=========
Обновление от 24.03.13
Neatbeans 5.3 бесплатная IDE подходящая для верстки умеет на лету отображать набранный html в хроме через свой плагин.
Тоже самое умеет webstorm.
Куча костылей описанных ниже уже не нужны!
=========
Я хочу подвести итог инструментов-расширений Firefox для веб-разработки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с них
скриншот общие наручники и попросите рассказать чего им так не хватает.
Со многими вы знакомы, а что есть еще, или вы твердо убеждены, что у вас всего пара рук?
Начнем с самого известного:
1.
Говорят, если бы капитан
мочевидность был веб-разработчиком, он бы всем советовал ставить Firebug. Это Джастин Бибер в мире попсы, это почти половина самого firefox.
В представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox.



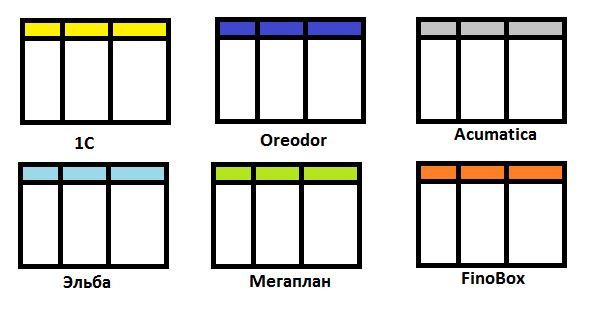
 Существует несколько типов проектов,
Существует несколько типов проектов, 







 Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!
Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда! Каждый из нас, хоть раз при разработке мобильных версий сайта, задумывался о том, как можно ускорить процесс разработки, дебаггинга и быстрого просмотра изменений. Кто-то поднимал для этого локальный сервер, кто-то ставил эмуляторы, чтобы лишний раз не тянуться к телефону для просмотра, кто-то делал и более костыльные решения. Ребята из Adobe Lab позаботились о нас и выпустили сегодня прекрасное приложения для этих нужд. Барабанная дробь, встречайте — Adobe Shadow!
Каждый из нас, хоть раз при разработке мобильных версий сайта, задумывался о том, как можно ускорить процесс разработки, дебаггинга и быстрого просмотра изменений. Кто-то поднимал для этого локальный сервер, кто-то ставил эмуляторы, чтобы лишний раз не тянуться к телефону для просмотра, кто-то делал и более костыльные решения. Ребята из Adobe Lab позаботились о нас и выпустили сегодня прекрасное приложения для этих нужд. Барабанная дробь, встречайте — Adobe Shadow!