Slate is written entirely in C++ and runs on all Unreal Engine 4 supported platforms. It is render interface agnostic, which allows it to be used in standalone desktop and mobile applications that do not depend on the game engine.
Gerke Max Preussner

Последние 6 лет я много работаю с Unreal Engine 4. Вернее не с самим движком, а с его различными модулями, с помощью которых мы выстраиваем свою базу тулов и различных технических решений вокруг основного игрового проекта. Несмотря на зоопарк различных технологий, который образовался вначале, со временем наша собственная экосистема постепенно начала стандартизироваться. В команде начали писать более качественные расширения для Unreal Editor именно на Slate UI Framework. Конечно, когда нужно сделать UI для функциональности, которую можно "впихнуть" в одну кнопку, проще реализовать это на UMG в Editor Utility widget. Но если нужно что-то посложней, например, нужна асинхронность в процессе выполнения или, например, необходимо рисовать сложные иерархические UI элементы, то тут без обращения к Slate модулю - не обойтись. Так же для многих UI тулов рано или поздно встаёт вопрос о возможности их самостоятельного существования, в отвязке от конкретного проекта, а в идеале - без привязки к Unreal Editor. Про сборку автономного приложения, с UI от редактора UE4/5, я и хочу вам рассказать.
2.1 BlankProgram
2.2 SlateViewer
1. Quick start
Ну "быстрый старт" из заголовка раздела - это немного громко сказано. Если под рукой нет уже собранного движка из исходников, то старт этот окажется вовсе не быстрым.
Для начала потребуется:
Скачать или клонировать (git clone) исходный код Unreal Engine
(частично опциональный) Собрать Unreal Engine из исходников
К каждому шагу я прикрепил ссылки на официальную документацию от EpicGames. Если вы читаете эту статью, то вероятнее всего GitHub аккаунт у вас уже есть и, возможно, есть доступ к коду движка. Если это так, то можно пропустить некоторые пункты и не заглядывать под спойлеры.
На всякий случай продублирую шаги по получению доступа к коду UE
Подробно и со скриншотами весь процесс описан здесь: https://www.unrealengine.com/en-US/ue4-on-github
Создайте аккаунт на GitHub (если его нет)
Создайте аккаунт на UnrealEngine.com (если его нет) и авторизуйтесь на сайте.
Откройте панель управления учётной записью UnrealEngine.com. Для этого наведите мышкой на свое имя пользователя (в правом верхнем углу сайта) и в раскрывающемся меню выберите пункт "Personal"
В панели управления выберите раздел "Connections"
После открытия меню "Connections" выберите вкладку "Accounts", а затем нажмите кнопку "Connect" под иконкой GitHub
Выберите лицензионное соглашение End User License Agreement (EULA) которое вам подходит, прочтите условия, а затем нажмите кнопку "Link Account"
Для связки аккаунтов EpicGames и GitHub, в открывшемся окне нажмите кнопку "Authorize EpicGames"
GitHub отправит вам письмо на электронный ящик, указанный при регистрации, с приглашением присоединиться к организации EpicGames на GitHub. При получении письма, примите это приглашение, нажав на кнопку "Join EpicGames", для завершения связки аккаунтов. Вы получите электронное письмо от EpicGames, подтверждающее, что ваши учётные записи были успешно связаны.
Чтобы скачать и подготовить исходный код Unreal Engine...
...вам может понадобится около 100 Гигабайт свободного места на жестком диске. Если вы планируете и дальше работать с исходниками движка, и не страдать от бесконечного ожидания во время сборки/пересборки проектов, я настоятельно рекомендую освободить это место на SSD диске.
Подробно всё описано в этой инструкции от EpicGames, но своими словами добавлю:
Заходим на сайт GitHub в репозиторий Unreal Engine (если необходимо - делаем свой Fork) и копируем ссылку для клонирования репозитория

Скопировать ссылку на репозиторий * В качестве альтернативы, вы можете выкачать весь исходный код в zip архиве, но я рекомендую пользоваться git.
В зависимости от того, каким Git клиентом вы пользуетесь, клонируйте локальную копию репозитория себе на жёсткий диск.

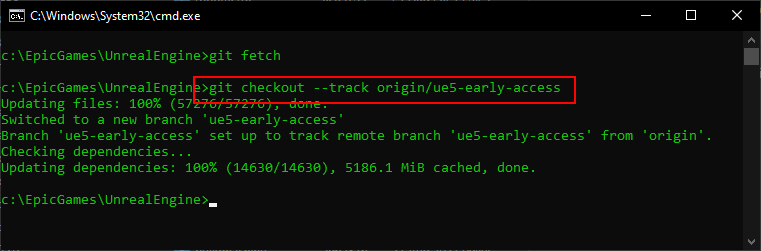
Дождитесь завершения клонирования репозитория По умолчанию в репозитории установлена ветка "release", то есть последняя доступная стабильная версия движка. На момент написания статьи - это UE 4.27.1. На этом шаге вы можете переключиться на git ветку "ue5-early-access", чтобы посмотреть на переработанный и улучшенный Slate UI.

git checkout ue5-early-access Дальнейшие шаги аналогичны как для UE4, так и для UE5, за исключением мелких различий.
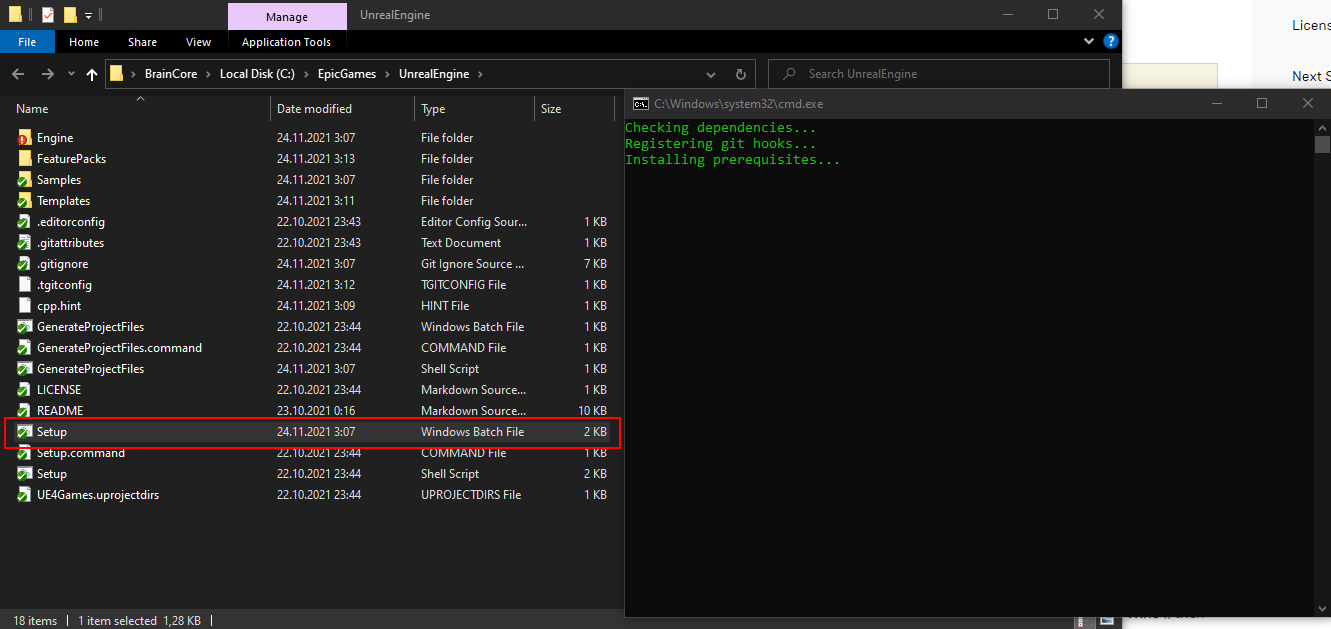
Откройте папку с репозиторием и запустите "Setup.bat". Для пользователей Linux - нужно запустить "Setup.sh", а для пользователей MacOS - "Setup.command" (поправьте, если ошибаюсь. Я для MacOS не собирал движок ни разу).

Выполнение Setup.bat 
Setup.sh на Linux Если не вдаваться в подробности, то на этом шаге скрипты в движке скачают и установят различные зависимости, необходимые для генерации и сборки проектов и зарегистрируют движок в системе.
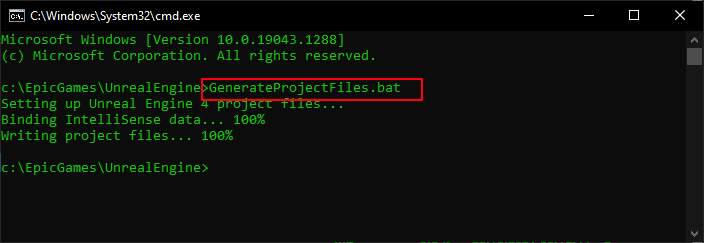
Следующим шагом необходимо сгенерировать файлы проектов для подходящей среды разработки. Запустите файл "GenerateProjectFiles.bat" на Windows, "GenerateProjectFiles.sh" - на Linux, "GenerateProjectFiles.command" - на MacOS.

GenerateProjectFiles.bat 
Для пользователей Windows по умолчанию этот скрипт генерирует и создаёт в папке репозитория solution файл UE4.sln для Visual Studio и пачку проектных файлов *.vcxproj в папке
Engine\Intermediate\ProjectFiles\. История с различными подходящими тулчейнами для MSBuild.exe заслуживает отдельной статьи. Поэтому сейчас я не буду рассказывать технические подробности по установке и настройки Visual Studio. Если в процессе возникли какие-то сложности или ошибки, то пора устраивать пляски с бубном. Вот статья из официальной документации по настройке Visual Studio для работы с Unreal Engine:https://docs.unrealengine.com/4.27/en-US/ProductionPipelines/DevelopmentSetup/VisualStudioSetup/
Но отдельно стоит упомянуть, что лучшей альтернативной IDE для работы с Unreal Engine для пользователей Windows на данный момент является Rider for Unreal Engine от команды JetBrains. Если вы ещё не участвуете в программе раннего доступа, то рекомендую это сделать. Об этой IDE вы можете прочитать в статье "JetBrains Rider — теперь для Unreal Engine" от @anastasiak2512
Для пользователей Linux - Rider for UE ещё недоступен, но @apirogov обещал, что к релизу - обязательно появится. А пока нас может спасти обычный VS Code или QT Creator. Кстати, запуск скрипта GenerateProjectFiles.sh на Linux по умолчанию, без дополнительных параметров, генерирует проектные файлы для всех доступных под Linux средств разработки, а именно он создаёт файлы
*.code-workspace,*.kdev4,*.pro,*.workspace,*.txtи*.priЕсли всё это добро не нужно, а достаточно, например, одного VS Code, то для генерации *.code-workspace достаточно запустить GeneratedProjectFiles (.bat, .sh или .command) скрипт c параметром
-vscode
Generate VS Code workspace 
GenerateProjectFiles.sh on Linux for VS Code Кстати, GeneratedProjectFiles скрипт может принимать следующие параметры:
-2015,-2017,-2019,-2022- для генерации проектов Visual Studio соответствующей версии-Makefile-CMakefile-QMakefile-KDevelopfile-CodeLiteFiles-XCodeProjectFiles-EddieProjectFiles-VSCode-VSMac-CLion-Rider
Вернее эти параметры скрипт передаёт программе UnrealBuildTool, которая собирается на шаге выполнения Setup скрипта. Именно UnrealBuildTool генерирует проектные файлы для вашей среды разработки. Но об этом тоже можно писать отдельную статью.
Теперь уже точно можем начинать! У нас есть исходники движка, сгенерированные файлы для IDE и всё готово для разработки автономного приложения на базе Slate UI Framework.
При жгучем желании, можно собрать сам редактор UE4 или UE5, но для standalone приложений в этом нет необходимости, необязательно собирать бинарные файлы всех моделей движка, которые включает в себя Unreal Editor. Да и сам процесс сборки редактора может занять достаточно много времени. Поэтому этот шаг опциональный.
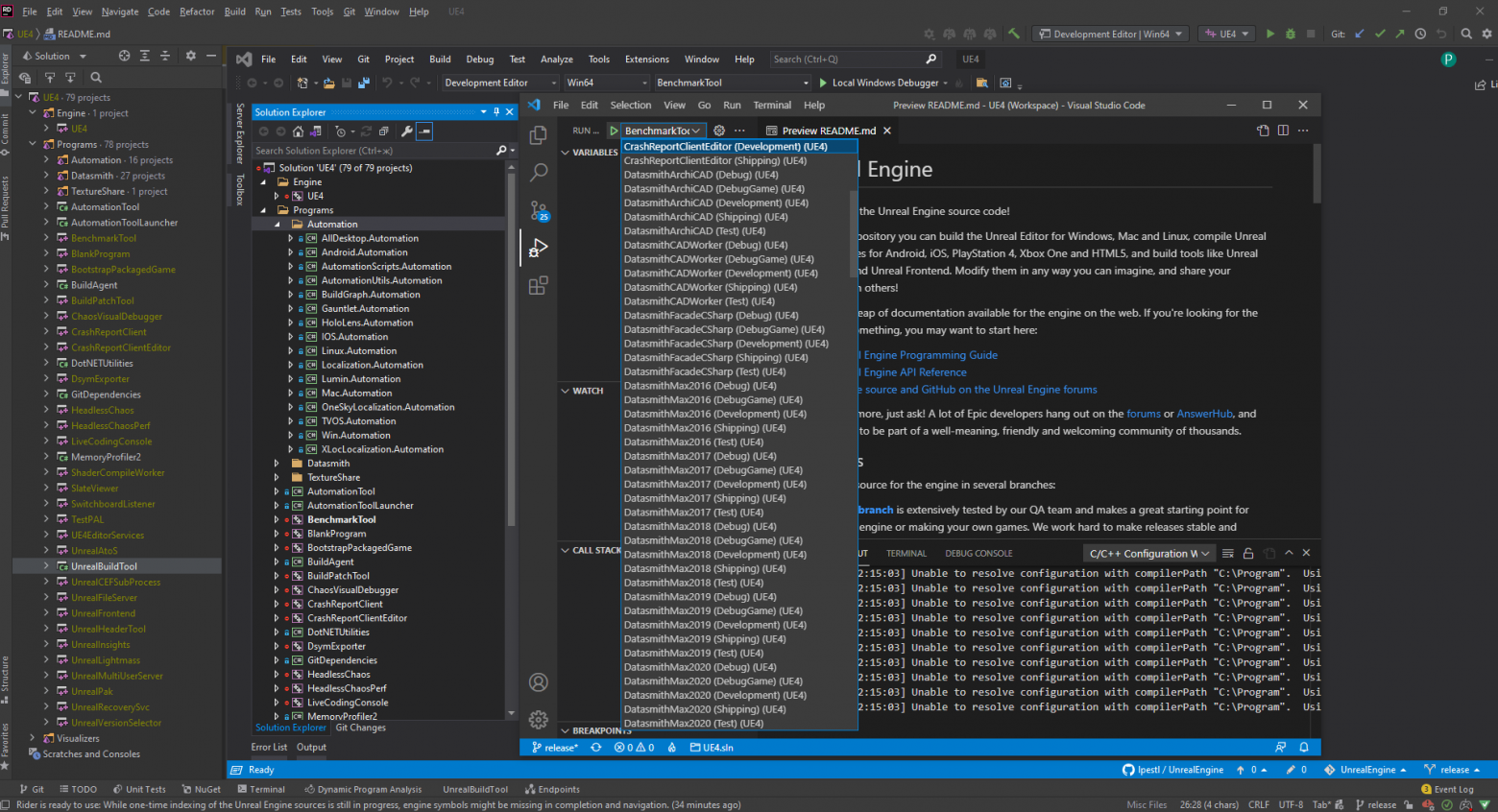
На этом этапе достаточно открыть нашу IDE и посмотреть список проектов в solution или workspace, которые были добавлены на этапе генерации.

2. Overview demo projects
Цель этой статьи - научиться собирать автономные приложения, на базе Slate UI Framework. А значит и большинство проектов из этого списка не будем рассматривать. Обратим внимание только на три проекта:
UE4(илиUE5, если вы сразу переключились на ветку раннего доступа) - это исходный код Unreal Editor, который в свою очередь сам является standalone Slate приложением.BlankProgram- проект пустого консольного приложения, но к которому можно подключать любые модули из движка.SlateViewer- проект с демонстрацией основных UI элементов.
Я пользуюсь IDE Rider for Unreal Engine, поэтому дальнейшие скриншоты для Windows буду делать именно с неё.
2.1 BlankProgram


Хотелось бы подробнее остановиться на структуре этого проекта, но лицензионное соглашение EpicGames не позволяет публиковать фрагменты исходного кода. Поэтому расскажу только поверхностно.
C:\EpicGames\UnrealEngine\Engine\Binaries\Win64\BlankProgram.exe
LogInit: Display: Loading text-based GConfig....
LogBlankProgram: Display: Hello WorldПосле сборки и запуска этого проекта на экране появится консольное окно, которое выводит "Hello World". Это приложение является самым базовым каркасом для автономного приложения, которое имеет доступ к кодовой базе движка. Код достаточно простой и находится он в файле {path-to-engine}\Engine\Source\Programs\BlankProgram\Private\BlankProgram.cpp
Файлы BlankProgram.Build.cs и BlankProgram.Target.cs задают правила для сборки приложения. Там описано, к каким именно модулям движка необходим доступ, какой тип у этого приложения и каким образом его собирать на разных платформах. Об этом тоже можно писать отдельную статью, поэтому пока не буду вдаваться в подробности.
2.2 SlateViewer
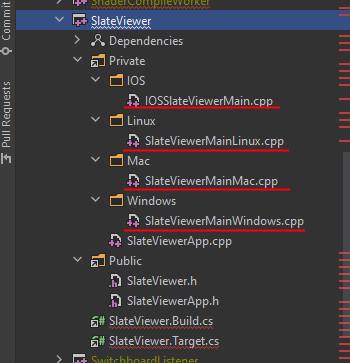
Если глянуть на структуру проекта SlateViewer, то очень радует, что ребята из EpicGames заботливо подготовили несколько точек входа для популярных платформ:

Основа приложения находится в файле {path-to-engine}\Engine\Source\Programs\SlateViewer\Private\SlateViewerApp.cpp
А сами UI виджеты для этого приложения описаны в модуле движка {path-to-engine}\Engine\Source\Runtime\AppFramework . Создание вкладок и их дизайн описаны в в файле {path-to-engine}\Engine\Source\Runtime\AppFramework\Private\Widgets\Testing\STestSuite.cpp , где точкой входа является функция void RestoreSlateTestSuite()
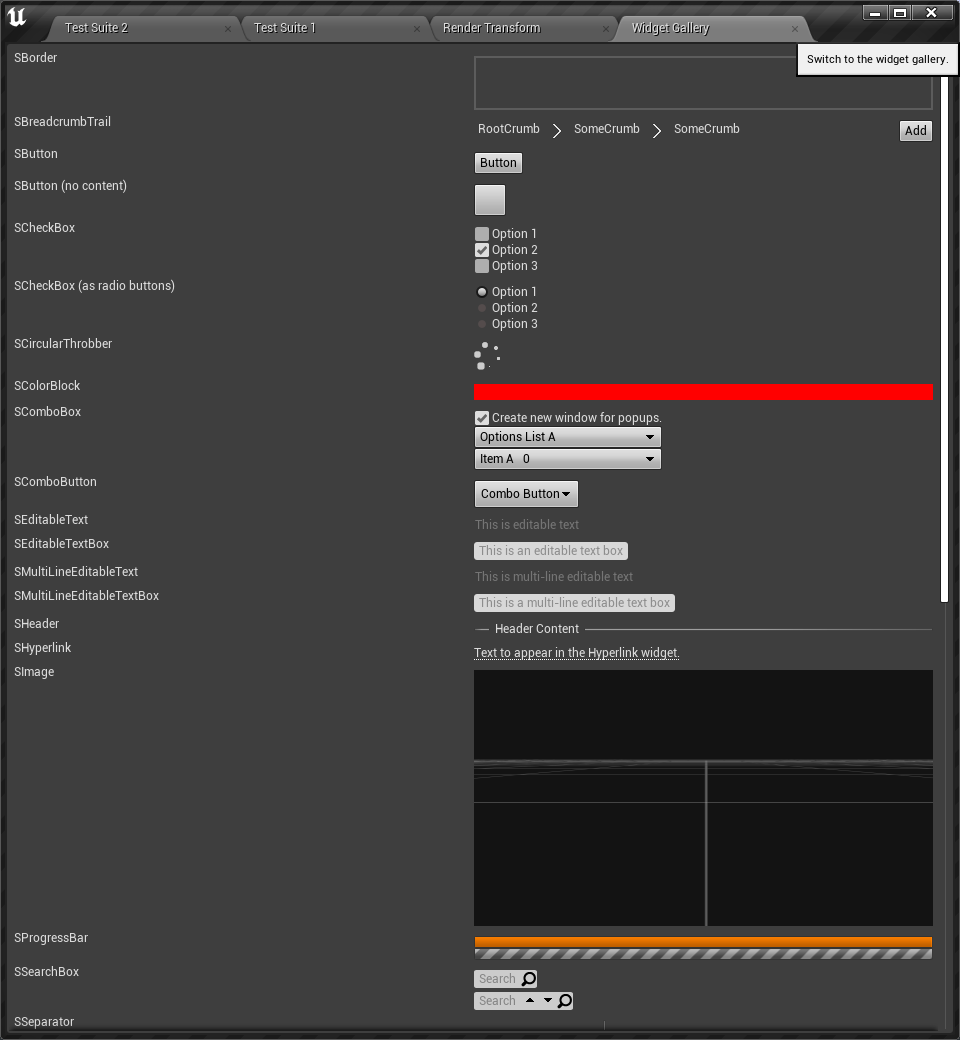
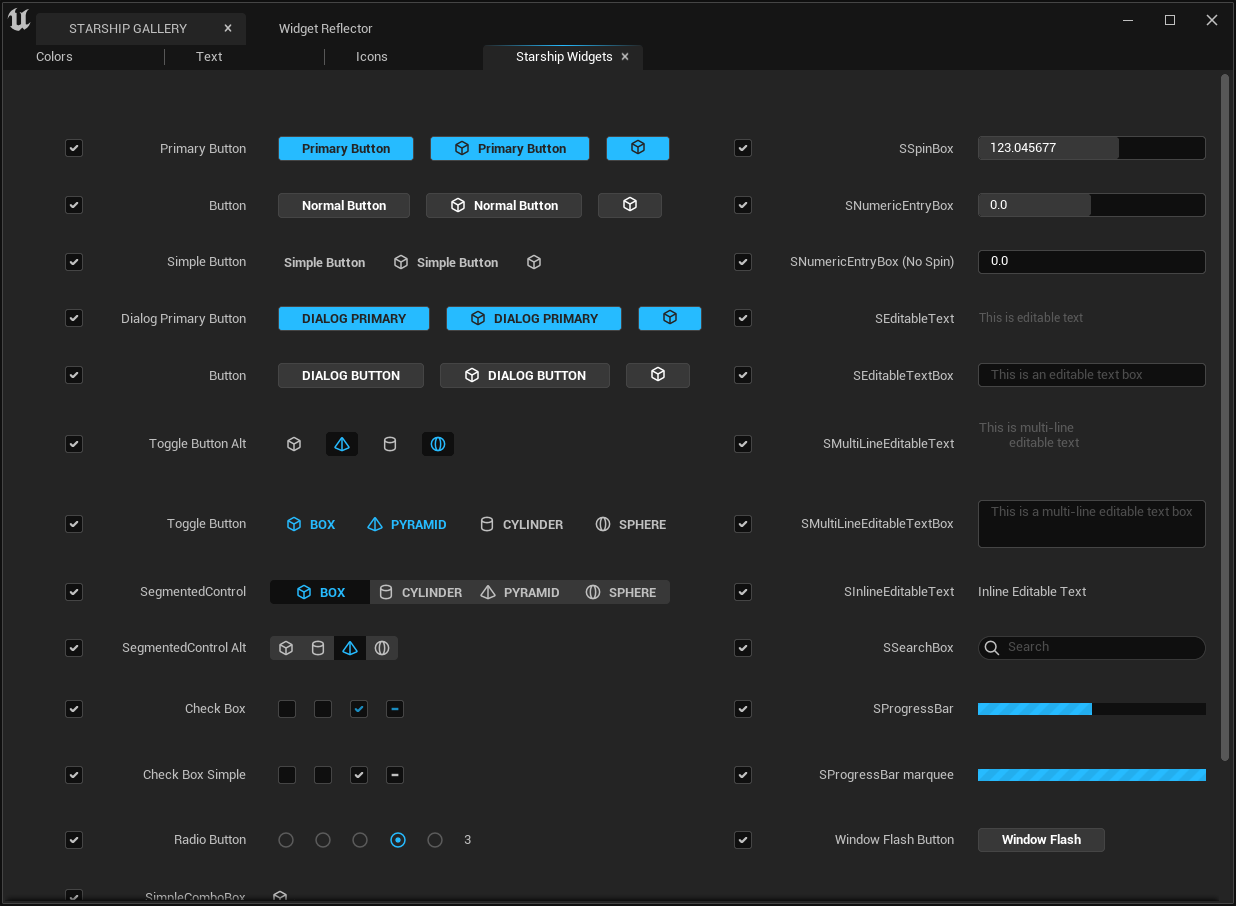
После сборки и запуска приложения, откроется окно, которое перегружено всевозможными UI элементами. Но если разобраться, то это отличная демонстрация возможностей Slate. Чтобы уберечь глаза от кровоточения, я покажу только скриншот со вкладкой Widget Gallery , где структурировано отображены основные UI элементы.


3. Custom standalone Slate UI application
Я спрашивал в переписке у Gerke Max Preussner (одного из разработчиков Slate), есть ли на данный момент простой способ сгенерировать пустой проект для Slate UI приложения, но он ответил, что такого способа пока нет. Поэтому, у нас есть два пути самурая:
либо нарастить функционал на BlankProgram для запуска простого UI окна
либо обрезать всё лишнее со SlateViewer.
Второй способ мне показался проще. Чутка поработав напильником, получилось подготовить относительно удобный пустой шаблон для Slate приложения. Глянуть и скачать его можно отсюда:
https://github.com/lpestl/UnrealSlateAppTemplate
Помимо простого "обрезания" всего лишнего из уже существующего проекта я выделил отдельный модуль-заготовку внутри самого приложения, по аналогии с архитектурой игровых C++ проектов на движке Unreal Engine. Так же заложил возможность с минимумом усилий переделать этот проект в код обычного плагина для Unreal Editor.
Чтобы воспользоваться этим шаблоном, необходимо:
Скачать исходный код или склонировать его с помощью git из GitHub репозитория (по аналогии с получением исходного кода самого движка)
Для простоты создания своего кастомного приложения, подготовил простенький python скрипт, который переделывает этот шаблон в код приложения с введённым вами именем проекта.
Если python не установлен, то понадобиться скачать его и установить с официальной страницы: https://www.python.org/downloads/
Скрипт протестирован только на версиях 3.8, 3.9 и 3.10.
После установки версию Python интерпретатора можно проверить с помощью командной строки, выполнив `python --version`:
c:\>python --version
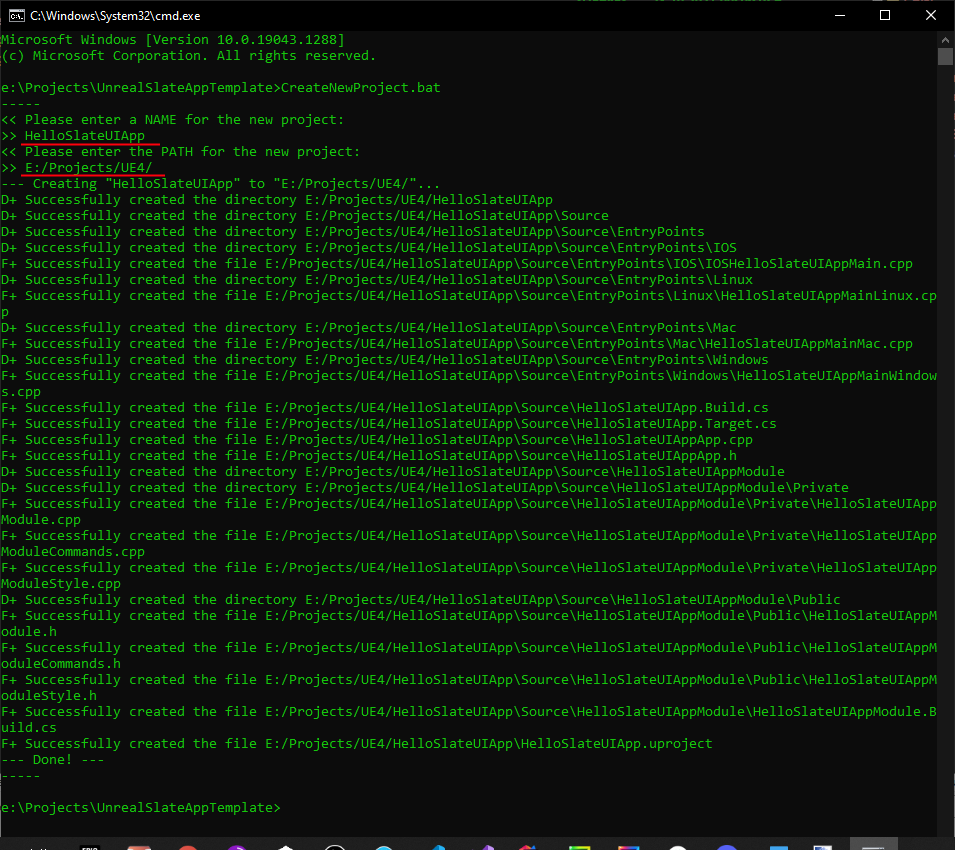
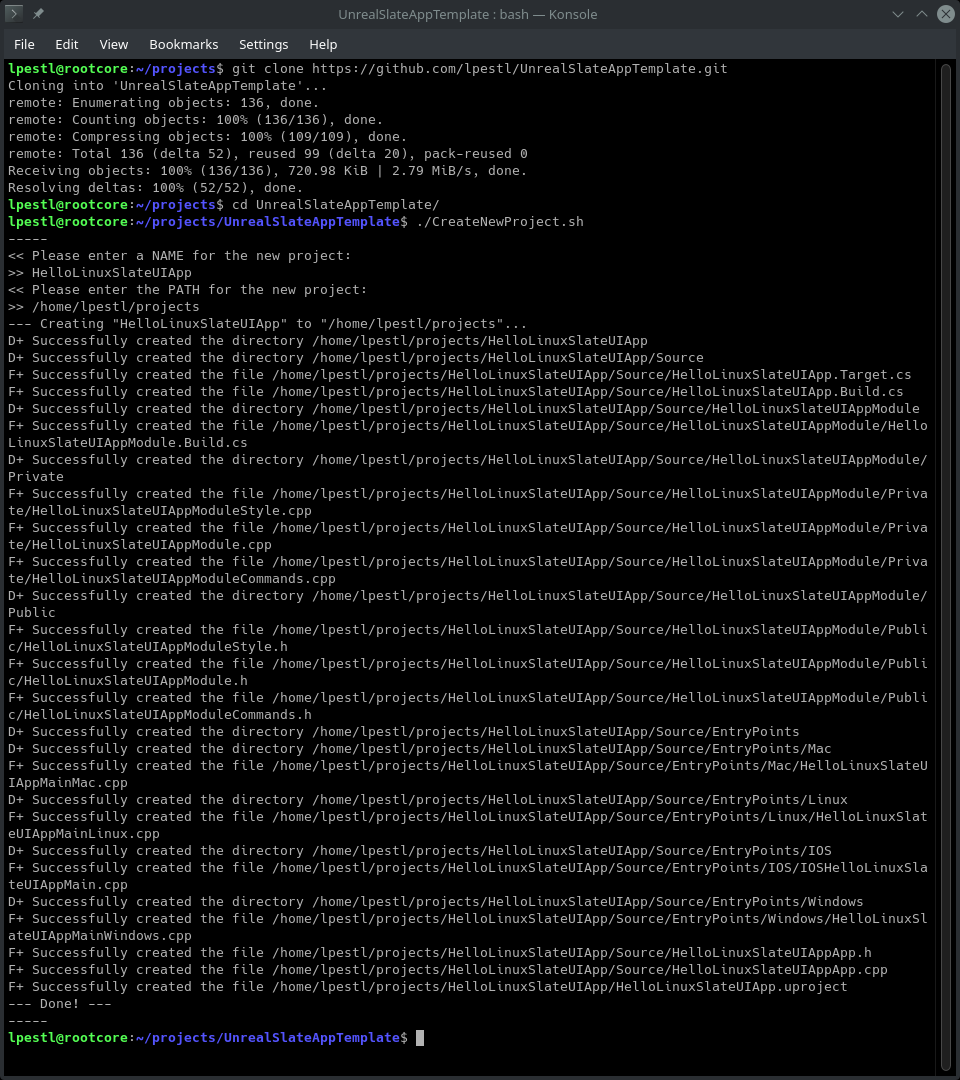
Python 3.10.0Из папки с репозиторием можно запустить CreateNewProject.bat для Windows или CreateNewProject.sh для Linux. Скрипт попросит ввести имя вашего приложения и путь, куда его сохранить:


В папке, указанной для создания нового проекта, появятся *.uproject файл и папка Source.

WARNING: Здесь *.uproject файл создан НЕ для запуска проекта в Unreal Editor, а только для простоты генерации проектных файлов (solution или workspace)
При нажатии правой кнопкой мыши на *.uproject файл, в контекстном меню необходимо выбрать пункт Generate project files


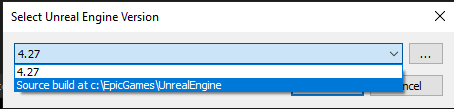
При первой генерации проекта, откроется окно Select Unreal Engine Version, где необходимо выбрать Source build at ... и только после этого нажать кнопку Ok

WARNING: Попытка сгенерировать проект с помощью скачанного движка приведёт к ошибке. Предыдущие шаги по получению исходного кода движка были проделаны именно для того, чтобы проект мог быть успешно сгенерирован и собран.
Running D:/ProgramFiles/UE_4.27/Engine/Binaries/DotNET/UnrealBuildTool.exe -projectfiles -project="E:/Projects/UE4/HelloSlateUIApp/HelloSlateUIApp.uproject" -game -rocket -progress -log="E:\Projects\UE4\HelloSlateUIApp/Saved/Logs/UnrealVersionSelector-2021.11.24-14.32.37.log"
Discovering modules, targets and source code for project...
ERROR: Targets with a unique build environment cannot be built an installed engine.После чего необходимо дождаться окончания процесса генерации

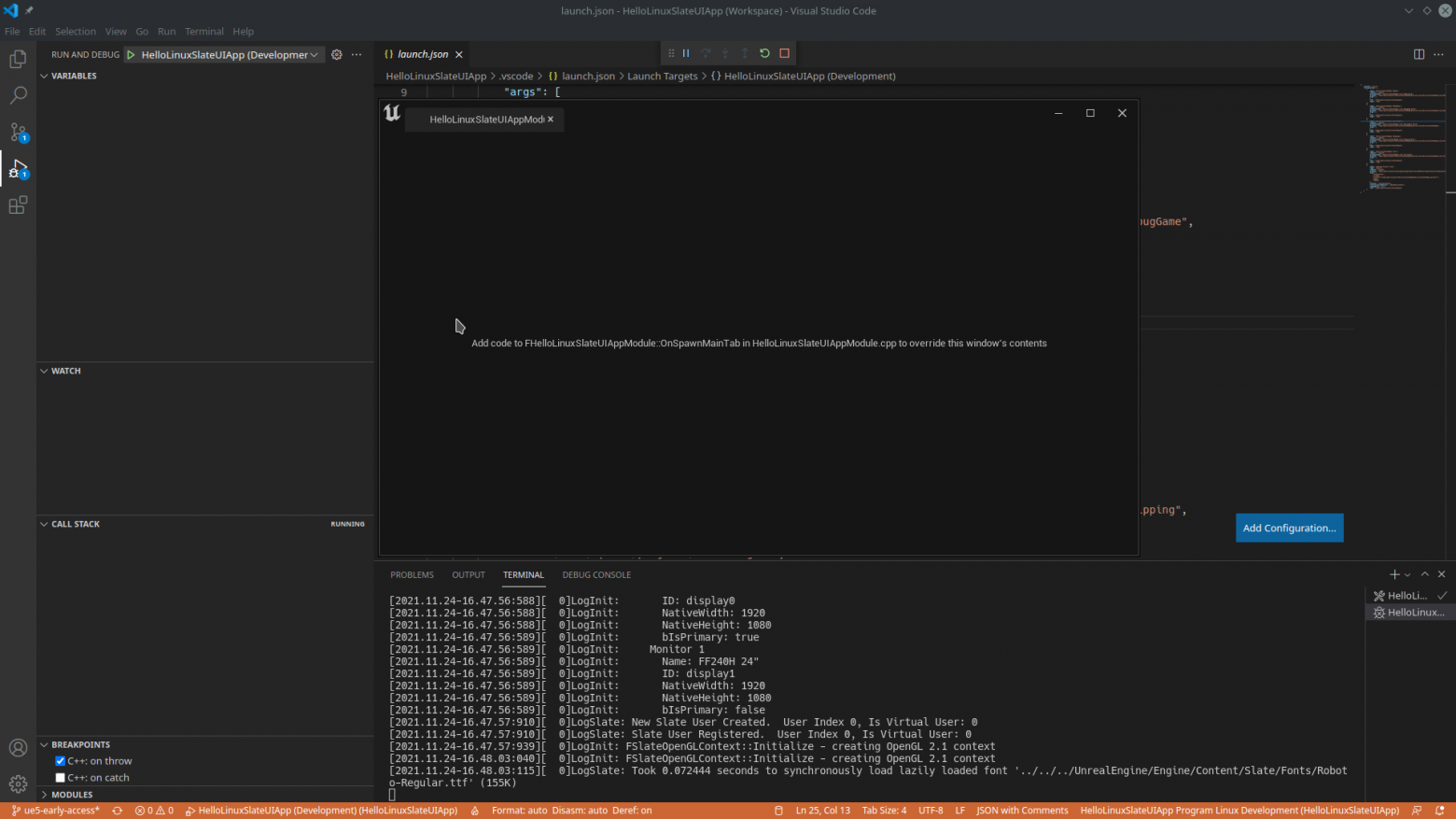
И запустить проект в своей IDE


Summary
По моему мнению, это отличный старт для разработки самостоятельных тулов и утилит, которые могут взаимодействовать с огромной кодовой базой и возможностями самого Unreal Engine.
Если говорить о Slate немного отстранившись от самого движка, то я считаю, что это уже самостоятельный, достаточно крутой и мощный кроссплатформенный UI Framework, который не уступает таким титанам как QT или ImGUI, только до сих пор по каким-то причинам живёт с мамой (Unreal Engine). Я думаю, что сами разработчики Unreal Engine не заинтересованы его "отделять" от основной кодовой базы, хотя, по моему мнению, это было бы очень крутым выходом Slate в публичный свет.
UPD: Подводя итог, выделим основные шаги для сборки автономного Slate приложения:
Скачать исходный код Unreal Engine
Запустить Setup (.bat,.sh или .command), который скачает и установит необходимые зависимости
Запустить GenerateProjectFiles (.bat, .sh или .command), который собирает UnrealBuildTool из исходников, перед генерацией проектных файлов
Создать исходный код standalone Slate app из шаблона. Для этого
Скачать шаблон UnrealSlateAppTemplate
Выполнить скрипт CreateNewProject (.bat/.sh)
Сгенерировать проект для IDE, выбрав пункт Generare project files в контекстном меню, после клика ПКМ на *.uproject файле созданного проекта на предыдущем шаге
Собрать созданный проект в IDE, в выбранной конфигурации
Шаблонный проект включает в себя следующие модули движка: "AppFramework", "Core", "ApplicationCore", "Projects", "Slate", "SlateCore", "StandaloneRenderer". Я не уверен, что это минимальный набор модулей, необходимый для запуска автономного Slate приложения, но опытным путём я пришёл пока только к такому набору. Стоит учесть, что перечисленные модули включают в себя ещё какие-то движковые модули, которые тоже будут собираться.
Oops! What about hard disk space?
Win64 (Size/Size on disk) | |
1. Репозиторий UnrealEngine (ветка release) / без бинарей, зависимостей и без учёта папки .git | 1.39 GB / 1.60 GB |
2. Папка .git (имеет переменный вес из-за хранения внутри себя ссылок на LFS объекты) | 40.9 GB / 40.9 GB |
3. Зависимости, устанавливаемые в процессе выполнения Setup (ветка release) | 35.61 GB / 35.7 GB |
4. Бинари собранных зависимостей, после запуска GenerateProjectFiles | 1.49 GB / 1.7 GB |
5. Репозиторий UnrealSlateAppTemplate | 1.53 MB / 1.59 MB |
6. Созданный проект из шаблона (до сборки/без бинарей) до генерации проектных файлов | 17.7 KB / 32.0 KB |
7. Созданный проект из шаблона (до сборки/без бинарей) после генерации проектных файлов | 62.9 MB / 63.2 MB |
8. Бинари собранного пустого приложения из шаблона (без учёта *.pdb файлов) * Debug * Development * Shipping | 60.7 MB / 60.7 MB 32.6 MB / 32.6 MB 14.5 MB / 14.5 MB |
9. Промежуточные бинарные файлы, созданные в процессе сборки модулей движка (папка Intermediate) для всех трёх конфигураций Debug, Development и Shipping | 6.22 GB / 6.22 GB |
Итого. Чтобы собрать standalone Slate UI app, вам потребуется места на жёстком диске:
Около 40 GB для исходников UnrealEngine, его зависимостей и бинарей (без сборки UnrealEditor)
(опционально) Если исходники выкачаны с помощью Git, то для локального репозитория папка .git будет занимать ещё около 41 GB
1.6 MB для шаблонного проекта
И около 3 GB для сборки проекта Slate приложения (включая конечные бинари и Intermediate)
А само собранное Slate приложение весит от 15 MB и выше.
Хвост в 40-80 GB исходников движка для UI Frameworks великоват. Но качество и размеры Slate приложений достаточно хороши и вполне могли бы стоять в одном ряду с QT и ImGUI.
Я НЕ проповедую Slate и НЕ призываю всех бросать QT и писать на Slate. Я лишь рассказал о такой возможности, как сборка автономных Slate приложений.
Так же, помечтав, могу предположить, что если Slate UI Framework возможно было бы отделить от UnrealEngine и отправить его в свободное плавание в Open Source, то и размеры всех библиотеки были бы в пределах нормы, и, возможно, над его качеством и производительностью было бы проще работать энтузиастам.
