На наше пользовательское поведение и наши психические процессы зачастую (если не всегда) очень серьезно влияют Когнитивные эффекты. Память, мышление, восприятие, внимание - это вот все про них, про эти эффекты.
Благодаря правильному использованию когнитивных эффектов можно с легкостью обойти психологические барьеры и создать простые процессы взаимодействия.
Попробую рассказать про несколько эффектов, как всегда с откопанными примерами, и с небольшими советами:)
Эффект Фон Ресторффа или эффект изоляции
Речь идет об изоляции какого-либо объекта. Смысл в том, чтобы визуально выделить его и отделить от похожих на него объектов. К примеру кнопки СТА всегда выглядят иначе остальных. Это некая подсказка пользователю, для того чтобы он принял какие-то меры. Или вот когда нам нужно разделить две кнопки так, чтобы пользователь понимал, где призыв к действию, а где дегенеративное действие. Нам необходимо, чтобы пользователь помнил про это отличие на протяжении всего цикла щупанья продукта, в этом весь смысл.

Важно! Будь внимателен к пользователю с нарушением восприятия цвета. Конечно же, не стоит полагаться исключительно на цвет, необходимо использовать разные формы, но в тоже время нельзя быть слишком кричащим по отношению к остальным визуальным элементам, иначе они начнут конкурировать между собой, а твой призыв превратится в надоедливую и отвратную рекламу.
Пример использования
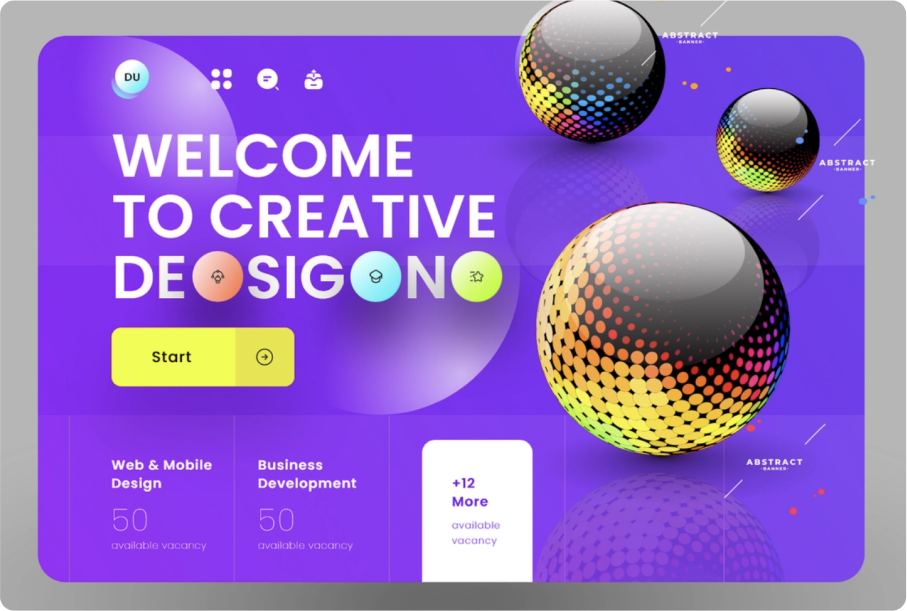
На главной странице. В примере ниже, кнопка СТА хорошо выделена яркостью, большой формой и иконкой движения.

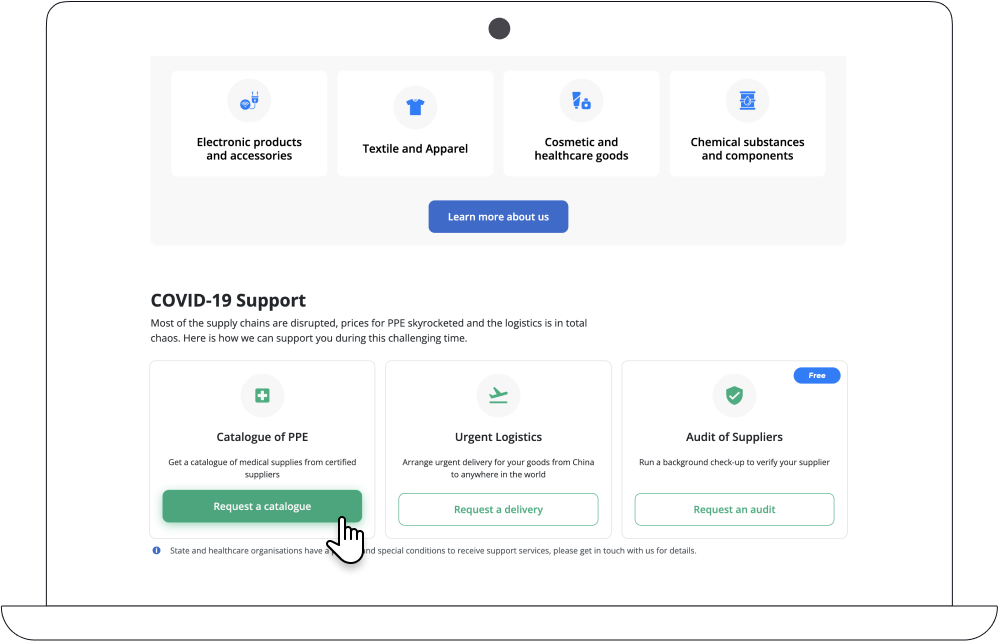
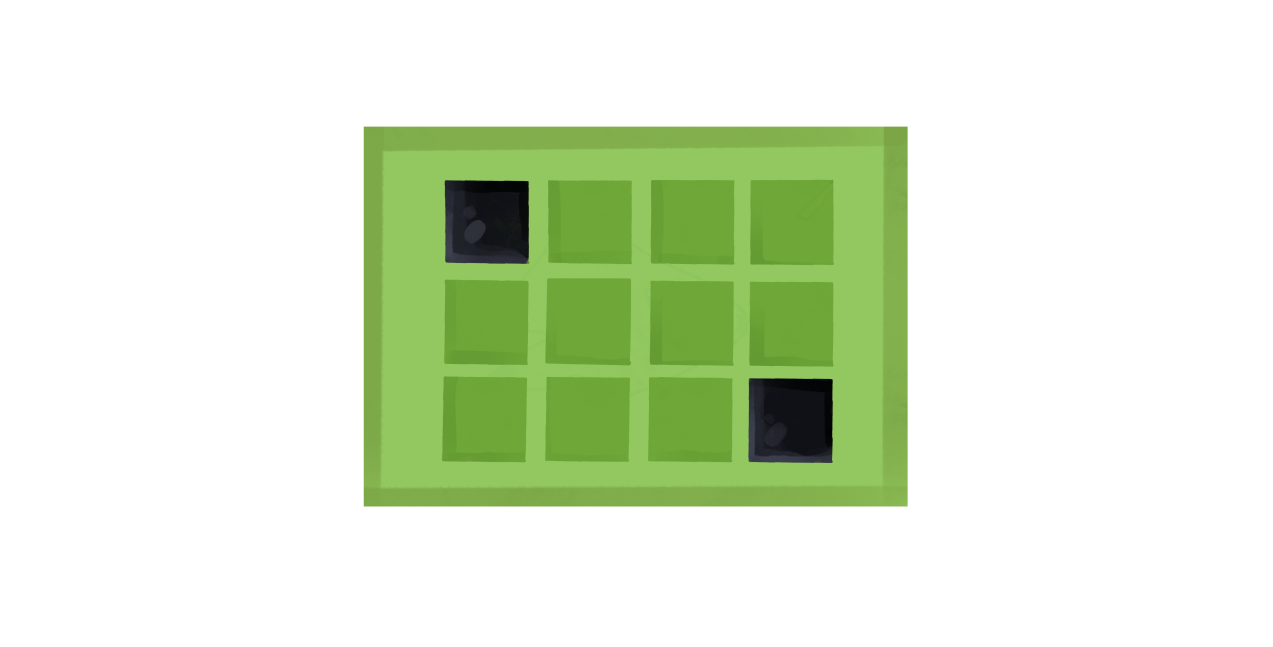
В листинге. В то время когда пользователь изучает листинг товаров, его внимание, например, может привлечь карточка с выделенной скидкой, или карточка обладающая особенными свойствами. Таким образом этот товар будет доминировать среди множества представленных. Этот эффект используют при наведении на блоки, и блок принимает свойство увеличения или выделения.

2. Пример с сайта Enkai
Эффект серийной позиции
Влияние на память. Мы запоминаем объекты лучше, если они расположены в начале чего-либо, или в конце. Элементы в середине размываются. Если ты обращал (я очень надеюсь что да) внимание, важные навигационные действия чаще всего располагаются справа или слева, в верхней или нижней панели меню навигации.

При проектировании аккумулируй и сохраняй информацию. Например, когда пользователь перемещается по сайту не забывай про хлебные крошки, с их помощью пользователь будет точным в своих задачах. Показывай разные сигналы причинно-следственной связи. Ситуация: пользователь заполнил форму обратной связи, ткнул кнопку отправки формы и видит, что форма успешно заполнена и передана менеджеру. Ну или реже: нажав на кнопку слышит звук или видит изменение цвета.
Пример использования
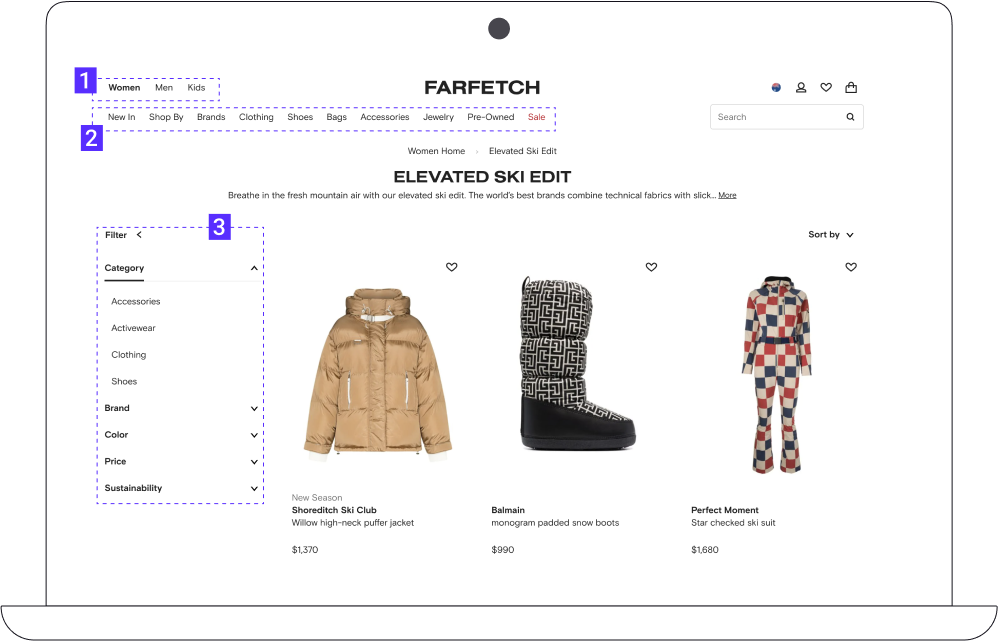
Применяя фильтр постепенной вложенности, мы информируем пользователя о том, как он продвигается в своем путешествии на извилистой дороге покупок, помогая с легкостью ему найти подходящий товар. Здесь следует учитывать то, что нагрузка на внимание должна быть минимальной. Не более 5 объектов, иначе все накопленное внимание может улетучиться.
Эту последовательность действия можно рассмотреть на сайте фарфетч

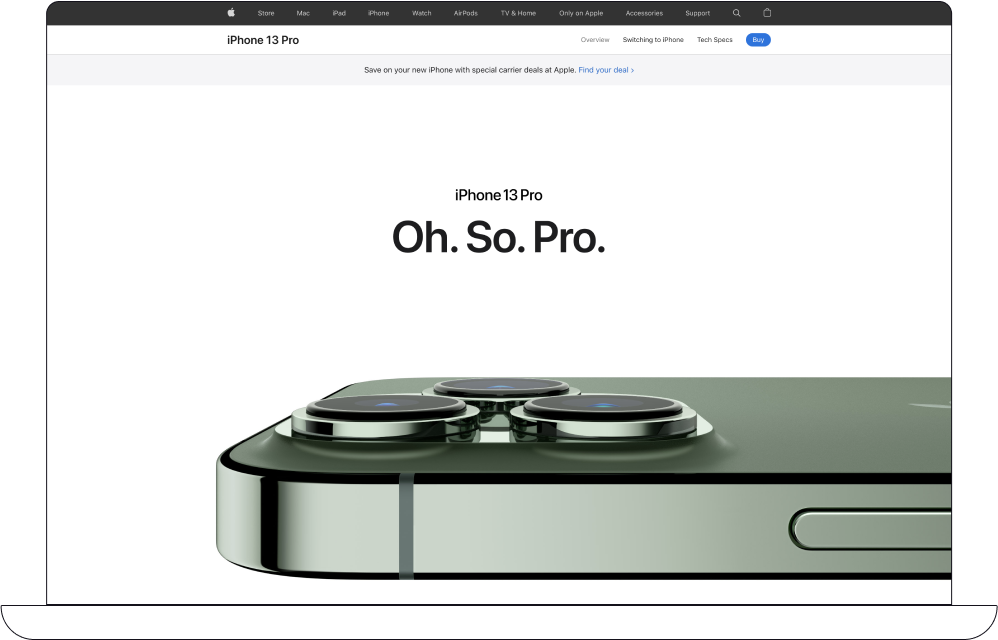
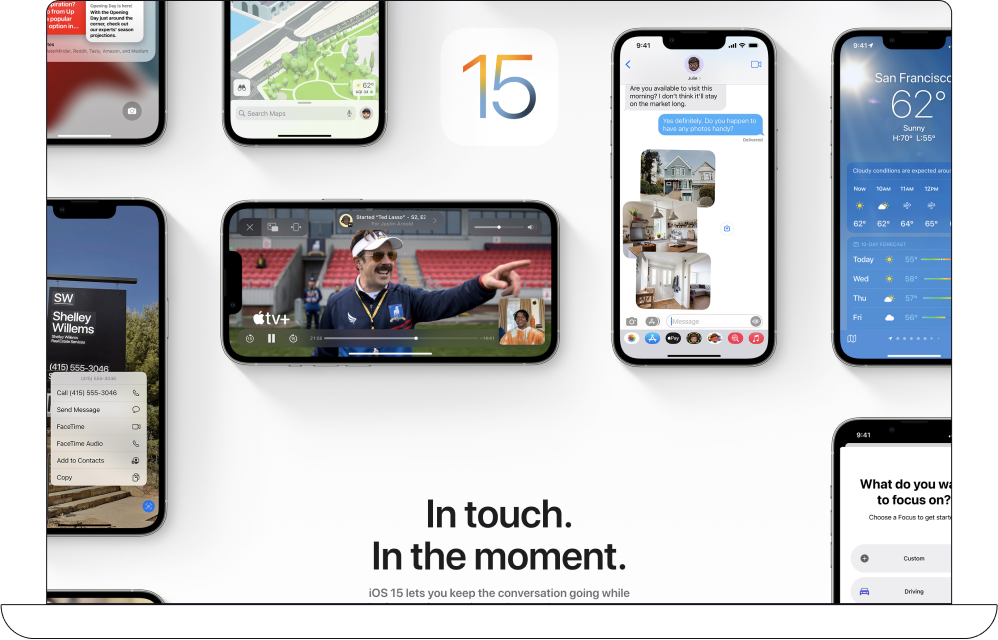
Немного креативных примеров. На сайте Apple на первой странице мы видим крупное фото продукта, которое подчеркивает его формы. Далее нас знакомят с характеристиками продукта. И наконец проскролив всю информацию о продукте, мы видим демонстрацию множества экранов, показывая все многообразие интерфейса для закрепления.


Эффект Зейгарник
Обычно, мы помним наши незавершенные и прерванные задачи намного лучше, чем те, что были завершены. Допустим, что на работе ты чего-то там не успел. Допустим еще точнее, ты не закрыл свою рабочую таску, хотя весь день (а может и больше) мечтал об этом. И вот ты едешь в метро домой, пытаешься расслабиться, возможно что-то полезное почитать, но эта назойливая таска жужжит рядом с головой как шмель, или свербит как дефолтная песня из радиочартов. Вряд ли тебе удасться забыть ее просто так, по собственному желанию.

Когда мы искусственно создаем продвижение к цели, это повышает мотивацию пользователя завершить задачу. Этот эффект можно заметить на формах оформления кредита, или заполнения длинных форм регистрации. Четкая индикация продвижения позволяет пользователю быть более вовлеченным в процесс.
Пример использования
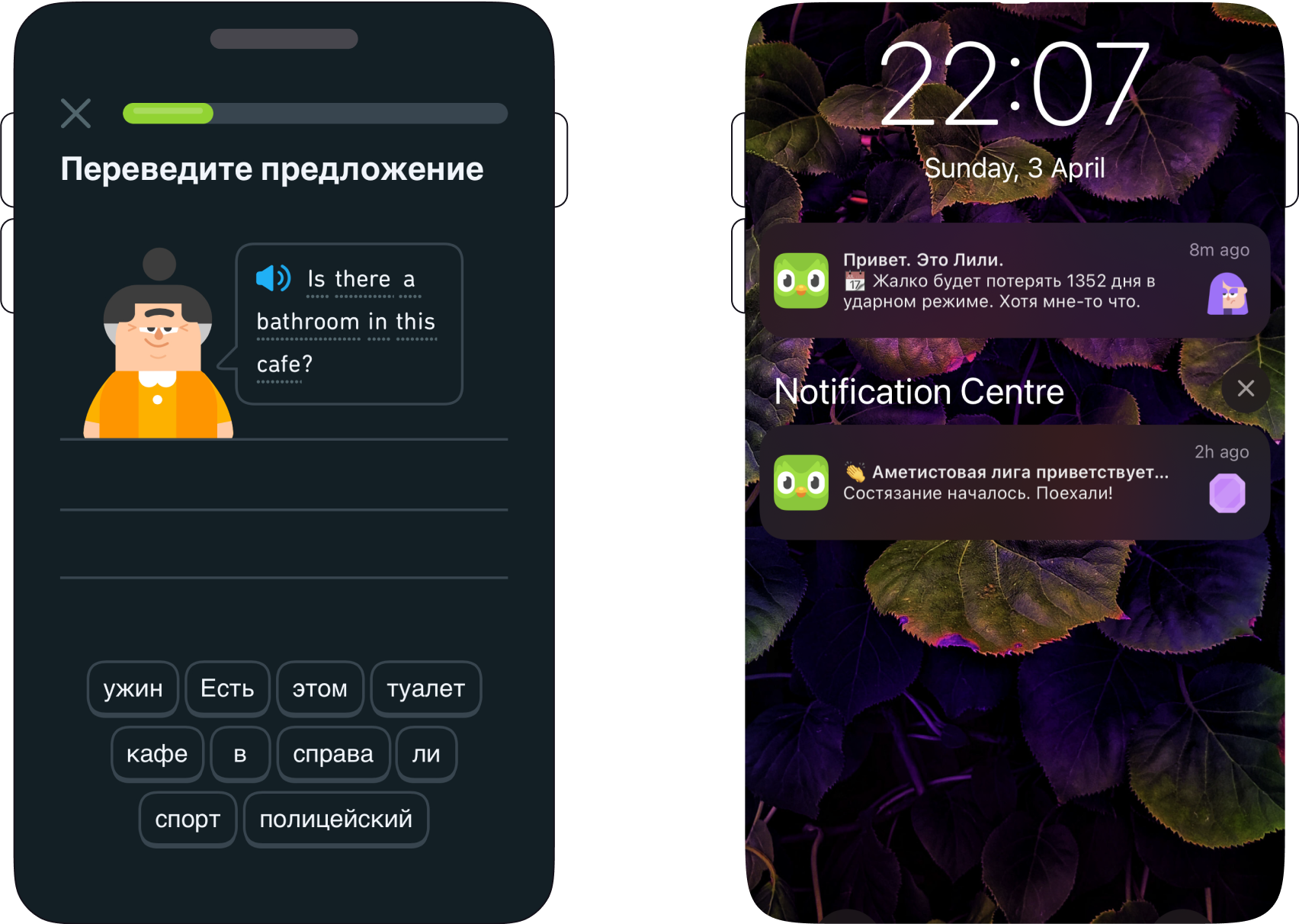
Приложения для изучения языка. Ева или Дуолинго напоминают о том, что пришло заниматься, и что важно не пропустить урок потому что ты можешь потерять свой ударный режим. В момент игры мы видим индикацию проделанных шагов и понимаем как долго мы еще будем играть, благодаря этому приему мы не устаем от приложения, считая, что мы "Играем".