
Заметил, что у разработчиков возникает множество вопросов по поводу адаптации приложения под экраны различного размера. Для того чтобы была возможность предоставить ссылку, по которой есть необходимая информация, я и решил написать этот небольшой материал. Рассматривать буду не только приложения под Windows 8.1, будет затронута и разработка приложений Windows 10 UWP.
Ни для кого не является новостью то, что существует множество устройств с различными размерами и разрешениями экранов. Для устройства с небольшим экраном, но высоким разрешением необходимо изображение иного размера и качества, чем для устройств с большим экраном и тем же разрешением. Обусловлено это тем, что количество физических пикселей устройства не всегда совпадает с количеством реальных пикселей отображаемых системой/приложением.
Коэффициент масштабирования — это соотношение реальных пикселей устройства и отображаемых. При расчете этого коэффициента учитывается также стандартная дистанция, с которой пользователи смотрят на экран устройства.
В приложениях под Windows 8.1 поддерживается три коэффициента масштабирования: 100%, 140% и 180%. У Windows Phone 8.1 приложений различных коэффициентов масштабирования больше.
В эмуляторе Windows Store приложений, при изменении разрешения экрана вы можете увидеть и само разрешение, и значение коэффициента масштабирования рядом.

Процесс адаптации изображений похож на локализацию изображений. Для того, чтобы для различных разрешений брался верный вариант картинки необходимо внутри папки images создать 3 папки с именами: scale-100, scale-140, scale-180. Внутрь этих папок уже и добавляем изображения с одинаковыми названиями.
Если вы собираетесь хранить все файлы в одной папке, то вам необходимо будет добавить файлам картинок постфикс с указанием коэффициента масштабирования.
Соответственно, вам нужно будет создать 3 версии изображения. Если ваше стандартное изображение имеет 200 пикселей в ширину, то для масштабирования 140% нужно будет умножить ширину на 1,4. То есть вам нужно будет создать такое же изображение 280 пикселей в ширину. Ну и для масштабирования 180% нужно будет иметь такое же изображение шириной 200*1,8=360 пикселей.
Во время выполнения приложения оптимальное изображение выбирается автоматически, в зависимости от того, какое разрешение экрана у пользователя.
Если вы задаете файл изображения из кода, то вывести картинку верного разрешения вам может помочь следующий официальный сниппет, который исходя из значения DisplayInformation.GetForCurrentView().ResolutionScale определяет текущий коэффициент масштабирования экрана:
// необходимо добавить пространство имен Windows.Graphics.Display;
ResolutionScale resolutionScale = DisplayInformation.GetForCurrentView().ResolutionScale;
Uri uri = null;
switch (resolutionScale)
{
case ResolutionScale.Scale100Percent:
uri = new Uri("ms-appx:///images/scale-100/girl.jpg");
break;
case ResolutionScale.Scale140Percent:
uri = new Uri("ms-appx:///images/scale-140/girl.png");
break;
case ResolutionScale.Scale180Percent:
uri = new Uri("ms-appx:///images/scale-180/girl.png");
break;
}
image.Source = new BitmapImage(uri);
Используя эти возможности масштабирования изображений можно создавать приложения с гибкими не фиксированными в пикселях макетами, например, используя Grid и указывая в качестве размеров ячеек пропорциональные значения — *.
Адаптация макета приложения под размер экрана
Если содержимое вашего приложения размещено в элементе-контейнере Viewbox, то при изменении размера экрана ваше содержимое будет автоматически растянуто и масштабировано с целью заполнить все доступное пространство. Для того, чтобы растровые изображения при таком увеличении выглядели прилично, необходимо добавить несколько вариантов различного размера, как мы это только что рассматривали.
Размещение приложения внутри Viewbox – это один из предлагаемых вариантов адаптации приложения под различные экраны. Другим вариантом может быть скрытие элементов приложения или изменение их размеров. Рассмотрим работу с различными размерами приложения на примере режима snap.
Стандартно приложение Windows 8.1 может быть минимум 500 пикселей в ширину. В случае, если ваше приложение хорошо будет выглядеть и при более узком виде, либо его вполне можно использовать с другими приложениями, а также если желательно оставлять его как можно дольше в рабочем положении – вы можете установить ему минимальной шириной 320 пикселей. Сделать это можно, указав в редакторе манифеста минимальную ширину 320 или добавив в код манифеста атрибут MinWidth со значением width320 (кстати, в Windows 8 приложениях режим snap был как раз 320 пикселей)
<m2:ApplicationView MinWidth="width320" />
Самым простым вариантом адаптировать приложение под различную ширину может быть императивная установка видимости/невидимости, а также ширины и высоты контролов в событии изменения размера экрана. Сделать это можно приблизительно так:
public MainPage()
{
this.InitializeComponent();
this.SizeChanged += MainPage_SizeChanged;
}
/// событие изменения размера приложения
void MainPage_SizeChanged(object sender, SizeChangedEventArgs e)
{
if (e.NewSize.Width < 500)
{
grdMain.Width = 475;
txtField1.Visibility = Visibility.Collapsed;
}
else
{
grdMain.Width = 1000;
txtField1.Visibility = Visibility.Visible;
}
}
/// ...
Но так делать можно в небольших приложениях, в которых вам не будет трудно перебрать все существующие контролы в коде C#. Для нормальных приложений лучше всего изменения внешнего вида хранить в XAML VisualState состояниях. Таким образом, можно предоставить дизайнеру возможность комфортного изменения макета в Blend. Следующий пример содержит те же изменения, что и предыдущий код:
<Grid x:Name="grdMain" Background="Brown" Width="700">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="DefaultLayout">
<!--Значения по умолчанию установлены в XAML-->
</VisualState>
<VisualState x:Name="MinimalLayout">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="grdMain" Storyboard.TargetProperty="Width">
<DiscreteObjectKeyFrame KeyTime="0" Value="475"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="txtField1" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Portrait"/>
<VisualState x:Name="Landscape"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<TextBlock x:Name="txtField1" FontSize="28">gferg</TextBlock>
<Image x:Name="image" Source="images/girl.jpg" />
</Grid>
Теперь в событии изменения размера окна мы можем перейти к нужному состоянию (в зависимости от текущего размера экрана):
void MainPage_SizeChanged(object sender, SizeChangedEventArgs e)
{
if (e.NewSize.Width < 500)
{
VisualStateManager.GoToState(this, "MinimalLayout", true);
}
else
{
VisualStateManager.GoToState(this, "DefaultLayout", true);
}
}
// если необходимо определить является ли текущая ориентация устройства книжной или альбомной, то можно использовать сравнение
// if (e.NewSize.Width < e.NewSize.Height)
Здесь для получения размера экрана в ширину и высоту мы опять использовали параметр SizeChangedEventArgs e.
В любой другой момент выполнения программы, ширину и высоту видимого окна приложения (так называемые эффективные пиксели, которые не зависят от размера экрана устройства) можно получить так:
double windowWidth = Window.Current.Bounds.Width;
double windowHeight = Window.Current.Bounds.Height;
Для получения физического размера окна приложения в дюймах (если по каким-то причинам вам вдруг понадобилась эта информация), вы можете использовать следующий трюк:
double width = Window.Current.Bounds.Width * (int)DisplayInformation.GetForCurrentView().ResolutionScale / 100;
double height = Window.Current.Bounds.Height * (int)DisplayInformation.GetForCurrentView().ResolutionScale / 100;
double dpi = DisplayInformation.GetForCurrentView().RawDpiY;
// в случае, если монитор не возвращает данных или у вас настроено клонирование или дублирование экранов на нескольких мониторах вам будет возвращено значение 0 в качестве DPI
double screenDiagonal = Math.Sqrt(Math.Pow(width / dpi, 2) + Math.Pow(height / dpi, 2));
Что по поводу приложений универсальной платформы Windows?
Универсальные приложения Windows 8.1 уже предоставляли нам возможность сделать свою отдельную XAML раскладку для WP и для Store. На следующем скриншоте два MainPage.xaml файла:
В приложениях UWP нам будет доступна возможность создать множество XAML файлов с представлениями внешнего вида приложения и выбрать нужный из них, в зависимости от различных факторов (размер экрана, разрешение и т.п.). Давайте попробуем.
Создадим в проекте директорию DeviceFamily-Mobile.
Кликнем на ней правой кнопкой мыши и выберем пункт Add new item
Из вариантов нам нужно выбрать XAML View и назвать наше представление так же, как и называется то представление, которое мы хотим заменить. В простом случае это может быть MainPage.xaml.
Теперь тот XAML код, который мы внесем в файл MainPage.xaml, расположенный в папке DeviceFamily-Mobile будет отображен на мобильных устройствах. На десктопах же и иных устройствах будет отображен дизайн приложения из основного MainPage.
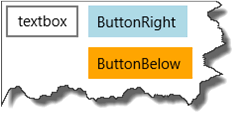
RelativePanel
Теперь нам стал доступен новый контрол RelativePanel, который позволяет создавать взаимосвязи положений между своими дочерними элементами.
Например, следующий код:
<RelativePanel>
<TextBox x:Name="textBox1" Text="textbox" Margin="5"/>
<Button x:Name="blueButton" Margin="5" Background="LightBlue" Content="ButtonRight" RelativePanel.RightOf="textBox1"/>
<Button x:Name="orangeButton" Margin="5" Background="Orange" Content="ButtonBelow" RelativePanel.RightOf="textBox1" RelativePanel.Below="blueButton"/>
</RelativePanel>

Пример взят отсюда.
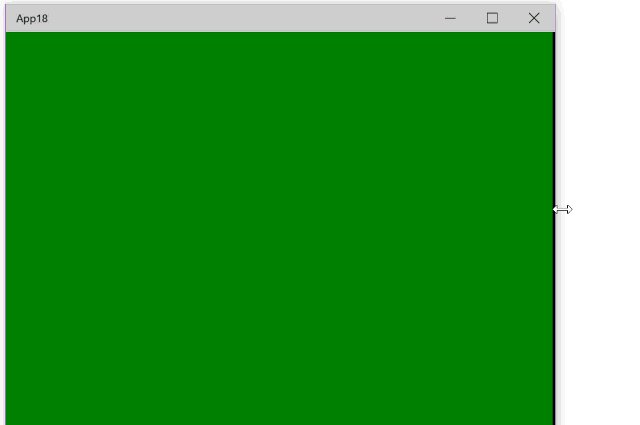
AdaptiveTrigger
Windows 10 приложения не только поддерживают VisualState состояния, но и расширяют их новым функционалом. Во первых, теперь стало можно использовать триггеры для UI. А во-вторых, VisualStateManager теперь поддерживает Setters. Теперь отпала необходимость создавать 0-секундную анимацию (даже более того – устарела). Благодаря этому код становится более читаемым. Сравните следующий пример с примером, который мы рассматривали ранее:
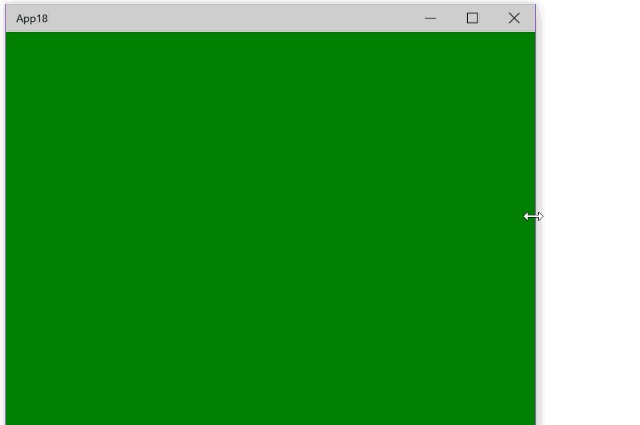
<Grid x:Name="LayoutRoot">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="WideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="600" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="LayoutRoot.Background" Value="Green" />
</VisualState.Setters>
</VisualState>
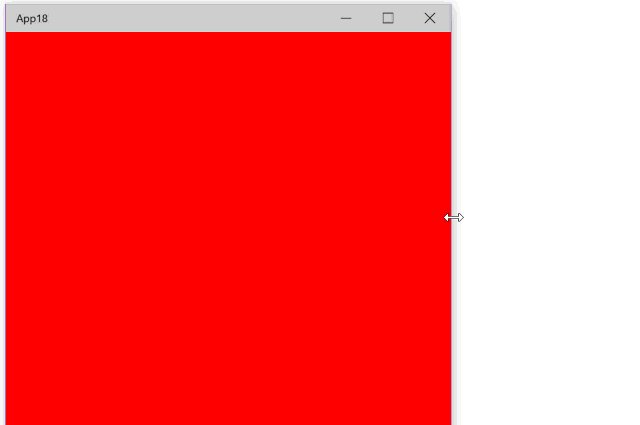
<VisualState x:Name="NarrowState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="LayoutRoot.Background" Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
Обратите внимание на строку
<AdaptiveTrigger MinWindowWidth="600" />

Замечательная статья (англоязычная), из которой я взял это пример находится здесь.
Device preview toolbar
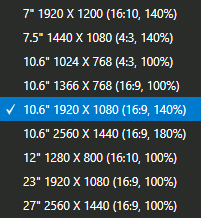
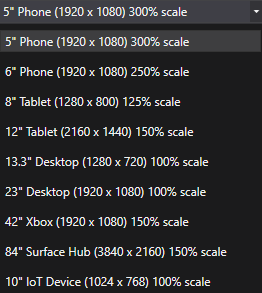
В Windows 10 ожидается расширение возможностей масштабирования приложений. Уже сейчас вы можете протестировать отображение внешнего вида вашего XAML кода на различных устройствах, используя device preview toolbar:

Обратите внимание на скриншот. Вы можете заметить, что Windows 10 приложения поддерживают гораздо больше коэффициентов масштабирования, чем приложения Windows 8.1. Вот табличка с презентации BUILD 2015, сравнивающая возможности масштабирования различных платформ:
Как вы можете заметить Windows 10 приложения на высоте – они самые «скалистые».
Что-то еще? Узнаем совсем скоро, ведь совсем не за горами 20-ое июля — дата релиза Visual Studio 2015, а там до 29-ого июля и выхода Windows 10 уже рукой подать.