Коллективный дизайн – это смерть от тысячи порезов. Умирает он медленно, по мере получения всё большего количества мнений от разных людей, пока не начинает выглядеть как мешанина из разрозненных кусочков. Так не должно быть – тем более, в таких больших компаниях, как Yelp.

Мы решили изменить дизайн их сайта, чтобы показать, как правильно проведённый тест удобства использования помогает в этом. Мы основывались на нашем дизайнерском опыте работы в разных компаниях, и мы считаем, что тест удобства использования – лучшая защита дизайнерских решений.
В спорном случае поставьте между собой и владельцами компания пользователя, и доказательства будут говорить сами за себя.
Поскольку мы уже добавили возможность тестирования удобства использования в UXPin, мы подумали, что этот опыт даст нам больше понимания в том, как другие люди смогут использовать наш инструмент.
Давайте поближе рассмотрим процесс, который привёл нас к смене дизайна Yelp на что-то, напоминающее AirBnB.
Как написано в «Руководстве по тестированию удобства использования», один из самых важных шагов – определить, для кого вы делаете дизайн. Узнав аудиторию, можно выбрать правильных пользователей для тестирования дизайна.

Как видно из графика, у Yelp нет проблемы с пользователями.
Это означало, что нам надо сосредоточиться на тех пользователях, которые и новичками ресурса не были, но и не посещали его так часто, чтобы отслеживать все изменения. По нашему опыту отзывы именно таких пользователей лучше всего отражают и пожелания новичков, и бывалых пользователей.
Мы не обращали внимания на возраст, пол, доход или опыт в вебе. Мы выбрали пятерых пользователей – по статистике такой набор определяет 85% проблем сайта).
Вот примеры задач, которые мы ставили перед пользователями. После их выполнения мы спрашивали пользователей, удалось ли им справиться с задачей и просили их оценить уровень сложности. Эти задачи показывают, как Yelp справляется с основной своей функцией – система бизнес-поиска.
1. Вам нужно зарезервировать комнату в ресторане на 15 человек. Вы ищете итальянский ресторан с хорошей атмосферой. Ваш бюджет — $20 на человека. Найдите по этому описанию ресторан поближе к вам.
2. Вы планируете отпраздновать ДР вашего лучшего друга. Найдите 10 баров недалеко от вашего дома, в которые вы хотели бы заглянуть с целью организации вечеринки. Сохраните их в закладках, чтобы потом их легко можно было найти.
3. Вы едете по Boise, Idaho, и ваша машина начинает издавать странные звуки. Ваш спутник рекомендует вам автосервис по адресу 27th St. При помощи Yelp выясните, открыт ли он в 8 вечера во вторник.
4. Вернитесь к 10 барам для вечеринки. Выберите бар, основываясь на вкусах вашего друга.
1. Используйте Yelp, чтобы найти рядом с вами ресторан, в котором вы ещё не были. Сделайте это не более чем за 5 минут
2. Вам нужно зарезервировать комнату в ресторане на 15 человек. Вы ищете итальянский ресторан с хорошей атмосферой. Ваш бюджет — $20 на человека. Найдите по этому описанию ресторан поближе к вам.
3. Вы ищете что-нибудь интересное и необычное, чем можно заняться по соседству в выходной. Найдите концерт или другое мероприятие через Yelp
4. Вы едете по Boise, Idaho, и ваша машина начинает издавать странные звуки. Ваш спутник рекомендует вам автосервис по адресу 27th St. При помощи Yelp выясните, открыт ли он в 8 вечера во вторник.
Благодаря удалённому тестированию нам удалось получить результаты всего за час. Вот что мы придумали. Ссылки с наших вариантов ведут на рабочие прототипы страниц.
Все пятеро подопытных использовали строку поиска – даже для задач, для которых подходили категории меню. Четверо сразу пошли в поиск, один попробовал воспользоваться меню, но запутался в нём и пошёл в поиск.

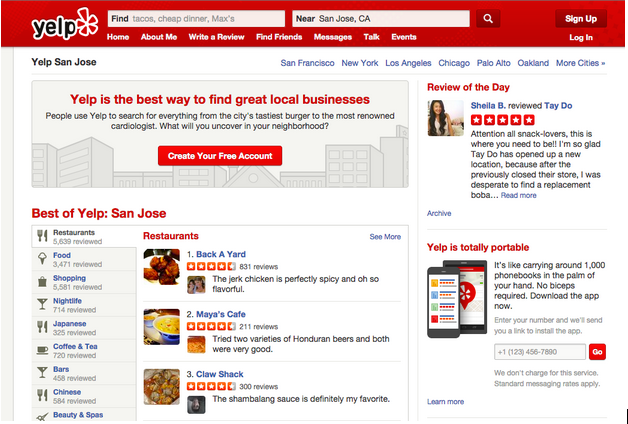
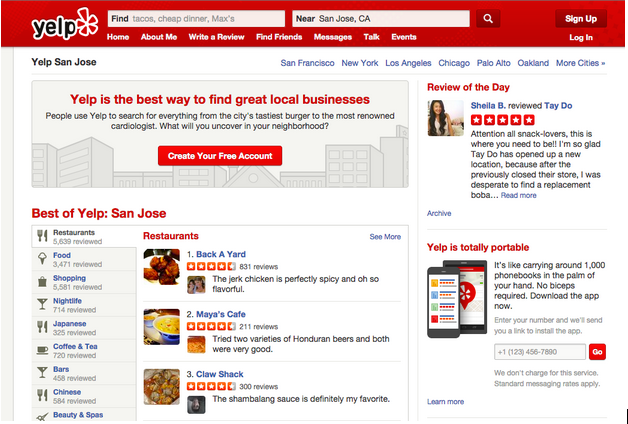
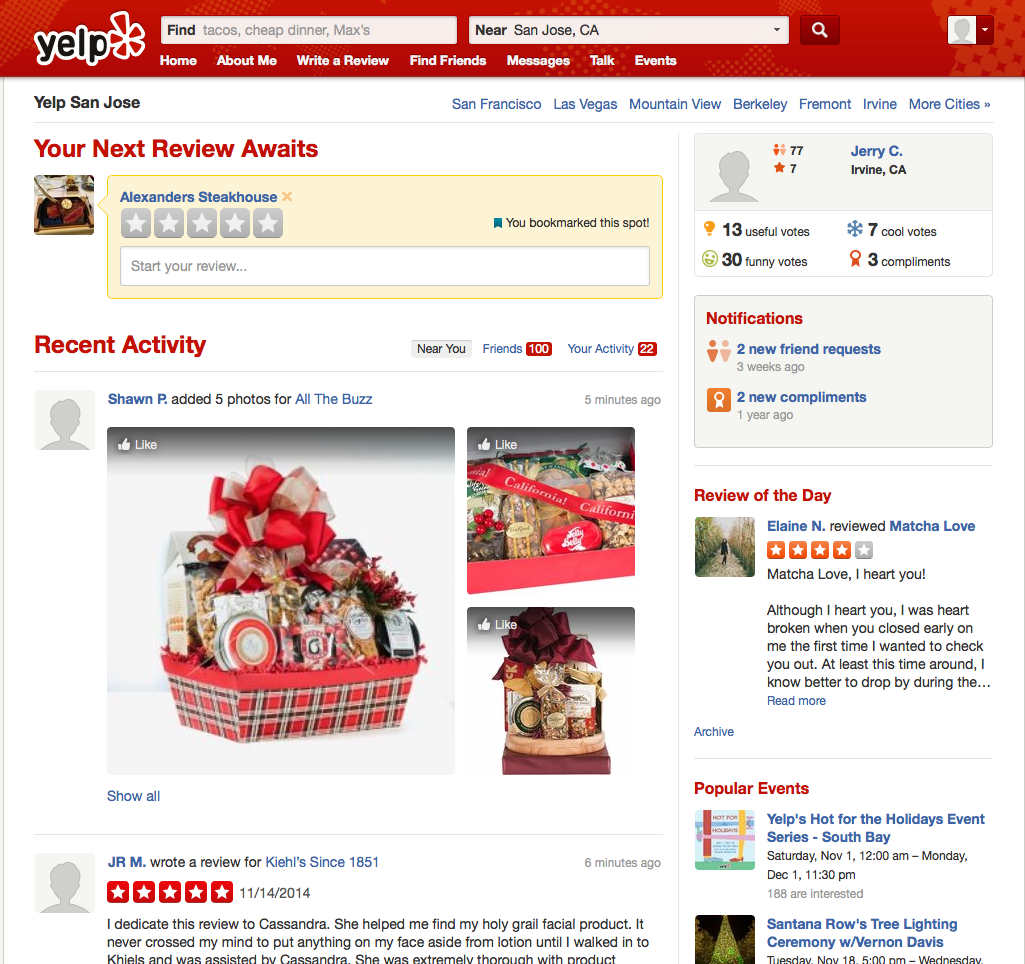
Сейчас поиск находится вверху страницы, там же рядом есть список городов, который даже не соответствует текущему местонахождению (видать, происки SEO). Мы решили, что раз главное в Yelp – поиск, почему бы не разместить его по центру?

Поле для поиска явно выделено, есть контраст по цвету, и при этом вокруг есть свободное пространство. Поскольку ещё одним важным аспектом сервиса является написание обзоров, мы добавили ссылку для написания обзора. Список городов отправился в футер.
Мы решили, что категории не пользуются успехом, потому что они собраны в беспорядке и находятся в неочевидном месте.

Вместо шаблона «список» мы выбрали шаблон «карт». Он отлично подходит для вывода разной информации, которая не превращается в океан текста.

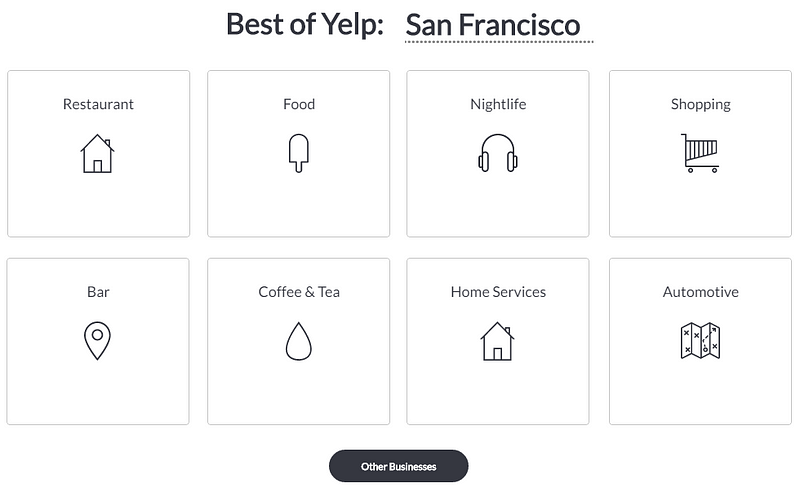
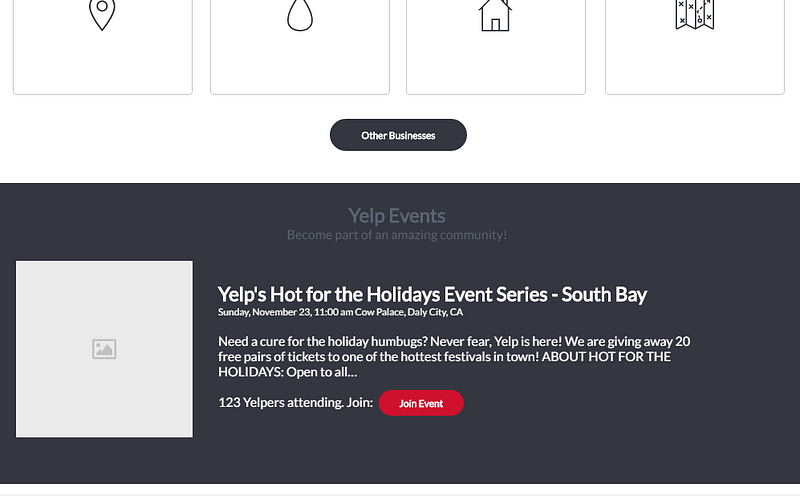
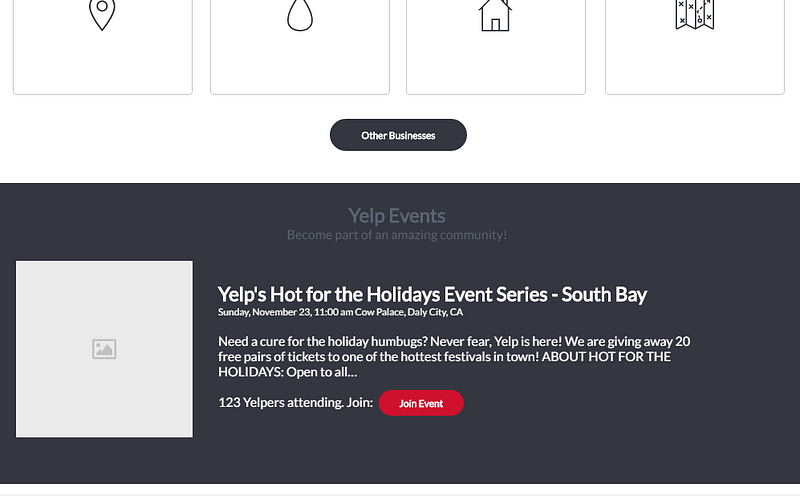
Наш дизайн более наглядный, и в нём есть всего 8 категорий. Для раскрытия других надо ткнуть в «Other Businesses». И мы перенесли категории чуть повыше.
Важная часть сервиса – привлечение пользователей через События, поэтому странно, что их засунули в угол. До них там сложно добраться – неудивительно, что пользователи их не использовали.

Сейчас они либо запрятаны справа в верхней навигации, либо скрываются на боковой панели в середине.

Мы переработали дизайн и поместили События в середину. Слева можно вставить специальную фотку или видео. Доступ облегчился, что необходимо для достижения бизнес-цели.
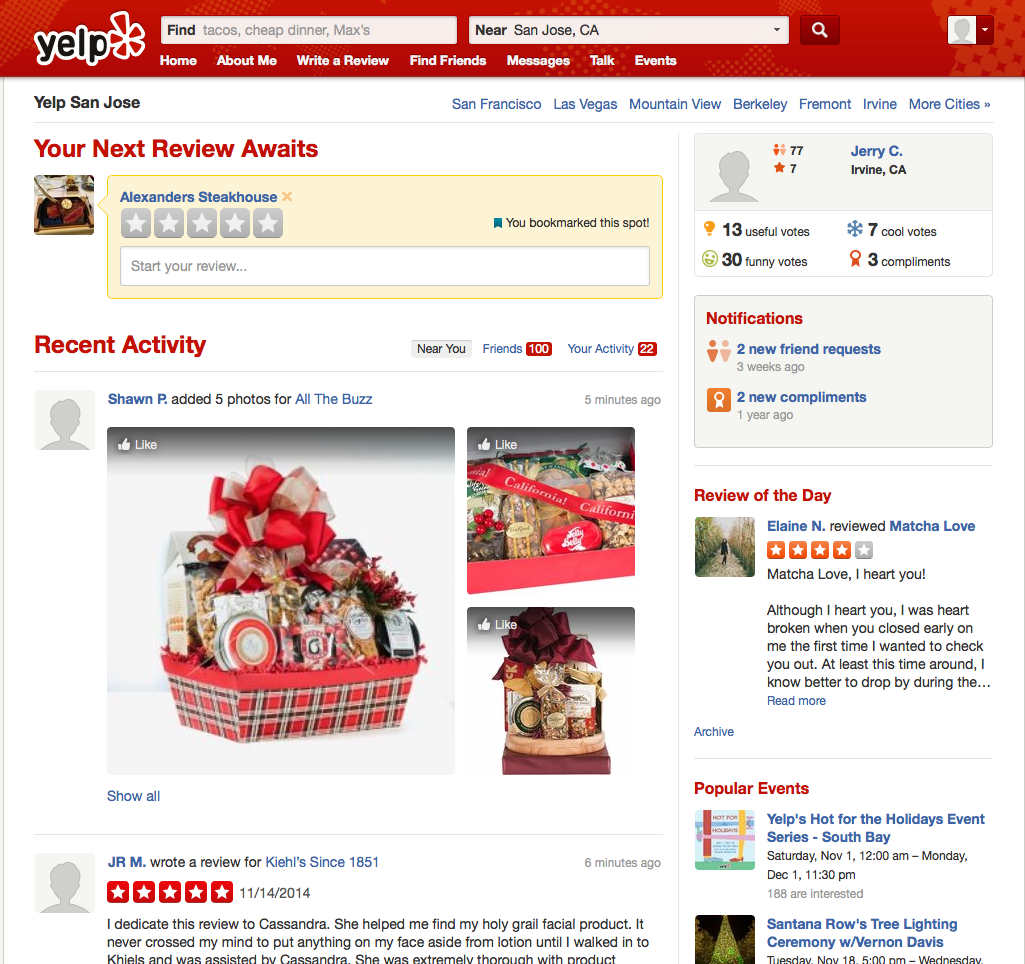
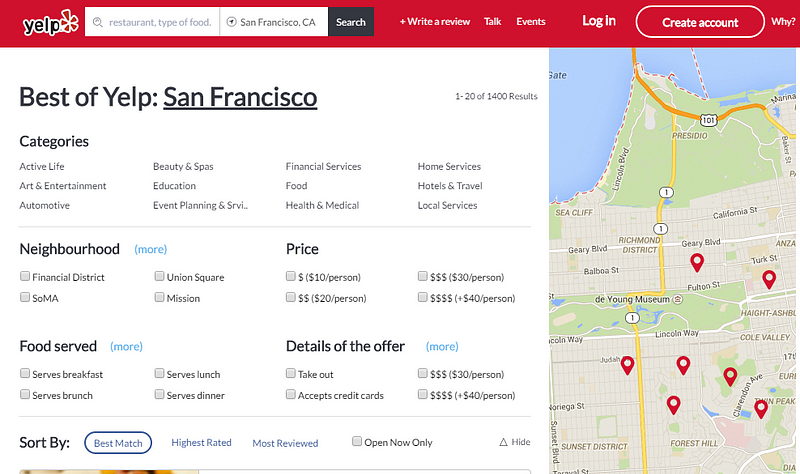
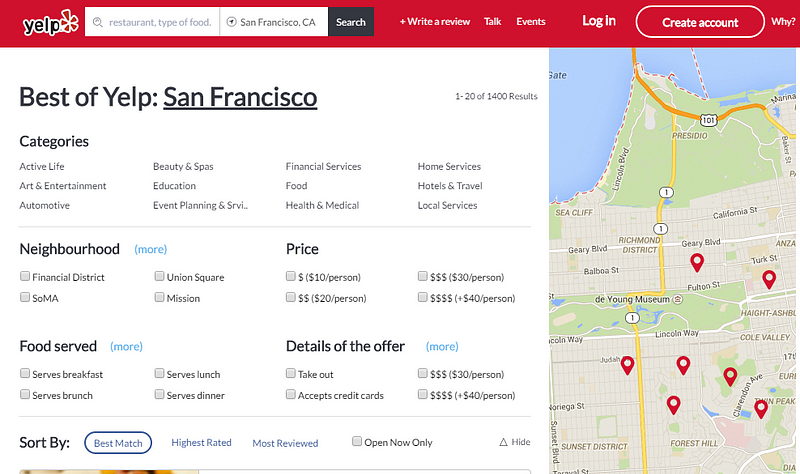
Когда мы смотрели видеозаписи работы пользователей и слушали их комментарии, мы обратили внимание, что все они пожаловались на визуальный мусор и обилие информации на сайте. Если посмотреть на страницу Yelp, виден этот беспорядок, что говорит о коллективной разработке дизайна.

Боковая панель захламлена. Можно вообще убрать её, тогда контент будет лучше восприниматься, находясь посередине страницы.

Мы убрали боковую панель и перенесли второстепенные вещи в футер. Там же содержатся то, что нужно для SEO.
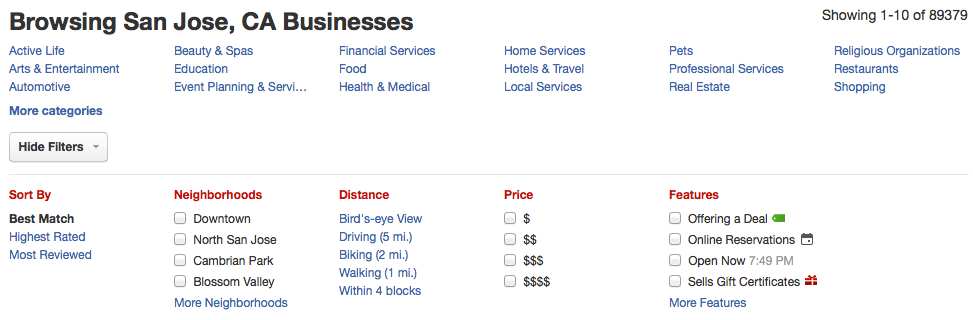
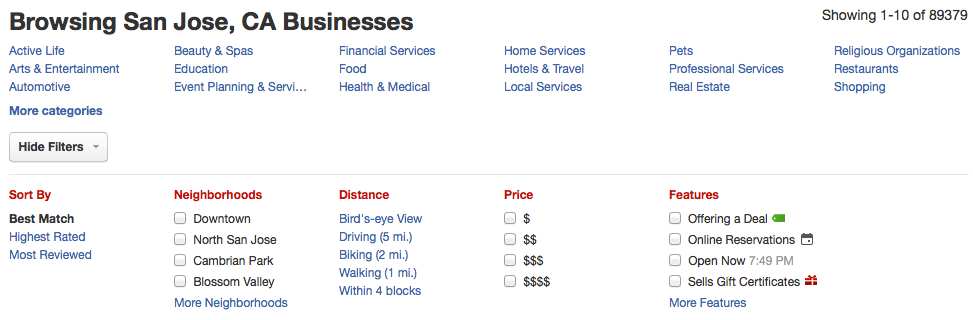
Наши тесты показали, что иерархия и номенклатура «Специальных фильтров» и «Сортировки» требуют переработки.

Самые важные фильтры — “Open Now”, “Accepts Credit Cards” и “Serves Dinner”. Также пользователи запутались в ценах. 7 фильтров (типа “Has a DJ”) были отброшены за ненадобностью.
У текущих фильтров и сортировок нет иерархии. Всё разбросано.

Наш дизайн изолирует важные фильтры и группирует секции по квадратам. В каждой из них только 4 варианта.
Для 90% пользователей был важен фильтр “Open Now”, поэтому мы выделили его. И, поскольку это не добавило много текста, мы прояснили вопросы с ценами путём указания диапазонов.
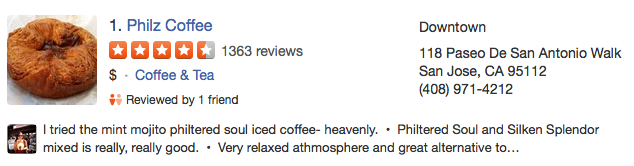
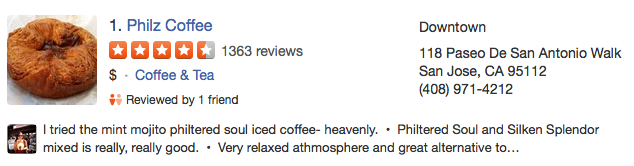
Страница результатов тоже требует переработки. Трое из пяти подопытных упомянули, что фотки еды повлияли бы на их решения. Им хотелось бы увидеть их прямо в результатах поиска.

Большинство пользователей определяют атмосферу по фото, но при этом превьюшки фоток очень маленькие. На странице поиска также нельзя сохранить рестораны в закладки. Только треть пользователей смогла сохранить рестораны для дальнейшего исследования.

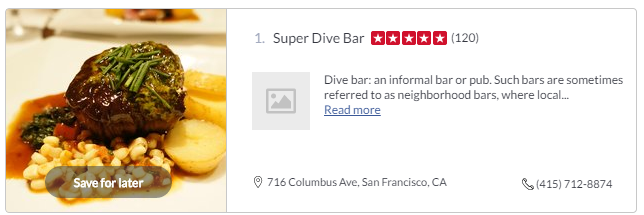
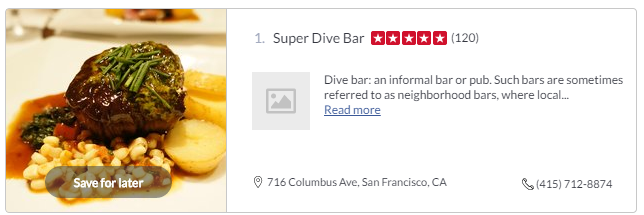
Мы увеличили фотки и сделали кнопку “Save for Later” для закладок. Новый дизайн следует правилу F и выделяет адрес с телефоном.
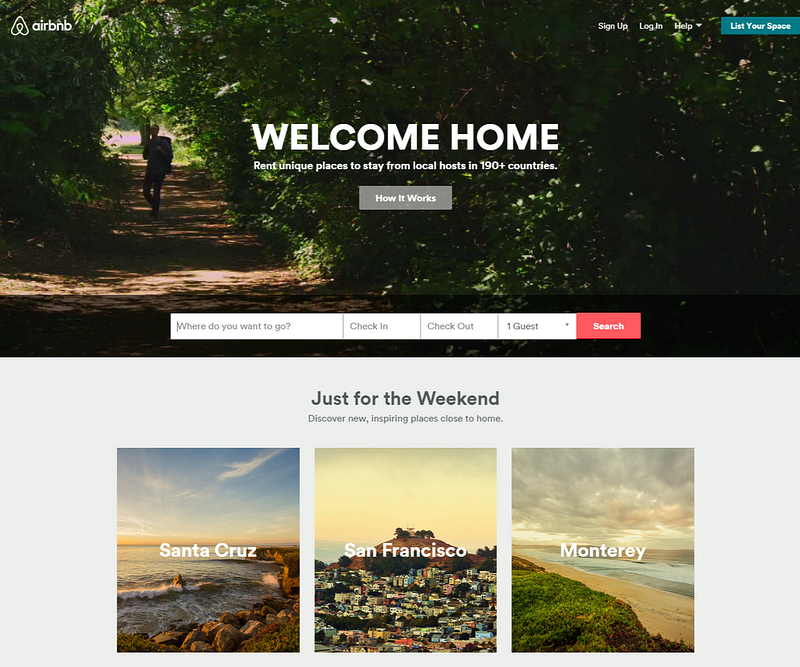
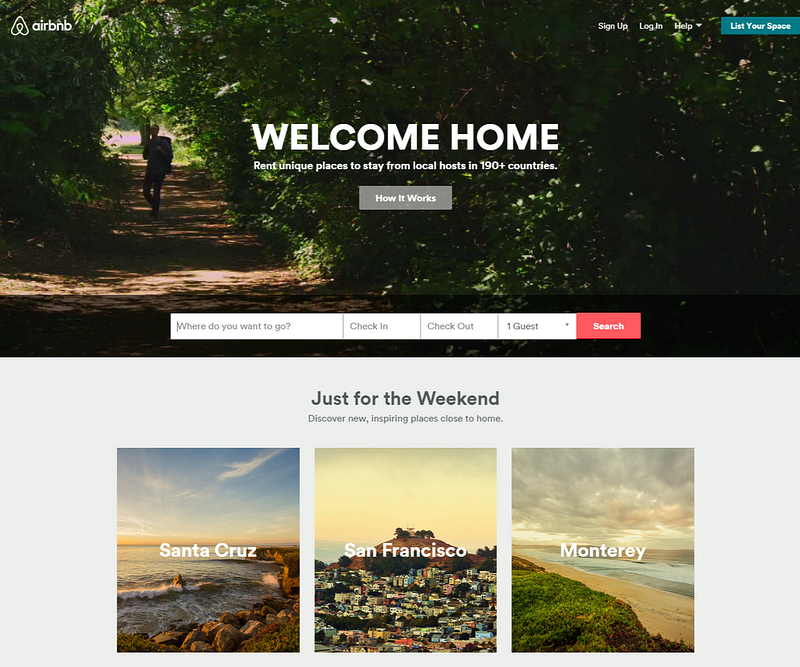
По окончанию работ мы заметили, что наш новый дизайн напоминает AirBnB. При взгляде на их страницу это становится ясно. Мы не собирались воссоздавать AirBnB, но их дизайн очень эффективен и зрительно приятен.

Их плоский интерфейс позволяет без проблем найти жильё (что является их основной задачей). Когда вы понимаете, что основной задачей Yelp является поиск бизнесов, становится ясно, что различия между сайтами минимальны. Поэтому неудивительно, что дизайн получился настолько похожим.
Мы понимаем, что сообщество играет в Yelp важную роль, но иногда лучше сконцентрироваться на основных вещах.
Дизайном заниматься трудно, потому что решения подчас неочевидно просты. В нашем случае тест удобства использования показал, что иногда он просто ограничивается основными вещами. Если хорошо выполнить их, всё остальное приходит автоматически.

Мы решили изменить дизайн их сайта, чтобы показать, как правильно проведённый тест удобства использования помогает в этом. Мы основывались на нашем дизайнерском опыте работы в разных компаниях, и мы считаем, что тест удобства использования – лучшая защита дизайнерских решений.
В спорном случае поставьте между собой и владельцами компания пользователя, и доказательства будут говорить сами за себя.
Поскольку мы уже добавили возможность тестирования удобства использования в UXPin, мы подумали, что этот опыт даст нам больше понимания в том, как другие люди смогут использовать наш инструмент.
Давайте поближе рассмотрим процесс, который привёл нас к смене дизайна Yelp на что-то, напоминающее AirBnB.
Выберите правильных пользователей
Как написано в «Руководстве по тестированию удобства использования», один из самых важных шагов – определить, для кого вы делаете дизайн. Узнав аудиторию, можно выбрать правильных пользователей для тестирования дизайна.

Как видно из графика, у Yelp нет проблемы с пользователями.
Это означало, что нам надо сосредоточиться на тех пользователях, которые и новичками ресурса не были, но и не посещали его так часто, чтобы отслеживать все изменения. По нашему опыту отзывы именно таких пользователей лучше всего отражают и пожелания новичков, и бывалых пользователей.
Мы не обращали внимания на возраст, пол, доход или опыт в вебе. Мы выбрали пятерых пользователей – по статистике такой набор определяет 85% проблем сайта).
Создать правильные задачи
Вот примеры задач, которые мы ставили перед пользователями. После их выполнения мы спрашивали пользователей, удалось ли им справиться с задачей и просили их оценить уровень сложности. Эти задачи показывают, как Yelp справляется с основной своей функцией – система бизнес-поиска.
Задачи: Группа 1 (пользователи Yelp)
1. Вам нужно зарезервировать комнату в ресторане на 15 человек. Вы ищете итальянский ресторан с хорошей атмосферой. Ваш бюджет — $20 на человека. Найдите по этому описанию ресторан поближе к вам.
2. Вы планируете отпраздновать ДР вашего лучшего друга. Найдите 10 баров недалеко от вашего дома, в которые вы хотели бы заглянуть с целью организации вечеринки. Сохраните их в закладках, чтобы потом их легко можно было найти.
3. Вы едете по Boise, Idaho, и ваша машина начинает издавать странные звуки. Ваш спутник рекомендует вам автосервис по адресу 27th St. При помощи Yelp выясните, открыт ли он в 8 вечера во вторник.
4. Вернитесь к 10 барам для вечеринки. Выберите бар, основываясь на вкусах вашего друга.
Задачи: Группа 2 (не пользователи Yelp)
1. Используйте Yelp, чтобы найти рядом с вами ресторан, в котором вы ещё не были. Сделайте это не более чем за 5 минут
2. Вам нужно зарезервировать комнату в ресторане на 15 человек. Вы ищете итальянский ресторан с хорошей атмосферой. Ваш бюджет — $20 на человека. Найдите по этому описанию ресторан поближе к вам.
3. Вы ищете что-нибудь интересное и необычное, чем можно заняться по соседству в выходной. Найдите концерт или другое мероприятие через Yelp
4. Вы едете по Boise, Idaho, и ваша машина начинает издавать странные звуки. Ваш спутник рекомендует вам автосервис по адресу 27th St. При помощи Yelp выясните, открыт ли он в 8 вечера во вторник.
Анализ результатов и начало разработки
Благодаря удалённому тестированию нам удалось получить результаты всего за час. Вот что мы придумали. Ссылки с наших вариантов ведут на рабочие прототипы страниц.
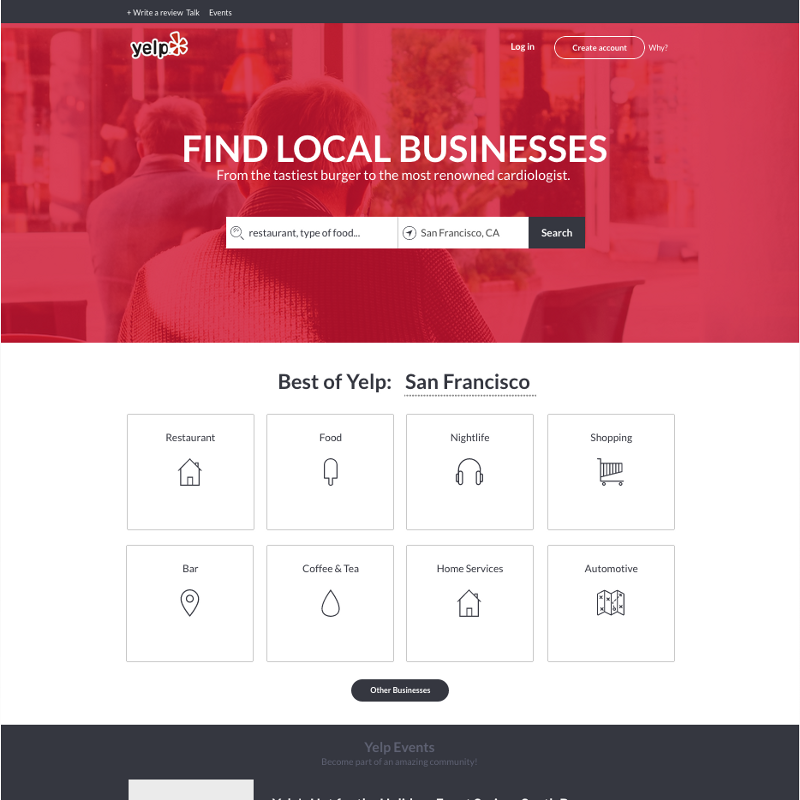
1. Домашняя страница должна быть сфокусирована на поле для поиска
Все пятеро подопытных использовали строку поиска – даже для задач, для которых подходили категории меню. Четверо сразу пошли в поиск, один попробовал воспользоваться меню, но запутался в нём и пошёл в поиск.

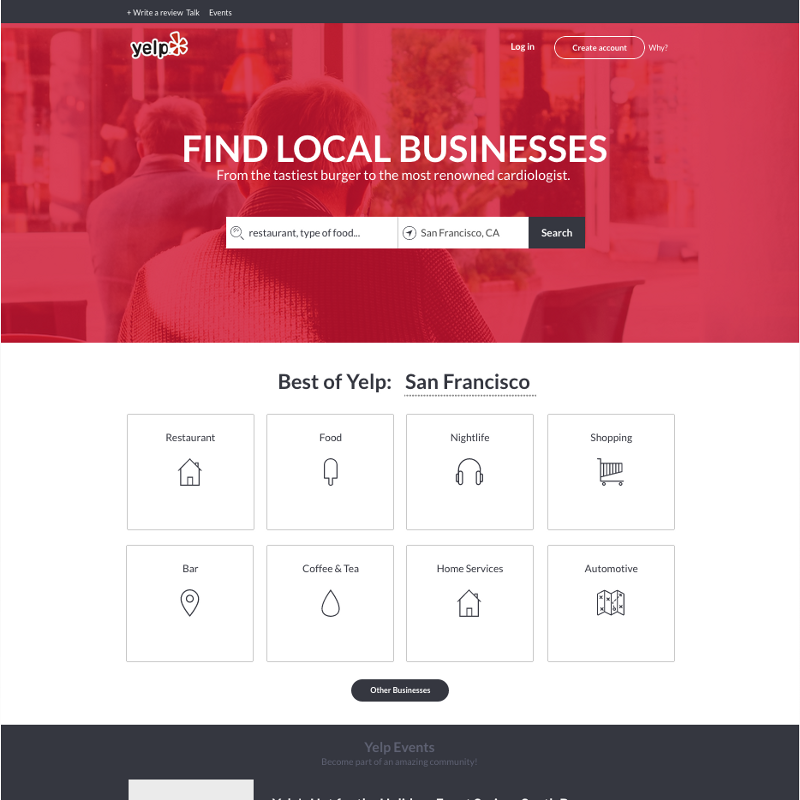
Сейчас поиск находится вверху страницы, там же рядом есть список городов, который даже не соответствует текущему местонахождению (видать, происки SEO). Мы решили, что раз главное в Yelp – поиск, почему бы не разместить его по центру?

Поле для поиска явно выделено, есть контраст по цвету, и при этом вокруг есть свободное пространство. Поскольку ещё одним важным аспектом сервиса является написание обзоров, мы добавили ссылку для написания обзора. Список городов отправился в футер.
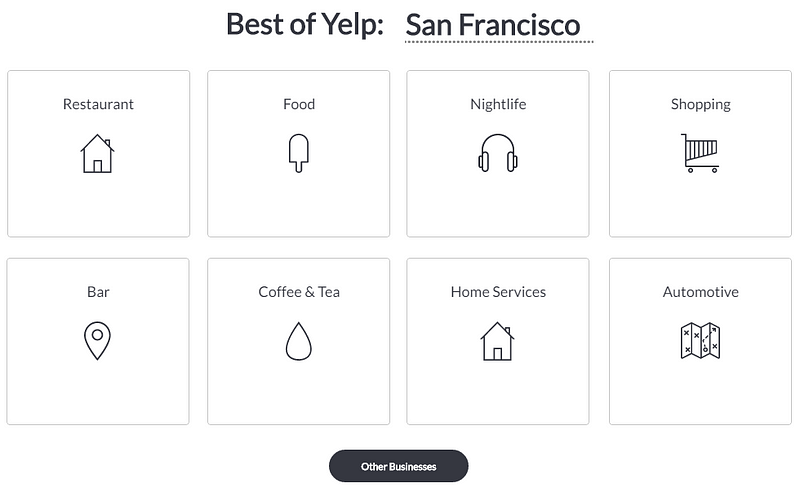
2. Оформить категории поярче и поструктурированнее
Мы решили, что категории не пользуются успехом, потому что они собраны в беспорядке и находятся в неочевидном месте.

Вместо шаблона «список» мы выбрали шаблон «карт». Он отлично подходит для вывода разной информации, которая не превращается в океан текста.

Наш дизайн более наглядный, и в нём есть всего 8 категорий. Для раскрытия других надо ткнуть в «Other Businesses». И мы перенесли категории чуть повыше.
3. Упростить поиск событий
Важная часть сервиса – привлечение пользователей через События, поэтому странно, что их засунули в угол. До них там сложно добраться – неудивительно, что пользователи их не использовали.

Сейчас они либо запрятаны справа в верхней навигации, либо скрываются на боковой панели в середине.

Мы переработали дизайн и поместили События в середину. Слева можно вставить специальную фотку или видео. Доступ облегчился, что необходимо для достижения бизнес-цели.
4. Не бойтесь футера
Когда мы смотрели видеозаписи работы пользователей и слушали их комментарии, мы обратили внимание, что все они пожаловались на визуальный мусор и обилие информации на сайте. Если посмотреть на страницу Yelp, виден этот беспорядок, что говорит о коллективной разработке дизайна.

Боковая панель захламлена. Можно вообще убрать её, тогда контент будет лучше восприниматься, находясь посередине страницы.

Мы убрали боковую панель и перенесли второстепенные вещи в футер. Там же содержатся то, что нужно для SEO.
5. Фильтры и сортировка требуют зрительной иерархии
Наши тесты показали, что иерархия и номенклатура «Специальных фильтров» и «Сортировки» требуют переработки.

Самые важные фильтры — “Open Now”, “Accepts Credit Cards” и “Serves Dinner”. Также пользователи запутались в ценах. 7 фильтров (типа “Has a DJ”) были отброшены за ненадобностью.
У текущих фильтров и сортировок нет иерархии. Всё разбросано.

Наш дизайн изолирует важные фильтры и группирует секции по квадратам. В каждой из них только 4 варианта.
Для 90% пользователей был важен фильтр “Open Now”, поэтому мы выделили его. И, поскольку это не добавило много текста, мы прояснили вопросы с ценами путём указания диапазонов.
6. Люди любят картинки. Больше картинок.
Страница результатов тоже требует переработки. Трое из пяти подопытных упомянули, что фотки еды повлияли бы на их решения. Им хотелось бы увидеть их прямо в результатах поиска.

Большинство пользователей определяют атмосферу по фото, но при этом превьюшки фоток очень маленькие. На странице поиска также нельзя сохранить рестораны в закладки. Только треть пользователей смогла сохранить рестораны для дальнейшего исследования.

Мы увеличили фотки и сделали кнопку “Save for Later” для закладок. Новый дизайн следует правилу F и выделяет адрес с телефоном.
Имитация – это больше, чем лесть
По окончанию работ мы заметили, что наш новый дизайн напоминает AirBnB. При взгляде на их страницу это становится ясно. Мы не собирались воссоздавать AirBnB, но их дизайн очень эффективен и зрительно приятен.

Их плоский интерфейс позволяет без проблем найти жильё (что является их основной задачей). Когда вы понимаете, что основной задачей Yelp является поиск бизнесов, становится ясно, что различия между сайтами минимальны. Поэтому неудивительно, что дизайн получился настолько похожим.
Мы понимаем, что сообщество играет в Yelp важную роль, но иногда лучше сконцентрироваться на основных вещах.
Дизайном заниматься трудно, потому что решения подчас неочевидно просты. В нашем случае тест удобства использования показал, что иногда он просто ограничивается основными вещами. Если хорошо выполнить их, всё остальное приходит автоматически.