Как-то утром, пробегая мимо славного урока, я подумал: «Это круто, только всё же кой-чего тут не хватает». Если надо много кода написать легко и быстро, то нужна нам, без сомнений, для сего библиотека. Только как её нам выбрать, если каждый, кто умеет на гитхабе заводить репозиторий, запилил велосипед свой? И об этом для тебя, друг, напишу сегодня пост вдруг.
Пользователь
Редактирование шейдеров WebGL на лету — теперь и в Хроме
1 мин
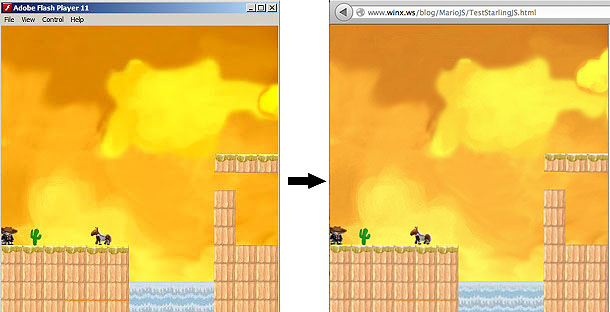
8.6KНе прошло и двух лет с тех пор, как в Firefox появилась возможность редактировать шейдеры на любом сайте, использующем WebGL. И вот теперь такая возможность появилась и в Chrome. Однако, за эту возможность следует поблагодарить не сотрудников Google, а независимого разработчика, которому надоело ждать у моря погоды.
+14
Платформер на Three.js
6 мин
38KТуториал
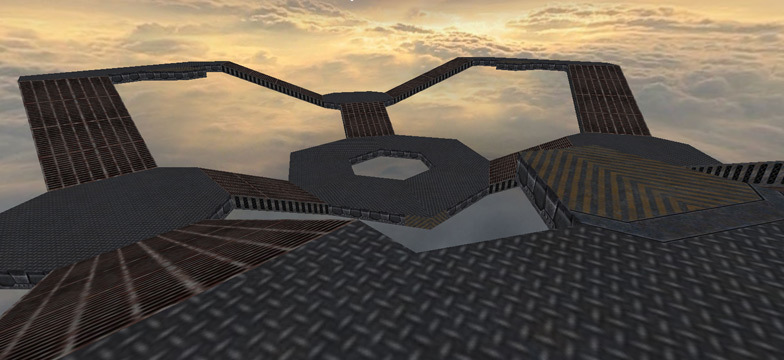
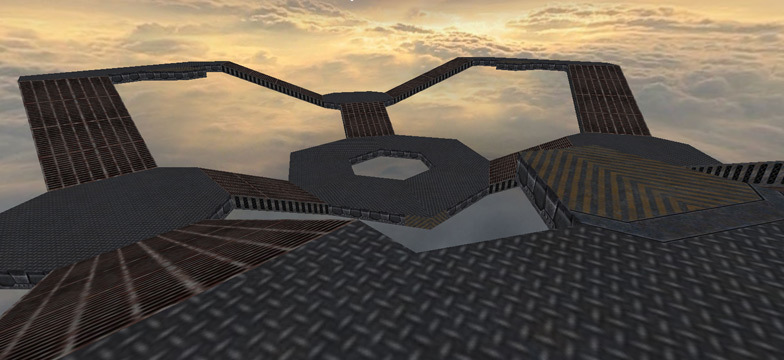
На днях мистер Дуб принял мой первый pull request с примером в Three.js, и на радостях я решился написать о нём хабропост. Если вам вдруг захочется написать трёхмерный платформер на Three.js, но вы не особо представляете себе, как это сделать, этот пример — для вас:

Весь код примера занимает менее 300 строк, щедро разбавленных переносами, разобраться в которых самостоятельно не составит особого труда. Однако, чтобы ещё больше облегчить вашу участь, я напишу немного ниже пару слов о ключевых моментах.

Весь код примера занимает менее 300 строк, щедро разбавленных переносами, разобраться в которых самостоятельно не составит особого труда. Однако, чтобы ещё больше облегчить вашу участь, я напишу немного ниже пару слов о ключевых моментах.
+71
+18
Миникрафт в 252 символа
5 мин
41KПеревод
В продолжении популярного цикла статей о том, что 30 строк джаваскрипта достаточно каждому, предлагаю Вашему вниманию перевод статьи Мэтью P01 Генри о его последней работе:


+132
Редактирование шейдеров WebGL на лету с помощью Firefox Developer Tools
3 мин
11KПеревод
В Firefox 27 появился новый инструмент — редактор шейдеров — который значительно упрощает их разработку. Редактор показывает все запущенные в контексте WebGL программы, даёт возможность редактировать их и сразу же видеть изменения без единого обрыва анимаций или потери состояния.
+39
+30
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность