
Привет!
Я Андрей Одокиенко — дизайн-лид в Cloud.
Хочу рассказать о том, как я адаптировал практику иностранных компаний и ускорил процесс найма дизайнеров.
Whiteboard Challenge полностью заменил тестовое задание при найме в продуктовые команды, а время проверки навыков сократилось в 8 раз.
Поехали!
Что такое Whiteboard Challenge
Слышали про страх белого листа? Это тот ступор, который возникает у человека при виде чистого листа бумаги или пустого файла в редакторе. Пугает не сам чистый лист, а необходимость делать что-то с нуля, когда ты даже не знаешь, что делать. И Whiteboard Challenge именно про преодоление такого ступора — человек получает непонятную задачу, подступается и ищет решение поэтапно.
В контексте дизайна задачами в whiteboard-e является «вытаскивание» информации о проблеме из собеседника, генерация идей и гипотез, их проработка и предложение рабочего решения (и все это за отведенное время).
Такую практику часто можно встретить в крупных иностранных компаниях а-ля Facebook, Google, Amazon и т.п.
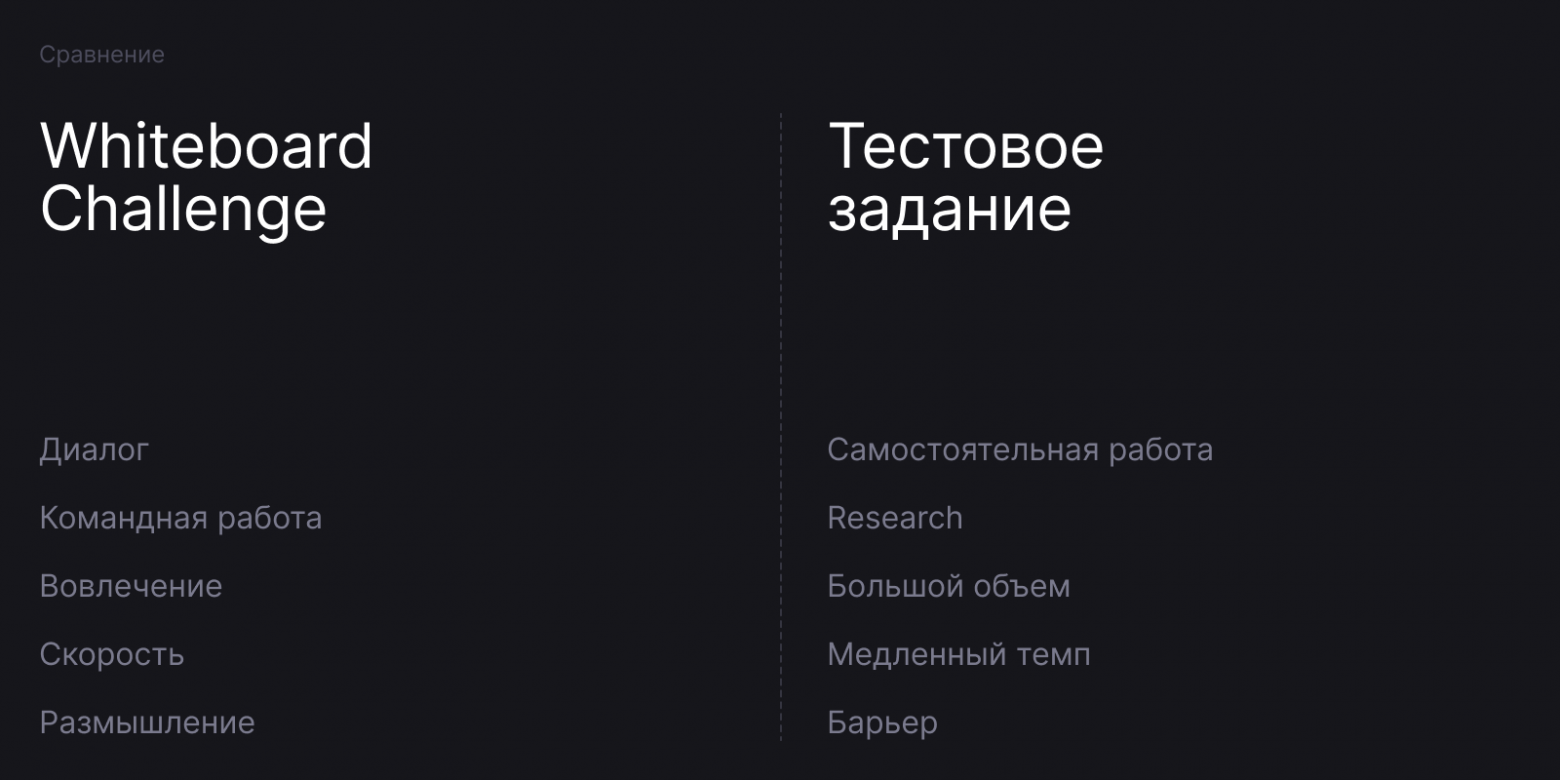
Почему whiteboard лучше тестового?

Сам я не сторонник тестовых заданий, потому что они часто оторваны от реальности и обычно не оплачиваются. Летом, когда я собирал команду в Cloud, я все же давал прикладную задачу, потому что она помогала закрыть несколько потребностей:
Отсеять тех, кто слабо мотивирован
Дать дизайнеру контекст продукта и донести его сложность
Мне, как лидеру команды, понять, насколько человек гибко мыслит, и насколько легко нам будет работать вместе
При этом, Middle Product Designer мог выполнить задачу за 8 часов — это 2-3 свободных вечера (но я обозначал срок как неделю, потому что у многих есть личные дела, работа и т.д.). Тестовое задание не оплачивалось и выступало барьером для многих дизайнеров, поэтому я принялся искать альтернативу.
Именно в этот момент я вспомнил про иностранные компании и их подход к найму дизайнеров. Я не сталкивался с таким на российском рынке и подумал: «А почему бы не внедрить это к себе в команду?». И внедрить получилось.
Whiteboard Challenge позволяет проверить навыки дизайнера в 8 раз быстрее тестового (за 1 час). А еще в процессе челленджа получается понять, насколько вообще легко работать с человеком в одной команде.
Плюсы такого подхода:
У соискателя высокая вовлеченность в задачу
Результат можно получить очень быстро
Проверяется «комфортность» совместной работы
У whiteboard-a есть минус — он не подойдет дизайнерам со слабыми коммуникативными навыками, слабой аргументацией, и недостаточным опытом проведения интервью. Если вы хотите использовать WB как метод оценки навыков дизайнера — предлагайте прохождение только тому, кто на интервью показался достаточно уверенным.
Пример задачи для whiteboard-a

Контекст
Сейчас стало довольно тяжело отслеживать все продукты и услуги, на которые мы подписались. Все, что мы видим, это списание денег с нашего счета в приложении банка. Иногда деньги списываются за услуги, которыми мы больше не пользуемся.Задача
Предложи решение для управления подписками
Как подготовиться и провести whiteboard?
Чтобы эффективно провести WB, нужно сначала самостоятельно разобраться в теме и придумать какое-то решение. После этого можно собрать артефакты, которые понадобятся в процессе разговора с дизайнером:
Детали для разбега — иногда людям сложно начать, ведь перед ними «белый лист»
Цели — чего мы хотим достичь в результате спроектированного решения
Персоны (сегменты) — портрет целевой аудитории для сужения воронки решений
Проблемы — могут быть как у пользователей (аудитории), так и у бизнеса, если задача это подразумевает
Метрики успеха — помогут измерить эффективность решений
Контекст — JTBD подход — в какой ситуации возникает мотивация и какой ожидается результат

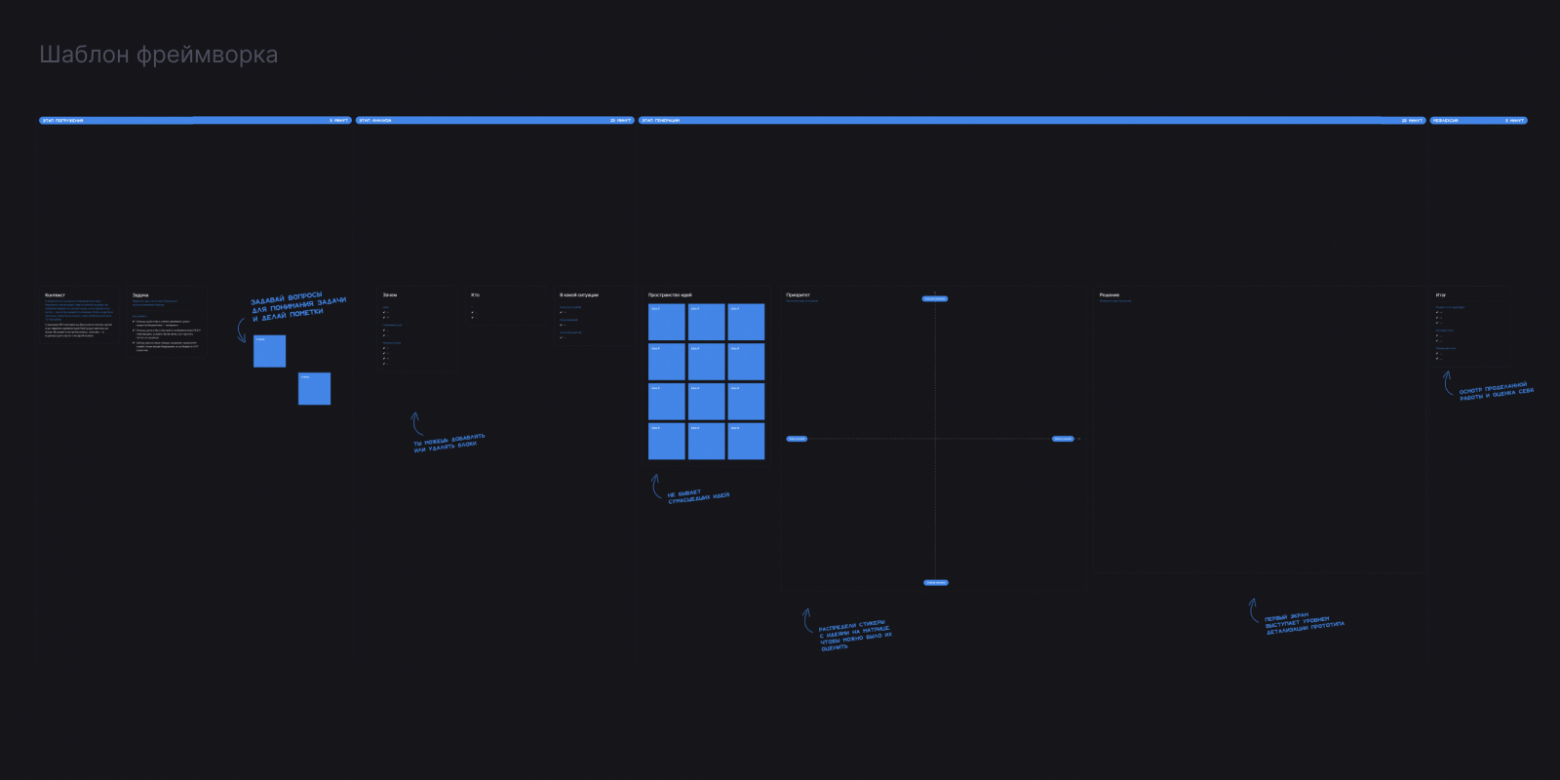
Мы заранее договариваемся о времени с дизайнером, и в начале нашей встречи я даю ссылку на файл Figma, в котором мы будем работать. В шаблоне есть подсказки для движения — смысловые блоки — поделюсь файлом с ними в конце статьи. Если дизайнер уходит не в ту сторону — всегда можно его вернуть с помощью наводящих вопросов.
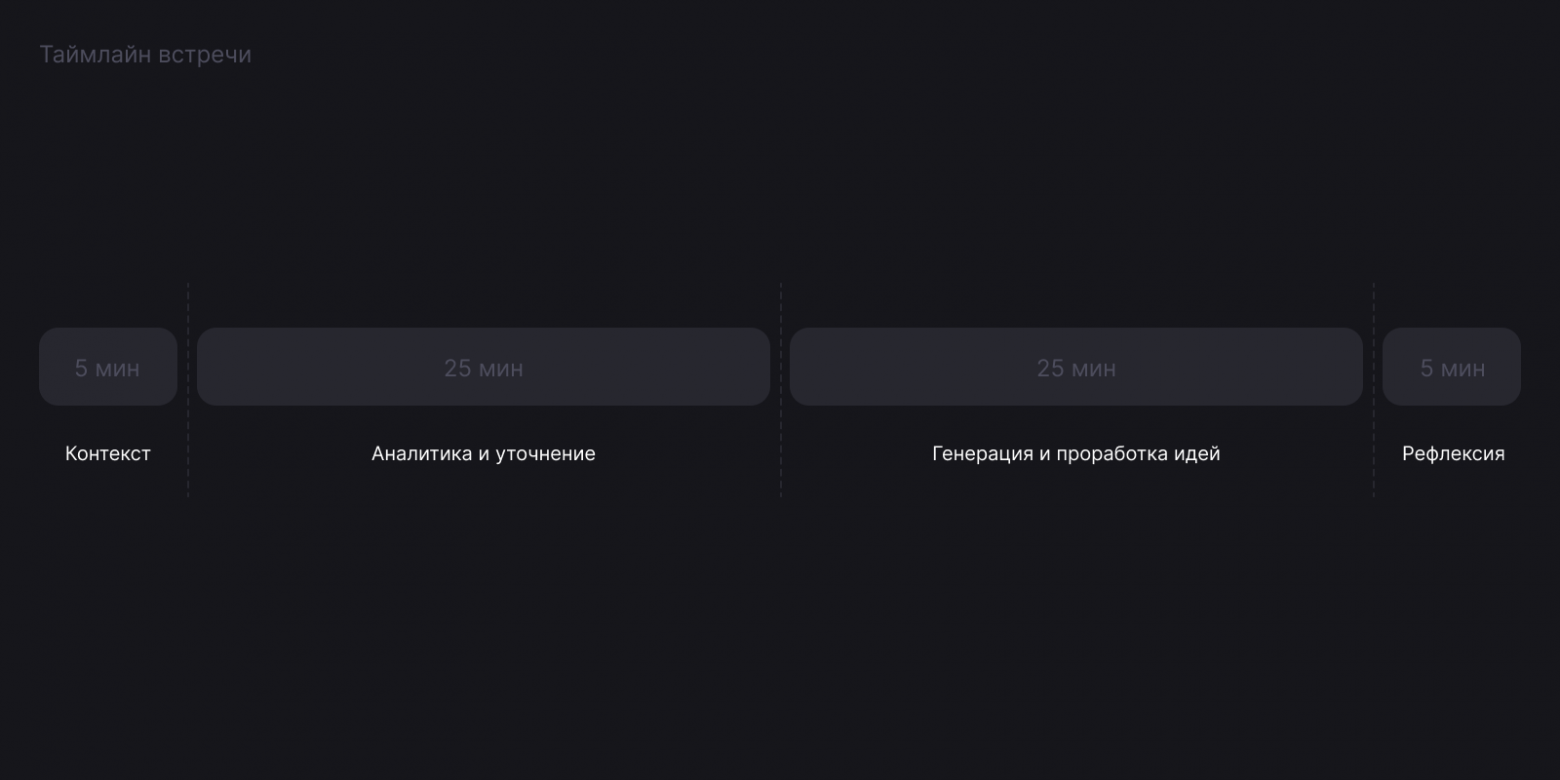
Идеальный процесс для меня выглядит так:
Погружение в задачу и описание процесса – 5 минут
Рассказываю, что будет происходить в следующий час, и то, как устроена доска. Даю контекст задачиЭтап анализа – 25 минут
Дизайнер задает «правильные для себя» вопросы и ищет у ведущего интервью ответы, чтобы сформировать целостную картину о продукте и о задачеЭтап генерации идей и гипотез – 25 минут
Дизайнер генерирует идеи, проводит их оценку и прорабатывает решение (lo-fi или hi-fi) хотя бы одной из идейРефлексия – 5 минут
Вместе смотрим на изначальную задачу, и на результат, которого удалось добиться

Какую роль сыграло внедрение whiteboard-а
С момента внедрения практики прошло уже почти 5 месяцев. За это время мы с лидами успели составить и описать 4 задачи и провести более 15 встреч с соискателями.
Немного статистики:
Все продуктовые дизайн-лиды Cloud заместили тестовые задания whiteboard-ами
70% участвующих в WB получили оффер
90% участников дали положительный фидбек о WB
Эффективное время выполнения задачи сократилось с 8-ми часов до 1-го часа
Общее время на задачу сократилось с 7-ми дней до 3-х дней (с учетом ресерча про whiteboard, ведь для дизайнера это новая практика)

Заключение
Whiteboard Challenge подойдет как метод проверки навыков дизайнера, если:
Вы ищете альтернативу тестовому заданию
Вы самостоятельно разобрались с задачей так, чтобы ответить на вопросы, которые могут возникнуть у дизайнера
Вы хотите проверить мышление человека «под напряжением»
Вы нанимаете человека в свою команду — так вы будете уверены, что дизайнер устраивает именно вас. Если вы хотите нанять дизайнера кому-то другому, то челлендж лучше провести тому, кто будет с ним работать.
Делюсь подборкой полезных ссылок, которые помогли мне разобраться с темой и улучшить процесс найма:
19 whiteboard and take-home design challenges for UX designers
Интервью с Facebook | Что такое Whiteboard Challenge? И как к нему подготовиться?
Важно!
11 марта 2024 я сделал сервис с примерами задач для WB. Там также можно забронировать время на консультацию со мной или пройти небольшое обучение самостоятельно
Бонус
Я разместил свой шаблон в Figma Community — по нему я провожу челленджи. Enjoy!
P.S.: если статья зайдет — следующую напишу о том, как подготовиться и пройти челлендж дизайнеру.
