Привет! Меня зовут Сергей, я управляющий партнер в KTS: мы занимаемся разработкой цифровых сервисов для бизнеса. Недавно мы провели ребрендинг: рассказываю, сколько с ним мучились и что в итоге получилось.
Немного истории
KTS существует с 2015-го года и, разумеется, мы уже несколько раз меняли дизайн компании. Но в этот раз ребрендинг получился самым осмысленным.
Идея в очередной раз поменять дизайн возникла в октябре 2020-го года: тогда мы только сделали новый сайт. Надо сказать, что это был уже третий наш сайт: первый был просто логотип с почтой, второй красивый, но не функциональный, и быстро надоел. На третий сайт у нас ушла пара месяцев, но ценности потраченное время как-то не прибавило. В целом сайт получился приемлемый, задачу свою решал: рассказывал о нас и давал возможность оставить заявку. Но это был просто обычный сайт обычной аутсорсинговой компании — в нём не было никакой запоминающейся идеи. Решили делать новый.

Новый ребрендинг
Ключевая задача дизайна компании (и сайта, как «визитной карточки») — выделяться и запоминаться. Поэтому в середине 2021-го года мы вернулись к мыслям о ребрендинге. В новом дизайне хотели отразить суть компании, поэтому начали с осмысления того, что мы за компания, какие у нас ценности и идеи.
Думаем над смыслами и пытаемся креативить
В первую очередь нашли консультанта, который разрабатывал позиционирование брендов для разных компаний, и провели с ним несколько креативных сессий. Было интересно: пытались понять архетип компании и «миссию». Ещё пытались придумать новое название.
Проблема названия KTS в том, что оно плохо запоминается. «А, что? BTS? МТС? KFC?» — проблема всех аббревиатур, которые мы слышим не каждый день. Аббревиатуры запоминаются только если компания очень крупная и известная.
Первый совет этой статьи: не используйте в названии компании аббревиатуры или просто рандомные буквы, как у нас, иначе запомнить вас будет сложно.
Были какие-то сносные идеи нового названия, но в итоге поняли, что текущее — KTS — настолько нам близко, что мы не можем его от себя отделить. Попробовали взять консультацию с другим человеком, но снова ничего не вышло. В итоге решили оставить название в покое.
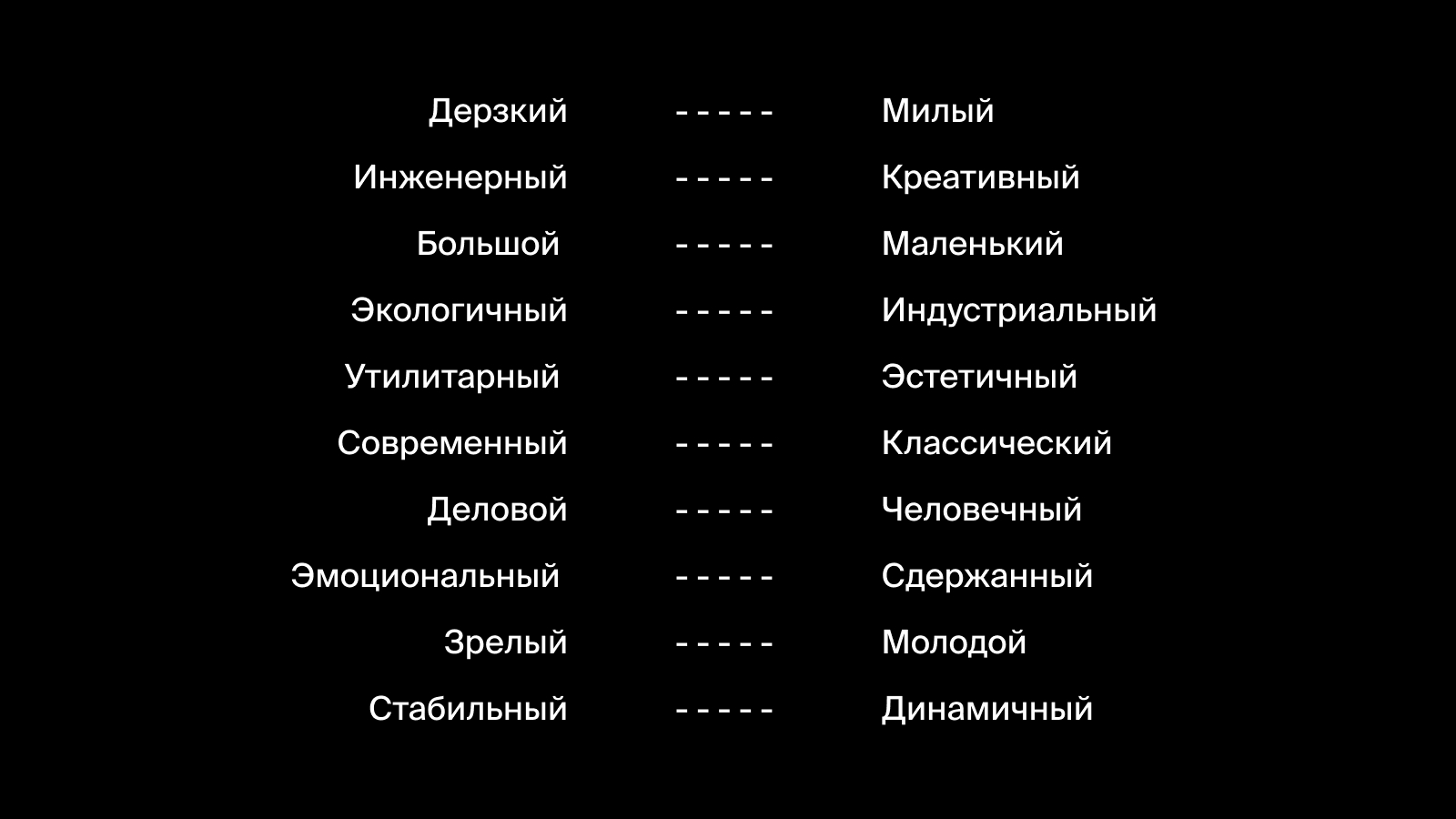
Ок, если не меняем название, то надо делать дизайн: он должен выделяться. Для этого нужно было понять, как нам отразить нашу суть. Решили сделать это с помощью матрицы ассоциаций: вместо долгого и мучительного продумывания миссии компании и каких-то лозунгов-девизов мы интуитивно нащупали себя на шкале качеств бренда.

Наш новый дизайн не должен быть слишком корпоративным — мы не корпорация, но быть в меру серьезным — мы не стартап. Не слишком строгим — у нас нет бюрократии, но и не слишком веселым — мы все-таки большие проекты делаем. В общем, как-то так и получилось ТЗ для дизайнера.
Второй совет этой статьи: не мучайте себя придумыванием слоганов и миссий, используйте матрицу ассоциаций. Внутри себя вы точно знаете, что у вас за компания, на каком она этапе развития и какие у неё ценности. Просто отразите это на шкалах.
Стартуем дизайн
Рисовали новый фирменный стиль мы с агентством Embacy. Нам представили пару концепций, но ничего из этого не понравилось. Потом ещё, и снова не то.
Примерно такие референсы нам выдавали:

В итоге, когда мы уже думали сворачиваться, ребята нащупали то, что нужно.
Маскот. Нам нужен был персонаж, с которым мы бы могли ассоциироваться. Как две конфетки M&M’s или Мистер Пропер, только в IT.
Название KTS запомнить на слух сложно: значит, нужно помочь пользователям запомнить его визуально.
Мы с одной стороны дерзкие-молодёжные-веселые, а с другой — делаем всякие серьёзные сложные штуки. Нужно это «взболтать, но не смешивать».
Ребята из Embacy начали от маскота: выбрали Бакэнэко. Это такой японский кот с магическими способностями — типа супергеройский кот-самурай. Были и другие концепции, но эта нам понравилась больше всего (хоть и не с первого взгляда).
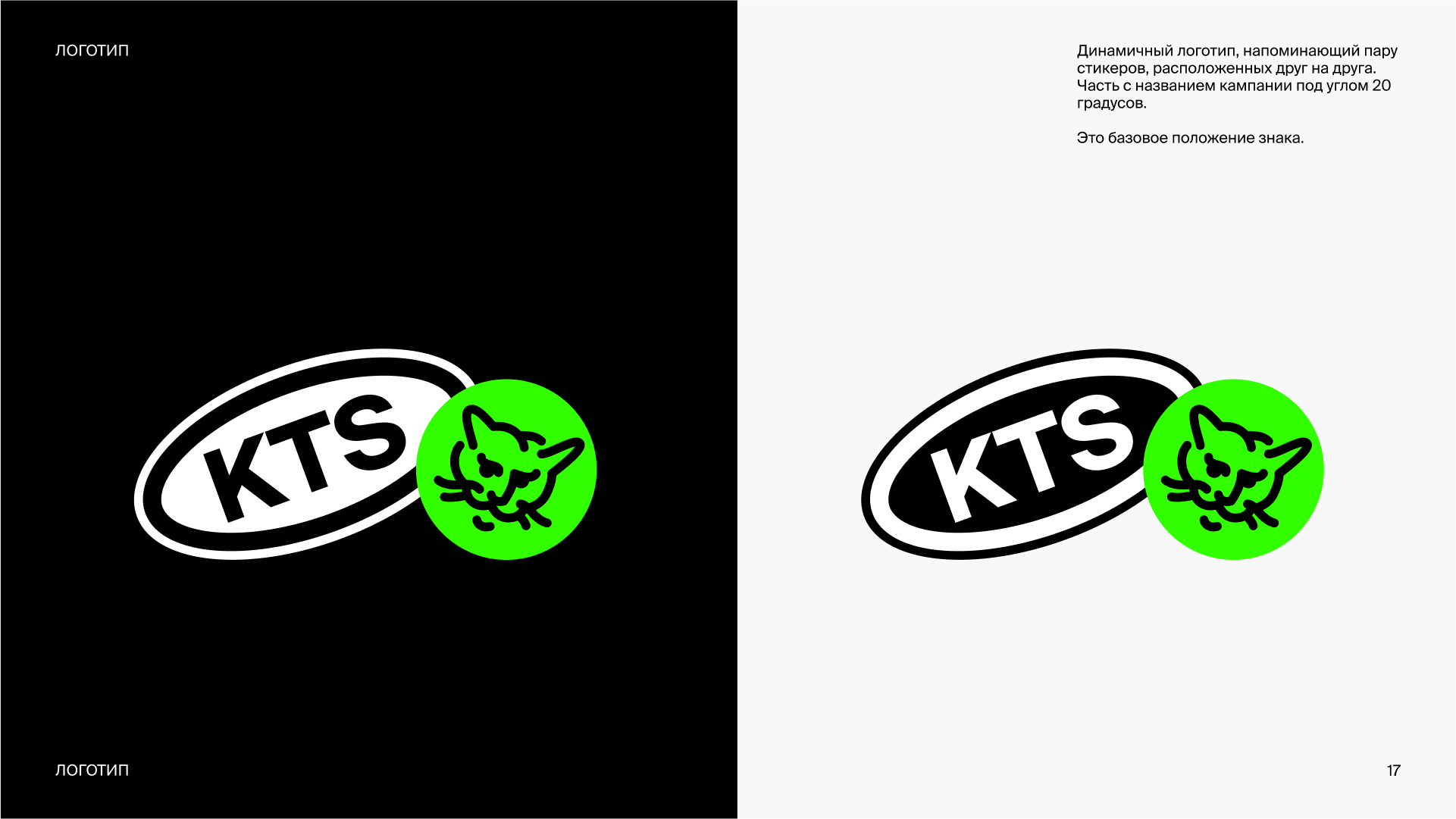
Сделали наброски главной страницы и всяких визуалов — вроде неплохо, но логотип какой-то странный: просто KTS в овале каком-то, ещё и обычным шрифтом.
Во время очередного демо кто-то из нас разглядел, что вообще-то этот логотип похож на стикер. И тут фантазия разыгралась: стикер –> знак ГОСТ –> знак качества. Стикеры можно лепить везде: выделять важные аспекты на сайте, в презе, в соцсетях. В общем, концепция всем зашла, да и логотип в виде стикера стал запоминающимся: супер-простым, но в то же время стильным.
Кстати, забегая вперёд, на одном из мероприятий у нас в офисе мы проводили квиз и на презентации лепили логотип со стикером в разных местах. В итоге на следующем мероприятии (уже не у нас) люди нас узнавали и сходу вспоминали название. Считаем, это успех!

В общем две из трёх задач были решены. Осталась последняя — со смесью нашего дерзкого характера и экспертности.
Ребята из Embacy сделали три концепта визуала:
Концепт 1. Строгий для коммуникации с бизнесом.
Никаких котов и фана: минимум визуальных элементов и цветов: белый, чёрный и зелёный для акцентов.
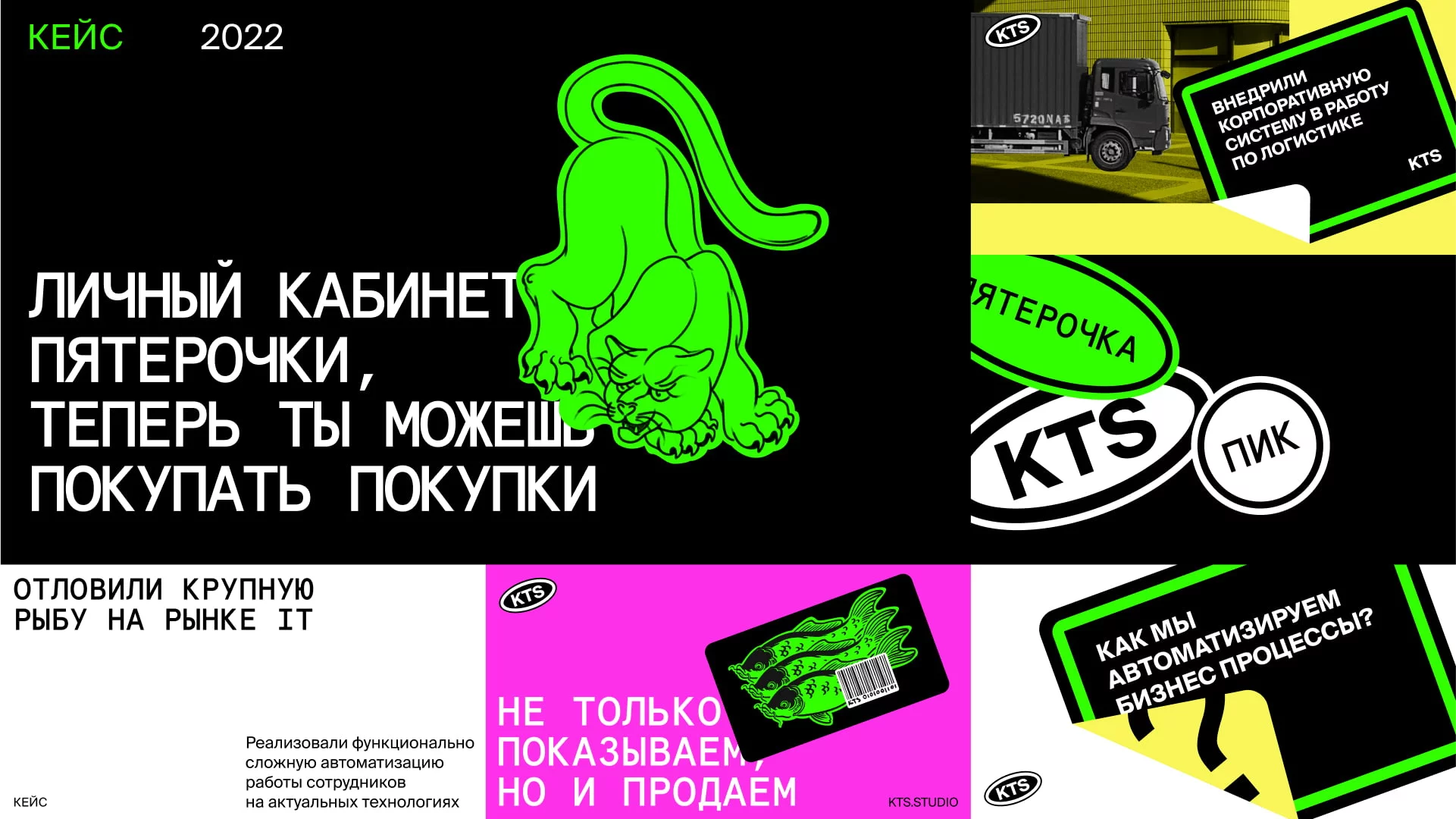
Концепт 2. Кислотный для спецпроектов.
Примерно 25% KTS занимается рекламными спецпроектами, и это отдельная история, которую нам хотелось выделить. Спецпроекты связаны с креативными механиками, играми, фаном, поэтому здесь больше кислотных цветов и иллюстраций.
Концепт 3. Милый для HR-бренда.
Это про команду, поэтому здесь котики, дружба, жвачка: чёрный фон, коты, цветные стикеры.
На выходе мы получили брендбук, в котором было показано, как использовать те или иные концепты с примерами. В начале 2022-го года провели демо в нашем офисе для команды. И на этом остановились до недавнего времени.

Делаем сайт
Сделать дизайн — это, конечно, вкусно и полезно, но на выходе хотелось бы получить какой-то артефакт. Ведь дизайн нужен для презентации компании, а главное в самопрезентации — это сайт. Поэтому на следующем этапе мы начали дизайнить сайт.
Сначала взяли то, что нам как пример сделали ребята из Embacy. Собрали разные блоки, какие-то рабочие материалы и слепили из этого страничку. Показали ментору, он поплевался, сказал, что нужны «дизайнеры сайтов». Мы расстроились, но решили потратить ещё времени и денег: всё-таки хотелось сделать красиво.
Самые топовые «дизайнеры сайтов», которых мы знаем, это ребята из Mish.design. С ними мы делали немало проектов и всегда получалось максимально креативно и красиво. Мы пришли с запросом «чуть причесать» наш дизайн, но ребята ушли в креатив и начали делать разные вариации. Первые итерации нам не зашли, но с учетом опыта работы над брендом, мы продолжили копать, и в итоге выкопали то, что нужно.
Параллельно работали над текстами. С нашей стороны было два человека, которые отвечали за основной посыл на сайте и все тексты. Ещё привлекли Svoemedia, чтобы сделать наши тексты качественными.
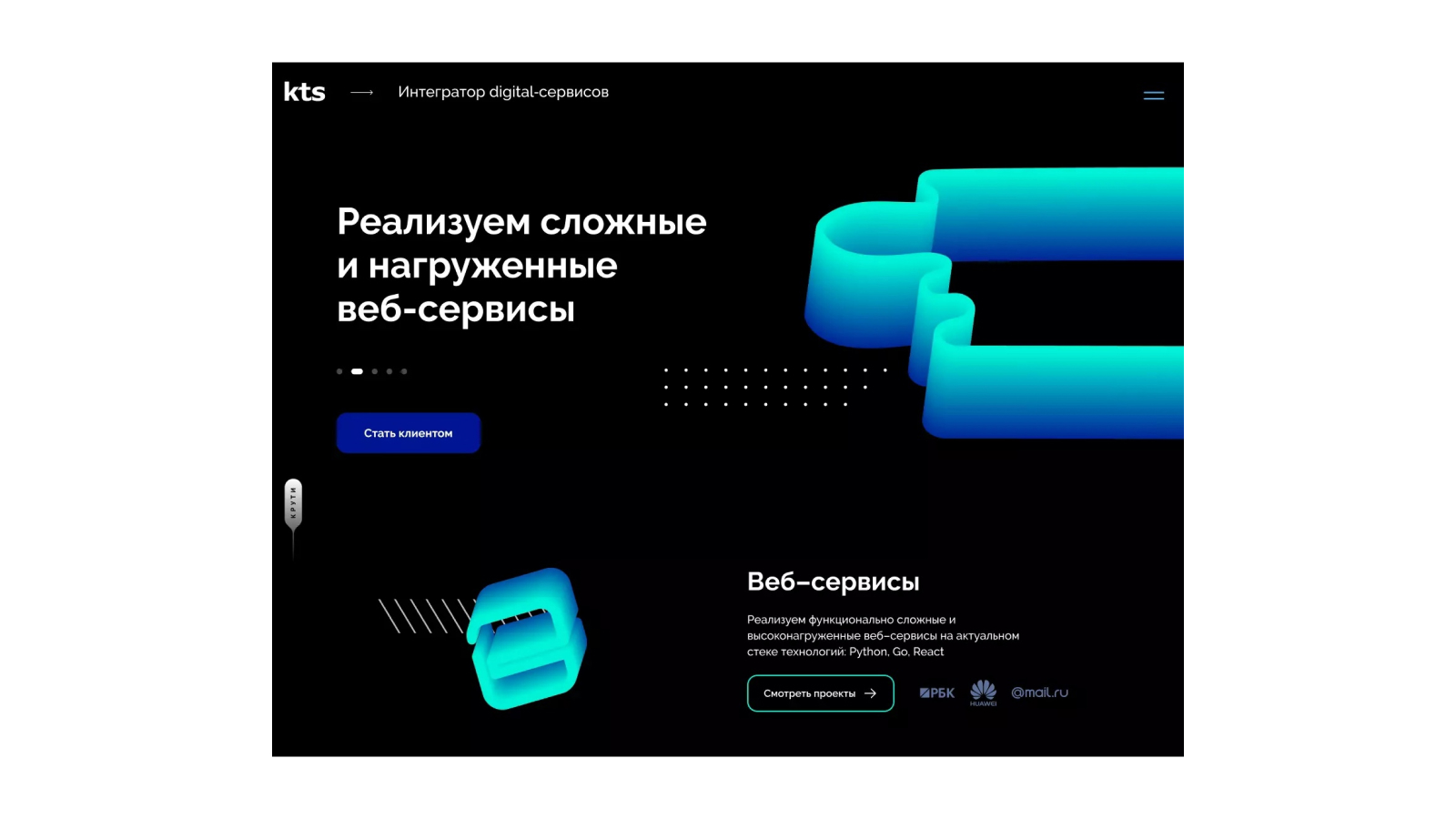
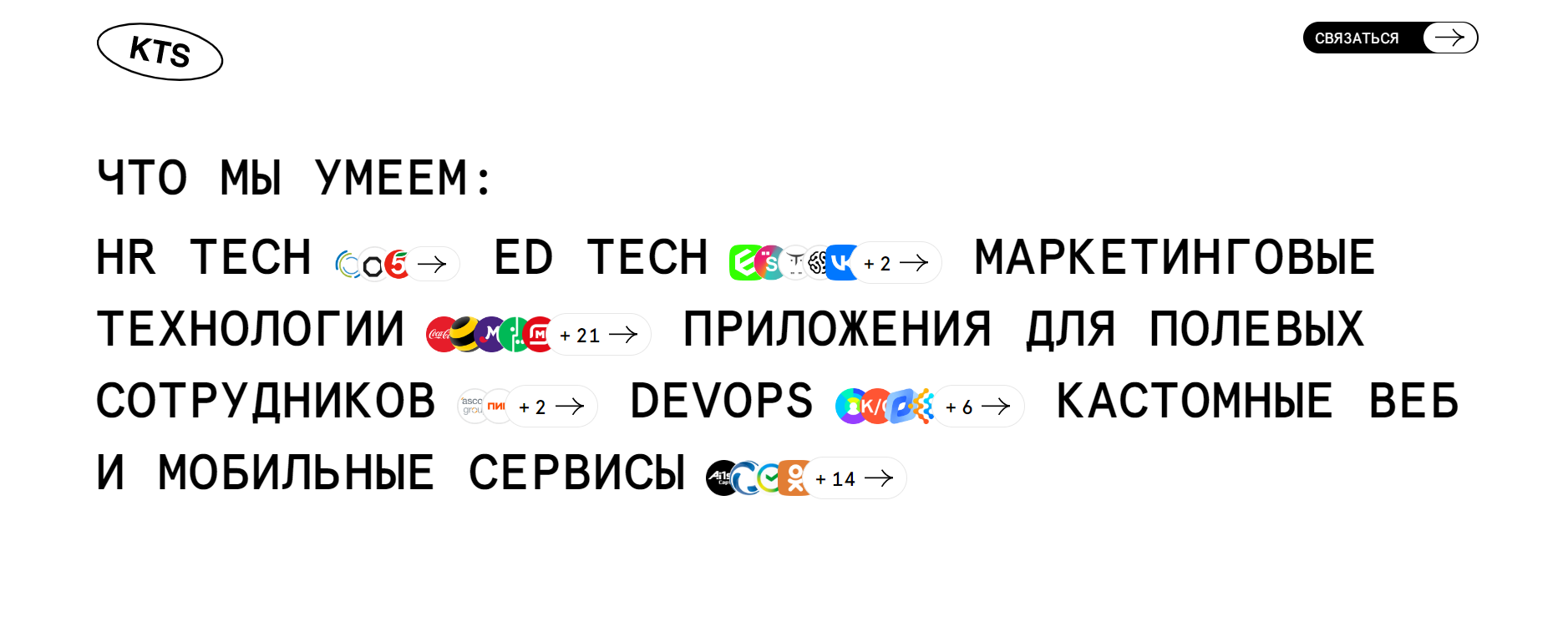
Начали переделывать блоки сайта. На главной странице нам нужно было сказать основную мысль — кто мы и что можем делать. Основное наше направление — разработка цифровых продуктов для бизнеса. Поэтому так и написали: никакого там «опыта, команды экспертов» и прочего. В общем, никакой воды и клишированных фраз.
Ещё хотели сразу подсветить другие направления, которыми тоже занимаемся. И тут отлично подошли наши стикеры. Не обошлось на сайте без небольшого юмора: обыграли уход зарубежных брендов через использование их маркетинговых фраз, типа «есть идея — есть цифровой продукт».

Третий совет этой статьи: не пытайтесь просто сказать, какие вы крутые — любой Вася-Петя это может. Подтверждайте экспертность через примеры работ и коммуникацию.
На втором экране выделили ключевые направления, где по клику раскрывается текст с описанием ключевых проектов. Решение нам очень понравилось, потому что проектов и клиентов у нас за 7 лет накопилось много, а показать их компактно и функционально было сложно. Не хотелось делать тупо набор логотипов типа «нам доверяют», который опять же может влепить кто угодно.

Дальше рассказали про свои продукты: нам важно было подчеркнуть, что мы занимаемся не только заказной разработкой, но и делаем свои сервисы. Причём о многих из них раньше вообще нельзя было узнать, если только мы сами об этом не говорили.

Весь блок про «бизнес» выполнен на белом фоне. Он «чистый», аккуратный, в нем нет никаких лишних элементов или фана — всё как завещали в предыдущем разделе.
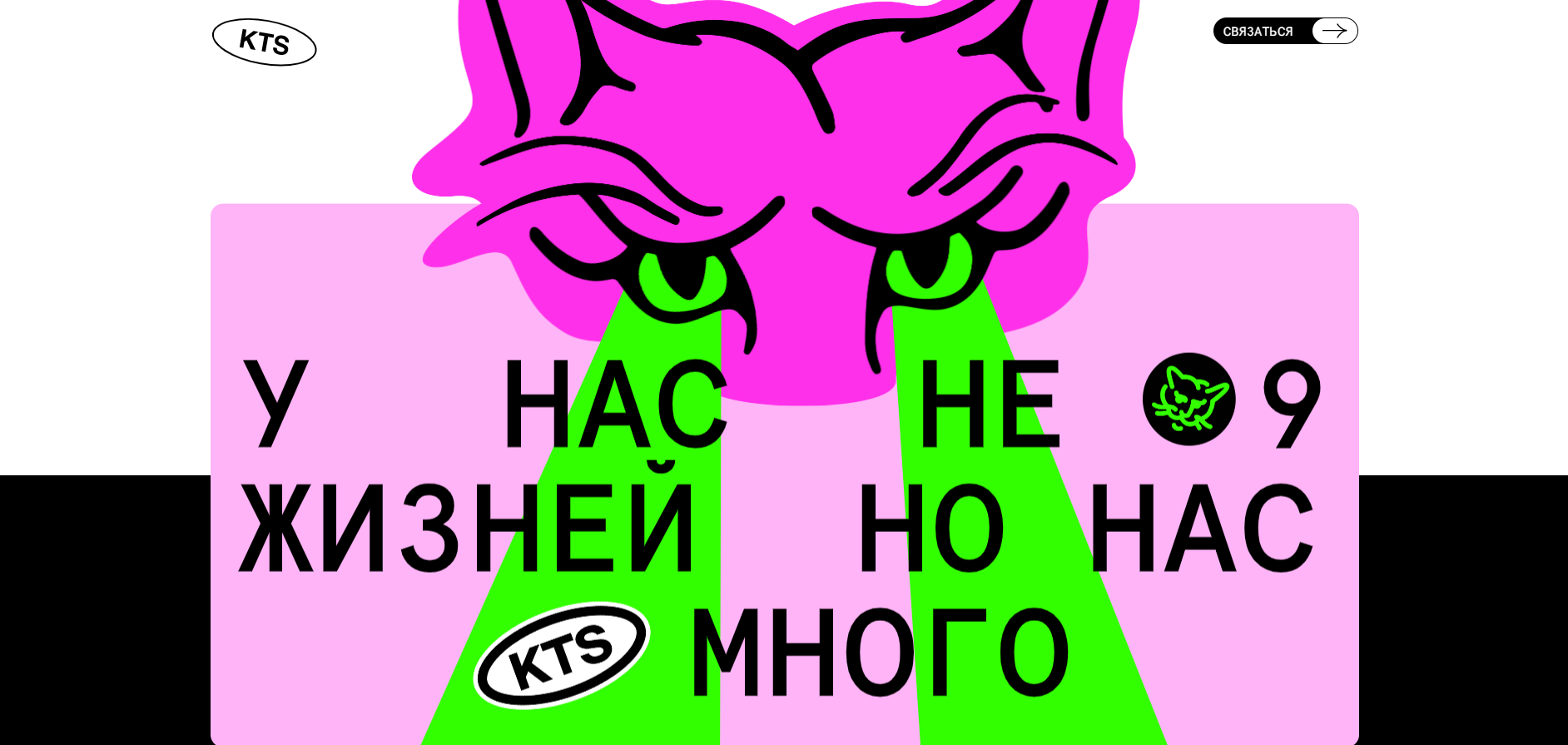
И после этого блока мы резко переходим на раздел про команду. А открывает этот раздел огромная кошачья голова с зелёными лучами из глаз. Вот тут появляются коты, лапы, разноцветные стикеры — в общем все, что в брендбуке было выделено «для команды».

Так дизайнерам удалось сделать сложные блоки про бизнес простыми для восприятия, сделать их компактными и в то же время информативными, в меру серьёзными и нативно транслирующими экспертность. При этом, конечно, сохранить присущий нам фан в разделе про команду.
***
В конечном итоге у нас получился яркий дизайн, который отражает ценности KTS: намучились с ним знатно, но пользоваться будем как минимум несколько лет.
Кстати, то, что из этого всего вышло, можно почекать на нашем новом сайте: https://kts.studio
