Я живу в регионе, где с интернетом, а уж тем более разработкой сайтов всегда были проблемы. Вроде-бы в регионе много веб-студий, фрилансеров, но смотреть на многие сайты, созданные на наших «нивах» без слез нельзя. Я не знаю, почему так происходит, не мне в этом разбираться. не мне судить.
В какой-то момент я попытался разобраться — как сделать правильный сайт, «годный», как говорят. результатом этого стал мой личный свод правил, основы, постулаты, грубо говоря. их я придерживаюсь и по ним оцениваю работу коллег. Все они — обобщенный и неоднократно проверенный мною «в бою» опыт профессионалов веб-разработки. Вот они.
Любой сайт должен отвечат посетителю на вопросы:
Заметьте, как расположены вопросы и соответствующие им страницы сайта. Это не просто так. Именно в таком порядке, за редким исключением, в голове нового посетителя появляются вопросы, адресованные к сайту.
Часто, этого набора страниц более чем достаточно, чтобы сделать сайт успешным и продающим. Иногда некоторые страницы, например с прайсом, имеет смысл преобразовать в раздел. Если портфолио обширное и его нужно как-то упорядочить. Но не стоит слишком усердно отделать мух от котлет — лишняя детализация и большое количество подразделов это плохо. золотая середина — 1-2 уровня вложенности, максимум. Как это выглядит на практике?
Раздел Автомобили
Такое количество уровней вложенности выбрано не случайно — посетителю может наскучить путешествовать по подразделам, он может запутаться и, в конце-концов, уйти на другой сайт.
Э то самая важная составляющая успешного сайта. После структуры, разумеется. Все просто — первое, на что обращает внимание посетитель — текст и его оформление. Текст должен быть направлен не на поисковую систему, а на посетителя. Он должен давать ему то, за чем он пришел — интересующую его информацию. Не малую роль в этом играет знание основ типографики. Это поможет расположить текстовые и графические элементы на странице так, как удобно и привычно читателю.
Будьте честны. Помните — Честность, лучшая политика!.. Не воруйте чужие тексты — лучше наймите того, кто напишет о компании за вас. Не берите фотографии в фотобанках — опубликуте фото, сделанные вами и именно для сайта. Не берите статистические данные с потока — расскажите все как есть, ведь обман всегда раскрывается.
Не забывайте держать связь с посетителями через форму обратной связи. Это поможет вам не только в работе сайта но и компании вцелом
Самый простой и действенный способ создать дизайн сайта — посмотреть на корпоративные цвета, логотип и стиль самой компании. не стоит только забывать о том, что цвета несут скрытую информацию и эмоции. Белый, например, это уверенность, лаконичность и завершенность. Кроме того он успокаивает.
А вот это вообще не главное. Чтобы завоевать посетителя важно умело и просто подать важную ему информацию, грамотно сопроводив ее визуальными образами. удобство использования и предсказуемость результата — вот от чего должен отталкиваться дизайнер, разрабатывая внешний вид сайта. Или расставляя формочки и кнопочки.

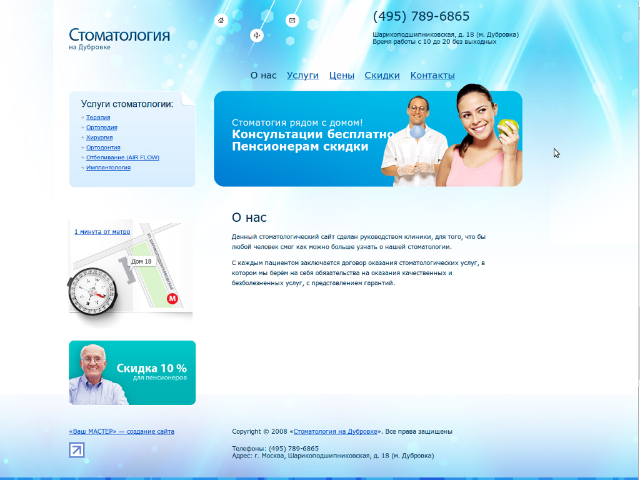
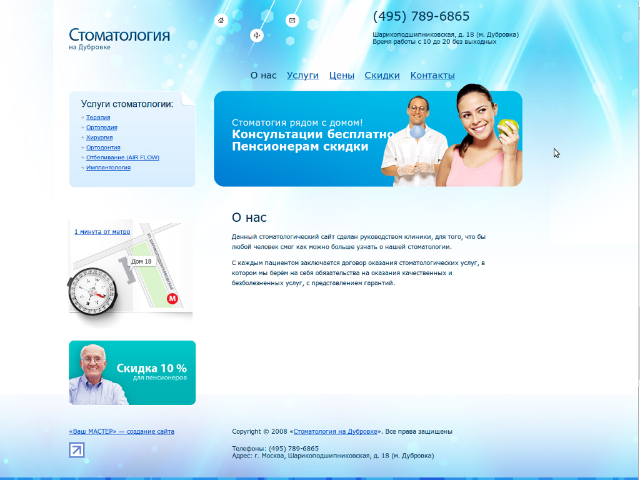
Я нашел этот сайт случайно. Это не рекламная ссылка, и мне кажется, это пример достойный того, что может получиться, если здравый смысл при разработе сайта победит.
В какой-то момент я попытался разобраться — как сделать правильный сайт, «годный», как говорят. результатом этого стал мой личный свод правил, основы, постулаты, грубо говоря. их я придерживаюсь и по ним оцениваю работу коллег. Все они — обобщенный и неоднократно проверенный мною «в бою» опыт профессионалов веб-разработки. Вот они.
Структура
Любой сайт должен отвечат посетителю на вопросы:
- Кто мы? (Страница о компании)
- Что делаем? (Страница с прайсом или услугами)
- Как мы это делаем? (Страница с выполненными работами или отзывами клиентов)
- Как нас найти? (Страница с контактными данными)
- Что самое главное? (Главная страница)
Заметьте, как расположены вопросы и соответствующие им страницы сайта. Это не просто так. Именно в таком порядке, за редким исключением, в голове нового посетителя появляются вопросы, адресованные к сайту.
Часто, этого набора страниц более чем достаточно, чтобы сделать сайт успешным и продающим. Иногда некоторые страницы, например с прайсом, имеет смысл преобразовать в раздел. Если портфолио обширное и его нужно как-то упорядочить. Но не стоит слишком усердно отделать мух от котлет — лишняя детализация и большое количество подразделов это плохо. золотая середина — 1-2 уровня вложенности, максимум. Как это выглядит на практике?
Раздел Автомобили
- Подраздел Легковые авто
Такое количество уровней вложенности выбрано не случайно — посетителю может наскучить путешествовать по подразделам, он может запутаться и, в конце-концов, уйти на другой сайт.
Текст на сайте
Э то самая важная составляющая успешного сайта. После структуры, разумеется. Все просто — первое, на что обращает внимание посетитель — текст и его оформление. Текст должен быть направлен не на поисковую систему, а на посетителя. Он должен давать ему то, за чем он пришел — интересующую его информацию. Не малую роль в этом играет знание основ типографики. Это поможет расположить текстовые и графические элементы на странице так, как удобно и привычно читателю.
Содержание
Будьте честны. Помните — Честность, лучшая политика!.. Не воруйте чужие тексты — лучше наймите того, кто напишет о компании за вас. Не берите фотографии в фотобанках — опубликуте фото, сделанные вами и именно для сайта. Не берите статистические данные с потока — расскажите все как есть, ведь обман всегда раскрывается.
Не забывайте держать связь с посетителями через форму обратной связи. Это поможет вам не только в работе сайта но и компании вцелом
Цвета сайта
Самый простой и действенный способ создать дизайн сайта — посмотреть на корпоративные цвета, логотип и стиль самой компании. не стоит только забывать о том, что цвета несут скрытую информацию и эмоции. Белый, например, это уверенность, лаконичность и завершенность. Кроме того он успокаивает.
Дизайн
А вот это вообще не главное. Чтобы завоевать посетителя важно умело и просто подать важную ему информацию, грамотно сопроводив ее визуальными образами. удобство использования и предсказуемость результата — вот от чего должен отталкиваться дизайнер, разрабатывая внешний вид сайта. Или расставляя формочки и кнопочки.
Как это выглядит

Я нашел этот сайт случайно. Это не рекламная ссылка, и мне кажется, это пример достойный того, что может получиться, если здравый смысл при разработе сайта победит.