
Давайте признаемся: подавляющее большинство пишет Java код, используя JetBrains IntelliJ IDEA Ultimate. Да, это отличная IDE. Для нее есть большое количество расширений, среда очень тесно интегрируется с Spring Framework и знает его особенности.
Тогда зачем пробовать что‑то другое?
Привет, Хабр! Меня зовут Константин Шибков, я Java‑разработчик в CDEK.
В какой‑то мере все Java‑разработчики стали заложниками IDEA. Она так привычна, что нет желания пробовать другое. Ведь всё такое удобное и знакомое за столько лет использования.
Но если у вас есть трудности с доступом к Ultimate версии, а Community вариант не достаточно функционален — самое время попробовать современную альтернативу — Visual Studio Code.
В статье делюсь опытом подготовки среды разработки и изучения вопроса: «А можно ли перейти на VSCode?».
Содержание
Какой результат хочу получить
Начнем с того, с чем работаю сейчас и чем пользуюсь часто в IntelliJ IDEA:
Java 17/21 + Kotlin
Spring Boot 3
Spring Initializr для создания новых проектов
многомодульные Maven/Gradle проекты
Postgres
MyBatis для работы с БД
Junit 5 + AssertJ
Copilot / GigaCode
Документация в MarkDown + AsciiDoc + PlantUML
Kubernetes
Попробуем найти аналоги или, возможно, для VSCode есть точно такие же расширения. Список всех использованных расширений — в конце статьи.
Установка и особенности работы с VSCode в разных ОС
Для установки переходите на официальный сайт и скачивайте дистрибутив для вашей ОС. Также можете использовать ваш пакетный менеджер. Для дистрибутивов на базе Linux предлагаю подробно изучить инструкции.
Особенности, которые выделил при работе с разными ОС:
Если у вас Windows — желательно использовать WSL 2 для работы с Linux средой. Таким образом решите проблемы при запуске.sh скриптов, которые может содержать ваш проект.
Если у вас установлен Code — OSS в Arch/Manjaro или дистрибутив, основанный на Arch, для включения официального магазина расширений VSCode установите из AUR
pamac install code-marketplace. Это позволит избежать ошибки при установке расширений, например,Extension 'xxx' not found.Если вы не нашли расширение через раздел Extensions в VSCode — скачайте файл расширения и установите вручную.
Существует два типа расширений: сами расширения и паки/ наборы расширений. Наборы устанавливают сразу пачку расширений, что упрощает установку. Но таким образом может быть установлено и что-то лишнее. Проверяйте содержание паков.
После установки, при первом запуске вас встретит чистый VSCode:

Еще немного про вариант работы Windows + WSL2. Если у вас не Windows — смело переходите к следующему разделу.
Особенность работы через WSL заключается в том, что VSCode у вас будет как бы дублирован. Одна версия VSCode будет установлена в Windows, а другая — в WSL. Это позволяет работать в среде Linux, не выходя из Windows и не используя GUI Linux.
По‑простому — в Windows у вас будет тонкий клиент, а все действия будут выполняться в WSL, то есть в Linux. Наборы расширений ставятся и настраиваются отдельно для WSL VSCode и для Windows VSCode. Вам необходимо ставить расширения после подключения к WSL.
В Windows откройте VSCode и подключитесь к WSL. Есть разные способы:
нажать на значок в нижнем левом углу с иконкой
><вызвать палитру команд
CTRL + SHIFT + P
и выбрать Connect to WSL using Distro…, после выбрать дистрибутив WSL.
Скачается VSCode для WSL, которая будет работать в WSL, а в Windows останется только тонкий клиент. После подключения можно продолжать работу.
Extension Pack for Java
Ставим минимальный набор расширений для Java. Это позволит проверять синтаксис, подсвечивать код, использовать автодополнение кода, запускать приложение и тесты; включит инструменты рефакторинга, режим отладки, поддержку Maven/Gradle.
⬇️ Страница пака Extension Pack for Java

Каждое расширение можно установить разными способами:
Перейти во вкладку Extensions в интерфейсе приложений или через палитру действий
CTRL + SHIFT + P/⌘⇧Pнайти Install Extensions. Ввести название расширения для поиска. Выбрать расширение из списка и нажать Install.

Перейти на страницу расширения и нажать Install. Работает не во всех случаях.
Перейти на страницу расширения, в Resources разделе найти Download Extension. Получите .vsix файл, далее вызывайте палитру команд и найдите Extensions: Install from VSIX... — выберите скаченный файл и установите расширение.
После установки Extension Pack for Java вам будет предложено установить JDK или выбрать путь до уже установленного. Самый просто вариант, по мне — использовать https://sdkman.io.
Проверяем работу Java в VSCode
Теперь можно проверить, как запускает Java код на этом этапе. Сделаем простой Hello, world!
Создайте новый файл в VSCode (можно снова использовать магическую палитру действий CTRL + SHIFT + P / ⌘⇧P ) и запустите команду New Java File.

Внесите в новый файл код:
class Main {
public static void main(String[] args) {
System.out.println("Hello VSCode!");
}
}Сохраните файл под именем Main.java, и можно запускать. Первый вариант — через кнопку в интерфейсе или через хоткеи. Какие именно — можете посмотреть через палитру действий Help: Keyboard Shortcuts Reference, все также в магическом терминале :) Можете назначить свои, дальше мы поставим большинство хоткеев как в IDEA.

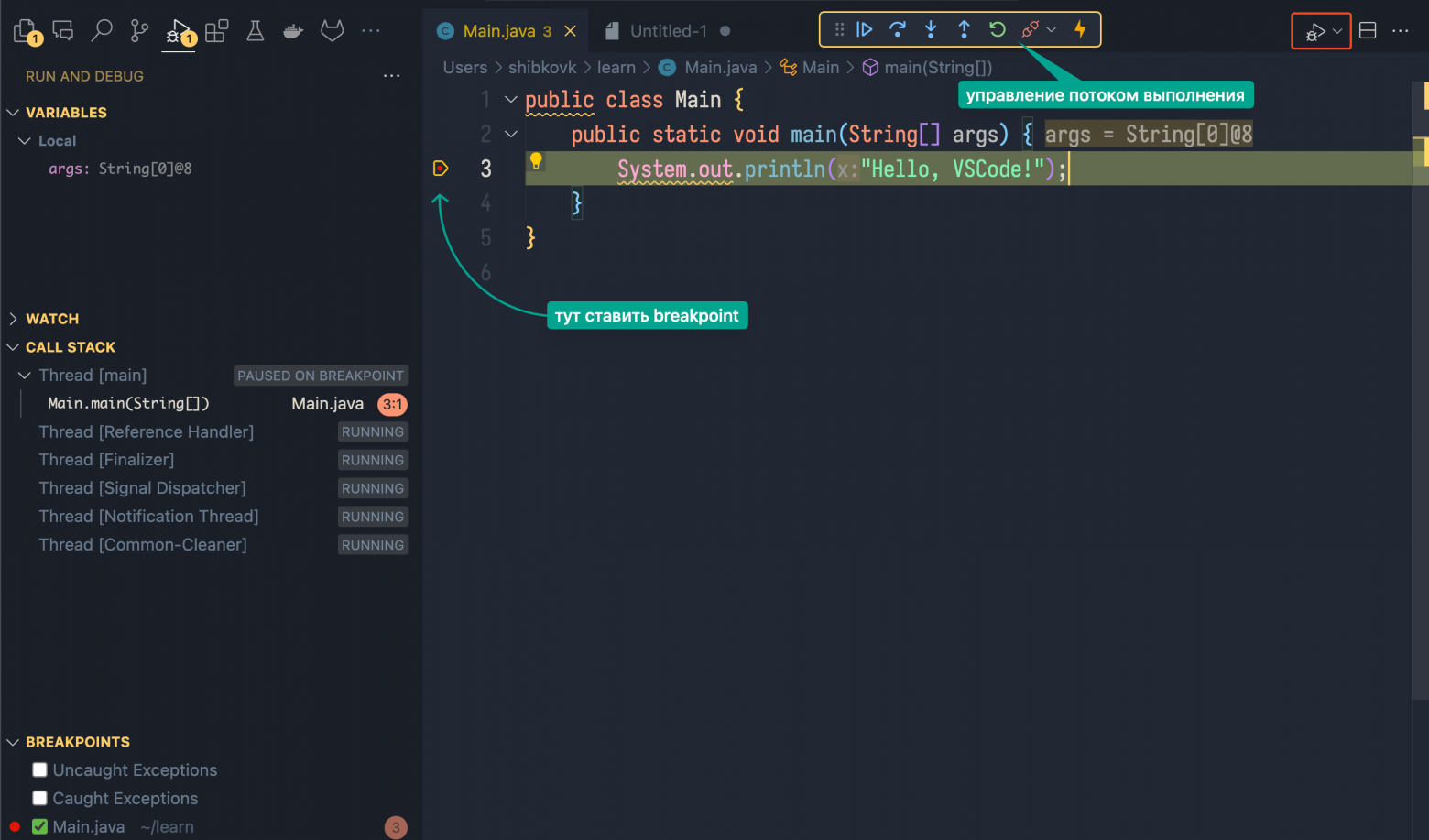
Можете проверить отладку. Установите breakpoint привычным способом — нажатием на область левее от номера строки, далее в меню Run выберите Debug Java.

Если всё работает — пора двигаться дальше и установить другие расширения.
SonarLint

Анализ кода, куда же без него. Ставим расширение SonarLint. Оно будет давать подсказки по коду, а также позволит подключить SonarQube сервер и выполнять проверки проекта с получением отчета.
⬇️ Страница SonarLint в магазине расширений
Возможно, потребуется установка Node.js. Найдете подробности, как это сделать, на странице https://github.com/nodesource/distributions.
Для подключения SonarQube сервера следуйте по инструкции на скриншоте. Достаточно ввести адрес сервера — дальше получение токена будет произведено автоматически через авторизацию в браузере.

Spring Boot Extension Pack

⬇️ Страница Spring Boot Extension Pack в магазине расширений
После установки будет предложено создать пример проекта для тестирования расширения. Будет склонирован проект PetClinic в выбранную директорию.
Предлагаю так и сделать: создать проект, запустить и убедиться, что все работает. После клонирования необходимо будет подождать, пока проект проиндексируется и скачаются все зависимости.
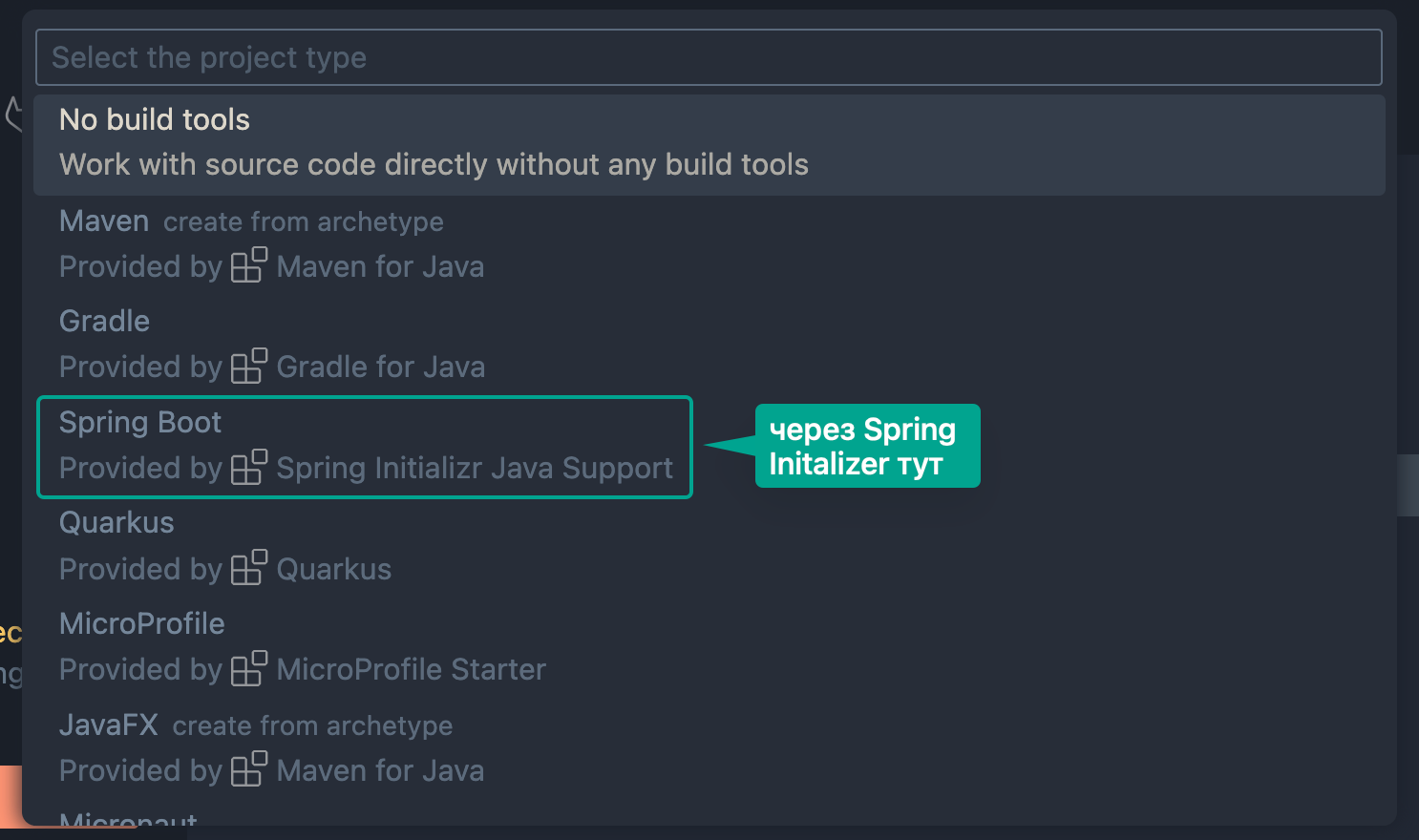
Чтобы создать новый Java‑проект, перейдите в EXPLORER вкладку и найдите кнопку «создать новый проект». Дальше в интерактивном меню вы можете выбрать тип проекта, фреймворк или сборщик, а также — какими средствами его создать, включая Spring Initializr.


В пак также входит:
Spring Tools для работы с особенностями кода в Spring
Spring Initializr для упрощения создания нового проекта
Spring Dashboard для управления Spring Boot проектами: запуск приложения, список ендпоинтов, дебаг.
Как добавить корпоративный/ сторонний Spring Initializr
Можно настроить использование инициализации проекта с указанием сервера сборки шаблонного проекта.
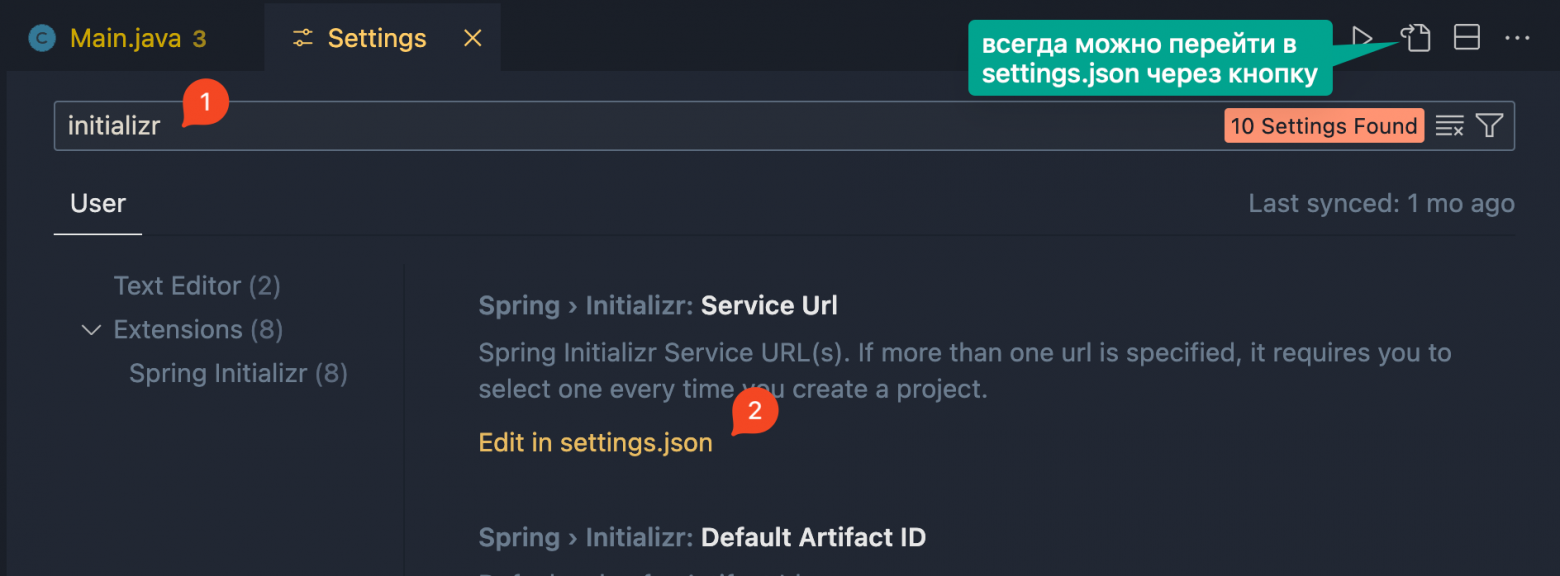
Перейдите в настройки расширения Spring Initializr. Например, через шестеренку или через палитру.

Находите пункт Service Url, заходите в редактирование settings.json . Да, все настройки можно делать в текстовом файле формата JSON и не искать пункты в интерфейсе.

Прописывайте свое значение URL в параметр "spring.initializr.serviceUrl". Сохраняйте файл и теперь создавайте проекты, используя свой сервис сборки проектов.
{
"spring.initializr.serviceUrl": [
"https://start.my-spring.io"
]
}Расширения для переноса своего JetBrains опыта
Установите хоткеи, к которым привыкли, с помощью расширения:
⬇️ Страница IntelliJ IDEA Keybindings в магазине расширений
Другие хоткеи вы можете настроить, открыв полный список горячих клавиш через пункт меню File → Preferences → Keyboard Shortcuts.
Если вам поможет стандартная тема из IDEA, тут она тоже есть:
⬇️ Страница Darcula IntelliJ Theme в магазине расширений
Вы смотрите на файлы и не понимаете, что скрывается за значком? Просто верните привычный вид:
⬇️ Страница IDEA Icons in VSCode в магазине расширений
Полный список рекомендуемых расширений
Все предложенные расширения проверены лично. Использую в повседневной работе.
Выбирайте актуальные для вашего набора требований. Можете предлагать в комментариях лучшие аналоги или ваши must have расширения. Расширений очень много, и не всегда успеваешь следить за новыми :)
Extension Pack for Java — базовая поддержка Java
Spring Boot Extension Pack — поддержка Spring Boot экосистемы
SonarLint — статический анализатор кода с поддержкой SonarQube
Gradle for Java — расширенная поддержка Gradle
Google Cloud Code (для k8s) — для просмотра сущностей Kubernetes, логов подов и прочее. Такой UI для kubectl
PlantUML — поддержка синтаксиса для документов, экспорт диаграмм, рендер диаграмм
AsciiDoc — поддержка синтаксиса документов.adoc и предпросмотр
GitLab Workflow — CR/CI/MR — работайте с MR, проводите ревью кода прямо в VSCode
git‑log‑graph — визуализация веток и коммитов, cherry‑pick и т. д. — аналог вкладки Git в Jetbrains продуктах
Docker — работа с образами и контейнерами
Kubernetes — варианта аналога kubectl
Swagger Viewer — рендер OpenApi документации прямо в окне предпросмотра VSCode
AsyncAPI Preview — рендер документации и просмотр в VSCode
XML — расширенная поддержка XML формата
MybatisX — автоматизация работы с MyBatis, линковка файлов, генерация блоков запросов. Полный аналог расширения для JetBrains
Auto Rename Tag — позволяет быстро переименовывать открывающийся и закрывающийся тег
Spelling Checker — базовый движок проверки орфографии
Russian — Code Spell Checker — пакет русского языка для проверки орфографии
Inline SQL — поддержка SQL синтаксиса внутри кода Java, Python и других
Bookmarks — аналог закладок из JetBrains
Markdown All in One — синтаксис, сниппеты, предпросмотр и автоматизация для md
Maven dependency explorer — обзор зависимостей в UI
PostgreSQL Language Server — расширенная поддержка особенностей языка PostgreSQL
GitHub Copilot — AI ассистент
GigaCode — бесплатный (пока) AI ассистент, доступный из РФ
Настройки VSCode для комфортной работы
Кроме базовых расширений вы можете настроить очень тонко VSCode под себя. Предложу несколько настроек, с которых можно начать.
Для начала: как зайти в настройки. Ещё раз прописываю все варианты для изменения настроек через UI:
хоткей
CTRL + ,/⌘,File → Preferences → Settings
палитра команд
CTRL + SHIFT + P/⌘ ⇧ Pи далее найдите Preferences: Open Settings (Ul)
Для редактирования настроек напрямую через settings.json:
палитра команд — Preferences: Open User Settings (JSON)
через Settings вкладку UI и дальше кнопка Открыть settings.json

Включить автосохранение файлов
Откройте настройки
Найдите пункт Auto Save
Установите значение в onFocusChange или afterDelay или другое, подходящее для вас.
{
"files.autoSave": "afterDelay"
}Всегда открывать папки и файлы в новом окне
Новый проект или отдельный файл — новое окно IDE? Eсли и вам так удобно — устанавливайте параметры:
{
"window.openFilesInNewWindow": "on",
"window.openFoldersInNewWindow": "on"
}Настройки шрифта
Любимый и привычный шрифт и размер — это точно важно. А ещё можно лигатуры включить для красоты:
{
"editor.fontFamily": "'Iosevka', 'monospace', monospace",
"editor.fontSize": 14,
"editor.fontLigatures": true
}Кнопки схлопывания, folding
По умолчанию около каждого метода или класса стрелочки для раскрытия или сокрытия содержимого появляются только при наведении на них. Чтобы сделать их всегда видимыми:
{
"editor.showFoldingControls": "always"
}Настройка Git
Включите autofetch и вы всегда будете в курсе изменения в репозитории:
{
"git.autofetch": true,
"git.autofetchPeriod": 300 //seconds
}кстати, в settings.json можно оставлять комментарии после //
Настроить сервер для Spring Initalizr
Укажите URL сервера в параметре
{
"spring.initializr.serviceUrl": [
"https://spring-initializr.my-company.ru"
]
}AsciiDoc + PlantUML
Чтобы PlantUML отрисовывался в AsciiDoc, необходимо активировать kroki и указать PlantUML сервер
{
"asciidoc.extensions.enableKroki": true,
"plantuml.server": "https://www.plantuml.com/plantuml"
}Вы можете использовать корпоративный сервер или локальный сервер для отрисовки. Или оставить значение как в примере (тогда будете использовать публичный сервер).
Gitlab
Для подключения Self Hosted Gitlab:
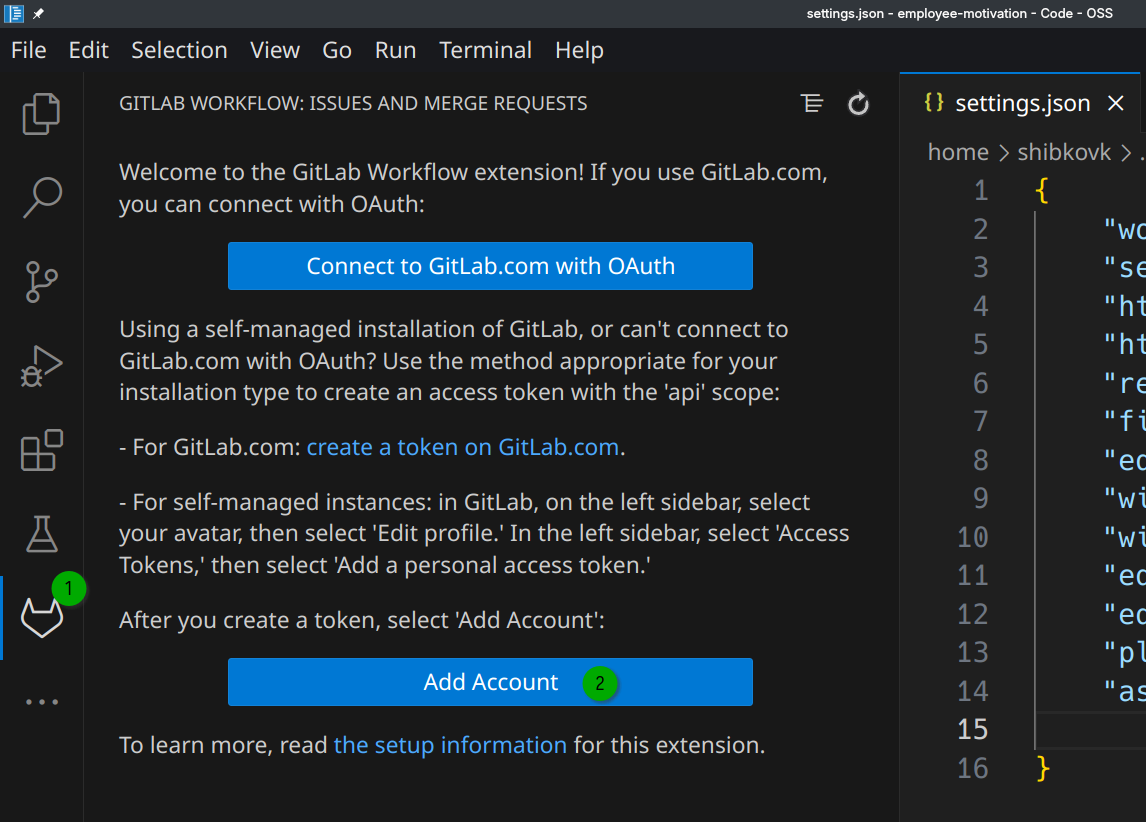
Сгенерируйте токен для доступа к api. Для этого перейдите в настройки (Preferences) профиля в GitLab, далее в пункт Access Tokens, создайте новый токен и выберите scopes: api и read_api, скопируйте токен.
Перейдите в расширение GitLab Workflow, нажмите Add Account. Введите адрес GitLab и в следующем предложении ввода вставьте токен.

После успешного добавления связи с GitLab у вас появляются возможности:
получать списки MR, с фильтрацией
выполнять Code Review с написанием комментариев к измененным строкам, ставить Approve
видеть результат выполнения Pipelines MR.

Удаленный Java Debug
Мне, например, удобно всегда запускать приложение с возможностью подключиться в режиме Debug. Чтобы сделать это в VSCode создайте конфигурацию запуска launch.json.

Вставьте конфиг, при необходимости измените хост и порт.
{
"version": "0.2.0",
"configurations": [
{
"type": "java",
"name": "Attach to Remote Java Application",
"request": "attach",
"hostName": "127.0.0.1",
"port": 5005
}
]
}hostName— адрес хоста, где развернуто приложениеport— это порт для подключения удаленного дебага
Запускайте дебаг сессию после запуска приложения.
Активация нового установленного языка для Spelling Checker
Найдите в UI настройках @ext:streetsidesoftware.code-spell-checker параметр C Spell: Language и через запятую перечислите все языки, для которых надо включить проверку орфографии.
Например, для английского и русского: en, ru.
Или в settings.json добавьте строку:
{
"cSpell.language": "en, ru"
}Активировать внешние правила оформления кода
Скачайте файл с правилами по оформлению кода в формате Eclipse XML, например:
wget https://raw.githubusercontent.com/google/styleguide/gh-pages/eclipse-java-google-style.xml
Укажите в настройках параметр c указанием пути до файла:
{
"java.format.settings.url": "/home/shibkov/dev/eclipse-java-google-style.xml"
}Что в итоге получилось
После всех действий у вас под рукой настроенная для разработки Java‑приложений IDE с использованием Spring Boot.
Дальше вы можете настраивать IDE под ваши нужды, находить полезные расширения для решения ваших задач. Так вы сможете по кирпичикам собрать свою персональную IDE и синхронизировать настройки, расширения на разные рабочие машины.
Инструкция проверена на нескольких Java‑разработчиках и помогла им полностью перейти на VSCode, не думая о рисках блокировки и ограничений урезанных версий.
Вы пробовали VSCode для разработки на Java? Расскажите в комментариях про свой опыт, про любимые и must have расширения, не указанные в статье.
Удачной разработки!