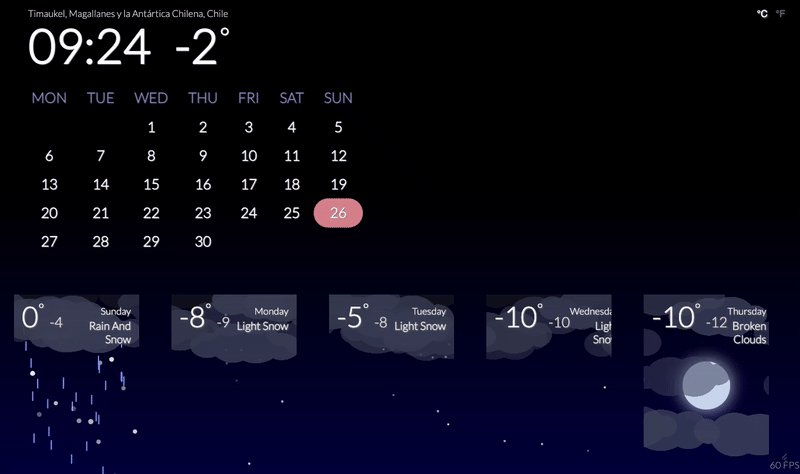
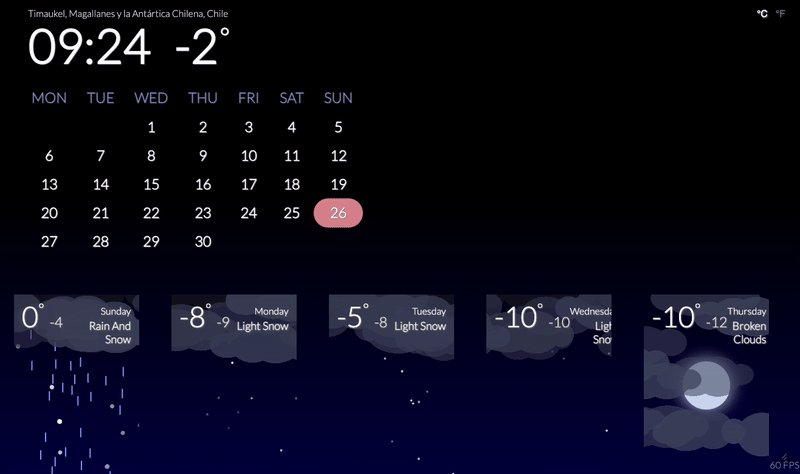
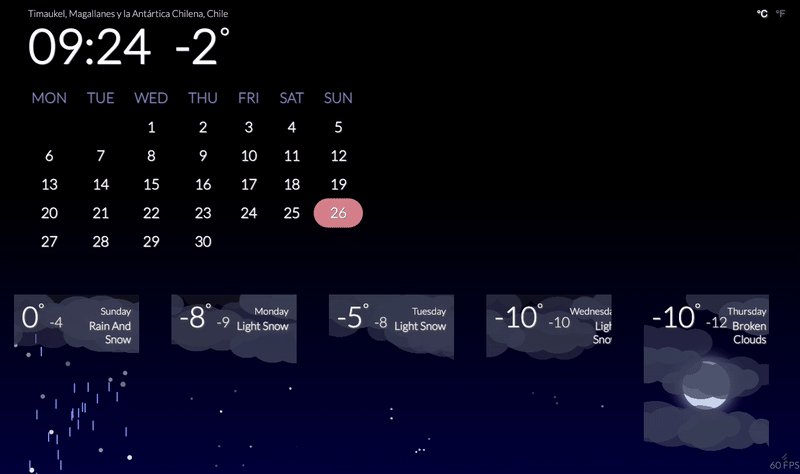
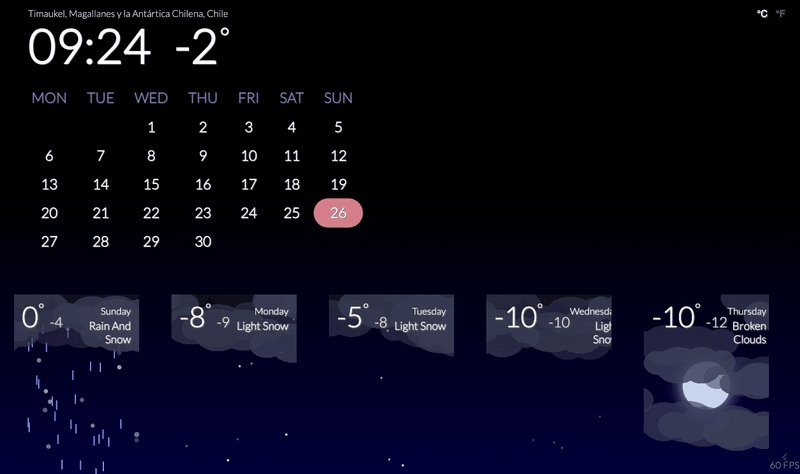
Всем привет, уже пару лет работаю над дэшбордом с погодой и хотел обсудить тут. Собственно вот она:

Вот несколько видео с разной погодой:
Есть страница, где можно потестировать различные погодные условия и время суток:
https://zima.farawaytech.com/test/
Идея состоит в том, чтобы поставить что-то подобное дома, и не смотреть погоду/календарь в телефоне. За основу был взят вот этот codepen: Animated Weather Cards. Я быстро создал первую версию панели мониторинга, подцепив OpenWeatherMap Api и создав отдельную карточку на следующие 5 дней:
https://starport.prokofyev.ch/dashboard/
Затем я добавил фоновую анимацию восходящего / заходящего солнца на основе CSS Sunset Sunrise codepen'а, которая синхронизируется с фактическим восходом солнца в данном месте. Солнце на каждой карте также соответственно восходит и заходит (а вскоре после этого появляется луна). Я также заменил 3 слоя облаков объектами, похожими на облака. Это позволяет упростить окраску в зависимости от времени суток и лучше отобразить облачные условия (переменная облачность, пасмурно и т.д.).
К сожалению, svg-анимация из оригинального codepen’a требовала больших ресурсов, и поскольку я хотел крутить эту страницу на Raspberry PI, она была слишком медленной - около 15 кадров в секунду. Поэтому я переделал дождь, снег и облака, используя webgl canvas из PIXI.JS, и заодно обновил TweenMax до GSAP 3. Это увеличило частоту кадров до примерно 30 в секунду.
В любом случае, мне интересно узнать мнение комьюнити о проекте. Нравится/не нравится? Вы бы использовали что-то подобное дома? Какие еще фичи могут быть полезны?
P.S. Я не профессиональный фронтенд-разработчик, никогда не работал над какими публичными проектами, только хобби и внутренние тулзы, так что не все может быть гладко.
