Всем привет!
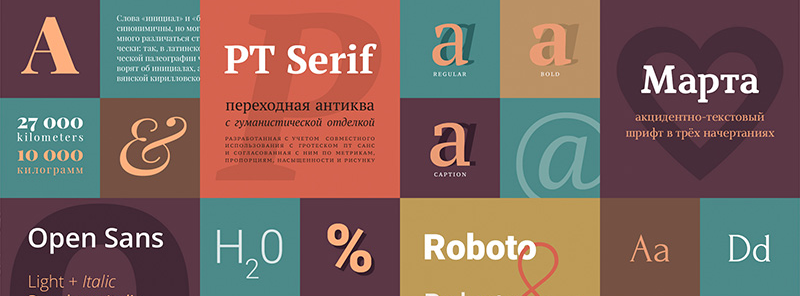
Именно так начался пост десятилетней давности о появившемся сайте со шрифтами. Да, вот так незаметно пролетели 10 лет, и по меркам интернета это, пожалуй, возраст человека, который уже закончил учиться и вышел в свободное плавание. Так и наш проект, пройдя все переделки, стабилизировался в своем функционале и движется по заданному курсу. Но за все это время одно осталось неизменным — бесплатные шрифты и свободный доступ к ним.