Читать дальше →
Евгений Гринкевич @ewgenij
Пользователь
Маленькая идея: перед запуском первого стартапа, возможно, потренироваться хотя бы на простом интернет-магазине?
4 мин
7.8KДавайте представим, что у нас горят глаза скорее делать свой стартап на миллиард. Есть миллионы идей, как навсегда изменить мир и возглавить рейтинги Форбса. Двух маленьких вещей только не хватает: опыта и денег даже на минимальную разработку проекта. Недели, месяцы и годы проходят. Эти бестолковые инвесторы идей не понимают. Слишком уж инновационные эти идеи. Денег никто не дает и полезного опыта больше не становится.


+9
Большой интернет-магазин на облачной платформе. Часть 2 + доступ к админке
4 мин
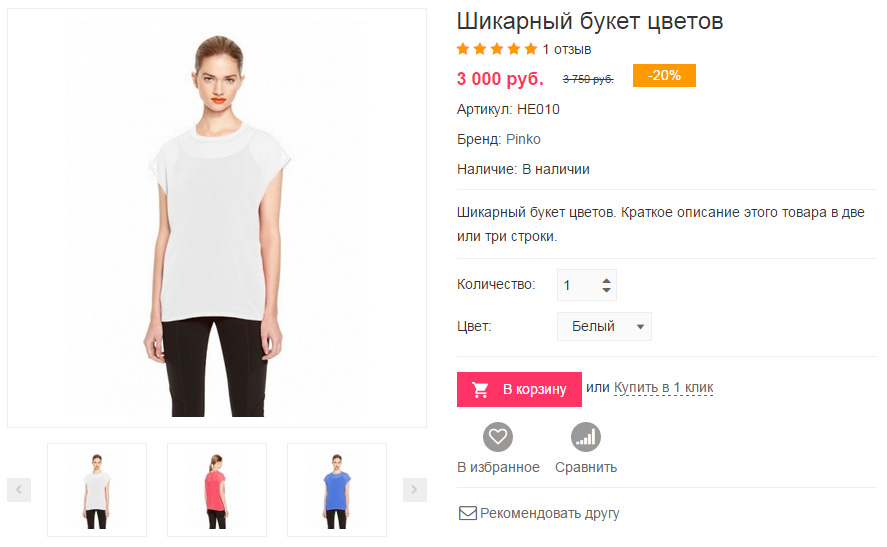
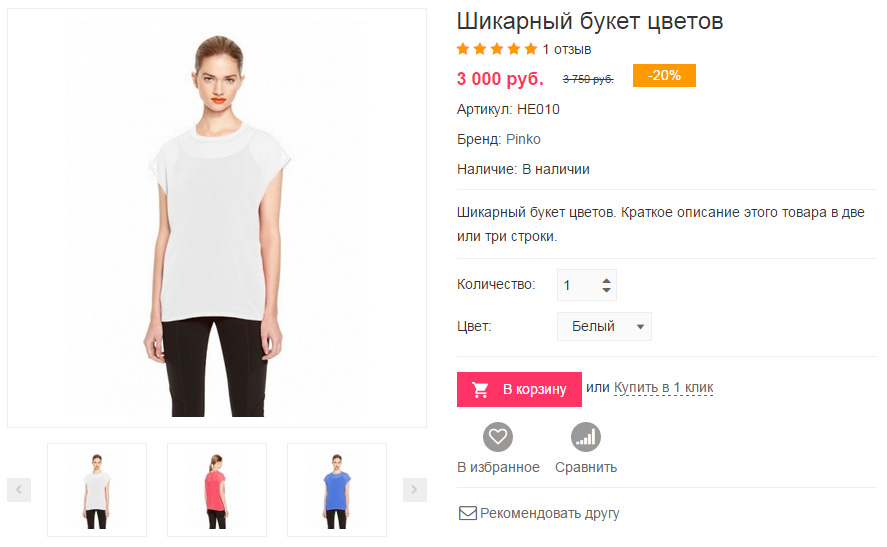
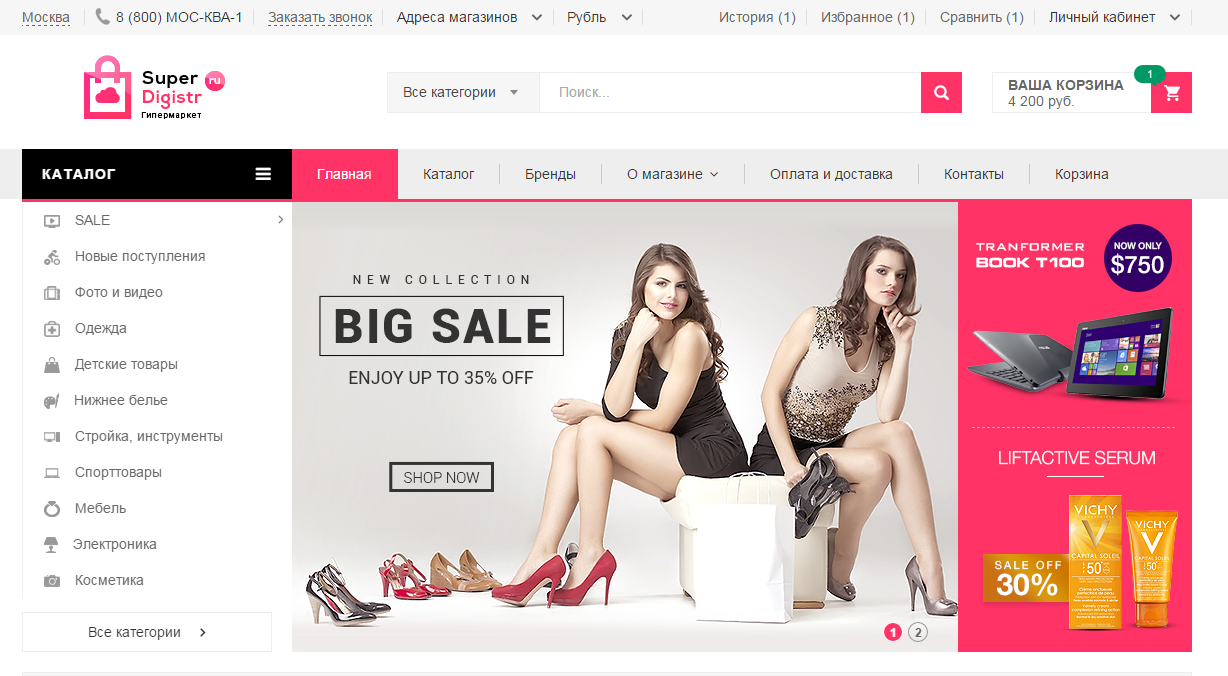
4.3KПродолжаем публиковать наши отчеты о разработке супер интернет-магазина. Немного заменим формат: будем писать, что и как мы сделали, вместо обзора, как у других. Но смысл останется тот же, будем смотреть на топовые интернет-магазины и делать аналогично. Тонна написанных обзоров, как нам показалось, совсем не интересно для чтения. Мы исправились и все переписали. Итак, на сегодня по плану у нас описание способов поиска товаров и карточка товара.


+7
Настройка автоматических серий писем в MailChimp на примере интернет-магазина
12 мин
13KТуториал
Мегамозги, здравствуйте! Мы составили универсальный сценарий для рассылок в MailChimp. Он подойдет большинству начинающих продавцов и тем, кто еще толком не занимался e-mail маркетингом. Аналогичные сценарии и принципы можно применить для любого своего проекта. Например, можно настроить серии писем для подписчиков; тех, кто зарегистрировался на триал; для клиентов.
Цель всех этих манипуляций с письмами проста – увеличить продажи без особых затрат. Сейчас мы пошагово расскажем, какие письма нужно отправлять и как все это настроить в сервисе Mailchimp на примере интернет-магазина. Принцип настройки такой: раз сделали, а дальше все должно работать само. Уже в процессе работы анализируем, улучшаем, переделываем и т.п.

Цель всех этих манипуляций с письмами проста – увеличить продажи без особых затрат. Сейчас мы пошагово расскажем, какие письма нужно отправлять и как все это настроить в сервисе Mailchimp на примере интернет-магазина. Принцип настройки такой: раз сделали, а дальше все должно работать само. Уже в процессе работы анализируем, улучшаем, переделываем и т.п.

+10
Большой интернет-магазина на облачной платформе. Готовность 15%
13 мин
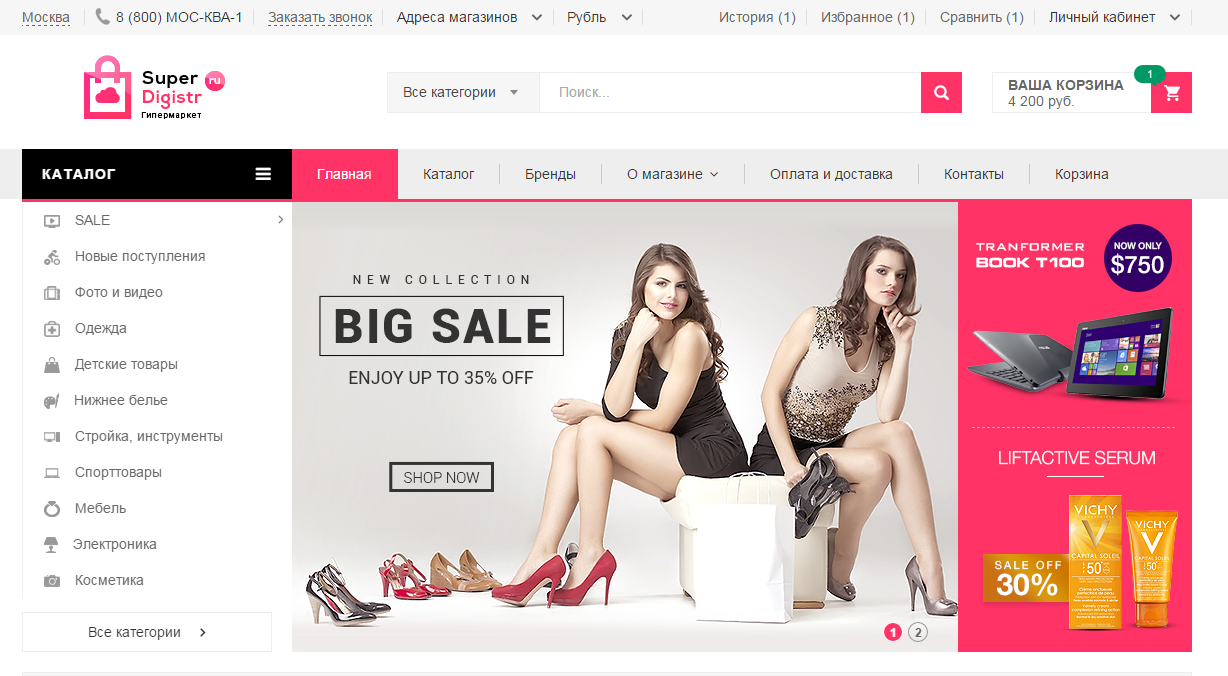
4.1KМегамозги, здравствуйте! У нас первый отчет по плану разработки крупного интернет-магазина на облачной платформе Digistr.ru. Подробнее об идее было в прошлой публикации. Спасибо за вашу конструктивную критику и пожелания! Мы это учитываем, благодарны вам и продолжаем работу.

Под катом много текста и фоток.

Под катом много текста и фоток.
+3
Разберем по косточкам крупные интернет-магазины и сделаем такой же на облачной платформе
3 мин
7.2K Мегамозги, здравствуйте! Нашей платформе для создания магазинов Digistr.ru помогли владельцы Мегамозга — подарили нам тариф "Стартап", чтобы мы делились информацией о развитии своего проекта. Именно этим мы сейчас и займемся. Если первый блин пойдет комом, не судите строго, быстро исправимся уже в процессе работы.
Мегамозги, здравствуйте! Нашей платформе для создания магазинов Digistr.ru помогли владельцы Мегамозга — подарили нам тариф "Стартап", чтобы мы делились информацией о развитии своего проекта. Именно этим мы сейчас и займемся. Если первый блин пойдет комом, не судите строго, быстро исправимся уже в процессе работы.Для знакомства, чтобы продемонстрировать текущий уровень развития, мы решили сделать демонстрационный интернет-магазин, который будет показывать максимум возможностей нашей платформы. Кроме этого, мы подробно расскажем, что и как работает в подобных магазинах на примере других известных проектов, а также расскажем, как это реализовано у нас.
Под катом расскажу подробнее о методике разработки.
+5
Дайджест интересных, топовых и фатальных материалов из мира Хабра за 2014 год
60 мин
39KВ 2014 году на Хабре начали набирать обороты дайджесты интересных материалов и событий по разным тематикам. В этом посте будут рейтинги постов Хабра за 2014 год. Вдруг кто-то пропустил или думает, что почитать на выходных.
Для рейтинга был найден последний, судя по дате, пост 2013 года. Первый после него пост 2014 года был 11 января. Видимо автор начал писать его до НГ, а потом резко оказалось 11 января после праздников. А вот следующий уже ближе к началу года. В общем, возможно, есть минимальные погрешности.
За 2014 год на Хабре и GT, куда переехали некоторые посты, находится 7672 опубликованные записи. Это примерно 21 пост в сутки.
Из всех этих записей были выбраны 20 топовых по количеству плюсов, 10 антитоповых по количеству минусов, и по 15 интересных записей из разных хабов, где количество постов с рейтингом +20 было более 10. Интерес поста оценивался простой формулой «на глаз». Результат равен рейтингу*5 плюс количество попаданий в избранное*2 и плюс комментарии. Коэффициенты добавлены для того, чтобы минусные посты ушли дальше в минус и, если в них было много комментариев, они не вытеснили интересные посты из топа.
В общем, дайджест топовых, фатальных и интересных постов Хабра за 2014 год под катом.
Для рейтинга был найден последний, судя по дате, пост 2013 года. Первый после него пост 2014 года был 11 января. Видимо автор начал писать его до НГ, а потом резко оказалось 11 января после праздников. А вот следующий уже ближе к началу года. В общем, возможно, есть минимальные погрешности.
За 2014 год на Хабре и GT, куда переехали некоторые посты, находится 7672 опубликованные записи. Это примерно 21 пост в сутки.
Из всех этих записей были выбраны 20 топовых по количеству плюсов, 10 антитоповых по количеству минусов, и по 15 интересных записей из разных хабов, где количество постов с рейтингом +20 было более 10. Интерес поста оценивался простой формулой «на глаз». Результат равен рейтингу*5 плюс количество попаданий в избранное*2 и плюс комментарии. Коэффициенты добавлены для того, чтобы минусные посты ушли дальше в минус и, если в них было много комментариев, они не вытеснили интересные посты из топа.
В общем, дайджест топовых, фатальных и интересных постов Хабра за 2014 год под катом.
+70
Свой сервис скриншотов для спокойного сна
4 мин
19KДовольно часто в разработке, да и не только, нужно поделиться с кем-нибудь скриншотом. Поэтому удивить кого-либо сервисами Clip2Net, Joxi или Gyazo уже сложно.
Но есть несколько нюансов, которые могут мешать их использовать. Для меня это реклама или множество мусорной информации вокруг скриншота (например, из какого окна браузера и когда я его сделал — я параноик), десяток кликов до заветной ссылки в браузере и буфере обмена. А хранить свой скриншот с изображением самой важной и сверх секретной информации непонятно где — это вообще непонятно как.
Нужно так: нажал горячую клавишу для прямоугольника или экрана, или для окна с прокруткой и все. Картинка открылась в браузере, а ссылка на нее скопировалась в буфер обмена. Все это на своем хостинге рядом со своими сайтами. Опционально на скриншоте можно еще порисовать разные стрелочки и кружочки.
Эти задачи отлично решает программка Fast Stone Capture плюс свой FTP, куда можно загружать созданные скриншоты. Но есть нюансы, о которых, если подумать, можно перестать спокойно спать. Под катом рассказываю о нюансах и как их решить, если вам тоже нужны только картинки, только на своем сервере и, чтобы спать спокойно.
Но есть несколько нюансов, которые могут мешать их использовать. Для меня это реклама или множество мусорной информации вокруг скриншота (например, из какого окна браузера и когда я его сделал — я параноик), десяток кликов до заветной ссылки в браузере и буфере обмена. А хранить свой скриншот с изображением самой важной и сверх секретной информации непонятно где — это вообще непонятно как.
Нужно так: нажал горячую клавишу для прямоугольника или экрана, или для окна с прокруткой и все. Картинка открылась в браузере, а ссылка на нее скопировалась в буфер обмена. Все это на своем хостинге рядом со своими сайтами. Опционально на скриншоте можно еще порисовать разные стрелочки и кружочки.
Эти задачи отлично решает программка Fast Stone Capture плюс свой FTP, куда можно загружать созданные скриншоты. Но есть нюансы, о которых, если подумать, можно перестать спокойно спать. Под катом рассказываю о нюансах и как их решить, если вам тоже нужны только картинки, только на своем сервере и, чтобы спать спокойно.
+6
Генерация правильного кода баннерной зоны на JavaScript
4 мин
11KПредставим, что мы делаем рекламную сеть или еще что-то подобное, где нужно отдать пользователям определенный JS код, вставив который в разные места страницы, там будут отображаться разные штуки. Баннеры, например. Наиболее часто встречаемые мной варианты были такие:
Общее у этих подходов то, что баннеры загружаются по мере загрузки страницы и, если что-то будет тормозить, затормозит вся страница. Во-вторых, обновить код, который напрямую показывает баннер при выводе не странице, в массовом порядке будет проблематично. Возможно, это и не критично.
Но, помимо улучшения этих двух пунктов, давайте добавим еще два условия к нашей задаче и посмотрим, как ее хорошо решили зарубежные коллеги на buysellads.com. Нужно, чтобы баннерная зона могла показать любой код, а также в запросе за баннером отправить какую-либо информацию с другого нашего сервиса (например, id пользователя в нашем сервисе, который ведет историю действий на сайте).
Итак, генерируем правильные коды для баннерных зон и пишем для них обработчик под хабракатом.
- Обычная html вставка кода баннера (флешки, картинки).
- Вставка iframe, где html код генерируется по отдельному запросу в ифрейме.
- Когда на js через document.write пишется код для двух вышеуказанных способов.
Общее у этих подходов то, что баннеры загружаются по мере загрузки страницы и, если что-то будет тормозить, затормозит вся страница. Во-вторых, обновить код, который напрямую показывает баннер при выводе не странице, в массовом порядке будет проблематично. Возможно, это и не критично.
Но, помимо улучшения этих двух пунктов, давайте добавим еще два условия к нашей задаче и посмотрим, как ее хорошо решили зарубежные коллеги на buysellads.com. Нужно, чтобы баннерная зона могла показать любой код, а также в запросе за баннером отправить какую-либо информацию с другого нашего сервиса (например, id пользователя в нашем сервисе, который ведет историю действий на сайте).
Итак, генерируем правильные коды для баннерных зон и пишем для них обработчик под хабракатом.
+6
WordPress для серьезных
3 мин
43KТак называется еще один проект с множеством плагинов из одной коробки (немножко жаль, что немножко платных), чтобы развернуть свое дело на Wordpress. Все они созданы для тех, кто захочет организовать свой мультисайтовый сервис для множества посетителей, причем не обязательно сервис блогов.
Всего более 140 плагинов и 160 тем предлагают по подписке, отмечу здесь те, которые могут послужить основой новому проекту. Можно собирать такие плагины по одному, а можно найти все и сразу от одних разработчиков. Что мне и очень понравилось, изучив все подробно.
Всего более 140 плагинов и 160 тем предлагают по подписке, отмечу здесь те, которые могут послужить основой новому проекту. Можно собирать такие плагины по одному, а можно найти все и сразу от одних разработчиков. Что мне и очень понравилось, изучив все подробно.
+2
Napishem.ru — площадка для заказчиков и авторов письменных работ
1 мин
878 Сделано много проектов, где могут найти удаленную работу дизайнеры, программисты, SEO специалисты, копирайтеры, переводчики и все остальные, кому не обязательно сидеть в офисе. Удаленным работникам давно знакомы сайты типа free-lance.ru, weblancer.net, textsale.ru, advego.ru, eTXT.ru.
Сделано много проектов, где могут найти удаленную работу дизайнеры, программисты, SEO специалисты, копирайтеры, переводчики и все остальные, кому не обязательно сидеть в офисе. Удаленным работникам давно знакомы сайты типа free-lance.ru, weblancer.net, textsale.ru, advego.ru, eTXT.ru.Представляю вашему вниманию площадку для заказного написания студенческих работ – Напишем.ру. Новое сообщество фрилансеров, так сказать.
Как обычно, заказчик публикует задание, а исполнитель за вознаграждение его выполняет. Но в качестве предмета заказа здесь выступают рефераты, курсовые, дипломы и прочие учебные работы. Кроме выполнения на заказ, авторы могут продавать свои готовые работы здесь же в магазине. Есть партнерская программа для web-мастеров и блогеров. Сейчас еще проводится конкурс SEO специалистов (seo.napishem.ru).
Площадка будет интересна фрилансерам, которые работают в области копирайтинга, так как заказы на учебные работы оплачиваются лучше, чем seo тексты, например.
Вот такое дело. Официальные тексты, можно почитать в разделе «О проекте» :)
-3
+9
Добавляем Sphinx к Денверу
2 мин
4.2KВсем привет!
Сделал небольшой аддон к Денверу. Решил поделиться. Теперь при старте он запускает Sphinx, а при стопе выключает его. Версия: Денвер-3 2008-01-13.
Можно было добавить в denwer/scripts/main/start/ файл.bat, где просто написать пару команд для его запуска. Правда, чуть сложнее с остановкой. Но хочется, чтобы было все красиво. Со словами «Запускаем… Ждем 2 секунды… Готово...» Красота!
Итак.
Сделал небольшой аддон к Денверу. Решил поделиться. Теперь при старте он запускает Sphinx, а при стопе выключает его. Версия: Денвер-3 2008-01-13.
Можно было добавить в denwer/scripts/main/start/ файл.bat, где просто написать пару команд для его запуска. Правда, чуть сложнее с остановкой. Но хочется, чтобы было все красиво. Со словами «Запускаем… Ждем 2 секунды… Готово...» Красота!
Итак.
+5
Информация
- В рейтинге
- Не участвует
- Откуда
- Беларусь
- Дата рождения
- Зарегистрирован
- Активность