Время от времени некоторые мои коллеги-дизайнеры интересуются каким образом необходимо подготавливать макеты для передачи разработчикам. Я подготовил гайд, которы поможет им разобраться в этом вопросе.
В глобальном плане макеты не требуют какой-то особой подготовки если изначально они выполнены аккуратно и в удобном для работы приложении.
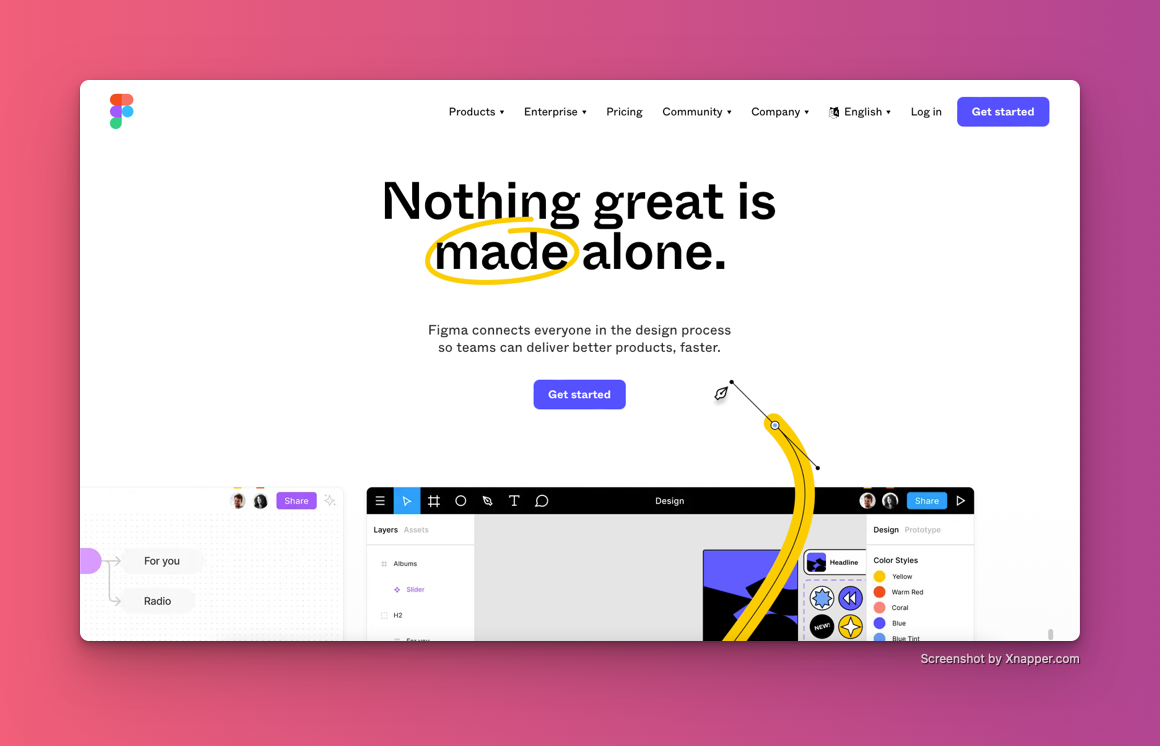
По состоянию на сегодняшний день, наиболее популярными приложениями для разработки дизайна интерфейсов является Figma. Этот редактор может работать на любой платформе и запускается через браузер практически на любом железе. Редактор дает возможность получать доступ к макету всем участникам команды в режиме онлайн, все изменения в проекте происходят в реальном времени, их сразу же видят все члены команды. Для передачи файлов Фигмы коллегам достаточно скопировать и переслать ссылку на макет хранящийся в облаке.
Таким образом, я рекомендую использовать для работы приложения хранящие макеты в облаке и поддерживающие возможность кооперативного редактирования макетов в реальном времени. Figma будет отличным выбором.

Мы обсудили как быть с приложениями для разработки дизайна интерфейсов, теперь можно обсудить правила которых стоит придерживаться при подготовке макетов.
1. Используйте базовую единицу и модульные системы для построения макетов
При построении системы отступов и сеток в макете стоит выбрать значение которому будут кратны настройки сеток и отступов. Если в качестве базовой единицы выбрать значение равное четырем — все отступы и размеры объектов в макете должны делиться без остатка на это значение. Отступы могут быть представлены значениями 4, 8, 12, 16 и т.д., а высота кнопок, к примеру, значениями 32, 40, 44, 48, 52 и т.д.


При построении сеток учитывайте, что бывает как минимум три типа устройств десктоп, планшет и мобилка. При построении сетки отталкивайтесь от минимальных размеров экранов, чтобы все помещалось. Например, для мобилки стоит отталкиваться от экрана 320рх, планшет — 768рх, десктоп — 1024рх. Макет может рисоваться под любой размер экрана, главное чтобы на указанных разрешениях он выглядел также корректно, как и на более крупных.
2. Используйте целые значения размеров элементов и отступов
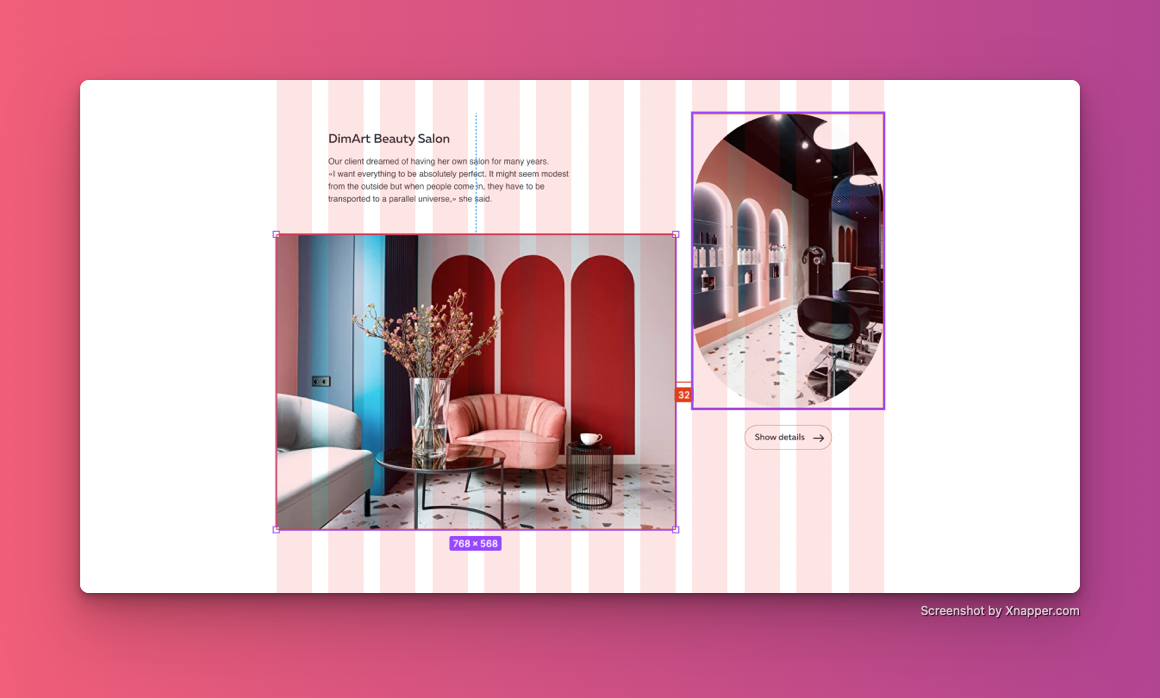
Благодаря целым значениям макет будет аккуратнее, его рендер на экране также будет более качественным. При условной отрисовке обводки в 1,5px будет возникать размытие этой обводки на экранах с низкой плотностью точек. В случае с разношёрстными отступами да ещё и с дробными значениями разработчикам придется гадать какой отступ должен быть между однотипными элементами 32.7, 32.6 или все же 32px.


Для работы с целыми пикселями необходимо включить функцию Snap to Pixel Grid в меню Preferences.

Чтобы быстро избавиться от дробных значений в размерах, можно нажать на подпись слева от значений.

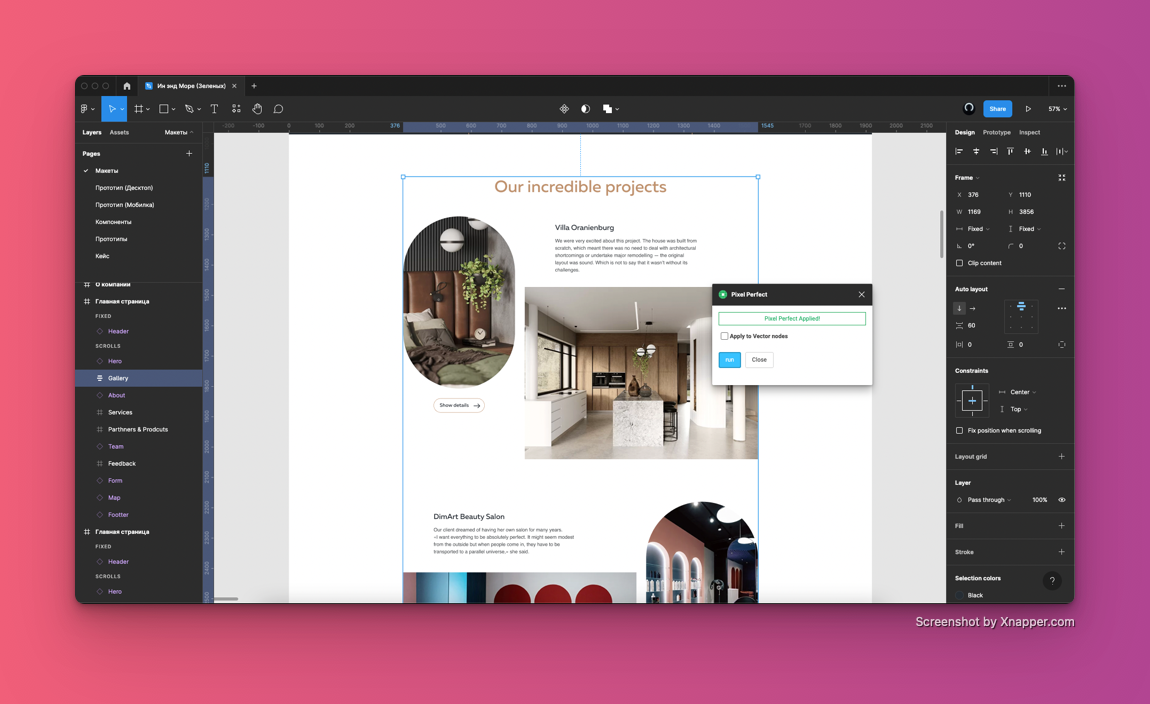
Также для пакетного устранения дробных значений отлично подходит плагин Pixel Perfect.

Запустить плагин можно через панель плагинов.

После чего нужно нажать кнопку «Run» и плагин, как по щучьему велению, уберет все дробные значения в выбранных фреймах.

3. Выстраивайте логичную систему отступов
В одинаковых элементах стоит использовать одинаковые отступы, между логическими блоками стоит использовать одинаковые отступы — так проще верстать макеты.


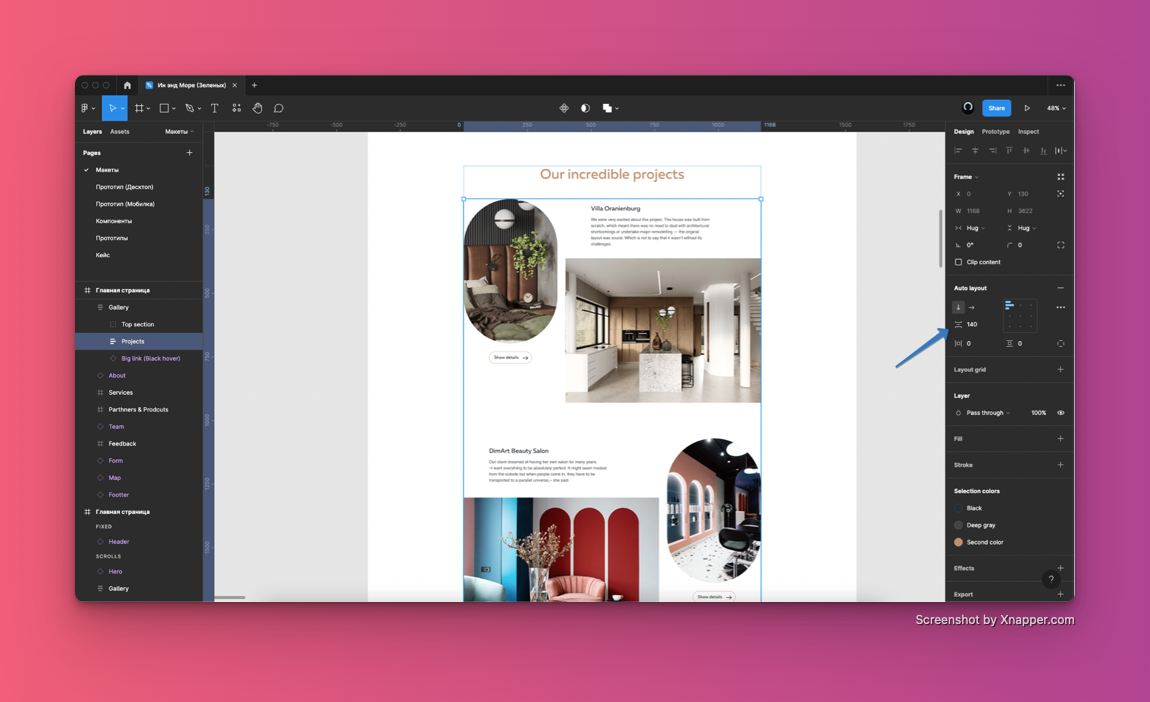
Для ускорения процесса расстановки одинаковых отступов можно воспользоваться опцией Фигмы — Auto layout. Эта опция группирует объекты в фрейм с равномерными отступами.
Для создания Auto layout необходимо выбрать фреймы, между которыми будут расставляться отступы, после чего следует нажать на клавиатуре комбинацию клавиш «Shift+A» либо нажать соответствующую кнопку на панели настроек.

После созданий лейаута можно будет настроить размер отступов введя необходимое значение в соответствующее поле.

Подробнее о том как работать с Авто лейаутами можно прочитать в официальном руководстве Фигмы.
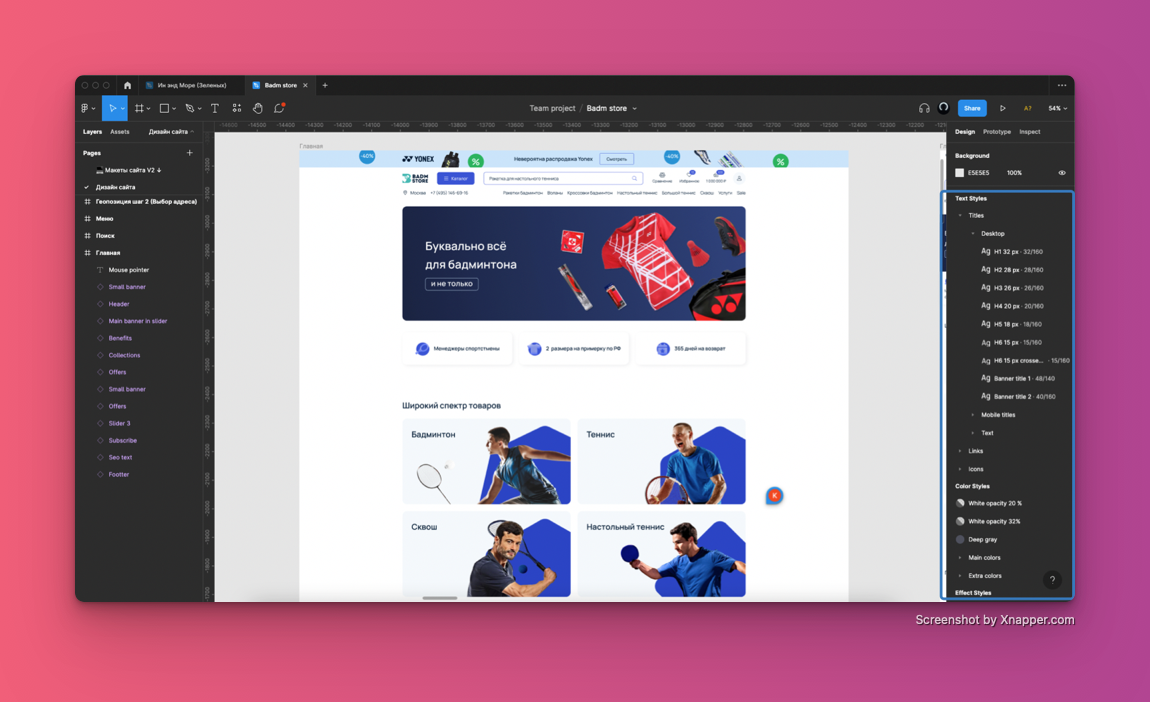
4. Сохраняйте настройки текста, цвета и эффектов в стили
Сохранение настроек в стили позволяет организоваться порядок в стилях, выстроить понятную структуру, исключить возникновение в макете ошибок и новых переменных, упростить разработку.

Подробнее о том, как сохранять стили описано в мануале Фигмы.
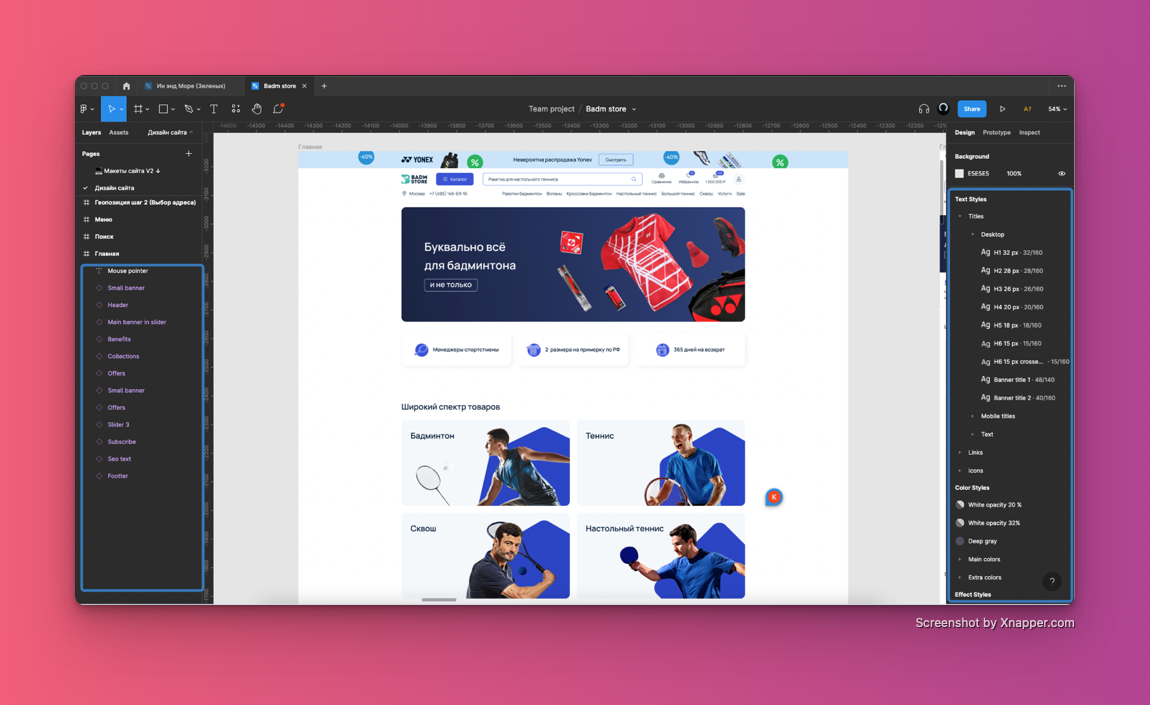
5. Подписывайте слои и стили понятными именами
Для организации порядка в макетах подписывайте понятными названиями слои и стили в макетах. Это позволит говорить всем членам команды на одном языке. Также хорошей практикой является расположение стилей и слоев в логичной последовательности.

Слои (фреймы, компоненты) принято располагать в хронологической последовательности, стили текста от более крупного к менее крупному, цвета от менее насыщенных к более насыщенным.
В качестве примера построения иерархии текста можно использовать руководство Материал по работе с типографикой, построение иерархии цвета также хорошо описано в руководстве Материал по работе с цветом.
6. Создавайте Ui-kit
Создавайте наборы элементов интерфейса с возможными состояниями таких элементов. Очень рекомендую все элементы преобразовывать в компоненты, это позволит в будущем их переиспользовать, что снизит количество ошибок и увеличит скорость разработки макетов.

Как работать с компонентами просто и понятно проиллюстрировано в туториале Фигмы.
7. Задавайте корректные размеры текстовых фреймов
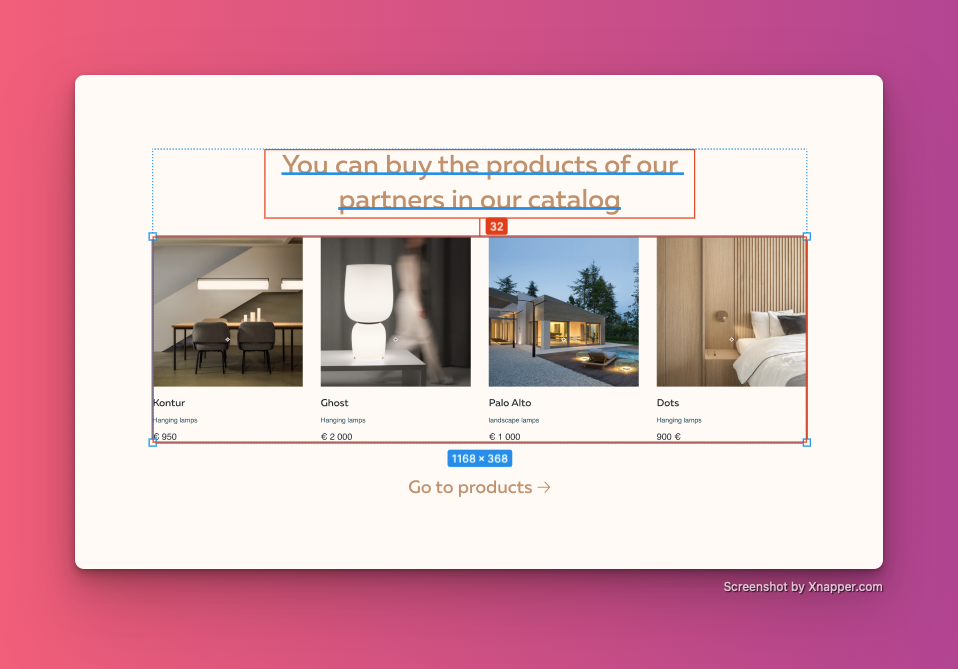
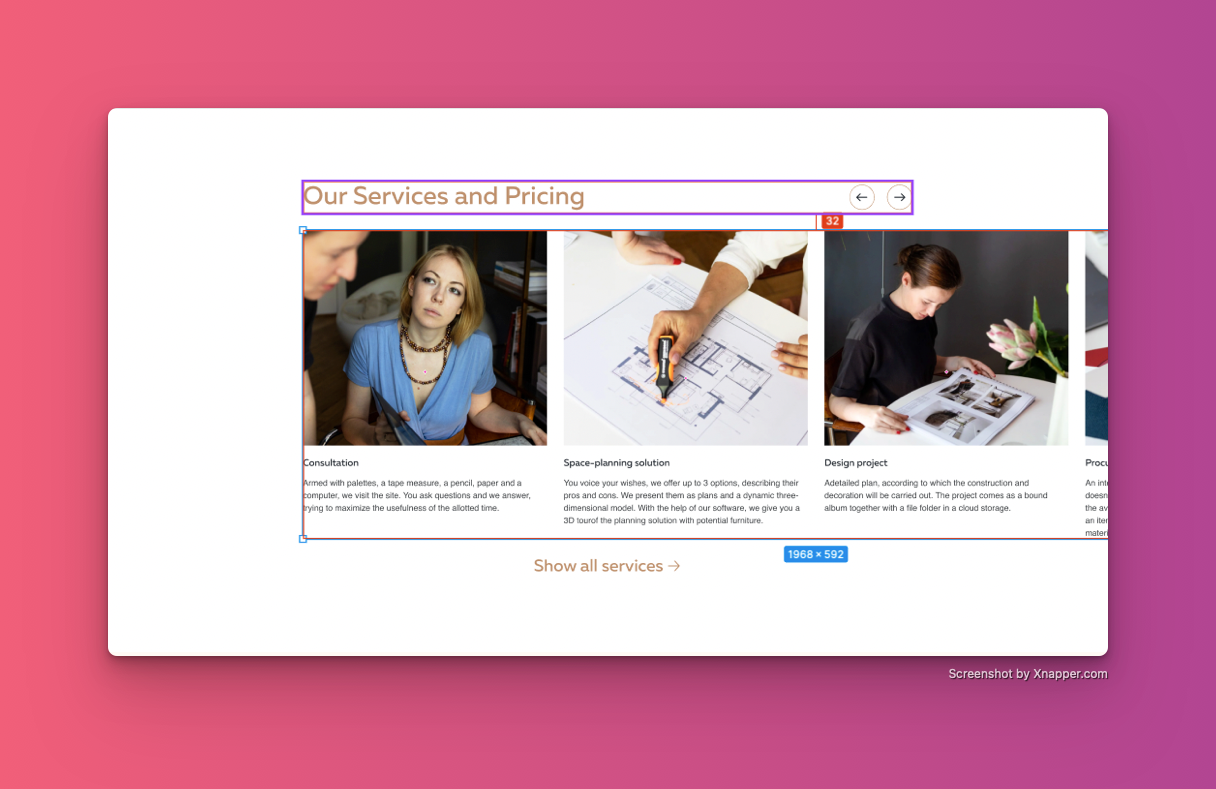
Показывайте в макетах реальный размер текстового фрейма, описывайте его поведение если заголовок не помещается по длине. Заголовок может уйти в эллипсы (в конце строки будет показано троеточие) или заголовок может перенестись на другую строку.


8. Оставляйте комментарии
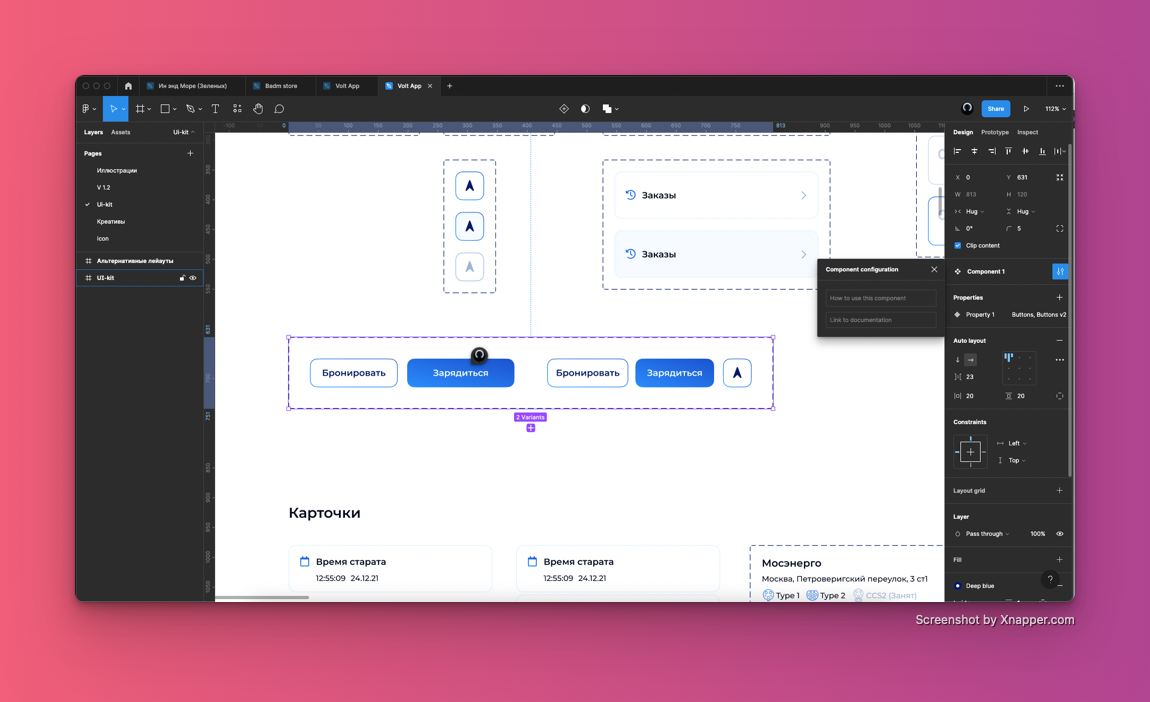
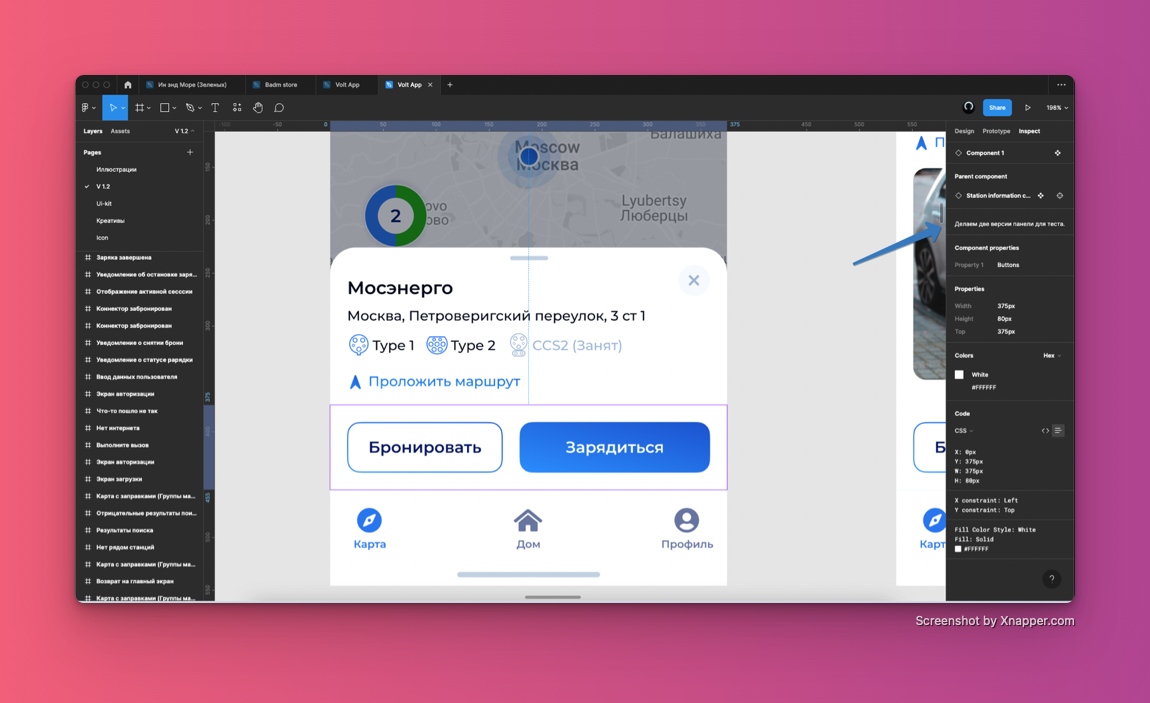
Комментируйте свои решения с использованием инструмента Add comment, вызывается кнопкой «С», либо через настройки компонента. Комментирование компонента доступно на панели настроек (находится справа).


Если комментарий к компоненту добавить через правую панель — комментарий будет отображаться в инспекторе кода, в любой части макета.

9. Показывайте анимацию с помощью прототипов
Придумывая анимацию создавайте фреймы с раскадровкой, после анимируйте их с помощью инструмента Prototype. Проще один раз наглядно показать вашу задумку, чем десять раз объяснять и вносить корректировки в ходе разработки.

10. Передавайте разработчикам шрифты и иконки
Передайте разработчику ссылку на источник шрифта, выгрузите иконки и иллюстрации в SVG. Это ускорит процесс разработки и снизит количество дополнительных вопросов.
11. Проводите презентации и обсуждайте решения
Перед передачей решения на согласование с ЛПР стоит обсудить возможность его реализации с разработчиками. Наглядная демонстрация решения может упростить работу всем. Презентации можно оформлять в виде слайдов с комментариями, в формате звонков по видеосвязи, скринкастов, с помощью интерактивных прототипов с комментариями.
Если среди читателей присутствуют разработчики — буду благодарен за комментарии и дополнения к этому гайду.)