний вид этих иконок будет согласован с другими подобными значками, используемыми в системе пользователя.
Эмотикон Blue Book в разных системах (источник — Emojipedia)
Если продолжить размышления о «системных» сущностях, то можно сказать, что существует такое явление, как «системные элементы управления для ввода данных». Ведь, как известно, в разных браузерах и на разных платформах подобные элементы управления выводятся очень по-разному. Но это не нарушает идеи, заложенные в спецификациях. Как говорится — каждому своё.
Пользовались ли вы системными CSS-цветами?

