
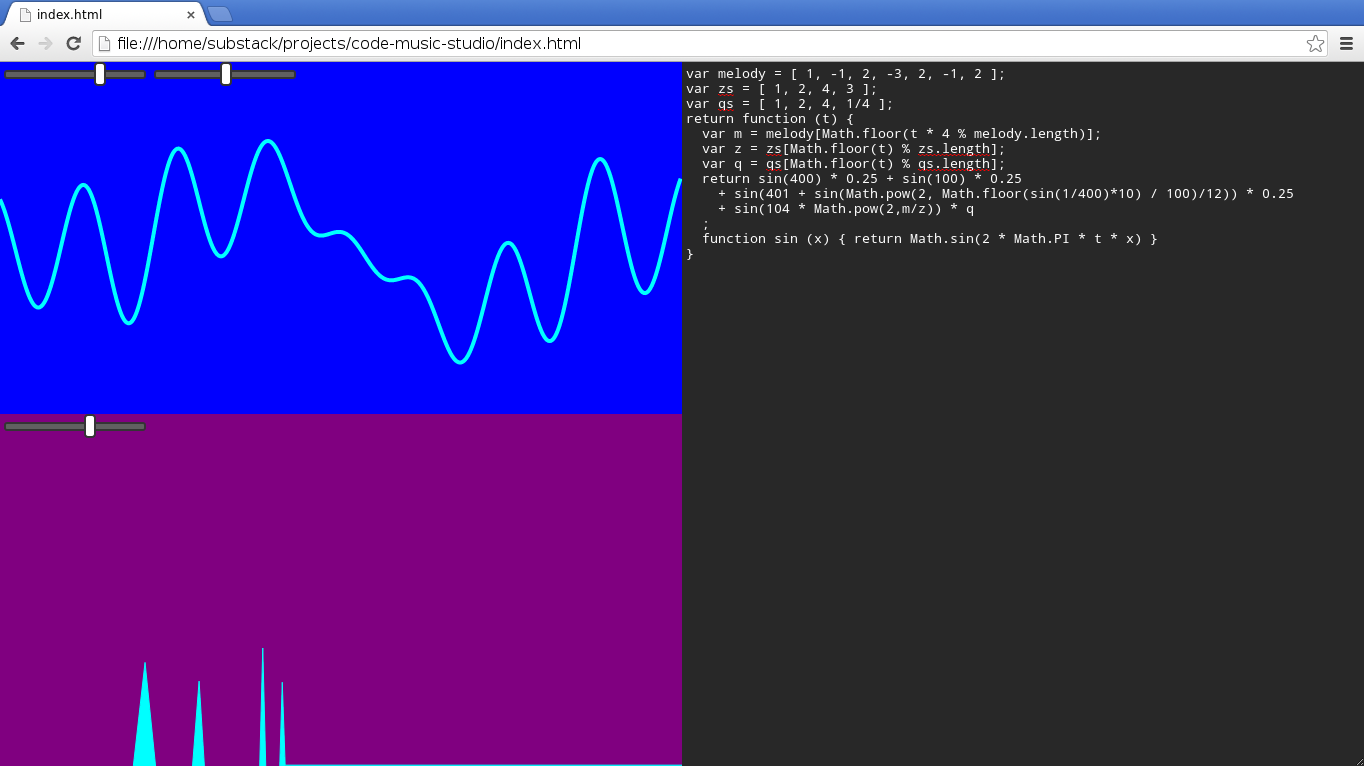
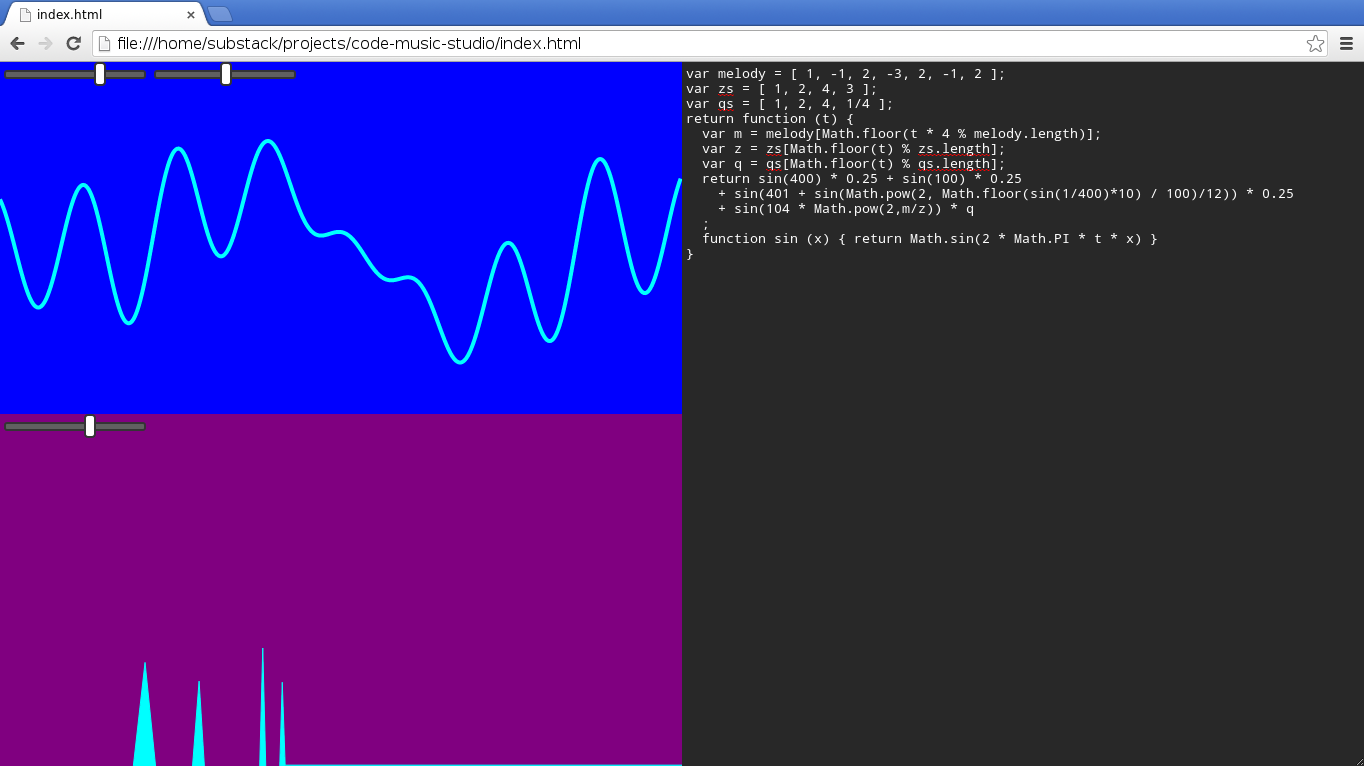
Приглашаю всех любителей электронной музыки и программирования, поиграться в синтез мелодий с помощью Code Music Studio.
Interface Developer and JavaScript Enthusiast



 JavaScript принято считать прототип-ориентированным языком программирования. Но, как ни странно, этим подходом практически никто не пользуется: большинство популярных JS-фреймворков явно или неявно оперируют классами.
JavaScript принято считать прототип-ориентированным языком программирования. Но, как ни странно, этим подходом практически никто не пользуется: большинство популярных JS-фреймворков явно или неявно оперируют классами.  В этой статье я кратко в примерах объясню что такое свойства __proto__, prototype и работу оператора new в JavaScript.
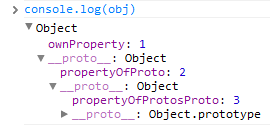
В этой статье я кратко в примерах объясню что такое свойства __proto__, prototype и работу оператора new в JavaScript.var obj = {ownProperty: 1};
console.log(obj.ownProperty);// 1
obj.__proto__ = {propertyOfProto: 2};
console.log(obj.propertyOfProto);// 2
obj.__proto__.__proto__ = {propertyOfProtosProto: 3};
console.log(obj.propertyOfProtosProto);// 3