DOCTYPE. Одно название уже говорит само за себя (тип документа), но давайте копнем глубже.
Спецификация HTML 2.0 (1995 год)
Вольный перевод
По сути, DOCTYPE (Document Type Declaration) определяет тип спецификации HTML. В каждой спецификации прописаны поддерживаемые ей элементы, атрибуты, и их взаимоотношения. Изначально спецификации писались в DTD, а сегодня это XML Schema.
Есть один интересный момент, в HTML коде большинства сайтов 90х годов разработчики вообще редко прописывали DOCTYPE. Потому, что браузеры тех времён могли самостоятельно выбирать спецификацию документа и поэтому у разработчиков попросту не было нужды прописывать DOCTYPE в первой строке кода.
Но к началу нулевых годов DOCTYPE стал обязательным элементом и все веб-разработчики начали прописывать его в своих страницах. Причина кроется в том, что DOCTYPE приобрёл новое значение. Теперь он переключает режимы работы браузеров. И всё это из-за CSS!
К концу 90х годов существовало огромное количество сайтов. Веб-страницы, в основном, просматривались через такие браузеры, как Netscape Navigator и Microsoft Internet Explorer. Эти браузеры обрабатывали некоторые CSS свойства по-своему, а не в соответствии со стандартами.
Первый браузер поддерживающий CSS был Internet Explorer 3, вышедший в 1996 году. IE3 надежно поддерживал большинство цветов, фоновые и текстовые свойства, но box model (margins, paddings, borders) не была полностью реализована, а свойство display и псевдо-элементы вообще не поддерживались.
Когда было решено создать браузер полностью соответствующий стандартом CSS, оказалось, что все унаследованные страницы ломаются! Одна из главных причин была box model.
Поэтому в новых браузерах появились два режима обработки страниц – standart и quirk (чудачества). Страницы использующие DOCTYPE с HTML версии 4 и выше обрабатываются в соответствии со стандартами, а страницы без DOCTYPE или с DOCTYPE, но версией HTML ниже 4 обрабатываются, как в старом браузере. Даже если написать просто
Ресурсы по теме:
RFC 1866: The HTML 2.0 specification
Quirks mode
Quirks Mode and Standards Mode
CSS Enhancements in Internet Explorer 6
DOCTYPE Switches support in Opera Presto 2.10
Picking a Rendering Mode
Спецификация HTML 2.0 (1995 год)
To identify information as an HTML document conforming to this specification, each document must start with one of the following document type declarations.
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
...
Вольный перевод
Для определения информации о том, какой спецификации соответствует HTML документ, каждый документ должен начинаться с одного из следующий объявлений типа документа.
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
...
По сути, DOCTYPE (Document Type Declaration) определяет тип спецификации HTML. В каждой спецификации прописаны поддерживаемые ей элементы, атрибуты, и их взаимоотношения. Изначально спецификации писались в DTD, а сегодня это XML Schema.
Есть один интересный момент, в HTML коде большинства сайтов 90х годов разработчики вообще редко прописывали DOCTYPE. Потому, что браузеры тех времён могли самостоятельно выбирать спецификацию документа и поэтому у разработчиков попросту не было нужды прописывать DOCTYPE в первой строке кода.
 |
 |
 |
| STRAWBERRY POP-TART BLOW-TORCHES (1994) | CNN’S O.J. SIMPSON TRIAL PAGE (1996) | WELCOME TO NETSCAPE (1994) |
Но к началу нулевых годов DOCTYPE стал обязательным элементом и все веб-разработчики начали прописывать его в своих страницах. Причина кроется в том, что DOCTYPE приобрёл новое значение. Теперь он переключает режимы работы браузеров. И всё это из-за CSS!
К концу 90х годов существовало огромное количество сайтов. Веб-страницы, в основном, просматривались через такие браузеры, как Netscape Navigator и Microsoft Internet Explorer. Эти браузеры обрабатывали некоторые CSS свойства по-своему, а не в соответствии со стандартами.
Первый браузер поддерживающий CSS был Internet Explorer 3, вышедший в 1996 году. IE3 надежно поддерживал большинство цветов, фоновые и текстовые свойства, но box model (margins, paddings, borders) не была полностью реализована, а свойство display и псевдо-элементы вообще не поддерживались.
Когда было решено создать браузер полностью соответствующий стандартом CSS, оказалось, что все унаследованные страницы ломаются! Одна из главных причин была box model.
 |
 |
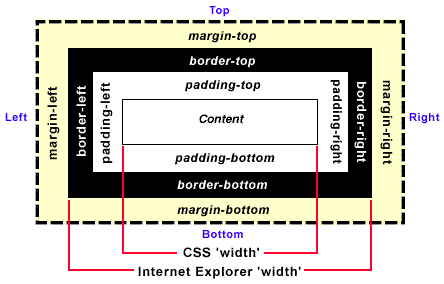
| В старых версиях IE значение высоты/ширины бокса включало в себя border и padding. | Оба элемента имеют одинаковые значения высоты и ширины. Слева – стандартный; справа – старый IE. |
Поэтому в новых браузерах появились два режима обработки страниц – standart и quirk (чудачества). Страницы использующие DOCTYPE с HTML версии 4 и выше обрабатываются в соответствии со стандартами, а страницы без DOCTYPE или с DOCTYPE, но версией HTML ниже 4 обрабатываются, как в старом браузере. Даже если написать просто
<!doctype html> (без версии HTML) браузер IE6 (дата релиза: 2001 год) и выше включат стандартный режим.Ресурсы по теме:
RFC 1866: The HTML 2.0 specification
Quirks mode
Quirks Mode and Standards Mode
CSS Enhancements in Internet Explorer 6
DOCTYPE Switches support in Opera Presto 2.10
Picking a Rendering Mode