
В этой статье я просто хочу познакомить новых пользователей с моими любимыми пакетами.
Речь пойдет о некоторых из лучших пакетов Flutter, которые могут сократить время разработки и повысить производительность вашего приложения Flutter в кратчайшие сроки.
Эти пакеты и библиотеки Flutter используются для различных аспектов технологии Flutter. Итак, давайте с них начнем.
Управление состоянием
Я считаю, что riverpod — это самое прекрасное решение для управления состоянием.
Оно быстрое, надежное, совершенное. Ниже перечислены причины, по которым стоит выбрать Riverpod:
Он не зависит напрямую от Flutter SDK.
Riverpod можно использовать для создания и обеспечения однонаправленного потока данных с классами моделей, которые являются иммутабельными (то есть они не меняются).
Riverpod не зависит напрямую от дерева виджетов; его работа похожа на работу локатора служб. Провайдеры объявляются глобально и могут быть использованы в любом месте приложения
отлавливает ошибки программирования во время компиляции, а не во время исполнения
устраняет вложенность для прослушивания/комбинирования объектов
обеспечивает тестируемость кода
поддержка автоудаления
сравнение предыдущего и нового состояния
реализует механизм отмены-повторения (undo-redo)
отладка состояния приложения
Читайте мое руководство для riverpod.
Чистый код

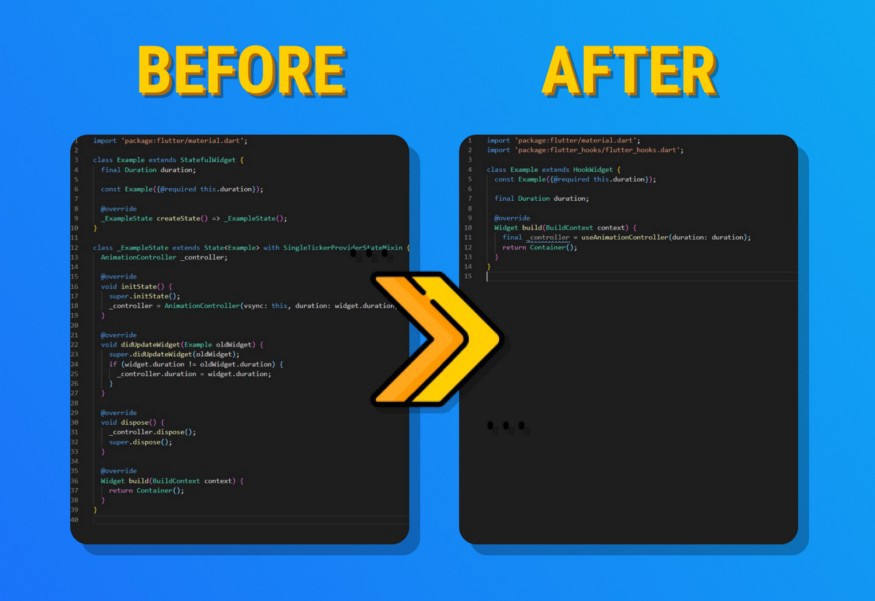
flutter_hooks дает нам гораздо более чистый код и избавляет нас от бойлерплейт-кодов, обрабатывая их все за нас.
Вы можете ознакомиться с моей статьей о хуках, чтобы воспользоваться некоторыми идеями.
Формы

Я использую его для создания более четких и качественных форм flutter. Это помогает нам избавиться от большого количества бойлерплейт-кода.
Также у меня есть статья об этом пакете.
Моделирование
Классы данных в Dart — отстой. Потому что вам нужно вручную обрабатывать такие функции, как toJson-fromJson, они мутабельны и много чего еще.
Такие решения, как JSON to Dart и quicktype, дают нам лишь ограниченную конфигурацию и кастомизацию.
Но существуют два пакета, которые предоставляют полное решение для классов данных. Они хорошо кастомизируются, очень надежны, избавляют нас от огромного количества бойлерплейт-кода.
Это json_serializable и freezed
json_serializableпомогает конвертировать наши модели в JSON или наоборот.
freezedтакже помогает создавать иммутабельные классы, что повышает надежность наших моделей.
JSON Serializable + Freezed - это идеальный вариант. С вашими моделями теперь не будет никаких проблем.
HTTP-клиент
dio намного лучше, чем пакет http.
Потому что он имеет интерцепторы и расширенные возможности, плагины cache_interceptor, pretty_dio_logger, cookie_manager; также можно создавать свои собственные интерцепторы.
Анимации
Lottie — это упрощенный пакет для создания анимации. Вы можете создавать анимацию в Adobe After Effects и легко анимировать на Flutter. Он быстрый и легкий, поэтому можно не беспокоиться о вероятных проблемах с памятью и процессором. Это сделает ваше приложение гораздо более удобным для пользователя.
Также вы можете найти множество анимаций здесь.
Хранилище
shared_preferences в порядке, но он медленный и очень ограниченный, слишком примитивный и переоцененный.
Я использую в основном пакет hive, но сейчас полюбил objectbox
Прост в использовании
Довольно быстрый
Безопасен (расширенная поддержка шифрования)
Работает не только с примитивами, также поддерживает и сложные объекты
Даже быстрее hive и поддерживает автоматическую синхронизацию данных между устройствами
I18N И L10N (Интернационализация и локализация)
Если ваше приложение многоязычное, то intl просто необходим, потому что он оказывает большую помощь в решении проблем локализации, таких как:
Часовые пояса
Временные форматы
Форматы чисел
Форматы валют
Множественные числа и гендерные особенности …
Продакшн-хелпер
Вам не нужно обрабатывать все нативные коды и файлы.
Создайте нативную заставку всего одной командной строки.
Создайте иконки запуска каждого устройства с помощью всего одной волшебной команды. Для получения подробной информации ознакомьтесь с этой статьей.
Навигация и утилиты
GetX имеет довольно хорошую систему навигации и множество полезных функций.
Простота использования
Навигация без
contexПоддержка динамических URL
Поддержка промежуточного программного обеспечения
Также обладает таким количеством дополнительных функций, что я не в состоянии их все перечислить.
Подробнее прочитать можно здесь.
Также я использую это решение для управления состоянием и внедрения зависимости, но только для средних и небольших проектов.
Лучший UI/UX опыт
Почему не нижний лист (bottom sheet) по умолчанию?
Он гораздо удобнее для пользователя
Возможность просмотра с внутренней прокруткой + перетаскивание вниз для закрытия
Поддержка нативного нижнего листа в виде стопки
Хорошо кастомизируемый

Пакет flash - это как швейцарский армейский нож. Он отлично кастомизируется и чрезвычайно мощный.
Я использую его для диалоговых окон, снекбаров и тостов.
Он хорошо кастомизируемый и гораздо более удобный для пользователя

Автоматическое кэширование изображений и профессиональная обработка изображений.
Материал подготовлен в рамках курса «Flutter Mobile Developer».
Всех желающих приглашаем на бесплатный двухдневный интенсив «Flutter engine, анимация и ее оптимизация». На интенсиве мы рассмотрим самые глубокие механизмы Flutter Engine и научимся создавать сложные и плавные анимации как на мобильных платформах, так и веб-версии, использовать инструменты профилирования для исключения "замерзания" интерфейса. Также мы затронем тему использования WebGL в веб-приложениях на Flutter для создания трехмерных сцен. Регистрация здесь.