Я учусь пилотировать легкие самолеты. Это отвлекает меня от компьютеров. Недавно мне никак не удавалось удержать Сессну-150 на малой высоте, когда мы приближались к аэропорту Бристоля. Меня буквально засосало в облако восходящим потоком. Мой летный инструктор сказал: «Это не ваша вина, но ваша проблема». Он имел в виду, что я обязана была удерживать высоту, пусть даже что-то работало против меня. Мне нужно было узнать, что бывает такая ситуация, и научиться справляться с ней при пилотировании.
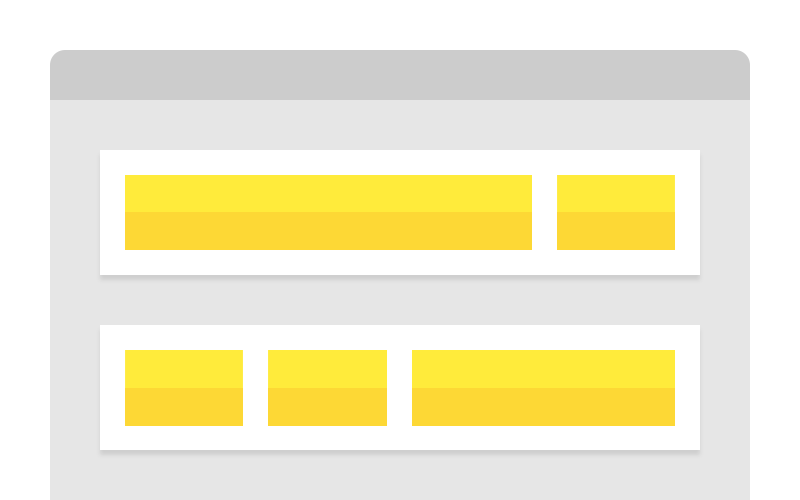
Уже после приземления я подумала, что фраза «это не ваша вина, но ваша проблема» отлично подходит практически к любым ситуациям. В этой статье я раскрываю тему поддержки старых браузеров при использовании новых технологий наподобие CSS Grid Layout. Мы, разработчики, часто робеем при обсуждении браузерной поддержки с заказчиками и коллегами, как будто это мы виноваты в том, что сайты не выглядят в IE9 в точности так же, как в новейших Firefox или Chrome. Пора нам уже принять, что это не наша вина. Но обязанность справиться с этим как следует, с пользой для каждого — во многом наша проблема.