Дизайнеры должны помогать людям использовать интерфейсы в соответствии с личными предпочтениями и приоритетами.
Автономия = Выбор
Войны велись за автономию. Свобода делать что-то по-своему считается одной из трех фундаментальных потребностей человека. Ирония заключается в том, что слишком часто пользователи вынуждены выполнять задачи строго определенными способами, которые не отражают их приоритеты или предпочтения. Это отсутствие свободы может заставить пользователей чувствовать себя как крупный рогатый скот, которого загоняют в лотки для скота, которые используются для осмотра животных или загрузки их на грузовики.

Защита способности пользователей делать выбор настолько важна, что в 2020 году Калифорнийский закон о правах на конфиденциальность (CPRA) определил “темный шаблон” как “пользовательский интерфейс, разработанный или управляемый с существенным эффектом подрыва или ухудшения автономии пользователя, принятия решений или выбора.” Хотя проектирование рабочих процессов без особых изменений по своей сути не является обманчивым шаблоном, это определение подчеркивает важность поддержки потребности пользователей делать выбор, предоставляя им контроль и гибкость.
Определение: Автономия — это способность использовать интерфейс, продукт или услугу в соответствии с личными предпочтениями и приоритетами.
Предоставление пользователям автономии часто может вступать в конфликт с увеличением ключевых бизнес-показателей. Например, явный запрос пользователей о том, хотят ли они подписаться на получение новостной рассылки, несомненно, приведет к меньшему количеству подписок, чем подписка на них по умолчанию. Однако те пользователи, которые делают выбор в пользу подписки, как правило, более привержены этому выбору.
В этой статье приведены некоторые примеры того, как интерфейсы могут дать пользователям автономность. Однако это не полный список, и это не окончательный список методов, которые должны применяться к каждому дизайну. Предоставление автономии пользователям — это скорее принцип, чем конкретный метод, и ваши усилия по достижению этого должны основываться на вашей особенности, доступных ресурсах и результатах исследований.
1. Настройки
Распространенным способом предоставления пользователям автономии является кастомизация (не путать с персонализацией). Одним из преимуществ предоставления пользователям возможности настраивать интерфейс является чувство собственности, которое, как правило, следует за ним. Однако вкладывать время и ресурсы в разработку настроек следует с осторожностью, поскольку многие пользователи не тратят много времени на настройку.
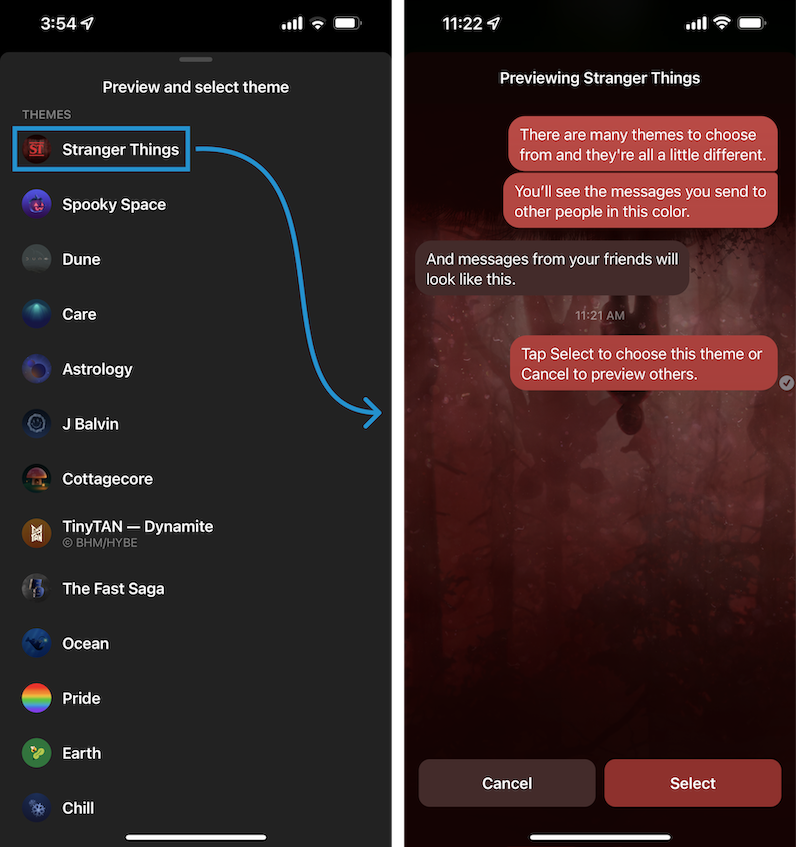
Настройки, которые не изменяют радикально рабочие процессы или процессы, часто поверхностны, но могут принести некоторым пользователям чувство восторга и собственности. Например, Facebook Messenger позволяет пользователям выбирать пользовательскую тему для каждого разговора. Однако обратите внимание, что некоторые элементы дизайна, такие как размер и цвет шрифта, а также положение сообщений в диалоге остаются в соответствии со знакомым дизайном по умолчанию. (Поддержание согласованности и стандартов имеет решающее значение для сохранения удобства использования и узнаваемости бренда.)

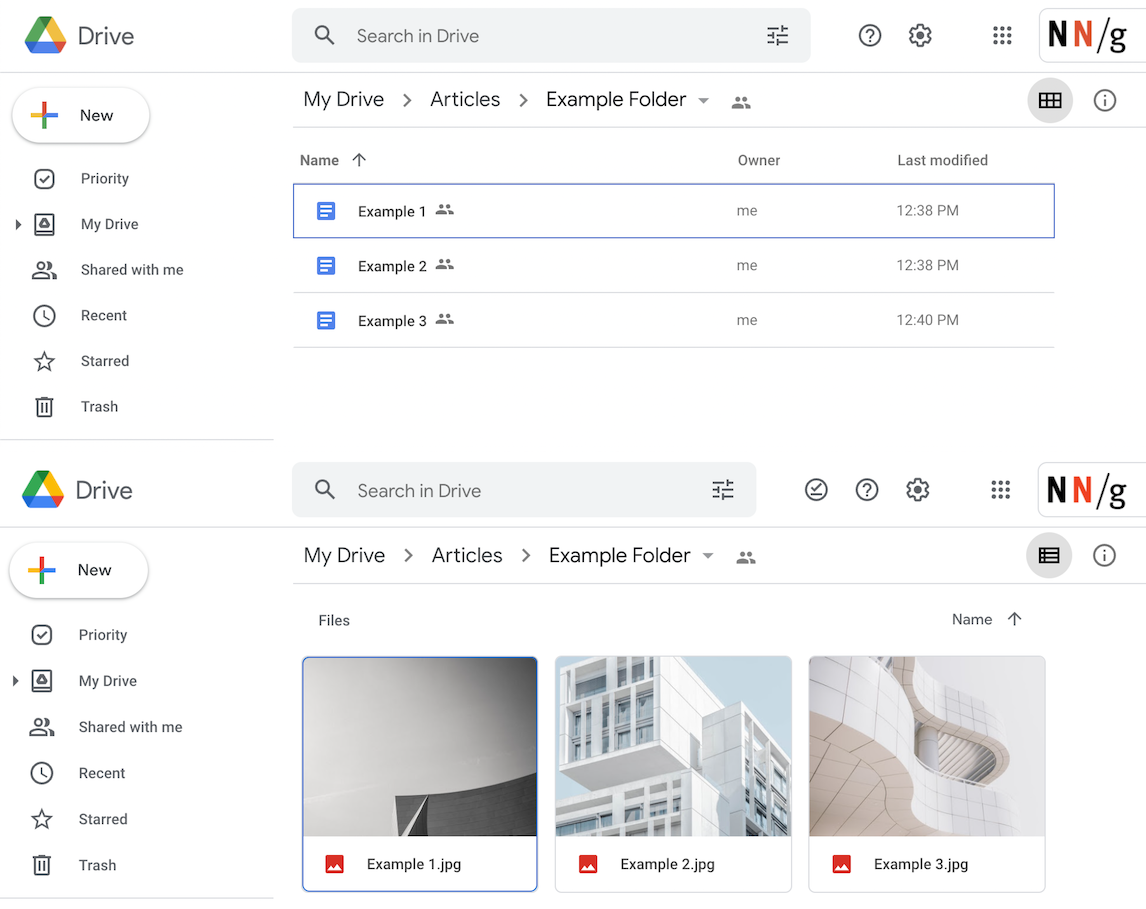
Хотя многим пользователям не требуется время для настройки деталей интерфейса на поверхностном уровне, некоторые параметры настройки, связанные с задачами, могут помочь пользователям адаптировать пользовательский интерфейс к меняющимся потребностям. Google Drive позволяет пользователям переключаться между двумя отображениями файлов — представлением списка и представлением значков. Эта настройка особенно полезна, поскольку каждый из двух вариантов отображения оптимален для различных типов файлов (просмотр списка для текстовых файлов, просмотр значков для изображений), легко обнаруживается и может быть изменен снова по мере необходимости.

В Google Chrome пользователи могут регулировать увеличение содержимого страницы путем увеличения или уменьшения масштаба. Эта функция дает им возможность самостоятельно адаптировать интерфейс в соответствии со своими потребностями независимо от того, хотят ли они видеть больше контента на одной странице или у них плохое зрение и им нужен более крупный шрифт.

В зависимости от контекста иногда бывает полезно выйти за рамки этих функций поверхностного уровня и позволить пользователям фундаментально настраивать взаимодействие — например, с помощью ускорителей, которые позволяют пользователям настраивать действия, чтобы повысить их эффективность. Эти типы выбора часто лучше всего подходят для сложных интерфейсов и приложений.

2. Сканируемость
Как известно, пользователи тратят очень мало времени и усилий на чтение контента в Интернете. Во многом это происходит потому, что они стараются двигаться быстро и ищут только ту информацию, которая имеет к ним отношение. Многие исследования eyetracking показывают, что пользователи следуют различным шаблонам сканирования контента, чтобы решить, стоит ли тратить время на его детальное чтение. Затруднение для пользователей сканирования информации ограничивает автономию, поскольку это заставляет пользователей взаимодействовать с дизайном очень специфическим образом: они должны либо прочитать все, чтобы определить, стоит ли тратить время на его детальное чтение. будет ли это полезно для них или уйдет.
Хорошее использование заголовков и подзаголовков дает пользователям автономию, поскольку позволяет им быстро выбирать то, что актуально для более детального чтения. Этот принцип применим ко всем типам дизайна, включая печатные материалы и электронные письма.


3. Сроки и последовательности
Недостаточно сделать письменный контент сканируемым. Пользователи также хотят выбирать, когда и в каком порядке взаимодействовать с контентом. Один пользователь может быть уже знаком с интерфейсом и готов немедленно приступить к работе, в то время как другой может оценить введение. Один пользователь может искать ответ на конкретный вопрос, в то время как другой может просто просматривать страницы.
Например, рассмотрим, как ограничена автономность, если все пользователи должны использовать чат-бота для запроса помощи. Важно предлагать различные способы обращения в службу поддержки, поскольку один метод или последовательность редко удовлетворяют всем предпочтениям и приоритетам.
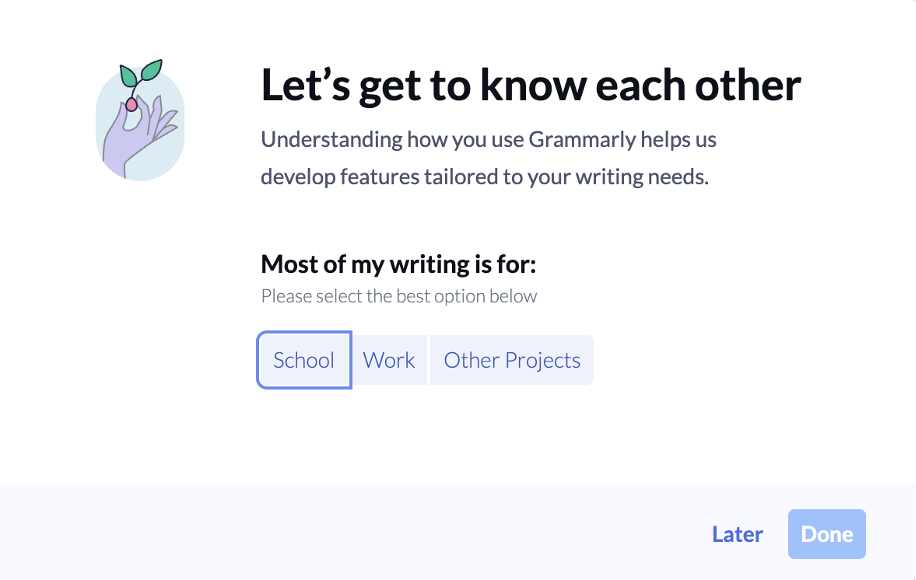
Grammarly.com позволяет пользователям отложить первоначальную персонализацию. Хотя Grammarly может улучшить опыт людей, узнав определенную информацию о каждом пользователе, он уважает автономию пользователей, не заставляя их выполнять этот шаг.

Наше исследование показывает, что принуждение пользователей проходить вводные процессы, такие как учебные пособия, обычно не делает их быстрее и может даже усложнить задачи в интерфейсе.
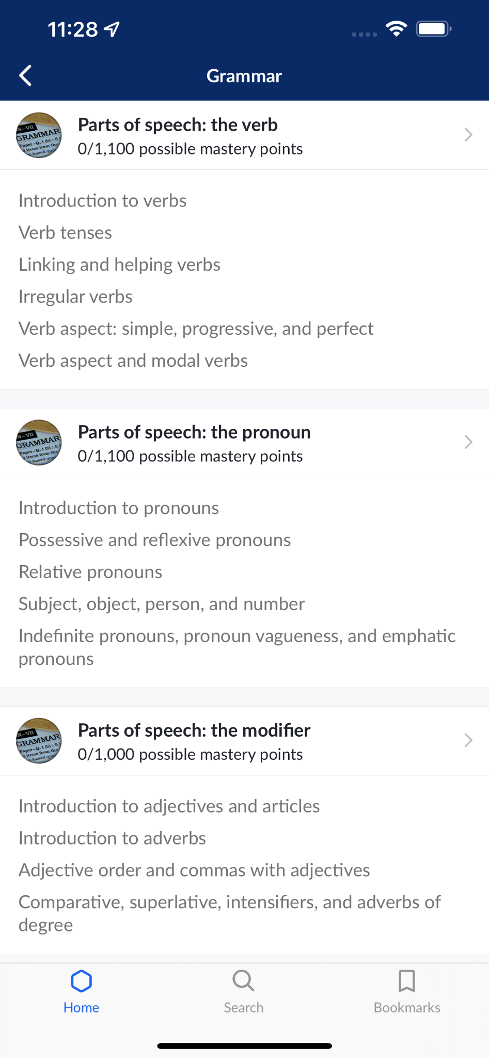
Khan Academy (геймифицированное образовательное приложение) дает пользователям большую автономию, позволяя им выбирать, какие курсы они хотели бы пройти, и порядок тем в курсе. Автономия является фундаментальной частью структуры Khan Academy и помогает пользователям развивать владение своим опытом. Такая степень автономности характерна для геймифицированных сред.

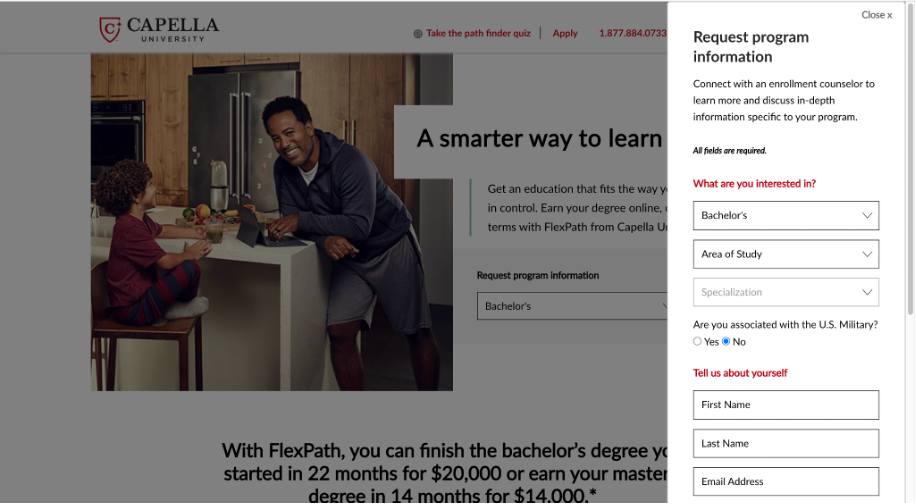
В качестве примера отказа от автономии пользователей Университет Капелла заставляет всех пользователей вводить личную информацию до того, как они получат доступ к какой-либо информации о конкретных академических программах (подумайте: скотопровод).

Попробуйте сами
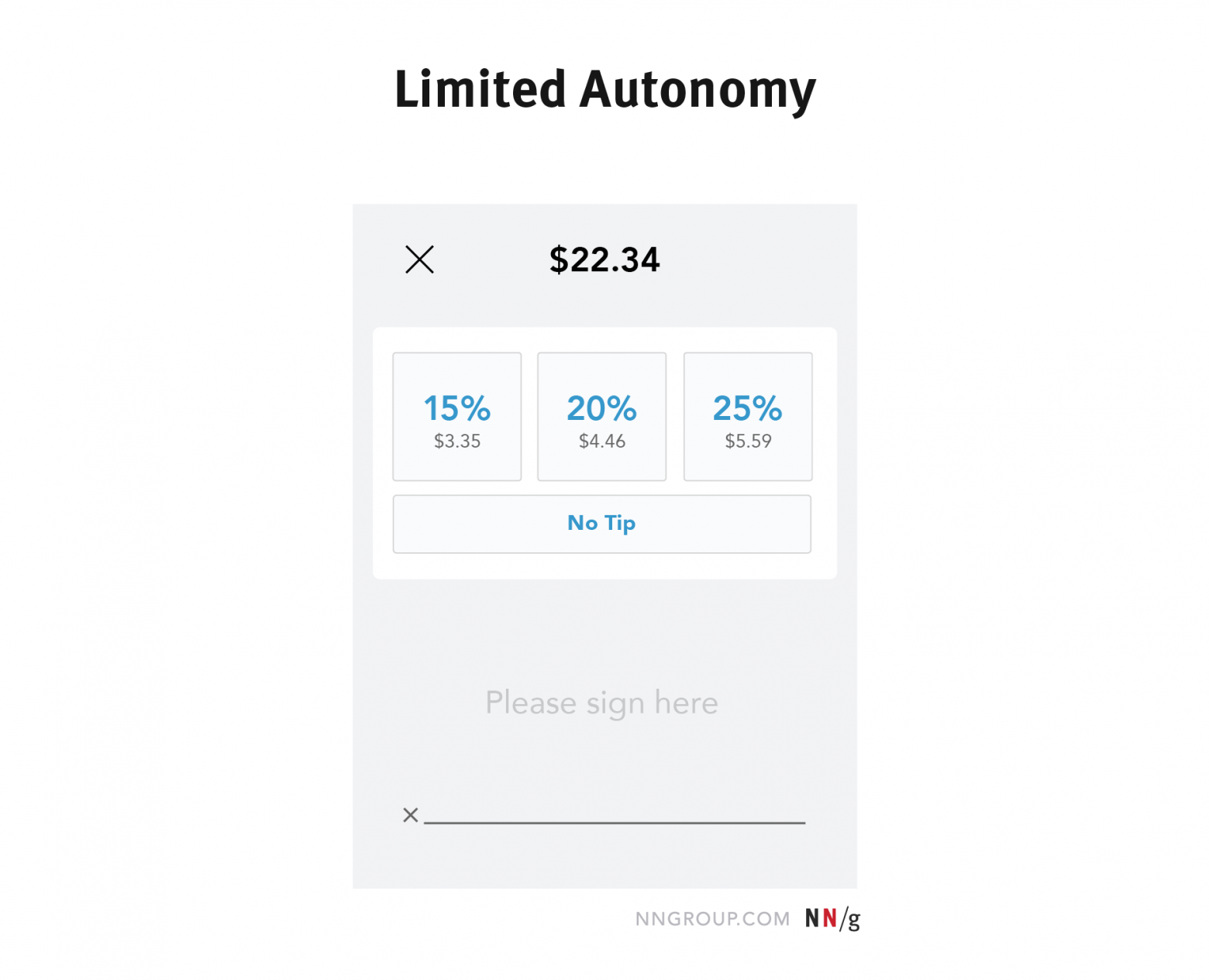
Рассмотрим, насколько хорошо следующий дизайн дает пользователям автономию. Этот дизайн представляет собой интерфейс приложения, которое клиенты могут использовать для чаевых в ресторане при оплате кредитной/дебетовой картой.

В этом случае обычно используемые суммы чаевых (без чаевых, 15%, 20% или 25%), несомненно, являются полезными ярлыками для клиентов, которые не хотят заниматься математикой. Но что, если клиент может позволить себе только 5% чаевых? Или хотели бы заплатить чаевые более щедрые, чем 25%? Этот дизайн ограничивает возможности клиентов давать чаевые в соответствии с их личными предпочтениями.
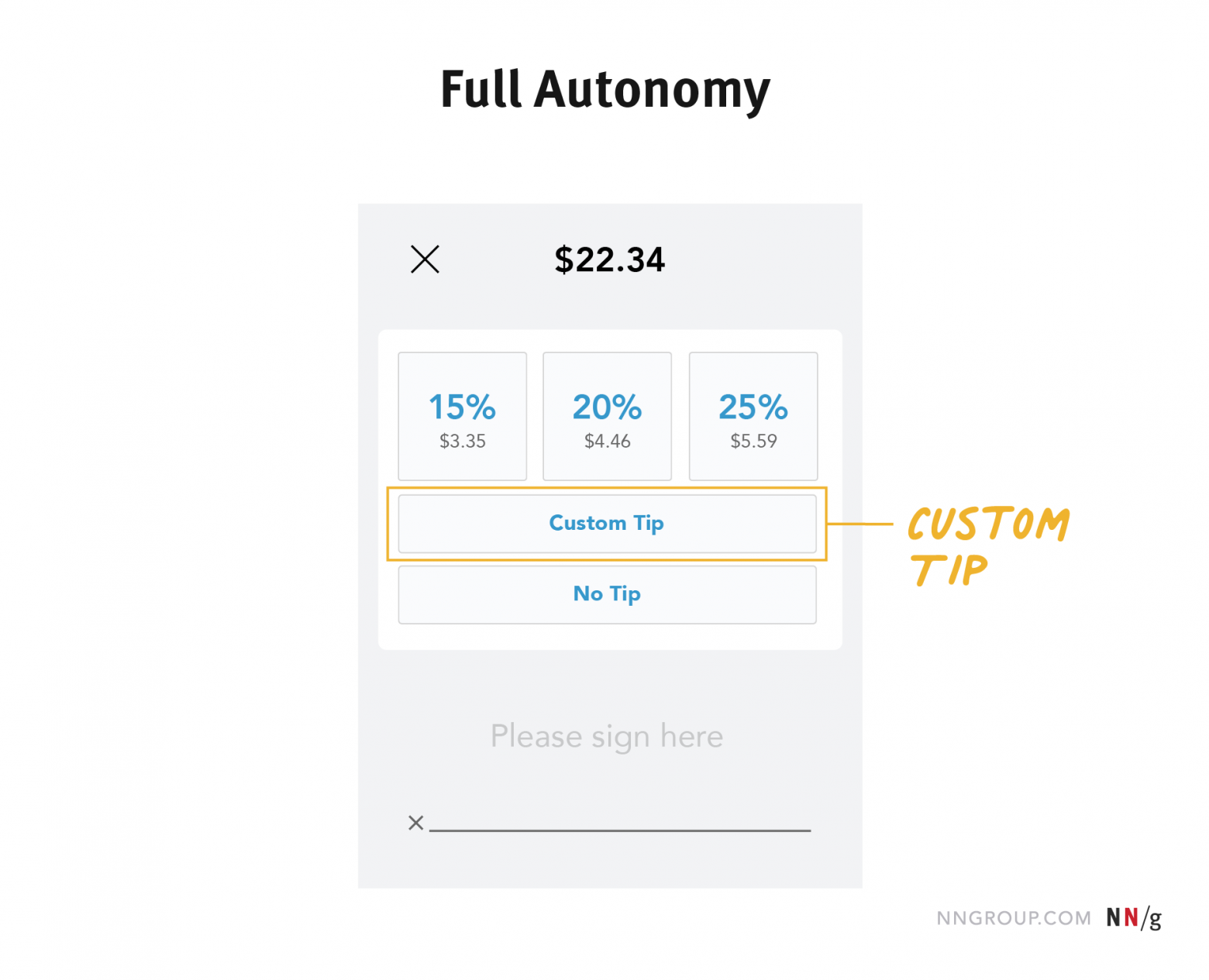
Простое дополнение может дать клиентам полную автономию, в то же время предоставляя полезные предложения:

Предоставление опции custom-tip мало что меняет для бизнеса, но позволяет клиентам иметь полную автономию. Увеличение автономии может не обязательно означать увеличение числа вариантов выбора, а скорее предоставление пользователям выбора там, где в настоящее время у них его нет. Выяснить, где пользователи будут ценить больший выбор или автономию, лучше всего определить, изучив различные варианты использования и проведя собственное исследование пользователей. Подумайте о проведении нескольких исследовательских интервью или тестов юзабилити, чтобы обнаружить возможности в ваших проектах.
Два полезных совета
Хотя важно предоставлять выбор в тех местах, где он приносит пользу пользователям, автономия может зайти слишком далеко, если люди перегружены количеством вариантов или вынуждены настраивать интерфейс до того, как начнут его использовать. Вот два предложения, которые помогут вам найти баланс:
Придерживайтесь нескольких вариантов
Как правило, простота лучше, чем больше вариантов, потому что человеческий разум имеет свои пределы. Отсутствие выбора ограничивает автономию, предоставление нескольких значимых вариантов дает пользователям контроль, но предоставление слишком большого количества вариантов ошеломляет. При принятии решения о том, сколько вариантов предоставить пользователям, учитывайте пределы рабочей памяти человека.
Обеспечить основные значения по умолчанию
Мы замедляем пользователей, если требуем, чтобы они настраивали все перед началом работы. Когда пользователь открывает веб-сайт или загружает приложение, он не покупает мебель IKEA. Он не хочет собирать все части вместе, чтобы начать использовать продукт. Вам нужно выбрать базовые значения по умолчанию, которые приносят пользу важным группам пользователей. Например, приложение погоды, которое показывает ваше текущее местоположение по умолчанию, полезно (если у пользователей есть свобода изменять его при желании), но приложение погоды, которое не предоставляет никаких данных, пока пользователь вручную не добавит местоположение, замедлит работу многих людей.
Заключение
UX-дизайн — это сопереживание потребностям пользователей и создание дизайна, отвечающего этим потребностям. Мы обязаны относиться к нашим пользователям лучше, чем к скоту. Мы никогда не сможем создать универсальный дизайн, отвечающий потребностям каждого пользователя, без адаптации. Поиск возможностей, позволяющих пользователям делать выбор, позволяет им согласовывать наши проекты с личными предпочтениями и приоритетами. Вы можете попробовать некоторые из следующих действий для повышения автономности пользователей:
Приведите несколько значимых настроек.
Повысьте сканируемость текста.
Позвольте пользователям выбирать, когда они взаимодействуют с вашим контентом.
