
Привет! После предыдущих моих постов мне часто писали ребята, которые начинают изучать тему UI/UX. Это так классно, спасибо вам! И в этой статье я делюсь принципами, которые будут интересны и полезны новичку.
Обучение (Onboarding)
Начинать знакомство с приложением через onboarding — хорошо. Для чего это нужно? Когда пользователь скачивает приложение, он «примерно» представляет себе функционал. При старте удобно показать основные функции приложения, чтобы пользователь не путался и начал им пользоваться.
Ещё они нужны, когда выходит классное обновление в приложении, и грех его не выделить.

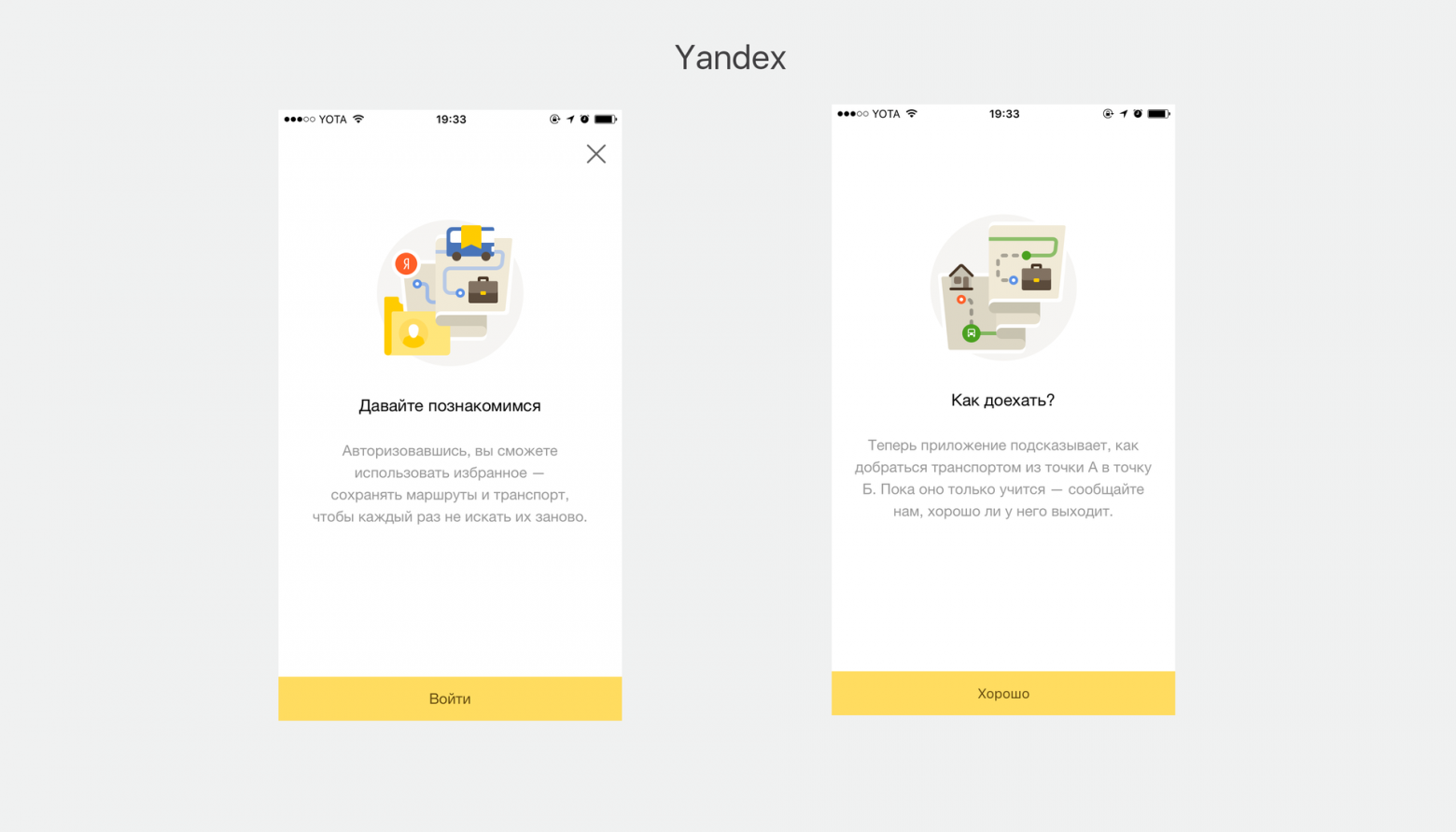
Яндекс.Транспорт рассказывает о новых фишках.
Среднее количество слайдов 3-4, больше читать неинтересно.

Методические рекомендации (guidelines)
iOS , Android , Windows — у каждой оси есть своя «модель поведения», т.е. все пользовательские сценарии зачастую отличаются друг от друга, и чтобы лучше понимать логику каждой платформы, необходимо смотреть гайды и приложения на устройствах.
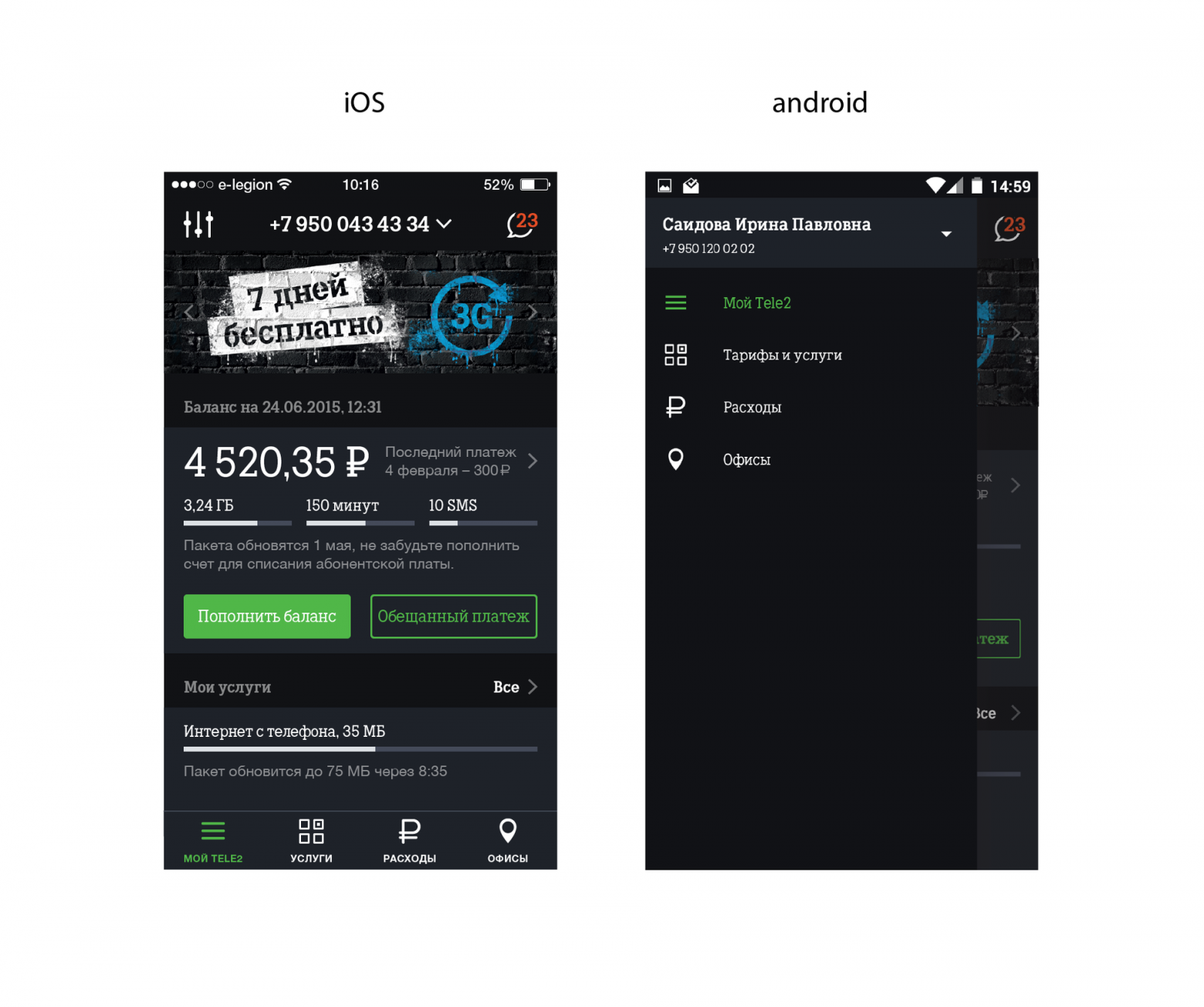
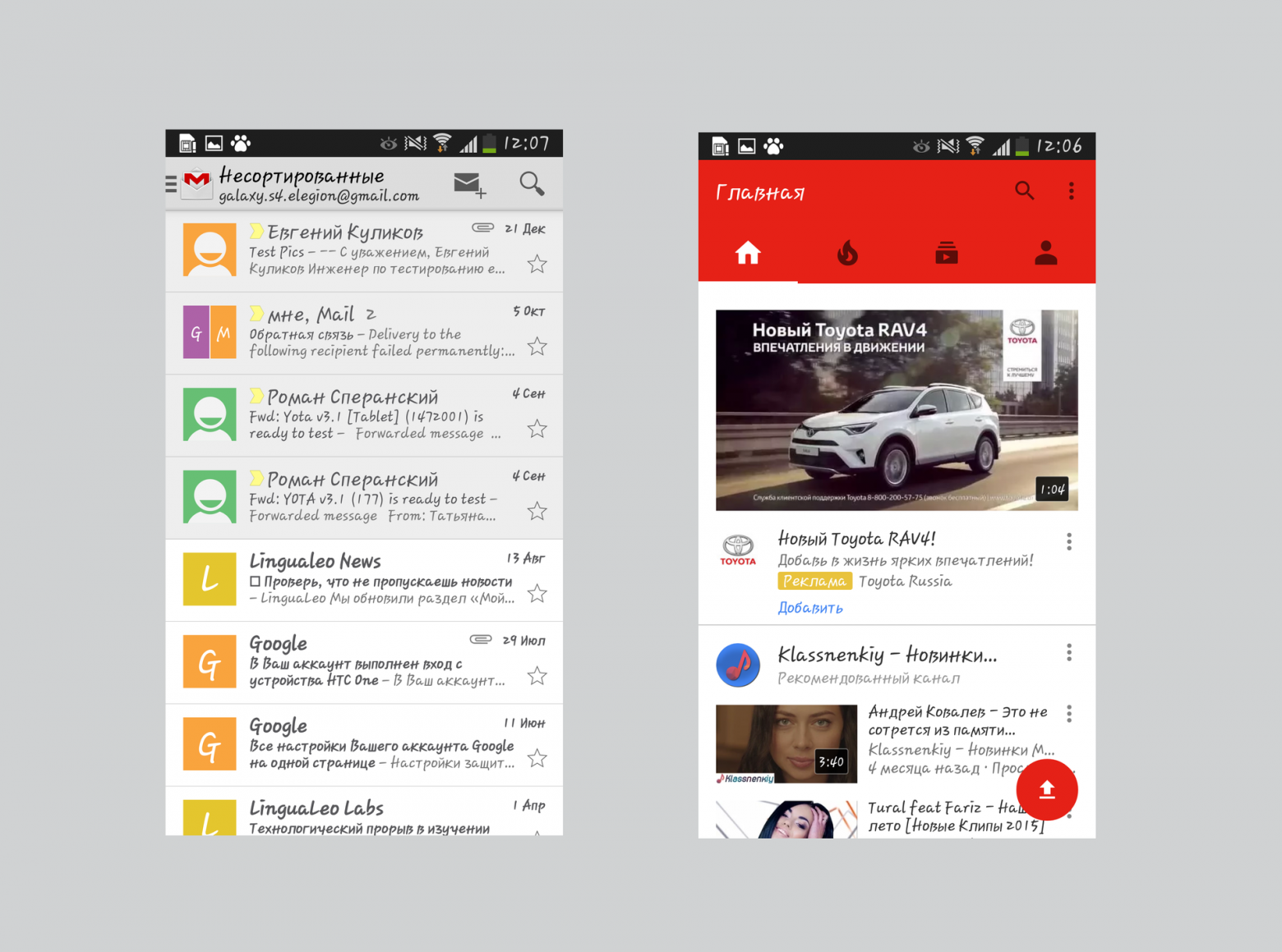
Например, в iOS основное меню находится снизу в Tab bar, а в Android –– это боковое меню.

Пример отображения экрана на iOS и Android.
Итак, прежде чем делать приложение одной компании, стоит посмотреть, как оно реализовано у других.
Шрифт (iOS)
9-ая операционная система поддерживается не на всех устройствах, т.е. рисуя макеты для iPhone 6, используя шрифт SF, необходимо понимать, что у некоторых пользователей будет старая добрая гельветика. (Это нестрашно, разве что, может помешать в максимальном значении символов в одной строке)

В принципе, разница не раздражает, а кому-то и совсем не видна.
Элементы (iOS)
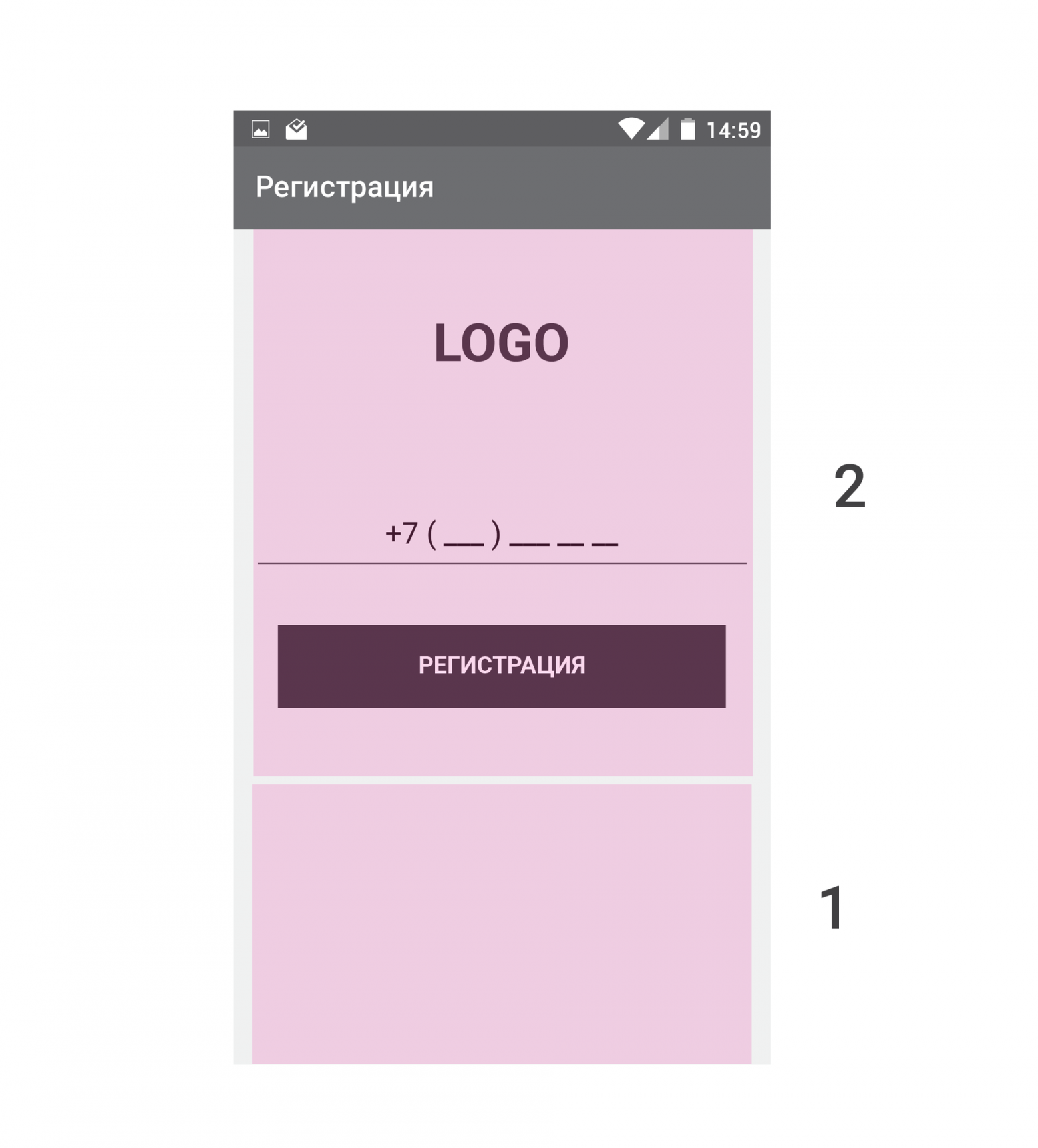
Использовать прилипающую кнопку в дизайне не стоит. Это связано с тем, что она хорошо смотрится на продуманном (прорисованном) макете, но на других экранах перекрывает большую часть вместе с клавиатурой. Тут есть два выхода:
— продумать решение для всех разрешений, нарисовать и передать разработчику все спецификации;
— использовать другую кнопку.

Один экран на разных разрешениях.
Nothing
Красота в деталях. Особенно приятно, когда в приложении продуманы все мелочи: что делать, если контента пока нет? Не загрузился? Загрузилась часть? Отвалился интернет? Всё это необходимо отрисовать и отдать разработчику, иначе он всё сделает за вас.
Удобно выработать эти принципы для себя, вынести их на отдельный файл и при случае всегда отдавать разработчику.
Шрифт (android)
Недавно я столкнулась с тем, что в Аndroid каждая компания задает свой шрифт, т.е. может получиться такая ситуация, что в модели нет шрифта roboto. Или пользователь установил свой шрифт в смартфоне (рукописный или др.). Что делать в этом случае? Идеальная картина на nexus, это слишком маленький процент, чтобы ориентироваться только на него.

Разработчики зашивают функцию «использовать дефолтный шрифт», и я с этим согласна. Если же загрузить шрифт в библиотеку приложения, вы лишаете пользователя привычного для него экрана, и я не думаю, что пользователь обрадуется.

А ещё можно встретить вот такие баги.
Элементы (Android)
Здесь ситуация ещё интереснее, чем в iOS. Размеров смартфонов даже в одной ветке (XH, например) много, и сделать на всех устройствах идеально невозможно. Но может помочь выработка принципа отображения элементов. Как вариант, выяснить для себя, что отображение функций на экране девайса 2:1 и передать эту информацию разработчику.

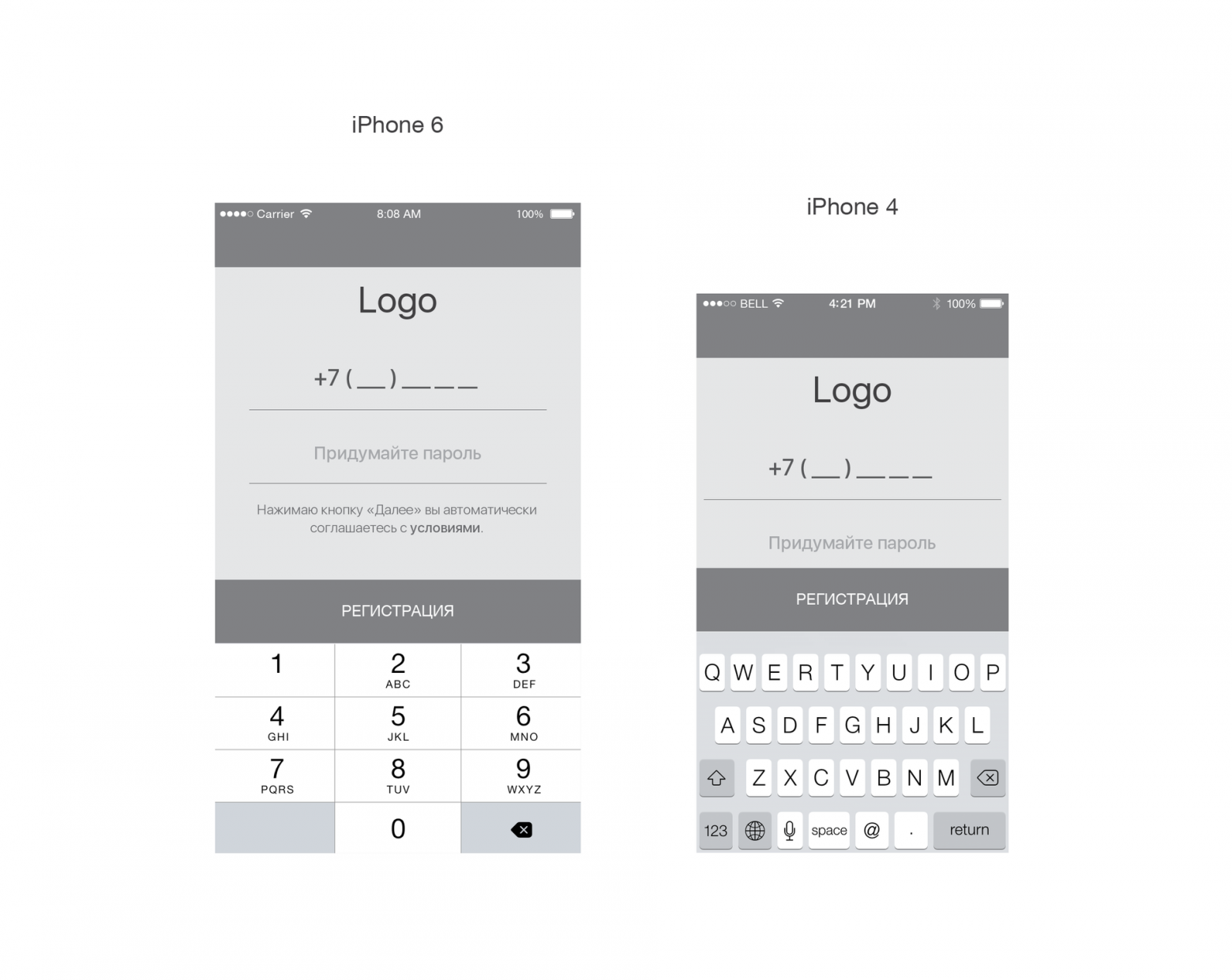
Тут стоит не забывать проработать момент с клавиатурой и набором текста.
Пожалуйста, любите детали!
Вы знали, что клавиатуру в iOS по-хорошему сворачивать нельзя, если она появляется по умолчанию, а в Android можно? И тогда остается пустое, незаполненное пространство.
Если у вас остались вопросы или вы считаете иначе, то я буду рада пообщаться с вами! И спасибо вам за ваши комментарии!
Мой e-mail: le.ktrna@gmail.com